Un piè di pagina appiccicoso è un modo eccellente per mostrare informazioni importanti ai tuoi visitatori. Il piè di pagina rimane sul bordo dello schermo mentre gli utenti scorrono, consentendo loro un comodo accesso alle informazioni. Questo è l'ideale per memorizzare dati di contatto, collegamenti speciali e altre informazioni. Fortunatamente, Divi semplifica la creazione di un piè di pagina appiccicoso. In questa lezione, vedremo come rendere appiccicosa un'area del piè di pagina Divi e come modificarla per desktop e dispositivi mobili.

Anteprima
Prima di iniziare a costruire il design, diamo un'occhiata a ciò che realizzeremo!
Ecco come apparirà nelle versioni mobili.
Vantaggi del piè di pagina appiccicoso
Ci sono vari vantaggi nell'avere un piè di pagina appiccicoso... Innanzitutto, le pagine con materiale insufficiente per riempire l'altezza dello schermo avranno un piè di pagina mobile per impostazione predefinita. Un piè di pagina appiccicoso impedisce al piè di pagina di spostarsi nella parte inferiore dello schermo. Ciò migliora l'aspetto della pagina e la rende meno fastidiosa per i lettori.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraUn altro vantaggio è che è un punto eccellente per aggiungere inviti all'azione o informazioni che l'utente può utilizzare in questo momento. Ad esempio, il piè di pagina appiccicoso potrebbe contenere informazioni di contatto, annunci di vendita, banner pubblicitari e molto altro. I numeri di telefono sono utili per i telefoni perché possono essere resi selezionabili.
Ottenere il modello
Innanzitutto, è necessario un modello di piè di pagina da utilizzare con Divi Theme Builder. Puoi crearne uno tuo o utilizzare uno dei modelli gratuiti disponibili sul sito Elegant Themes. Elegant Themes offre molti design di intestazione e piè di pagina gratuiti che si coordinano con molti dei set di layout Divi gratuiti. Dopo aver ottenuto il modello perfetto, decomprimi il file del modello dopo averlo scaricato.

Per i miei esempi, stiamo usando il modello gratuito di intestazione e piè di pagina del pacchetto di layout di pianificazione patrimoniale di Divi e una pagina di destinazione dal pacchetto di layout di pianificazione patrimoniale per il contenuto della pagina.
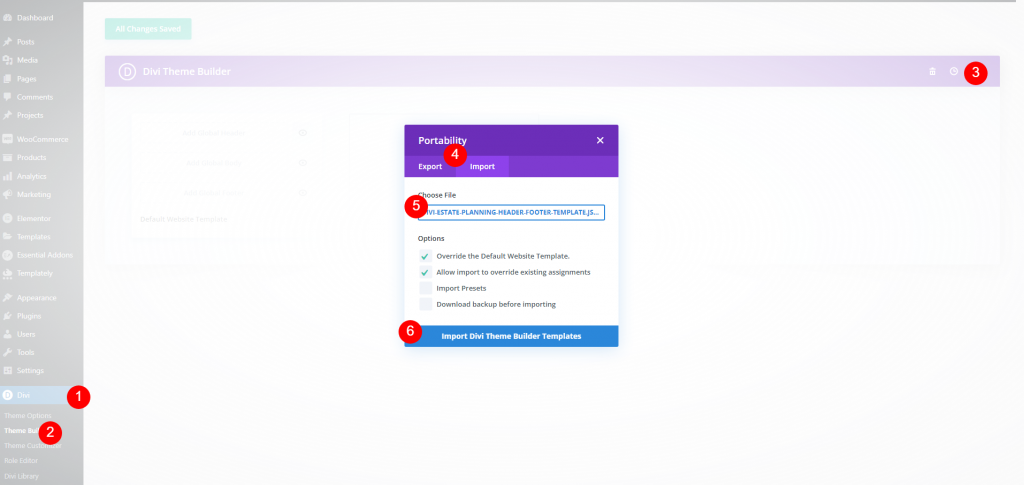
Per caricare il modello, vai all'icona Divi Portability in alto a destra e seleziona Importa all'interno della modale che si apre. Quindi, fai clic su  Scegli file e vai al tuo file JSON sul tuo computer e selezionalo. Infine, fai clic sul pulsante Importa modello nella parte inferiore del modale. Attendi il caricamento del modello e salva le impostazioni.

Ora possiamo modificare il modello.
Fare incollare il piè di pagina Divi
Poiché stiamo lavorando nel back-end, eseguiremo prima l'impostazione, quindi controlleremo le modifiche.
Impostazioni della sezione
Nel footer, ne renderemo appiccicosa una parte. Questa sezione contiene l'indirizzo, il numero di telefono e l'indirizzo e-mail. Lo rimpiccioliremo mentre è appiccicoso e apporteremo modifiche diverse al desktop e al piè di pagina. Passa il mouse sulla parte che desideri rendere appiccicosa e fai clic sull'icona delle opzioni.

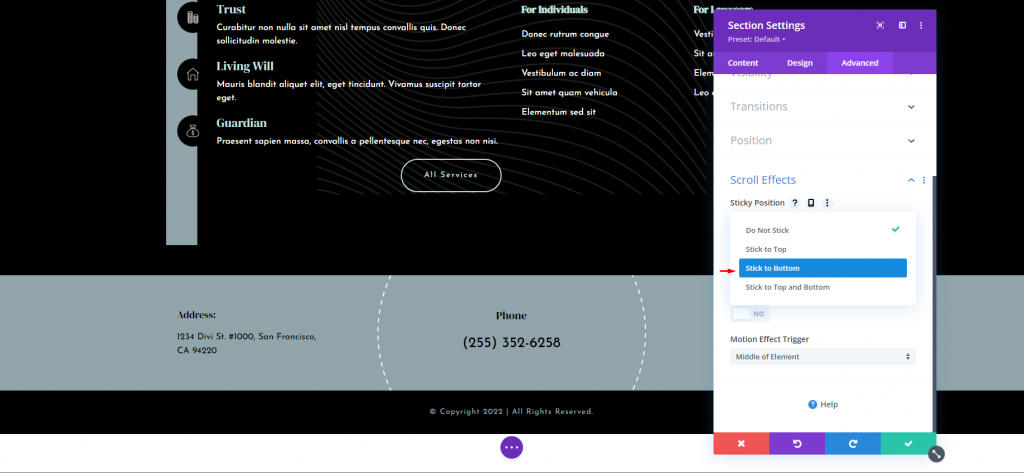
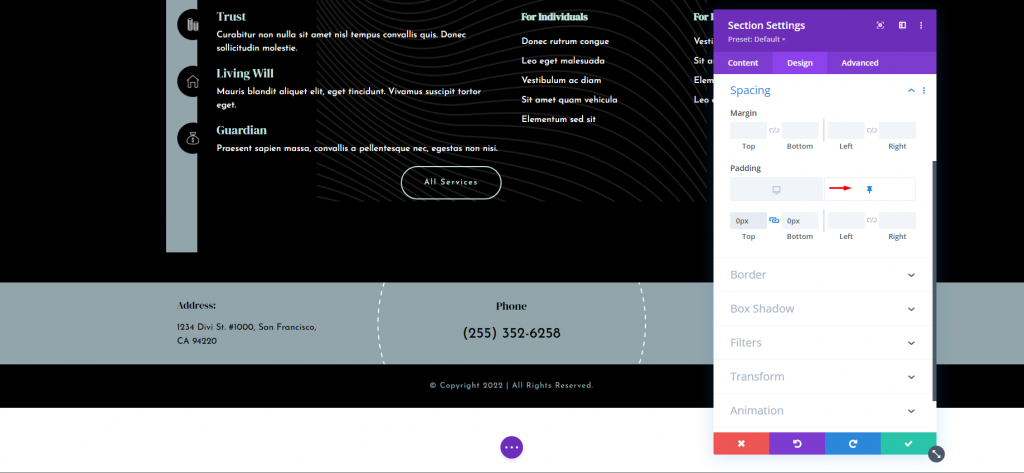
Scorri verso il basso fino a Effetti di scorrimento dopo aver selezionato la scheda Avanzate. Questa è la prima impostazione, Sticky Position. Seleziona Rimani in basso dalla casella a discesa. Ciò renderà disponibili le opzioni permanenti in tutta la sezione.

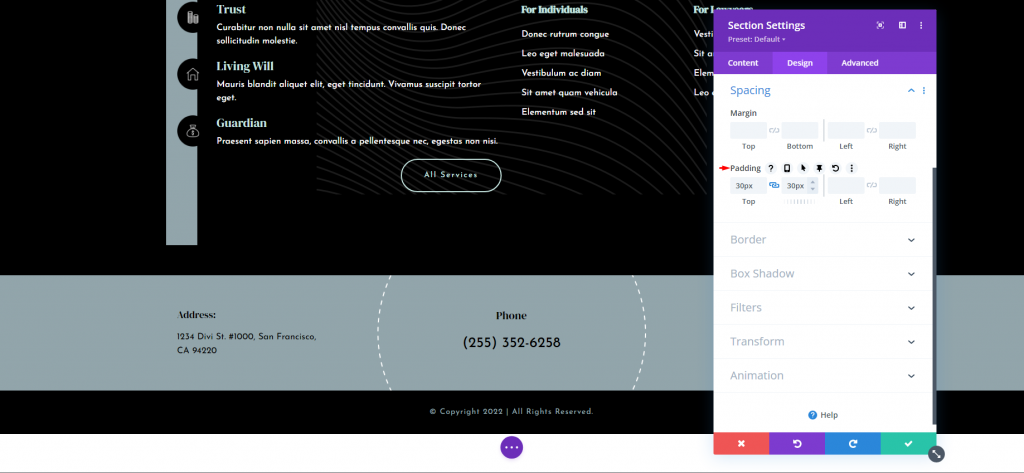
Successivamente, vai alla scheda Design e scorri verso il basso fino a Spaziatura. Dovrebbe già avere un'imbottitura in alto e in basso, ma in caso contrario, aggiungi 30px a ciascuno.
- Imbottitura: 30px, superiore e inferiore
Sposta il mouse sui campi per vedere più opzioni. Seleziona l'icona della puntina. Questo fa apparire le impostazioni permanenti per questa impostazione.
Ci sarà un'icona sul desktop e un'icona a forma di puntina. L'icona del desktop verrà evidenziata. Per modificare il riempimento per lo stato appiccicoso dell'area, fare clic sul simbolo della puntina. La parte superiore e inferiore sono entrambi 0px.
- Imbottitura adesiva: 0px, superiore e inferiore.

Come puoi vedere, la sezione è già più breve di prima. Ciò consente alla sezione di apparire più piccola quando è al di fuori della sua sezione e quindi di crescere fino alla sua dimensione completa quando è bloccata in posizione nel piè di pagina. Questo è tutto quello che c'è da fare per le impostazioni del desktop. Queste impostazioni verranno seguite automaticamente dal tablet.
Impostazioni della colonna
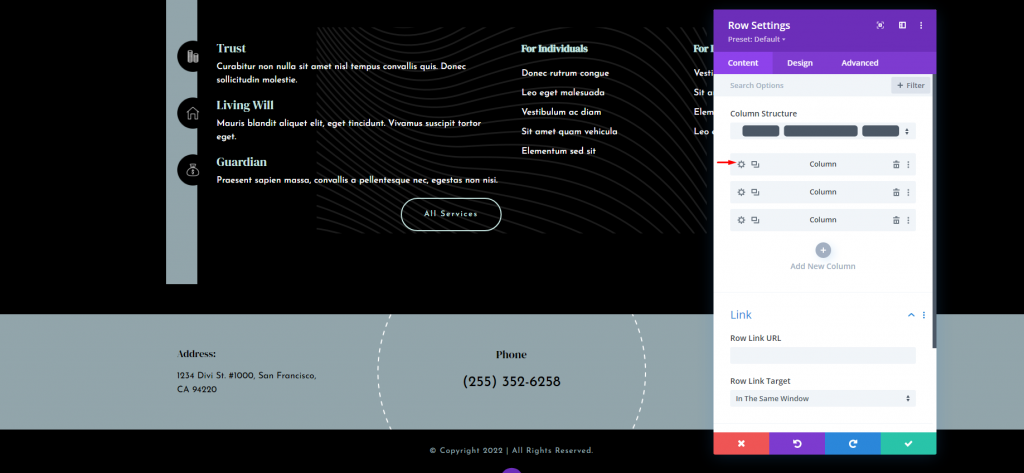
Ora faremo le impostazioni per i dispositivi mobili. Apri l'opzione delle impostazioni di riga. Qui, apporteremo modifiche a due delle colonne. Fare clic sull'icona a forma di ingranaggio per la prima colonna.

Una volta aperte le impostazioni della colonna, vai alla scheda Avanzate e apri la visibilità. Controlla l'opzione per il telefono.
- Disattiva su: telefono

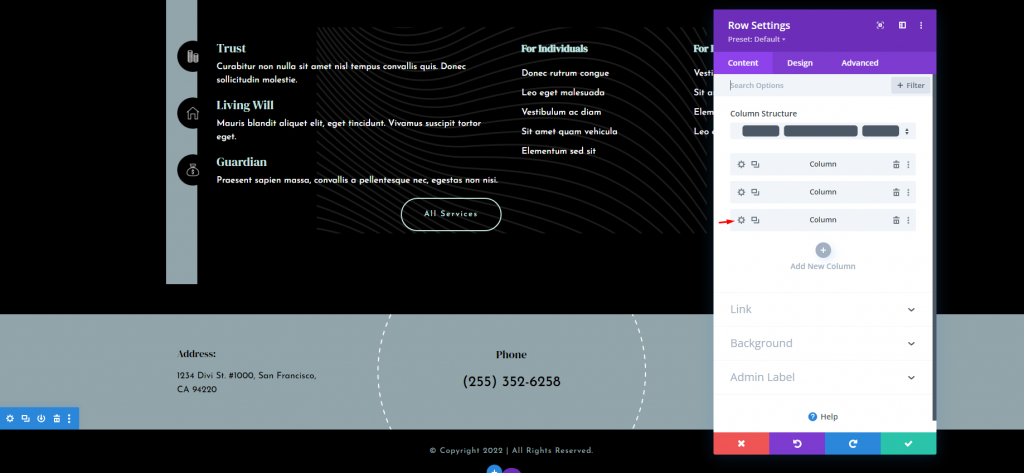
Ora apri le impostazioni per la terza colonna.

Ripeti gli stessi passaggi e disabilita la visibilità sul Telefono. Quindi salva le modifiche.

Numero di telefono cliccabile
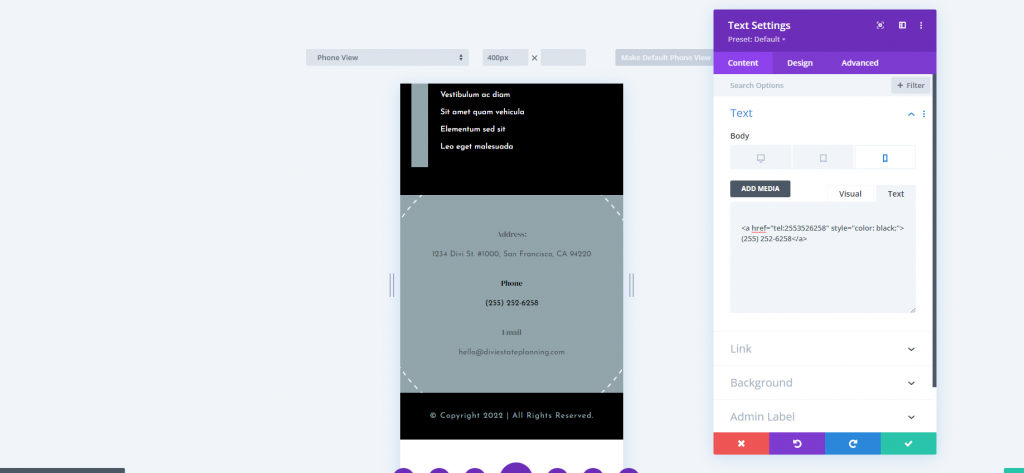
Dato che la versione mobile di questo footer appiccicoso visualizzerà solo il numero di telefono, vorremmo renderlo cliccabile. Ciò consente di utilizzare il numero di telefono che è ancora visibile sullo schermo e fornisce un invito all'azione. Fare clic sul pulsante delle impostazioni per il modulo Testo che contiene il numero di telefono.
Solo per i telefoni, renderemo il numero selezionabile. Il desktop e il tablet non saranno selezionabili. Se vuoi che sia cliccabile sul desktop, non fare clic sull'icona.
Scegli l'icona Telefono. Nell'editor di testo del corpo, vai alla scheda Testo e incolla il seguente codice HTML per un numero di telefono selezionabile:
>a href="tel:2553526258" style="color: black;"/a
Per il mio esempio, userò il numero del modello. Sostituisci semplicemente il numero con il tuo. Poiché i collegamenti selezionabili cambiano nel colore del collegamento predefinito quando si fa clic, ho aggiunto alcuni CSS in linea per cambiare il colore del collegamento selezionabile in nero. Aggiungi il nome o il codice esadecimale per cambiare il colore.
Puoi anche modificare l'etichetta da Telefono a Fare clic per chiamare o qualcosa del genere.
Infine, salva il layout ed esci dalle impostazioni.
Anteprima finale
Ecco la vista finale del nostro design. Spero che questo sia utile al tuo sito web.
Dai un'occhiata anche alla visualizzazione mobile.
Pensieri finali
Questo chiude la nostra panoramica su come utilizzare le impostazioni permanenti di Divi Builder per rendere appiccicoso il tuo piè di pagina Divi . Con un semplice clic, puoi rendere appiccicoso l'intero piè di pagina o qualsiasi parte del piè di pagina. Sebbene gli elementi siano appiccicosi, le opzioni dello stato del piè di pagina consentono loro di sembrare diversi. Questo ti apre a una pletora di possibilità di progettazione per piè di pagina appiccicosi.





