I piè di pagina a schermo intero sono componenti visivamente accattivanti. L'aspetto del design a schermo intero attira tutta l'attenzione sul piè di pagina. La parte difficile è rendere il piè di pagina a schermo intero su varie dimensioni dello schermo. Diventa ancora più complicato se si considera che numerosi utenti visualizzeranno il tuo sito Web a vari livelli di zoom. Fortunatamente, puoi facilmente creare un piè di pagina Divi a schermo intero usando le opzioni Divi . In questo tutorial, esamineremo la trasformazione di un piè di pagina modesto in un piè di pagina Divi a schermo intero indipendentemente dalle dimensioni dello schermo o dal livello di zoom.

Anteprima del design
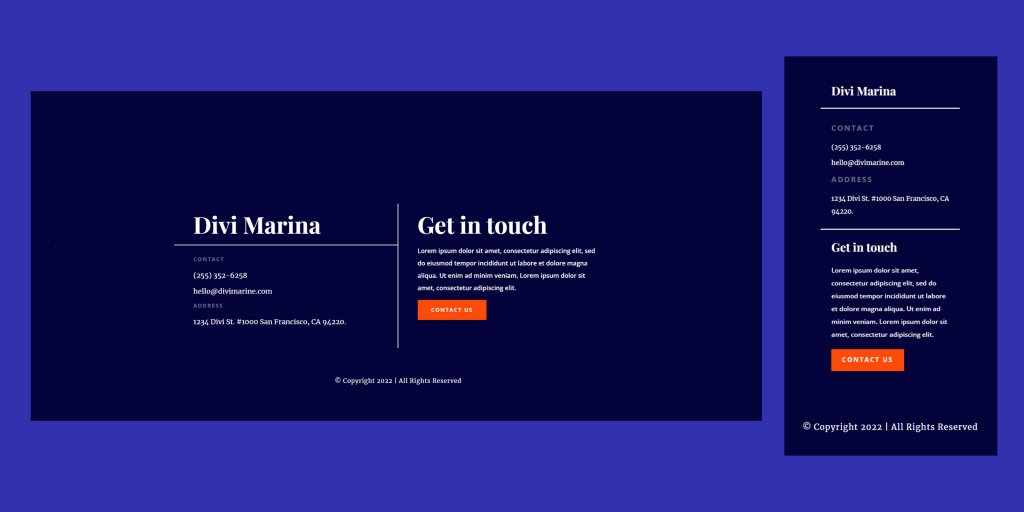
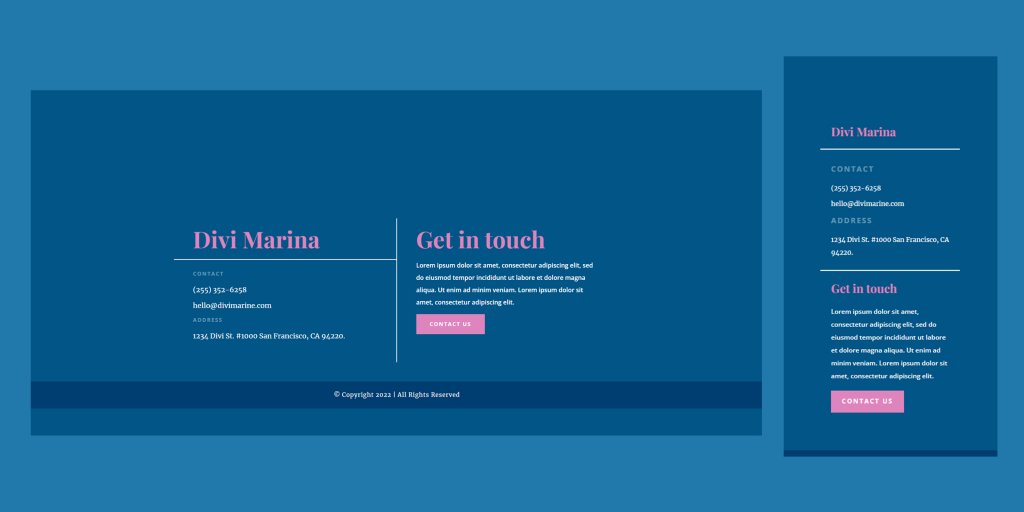
Ecco come apparirà il nostro footer Divi a schermo intero al termine.

Carica il modello
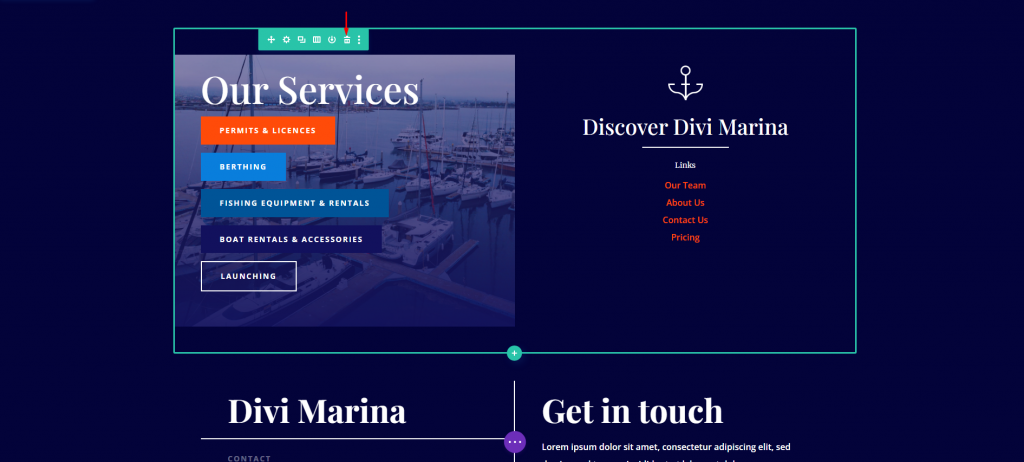
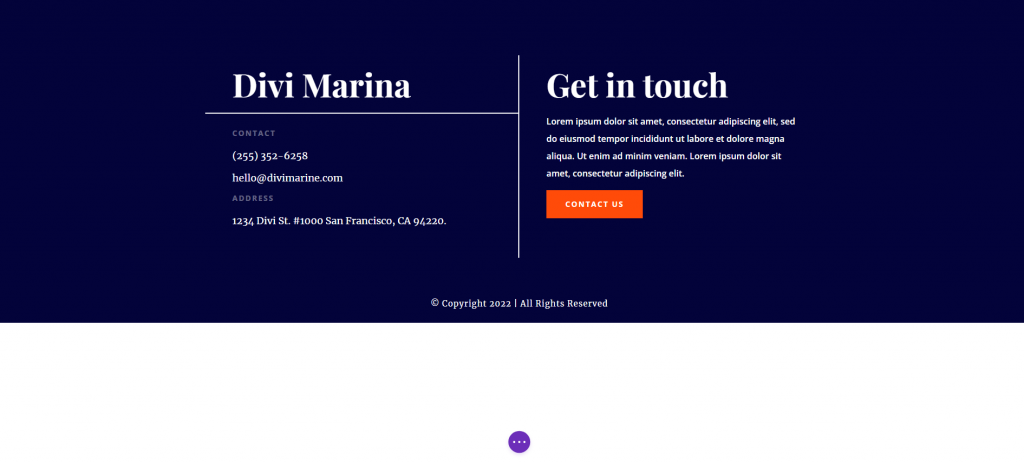
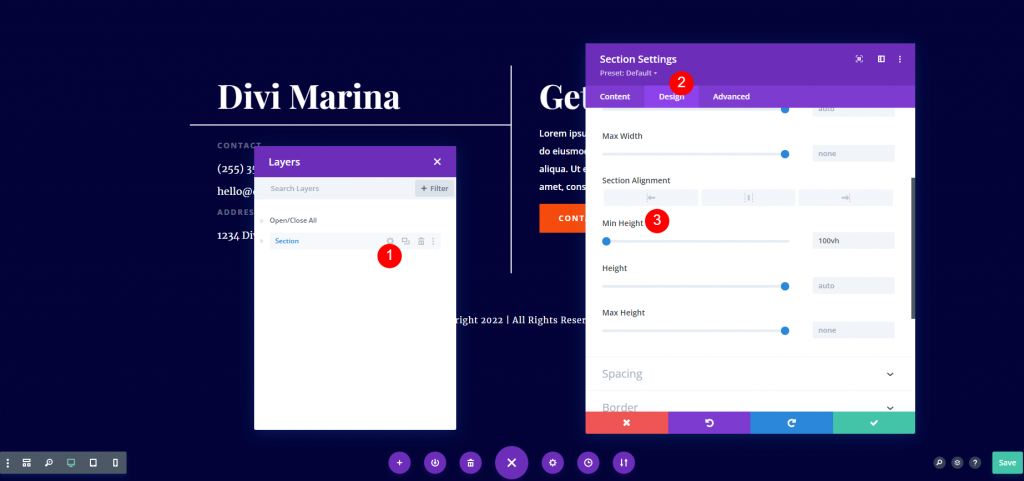
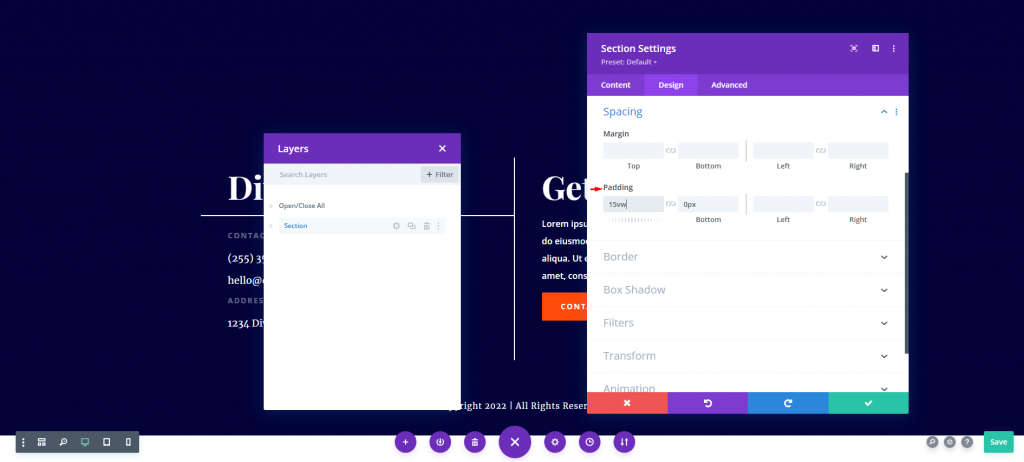
Useremo l'intestazione e il piè di pagina del pacchetto di layout Marina di Divi per il tutorial di oggi. Per prima cosa, vai alla dashboard e vai a Divi Poiché questo modello di piè di pagina è più grande dello schermo, elimineremo la prima riga per creare una versione modificata. L'unico obiettivo è creare un piè di pagina inferiore alla larghezza dello schermo. Quindi, passa il mouse sulla riga che desideri eliminare e seleziona l'icona del cestino. Ora offriamo un modello di piè di pagina breve che non copre l'intero schermo. Useremo Divi Theme Builder per creare un piè di pagina in questo esempio. Come puoi vedere, la parte inferiore dello schermo è vuota. Quindi, rendiamo questo un piè di pagina Divi a schermo intero. Ora che abbiamo la sezione su cui lavoreremo, apportiamo alcune modifiche alla sezione. Il nostro obiettivo è renderlo un piè di pagina a pagina intera. Quindi, apri le impostazioni per la sezione e modifica l'altezza minima dalla scheda progettazione. Come puoi vedere, lo sfondo ha già occupato l'intero schermo. Gli elementi del piè di pagina, invece, non sono centrati. Questa è una risoluzione del 100% a schermo intero. Se rimpiccioliamo, il contenuto è ancora più decentrato. Questo è al 75% delle dimensioni dello schermo. Lo sfondo riempie lo schermo come desiderato, ma le informazioni non sono centrate. Scorri verso il basso fino a Spaziatura e aggiungi valori al riempimento superiore rimanendo nella scheda Design della sezione. Questo fornisce il riempimento sufficiente per centrare le informazioni su qualsiasi dimensione dello schermo o livello di zoom. La quantità di riempimento che utilizzi dipenderà da alcuni fattori, che esamineremo in seguito. Ora abbiamo un piè di pagina Divi a schermo intero che si concentra sugli elementi del piè di pagina, anche al 75%. Queste sono tutte le modifiche di cui avrai bisogno: aggiungi 100vh all'altezza minima e poi le unità vh / vw al riempimento superiore della sezione. A seconda dell'altezza del contenuto del piè di pagina, potrebbe essere necessario regolare il riempimento per centrare il contenuto del piè di pagina Divi a schermo intero. Sarebbe meglio se pensassi anche se stai utilizzando o meno un menu appiccicoso. Se necessario, puoi anche fornire imbottitura tra i componenti. Perché si usa 100vh? La misura vh rappresenta un'unità di visualizzazione. La lettera V sta per viewport. La lettera H sta per altezza. Il valore 100vh indica al viewport di visualizzare a tutta altezza. Il viewport abbraccia l'intero schermo. Se utilizziamo un menu permanente, questo include lo spazio sotto il menu in alto. Per fare spazio al menu, aggiungi il riempimento nella parte superiore della pagina finché il contenuto non è centrato. Il viewport include anche la barra degli indirizzi nei browser come Chrome e Safari su un dispositivo mobile. Questi dovrebbero essere fatti scorrere via, ma tieni presente che potrebbero essere ancora visibili. Questo è un design molto semplice ma sorprendente da osservare. Abbiamo anche cambiato il colore di sfondo. Ecco come appare ora. Questo conclude il nostro sguardo alla creazione di un piè di pagina Divi a schermo intero. Qualsiasi piè di pagina più corto della larghezza dello schermo, indipendentemente dalle dimensioni dello schermo o dal livello di zoom, può essere girato a schermo intero. Le impostazioni Altezza minima e Imbottitura nella sezione dovrebbero essere tutto ciò di cui hai bisogno. A seconda del contenuto del piè di pagina e delle dimensioni dell'intestazione, potrebbe essere necessario modificare il riempimento per centrare correttamente il contenuto.


Impostazione a schermo intero per il piè di pagina


Regolazioni del piè di pagina Divi
Perché abbiamo bisogno di questi aggiustamenti?
Vista finale

Pensieri finali





