Vuoi creare un link per il download dinamico sul tuo sito WordPress basato su Elementor ? Se hai risposto sì, questo articolo ti mostrerà come fare.

L'edizione pro di Elementor , come sicuramente saprai, ti consente di collegare dinamicamente una pagina o un modello. È possibile includere due tipi di collegamenti dinamici: collegamenti interni e collegamenti esterni.
Per creare un collegamento per il download dinamico, utilizza ACF per creare un campo personalizzato in cui aggiungere i collegamenti per il download. È possibile specificare se la connessione è interna o esterna.
Crea link di download dinamico in Elementor
Crea il campo personalizzato utilizzando ACF
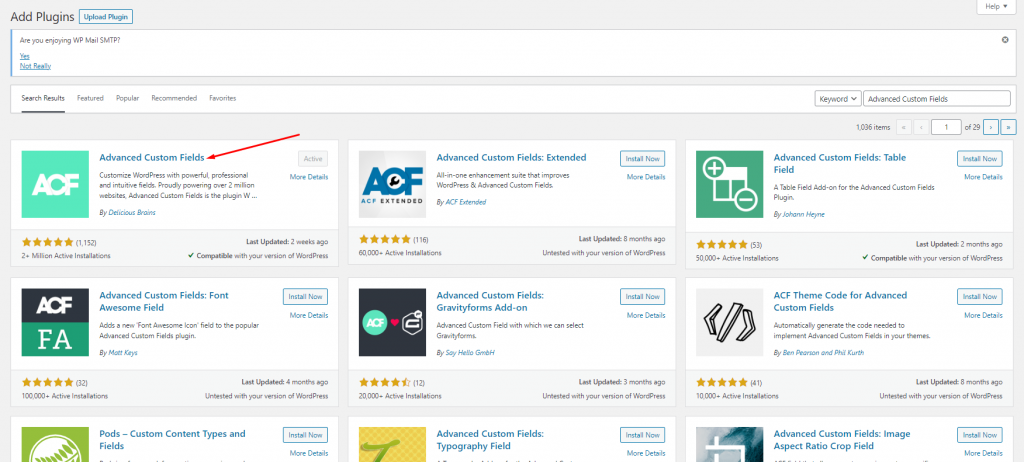
Per iniziare, devi creare un campo personalizzato in cui aggiungere i collegamenti per il download. Per creare i dati, inserisci la funzione di campo come collegamento e cambia il tipo di campo personalizzato in collegamento/URL. Uno dei plugin di campo personalizzato che supporta il tipo di campo di collegamento è ACF . Il campo personalizzato può essere assegnato a un tipo di post esistente (ad es. post del blog, pagina) oa un tipo di post personalizzato. Se desideri allegare il campo personalizzato a un tipo di post personalizzato, puoi utilizzare i plug-in JetEngine come Pods per creare un nuovo tipo di post personalizzato. In questo esempio, il campo personalizzato verrà assegnato a un post/post del blog.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraPrima di iniziare, assicurati di aver scaricato e abilitato il plug-in ACF sul tuo sito WordPress.

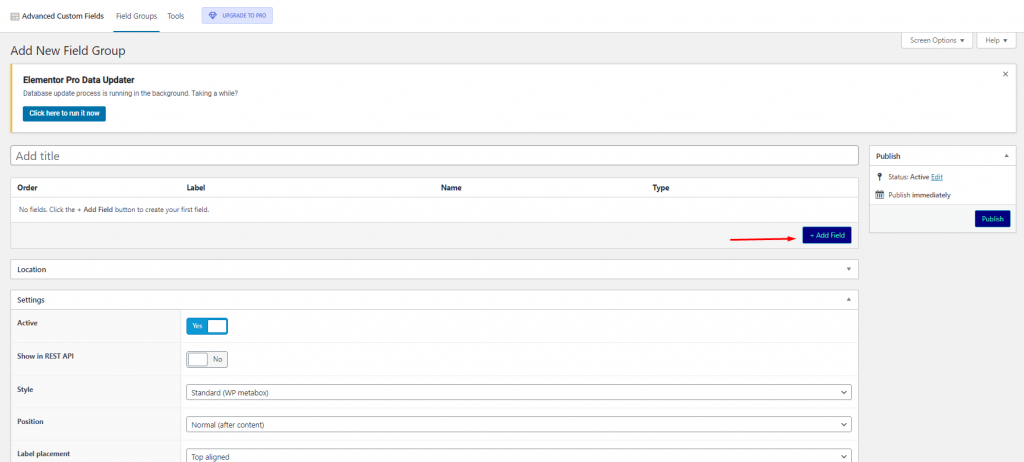
Al termine, vai a Campi personalizzati -> Aggiungi nuovo nella dashboard di WordPress per creare un nuovo gruppo di campi personalizzato. Assegna un nome al tuo nuovo gruppo di campi personalizzati e aggiungi un campo personalizzato facendo clic sul pulsante Aggiungi campo.

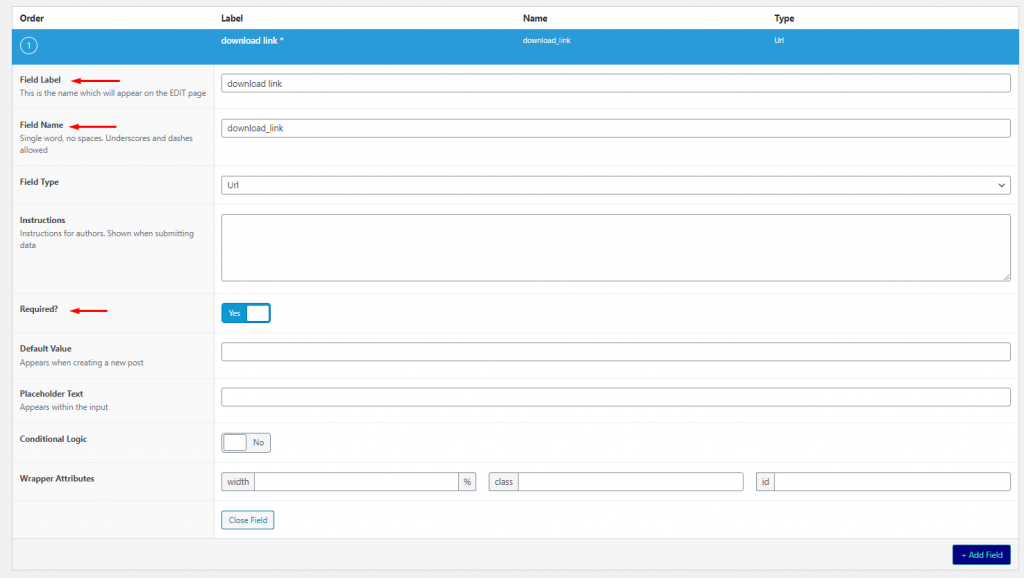
Compila tutti i campi obbligatori per aggiungere il tuo campo. Imposta il Tipo di campo su Url nella sezione Tipo di campo.

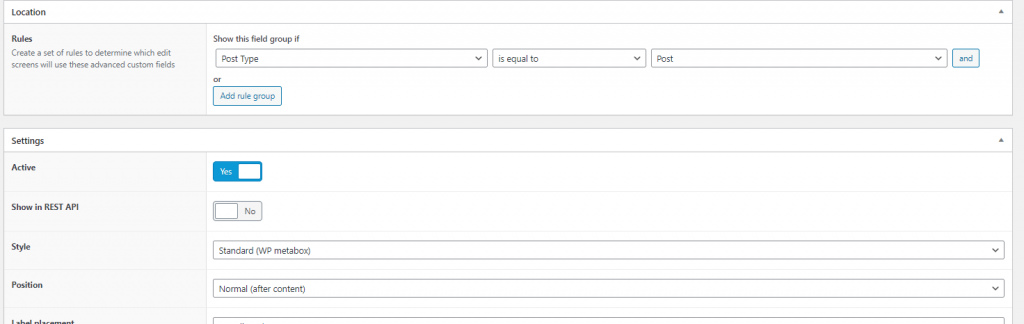
Hai solo bisogno di un campo personalizzato per questo motivo (URL di download dinamico), ma se desideri aggiungere altri campi personalizzati, prova a fare clic sul pulsante Aggiungi campo. Dopo aver finito di aggiungere i campi personalizzati, vai alla sezione Posizione a cui assegnare il gruppo di campi personalizzati. Il tuo gruppo di campi personalizzato è stato incaricato di pubblicare per impostazione predefinita (post del blog). Per generare il tuo gruppo di campi personalizzato, fai clic sul pulsante Pubblica.

Crea un modello per il post
Una volta completato il campo personalizzato, devi creare un modello personalizzato per il tipo di post a cui hai assegnato il campo personalizzato. Genereremo un modello personalizzato per il post del blog perché gli abbiamo assegnato il campo personalizzato.
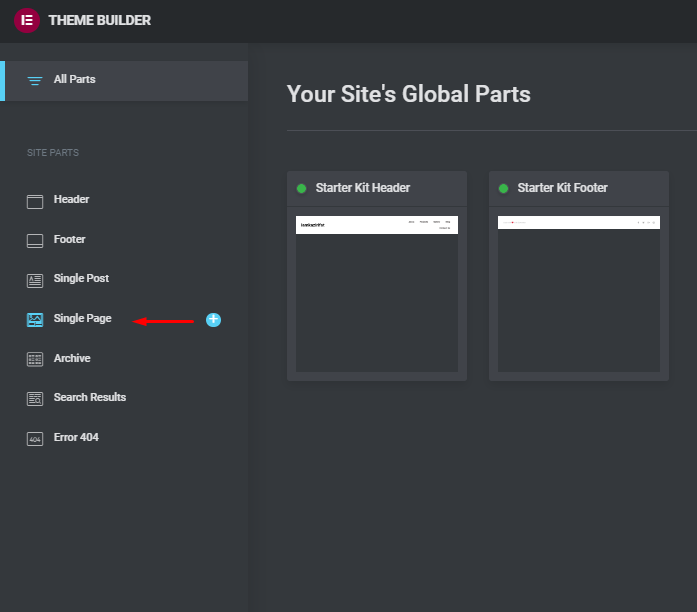
Vai a Modelli -> Theme Builder nella dashboard di WordPress (assicurati di aver eseguito l'aggiornamento a Elementor Pro per accedere a questa funzione). Passa il mouse sopra l'etichetta Post singolo sul lato sinistro e quindi fai clic sul simbolo più.

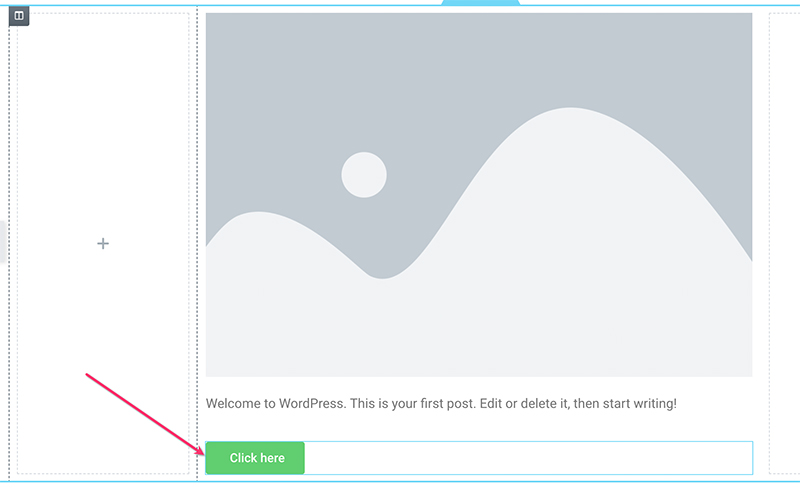
Se desideri utilizzare un modello preparato, selezionalo dalla libreria di modelli visualizzata. Basta ignorare la libreria di modelli per iniziare a creare il modello personalizzato da zero. Riempi la tela con tutti i widget di cui avrai bisogno. Successivamente, aggiungi il widget Pulsante.

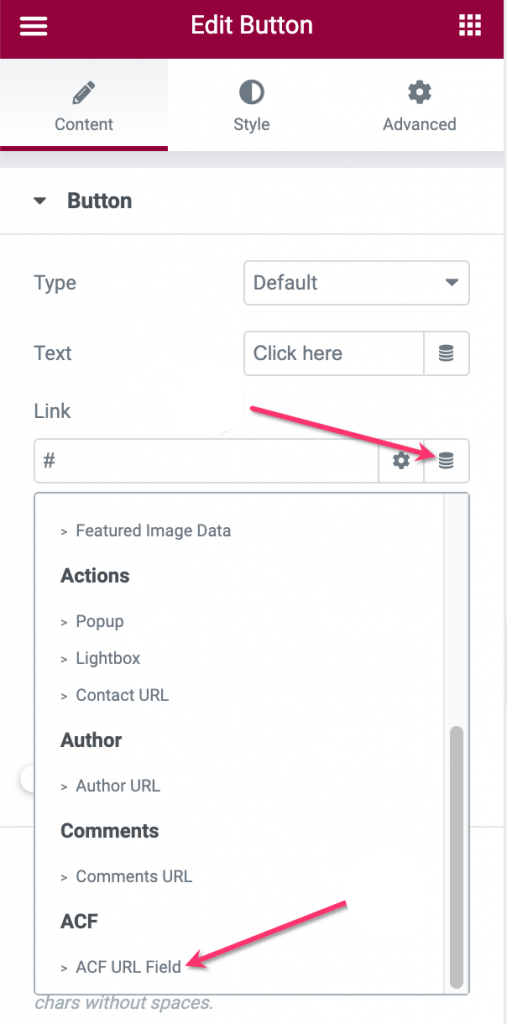
Dopo aver aggiunto il widget Pulsante, vai al pannello delle impostazioni per apportare alcune modifiche. L'impostazione più importante da effettuare qui è il collegamento. Nel campo Collegamento, fai clic sul pulsante Tag dinamici e quindi seleziona il campo URL ACF.

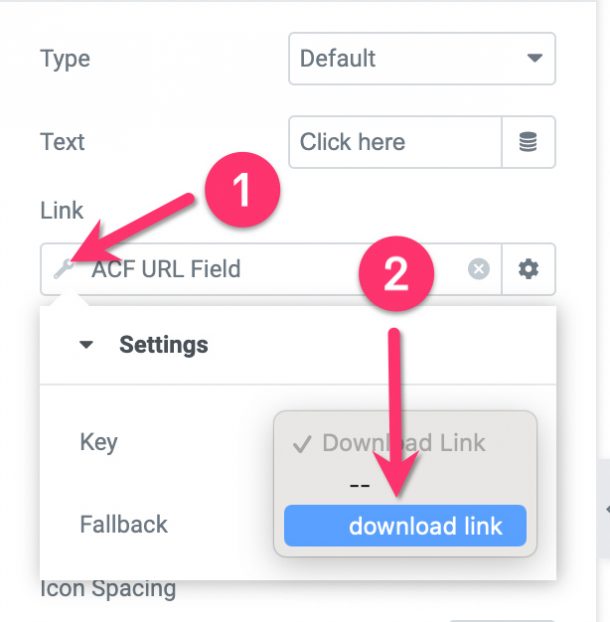
Seleziona una chiave (campo personalizzato) che hai appena generato facendo clic sul simbolo della chiave inglese nel campo Campo URL ACF.

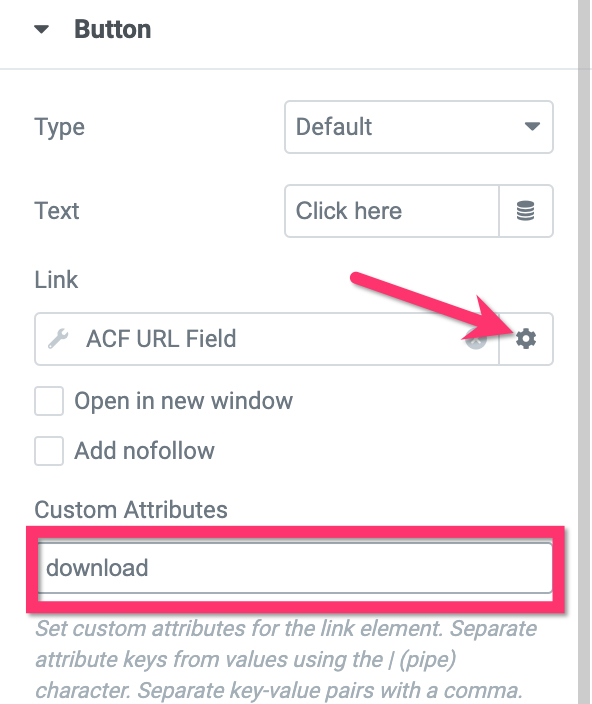
Quindi, nel campo Campo URL ACF, fai clic sull'icona a forma di ingranaggio e inserisci il download nel campo Attributi personalizzati. Ciò garantirà che tutti i tipi di file collegati al collegamento, comprese le foto, vengano scaricati automaticamente.

Per dare uno stile al pulsante, vai alla scheda Stile nel pannello delle opzioni.

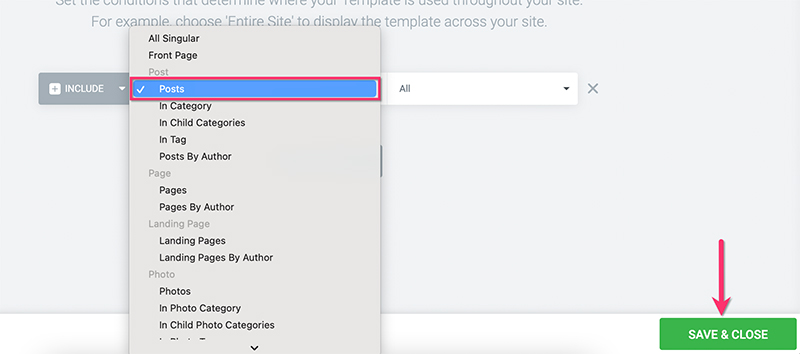
Quando hai finito di modificare il modello personalizzato, fai clic sul pulsante PUBBLICA nella parte inferiore della pagina delle impostazioni per pubblicarlo. Per aggiungere una condizione, fare clic sul pulsante AGGIUNGI CONDIZIONE nella finestra di dialogo risultante. Poiché il modello personalizzato è per i post del blog, assicurati di selezionare Post dall'elenco delle opzioni. Per salvare e chiudere le modifiche, fare clic sull'opzione SALVA & CHIUDI.
Creazione di un nuovo post
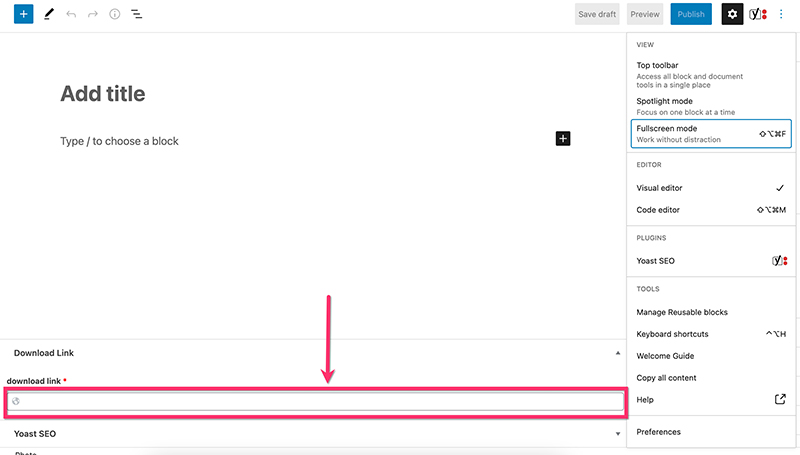
Dopo aver finito di creare il modello personalizzato, puoi iniziare a generare nuovi post. Assicurati di designare il tipo di post per il campo personalizzato quando lo crei (post del blog nel nostro caso). Non dimenticare di aggiungere l'URL alla sezione del campo personalizzato sotto l'editor dopo aver aggiunto il materiale.

Dopo aver modificato il contenuto, pubblicalo.
Avvolgendo
Puoi sfruttare le capacità di Elementor per creare modelli personalizzati e aggiungere campi personalizzati. Le funzionalità ti consentono di costruire un sito Web professionale senza codifica. Non è necessario occuparsi del codice. Una delle implementazioni delle funzionalità consiste nello stabilire un collegamento per il download dinamico, che sarà molto utile quando si crea un sito Web di foto stock o un sito Web che offre vari tipi di elementi digitali. Si spera che questo contenuto ti sia piaciuto e, per saperne di più, segui i post sugli elementi .





