Avere un sito web ben realizzato è fondamentale per un imprenditore poiché aiuta ad attirare clienti e a rafforzare il tuo marchio. Tuttavia, il processo di sviluppo web può essere lungo e complesso, soprattutto se non sei esperto nella programmazione. Ma ora, con il chatbot basato sull'intelligenza artificiale, ChatGPT , puoi creare un sito Web in pochi minuti.

Questo articolo fornisce un semplice tutorial passo passo per aiutarti a creare il tuo sito web utilizzando ChatGPT. Quindi tuffiamoci!
Introduzione a ChatGPT

ChatGPT , una creazione di OpenAI, è un chatbot e un agente conversazionale basato sull'intelligenza artificiale che produce risposte simili a quelle di un essere umano in tempo reale. Funziona come un assistente virtuale intelligente che può partecipare a discussioni sostanziali e offrire informazioni, consigli e altro ancora. Inoltre, utilizza un modello di elaborazione del linguaggio per un'ampia gamma di usi, dalla generazione di contenuti alla produzione di codice.
Come funziona ChatGPT
ChatGPT, basato sull'elaborazione del linguaggio naturale (NLP) e sull'apprendimento automatico (ML), interagisce in modo naturale con te, comprende il tuo contesto e produce risposte pertinenti attingendo alla sua vasta conoscenza.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraOpenAI utilizza l'apprendimento per rinforzo dal feedback umano (RLHF) e l'ottimizzazione delle politiche prossimali (PPO) per addestrare ChatGPT, consentendogli di apprendere modelli e risposte di comunicazione umana in diverse situazioni da un ampio set di dati di testo. Ciò fornisce a ChatGPT la capacità di generare conversazioni che imitano l'interazione umana e aiutano gli utenti a svolgere una varietà di attività.
Come utilizzare ChatGPT
Per utilizzare ChatGPT di OpenAI, devi configurare un account sul loro sito Web fornendo il tuo nome, email e numero di telefono. Una volta che il tuo account è pronto, puoi iniziare a interagire con il modello AI digitando una domanda o un messaggio nel chatbot. Il tempo di risposta può variare a seconda del traffico degli utenti.
Hai la possibilità di valutare le risposte dell'IA con un pollice su o giù, il che aiuta nell'apprendimento e nel miglioramento dell'IA. Se la risposta non soddisfa le tue aspettative, puoi fare clic sul pulsante "Rigenera risposta" situato sopra la casella di chat per ricevere una risposta diversa.

Come costruire un sito web utilizzando ChatGPT
WordPress, un sistema di gestione dei contenuti (CMS) che domina oltre il 40% di Internet, è ampiamente utilizzato. L'uso di ChatGPT può accelerare notevolmente il processo di progettazione del tuo sito Web WordPress. Quindi, come puoi utilizzare ChatGPT per creare un sito Web? Approfondiamolo.
Ottieni un dominio
Un nome di dominio è essenzialmente l'indirizzo permanente del tuo sito web su Internet, che rende facile per i visitatori trovarlo. Per ottenere un dominio, scegli un registrar. Avrai i diritti esclusivi su questo nome per tutta la durata del periodo di registrazione, in genere almeno un anno.
Può essere utilizzato in vari modi, ad esempio per avviare un sito Web o impostare la posta elettronica. Suggeriamo NameCheap per la registrazione del dominio. I servizi di web hosting come SiteGround e Bluehost offrono spesso opzioni aggiuntive di registrazione del dominio.

Piano Hosting e Installazione WordPress
Il web hosting è necessario per rendere disponibile il tuo sito web o la tua applicazione su Internet. È come affittare spazio su un server fisico, gestito dal fornitore. Il provider garantisce inoltre la sicurezza del tuo sito web e lo consegna ai browser dei visitatori. Il costo del web hosting può variare in base alle dimensioni del tuo sito web.

Per l'hosting del tuo sito Web WordPress, ti consigliamo SiteGround , Hostinger o Cloudways , a seconda del tuo budget e della natura del tuo sito Web.
Molti provider di hosting, come quelli citati, offrono piani specifici per WordPress con WordPress preinstallato. Hai anche la possibilità di utilizzare programmi di installazione con un clic come Softaculous nel cPanel del tuo provider di hosting. Scegli lo script WordPress, inserisci i dettagli necessari e fai clic su "Installa". Dopo l'installazione, puoi accedere al backend del tuo sito all'indirizzo www.tuosito.com/wp-login.php utilizzando le credenziali di amministratore fornite.
In alternativa, hai la possibilità di installare WordPress manualmente.
Installa Divi come tema
Un tema WordPress, ovvero un insieme di file che determinano l'aspetto e la funzionalità del tuo sito web, può essere personalizzato a tuo piacimento e ottenuto da una varietà di fonti, inclusa la directory ufficiale dei temi WordPress o marketplace di terze parti.

Quando si tratta di selezionare un tema WordPress, la nostra scelta migliore è Divi. Divi si distingue per la sua struttura di progettazione onnicomprensiva, che consente una facile personalizzazione del tuo sito web da zero. Con il suo builder drag-and-drop intuitivo, un'ampia raccolta di oltre 2000 layout predefiniti, il pieno controllo sugli elementi di design, il builder di temi e le funzionalità di modifica reattive, puoi creare siti Web impressionanti senza la necessità di competenze di codifica.
Inoltre, Divi AI, basato su ChatGPT, ti aiuta nella creazione di un sito Web con l'assistenza dell'intelligenza artificiale. Inoltre, Divi viene fornito con una documentazione completa e un supporto eccezionale.
Suggerimento di pagina da ChatGPT
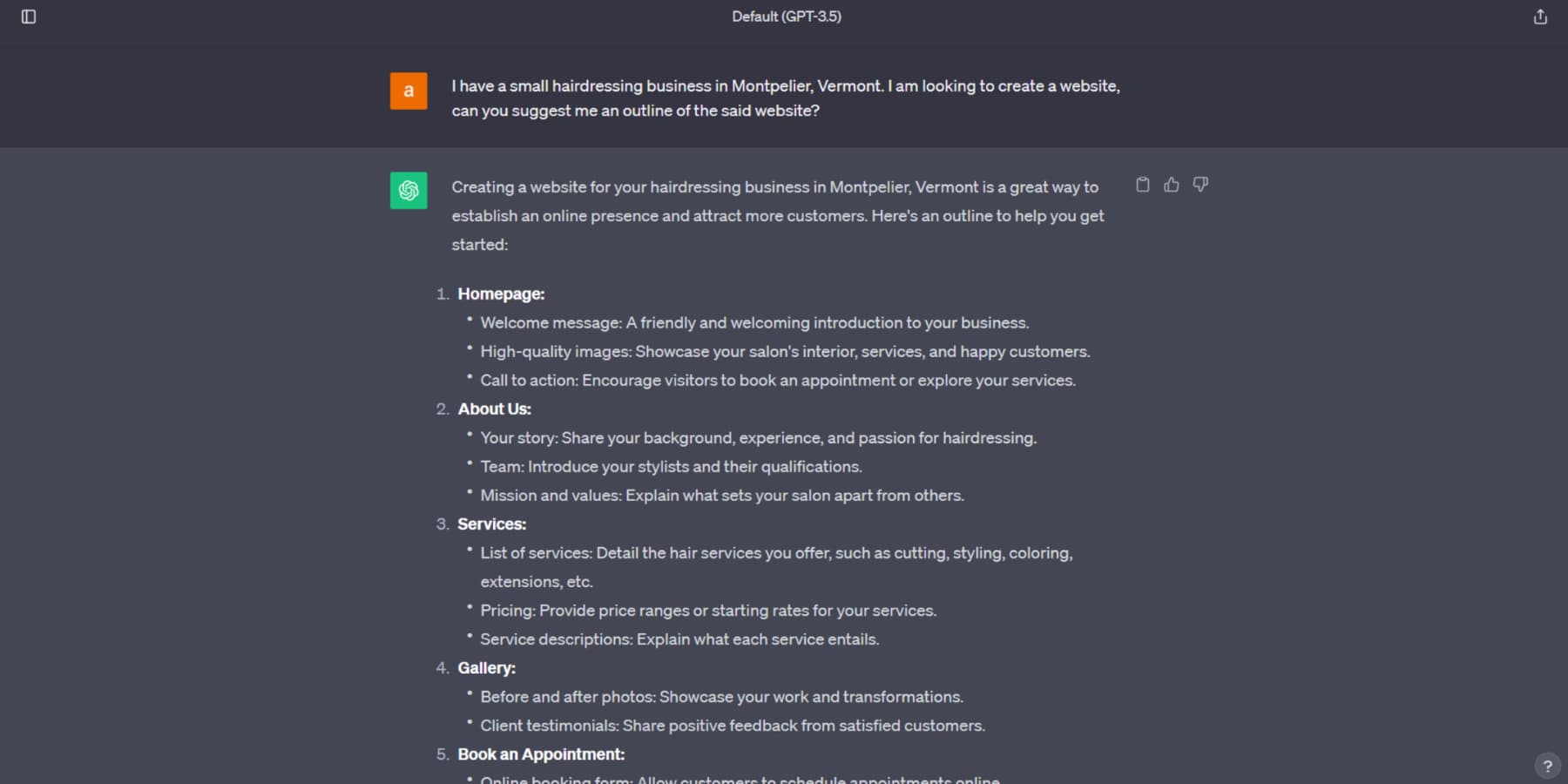
Prima di iniziare la costruzione del tuo sito web, è importante pensare alle pagine che desideri incorporare. Puoi chiedere aiuto a ChatGPT a questo proposito. Ad esempio, in questo caso stiamo formulando una struttura di base per il sito web della tua piccola attività di parrucchiere.

La struttura suggerita chiarirà cosa dovrebbe comprendere ciascuna pagina. Il modello AI può anche proporre componenti per la tua home page e fornire consigli su come ottimizzare la pagina per aumentare le conversioni. Queste proposte possono aiutare a snellire la fase di ricerca preliminare; tuttavia, è consigliabile perfezionare ulteriormente questi suggerimenti prima di integrarli nel tuo progetto di sviluppo web.
Crea pagine sul sito web
Dopo aver scelto il tema e deciso quali pagine includere, è il momento di creare le tue pagine WordPress. Puoi iniziare aggiungendo una nuova pagina dal backend.
Esistono diversi modi per creare la tua pagina, ad esempio utilizzando il generatore di blocchi integrato in WordPress, un generatore di pagine o una codifica personalizzata. Ma per questa guida utilizzeremo Divi.
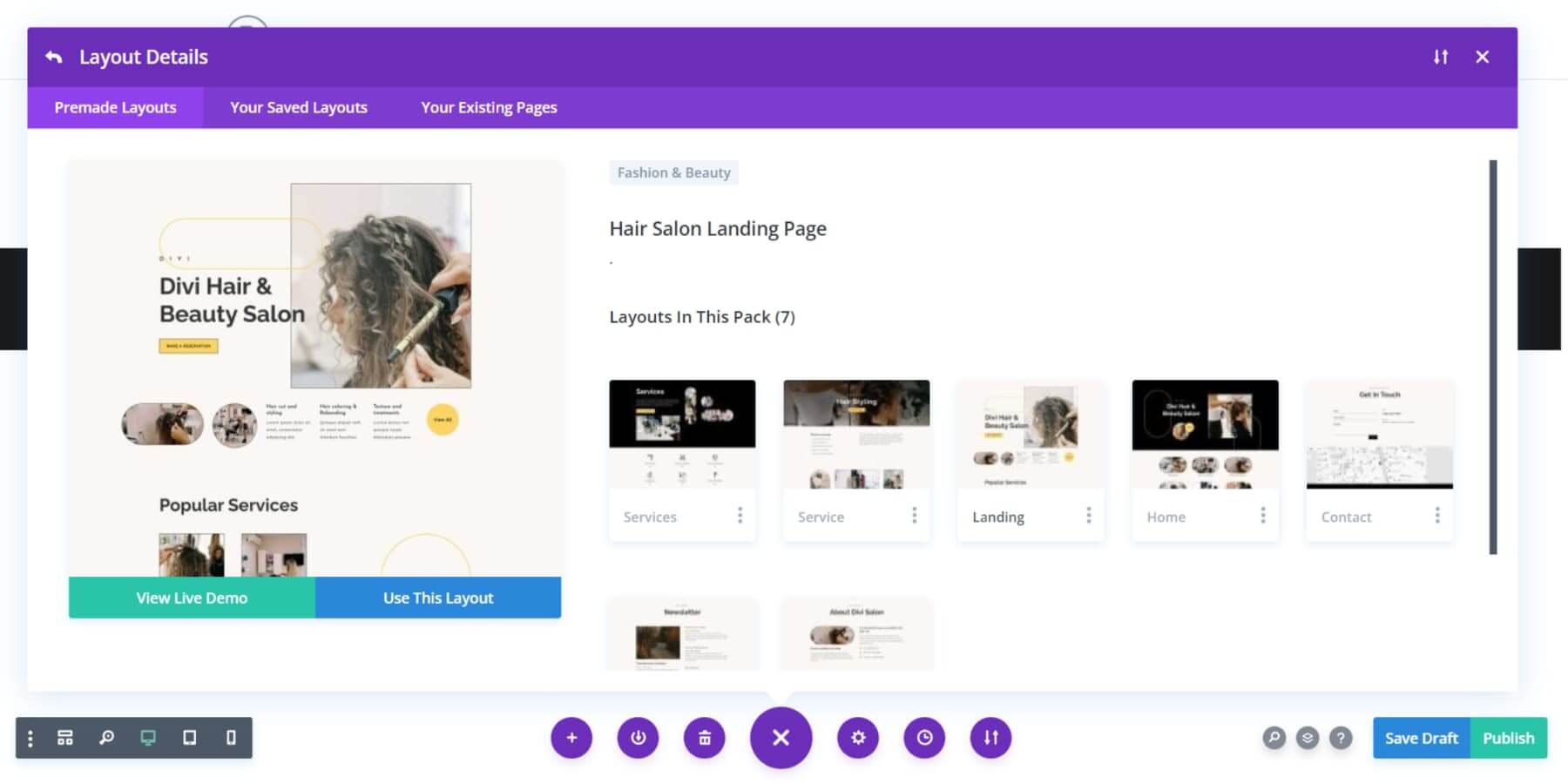
Iniziare la tua pagina da zero è un'opzione, ma l'utilizzo di un layout predefinito può farti risparmiare molto tempo nella progettazione della tua pagina web. Quando usi Divi, puoi importare un layout predefinito facendo clic sul pulsante "Sfoglia layout", cercando il tuo layout preferito tra gli oltre 2000 layout predefiniti e facendo clic sul pulsante "Utilizza questo layout" quando inizi a lavorare sul pagina.

Una volta importato il layout nella tua pagina, puoi personalizzarlo facilmente utilizzando il generatore visivo drag-and-drop intuitivo di Divi.
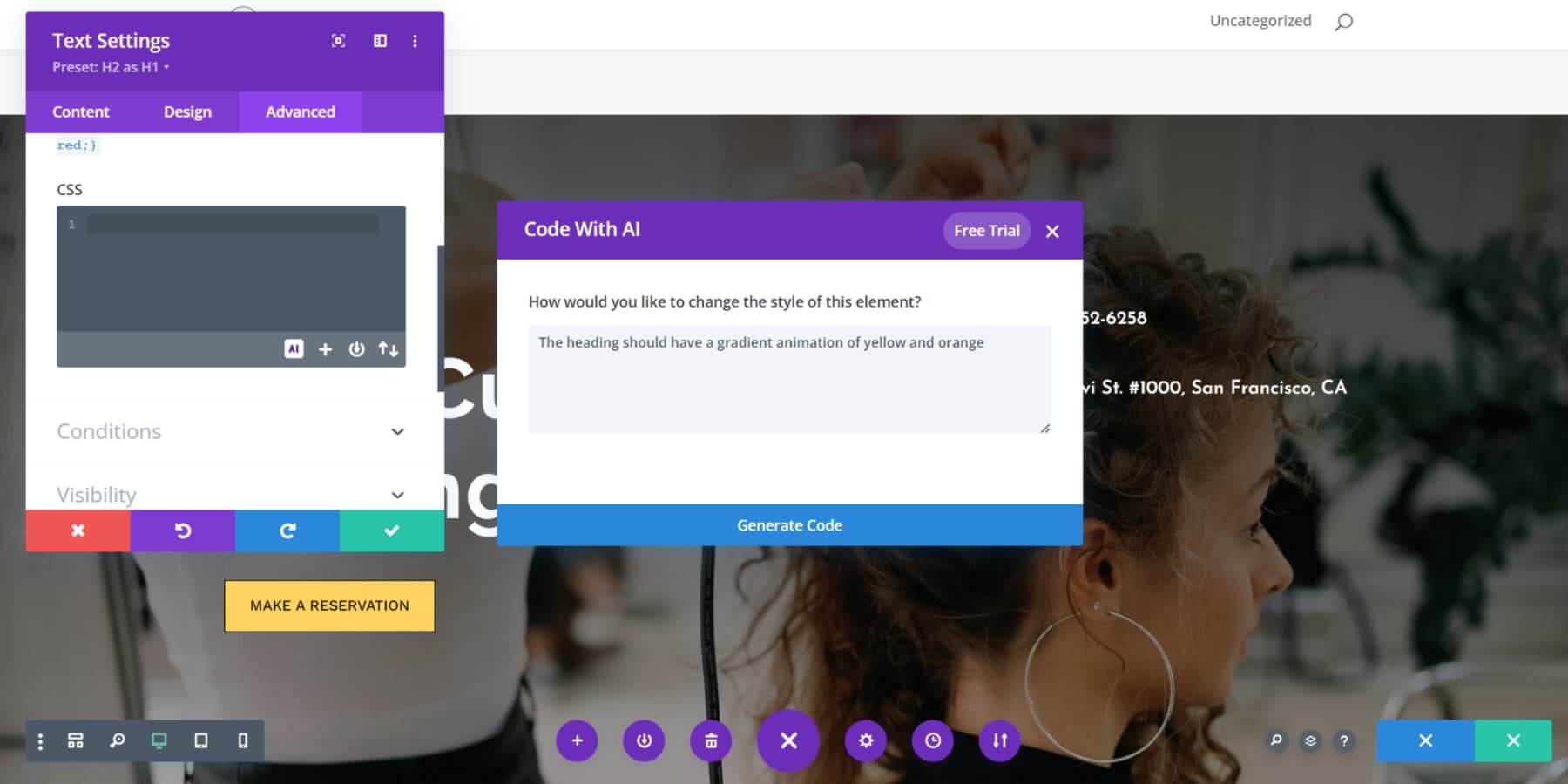
Consideriamo ora una situazione in cui hai in mente un layout specifico per il tuo sito web, ma non sei sicuro di come realizzarlo, soprattutto quando si tratta di codifica personalizzata. È qui che entra in gioco Divi Code AI. Ti consente di personalizzare i tuoi layout utilizzando codice CSS e HTML, anche se non sei un esperto di codifica.
Descrivi semplicemente la sezione che desideri nel modo più chiaro possibile e Divi AI farà il resto. Non solo genera il codice necessario, ma lo integra anche senza problemi nella sezione. È come avere un esperto assistente di web design al tuo fianco!

Contenuto generato da ChatGPT
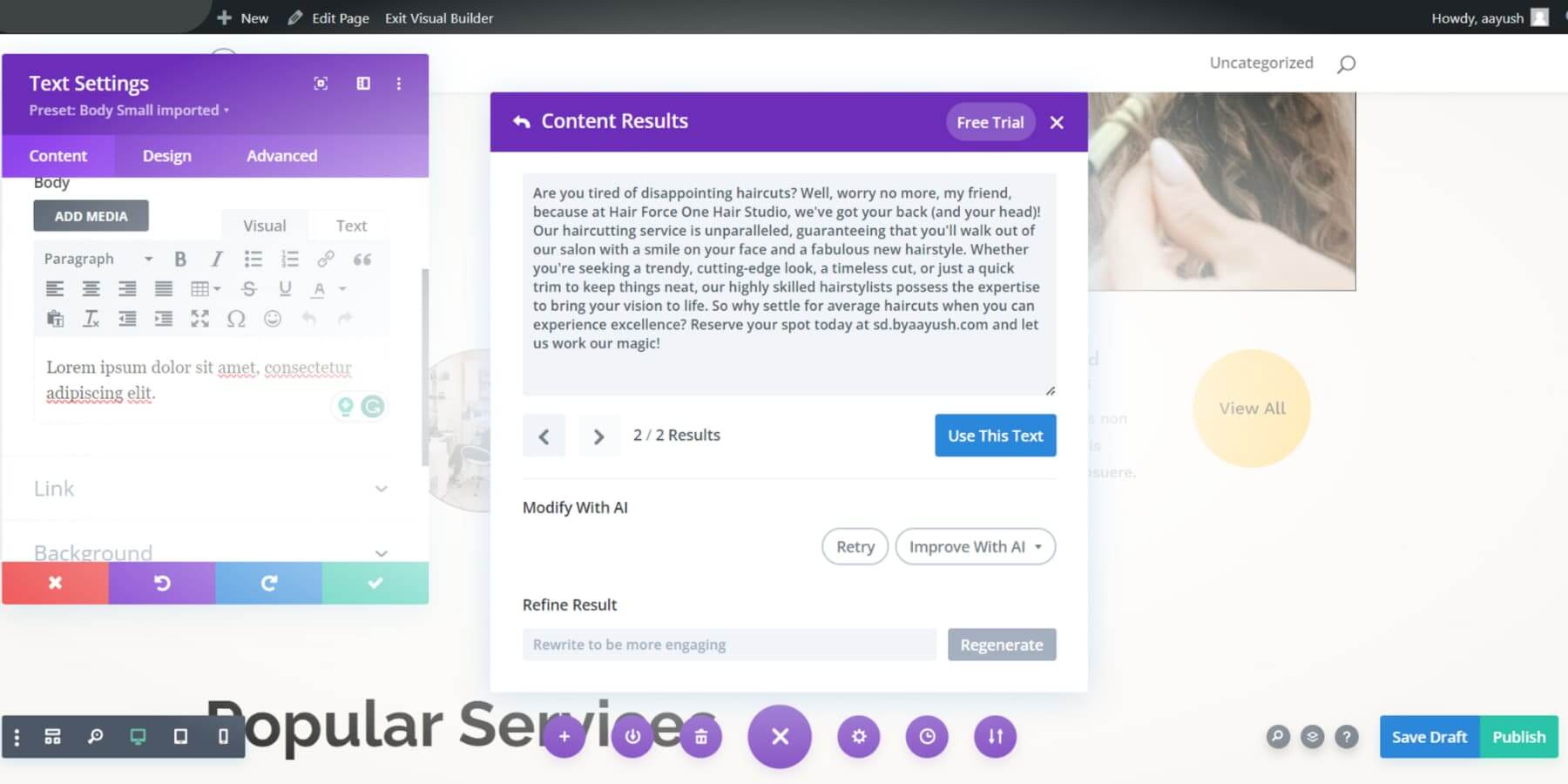
Con la tua pagina ora elegante, è ora di riempirla con contenuti accattivanti. ChatGPT è uno strumento fantastico per la creazione di contenuti di siti Web, grazie alle sue sofisticate capacità di elaborazione del linguaggio. Uno dei suoi principali vantaggi è la capacità di generare rapidamente idee e bozze, facendoti risparmiare tempo prezioso. Con Divi AI, puoi sfruttare la potenza di ChatGPT direttamente nel tuo ambiente di web design. Nel tentativo di aggiungere un pizzico di umorismo e arguzia, ho chiesto a Divi AI di scrivere un testo di esempio per uno dei servizi, ed ecco cosa ne è venuto fuori:

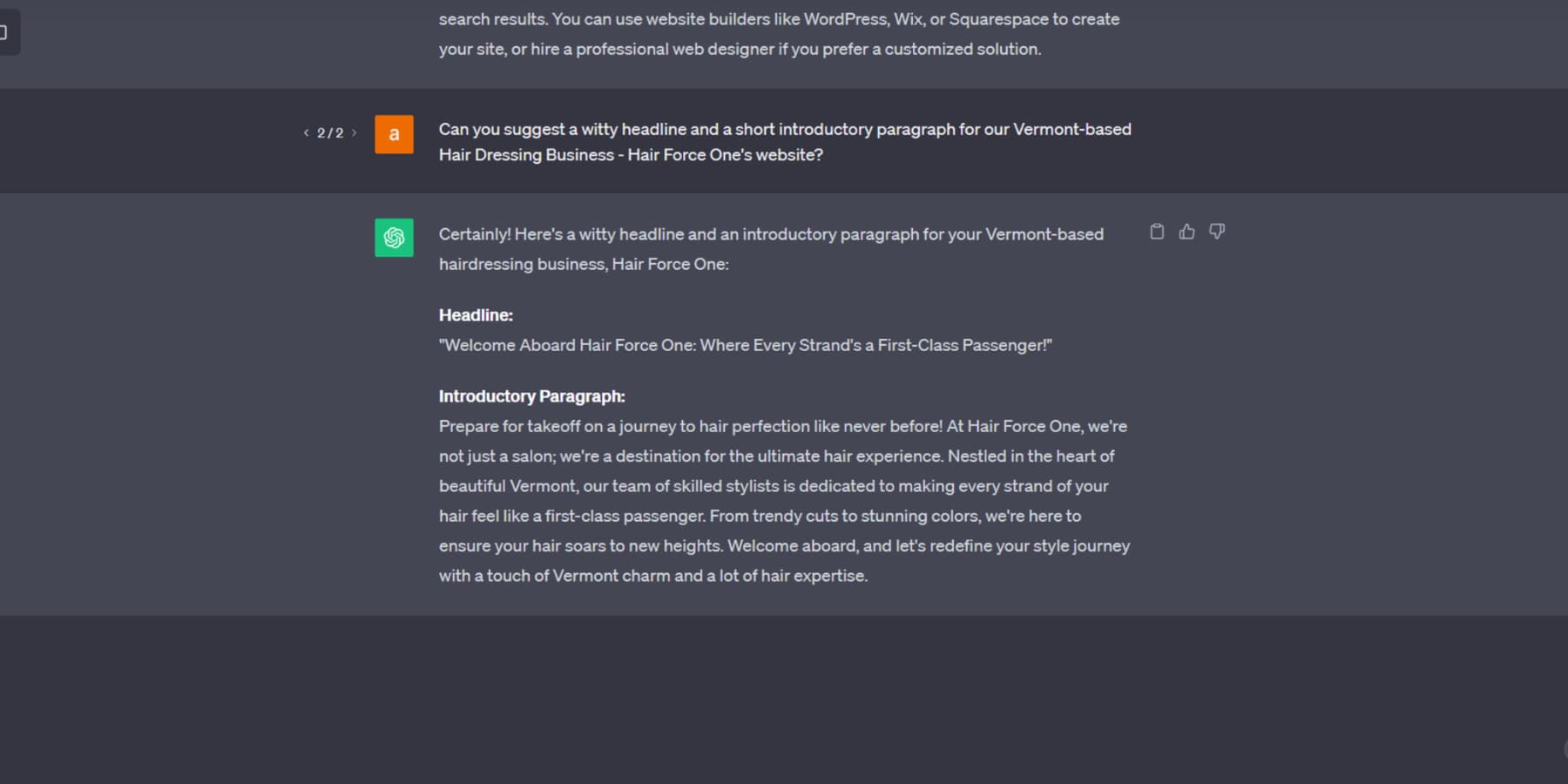
Anche se non hai intenzione di utilizzare Divi AI, puoi comunque sfruttare le funzionalità di ChatGPT per creare contenuti appositamente progettati per pagine Web statiche. In modo simile a quando hai chiesto una struttura per il tuo sito web, iniziamo il processo chiedendo al modello di fornire un titolo accattivante e un'introduzione accattivante appositamente studiata per la sezione Hero della home page del nostro sito web:

Puoi anche creare post di blog SEO-friendly per il tuo sito Web WordPress basati sulla ricerca di parole chiave utilizzando ChatGPT o Divi AI. Inoltre, puoi adattare i tuoi contenuti a dati demografici specifici del pubblico.
Creare contenuti e testi accattivanti per il tuo sito web e i post del tuo blog è un gioco da ragazzi con ChatGPT. Tuttavia, è importante ricordare che ChatGPT e altri generatori di contenuti AI non possono produrre contenuti perfetti per il tuo sito web. La correzione di bozze e l’editing umano sono ancora necessari per garantire la produzione di post di alta qualità.
Immagini generate dall'intelligenza artificiale
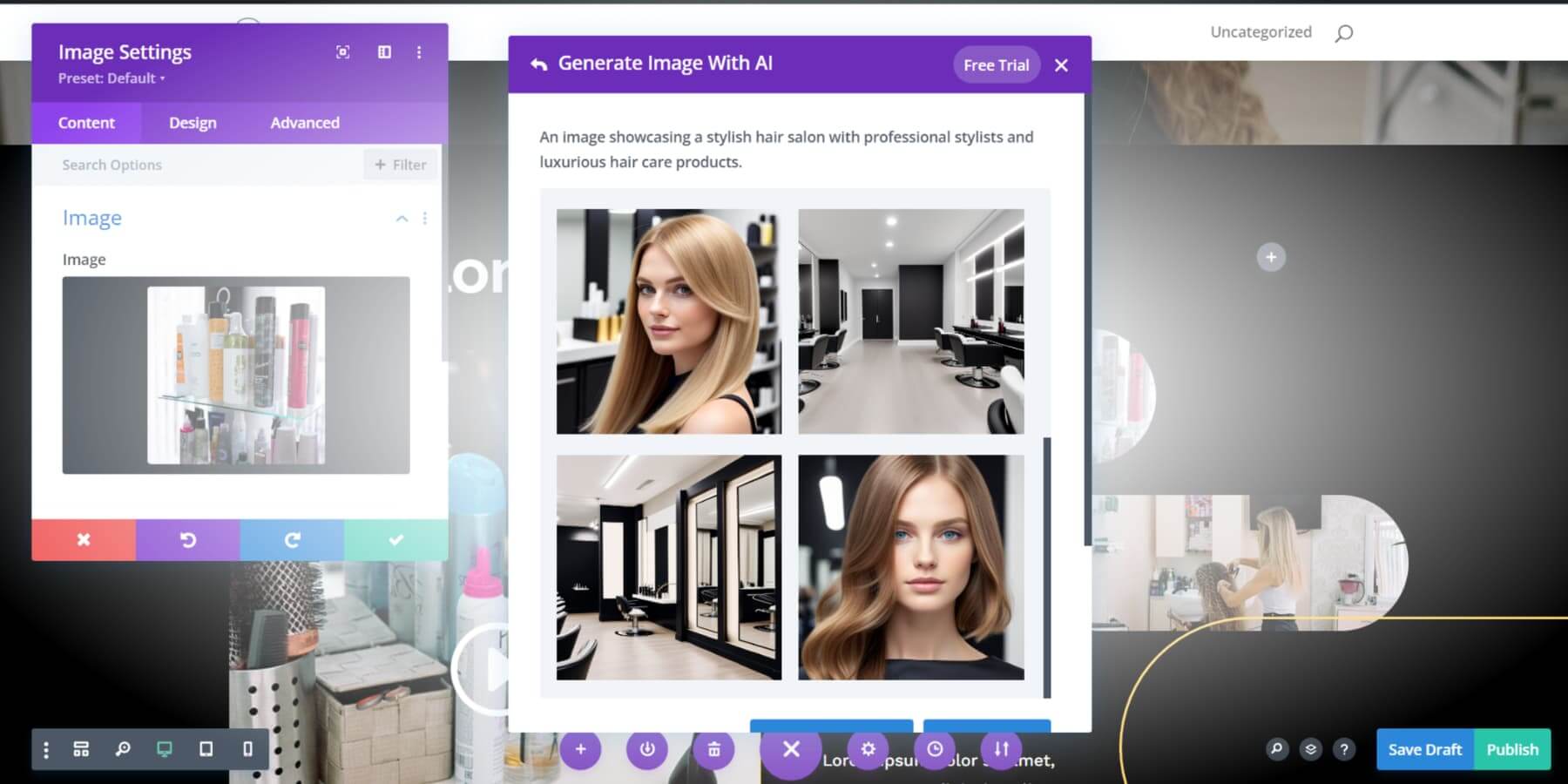
Ora che i contenuti del tuo sito web sono a posto, approfondiamo un altro aspetto: le capacità creative di Divi AI per la generazione di immagini. Il processo è semplice: fornisci una descrizione dettagliata e le tue immagini saranno pronte in pochissimo tempo. È importante notare che le immagini generate da Divi AI sono esenti da problemi di copyright o royalty, dandoti la libertà di utilizzarle senza dover fornire attribuzioni o affrontare restrizioni di utilizzo.

Se non hai intenzione di utilizzare Divi AI, potresti dover valutare l'utilizzo di strumenti specializzati come AI Engine, Photosonic o Jasper AI per creare immagini AI. La sfida con questo approccio è il tempo e lo sforzo necessari per passare da una scheda all'altra di creazione di contenuti e immagini, il che può essere piuttosto impegnativo, soprattutto quando si lavora con scadenze ravvicinate.
Tuttavia, il vantaggio di Divi AI è che ti consente di sfruttare le funzionalità di ChatGPT direttamente all'interno dell'ambiente di progettazione del tuo sito web, rendendo il tuo flusso di lavoro più efficiente. Proprio come con il testo, le immagini generate dall'intelligenza artificiale potrebbero non essere sempre perfette e c'è la possibilità di ottenere risultati inaspettati o inappropriati. È allora che un piccolo ritocco manuale può tornare utile.
Costruire un sito web HTML utilizzando ChatGPT
Se sei interessato a un metodo convenzionale per utilizzare le funzionalità di ChatGPT per costruire un sito web, questa sezione è fatta su misura per te. I passaggi successivi richiedono una conoscenza fondamentale della codifica. Se non sei sicuro da dove iniziare, potresti prendere in considerazione l'iscrizione a un corso su piattaforme come Udemy o Coursera. Ora esploriamo come creare un sito Web con ChatGPT utilizzando le classiche tecniche HTML e di programmazione.
Pagine semplici con ChatGPT
Analogamente a come abbiamo utilizzato ChatGPT per formulare uno schema nel nostro segmento WordPress, puoi anche utilizzare ChatGPT per pianificare le pagine per il tuo sito Web HTML.

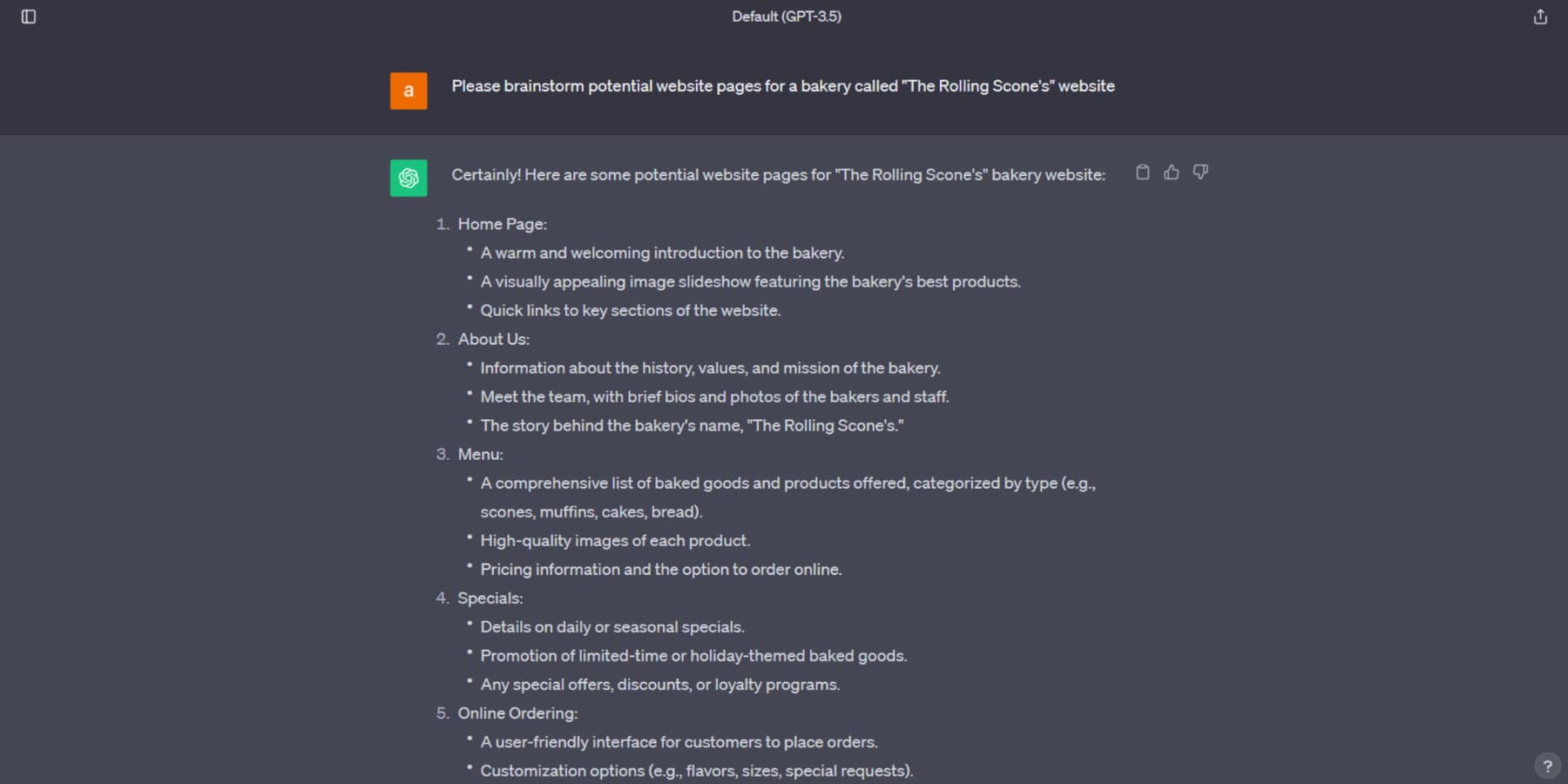
Ecco un esempio pratico: abbiamo richiesto a ChatGPT di ideare una semplice guida per il sito web di un'attività di panetteria che includa almeno tre pagine. ChatGPT ha fornito un piano semplice ma efficiente, completo di descrizioni sintetiche che delineano il contenuto di ciascuna pagina.
Genera codice HTML con ChatGPT
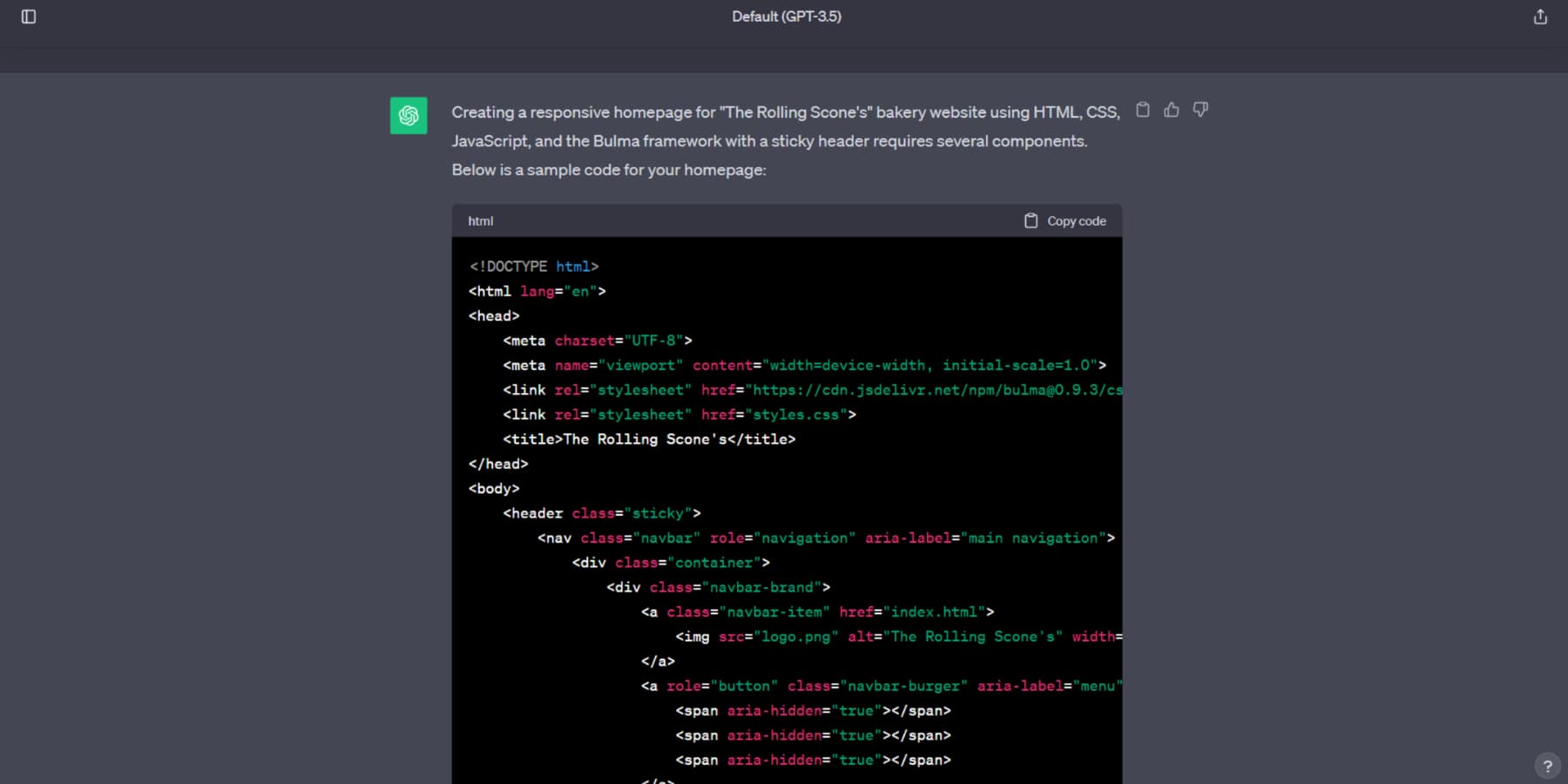
Esaminiamo le funzionalità di generazione del codice di ChatGPT. Ad esempio, gli abbiamo richiesto di costruire una home page reattiva per un'attività di panetteria utilizzando HTML e il framework Bulma. La richiesta era:
Genera una home page reattiva per la mia attività di panetteria chiamata sito Web "The Rolling Scone's" con HTML, CSS, JS, Bulma e i componenti necessari.
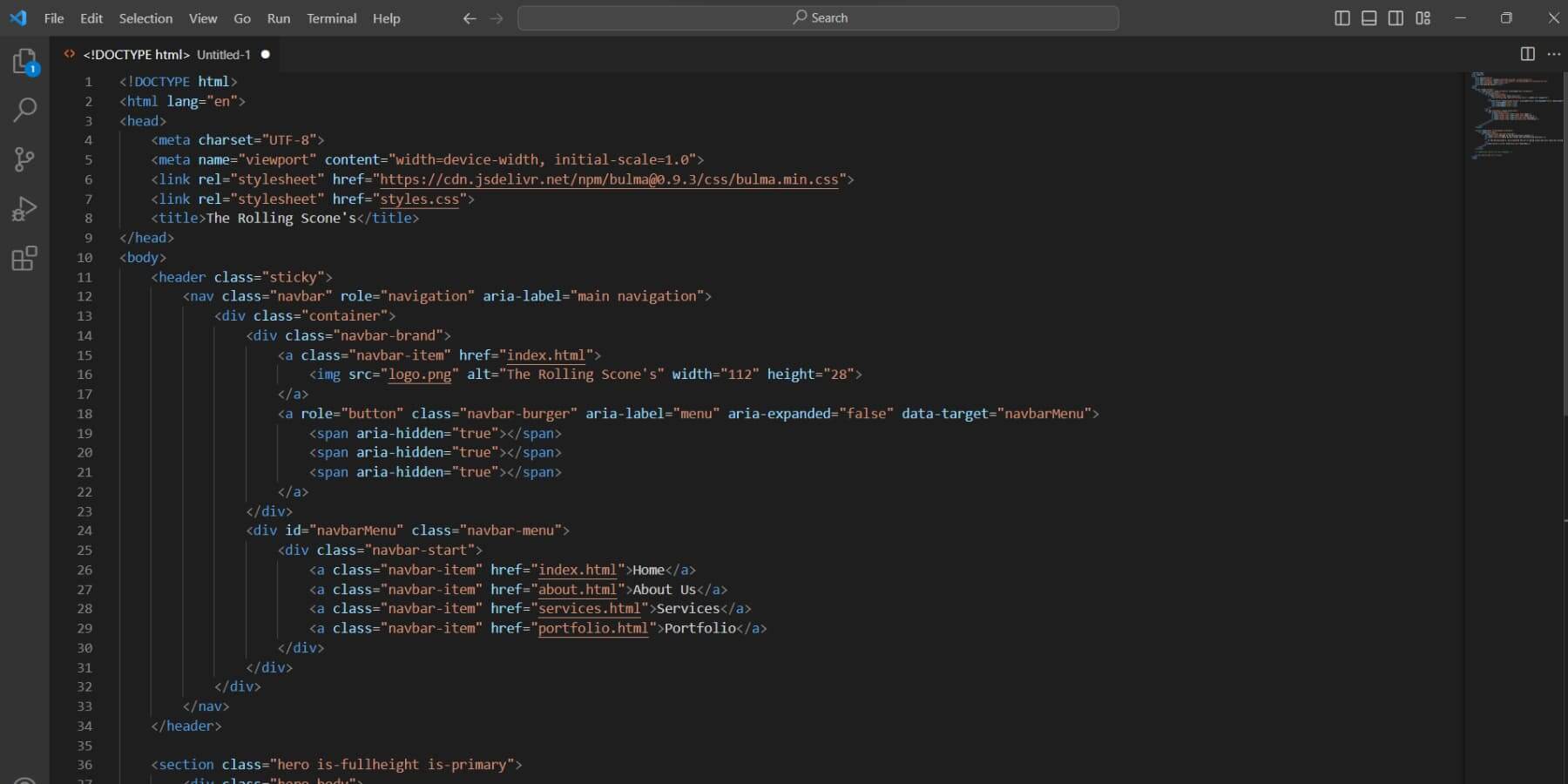
Il chatbot ha prontamente generato il codice richiesto:

È fondamentale esaminare attentamente il codice prodotto da ChatGPT poiché potrebbe contenere errori. Si consiglia di controllarlo in un browser e apportare le correzioni necessarie. Inoltre, gestire script più lunghi potrebbe essere impegnativo, ma hai delle alternative: fornire un messaggio di follow-up, rigenerare la risposta o avviare una nuova chat per ricominciare da capo.
ChatGPT può includere note utili quando sono necessarie azioni aggiuntive, come la modifica dei percorsi delle immagini. Puoi utilizzare strumenti di intelligenza artificiale come Photosonic per la generazione di immagini. Se li conosci, puoi anche chiedere il codice in linguaggi come Bootstrap o React
Genera CSS e copia utilizzando ChatGPT
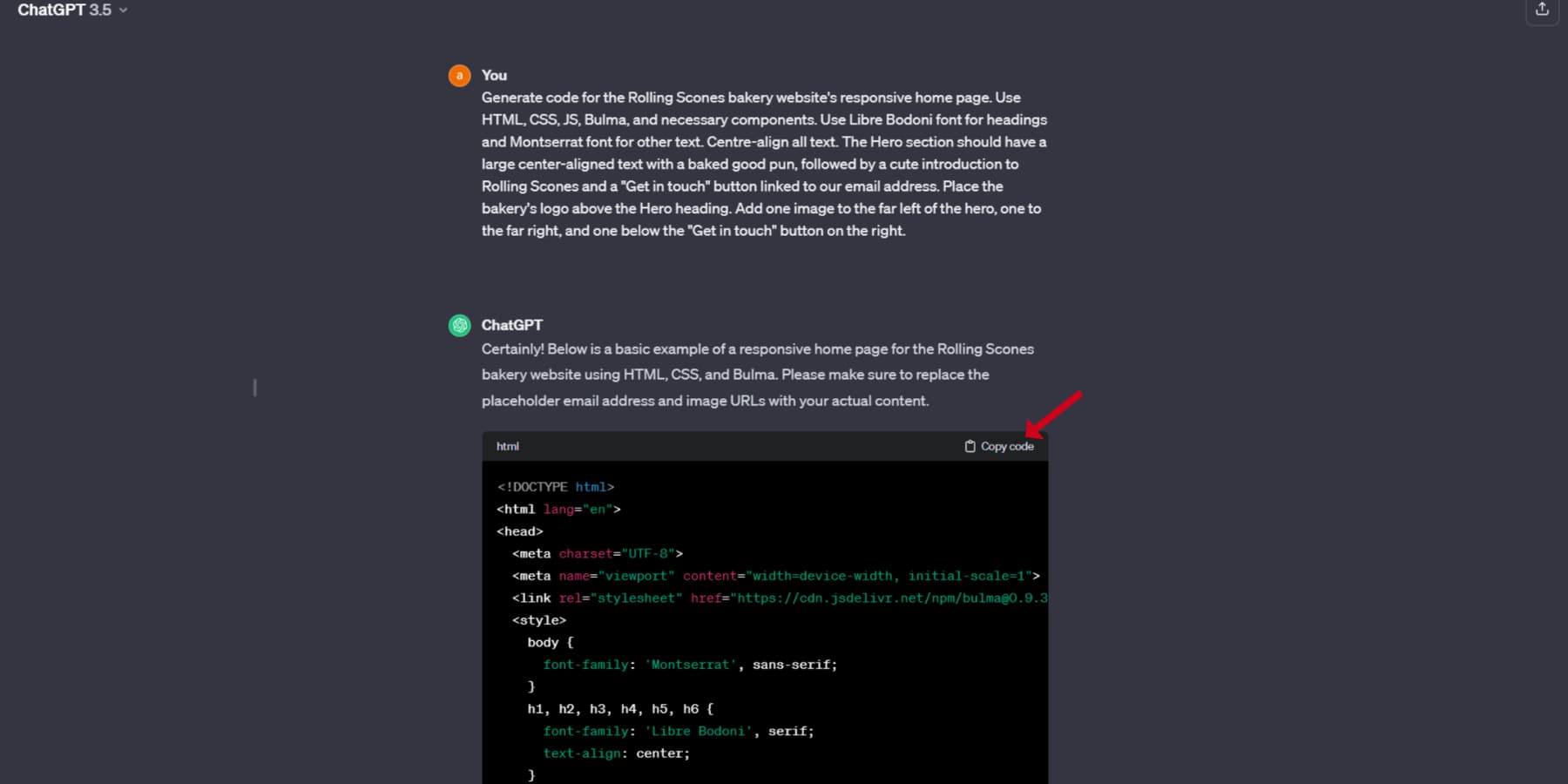
Inizialmente, ChatGPT potrebbe non avere il contenuto e lo stile per ogni sezione. Tuttavia, puoi chiedere i dettagli specifici di cui hai bisogno nella chat corrente. Ecco il prompt che ho utilizzato per ottenere HTML per una pagina Web con contenuto e stile appropriati:
" Genera codice per la home page reattiva del sito web della panetteria Rolling Scones. Utilizza HTML, CSS, JS, Bulma e i componenti necessari. Utilizza il carattere Libre Bodoni per i titoli e il carattere Montserrat per il resto del testo. Allinea al centro tutto il testo. La sezione Eroe dovrebbe avere un grande testo allineato al centro con un buon gioco di parole, seguito da una simpatica introduzione a Rolling Scones e un pulsante "Entra in contatto" collegato al nostro indirizzo email. Posiziona il logo della panetteria sopra l'intestazione dell'Eroe. Aggiungi un'immagine all'estrema sinistra dell'eroe, uno all'estrema destra e uno sotto il pulsante "Contattaci" sulla destra. "
Questo è un suggerimento molto dettagliato, ma tieni presente che più sei preciso, migliori saranno i risultati che otterrai. Come notato in precedenza, ChatGPT utilizzava solo collegamenti segnaposto per le immagini, che ho sostituito con collegamenti a immagini reali. Ecco i risultati:

Questo è un metodo collaudato per aumentare la produttività del processo di generazione di contenuti. È fondamentale ricordare che il testo generato da ChatGPT può occasionalmente essere semplice o generico. Tuttavia, hai delle scelte! È possibile aggiungere ulteriore perfezionamento ai tuoi contenuti con strumenti come Rytr e Jasper. Anche se questo metodo potrebbe comportare del lavoro manuale, come copiare e incollare, il costo è minimo in cambio del contenuto ideale per il tuo sito web.
Piano di dominio e hosting
Il passaggio successivo è ospitare il file HTML e renderlo disponibile online una volta salvato il codice prodotto da ChatGPT. Ciò comporta la scelta di un pacchetto di hosting e di un nome di dominio che funzionino insieme. Scegli un nome di dominio che sia memorabile e rifletta idealmente il contenuto del tuo sito web.
Si consiglia di registrare un dominio utilizzando NameCheap . Dai priorità ad aspetti importanti come la velocità e un pannello di controllo intuitivo quando cerchi un servizio di hosting in modo che la gestione del tuo sito web sia semplice. Valutare anche il livello di servizio clienti fornito dalla società di hosting.
Come affermato in precedenza, ti consigliamo di dare un'occhiata a Siteground , A2Hosting o Hostinger a causa delle loro opzioni di web hosting superiori. Poiché la registrazione del dominio è inclusa nei loro piani, puoi anche risparmiare denaro su di essa.
Codice HTML attivo
È ora di pubblicare le tue pagine online per la visualizzazione pubblica ora che il codice HTML e il contenuto del tuo sito web sono stati scelti per il dominio ideale e hai ottenuto un piano di hosting affidabile! utilizzare WordPress o non utilizzarlo è una tua scelta in questo caso.
L'uso di WordPress offre integrazioni, gestione dei media, un potente CMS e altri vantaggi. Per prima cosa, esaminiamo il percorso di WordPress. Installalo prima, manualmente o tramite il tuo provider di hosting, sul tuo server.
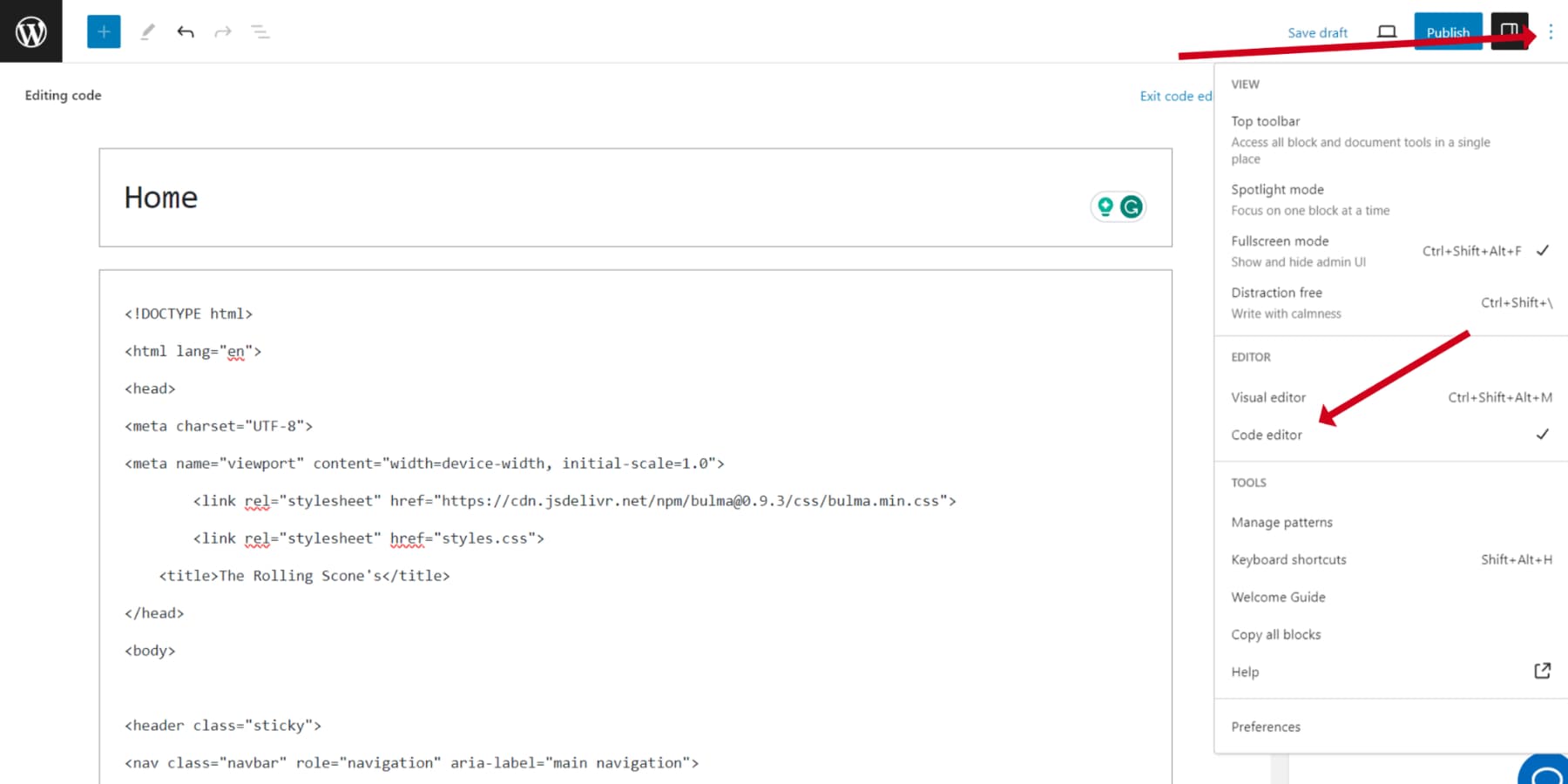
Seleziona un tema e inizia una nuova pagina. Inizia selezionando il pulsante "Copia codice" e copiando il codice HTML di ChatGPT:

Una volta copiato il codice, incollalo nella modalità Editor di codice scegliendo "Editor di codice" dal menu o utilizzando la scorciatoia da tastiera CTRL + Maiusc + Alt + M (o Control + Maiusc + Opzione + M su Mac).

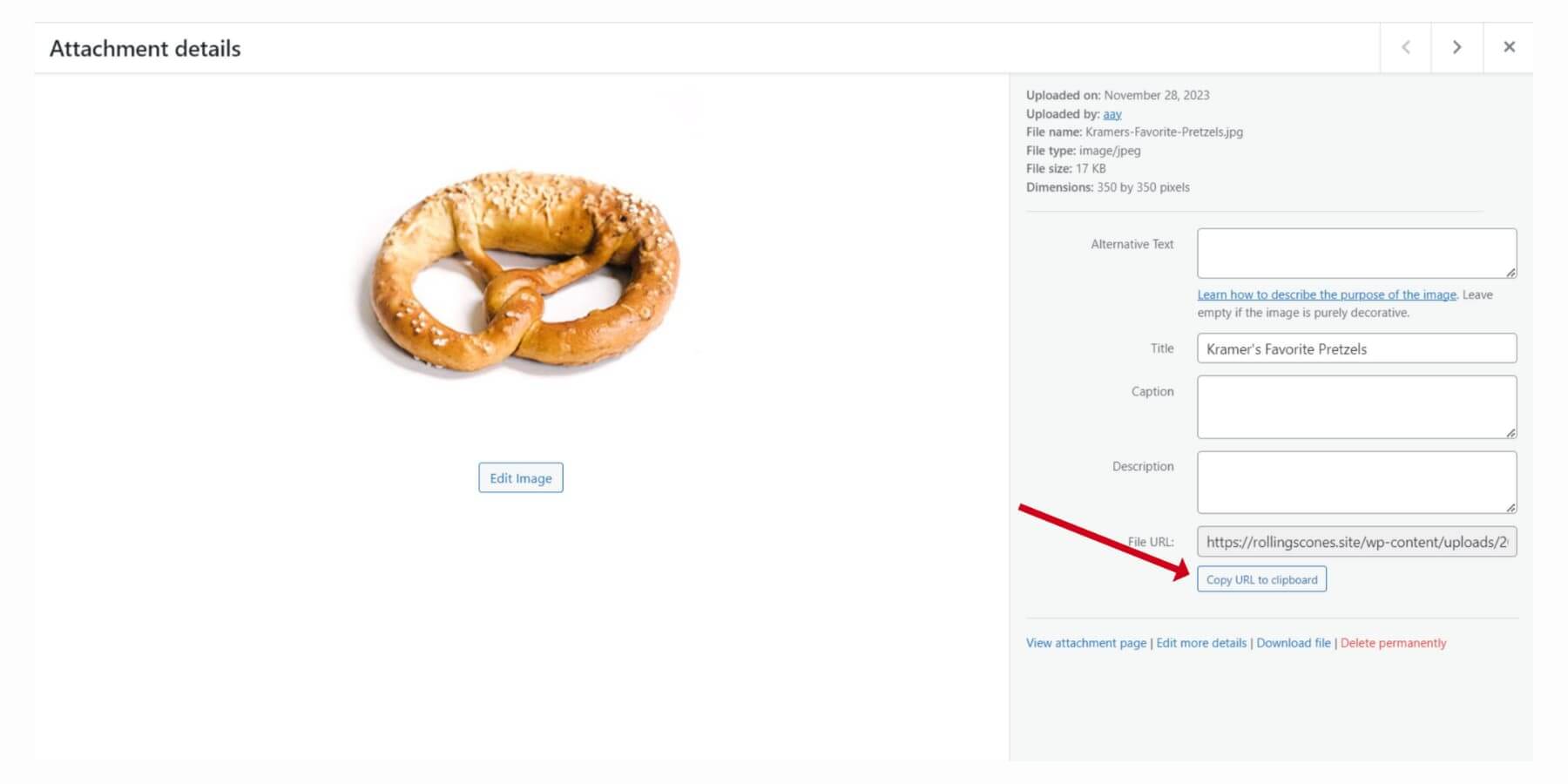
Per quanto riguarda le foto, aggiungile alla libreria multimediale di WordPress e copia i collegamenti al posto dei segnaposto. Per fare ciò, fai clic sulle immagini e scegli "Copia URL negli appunti".

Continuare la procedura per le restanti pagine. Includi il tuo CSS nel file style.css per il tuo tema. Solo un breve avvertimento: l'"hard coding" è coinvolto se stai pensando a modelli per post di blog o aggiunte di intestazioni senza utilizzare un generatore di temi come Divi. Anche se è un po' fuori dall'ambito del nostro corso, puoi sempre trovare risorse approfondite online. Ciò richiede la conoscenza di PHP.
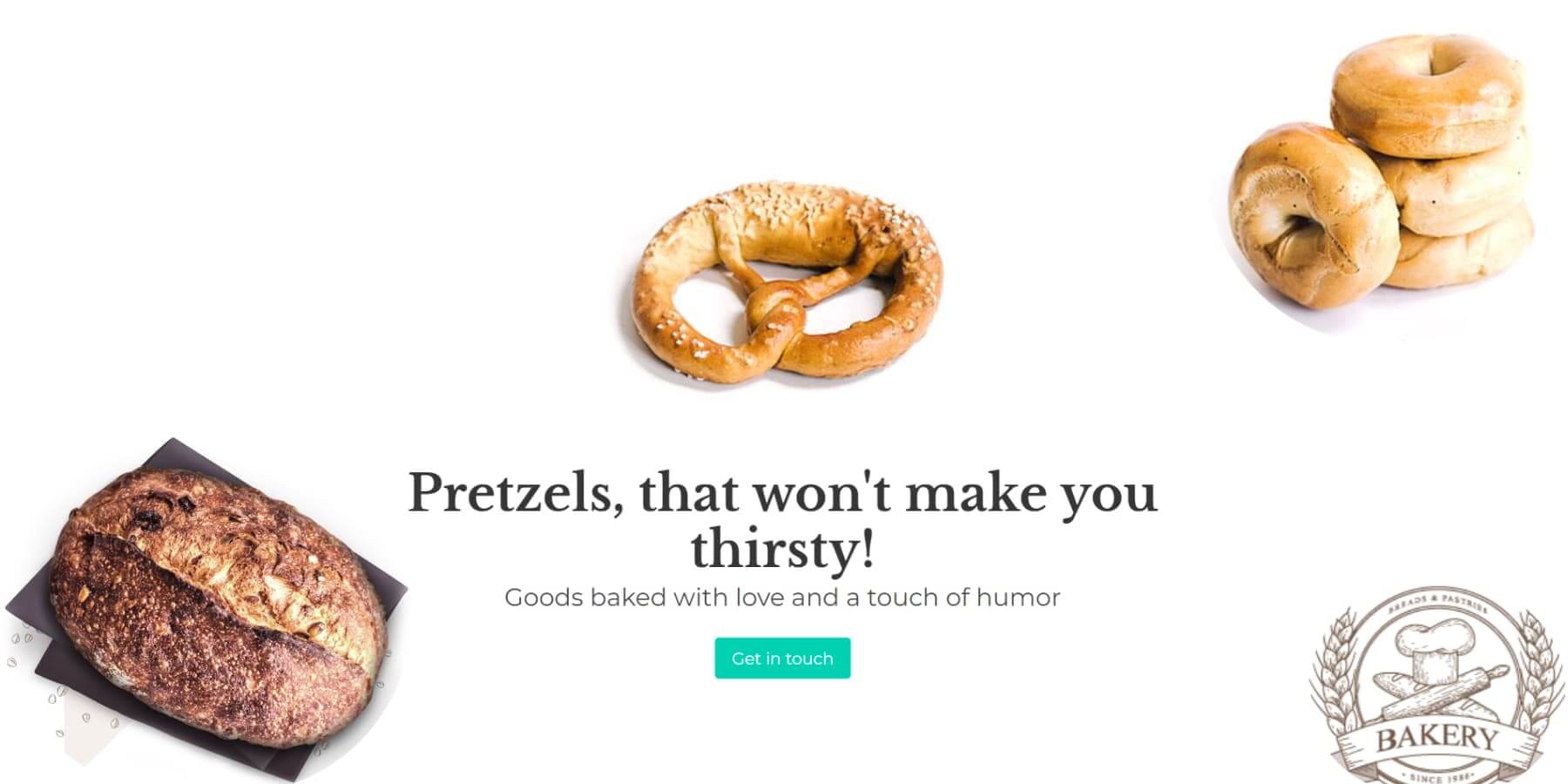
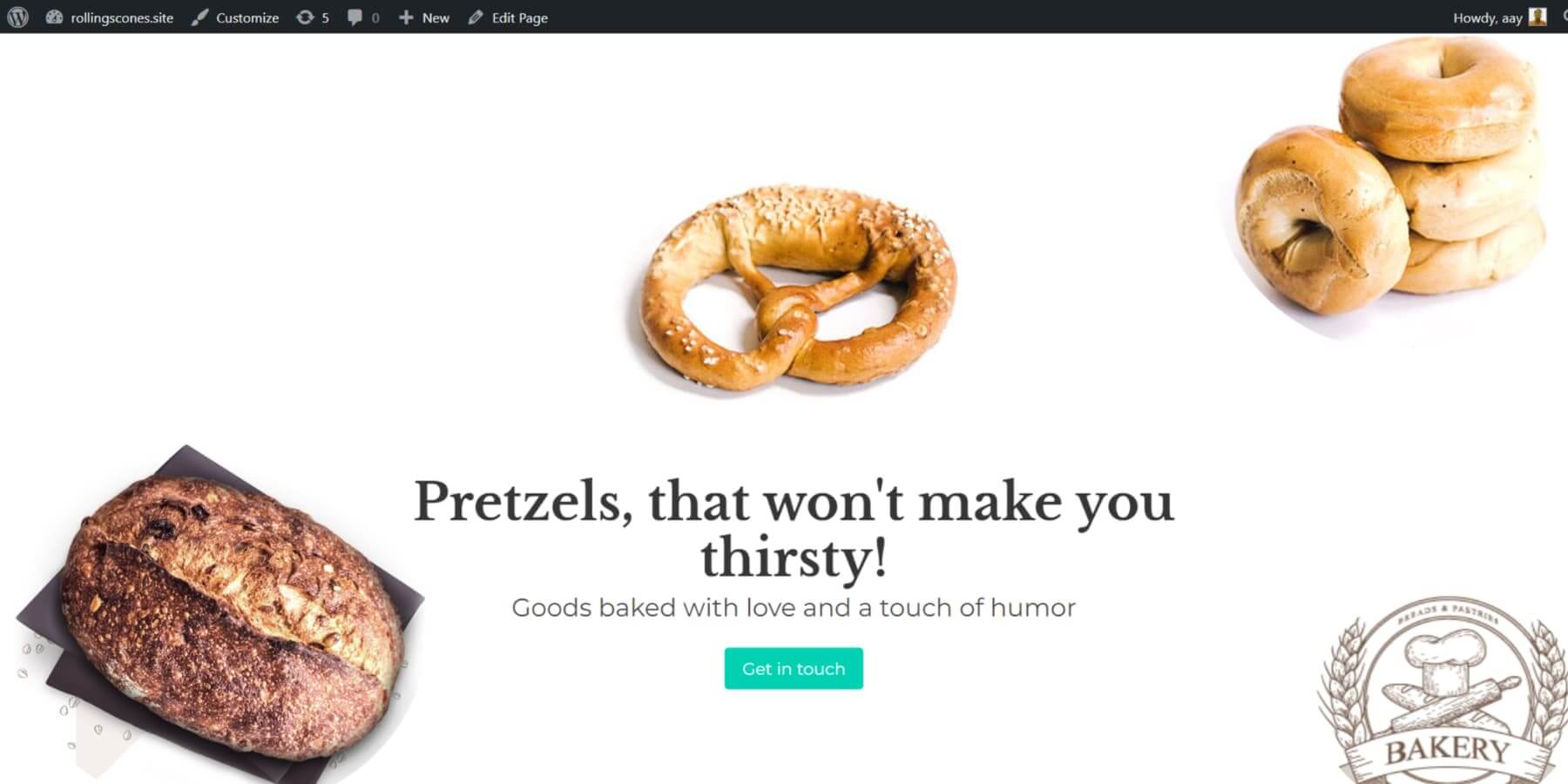
Ecco come appare su WordPress il sito web che abbiamo recentemente creato utilizzando ChatGPT:

È un tocco che esula dallo scopo del nostro corso, ma materiali completi sono sempre disponibili online. Per questo è necessaria la conoscenza di PHP. Il sito web che abbiamo realizzato di recente con ChatGPT si presenta così su WordPress:

È ora di utilizzare la dashboard del tuo host per caricare i tuoi file HTML e CSS sul tuo server. Ricordati di aggiungere tutte le pagine, la grafica e le parti richieste (come intestazioni e piè di pagina). E proprio così, il tuo sito web progettato da ChatGPT è attivo, funzionante e disponibile per tutti!
Cosa ChatGPT non può fare?
Sebbene ChatGPT sia un potente strumento per lo sviluppo di siti Web, ha i suoi limiti. Potrebbe produrre contenuti che non sono sempre accurati o flessibili e l'esperienza dell'utente è ora un fattore nel posizionamento dei contenuti di Google.
Le conoscenze di ChatGPT si basano principalmente su informazioni fino al 2021, che potrebbero comportare contenuti obsoleti. Pertanto, il controllo dei fatti è fondamentale. Inoltre, è necessario verificare l'accuratezza del codice generato da ChatGPT. La versione gratuita di ChatGPT presenta alcune limitazioni nella generazione del codice, incluso un limite di 4.096 token, accesso limitato a funzionalità avanzate e priorità inferiore durante i periodi di traffico elevato. La versione Plus, d'altro canto, offre funzionalità migliorate per codici complessi, informazioni più aggiornate e un migliore accesso.
Una sfida spesso trascurata quando si utilizza l’intelligenza artificiale per la generazione di contenuti, in particolare per le immagini, è la precisione richiesta nei prompt. Il successo nel raggiungimento dei risultati desiderati dipende in gran parte dall'efficacia con cui riesci ad articolare le tue esigenze nelle istruzioni.
Fortunatamente, i generatori di immagini come Divi AI possono aiutarti creando istruzioni ben strutturate dal tuo input regolare. Ti consente inoltre di caricare un'immagine di riferimento, consentendoti di generare immagini che si avvicinano maggiormente alla tua visione creativa. Tuttavia, è importante ricordare che anche con questi strumenti sono comunque necessari la supervisione e la modifica umane.
Parole finali
In conclusione, ChatGPT offre ampio supporto nello sviluppo di siti Web, dalla generazione di idee di contenuto agli snippet di codice. Divi AI può aiutare a generare testo, testi e immagini per i siti Web WordPress. Sono disponibili anche altri strumenti di intelligenza artificiale come Rytr , Jasper , Photosonic , Alli AI e Surfer SEO rispettivamente per la generazione di testo, la creazione di immagini e la SEO. Sebbene gli strumenti di intelligenza artificiale presentino dei limiti e possano occasionalmente produrre risposte fuorvianti, l’editing e la supervisione umana rimangono cruciali. ChatGPT mira a semplificare i processi e aumentare la produttività nella creazione di siti Web, non a sostituire sviluppatori esperti.




