Ti piacerebbe progettare un pulsante gradiente per il tuo sito Web utilizzando Elementor ?

I pulsanti sono una componente semplice ma vitale di ogni sito web. Se posizioni correttamente il pulsante, migliorerai il coinvolgimento e la conversione del pubblico. I pulsanti fungono da canale tra gli utenti e gli elementi o i servizi forniti. Indica inoltre all'utente cosa fare dopo.
Elementor fornisce widget per pulsanti che ti consentono di creare splendidi pulsanti per il tuo sito Web. Puoi personalizzare il tuo pulsante con una varietà di funzioni e design per renderlo più accattivante e funzionale per i tuoi utenti. In questo tutorial, dimostreremo l'approccio più semplice per creare un pulsante gradiente in Elementor .
Pulsante gradiente in Elementor
Puoi facilmente costruire un pulsante con Elementor , ma i widget dei pulsanti non hanno un'opzione di sfumatura di colore per impostazione predefinita. Tuttavia, ci sono alcune strategie che possono essere utilizzate per incorporarlo. Un pulsante gradiente non richiede ulteriori componenti aggiuntivi o plug-in. Elementor Pro non è nemmeno richiesto. Realizzeremo il nostro pulsante gradiente utilizzando l'edizione gratuita di Elementor. Quindi iniziamo.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraApri la pagina Elementor in cui desideri aggiungere il pulsante. Quindi, nella sezione, aggiungi i widget dei pulsanti.

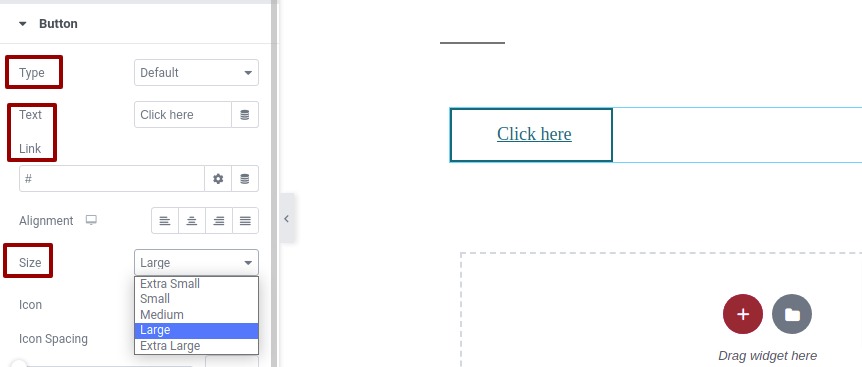
Il tuo pulsante è stato aggiunto all'area e ora puoi definire alcune impostazioni predefinite per esso dalla scheda contenuto. Puoi modificare il tipo di pulsante, nonché aggiungere testo e collegamenti. Puoi anche personalizzare l'orientamento. Scegli grande dalle opzioni di dimensione in modo da poter cambiare comodamente il pulsante.

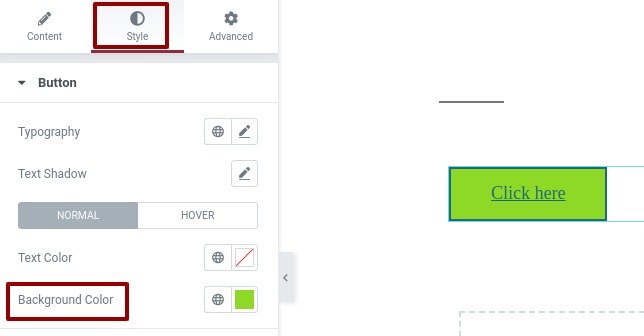
Ora passa alla scheda dello stile e, dall'opzione di sfondo, aggiungi un colore di sfondo per il pulsante.

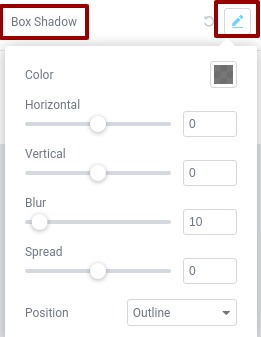
Vai all'opzione box-shadow dopo aver aggiunto il colore di sfondo. Useremo l'opzione box-shadow per creare sfumature di colore sul nostro pulsante.

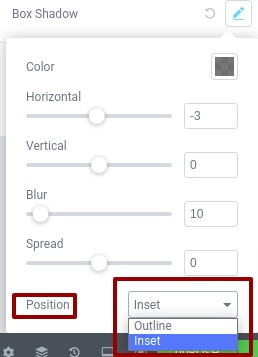
Innanzitutto, devi configurare l'opzione di posizione. Imposta la posizione come inserto nell'opzione di posizione in modo che l'effetto box-shadow appaia all'interno del pulsante.

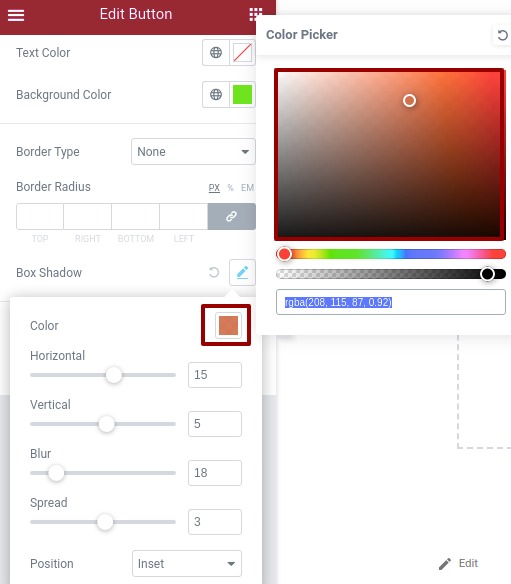
Ora che l'opzione sfumatura è disponibile, puoi selezionare un colore. Cliccando sulla scelta del colore, puoi aggiungere il colore.]

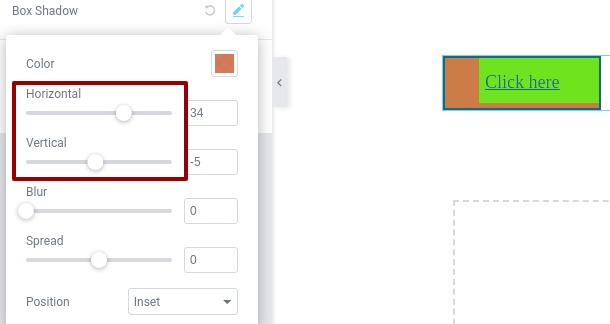
Cambia il livello dei cursori orizzontale e verticale dopo aver aggiunto il colore per osservare come influenza il tuo pulsante.

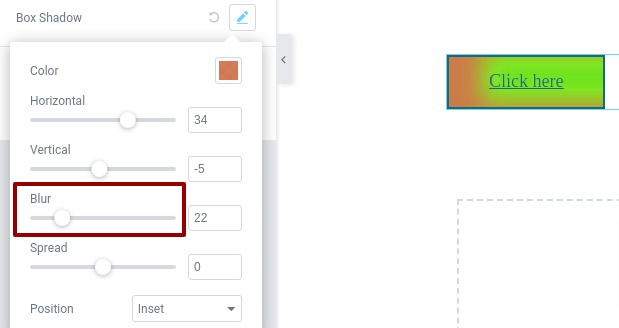
Cambia il livello di sfocatura per impostare con precisione il gradiente.

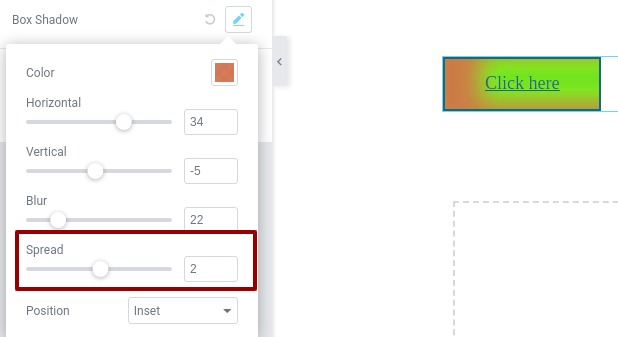
Ora devi stendere l'effetto in modo che il colore possa fissarsi perfettamente.

Questo è tutto; ora puoi aggiungere il colore come desideri e sperimentare con l'opzione box-shadow per rendere il gradiente di colore più attraente.
Avvolgendo
Ci auguriamo che questo articolo ti aiuti a creare un pulsante di sfumatura di colore per il tuo sito web. Elementor offre una meravigliosa opportunità per rendere un sito Web più coinvolgente. Ecco perché l'utilizzo di Elementor è la scelta ideale durante la creazione del sito Web del progetto dei tuoi sogni. Dai un'occhiata ad altri tutorial di Elementor e condividili con i tuoi amici, ciao!





