Pochissimi temi WordPress possono eguagliare il livello di personalizzazione del tema Divi . Indubbiamente, Divi è molto flessibile in termini di personalizzazione. Nella nostra sezione Tutorial Divi , troverai quasi tutti gli articoli di personalizzazione per elevare il tuo sito Web da zero a eroe. Oggi stiamo per dare un effetto in scala di grigi a qualsiasi immagine in Divi Gallery, che verrà cambiata al colore originale passando il mouse. Inoltre, questo effetto funzionerà anche se tocchi il piccolo schermo. Oggi impareremo come possiamo implementare facilmente questo design reattivo sul sito web.

Anteprima del progetto
Prima di dimostrare come rendere grigie le immagini e poi riportare il colore passandoci sopra o toccando, ecco un piccolo video che mostra il risultato del design di oggi. Questo schema di design funziona in modo eccellente per dipinti, fotografie, manufatti o qualsiasi sito Web relativo all'arte in cui la visualizzazione delle immagini è una parte fondamentale.
Preparazione della pagina con il modulo Divi Gallery
Se il tuo sito web non ha pagine di galleria divi, puoi crearne una come stiamo per fare con un modello divi prefabbricato. Se hai già una pagina con gli elementi della galleria, assicurati di utilizzare il modulo della galleria divi. Altrimenti, non funzionerà.Â
Ora crea una nuova pagina dalla dashboard e aprila con Divi visual builder.Â
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
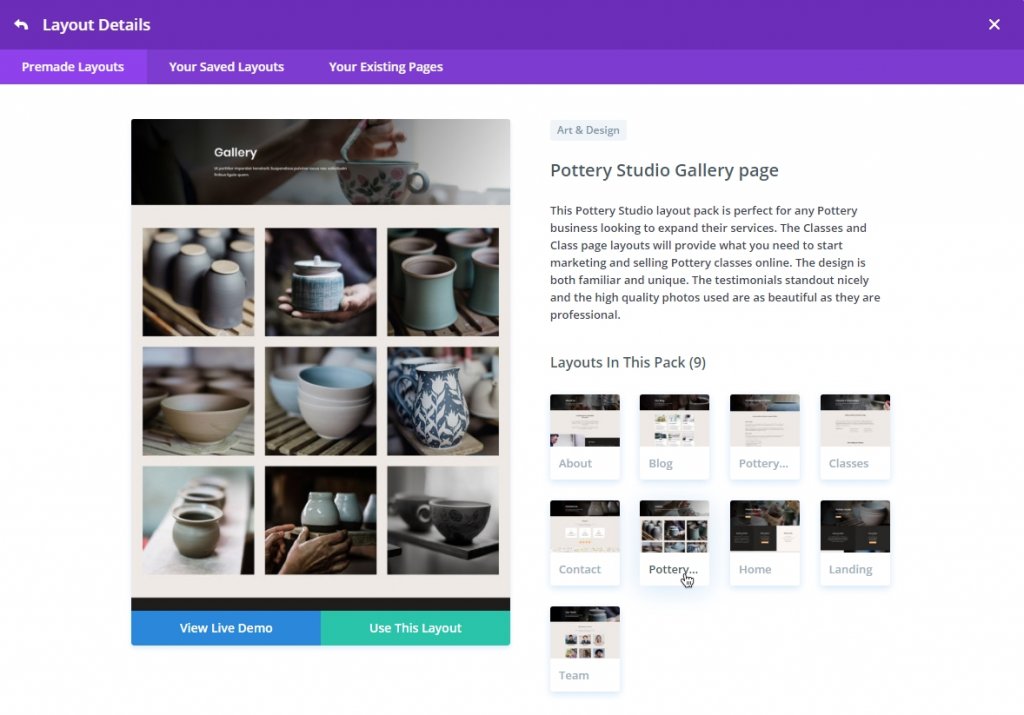
Quindi seleziona la seconda opzione etichettata come "Sfoglia layout" e da lì, continua con la scelta della pagina della galleria dello studio di ceramica.

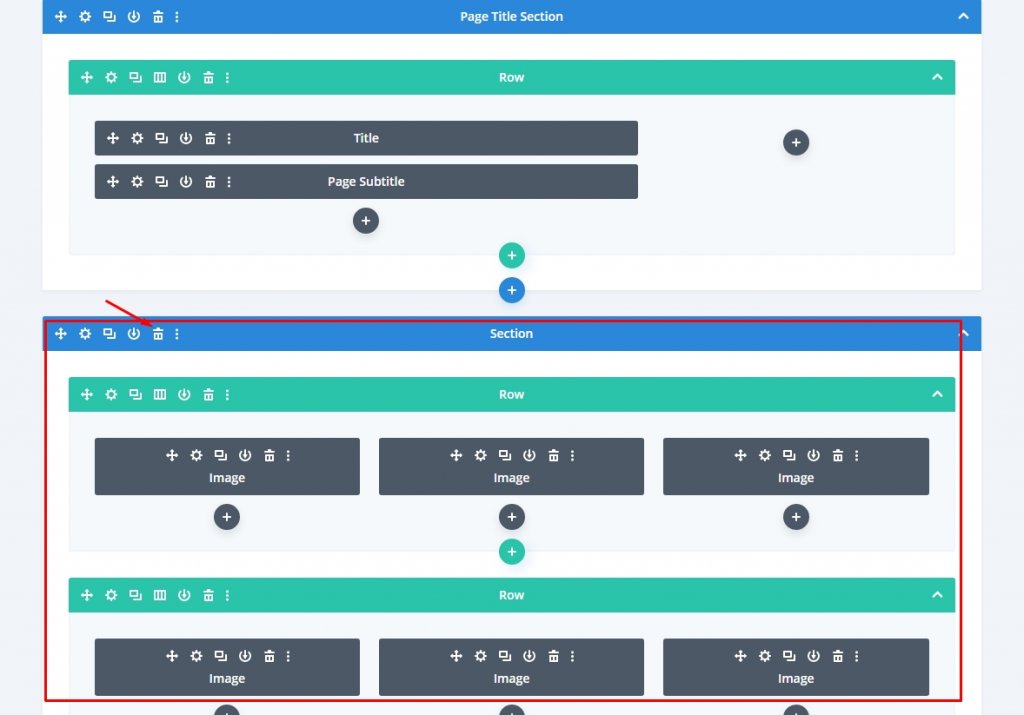
Ora sostituiremo il modulo della galleria personalizzata esistente con una cambusa Divi. Passa alla seconda sezione e cancella tutte le righe all'interno. In questo modo verranno rimossi tutti gli elementi all'interno della riga.

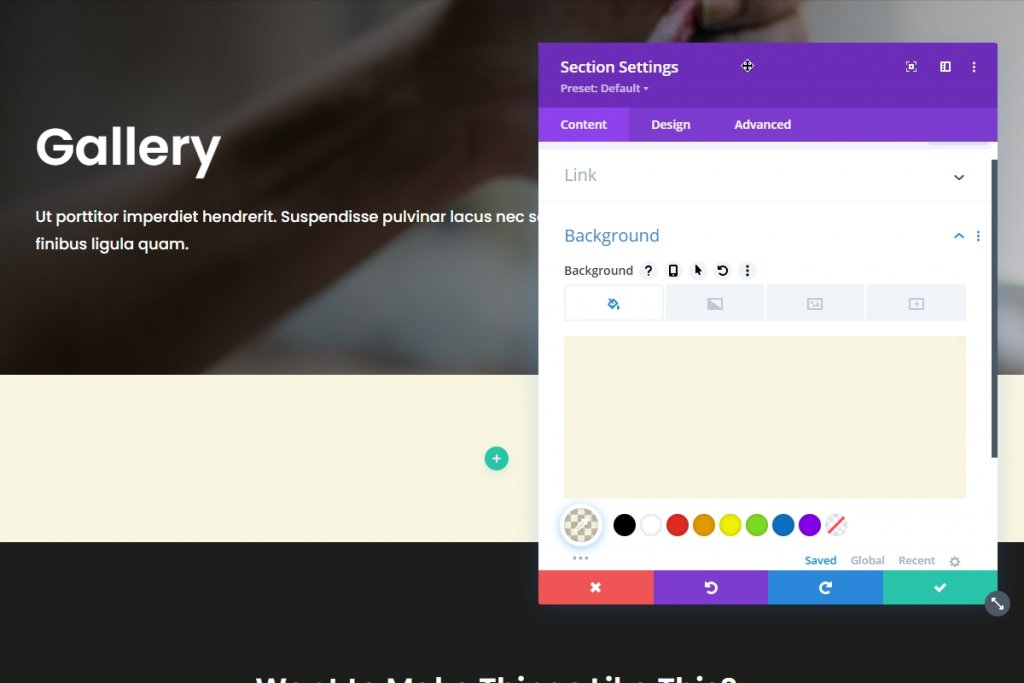
Creiamo una sezione e diamogli un colore di sfondo.
- Colore sfondo sezione: rgba(198,182,0,0.12)

Ora siamo pronti per procedere con la creazione di una galleria e l'implementazione dell'effetto.
Disegno di riga
Aggiunta di una nuova riga
Aggiungi una nuova riga a due colonne alla nostra sezione appena creata.

Aggiunta di moduli galleria
Ora aggiungi il modulo della galleria divi alla prima colonna.

Aggiungi immagini
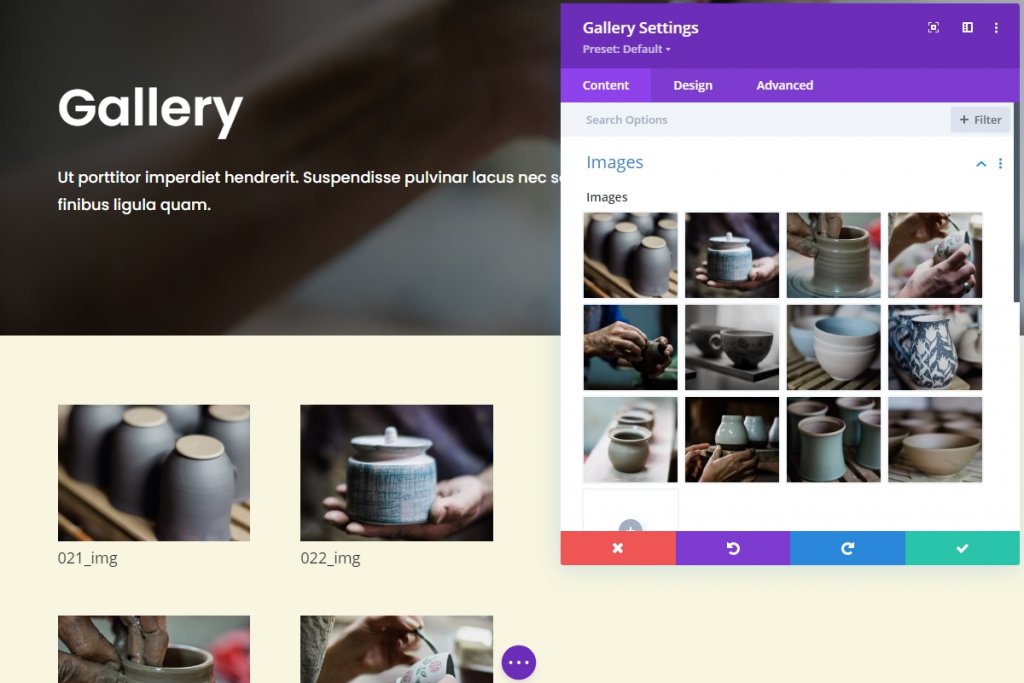
Ora aggiungi le immagini che desideri visualizzare.

Galleria di design
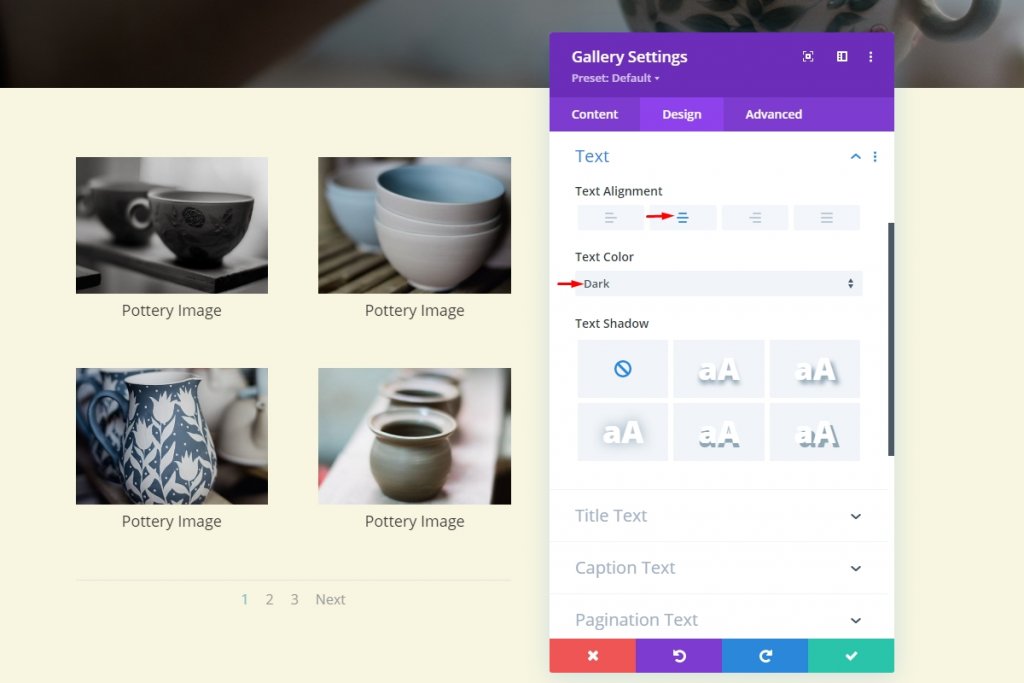
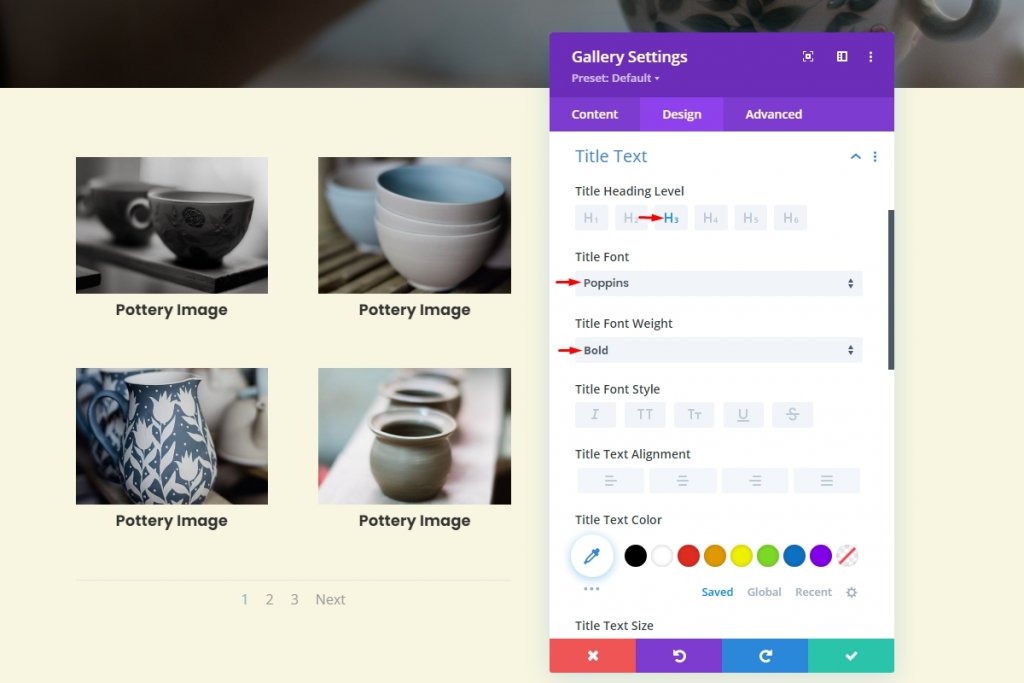
Dalla scheda Design, imposta l'allineamento e il colore del testo.

Font
Ora cambia il carattere in Poppins .

Effetto colore scala di grigi
Poiché la nostra galleria è pronta, ora applicheremo l'effetto scala di grigi al nostro design. È facile da fare e non abbiamo bisogno di alcuna conoscenza di programmazione per farlo.
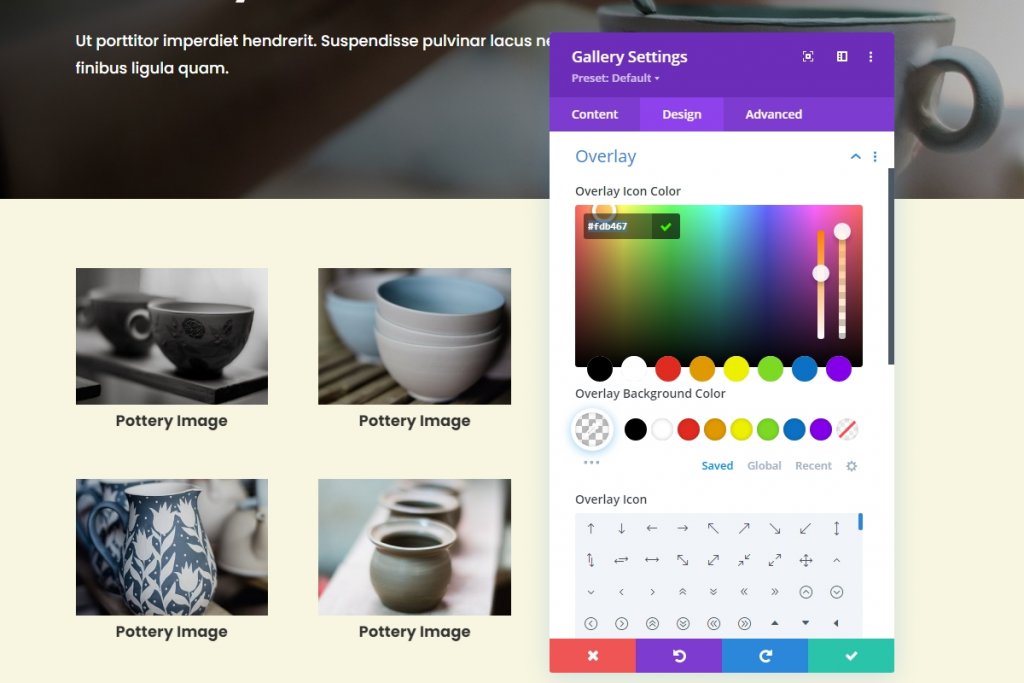
Icona di sovrapposizione e cambio del colore di sfondo
Sposta la sezione di sovrapposizione della scheda del design della galleria e regola il colore della sovrapposizione con qualcosa che si adatti bene al tuo design.
- Colore icona sovrapposizione: #fdb467

Trasforma il colore di sfondo della sovrapposizione in trasparente.
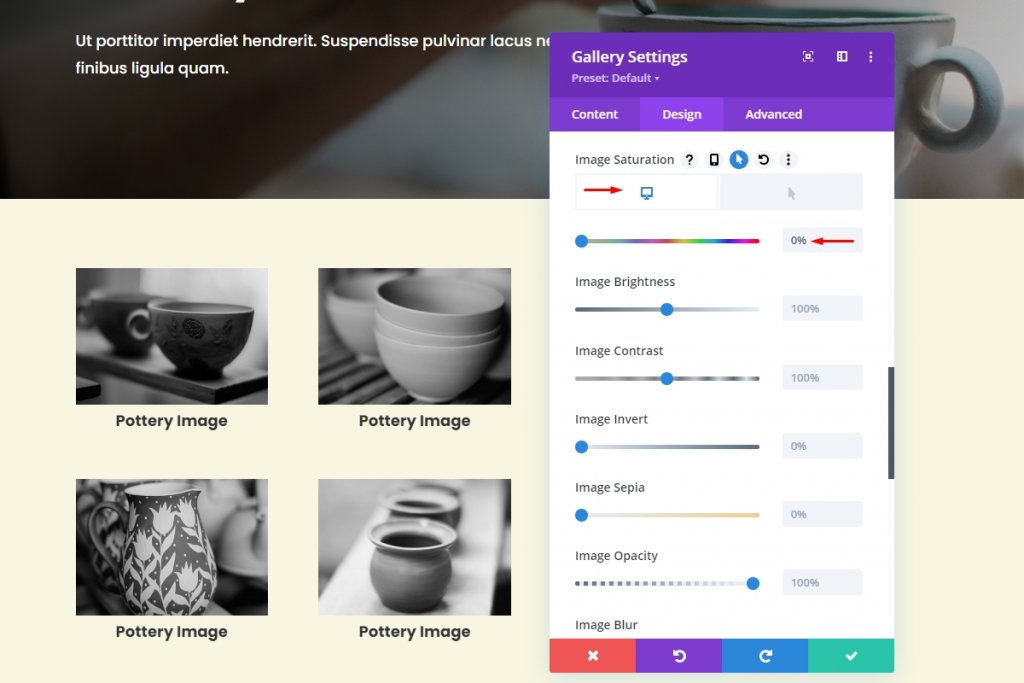
Impostazioni immagine
Passa alla sezione dell'immagine dalla scheda Design e applica le seguenti impostazioni.
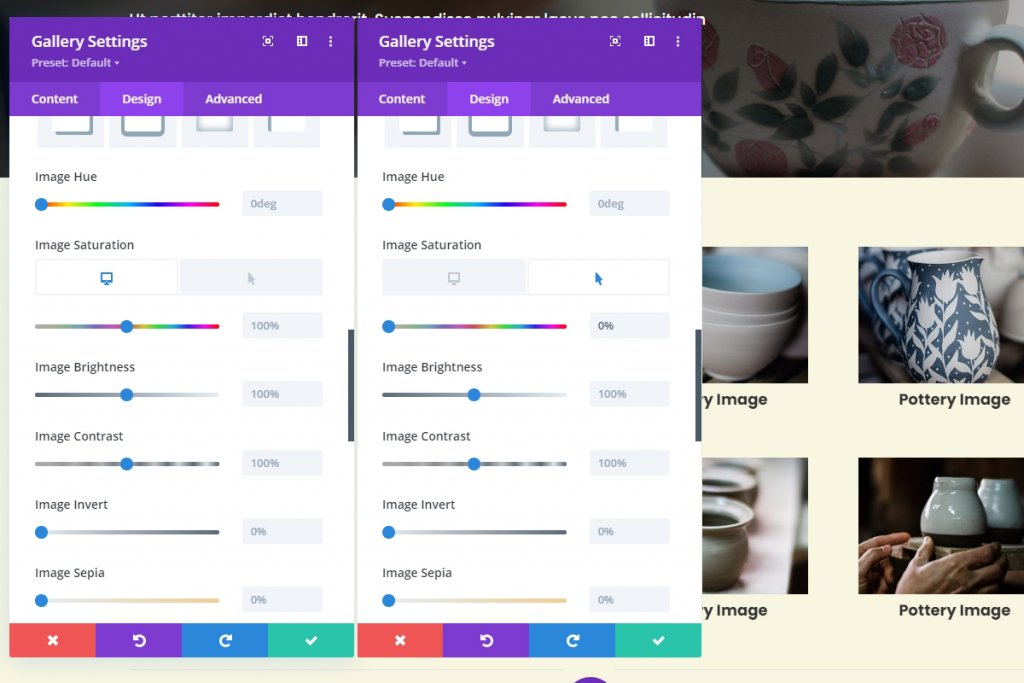
- Saturazione predefinita dell'immagine: 0%

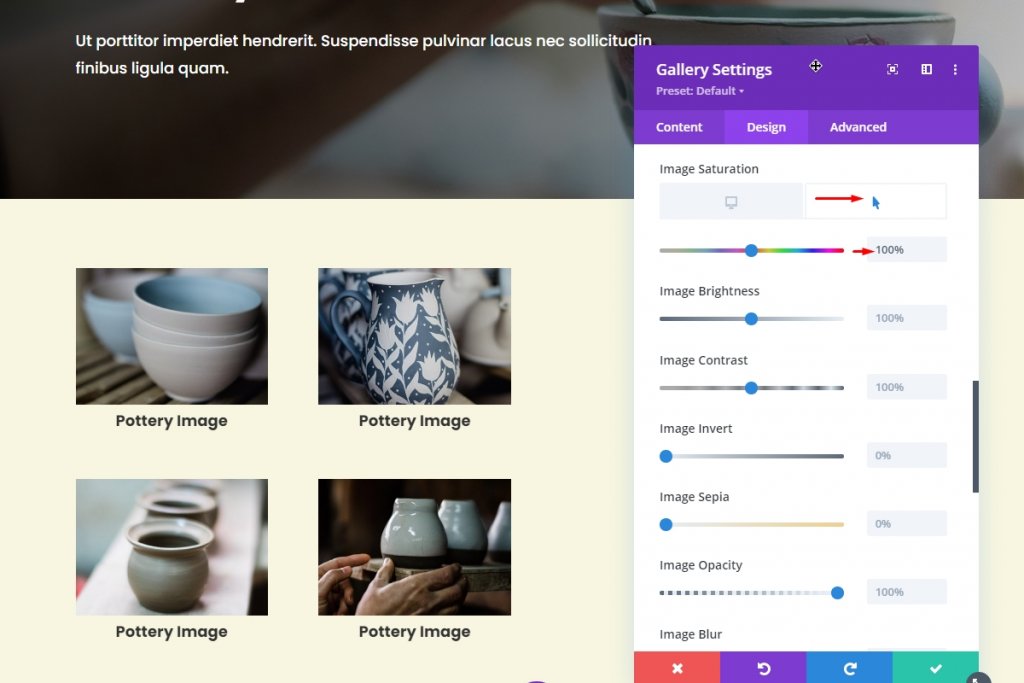
Ora stiamo per applicare la saturazione al passaggio del mouse. Imposteremo la saturazione al 100% al passaggio del mouse. Tuttavia, se vuoi rendere l'immagine più vivace, puoi aumentare la saturazione.
- Saturazione predefinita dell'immagine (al passaggio del mouse): 100%

Non noterai questo cambiamento mentre sei nella pagina di modifica. Non c'è motivo di preoccuparsi perché una volta che chiudi le opzioni di creazione della pagina e visiti direttamente la pagina, noterai il cambiamento. Inoltre, puoi invertire l'impostazione se vuoi vedere un'immagine con il colore all'inizio e mettere un effetto scala di grigi passando il mouse.

Anteprima finale
Ora possiamo vedere l'output finale del nostro design visitandolo direttamente dalla pagina.
Parole finali
È molto facile creare un effetto in scala di grigi su qualsiasi modulo della galleria divi . Tutto quello che devi fare è modificare le impostazioni di saturazione normale e in bilico. Questo effetto dà vita a siti Web di fotografia come fotografia naturalistica, matrimoni, paesaggistica, fotografia spaziale e molti altri. Nonostante qualsiasi nicchia, l'effetto scala di grigi della galleria Divi trasformerà il tuo sito Web da buono a migliore.





