Le barre appiccicose del piè di pagina possono essere preziose per qualsiasi sito Web, in particolare per i dispositivi mobili. Mentre l'utente scorre lungo la pagina, una barra a piè di pagina rimane fissa (o bloccata) sul bordo dello schermo. È così vicino al pollice che è più vantaggioso per gli utenti mobili (in particolare sui telefoni). Questo è molto probabilmente il motivo per cui i designer aggiungono spesso pulsanti di navigazione all'interno di barre a piè di pagina permanenti. Può migliorare la navigazione mobile UX.

Questo articolo ti mostrerà come creare barre di piè di pagina adesive mobili in Divi . La posizione statica è la pietra angolare di ogni barra appiccicosa a piè di pagina ed è facilmente controllabile con le opzioni di posizione appiccicosa integrate di Divi. Dimostreremo come sfruttare la posizione fissa e gli strumenti di progettazione Divi per creare tre design distinti di barre del piè di pagina appiccicosi con quattro pulsanti di navigazione. Questo è l'ideale per qualsiasi azienda che cerca di migliorare l'UX mobile del proprio sito web.
Ora cominciamo.
Anteprima del progetto
Ecco una rapida demo del design che creeremo oggi.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraBarra del piè di pagina adesiva per dispositivi mobili
Sezione 1: Creazione di un nuovo modello di piè di pagina
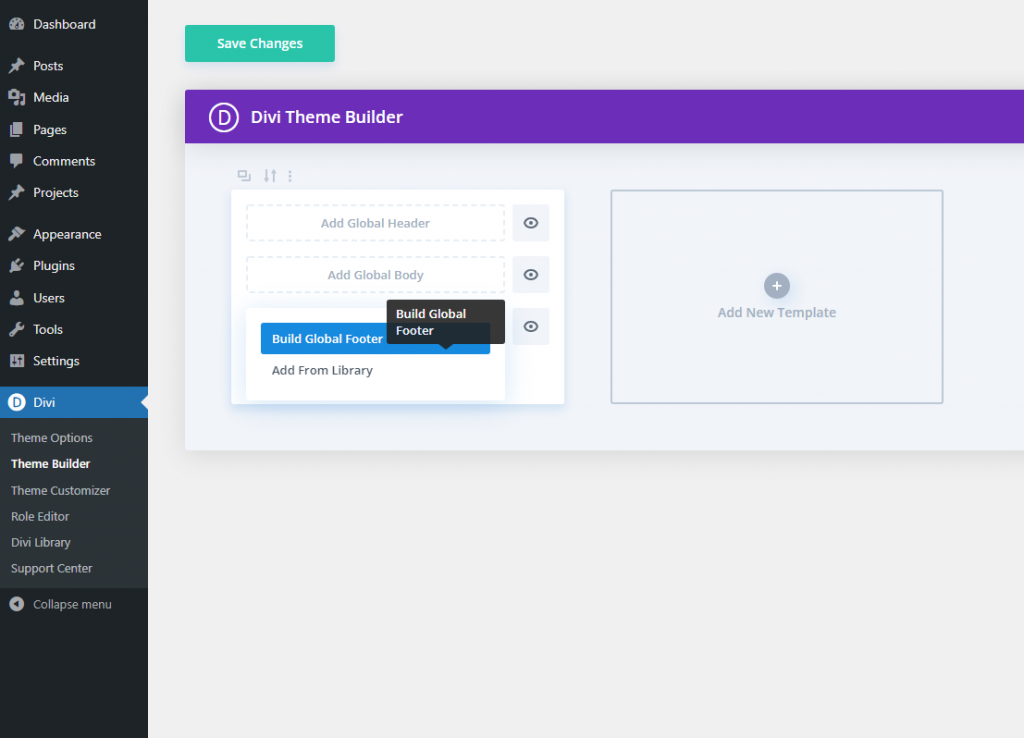
Per iniziare, vai al Generatore di temi e fai clic per creare un nuovo piè di pagina globale nel modello di sito Web predefinito

Attiva vista mobile e livelli
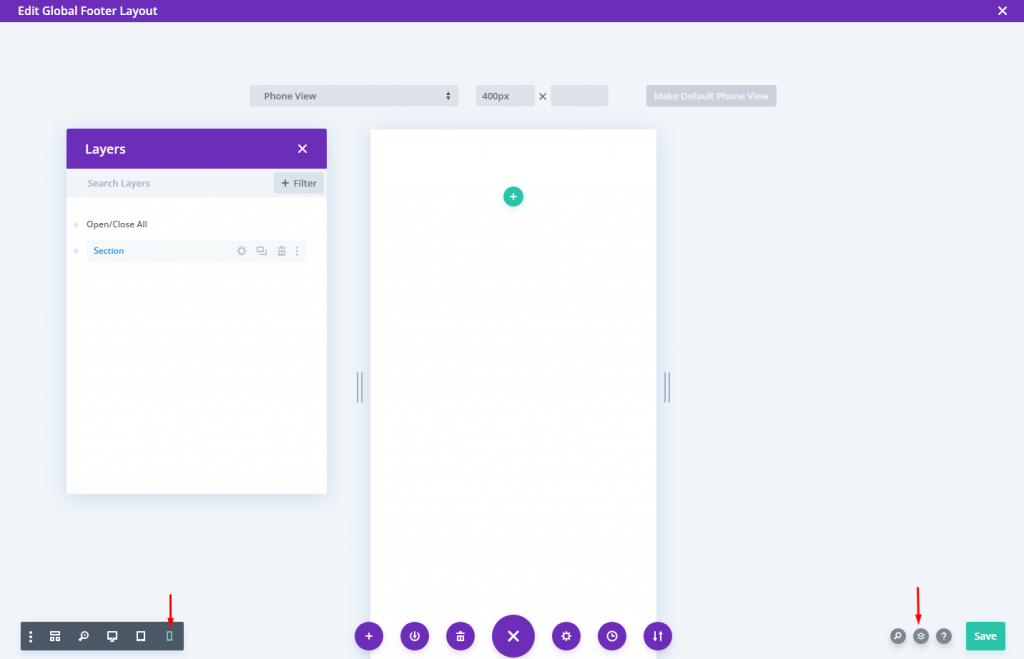
Apri il menu delle opzioni nella parte inferiore della pagina una volta entrato nell'editor del layout del piè di pagina.
Per aprire la vista del telefono del costruttore, fai clic sul simbolo del telefono a sinistra. Questo ci aiuterà a visualizzare come apparirà il piè di pagina appiccicoso sui dispositivi mobili durante la progettazione.
Quindi, fai clic sul simbolo dei livelli per aprire il modale dei livelli a destra. Ciò aiuterà nella selezione degli elementi quando diventano troppo vicini tra loro.

Sezione 2: Creazione di sezioni adesive
Possiamo usare la sezione normale predefinita corrente per costruire la sezione adesiva.
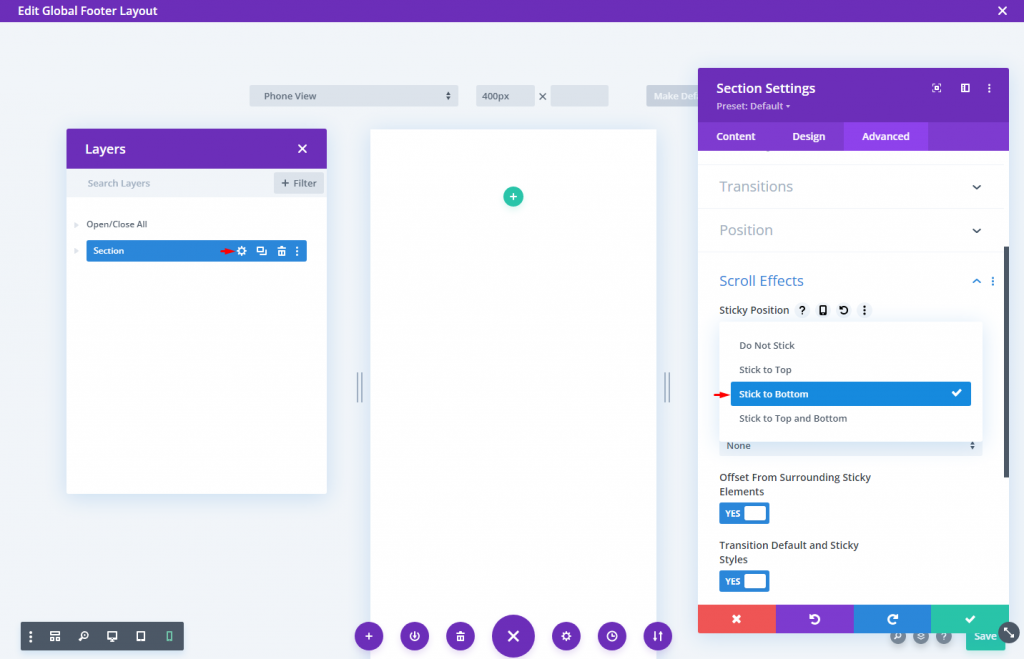
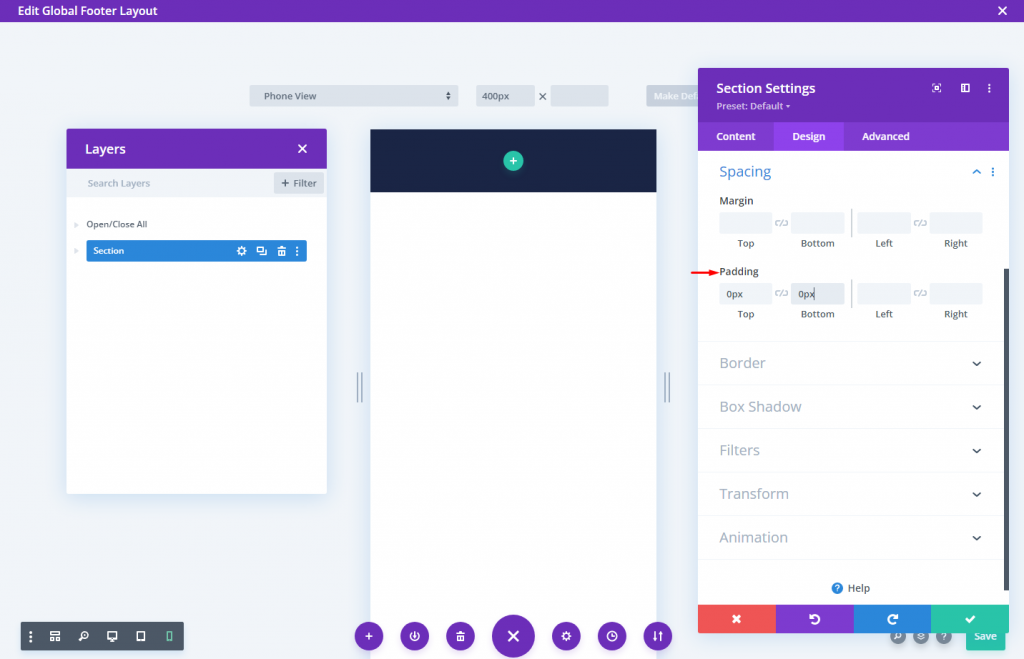
Apri le opzioni della sezione e, nella scheda Avanzate, seleziona l'opzione Stick to Bottom posizione permanente.

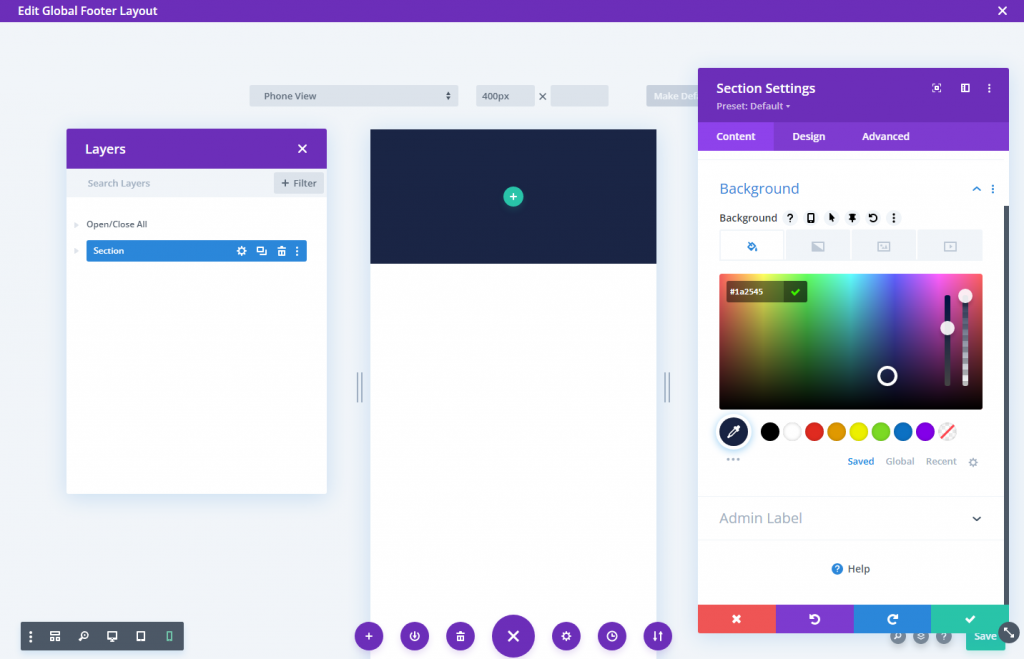
Nella scheda contenuto, applica un colore di sfondo alla sezione.
- Colore di sfondo: #1a2545

Dalla scheda Design, Modifica i valori di riempimento:
- Imbottitura: 0px in alto, 0px in basso

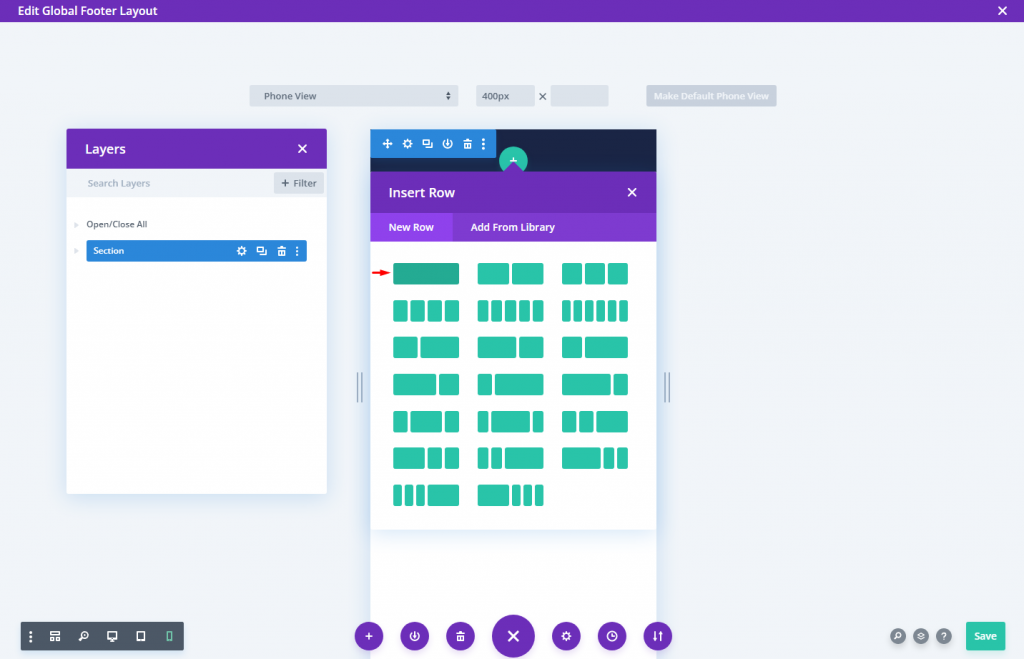
Creare la riga
Ora aggiungi una riga a una colonna.

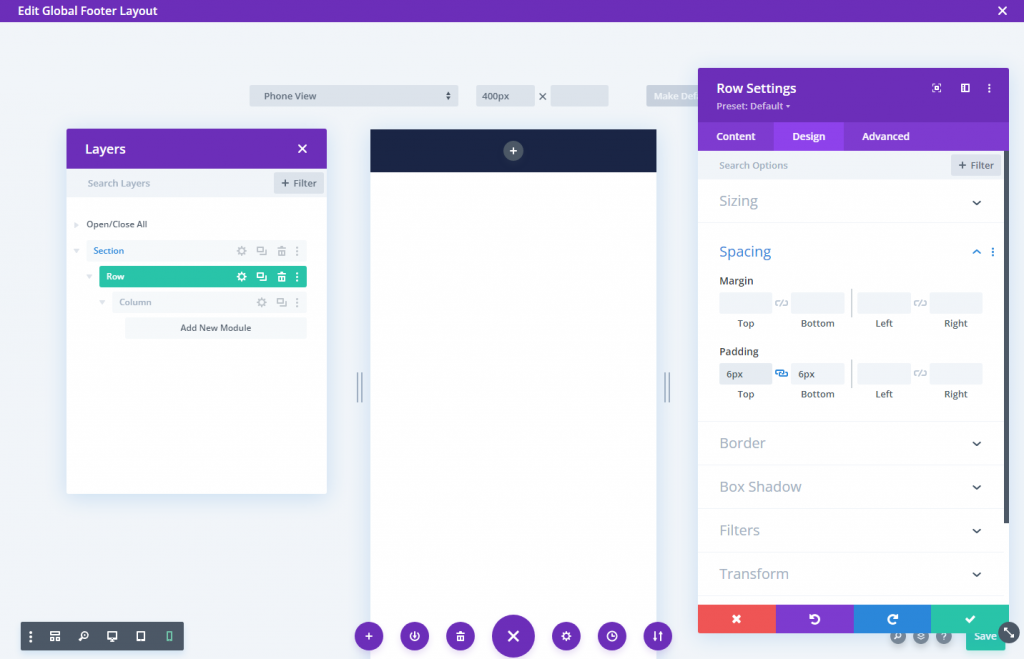
Modificare l'impostazione della riga come segue.
- Larghezza grondaia: 1
- Larghezza: 94%
- Imbottitura: 6px in alto, 6px in basso

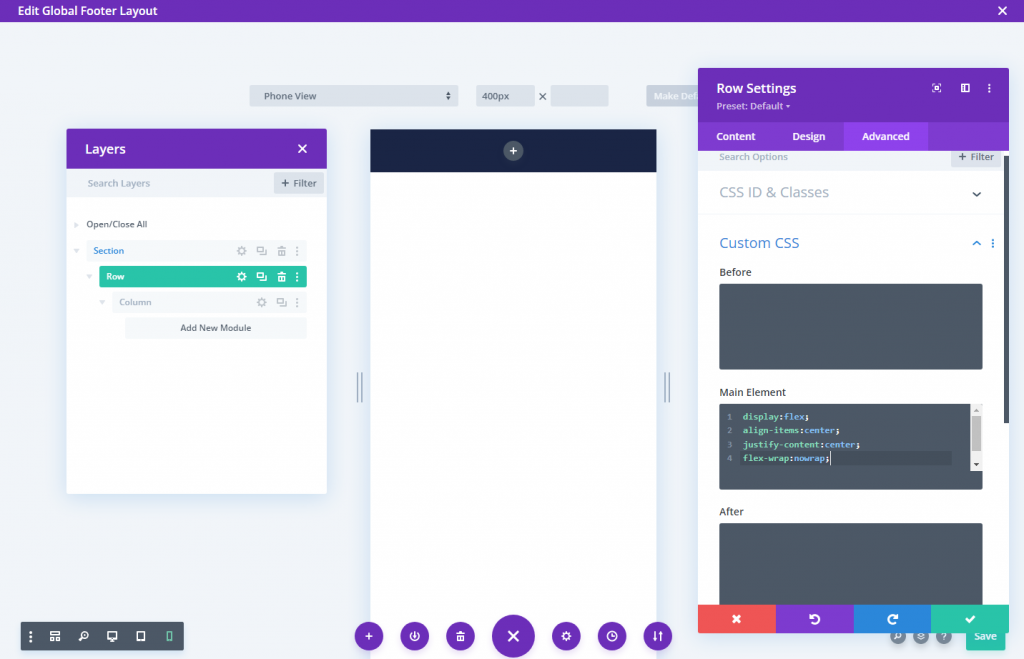
Per assicurarci che le colonne aggiuntive che aggiungeremo rimangano vicine (non si sovrappongano) sui dispositivi mobili, dovremo aggiungere un breve frammento CSS che utilizzi la proprietà Flex per mantenere le cose allineate perfettamente.
Inserisci CSS personalizzato nell'elemento principale nella scheda Avanzate:
display:flex;
align-items:center;
justify-content:center;
flex-wrap:nowrap;
Sezione 3: Pulsanti della barra del piè di pagina
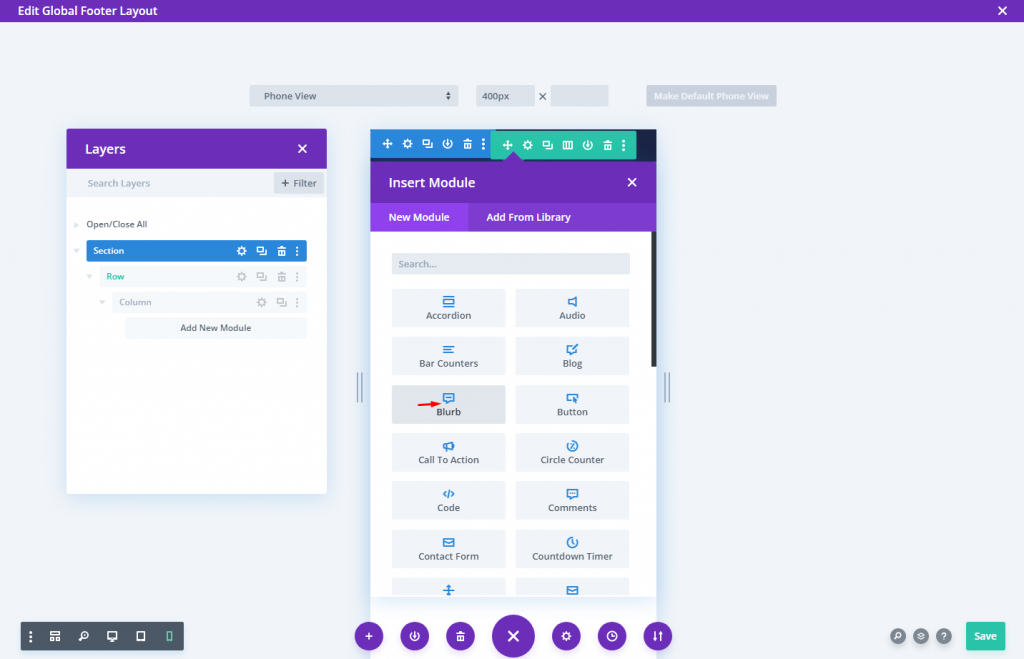
Il modulo blurb verrà utilizzato per creare i pulsanti della barra inferiore. Questo ci consente di progettare un pulsante che assomigli a un'app mobile (una piccola icona con un titolo sotto); è l'ideale per la navigazione mobile.
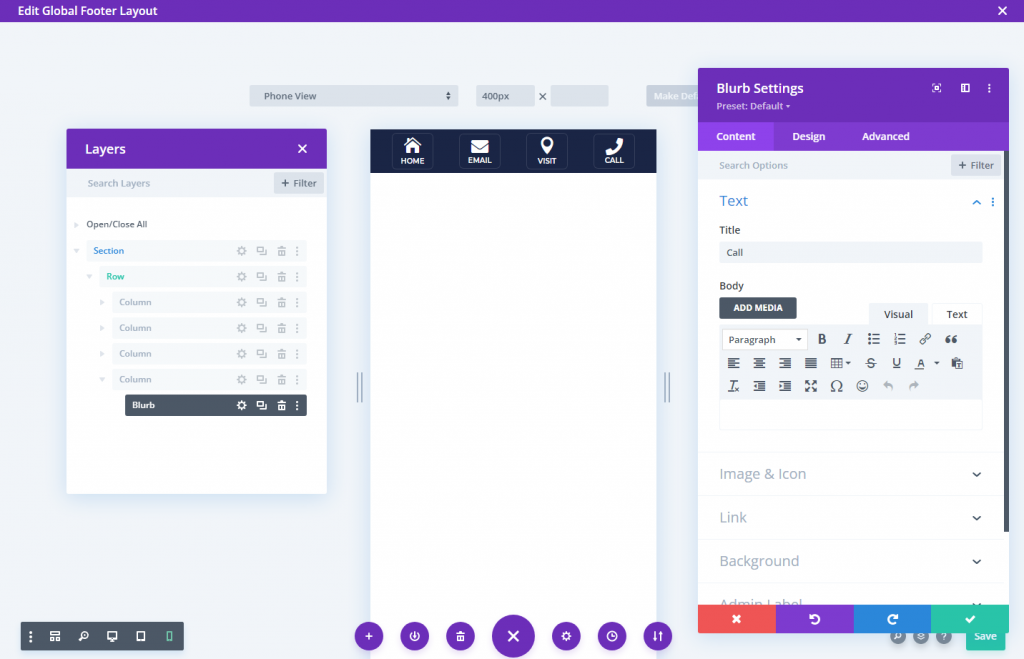
Inserisci un nuovo modulo blurb all'interno della colonna.

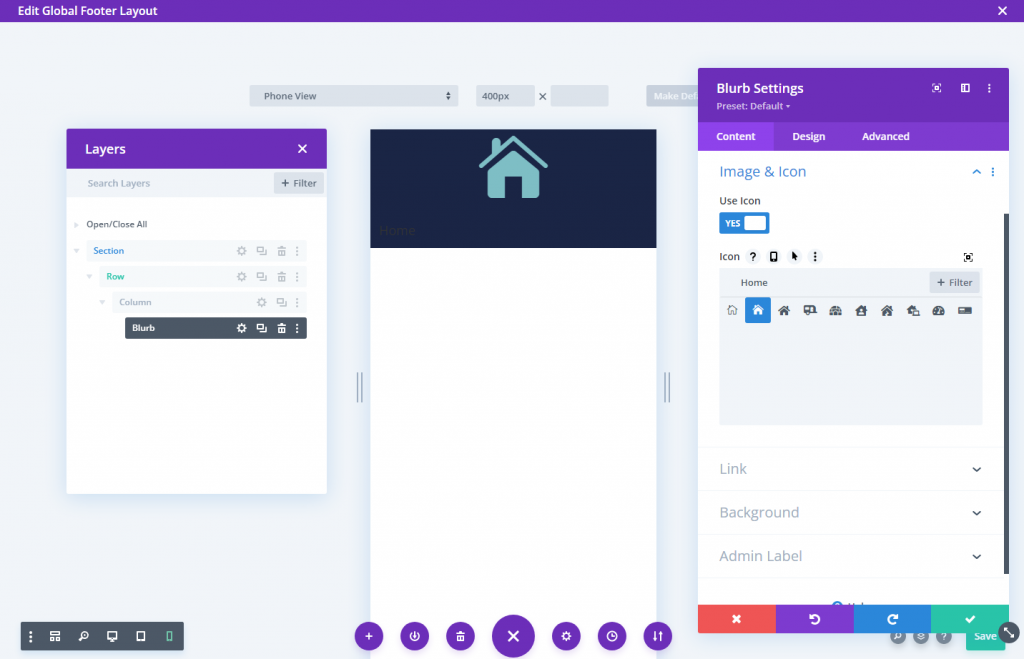
Aggiorna il contenuto del blurb:
- Titolo: Home
- Corpo:Â lasciare vuoto
- Usa l'icona: S
- Icona: come screenshot

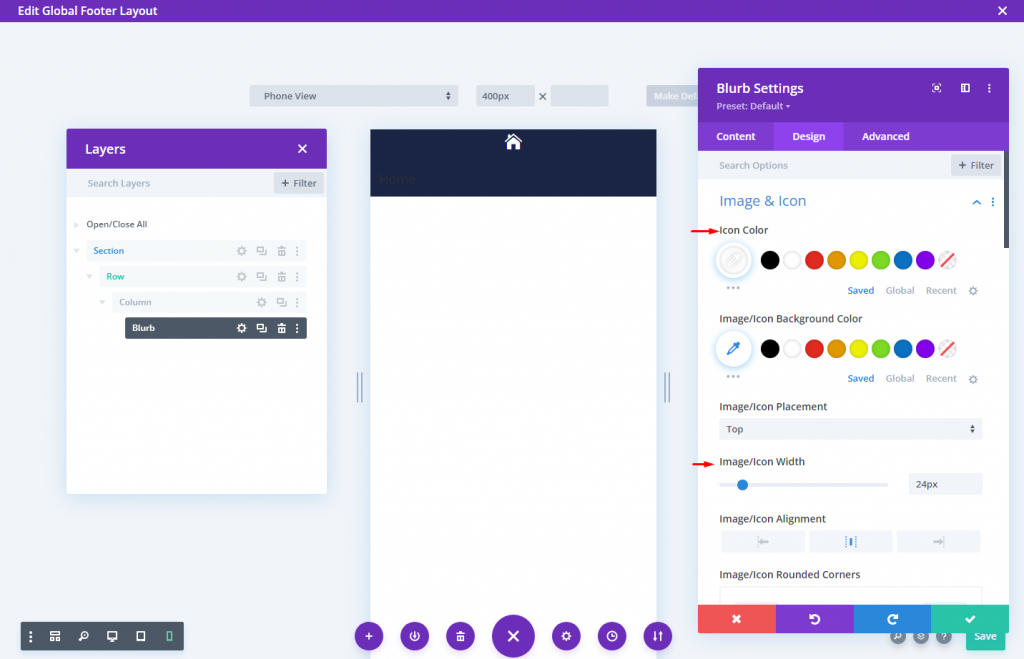
Dalla scheda Design, modifica le impostazioni dell'icona.
- Colore icona: #fff
- Larghezza icona: 24 px

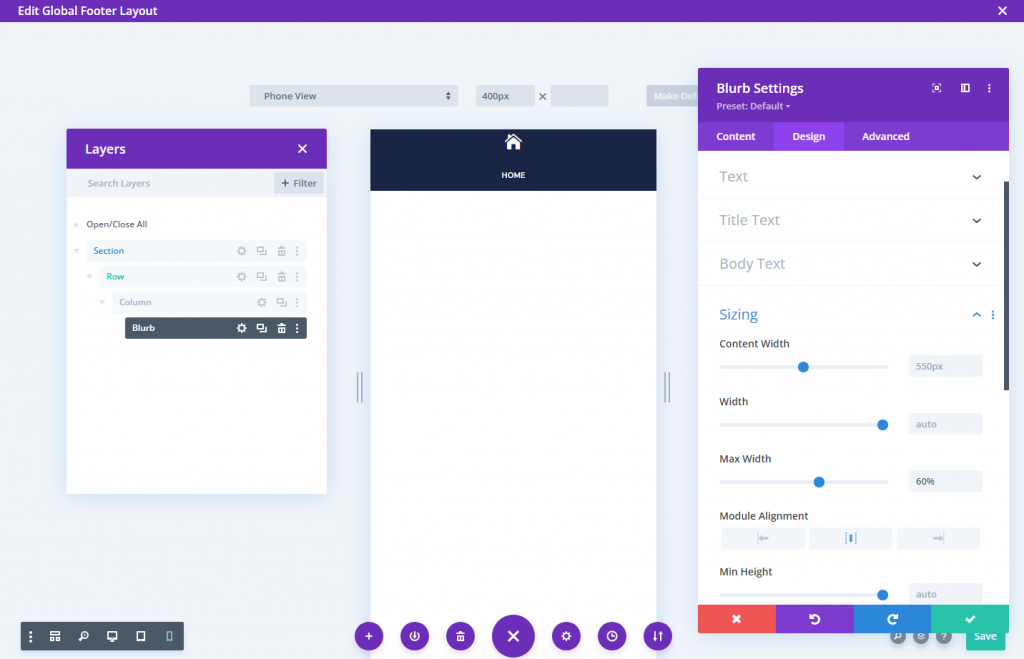
Quindi aggiorna il Testo del titolo e le opzioni di dimensionamento come segue:
- Carattere del titolo: Montserrat
- Peso del carattere del titolo: semi grassetto
- Stile carattere titolo: TT
- Allineamento del testo del titolo: al centro
- Colore del testo del titolo: #fff
- Dimensione del testo del titolo: 10px
- Larghezza massima: 60 px
- Allineamento del modulo: Centro

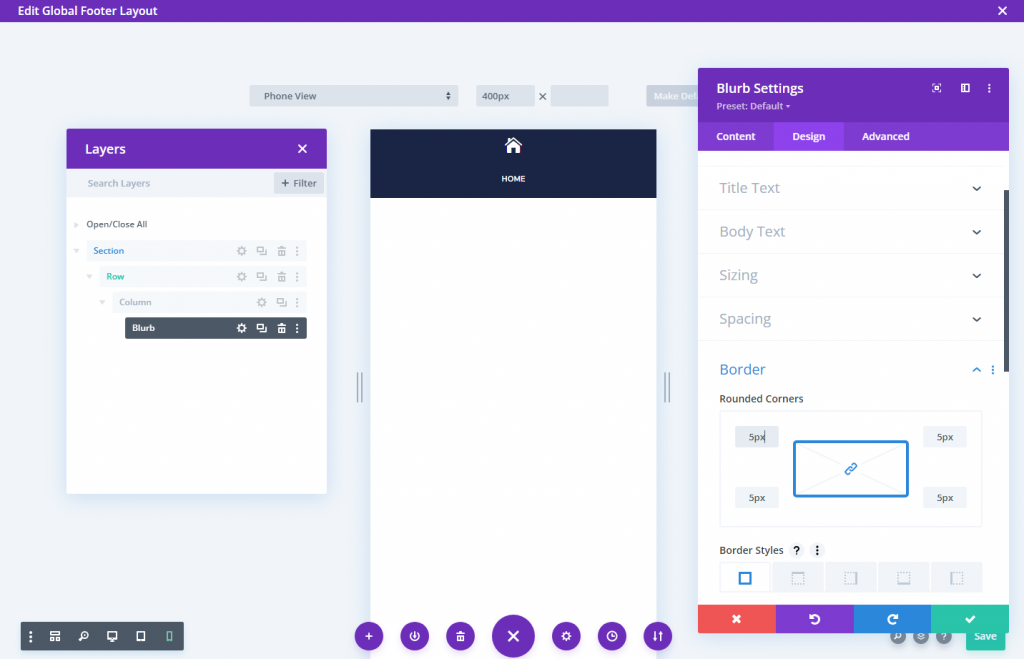
Aggiungi la seguente imbottitura e arrotonda gli angoli.
- Imbottitura: 5px (in alto, in basso, a sinistra, a destra)
- Angoli arrotondati: 5px (in alto, in basso, a sinistra, a destra)

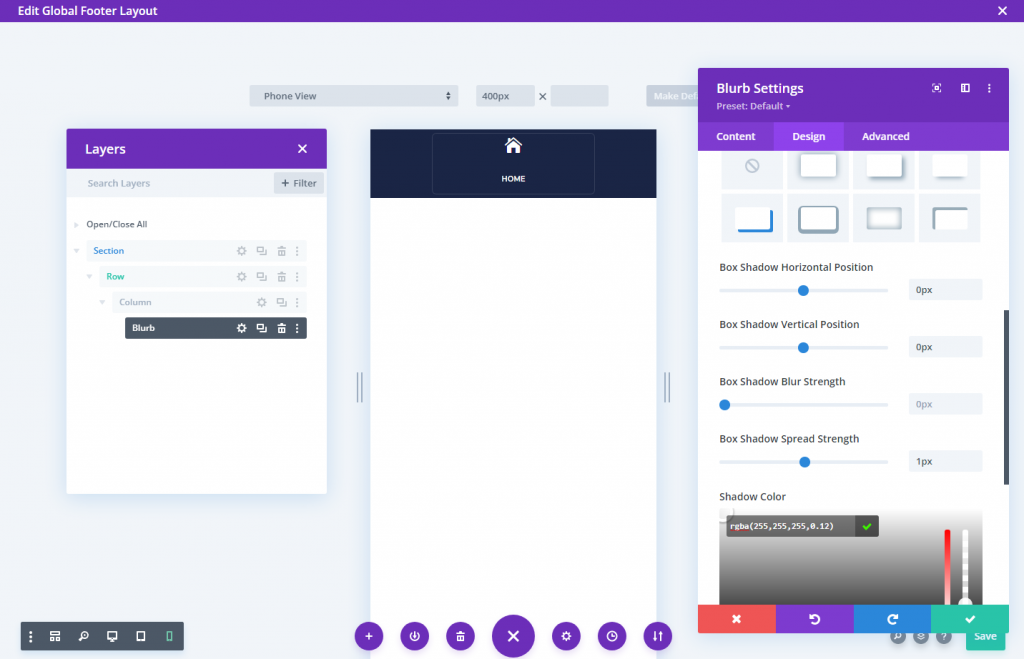
Usa le ombre della scatola per aggiungere un bordo attorno al blurb. Non occuperà alcun posto aggiuntivo nel nostro design.
- Box Shadow: vedi screenshot
- Posizione orizzontale dell'ombra del riquadro: 0px
- Posizione verticale dell'ombra del riquadro: 0px
- Forza di diffusione dell'ombra della scatola: 1px
- Colore ombra: rgba (255,255,255,0.12)

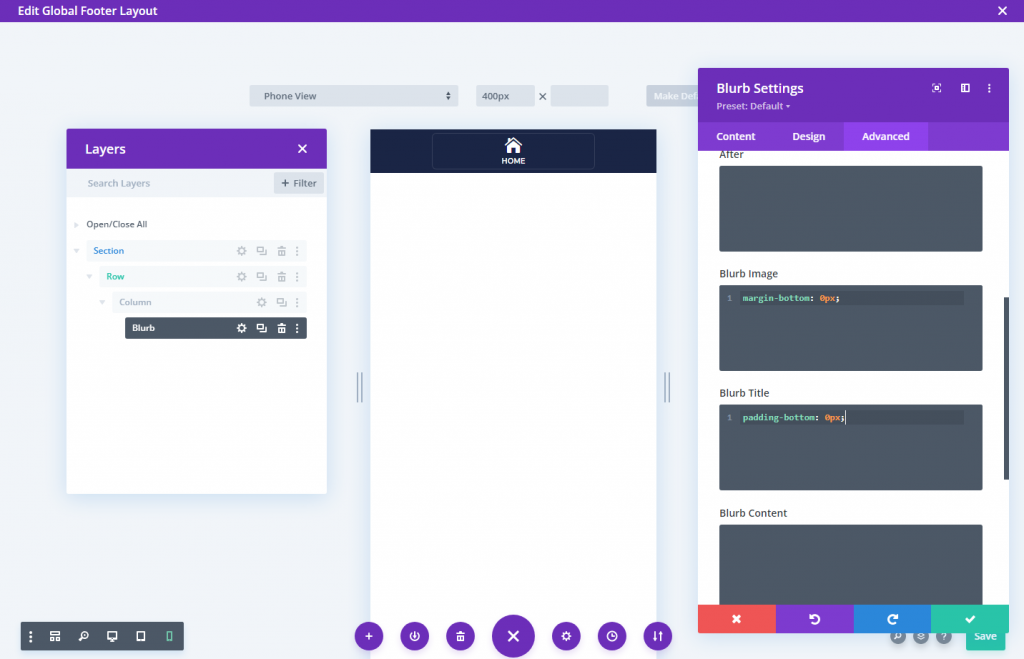
Per rimuovere lo spazio tra l'icona e il testo nel modulo blurb, usa il seguente codice CSS.
Blurb immagine CSS
margin-bottom: 0px;Blurb Titolo CSS
padding-bottom: 0px;
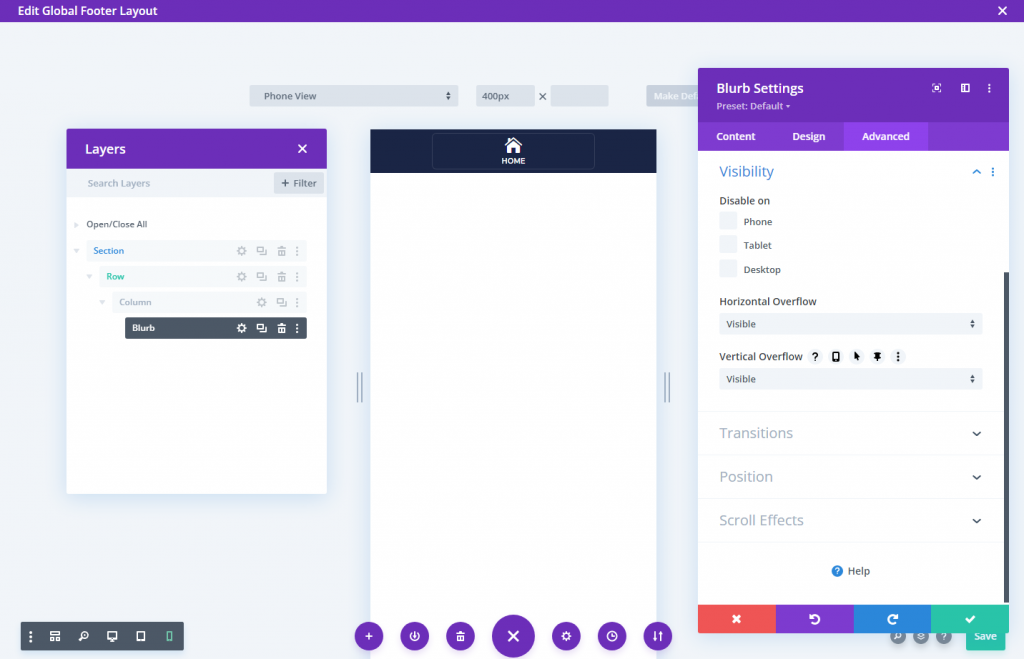
Inoltre, modifica le opzioni di overflow verticale e orizzontale visibili per rendere disponibile l'opzione delle impostazioni mobili sui dispositivi mobili.

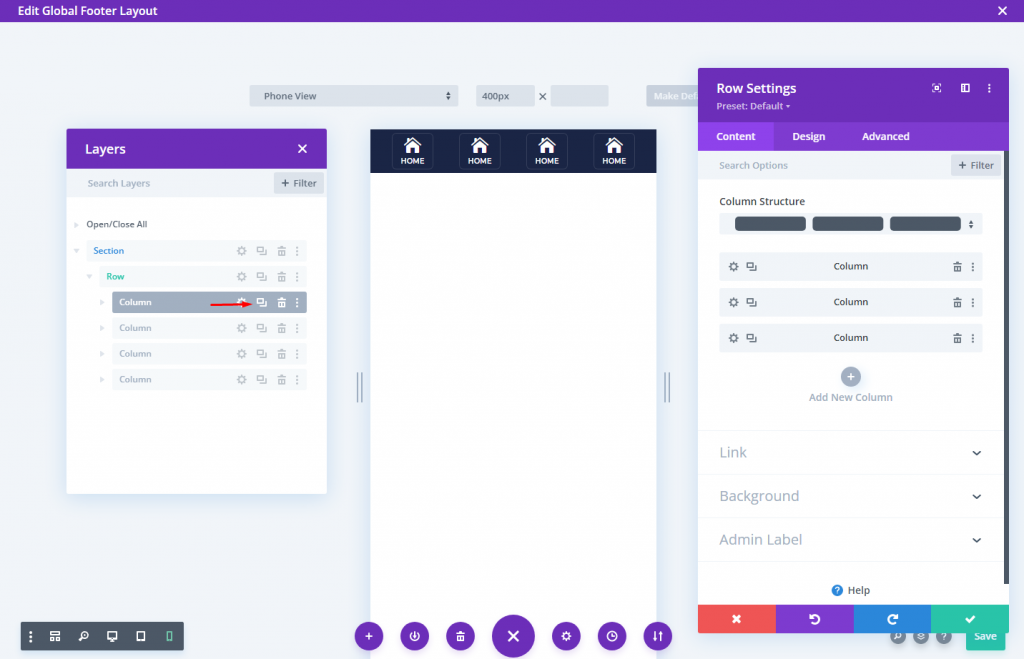
Duplica le colonne per più pulsanti
Possiamo replicare la colonna (che porta il modulo blurb) tre volte per realizzare i restanti tre pulsanti. Ciò risulterà in quattro colonne, ciascuna con pulsanti identici.

Modificare l'icona e il testo una volta clonate le colonne.

Sezione 4: Salva il design
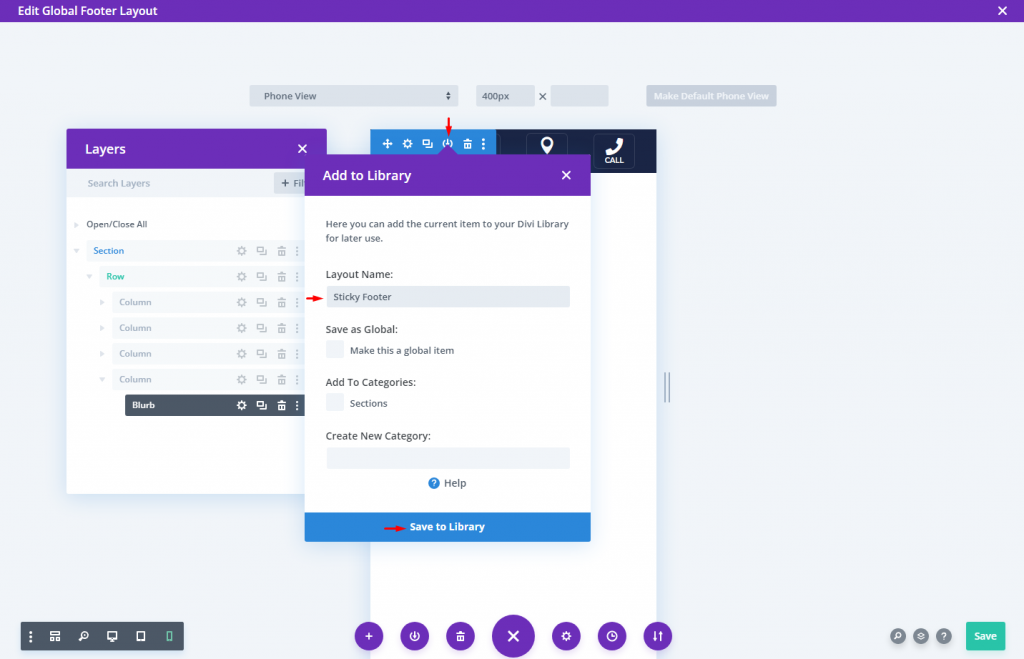
Salva la sezione nella Libreria Divi ora in modo da poter inserire il piè di pagina appiccicoso dove vuoi in seguito.
Per salvarlo, passa il mouse sulla sezione e fai clic sull'icona Salva nella libreria nella casella delle impostazioni della sezione. Successivamente, dai un nome al layout e salvalo nella libreria.

Questo è tutto e abbiamo finito.
Risultato finale
Il risultato finale del nostro design sembra molto bello.
Avvolgendo
È facile creare una barra del piè di pagina adesiva in Divi . Voglio dire, con pochi clic, puoi far aderire una sezione (o riga) alla parte inferiore della pagina. Il resto dipende da te su come vuoi modellare la barra del piè di pagina e quali informazioni vuoi includere. I design della barra del piè di pagina in questa lezione sono destinati all'uso mobile e sono più preziosi e versatili, quindi puoi avere un'idea di come crearli da solo. Non aver paura di provare design più innovativi!




