Le soluzioni di eCommerce sono ora le più apprezzate perché alle persone piace acquistare tutti i tipi di cose di cui hanno bisogno sul web. Inoltre, note fonti di ricerca o consulenza di marketing notano e sottolineano che l'eCommerce è cresciuto molto negli ultimi anni. Ad esempio, un negozio di alimentari online potrebbe essere un'attività molto redditizia. Non hai nemmeno bisogno di scrivere codice per creare un sito web.

In ogni caso, un sito Web completamente funzionale, aggiornato e facile da usare per un negozio di alimentari online è ciò di cui hai bisogno. Perché se non puoi fornire una buona esperienza al cliente, la tua attività di eCommerce non sarà in grado di andare avanti se non riesci a far tornare le persone.
Per garantire ai tuoi clienti la migliore esperienza di acquisto di generi alimentari online possibile, dovresti creare un sito accessibile che possano utilizzare, come questo: Finché lo costruisci con WordPress ed Elementor , sarebbe semplice!
WordPress è una delle piattaforme open source più popolari perché include temi pronti unici, plugin eccellenti e modelli pronti che puoi utilizzare per creare qualsiasi tipo di sito web. Indovina un po? Senza scrivere codice!
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraPer scoprire come realizzare il sito web del tuo negozio di alimentari online senza dover scrivere una sola riga di codice, guarda le informazioni di seguito.
Controllo fino alle ultime tendenze
Prima di fare qualsiasi altra cosa, devi sapere quali sono le tendenze più recenti nella progettazione del sito Web del tuo negozio di alimentari online su WordPress o qualsiasi altra piattaforma. Controlla tutti i punti in cui si trovano i perni.
Interfaccia utente bella e facile da navigare
Dovresti creare il tuo sito web per un negozio di alimentari online in modo che i clienti possano trovare facilmente ciò che vogliono e acquistarlo subito. Quando vedono per la prima volta il tuo sito di eCommerce, lo trovano interessante e facile da usare. Come regola generale, l'intero sito Web dovrebbe essere facilmente comprensibile per i tuoi clienti, inclusi il menu, l'invito all'azione e il testo.
Display interattivo del prodotto

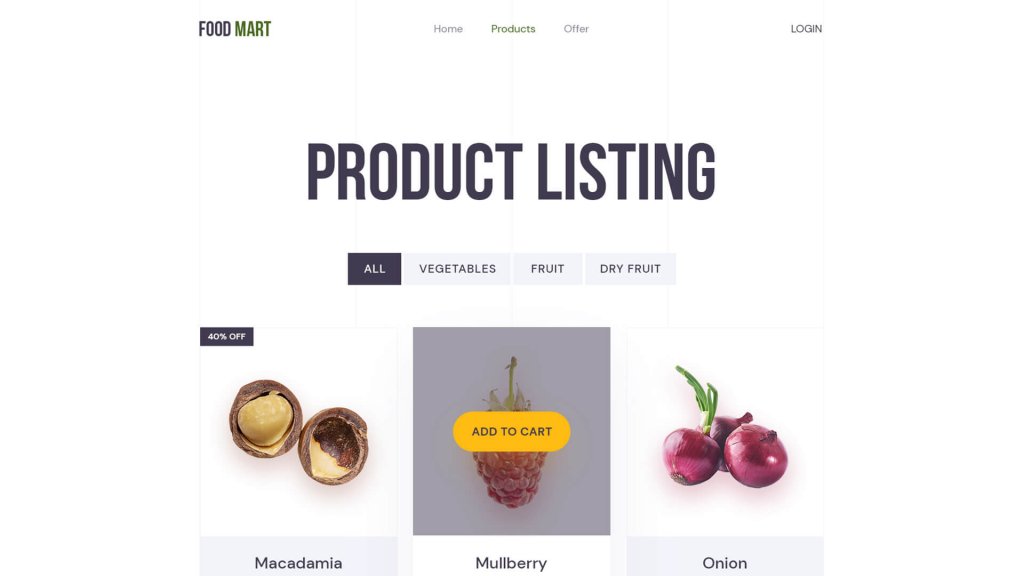
La seconda cosa più importante che devi fare quando progetti il tuo negozio di alimentari online è fare in modo che i tuoi prodotti più popolari abbiano un bell'aspetto sulla pagina di destinazione. In modo che i tuoi clienti sappiano quali sono i più recenti, sono stati presentati o sono i più popolari, così come cosa accadrà dopo e cosa accadrà dopo. Affinché siano consapevoli di ciò di cui hanno bisogno e acquistino dal tuo sito Web per questo motivo.
Dettagli sui prodotti organizzati

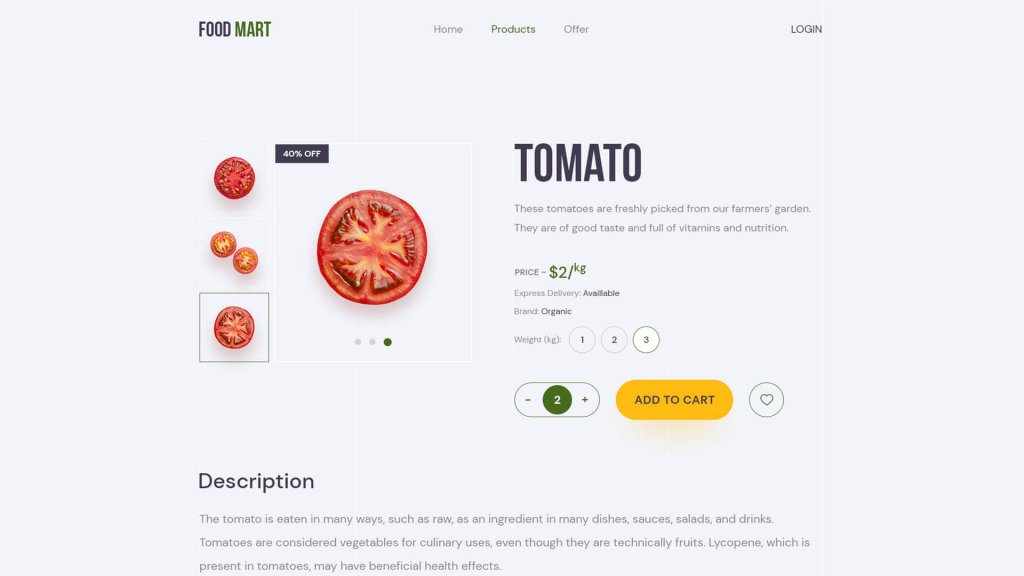
Quando i clienti fanno clic su uno dei tuoi prodotti, dovrebbero vedere quali specialità o altri tipi di informazioni sono presenti. Deve essere ben progettato e ben decorato per essere buono.
Carrello di spedizione e pagina di verifica

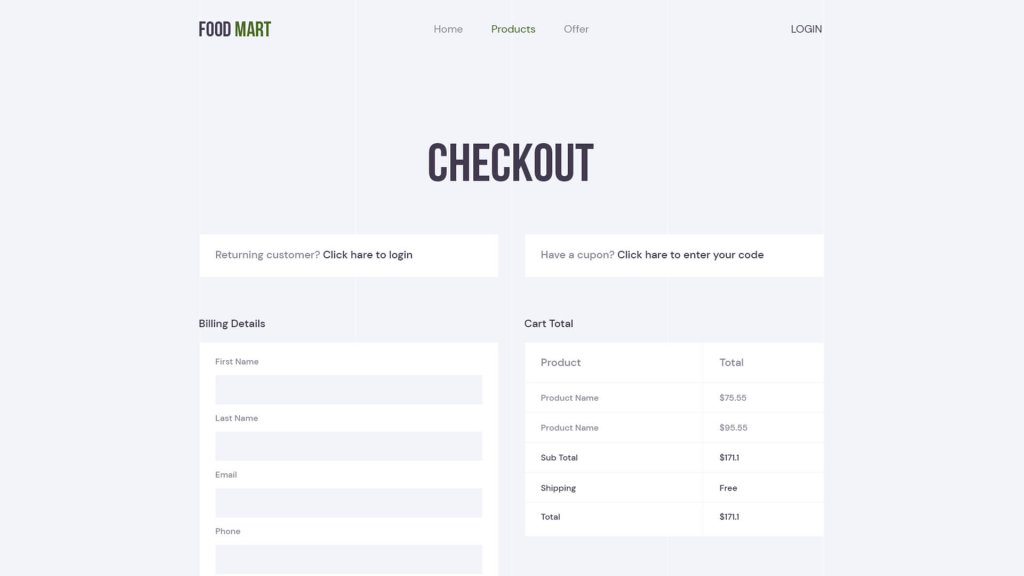
I carrelli della spesa dei clienti devono essere facili da usare su qualsiasi sito Web che vende articoli online. Quando aggiungono molte cose al carrello contemporaneamente, devono lavorare e fare un elenco dettagliato dei pagamenti totali. Sarebbe utile se ti assicurassi che il design e la funzione del modulo funzionino bene e siano privi di errori per i clienti perché è qui che i tuoi clienti acquisteranno ciò che vogliono dopo.
Varie opzioni di pagamento
Sarebbe utile se rendessi più facile per le persone pagarti. Dovrebbero essere disponibili molte diverse opzioni di pagamento, come il pagamento con carta, le transazioni bancarie, il contrassegno o altre cose. Questo è ciò che dovresti fare. Quando le persone comprano o vendono cose online, il denaro dovrebbe muoversi in entrambe le direzioni senza intoppi.
Guida alla configurazione del sito Web di un negozio di alimentari online su WordPress
Se vuoi creare un negozio di alimentari online in WordPress, il modo migliore per farlo è utilizzare il page builder più popolare, Elementor , e i suoi temi già pronti.
Puoi ottenere Templately , il miglior cloud di modelli già pronti per Elementor . Ha più di 1300 modelli già pronti e un supporto cloud avanzato. Inoltre, ci sono molti modelli singoli, pacchetti di modelli o blocchi già pronti che puoi utilizzare per creare un sito di e-commerce completo che soddisfi tutte le tue esigenze ora.
Food Mart è un nuovo strumento di Templately che ti consente di creare un sito Web di un negozio di alimentari senza scrivere alcun codice. Questo set di modelli premium include cinque pagine già pronte e quattro blocchi che puoi utilizzare per creare un bellissimo sito Web in WordPress.
Devi completare alcune attività prima di utilizzare questo "Modelli di Food Mart Elementor impostati da Templately. " Di seguito sono elencati i plug-in necessari per utilizzare questa raccolta di modelli di siti Web di negozi di alimentari:
Seleziona Il modello
Utilizzando questo modello di home page di Food Mart di Templately, fai clic su Modifica con Elementor e inizia! Nell'area di amministrazione di WordPress, crea una nuova pagina. Ti fornirà una nuova pagina nel tuo editor di Elementor in pochi minuti.

Modello
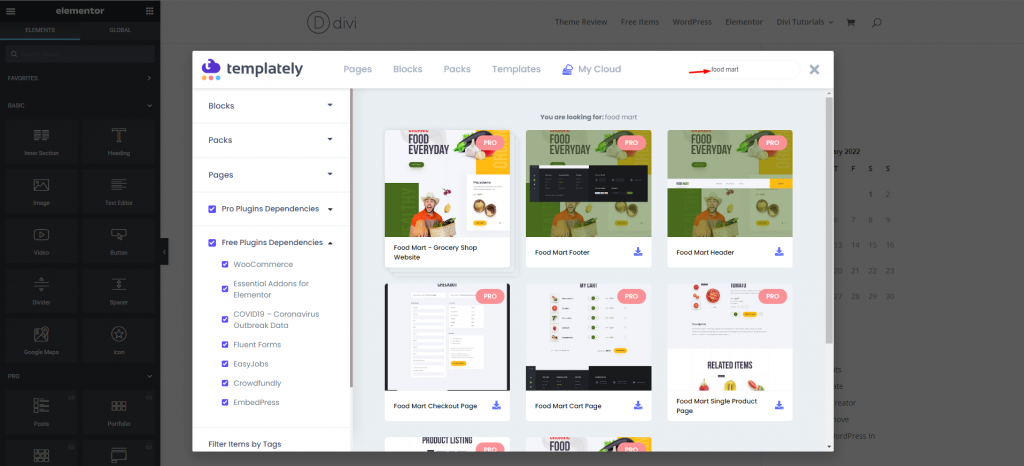
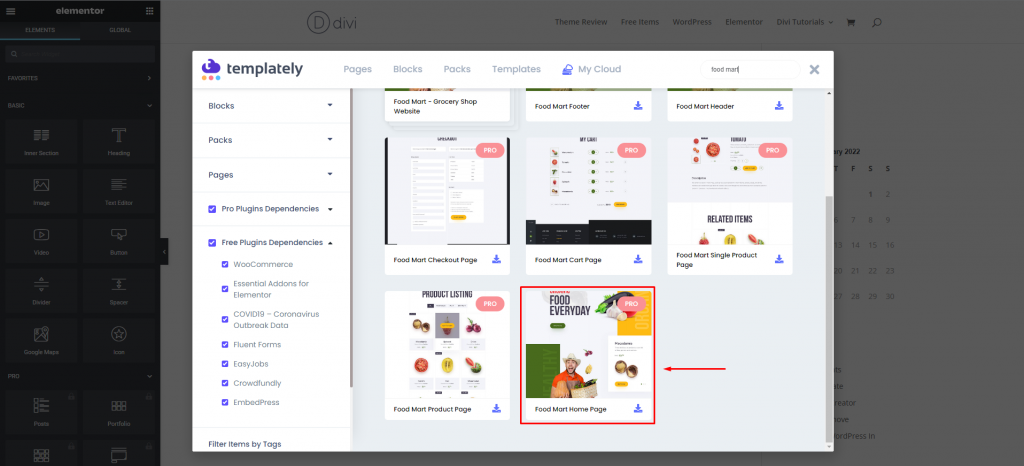
Dovrai fare clic sull'icona Templately blu centrale nella pagina seguente. Apparirà una finestra pop-up. Qui vengono visualizzati i modelli di modelli pronti per l'uso di Templately.

Digita "Food Mart" o "Grocery" nel pannello di ricerca." Tutti i design e i blocchi delle pagine di destinazione già pronti in questa raccolta vengono mostrati automaticamente dopo l'inizio di questo processo.
Inserisci il modello
Seleziona "Inserisci" e poi "Food Mart" per iniziare l'inserimento. Il caricamento del modello di pagina di destinazione del sito Web del negozio di alimentari richiederà del tempo nel tuo Editor Elementor.

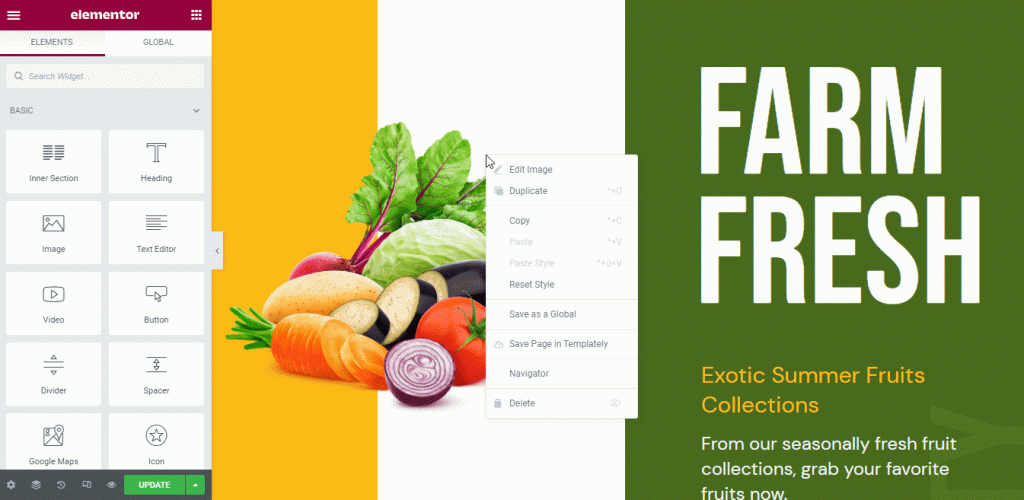
Personalizza la home page
Ci sono modelli pronti all'uso per ogni parte creativa in Food Mart, quindi puoi aggiungere i tuoi materiali e modellarli a tuo piacimento. Il materiale ottimizzato per la SEO è già incluso in questo modello, quindi se lo desideri, puoi adattare il contenuto del testo e le immagini in base alle tue esigenze. Questo è tutto ciò che c'è da fare.

Non appena hai finito di aggiungere il tuo materiale a ciascuna area, puoi cambiare i colori, i caratteri, l'orientamento e altri elementi di design per personalizzarlo. Puoi farlo con un semplice trascinamento della selezione se vuoi spostare le porzioni.
Risparmio cloud
Lo spazio di archiviazione "MyCloud" di Templately ti consente solo di salvare i tuoi modelli di modelli pronti per l'uso. Seleziona semplicemente "Salva pagina su modello" dal menu contestuale di qualsiasi pagina del sito. Salverà il design del sito Web del tuo negozio di alimentari in un servizio di archiviazione cloud come quello di Templately. Questo design può essere riutilizzato in futuro o salvato come backup.

Utilizzando Templately WorkSpace, puoi collaborare con il tuo team in qualsiasi momento e condividere i tuoi progetti pronti. Puoi anche collaborare nel cloud con persone che non sono fisicamente presenti sul desktop invitandole e concedendo loro l'accesso.

Congratulazioni per aver completato tutte le modifiche necessarie! Food Mart di Templately ha un bel design per la home page per il tuo sito web del negozio di alimentari online. Inoltre, i modelli pronti all'uso di Elementor ti consentono di creare un sito Web di un negozio di alimentari senza scrivere alcun codice.
Avvolgendo
Ci auguriamo che questo tutorial sulla creazione di un negozio di alimentari online in WordPress ti sia piaciuto utilizzando il set di modelli Food Mart Elementor . Ora che ti sei registrato a Templately , puoi iniziare a sviluppare il tuo sito Web con una delle loro bellissime raccolte di modelli predefiniti utilizzando Elementor .





