Vuoi sapere come creare un pulsante mobile con il page builder Elementor ? Un pulsante mobile è quello che appare davanti a tutte le altre informazioni sullo schermo. La maggior parte dei proprietari di siti Web include un pulsante mobile utilizzabile che indirizza l'utente verso un obiettivo specifico, come l'iscrizione a una lista e-mail o la navigazione in una pagina del negozio. social media, tra le altre cose

Puoi creare rapidamente un pulsante mobile per il tuo sito web con Elementor in vari modi. In questo tutorial, ti mostreremo come farlo nel modo più semplice possibile utilizzando il generatore di pagine Elementor .
Crea un pulsante mobile in Elementor
Metodo dell'indice Z
Qui imposteremo lo z-index per costruire il nostro pulsante mobile. Utilizzando la versione gratuita di Elementor, puoi creare un pulsante mobile per una pagina specifica seguendo questa procedura. Se desideri aggiungere il pulsante mobile all'intero sito, devi aggiungere manualmente il pulsante a ciascuna pagina se utilizzi la versione gratuita di Elementor.
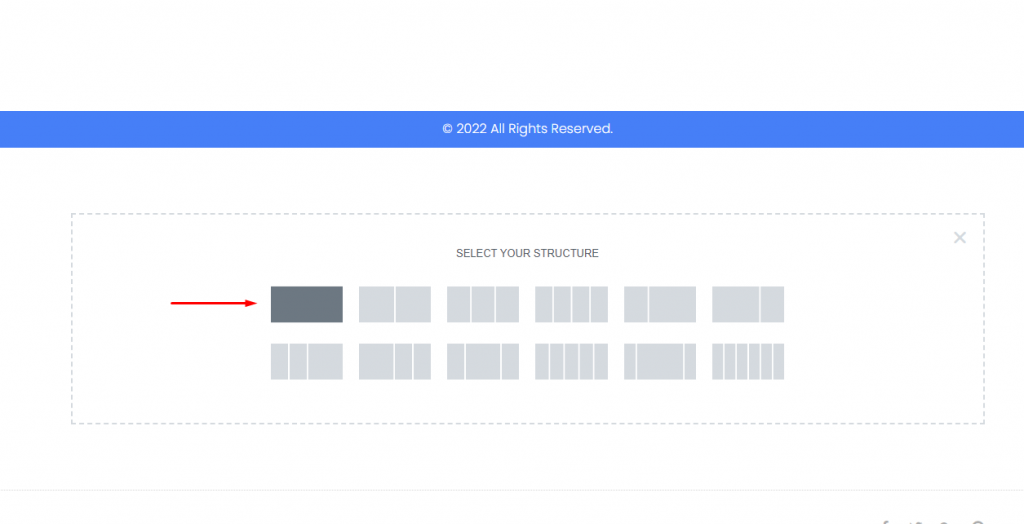
Ora apri l'editor di Elementor e vai alla pagina in cui desideri aggiungere il pulsante mobile. Hai la possibilità di creare una nuova pagina o modificarne una esistente. Per aggiungere una sezione, fai clic sull'icona "+" e seleziona il layout a colonna singola.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
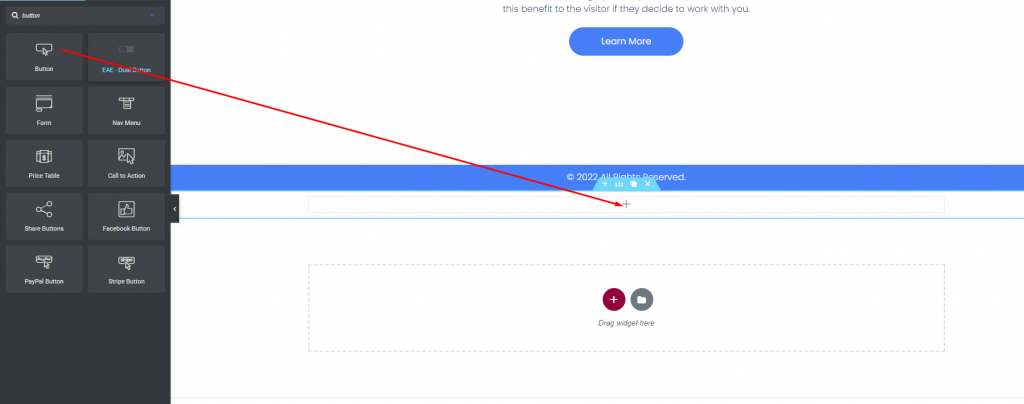
Aggiungi il widget del pulsante alla colonna appena creata dal pannello dei widget.

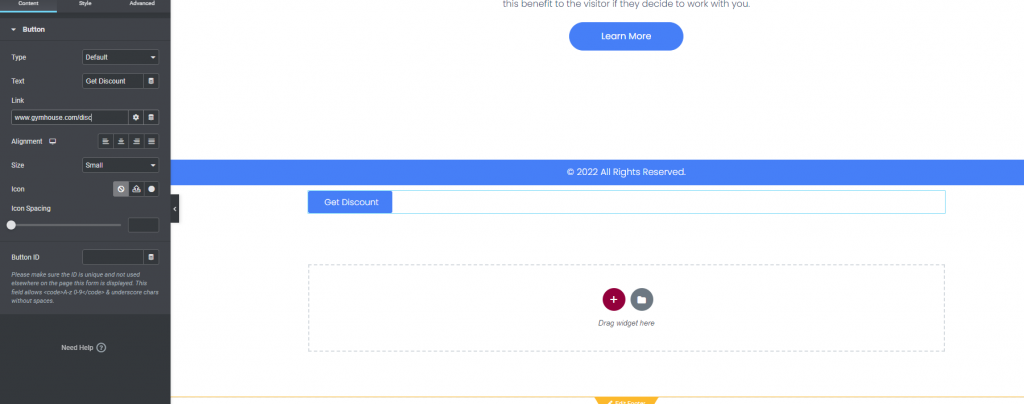
Ora devi scegliere l'azione del pulsante. In questo caso, utilizziamo il pulsante per accedere all'URL della pagina del negozio. Per fare ciò, vai al campo del collegamento e aggiungi il collegamento alla pagina. La posizione del pulsante può essere modificata utilizzando l'opzione di allineamento. Rendi il pulsante il più piccolo possibile.

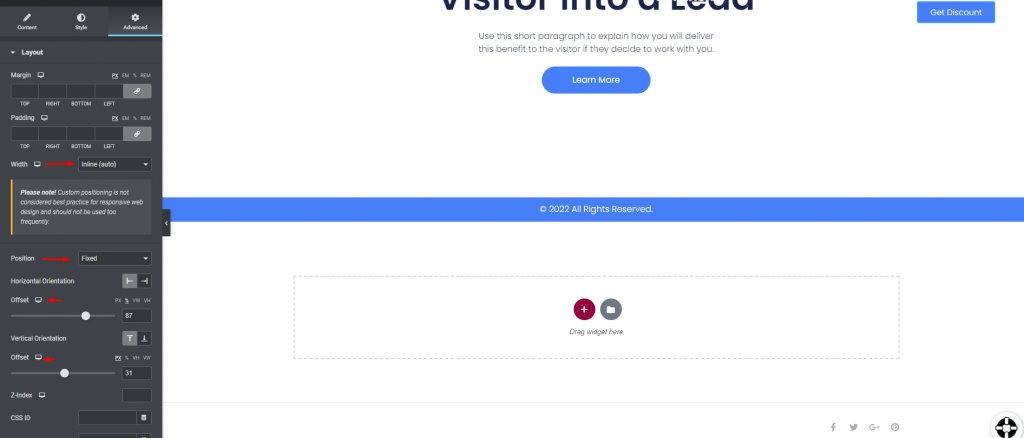
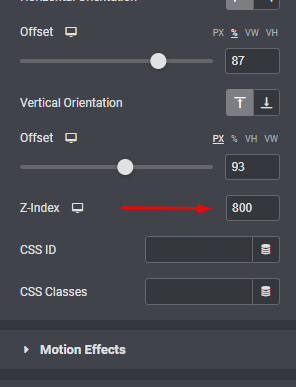
Il nostro pulsante è ora pronto a fluttuare quando un utente scorre la pagina verso il basso. Per questo, vai alla scheda Avanzate e seleziona l'opzione Layout. Imposta la larghezza e la posizione su In linea (Auto). È inoltre necessario configurare gli orientamenti orizzontale e verticale, nonché l'offset.

È ora necessario specificare lo z-index per rendere il pulsante sempre mobile. Compila lo slot z-index con 800. Il pulsante sarà sempre mobile.

Ecco come appare il nostro design finale.
Metodo popup
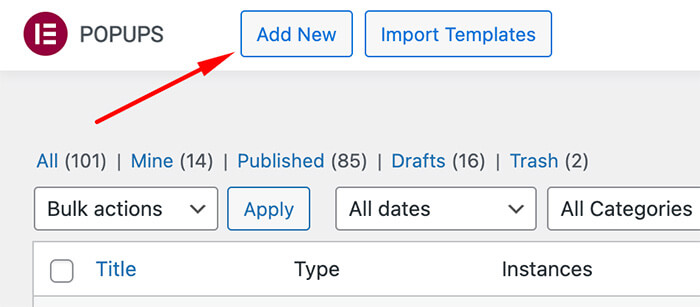
Crea un pulsante di azione mobile utilizzando il metodo Popup presente esclusivamente in Elementor Pro, invece di utilizzare Z-Index. Iniziamo accedendo a Modelli -> Popup sulla dashboard di WordPress. Fare clic sul pulsante "Aggiungi nuovo" per avviare la creazione di un nuovo modello popup.

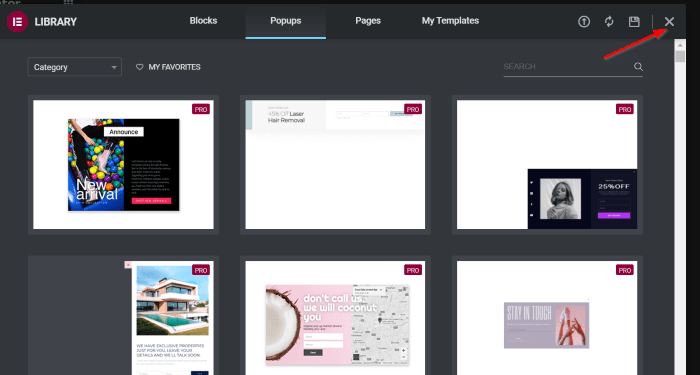
Digitare un nome modello e selezionare il pulsante CREA MODELLO. Questo ti porterà alla LIBRERIA, dove sono disponibili numerosi popup preimpostati. Scegline una tra le opzioni esistenti o scegli di crearne una dall'inizio, che è l'approccio che adotteremo. Fai clic sull'icona (X) per accedere all'editor di Elementor.

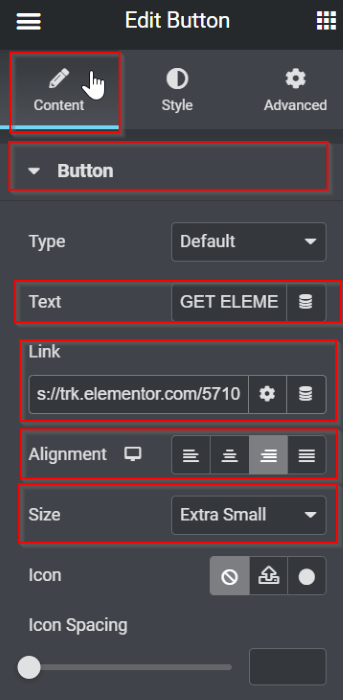
Ora dalla scheda Contenuto, passa a Pulsante ed esegui le seguenti operazioni:
- Pulsante testo: OTTIENI ELEMENTOR
- Link: https://trk.elementor.com/5710 (puoi usare qualsiasi link)
- Allineamento: giusto
Cambia la dimensione del pulsante in Extra piccola

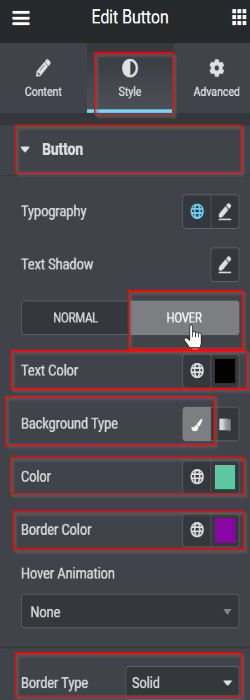
Ora dalla scheda Stile, apporta le seguenti modifiche:
- Fallo LIBRARE
- Colore del testo: #050101
- Tipo di bordo: solido
- Colore di sfondo: #5BC8A1
- Colore bordo: #8B05A5
- Tipo di bordo: solido

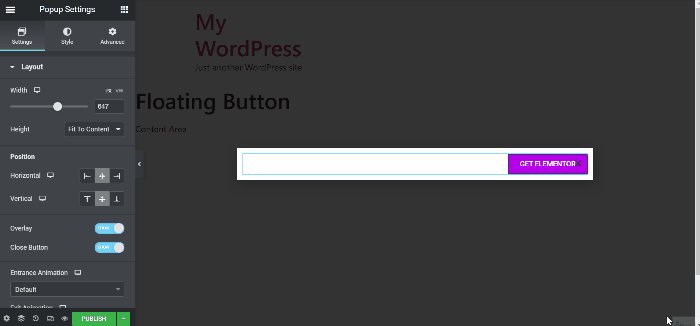
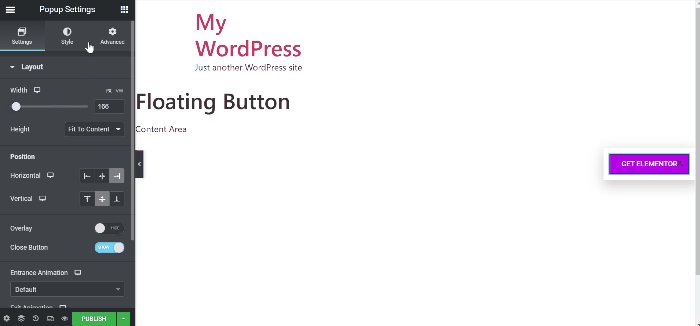
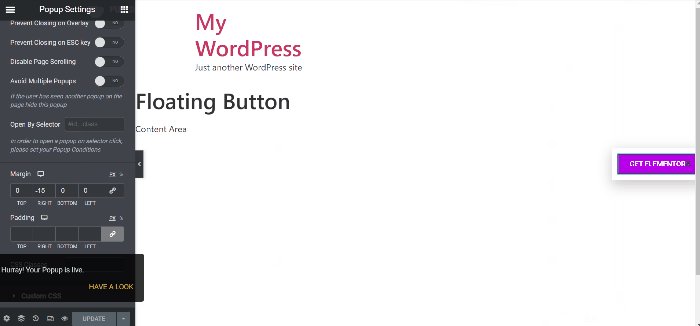
Successivamente, modificheremo la configurazione del popup. Seleziona l'icona delle impostazioni, dove scoprirai varie opzioni regolabili. Ecco le modifiche che abbiamo apportato:
Scheda Impostazioni > Layout
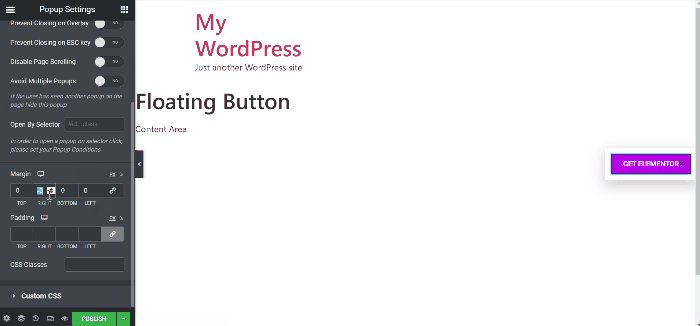
Regola la larghezza su 166 Posizione: Orizzontale > Sovrapposizione destra: NASCONDI scheda Avanzate
Passare all'impostazione Margine, scollegarlo e configurarlo su -15 nella casella DESTRA.

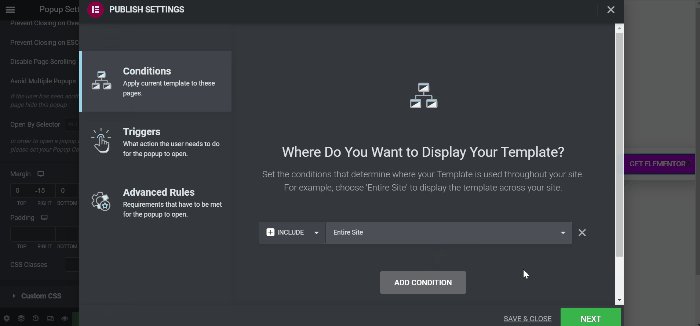
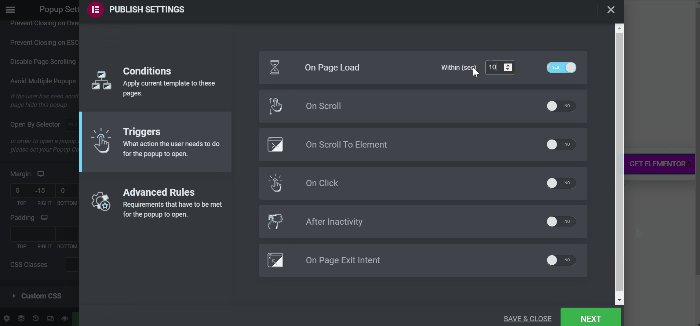
Ora che il progetto è stato finalizzato, fare clic sul pulsante PUBBLICA per stabilire le condizioni di visualizzazione e attivare. Per configurare le condizioni di visualizzazione, fare clic sul pulsante AGGIUNGI CONDIZIONE e scegliere l'opzione desiderata dal menu a discesa. In questo caso, configureremo questo modello in modo che venga visualizzato sull'intero sito. Dopo aver configurato le condizioni, fare clic su AVANTI. Passare alla scheda Trigger e abilitare il trigger per il caricamento della pagina spostando l'interruttore su SÌ e impostandolo per l'attivazione dopo 10 secondi.

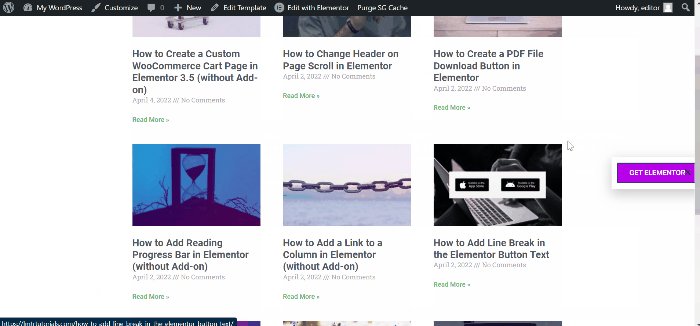
Salva chiudi ed ecco l'output finale.

Avvolgendo
La funzionalità Floating Elementor Elements ha suscitato il nostro interesse. Aiuta nella rapida risoluzione dei problemi di progettazione. Crediamo che avrà lo stesso effetto su di te. Se è così, condividi il tuo design nell'area commenti. Vogliamo diffondere il tuo lavoro in tutto il mondo. Dai un'occhiata anche agli altri nostri tutorial su Elementor .





