Una mappa del sito è solitamente una buona idea per migliorare la valutazione del tuo sito e l'esposizione ai motori di ricerca. Questo perché consente ai crawler dei motori di ricerca di comprendere la struttura generale del tuo sito Web e quindi li aiuta a classificarlo meglio.

Tuttavia, puoi anche utilizzare questa Sitemap per comunicare la struttura o la roadmap del tuo sito Web ai tuoi utenti rendendola una Sitemap visiva. In questo tutorial, vedremo come creare una Sitemap visiva per il tuo sito Web in WordPress.
Mappa del sito visiva
Una mappa del sito visiva, nota anche come mappa del sito HTML, è un componente prezioso della navigazione del tuo sito Web che aiuta le persone a navigare nel tuo sito in modo più semplice e rapido, acquisendo un'idea della sua struttura. Una mappa del sito visiva può anche fungere da punto di partenza o punto di riferimento se si disorientano tra le pagine.
Mappa del sito XML e Mappa del sito visiva
La principale differenza tra un XML e una mappa del sito visiva è che è stata creata per i motori di ricerca per facilitare l'individuazione dei tuoi contenuti. Una Sitemap XML aiuta Google a scansionare e indicizzare tutte le tue pagine visualizzando URL di sito distinti e metadati ad essi associati. Questo li rende più visibili.
D'altra parte, una mappa del sito visiva basata su HTML viene utilizzata per fornire agli esseri umani reali una nozione migliore di ciò che potrebbero scoprire sui tuoi siti e post. Allo stesso modo, questo tipo di Sitemap fornisce tutte le pagine come collegamenti cliccabili ma in un modo più pratico, intuitivo e visivamente accattivante.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraPerché dovresti creare una mappa del sito visiva
Senza dubbio, uno degli aspetti più vantaggiosi dell'inclusione di una mappa del sito visiva sul tuo sito Web è che ti aiuta a presentare l'intera struttura del sito Web ai consumatori in modo logico e amichevole. Inoltre, può fornire un contesto visivo vantaggioso alle persone che hanno poco tempo per navigare nel tuo sito o hanno difficoltà a navigare nei siti Web in generale, a seconda del tipo di sito Web che hai e del numero di pagine.
Le mappe del sito visive sono molto utili per i siti con molti contenuti o molte pagine, come blog o riviste estesi o grandi mercati online. Tuttavia, anche se il tuo sito Web ha un numero limitato di pagine, è comunque una buona idea avere una mappa del sito poiché lo renderà più accessibile e facile da usare per i tuoi visitatori.
Come creare una mappa del sito visiva
Ci sono molti plugin che puoi usare per creare sitemap visive. Tuttavia, Simple Sitemap è una soluzione brillante, affidabile e famosa disponibile gratuitamente.

Simple Sitemap offre due blocchi per creare una Sitemap visiva. Con questo plugin puoi rivedere e creare simultaneamente la Sitemap. Inoltre, il plug-in è facile da usare e non richiede conoscenze di codifica preliminari.
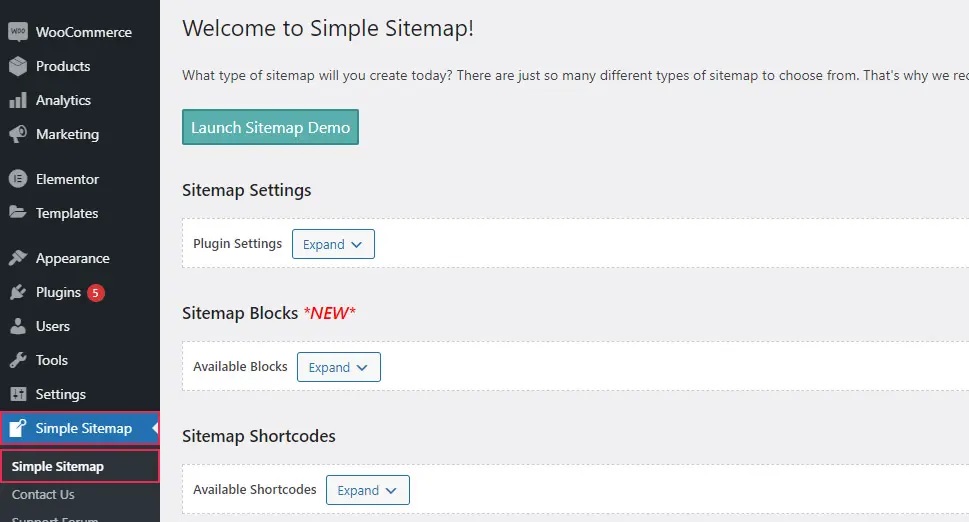
Dopo aver installato e attivato Simple Sitemap , vai alla pagina del plug-in dalla dashboard di WordPress.

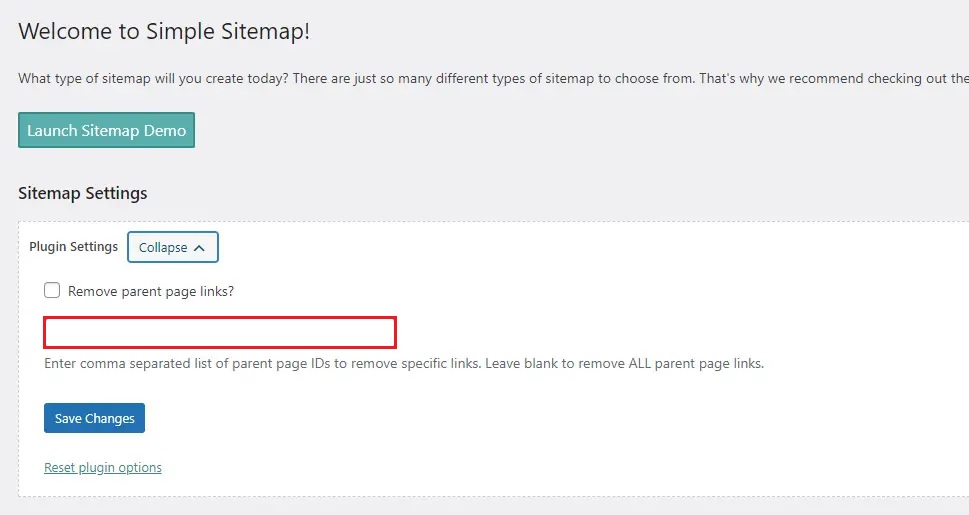
Dopo aver fatto clic sul pulsante Espandi nella sezione Impostazioni mappa del sito, verrà visualizzato un menu con alcune opzioni.

Puoi disattivare la rimozione dei link alla pagina principale qui. Inoltre, puoi specificare un elenco separato da virgole di ID di pagina principale se desideri eliminare determinati collegamenti. Infine, seleziona semplicemente la casella accanto alla notifica che dice "Rimuovi i collegamenti alla pagina principale ?" se desideri rimuovere tutte le connessioni alla pagina principale.
Non dimenticare di salvare le modifiche dopo aver aggiornato tutte le impostazioni.
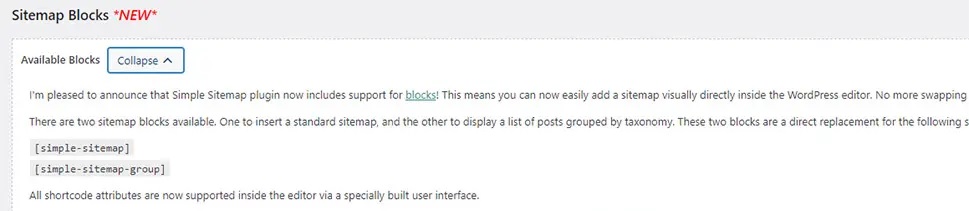
Puoi saperne di più sui due blocchi disponibili espandendo il campo Blocchi disponibili. Il primo serve per inserire una mappa del sito standard, mentre il secondo mostra un elenco di post ordinati per tassonomia. Troverai anche alcune istruzioni su come usarlo qui.

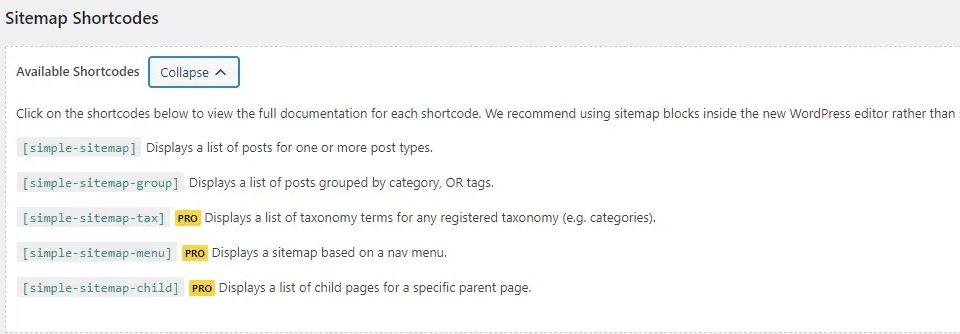
Se vuoi saperne di più sugli shortcode a cui puoi accedere, esplora la sezione Sitemap Shortcodes .

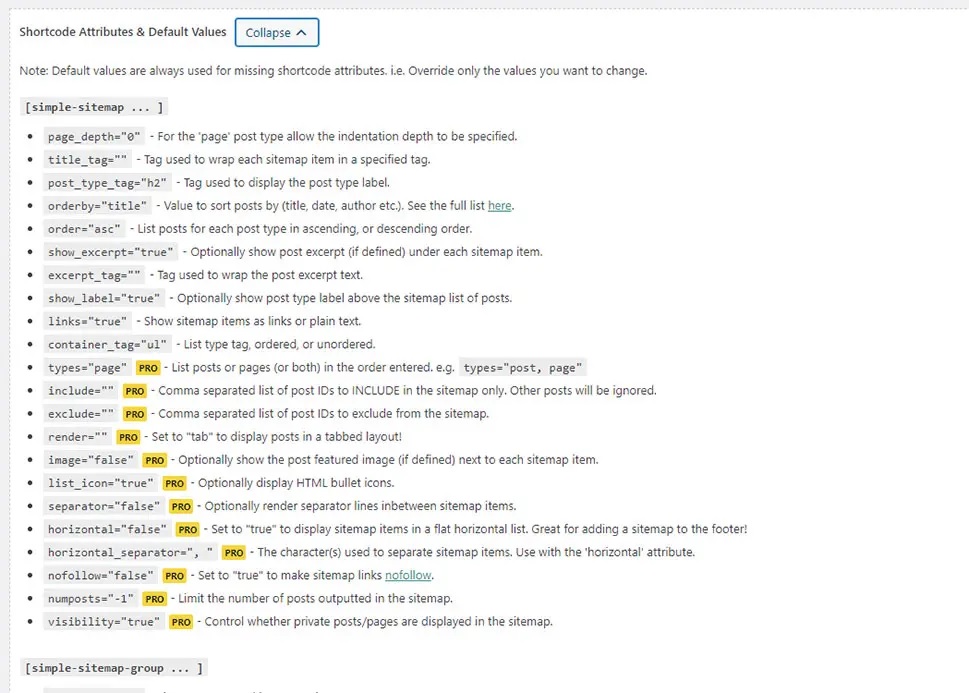
Puoi accedere alla documentazione completa degli shortcode semplicemente cliccandoci sopra. Allo stesso modo, quando apri la sezione Shortcode Attributes & Default Values , troverai un elenco di tutti i possibili attributi che puoi utilizzare per sovrascrivere i valori che desideri modificare.

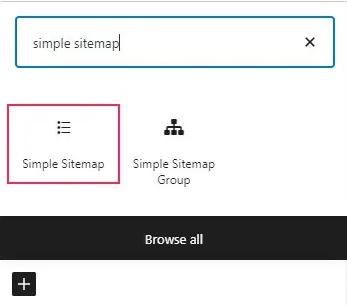
Quando sei pronto per creare la tua Sitemap, vai alla pagina in cui vuoi inserirla e cerca un blocco chiamato Simple Sitemap. Useremo Gutenberg Block per Sitemap.

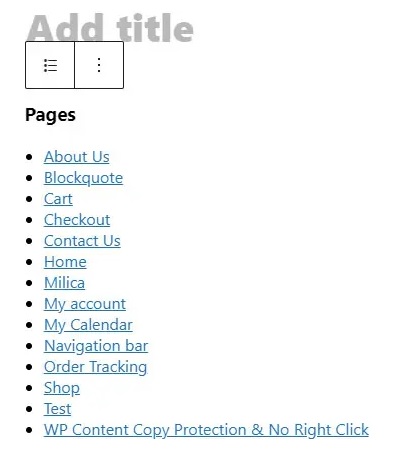
Non appena aggiungi il tuo blocco alla tua pagina, vedrai un elenco di link nel tuo blocco.

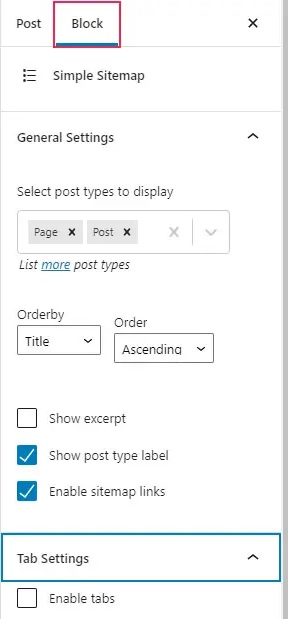
Ora puoi utilizzare la scheda Blocca sulla tua pagina o la barra laterale del post sul lato destro dello schermo per modificare le impostazioni di blocco particolari. Ad esempio, puoi scegliere quali tipi di post mostrare e ordinarli per titolo, data o ID. Potrai anche includere o rimuovere un estratto nella tua Sitemap, visualizzare un'etichetta del tipo di post e attivare o disattivare link, schede e altre funzioni della Sitemap.

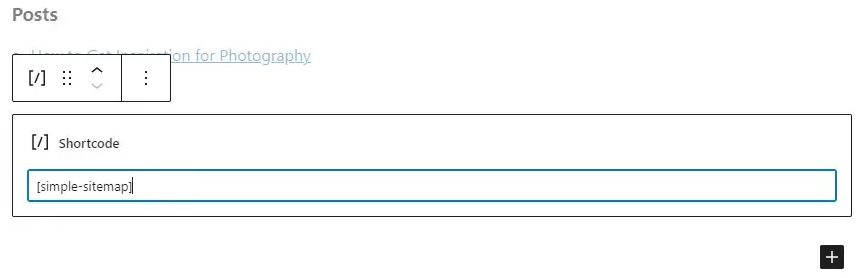
Naturalmente, puoi utilizzare qualsiasi shortcode del plug-in per aggiungere la tua Sitemap invece di utilizzare il blocco shortcode.

Quando sei soddisfatto dell'aspetto della tua Sitemap, fai clic sul pulsante Pubblica/Aggiorna. Quindi puoi vedere come apparirà la tua Sitemap in tempo reale.
Se desideri utilizzare l'editor classico per creare la tua Sitemap, devi incollare lo shortcode precedentemente copiato nell'editor. Per Elementor, puoi anche utilizzare lo stesso shortcode nell'elemento Shortcode.
Questo è il modo in cui crei una Sitemap visiva per il tuo sito Web in WordPress. Questo è tutto per noi da questo tutorial. Assicurati di unirti a noi su Facebook e Twitter per non perdere mai tutorial come questi.





