Immagina di trasformare il tuo sito web con pochi clic, grazie all'intelligenza artificiale. Questa è la promessa di Elementor AI, un potente strumento che sta rivoluzionando il web design. In qualità di principale creatore di siti web, Elementor offre ora funzionalità basate sull'intelligenza artificiale che semplificano il processo di creazione dei contenuti e aumentano la produttività. Che tu stia creando post di blog, descrizioni di prodotti o frammenti di codice personalizzati, l'assistente di scrittura di Elementor AI assicura contenuti convincenti e coerenti.

Ma non finisce qui: questo strumento innovativo può aiutarti a riprogettare la tua landing page con codice e CSS personalizzati, aggiungendo effetti dinamici ed elementi visivi accattivanti. In questa guida, esploreremo come sfruttare Elementor AI per creare siti Web fantastici che catturano l'attenzione dei visitatori e generano risultati senza richiedere competenze tecniche approfondite.
Elementor AI: un ottimo strumento per il web design
Elementor AI sta rivoluzionando il processo di progettazione web, agendo come il tuo assistente digitale personale nel mondo della creazione di siti web. Questo potente strumento combina la semplicità di un editor drag-and-drop con sofisticate funzionalità basate sull'intelligenza artificiale, rendendolo prezioso sia per gli sviluppatori alle prime armi che per quelli esperti.
Immagina di avere un esperto di web design virtuale a portata di mano, pronto ad assisterti in ogni aspetto del tuo progetto. Dalla generazione di layout unici alla creazione di testi di alta qualità, Elementor AI semplifica la creazione di contenuti, garantendo coerenza e coinvolgimento in tutto il tuo sito. Il suo assistente di scrittura può aiutarti con tutto, dai titoli accattivanti alle descrizioni di prodotti accattivanti, mantenendo uno stile coerente.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraMa le capacità di Elementor AI vanno oltre il semplice contenuto. È anche un assistente di codice in grado di generare frammenti CSS personalizzati per migliorare gli elementi visivi del tuo sito. Questa funzionalità colma il divario tra progettazione e sviluppo, consentendoti di implementare elementi di progettazione complessi senza una vasta competenza tecnica.
Integrando codice e contenuti generati dall'intelligenza artificiale all'interno della familiare interfaccia di Elementor Website Builder , questo strumento consente agli utenti di creare siti Web fantastici in modo più efficiente che mai. Che tu stia creando progetti di siti Web di base o realizzando siti Web multilingue con effetti dinamici, Elementor AI è pronto a trasformare il tuo flusso di lavoro di progettazione Web.
Come gli strumenti di intelligenza artificiale aumentano la produttività
Nel mondo frenetico del web design e dello sviluppo, gli strumenti AI sono emersi come elementi rivoluzionari, aumentando significativamente la produttività e semplificando i flussi di lavoro. Ecco come:
- Generazione automatica di codice: gli assistenti di codice basati sull'intelligenza artificiale possono generare rapidamente frammenti di codice personalizzati, riducendo il tempo dedicato a compiti di codifica ripetitivi. Ciò consente agli sviluppatori di concentrarsi su aspetti più complessi e creativi del web design.
- Creazione di contenuti: gli strumenti di scrittura AI aiutano a creare contenuti accattivanti, dai post del blog alle descrizioni dei prodotti, più velocemente che mai. Questa rapida generazione di contenuti mantiene i siti Web freschi e aggiornati con il minimo sforzo.
- Suggerimenti di progettazione: l'intelligenza artificiale può analizzare le tendenze di progettazione attuali e offrire layout, schemi di colori e suggerimenti tipografici pertinenti. Ciò velocizza il processo di progettazione e aiuta a mantenere un'estetica moderna e accattivante.
- Personalizzazione su larga scala: gli strumenti di intelligenza artificiale possono analizzare il comportamento e le preferenze degli utenti, consentendo la personalizzazione automatizzata delle esperienze web. L'implementazione manuale di questo livello di personalizzazione richiederebbe molto tempo.
- Rilevamento e test dei bug: gli strumenti di test basati sull'intelligenza artificiale possono identificare rapidamente e talvolta persino correggere i bug, riducendo drasticamente il tempo dedicato al controllo qualità.
- Ottimizzazione SEO: gli strumenti di intelligenza artificiale possono analizzare i contenuti e suggerire ottimizzazioni per un migliore posizionamento nei motori di ricerca, risparmiando tempo sulla ricerca manuale e sull'implementazione delle parole chiave.
- Ottimizzazione delle prestazioni: l'intelligenza artificiale può analizzare le prestazioni del sito web e suggerire miglioramenti, aiutando gli sviluppatori a identificare e risolvere rapidamente i problemi che rallentano i tempi di caricamento.
Automatizzando le attività che richiedono molto tempo e fornendo assistenza intelligente, gli strumenti di intelligenza artificiale consentono ai web designer e agli sviluppatori di lavorare in modo più efficiente, affrontare più progetti e concentrarsi sull'innovazione anziché sulla ripetizione.
Questo aumento della produttività consente di risparmiare tempo e risorse e porta alla creazione di siti web più efficaci e di qualità superiore.
Perché la personalizzazione del sito web è importante
Nel panorama digitale odierno, dove la capacità di attenzione è breve e la concorrenza è agguerrita, la personalizzazione del sito Web è diventata più cruciale che mai. Un modello generico non è più sufficiente. Sfruttando CSS personalizzati ed elementi di design unici, puoi trasformare un sito Web standard in un'esperienza digitale avvincente che riflette l'identità del marchio del tuo cliente e si distingue nell'affollato spazio online.
Ecco perché investire nella personalizzazione del sito web è un punto di svolta:
- Aumenta il coinvolgimento: i contenuti interattivi personalizzati, come effetti hover, animazioni fluttuanti ed elementi dinamici, catturano i visitatori e li incoraggiano a esplorare il tuo sito più a lungo. Questo maggiore coinvolgimento può portare a tassi di conversione più elevati e a una migliore soddisfazione dell'utente.
- Eleva il tuo portfolio: i lavori personalizzati mettono in mostra le tue capacità di programmazione e la tua creatività come web designer o sviluppatore. I siti web unici e personalizzati nel tuo portfolio attraggono clienti alla ricerca di esperienze web eccezionali, distinguendoti dai concorrenti che si affidano esclusivamente a modelli predefiniti.
- Colpisci i clienti: personalizzando le funzionalità e gli elementi di design per allinearli perfettamente al marchio di un cliente, superi le aspettative e fornisci un sito Web che rappresenta la sua visione. Questo livello di personalizzazione spesso porta a clienti soddisfatti che diventano fonti preziose di referral e affari ripetuti.
- Migliora l'identità del marchio: elementi di design personalizzati, da layout unici a schemi di colori e tipografia specifici del marchio, rafforzano l'identità visiva di un'azienda online. Questa coerenza in tutti i punti di contatto rafforza il riconoscimento e la fiducia del marchio.
- Migliora la funzionalità: la personalizzazione consente di aggiungere funzionalità e caratteristiche specifiche che le soluzioni standard potrebbero non offrire. Che si tratti di una soluzione di e-commerce personalizzata o di un'interfaccia utente unica, questi elementi su misura possono migliorare significativamente l'esperienza utente.
- Vantaggi SEO: i siti Web codificati in modo personalizzato hanno spesso un codice più pulito ed efficiente, contribuendo a tempi di caricamento più rapidi e classifiche migliori nei motori di ricerca. Inoltre, contenuti e layout unici possono aiutare un sito a distinguersi nei risultati di ricerca.
- A prova di futuro: i siti Web personalizzati sono più adattabili a futuri cambiamenti e aggiornamenti. Man mano che le esigenze del tuo cliente evolvono, un sito personalizzato può essere modificato più facilmente per incorporare nuove funzionalità o tendenze di design.
Adottando la personalizzazione del sito web, non stai semplicemente creando un sito, ma stai anche creando un'identità digitale unica che trova riscontro nel pubblico del tuo cliente e resiste alla prova del tempo in un mondo online in continua evoluzione.
Barre ticker con testo scorrevole
Le barre di scorrimento ticker attirano l'attenzione, rendono più visibili i messaggi essenziali e incoraggiano i clic su annunci o promozioni importanti. Per aggiungere un po' di entusiasmo alla tua landing page, aggiungi un ticker di testo scorrevole avvincente senza creare una sola riga di codice.
Nel video di esempio ho creato un ticker che funziona come un cartellone pubblicitario in miniatura per gli annunci e le promozioni più recenti di una band:
- I biglietti per i concerti ora includono una nuova città! Acquista subito il tuo!
- Rimani in contatto su Instagram.
- Il [Data] uscirà la merce in edizione limitata!
- Saldi estivi solo per 72 ore!
- Ascolta il nostro ultimo album!
Ogni articolo può essere collegato a un determinato sito web per aumentare l'interazione e le possibili conversioni.
Ecco alcuni suggerimenti su come utilizzare il testo scorrevole per migliorare la tua landing page anche al di fuori del contesto musicale:
- E-commerce: attira l'attenzione sui nuovi arrivi, sulle edizioni limitate, sulle offerte speciali lampo o sugli sconti temporanei.
- SaaS: promuovi prove gratuite, evidenzia le recensioni degli utenti o svela nuove funzionalità.
- Organizzazioni non profit: diffondere aggiornamenti su eventi, storie di impatto o richieste urgenti di raccolta fondi.
- Istituzioni educative: pubblicizzare nuovi corsi, orari di iscrizione aperti e opportunità di borse di studio.
- Immobiliare: evidenzia vendite recenti, date di open house o proprietà di rilievo.
Dopo aver assemblato tutti i pezzi, è il momento di dare un po' di vita alla tua barra di controllo.
Vendita di merchandising con effetti dinamici
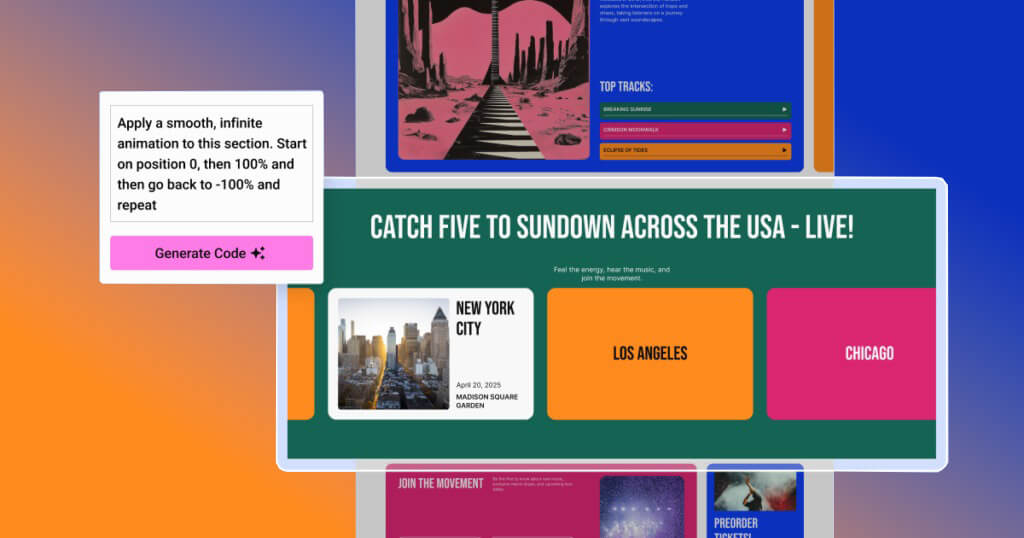
Durante la personalizzazione del contenitore, vai su "Avanzate", quindi seleziona l'icona AI dalla scheda CSS personalizzato.
Per creare un'animazione fluida e in loop infinito, visita Elementor AI e inserisci questo prompt: "Usa un'animazione in loop fluida e infinita". Fai clic su "Genera codice" e "Inserisci" e vedrai che il codice è stato aggiunto alla scheda CSS personalizzato.
Ho utilizzato il seguente prompt per visualizzare la scheda completa: "Passa il mouse su un contenitore figlio (.e-child) per farlo ingrandire e spostare gli altri contenitori figlio in primo piano".
Senza scrivere una sola riga di codice, queste interazioni uniche dimostrano come Elementor AI può trasformare una semplice landing page in un'esperienza indimenticabile e accattivante. Questi piccoli dettagli fantasiosi hanno il potere di distinguere il tuo sito web e avere un impatto sui visitatori che rimarrà.
Aggiunta di un cursore personalizzato
A volte, piccole cose possono avere un impatto significativo. Per dare alla mia landing page un tocco stravagante, uso un piccolo disco in vinile al posto del tipico cursore. È un modo divertente per sorprendere ed entusiasmare i visitatori mentre attraversano il sito Web e un sottile omaggio all'identità musicale della band.
Ho utilizzato il prompt "Cambia il cursore del mouse sulla mia immagine in questa sezione". L'URL del file immagine pertinente può quindi essere aggiunto all'interno della finestra del codice CSS.
Animazioni galleggianti
Anche se non sei un programmatore esperto, puoi generare il codice di cui hai bisogno con Elementor AI. Le animazioni hover sono un ottimo metodo per dare vita alla tua landing page. Volevo progettare interazioni che sorprendessero e intrattenessero davvero i visitatori, anziché cambiare semplicemente i colori.
Immagina questo: un'immagine di un disco in vinile sulla tua pagina. È adorabile, ma voglio aggiungere un elemento sorprendente per farlo notare. Dovrebbe sembrare che il vinile entri ed esca dalla custodia. Voglio anche includere un'animazione fluttuante. Posso farlo usando un'ombra e applicandovi CSS personalizzato aggiuntivo, dando l'impressione che si espanda e si contragga all'unisono.
Per produrre l'effetto di animazione fluttuante ho utilizzato tre prompt.
Ho prima applicato un'animazione di traslazione verticale fluida per dare all'immagine in vinile l'aspetto di uno scorrimento. Ho usato le seguenti istruzioni per assicurarmi che l'animazione continuasse verso il basso prima di risalire: Crea un'animazione infinita fluida, verso il basso e verso l'alto. A una distanza di cinquanta pixel
Ho quindi creato un prompt per produrre CSS per il modesto effetto fluttuante della copertina del disco. "Crea un'animazione infinita che si muova dolcemente su e giù", ho scoperto che è efficace a una distanza di cinquanta pixel.
Per migliorare ulteriormente l'effetto fluttuante, volevo animare l'ombra sotto l'immagine facendola crescere e restringersi orizzontalmente a tempo con il movimento del vinile. Ho usato "Create a subtle Horizontal Shrink Animation, 50% reduction."
Questi brevi scambi promuovono il disco della band e mettono in evidenza i miei pulsanti di invito all'azione, "Ascolta ora". L'incoraggiamento del pulsante a cliccare potrebbe aumentare i tassi di conversione. Tieni presente che l'IA è un collaboratore creativo, quindi sentiti libero di provare diversi prompt o, in questo esempio, diverse domande per ottenere l'impatto che desideri. Poiché creare CSS personalizzati è così semplice, puoi scatenare la tua creatività senza passare ore a imparare a programmare da zero.
Scopri i dettagli del concerto

Personalmente, preferisco creare un effetto di movimento a scorrimento orizzontale che guidi rapidamente gli utenti attraverso il programma del tour della band, piuttosto che un carosello con frecce di navigazione. Per visualizzare la data dell'esibizione, il luogo e altri dettagli essenziali sul retro della card, ho combinato questo con Elementor Flipbox e ho aggiunto un accattivante effetto 3D.
Inoltre, puoi fare un ulteriore passo avanti e collegare ogni scheda a una pagina web separata! L'esperienza utente fluida è pensata per aumentare le conversioni.
Naturalmente, questo metodo può essere modificato per alcuni utilizzi:
- Esporre le foto del prodotto sulla parte anteriore, con informazioni sospese su caratteristiche e costi.
- Presentare i membri del team con la loro biografia o le loro competenze sul retro e le loro immagini sul fronte.
- I punti salienti del portfolio includono casi di studio o descrizioni dettagliate sul retro e miniature dei progetti sulla parte anteriore.
Considerazioni finali
In conclusione, sfruttare l'intelligenza artificiale di Elementor e il codice personalizzato per riprogettare la tua landing page apre possibilità per la creazione di siti web davvero unici e coinvolgenti. Combinare le funzionalità basate sull'intelligenza artificiale con la tua creatività e le tue competenze tecniche ti consente di semplificare il tuo flusso di lavoro, aumentare la produttività e fornire risultati eccezionali ai clienti. Da elementi interattivi come barre ticker e animazioni mobili a tocchi personalizzati come cursori personalizzati, questi miglioramenti elevano l'esperienza utente e l'identità del marchio. Mentre il web design continua a evolversi, abbracciare questi strumenti e tecniche ti manterrà all'avanguardia nel settore, assicurando che i tuoi siti web soddisfino e superino le aspettative dei clienti.




