Quando crei un sito Web WordPress hai obiettivi particolari per cui lavori. Che si tratti di rendere famoso il tuo sito web, avere un traffico enorme o ottenere più vendite, richiede una serie di tattiche per raggiungerlo.

Creare un popup di conto alla rovescia è un altro trucco per aumentare le vendite creando urgenza nella mente dell'acquirente e facendolo agire rapidamente.
Non solo, i popup del conto alla rovescia, se creati correttamente, possono dare una spinta al design generale e all'impatto del sito web. In questo tutorial, capiremo come creare un popup di conto alla rovescia su WordPress utilizzando Elementor Page Builder.
Come creare un popup per il conto alla rovescia con Elementor
Per questo tutorial, utilizzeremo Elementor Pro. Con Elementor Popup Builder otteniamo tonnellate di modelli e design che possono essere utilizzati istantaneamente per creare un popup.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
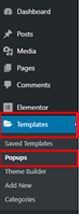
Parti oraDopo aver installato e attivato Elementor Pro, vai alla dashboard e vai a Popup dall'opzione Modello.

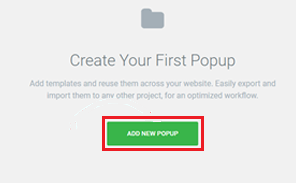
Premi il pulsante Aggiungi nuovo popup sulla pagina e vai avanti.

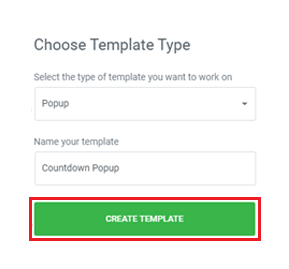
Arriverai a una pagina simile a un modulo in cui aggiungerai i dettagli del tuo popup come il tipo e il nome del popup.

Una volta inseriti i tuoi dati, premi il pulsante Crea popup.
Verrai reindirizzato alla Libreria Elementor dove vedrai numerosi popup già pronti. Cerca Hello Bar nella libreria e scegline uno dalla libreria.

Mentre creeremo un popup da zero usando Elementor. Resta con noi per vedere come puoi creare facilmente il popup desiderato.
Chiudi la libreria popup e vai su Impostazioni dal menu Elementor.
Nella scheda Impostazioni, è necessario sostituire il set esistente con quelli menzionati di seguito.
- Larghezza: 100 VW
- Altezza: 300 px
- Posizione verticale: in alto
- Animazione ingresso: dissolvenza in entrata
- Durata dell'animazione: 2,2 secondi
Passa alla scheda Stili e apporta queste modifiche.
- Colore: 4EBBC6
- Tipo di bordo: solido
- Larghezza: 20
- Colore del bordo: bianco
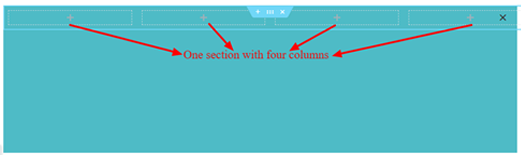
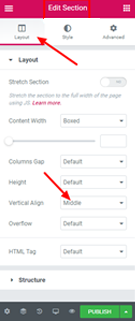
Una volta apportate tutte le modifiche sopra descritte, aggiungi una sezione con quattro colonne.

Assicurati che le colonne siano allineate verticalmente al centro.

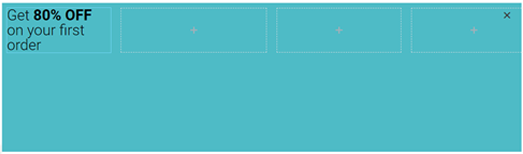
Per creare un'intestazione per il popup, trascina il widget dell'intestazione e rilascialo nella prima colonna e digita l'intestazione.

Successivamente, è necessario aggiungere un pulsante proprio sotto il widget dell'intestazione.
Dalla scheda Contenuto in Modifica pulsanti imposta il testo del pulsante su "Acquista ora!".
Nella scheda Stile dei pulsanti di modifica apportare le seguenti modifiche.
- Colore di sfondo: trasparente
- Colore del testo: nero
- Posizione del bordo: in basso
- Tipo di bordo: solido
- Larghezza bordo: 2px
- Raggio del bordo: nessuno
- Imposta il padding in basso a 2px.

Nella libreria Elementor, cerca Countdown e trascina il widget del conto alla rovescia e rilascialo nella seconda colonna.
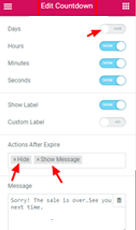
Per modificare il widget, vai su Modifica conto alla rovescia e poi su Contenuto. Per avviare il conto alla rovescia quando il visitatore arriva al tuo sito web, imposta il tipo di conto alla rovescia su Evergreen Timer, impostalo su 24 ore e nascondi i "giorni".
Crea un messaggio da mostrare dopo la scadenza della vendita, ad esempio "Scusa! La vendita è scaduta".

Trascorse 24 ore per l'utente, il popup scomparirà e verrà mostrato il messaggio.
Puoi anche modificare il design del timer dalla scheda stili.
Quindi, trascina i widget immagine nelle colonne a sinistra, ovvero la terza e la quarta colonna. E aggiungi due immagini a questi widget.
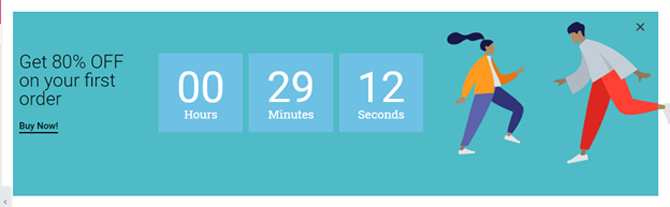
Il tuo popup finale sarà pronto. Se hai utilizzato le stesse impostazioni come le nostre, il popup sarà simile a questo.

Ecco come puoi creare un popup di conto alla rovescia per il tuo sito web. Puoi modificare le impostazioni e fare qualcosa di completamente diverso o sceglierne uno dalla libreria di popup, Elementor Page Builder ha tutte le opzioni.
Questo è tutto da noi per questo tutorial. Assicurati di unirti a noi sui nostri Facebook e Twitter per continuare a ricevere aggiornamenti sui nostri tutorial.





