Il generatore di pagine Elementor viene fornito con un metodo integrato per aggiungere un popup di verifica dell'età. L'aggiunta di un popup di verifica dell'età al tuo sito Web è un modo semplice ed efficace per impedire ai minori di accedere ai contenuti o ai prodotti che offri.

Elementor semplifica l'inclusione di un popup di verifica dell'età. Tuttavia, Elementor Pro è l'unico che ha un'opzione popup. Quindi, devi aggiornare il tuo Elementor all'edizione Pro .
Crea un popup di verifica dell'età in Elementor
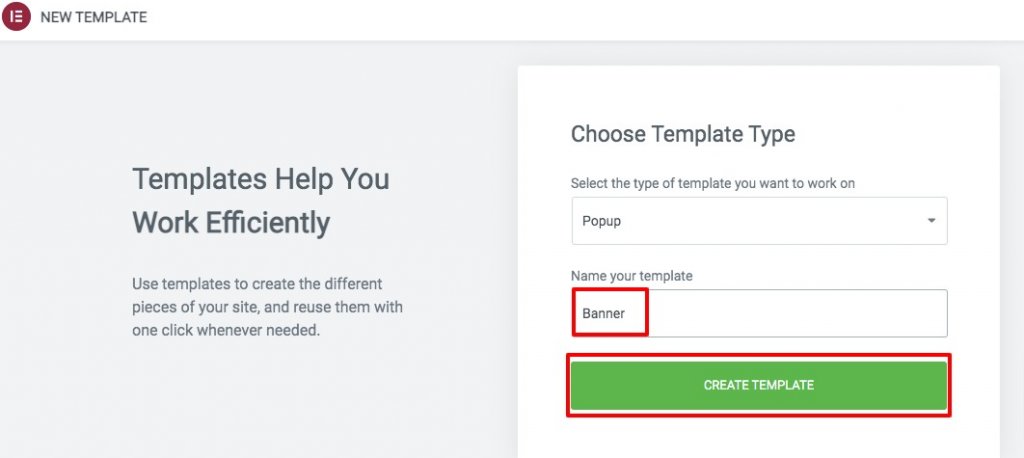
Vai all'opzione Modelli > Popup e fai clic sul pulsante Aggiungi nuovo per creare un nuovo popup. Aggiungi un nome e quindi seleziona l'opzione Crea modello per creare un nuovo popup.

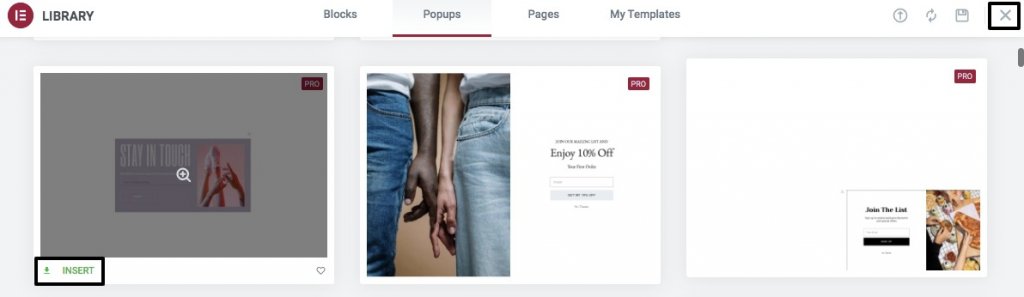
Per creare un nuovo popup, fai semplicemente clic sul pulsante Inserisci sul modello che desideri utilizzare. In alternativa, se non desideri utilizzare un modello preimpostato, puoi semplicemente fare clic sull'icona "X" e iniziare a creare il tuo popup.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
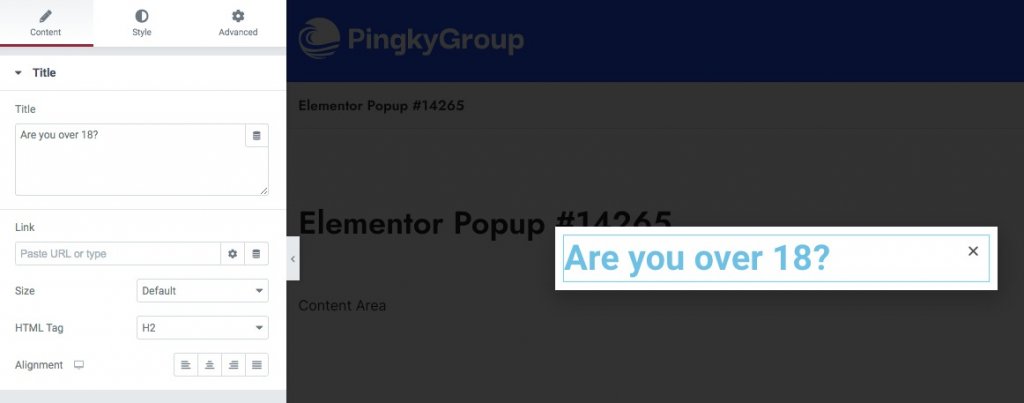
Dal pannello di modifica di Elementor, seleziona l'icona delle impostazioni del popup e apporta le modifiche necessarie al popup tramite la scheda del layout. Puoi modificare le dimensioni, la posizione, la sovrapposizione e il pulsante di chiusura da qui. Anche le animazioni di ingresso e uscita del tuo popup sono personalizzabili.
Il passaggio successivo consiste nel selezionare il tipo di sfondo, il tipo di bordo, il raggio del bordo e l'ombra del riquadro dalla scheda dello stile. È ora di riempire il tuo popup con le informazioni. Sei in grado di mostrare le tue cose. Per iniziare, trascina un widget Intestazione nella sezione e riempila di testo. Utilizzare la scheda stile per applicare uno stile al testo.

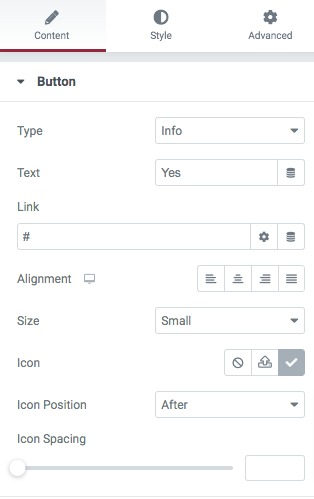
Per aggiungere più testo, trascina semplicemente & e rilascialo nell'editor. Il primo pulsante nel popup apparirà dopo aver finito di scrivere il contenuto. Il widget del pulsante può essere trascinato e rilasciato nel testo dell'intestazione. Aggiungi un'icona con un segno di spunta, imposta l'allineamento al centro e seleziona il tipo di pulsante dalla configurazione del pulsante.

Nella scheda stile, ora puoi modificare il carattere, l'effetto al passaggio del mouse dell'ombreggiatura del testo e altro. Il passaggio successivo consiste nell'includere un secondo pulsante. Aggiungi il testo "No" al secondo pulsante trascinandolo e rilasciandolo sopra il primo. Aggiungi un'icona correlata e posizionala dopo le altre con l'orientamento impostato al centro.
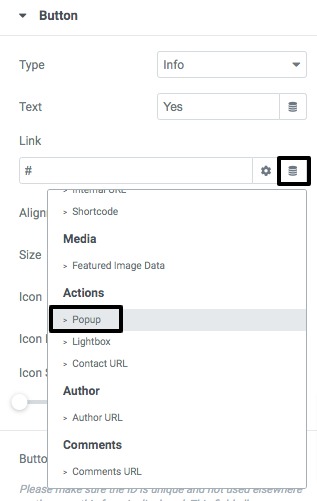
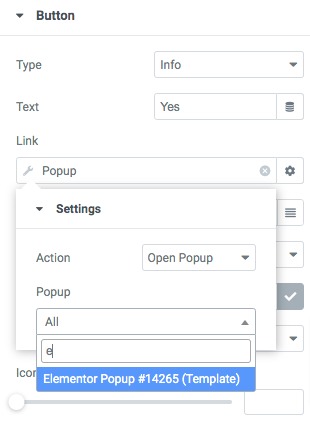
L'icona è dove devi mirare ora. Per utilizzare SÌ, è sufficiente fare clic su di esso e il popup verrà chiuso, consentendo all'utente di continuare la ricerca sul Web. Seleziona il popup dal campo del collegamento facendo clic sulla prima icona e quindi facendo clic sull'opzione dei tag dinamici nel campo del collegamento.

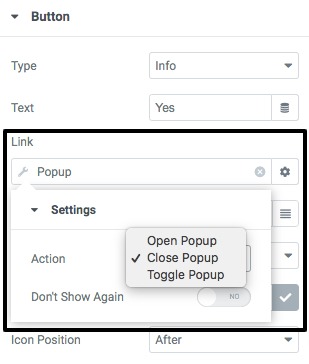
Per chiudere la finestra popup, selezionare Azione > Chiudi popup dopo aver scelto la finestra.

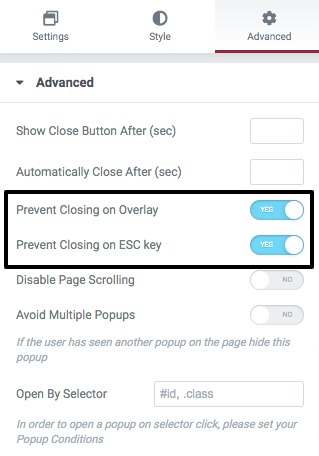
Aggiungi un collegamento di collegamento al pulsante "No" in modo che quando gli utenti fanno clic su di esso, possano accedere al collegamento che offri. Torna al riquadro delle opzioni popup e attiva le funzionalità che ti impediscono di fare clic sull'overlay e su ESC.

Quando tutto è a posto, premi Pubblica.
Applicare il popup su una pagina
Ora che hai finito di creare il tuo popup, devi metterlo in azione sul tuo sito web. Puoi impostare il popup sul pulsante Acquista ora se desideri aggiungerlo prima di acquistare un articolo. Per fare ciò, fai clic sul pulsante e quindi sul collegamento per portarti alla pagina dei tag dinamici, dove puoi selezionare il popup come modalità di visualizzazione. Per aprire il popup appena creato, fai clic sul pulsante Azione e seleziona Apri popup.

Quando qualcuno fa clic sul pulsante Acquista ora, verrà visualizzato il popup. Il prodotto verrà scaricato se il cliente seleziona Sì dal menu Sì.
Pensieri finali
Utilizzando il generatore di pagine di Elementor , puoi creare un popup di verifica dell'età sul tuo sito WordPress. Puoi utilizzare Elementor per creare un sito Web reattivo. Dai un'occhiata ad altri tutorial sugli elementi e condividi questo se pensi che ne valga la pena!





