Gli elementi demo/anteprima possono essere una tattica di marketing di successo se li usi sul tuo sito web. È particolarmente utile quando si tratta di promuovere prodotti digitali come gli ebook. Li stuzzichi con un assaggio di quello che verrà, quindi chiederanno a gran voce di più. Nell'articolo di oggi, ti insegneremo come utilizzare il tablet scorrevole di Divi per visualizzare materiale teaser. Utilizzando le funzionalità integrate di Divi , trasformeremo una colonna in un contenitore scorrevole (destinato a sembrare un tablet) che può contenere qualsiasi tipo di informazione. Puoi promuovere i primi capitoli di qualsiasi progetto di ebook dal tuo portfolio o altri contenuti con questo strumento.

Dai, andiamo!
Un'occhiata al design
Qui puoi vedere come apparirà un tablet per l'anteprima del contenuto scorrevole dopo aver terminato il design.
Segmento di progettazione Parte 1: struttura del contenitore
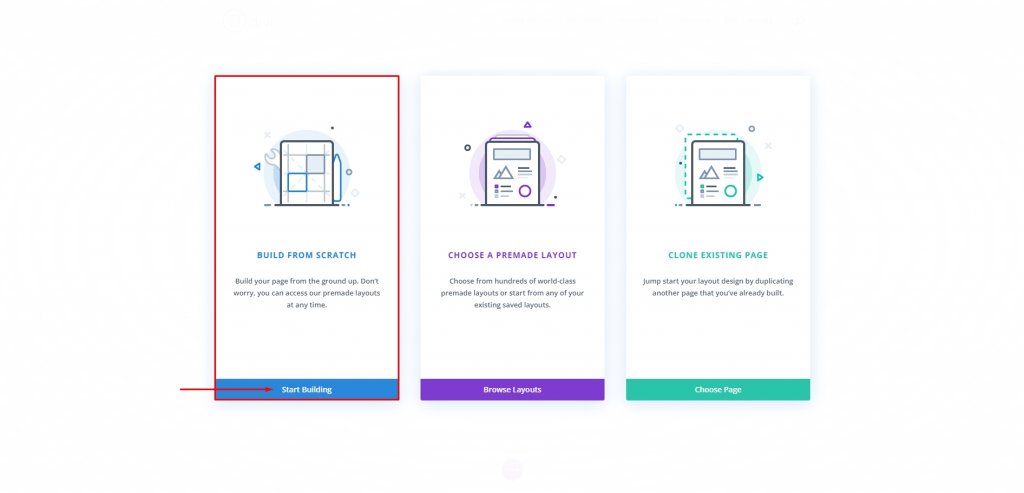
Crea una nuova pagina dalla dashboard e vai avanti con Modifica con Divi . Quindi seleziona Costruisci da zero e inizia a costruire.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Aggiunta di righe
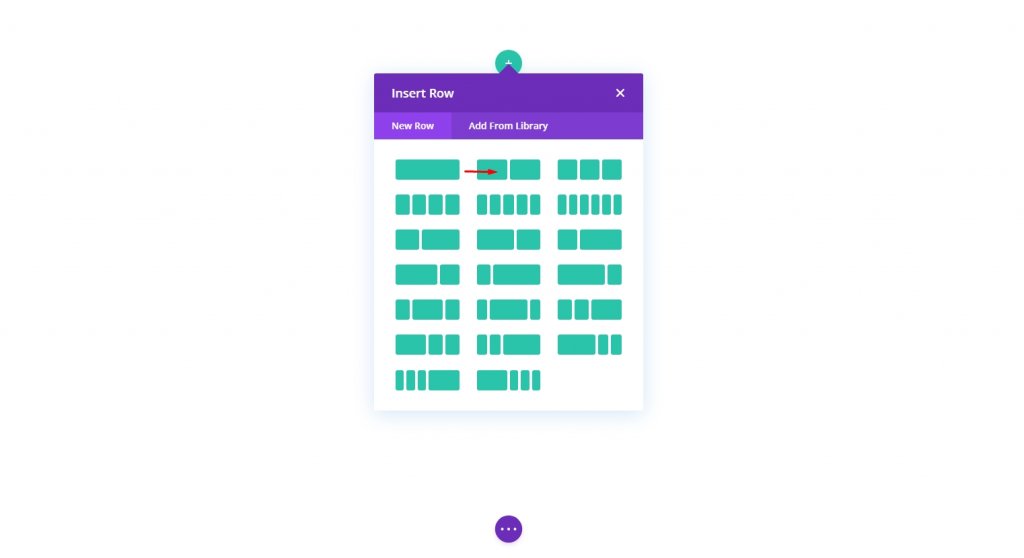
Iniziamo con una riga a due colonne. Ricorda, lo stiamo creando nella sezione predefinita.

Impostazioni: Colonna 1
Colore di sfondo
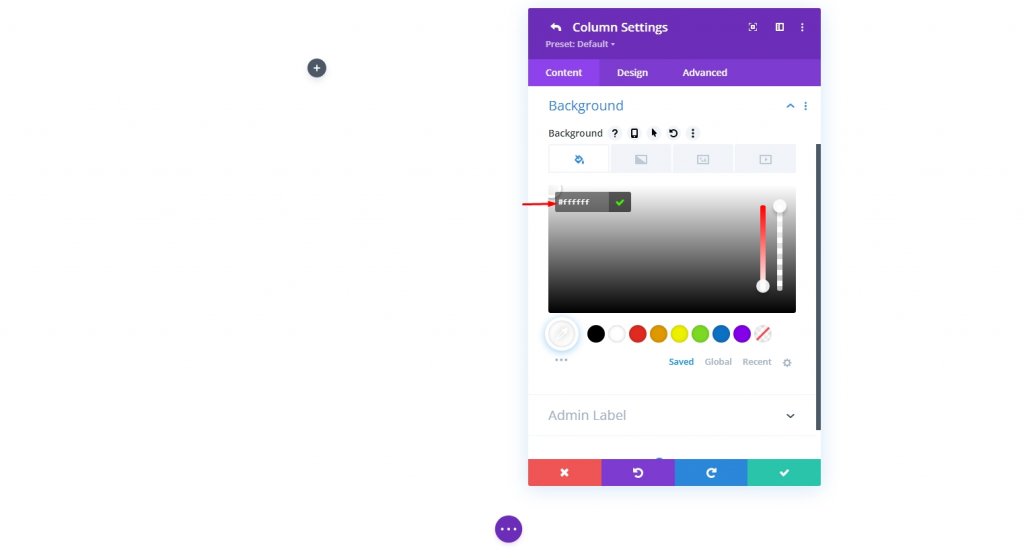
Quindi, vai alle opzioni della colonna 1 e assegnagli uno sfondo bianco.
- Colore di sfondo: #ffffff

Bordo e imbottitura
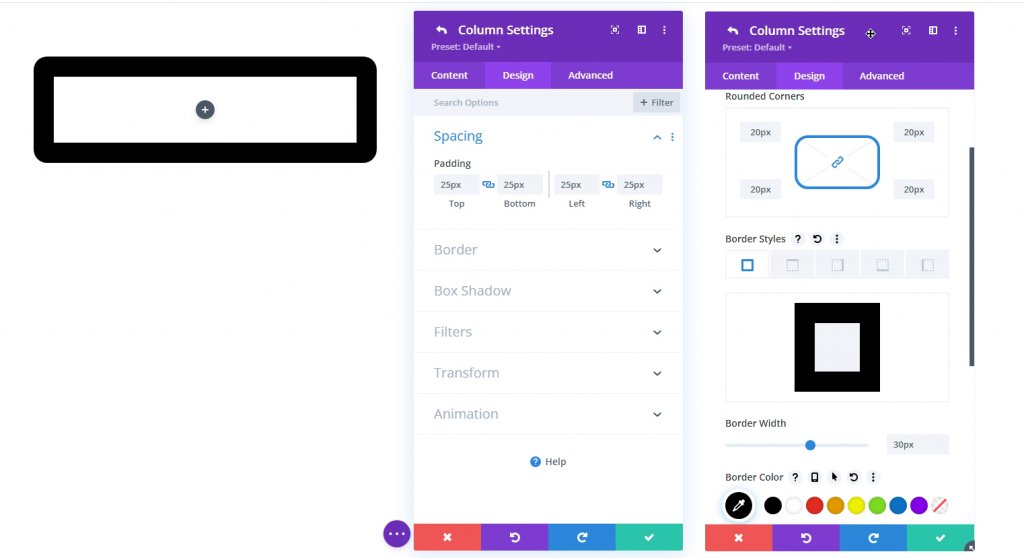
Ora aggiungi un po' di imbottitura alla colonna e aggiungi un bordo su di essa.
- Imbottitura: 25px (in alto, in basso, a sinistra, a destra)
- Angoli arrotondati: 20px
- Larghezza bordo: 30 px
- Colore bordo: #000000

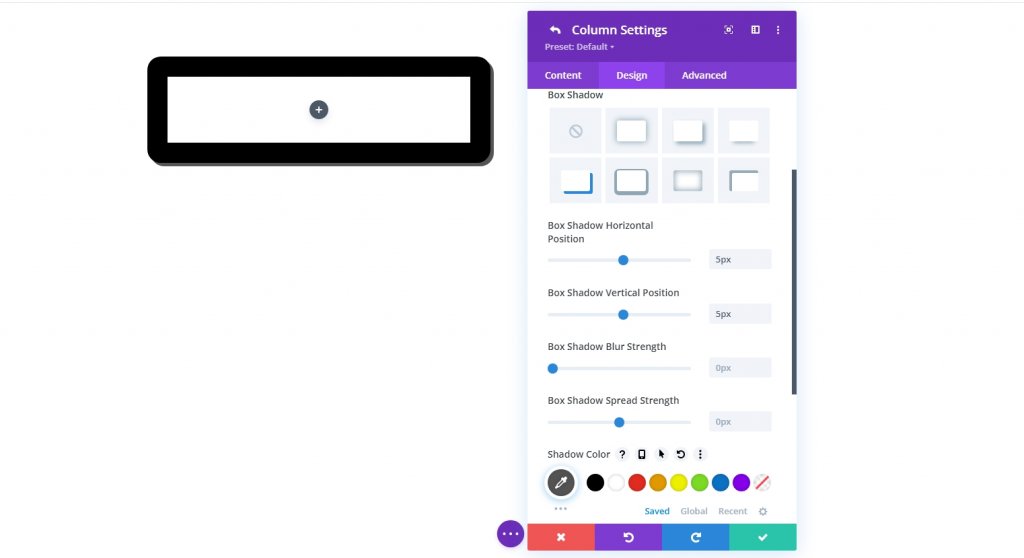
Scatola ombra
Per rendere questo disegno un po' più dettagliato e profondo, aggiungiamo un'ombra ad arco.
- Box Shadow: vedi screenshot
- Posizione orizzontale dell'ombra del riquadro: 5px
- Posizione verticale dell'ombra del riquadro: 5px
- Colore ombra: #555555

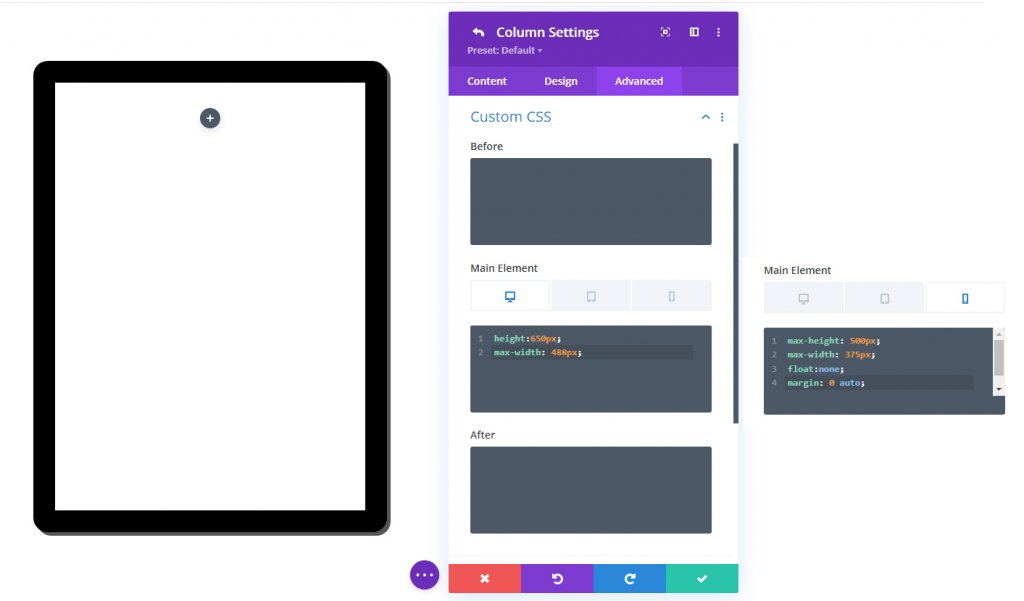
Altezza e larghezza personalizzate utilizzando CSS
Per rendere il contenuto sfogliabile, imposta l'altezza della colonna su un valore specifico. Il contenuto ora supererà la dimensione massima della colonna. Vogliamo mantenere stabili le proporzioni del tablet, quindi impostare una larghezza completa per la colonna ha senso. Vai alla scheda Avanzate e apporta le seguenti modifiche all'altezza e alla larghezza della colonna:
Aggiungi il seguente CSS personalizzato alla versione desktop su Main Element sotto l'opzione Custom CSS.
height:650px;
max-width: 488px;Ora aggiungi il codice alla versione mobile.
max-height: 500px;
max-width: 375px;
float:none;
margin: 0 auto;
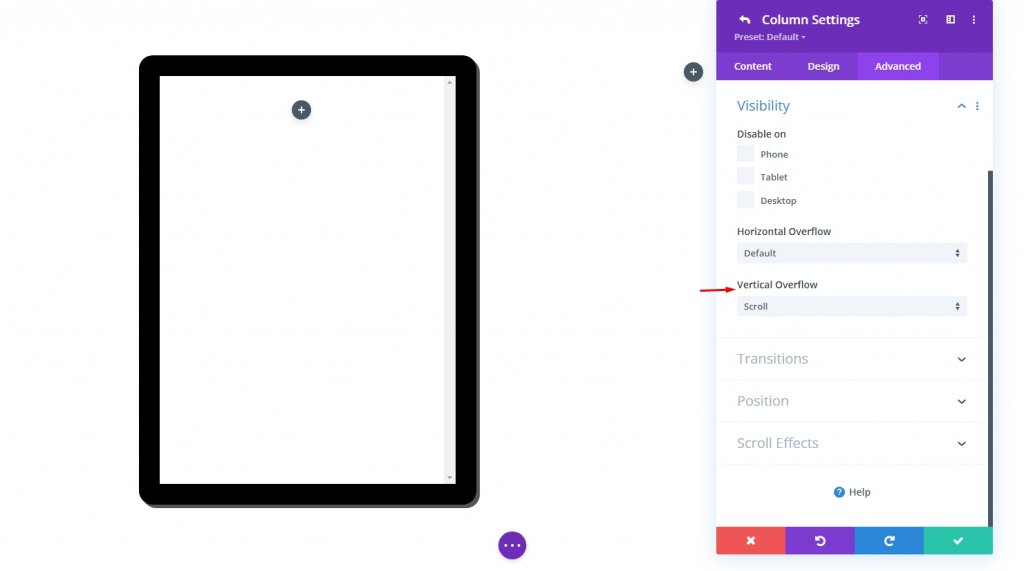
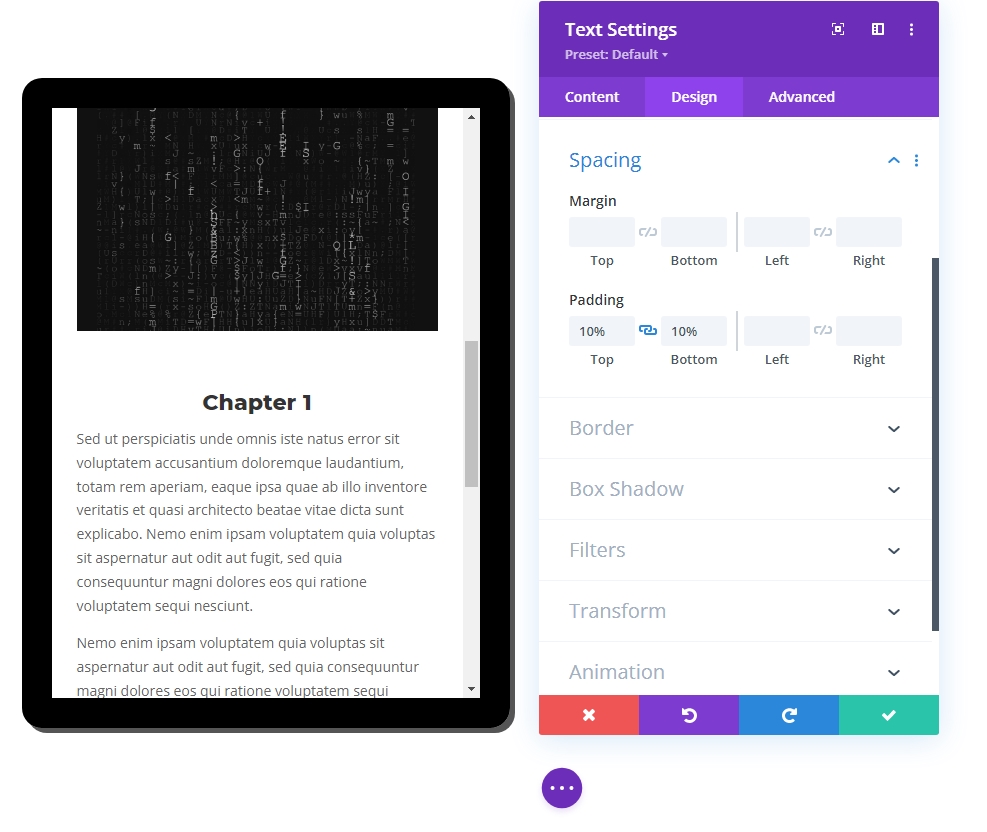
Overflow verticale: scorrimento
Il contenuto alla fine traboccherà a causa della nuova altezza impostata della colonna. Impostare l'opzione di trabocco verticale visibile su "scorri" per assicurarsi che il materiale traboccante possa essere osservato scorrendo la colonna.
- Overflow verticale: scorrimento

Segmento di progettazione Parte 2: Aggiungi contenuto al tablet
Ora aggiungeremo del contenuto alla colonna o al tablet. Puoi visualizzare qualsiasi cosa all'interno dei moduli Divi. Qui faremo un ebook che mostra dove ci saranno alcuni contenuti, un'immagine di copertina e un pulsante di azione creato dal modulo blurb.
Pulsante CTA con sfondo immagine
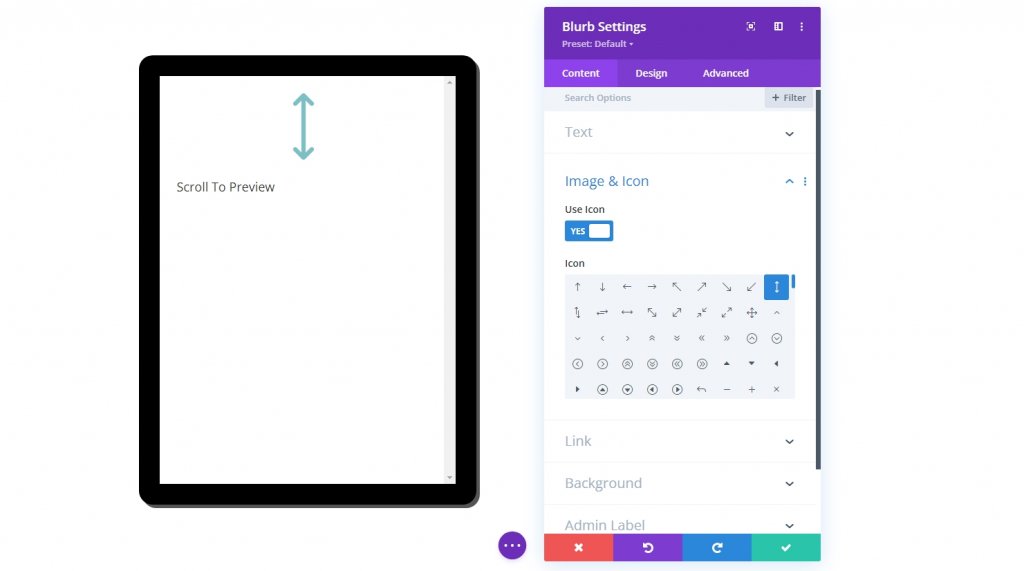
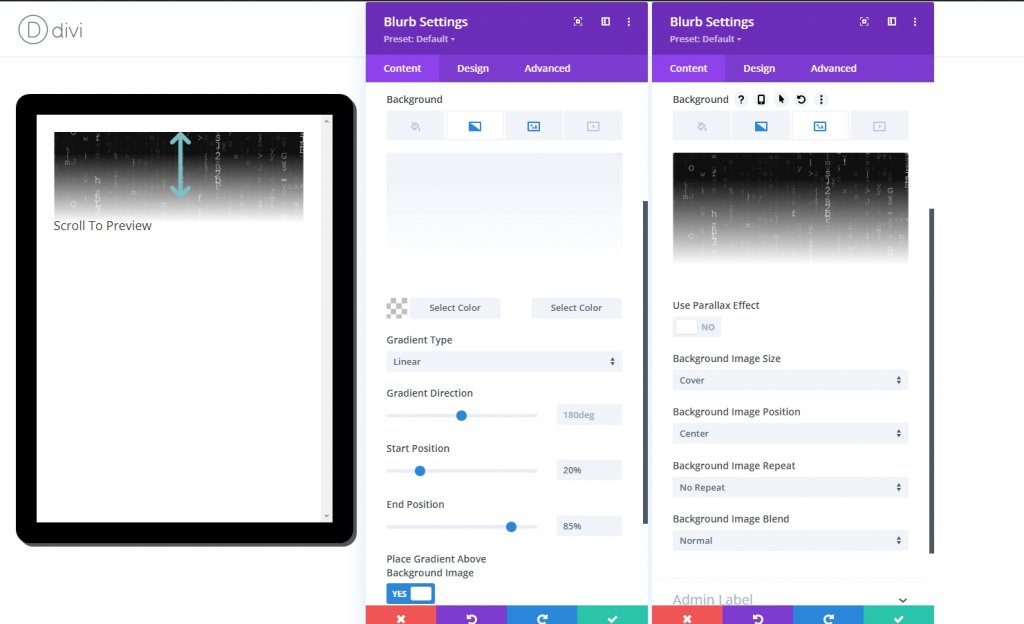
Aggiungeremo un modulo blurb al tablet che informerà il visitatore di scorrere. Oltre all'icona e al testo, utilizzeremo un'immagine di sfondo come anteprima della copertina.
Impostazioni modulo Blurb
Apportare le seguenti modifiche al modulo blurb.
- Titolo: Scorri fino all'anteprima
- Usa l'icona: S
- Icona: vedi screenshot

- Colore sfondo sfumato sinistro: trasparente
- Colore di sfondo sfumato a destra: #ffffff
- Posizione di partenza: 20%
- Posizione finale: 85%
- Posiziona il gradiente sopra l'immagine di sfondo: S

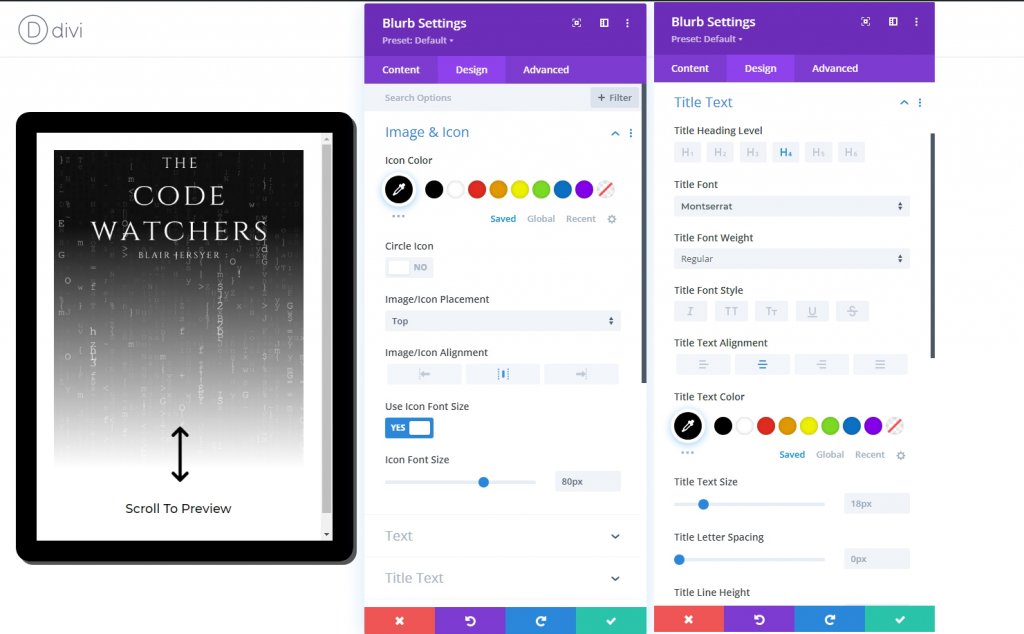
Modificare le seguenti impostazioni dalla scheda Progettazione.
- Colore icona: #000000
- Dimensione carattere icona: 80 px (desktop e tablet), 70 px (telefono)
- Carattere del titolo: Montserrat
- Allineamento del testo del titolo: al centro
- Colore del testo del titolo: #000000

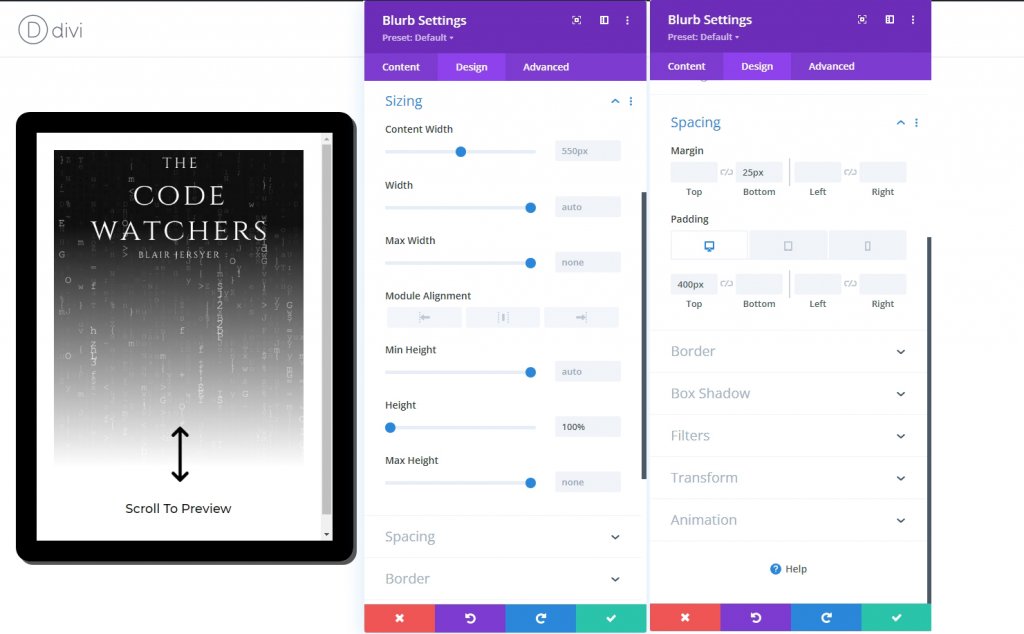
Possiamo regolare l'altezza del blurb in modo che corrisponda all'altezza della colonna per riempire il tablet. Poiché la nostra colonna ha una dimensione predeterminata, questa percentuale di altezza funziona. Dopo aver aggiunto il riempimento superiore, saremo in grado di riposizionare l'icona e il titolo in fondo alla colonna.
Per ridimensionare e distanziare il blurb, aggiorna quanto segue:
- Altezza: 100%
- Margine: 25px in basso
- Imbottitura: 400px (desktop e tablet), 270px (telefono)

Immagine della copertina del libro
Il prossimo elemento che aggiungeremo è un'immagine di copertina. Aggiungi un modulo immagine sotto il modulo blurb precedente.

Usa la stessa immagine usata nel modulo blurb.

Contenuto del testo
L'ultimo elemento sul tablet che aggiungeremo è un contenuto di testo. Usa il modulo di testo per questo.

Quindi aggiungi il seguente codice al corpo dalla sezione Testo .
>h3/h3h3/h3 
Dalla scheda Progettazione, aggiorna i seguenti stili.
- Intestazione 3 Carattere: Montserrat
- Intestazione 3 Peso del carattere: Ultra grassetto
- Intestazione 3 Allineamento del testo: Centro
- Altezza linea intestazione 3: 1,3 em

- Imbottitura: 10% (superiore e inferiore)

Segmento di progettazione Parte 3: Ritocco finale
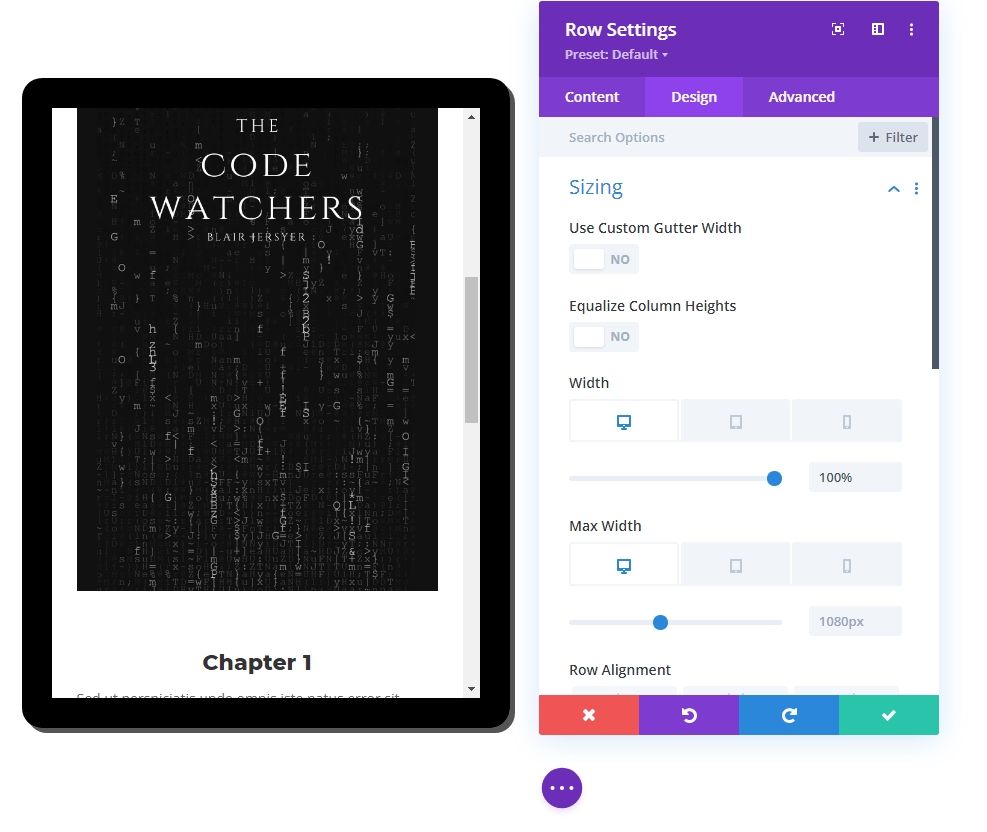
Impostazione riga - Aggiornata
Ora che abbiamo tutti i contenuti a posto, regoliamo le impostazioni delle righe per renderlo più reattivo.
- Larghezza: 100% (desktop), 90% (tablet e telefono)
- Larghezza massima: 1080px (desktop), 488px (tablet e telefono)

Contenuto della colonna 2
Finora, abbiamo svolto solo il lavoro della colonna 1. Ora aggiungeremo alcuni contenuti nella colonna 2 per rendere il nostro design più attraente e accattivante. Aggiungeremo moduli di testo e moduli di pulsanti per rendere il design più naturale.

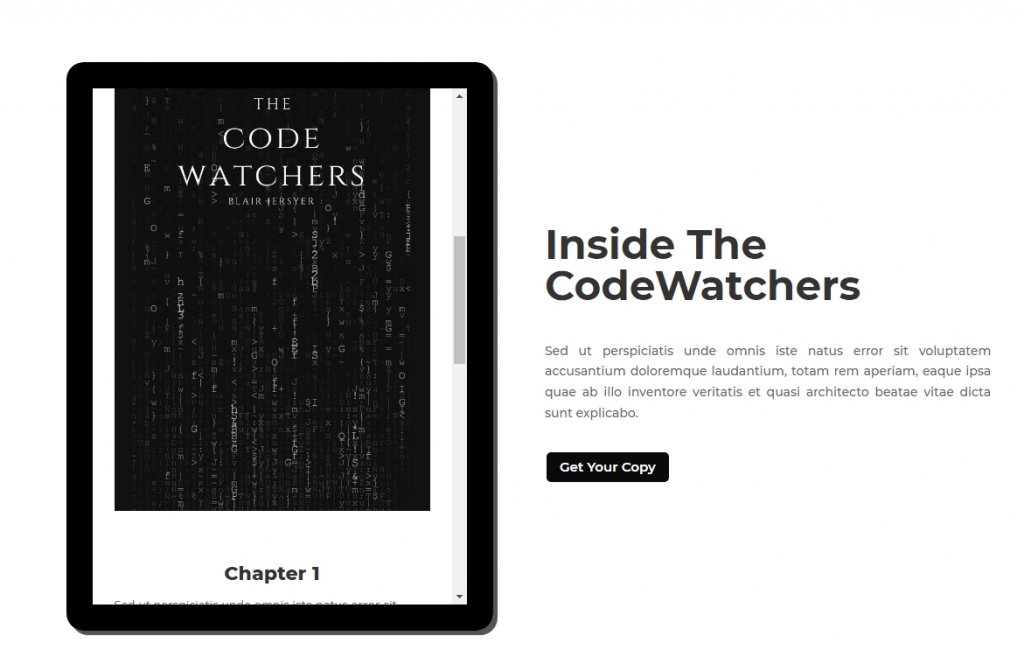
Uscita finale
Quindi, ecco un bellissimo tablet per l'anteprima dei contenuti realizzato da Divi.
Avvolgendo
Il vantaggio più significativo di questo modulo di anteprima/design tablet è che possiamo usarlo in varie situazioni. Di conseguenza, poiché il tablet è essenzialmente una colonna Divi, il materiale che si desidera presentare può essere progettato utilizzando un numero qualsiasi di moduli Divi (testo, immagine, pulsante). Se hai bisogno di offrire contenuti in anteprima/sneak peek sul tuo sito web in futuro, si spera che questo sia utile. Condividi i tuoi pensieri nella sezione dei commenti e non dimenticare di condividere con i tuoi amici perché potrebbero averne bisogno!





