Uno degli aspetti più intriganti della progettazione di layout con Divi è la varietà di approcci che possiamo adottare. I moduli con contenuto sono un ottimo esempio. Possiamo utilizzare le loro opzioni di contenuto direttamente o combinarle con altri moduli per produrre dei design davvero unici. Ad esempio, le combinazioni di moduli ci consentono di creare elementi appiccicosi. In questo tutorial, esamineremo come rendere appiccicoso il modulo della testimonianza Divi consentendo allo stesso tempo le informazioni sulla testimonianza di scorrere normalmente in questo tutorial.

Anteprima del design
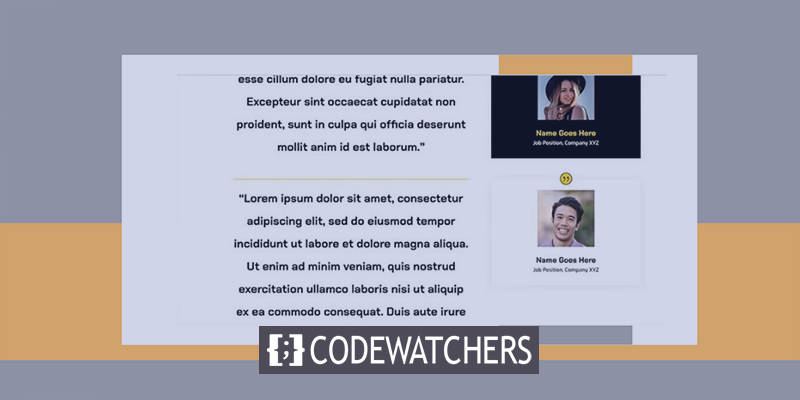
Ecco un'anteprima di ciò che creeremo. Poiché la versione mobile di questo design non sarà appiccicosa, esporrò solo la versione desktop a scopo di anteprima.
Modello
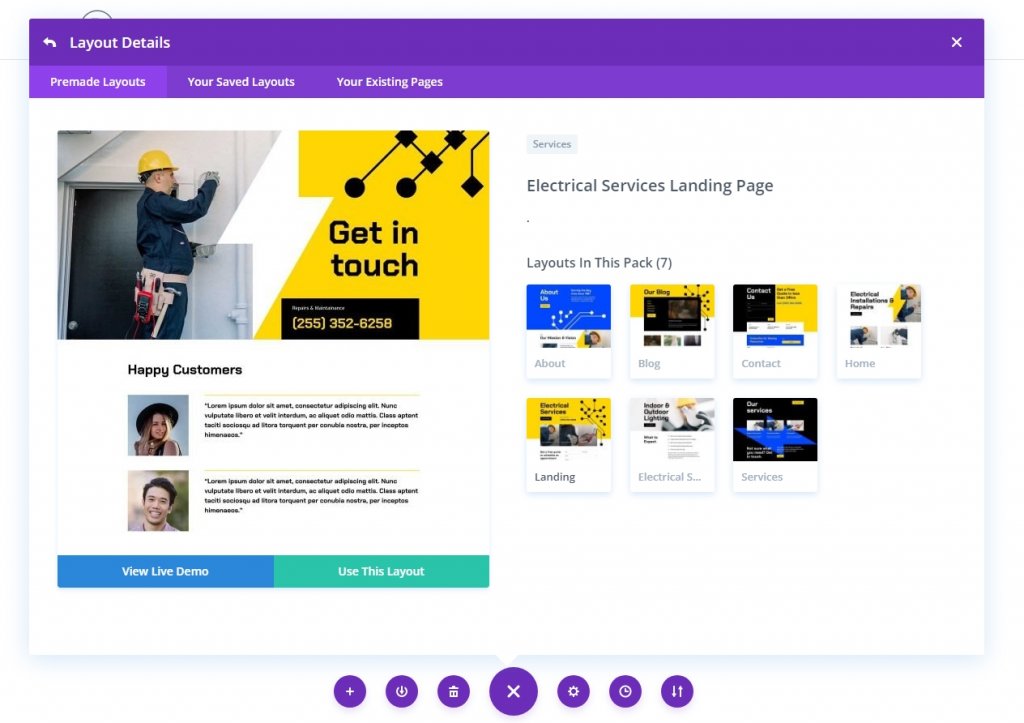
Come punto di partenza, utilizzerò la pagina di destinazione del pacchetto di layout dei servizi elettrici gratuito di Divi . Puoi vedere le testimonianze in questa pagina, ma sono in uno stile completamente diverso. Per abbinare il nuovo stile, aggiornerò le testimonianze con quelle nuove. Ma lo rinominerò in modo che le impostazioni possano essere mostrate.

Verranno utilizzati due moduli per costruire la testimonianza in questo tutorial. L'immagine, il nome, il titolo di lavoro e l'azienda verranno mostrati utilizzando il modulo testimonial. Userò un modulo di testo per il contenuto della testimonianza. Il modulo di testo continuerà a scorrere normalmente. Fino a quando l'utente non avrà finito di leggere una testimonianza, il modulo della testimonianza rimarrà al suo posto. Quindi, il modulo testimonial potrà scorrere insieme al resto del testo.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraProgetta una sezione di testimonianze appiccicose
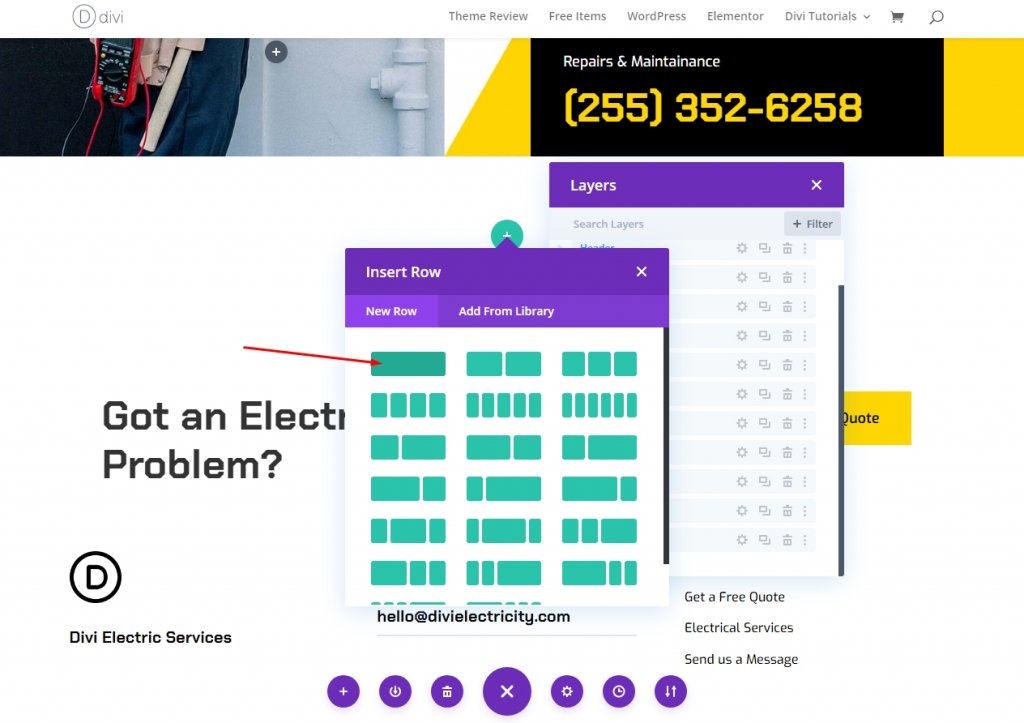
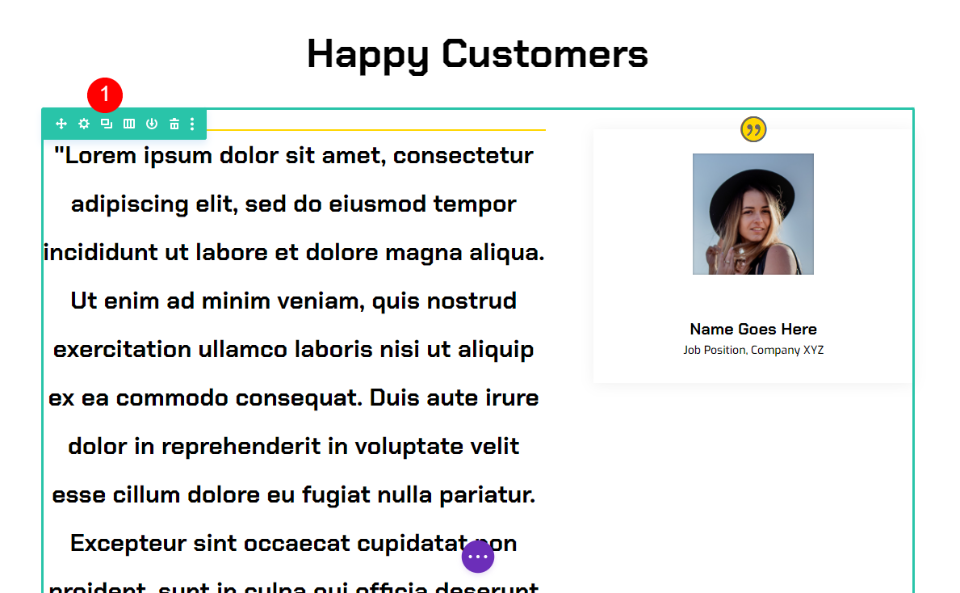
L'aggiunta di una riga a colonna singola a una nuova sezione è il primo passaggio. Il titolo sarà centrato in questa riga.

Testo del titolo
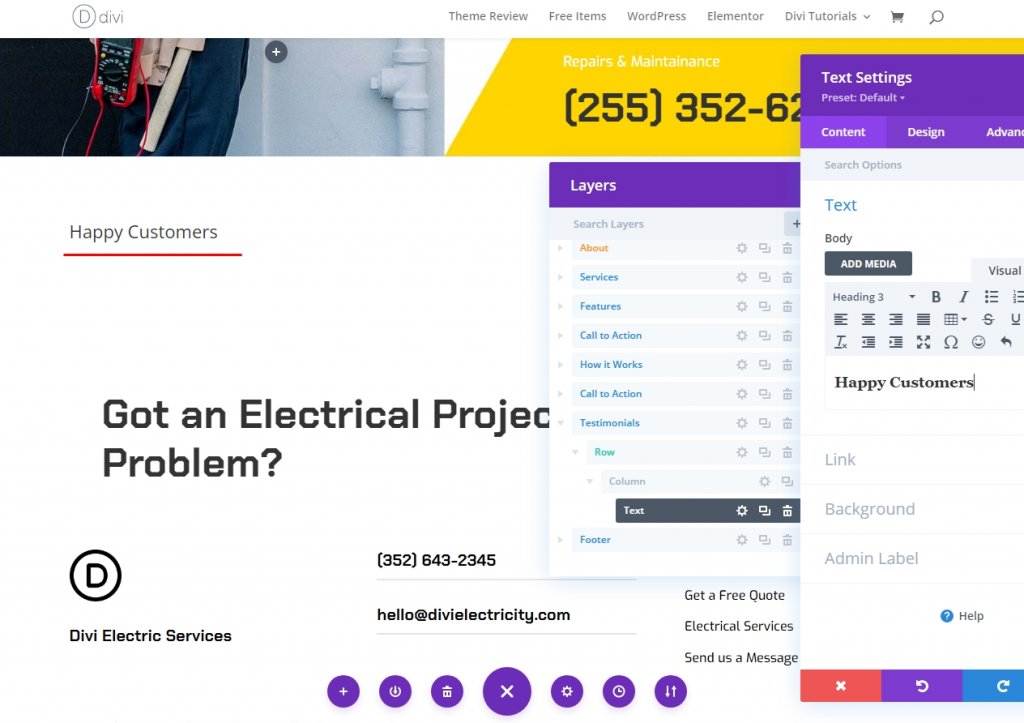
Ora aggiungi un modulo di testo del titolo su questa nuova riga.

Aprire le impostazioni ed effettuare le seguenti regolazioni.
- Testo: Titolo 3
- Contenuto: clienti felici

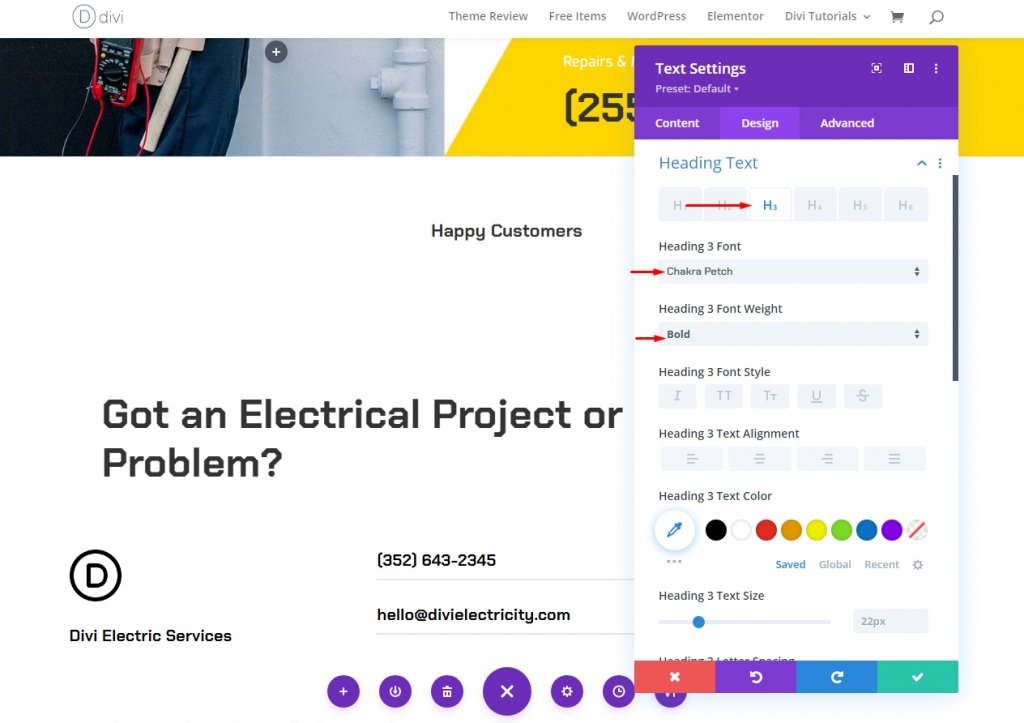
Impostazioni di progettazione
Nella scheda Progettazione, modifica quanto segue.
- Allineamento del testo: centrato
- Carattere: Chakra Petch
- Peso: grassetto
- Colore: #000000

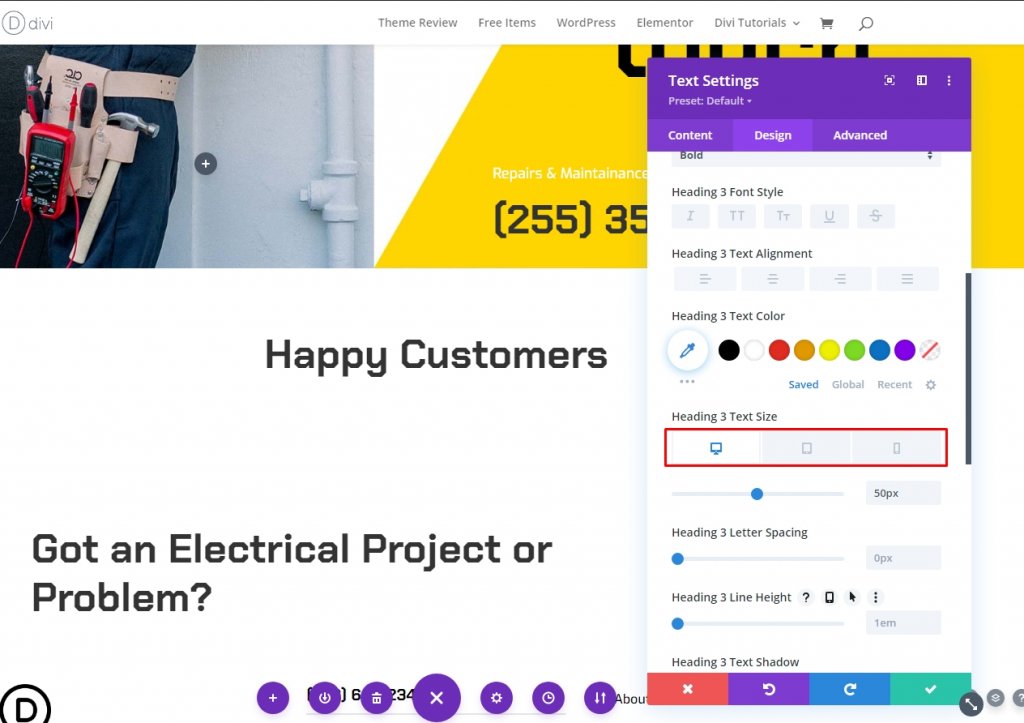
E per completare il tutto, scegli una dimensione del carattere di 50 pixel su desktop e tablet e 20 pixel sui dispositivi mobili per il telefono. Salva le modifiche ed esci dalla configurazione del modulo.
- Dimensioni: Desktop 50px, Tablet 28px, Telefono20px

Prima fila di testimonianze
Successivamente, metti una riga 2/3, 1/3 sotto il titolo. Questa riga includerà la testimonianza iniziale.

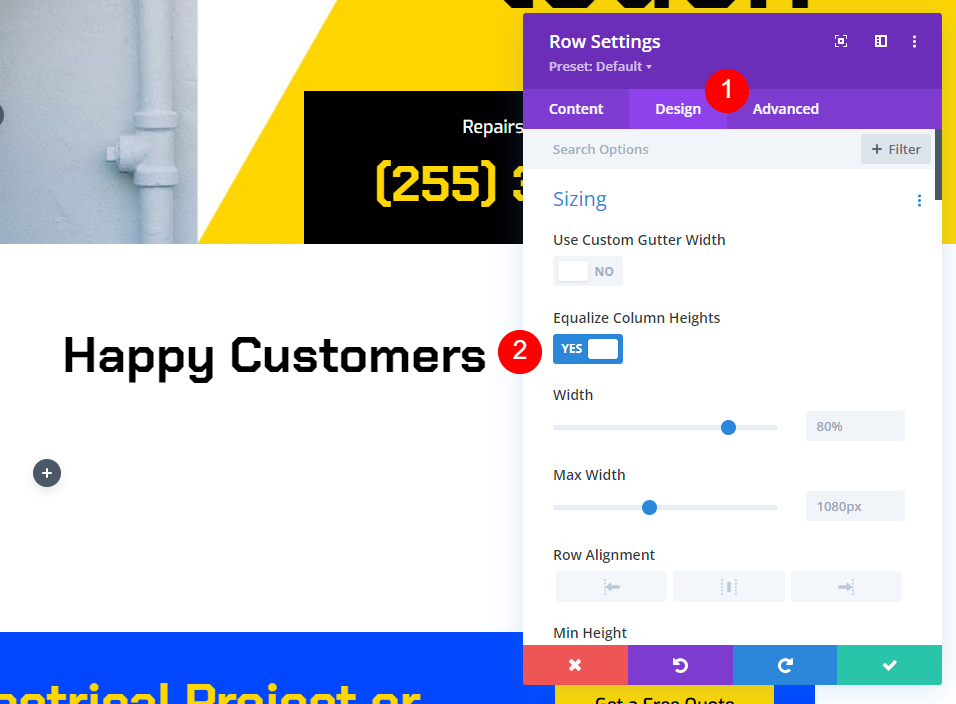
Impostazioni di riga
Seleziona la scheda Design e seleziona la casella di controllo Equalizza altezza colonne.
- Equalizza le altezze delle colonne: Sì

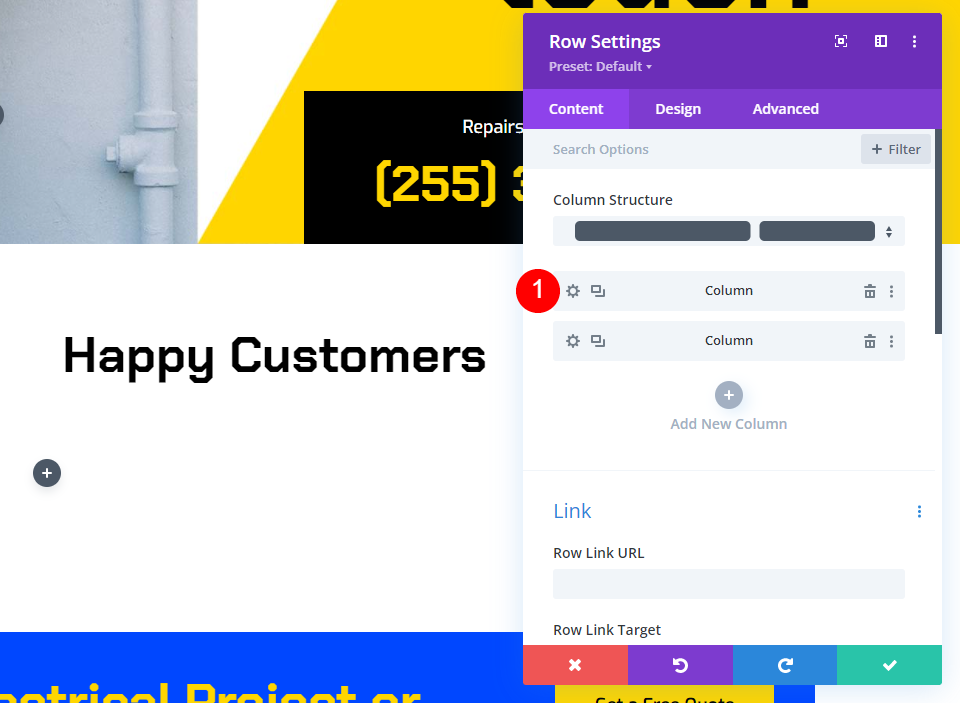
Impostazioni della colonna
Apri le impostazioni della prima colonna insieme alle impostazioni della riga. Seleziona lo Stile bordo superiore dal menu a discesa Stili bordo. La larghezza dovrebbe essere 2px e il colore dovrebbe essere #ffd600. Chiudere la configurazione di riga. Questo aggiungerà una linea gialla sopra la testimonianza, simile a quella che abbiamo sostituito in precedenza.

- Stili bordo: superiore
- Colore bordo superiore: #ffd600
- Larghezza: 2px

Testo Testimonianza
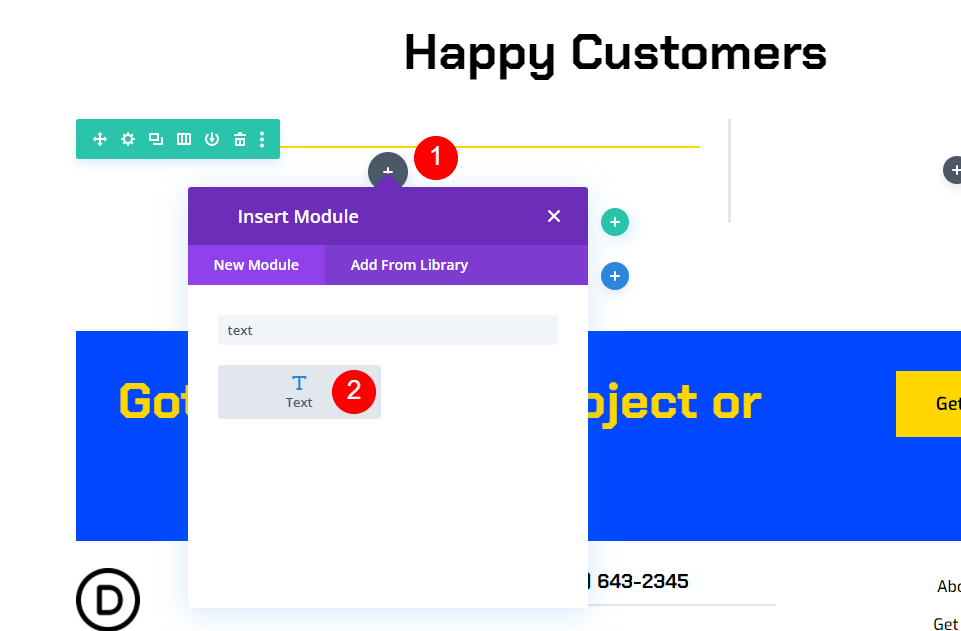
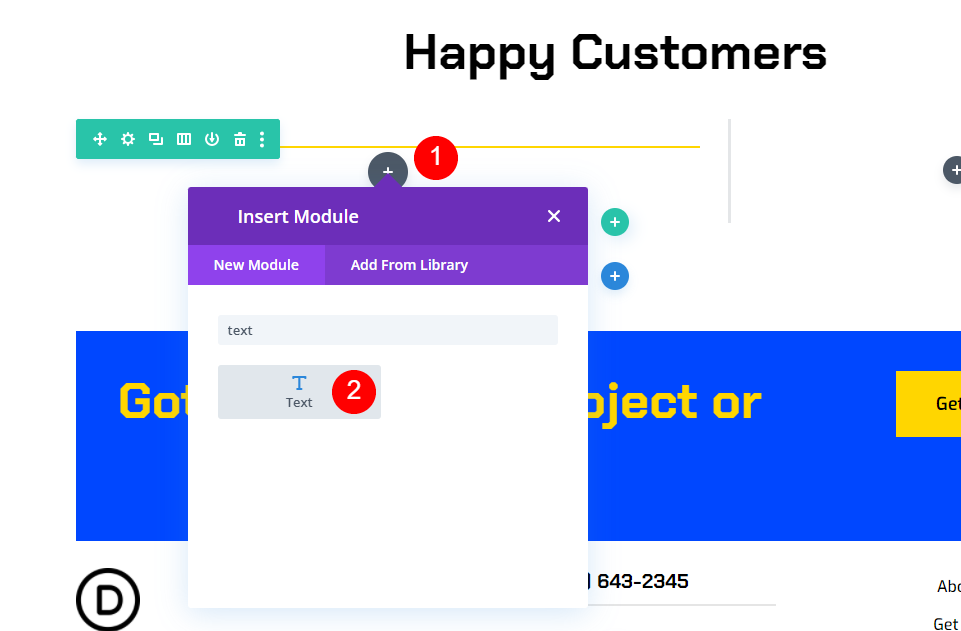
Successivamente, aggiungeremo il modulo di testo che includerà il contenuto della testimonianza. Nella colonna di sinistra, sotto la linea gialla, aggiungi un modulo di testo.

Impostazioni del testo della testimonianza
Successivamente, aggiungeremo il modulo di testo che includerà il contenuto della testimonianza. Nella colonna di sinistra, sotto la linea gialla, aggiungi un modulo di testo.

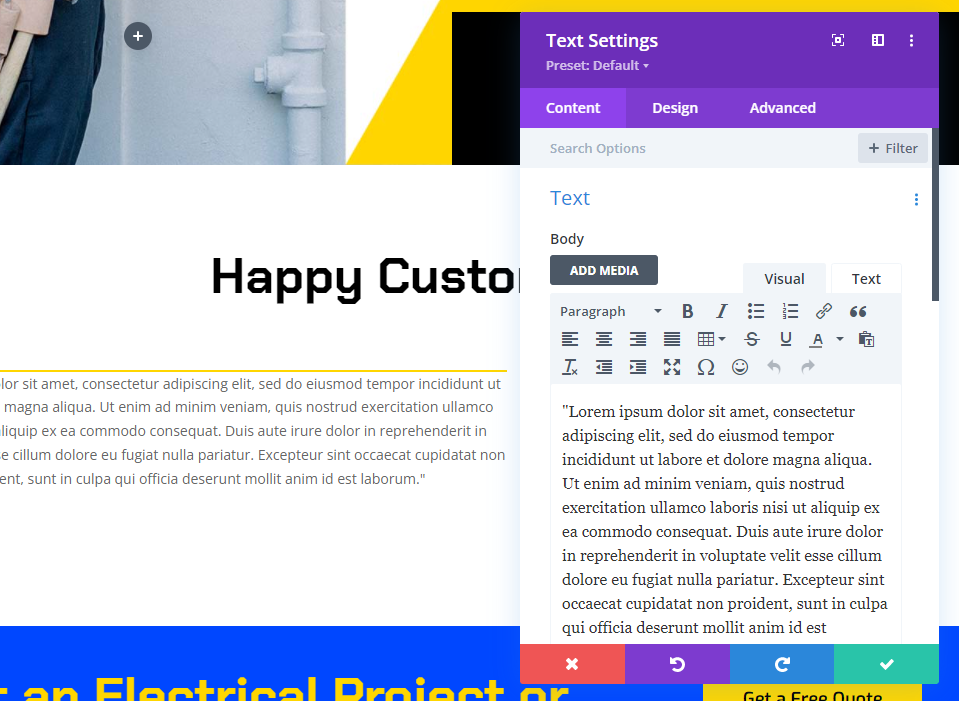
Inserisci il contenuto della testimonianza nell'editor di contenuti.

Quindi vai alla scheda del design. Seleziona Chakra Petch come stile del carattere. Seleziona Grassetto come peso e Nero come colore. Scegli 30px per il desktop e 14px per il tablet per la dimensione del testo. La configurazione del telefono si sincronizzerà automaticamente con il tablet, quindi non sarà necessario aggiornare nulla. La proprietà Altezza riga di testo deve essere impostata su 2em. Ciò si traduce in una colossale testimonianza stampata che attirerà l'attenzione.
- Carattere: Chakra Petch
- Peso: grassetto
- Colore nero
- Dimensioni: desktop 30px, tablet 14px
- Altezza della linea: 2em

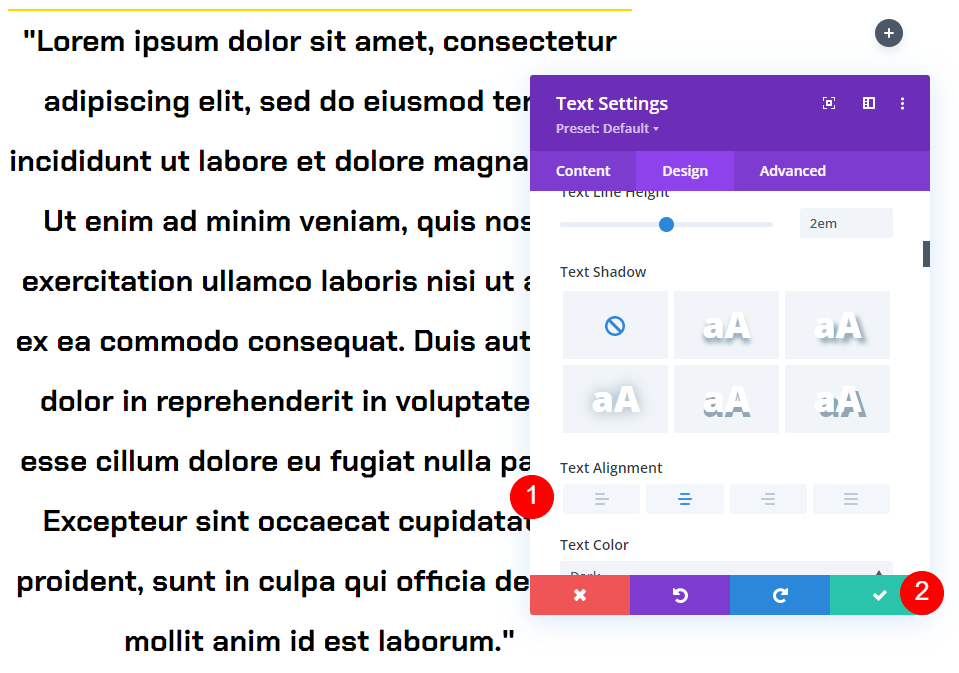
Seleziona Centrato dal menu a discesa Allineamento testo. Chiudere la configurazione del modulo di testo.
- Allineamento: centrato

Impostazioni del modulo Testimonial
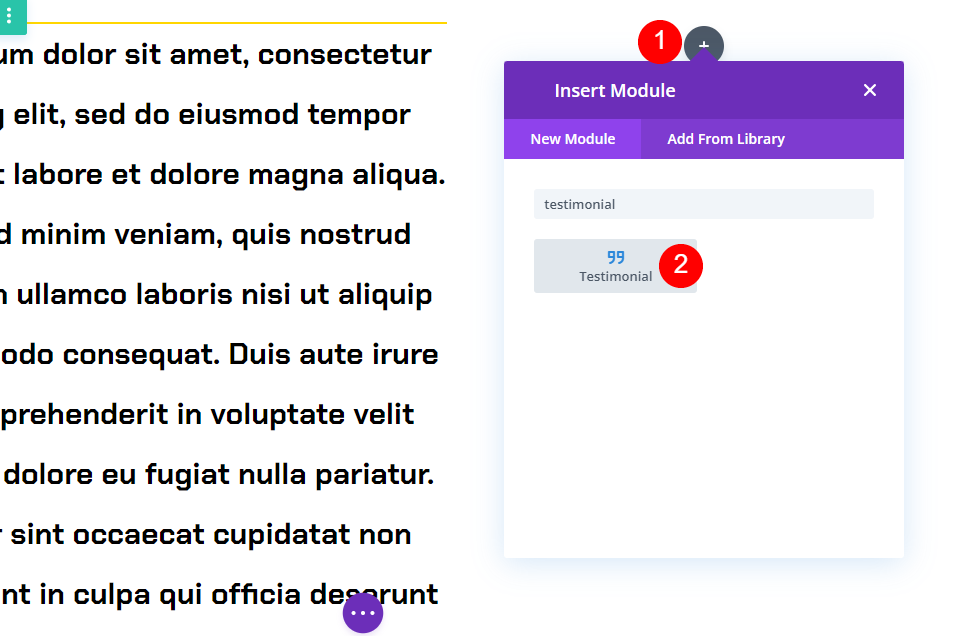
Quindi, nella colonna di destra, aggiungi un modulo Testimonial. Questo sarà appiccicoso e includerà il nome dell'individuo, il nome dell'azienda, il titolo di lavoro e la fotografia.

Le impostazioni del contenuto
Inserisci il contenuto della testimonianza nelle impostazioni del modulo. Lascia vuota la sezione Corpo. Ciò è stato ottenuto attraverso l'uso del modulo di testo.
- Autore
- Titolo di lavoro
- Azienda
- Immagine

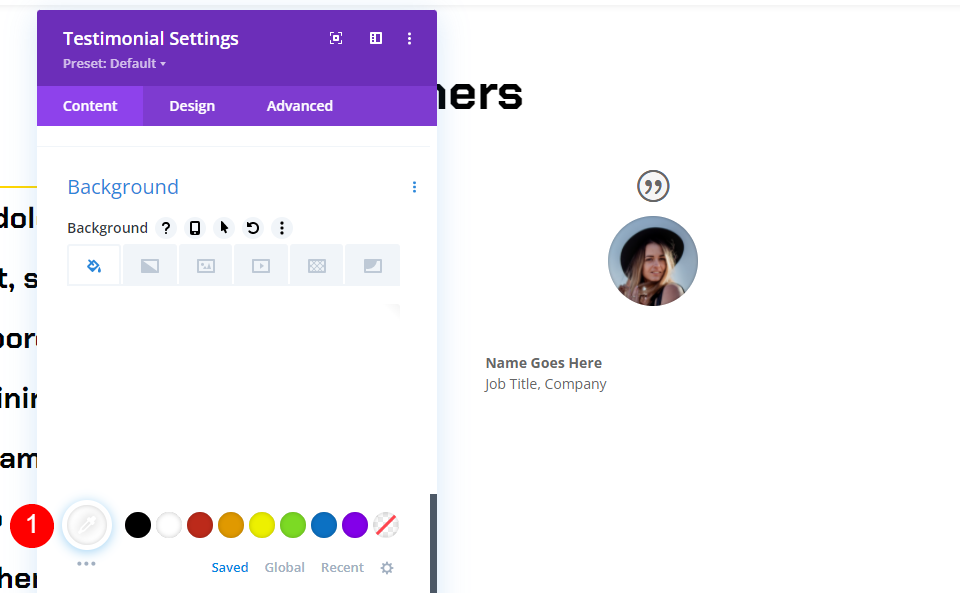
Imposta lo sfondo su bianco scorrendo verso il basso.
- Sfondo: #ffffff

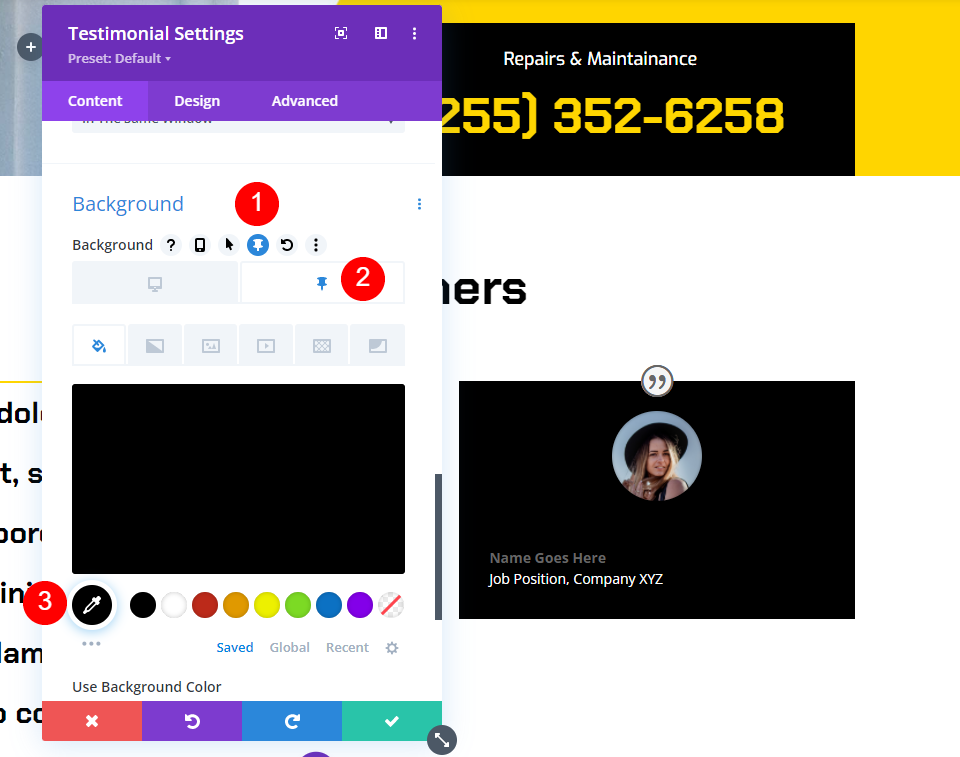
Successivamente, fai clic sull'icona Pin. Questa è la versione appiccicosa dello sfondo. Quando il modulo diventa appiccicoso, lo sfondo cambia colore. Il colore di sfondo dovrebbe essere nero.
- Colore di sfondo appiccicoso: #000000

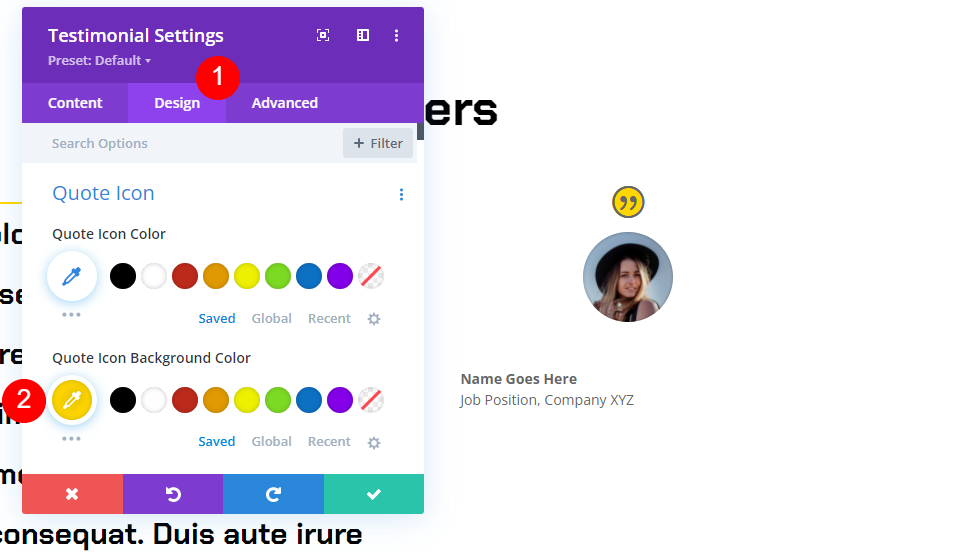
Icona di citazione
Quindi vai alla scheda del design. Scegli #ffd600 come colore per l'icona del preventivo.
- Colore icona preventivo: #ffd600

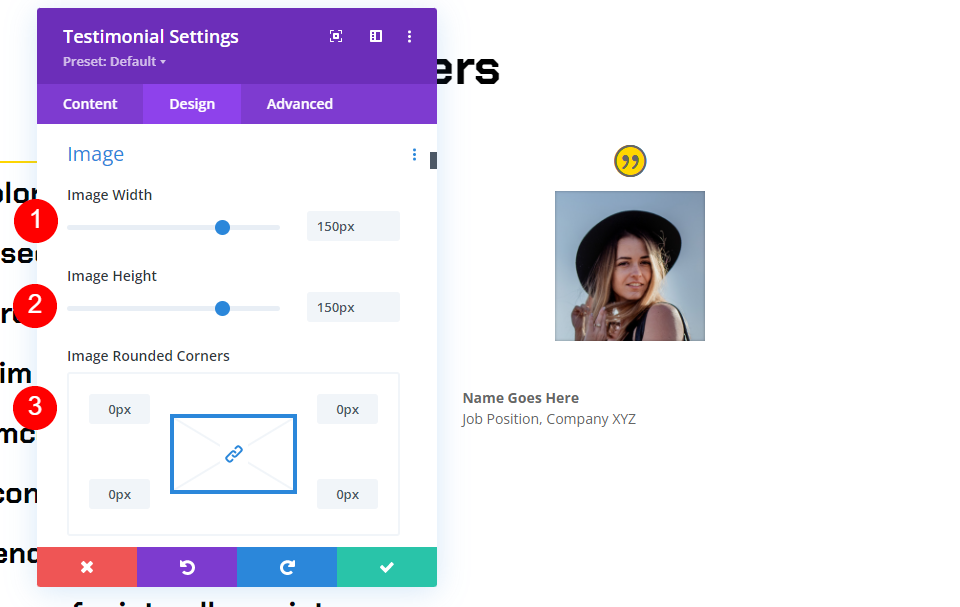
Immagine
Riduci la larghezza e l'altezza dell'immagine a 150px scorrendo verso il basso. Gli angoli arrotondati devono essere impostati su 0px.
- Larghezza immagine: 150px
- Angoli arrotondati: 0px

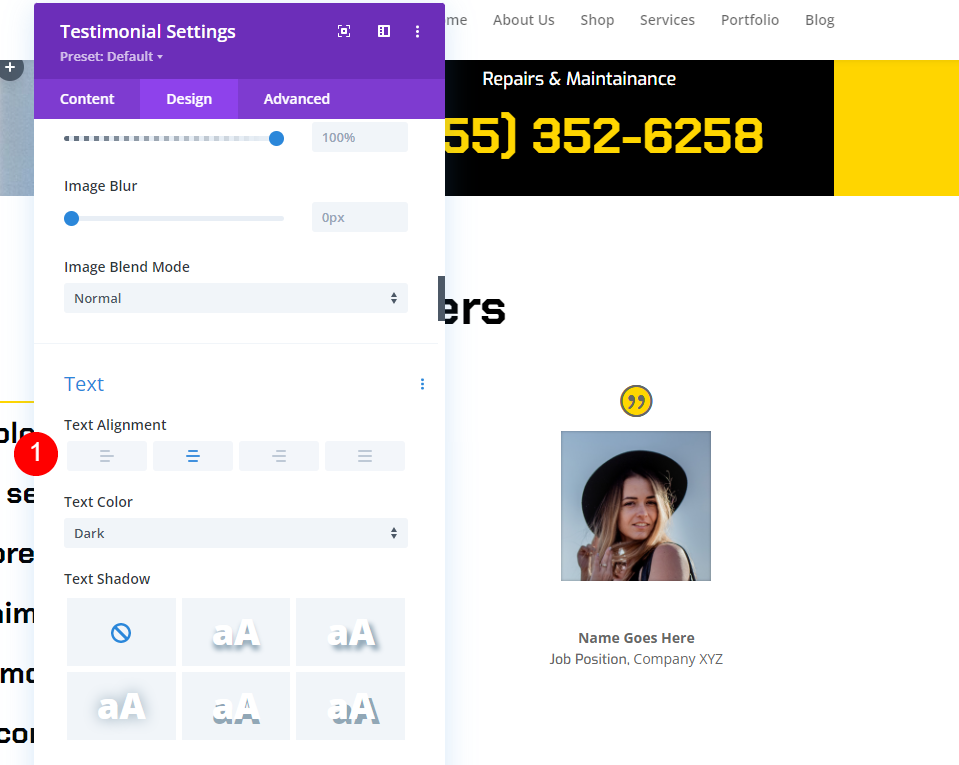
Testo
Seleziona l'opzione Centrato dal menu a discesa Allineamento testo. Questo inserisce il nome dell'autore, il titolo di lavoro e il nome dell'azienda al centro del testo.
- Allineamento del testo: centrato

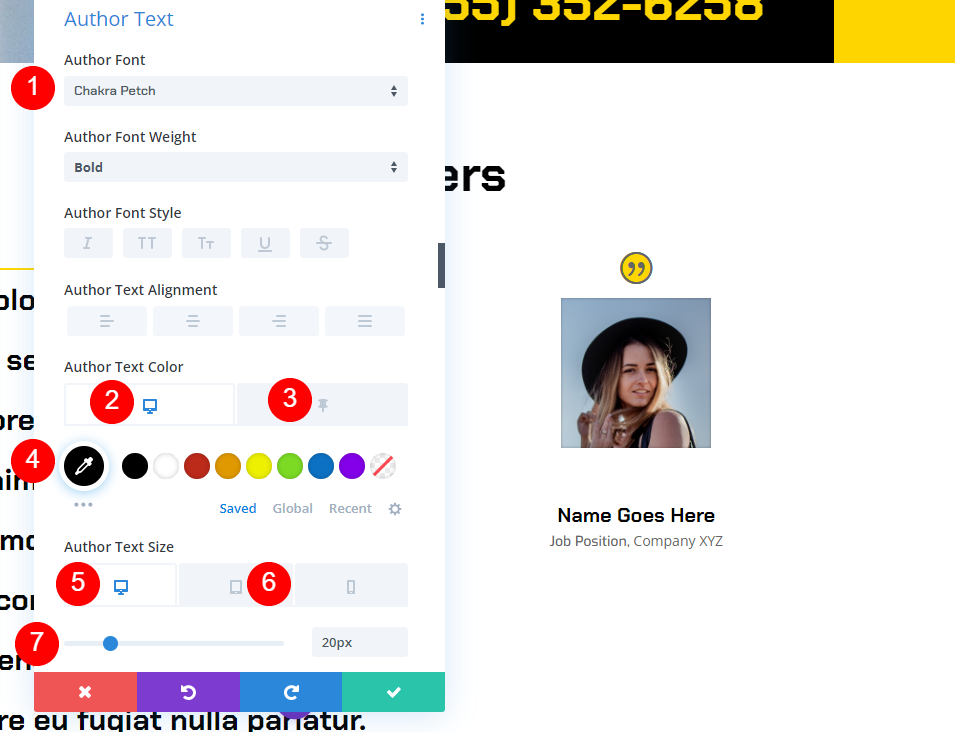
Testo dell'autore
Seleziona Chakra Petch per il carattere e grassetto per il peso e centrato per l'allineamento sotto il testo dell'autore. Seleziona il nero come colore predefinito. Seleziona l'icona Pin e cambia il colore dello sticky in #ffd600. La dimensione del desktop dovrebbe essere impostata su 20px, mentre la dimensione del tablet dovrebbe essere impostata su 14px.
- Carattere: Chakra Petch
- Colore del testo normale: nero
- Colore testo bloccato: #ffd600
- Dimensioni: desktop 20px, tablet 14px

Posizione del testo
Successivamente, scorri verso il basso fino a Posizione testo. Seleziona Exo come carattere. Scegli il nero come colore del testo predefinito. Per impostare il colore bloccato su bianco, fare clic sull'icona Pin.
- Carattere: Es
- Colore del testo normale: #000000
- Colore testo bloccato: #ffffff

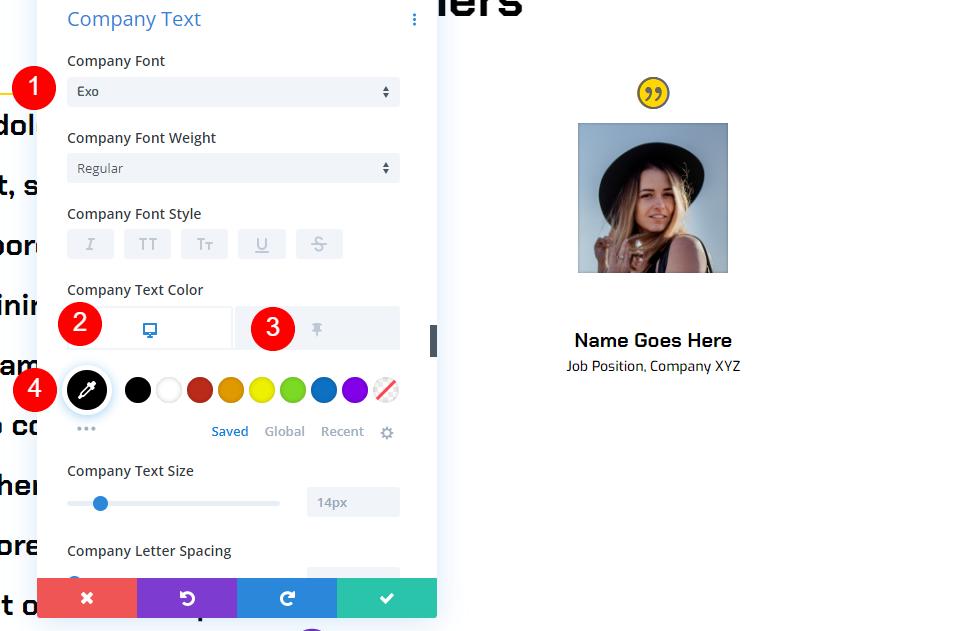
Testo aziendale
Scorri verso il basso fino alla sezione intitolata "Testo aziendale". Seleziona Exo come carattere. Scegli il nero come colore del testo predefinito. Per impostare il colore bloccato su bianco, fare clic sull'icona Pin.
- Carattere: Es
- Colore del testo normale: #000000
- Colore testo bloccato: #ffffff

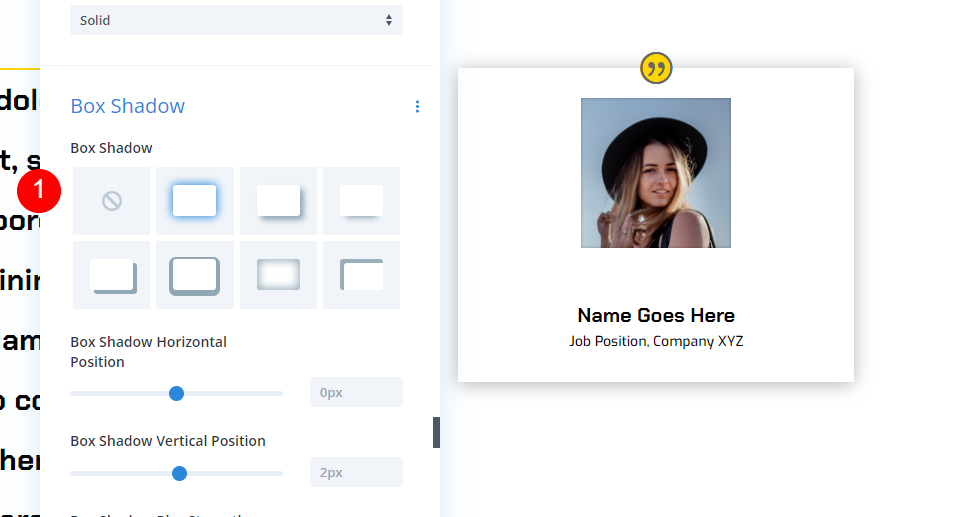
Box Ombra
Passa alla sezione della casella e seleziona la prima opzione.
- Box Shadow: prima opzione ombra

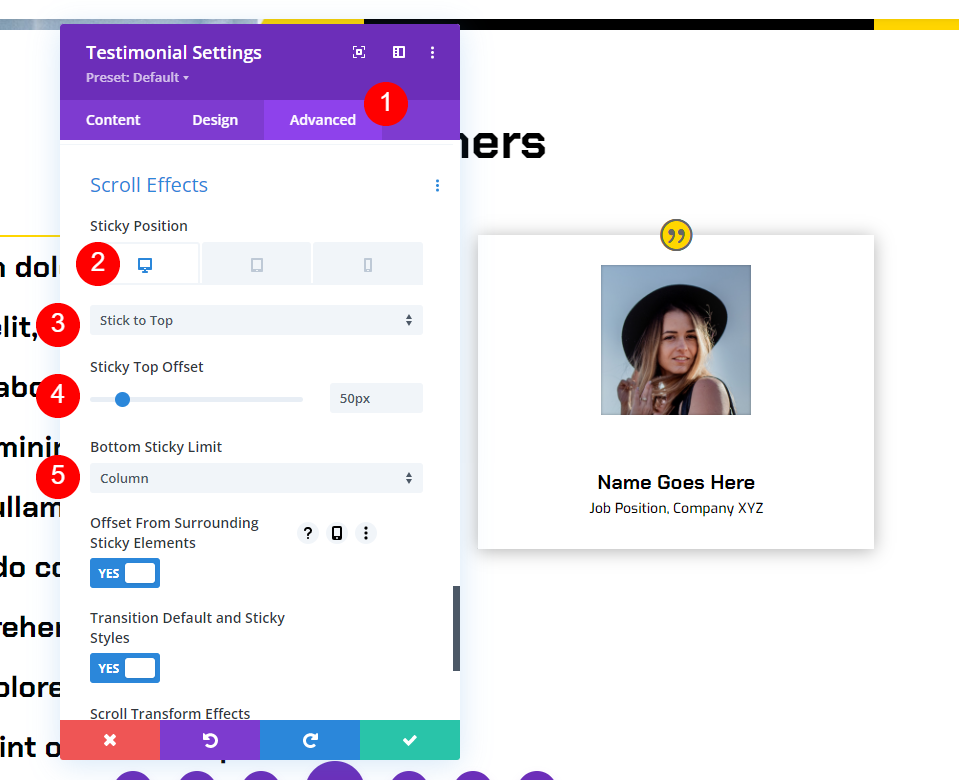
Effetto di scorrimento
Infine, vai su Effetti di scorrimento nella scheda Avanzate. Scegli Desktop come Posizione adesiva e Rimani in alto come Posizione adesiva. Compensa la parte superiore adesiva di 50px. Colonizza l'elemento appiccicoso inferiore. Questo istruisce il modulo su come e dove aderire.
- Posizione appiccicosa: resta in alto
- Offset superiore appiccicoso: 50 px
- Elemento appiccicoso inferiore: colonna

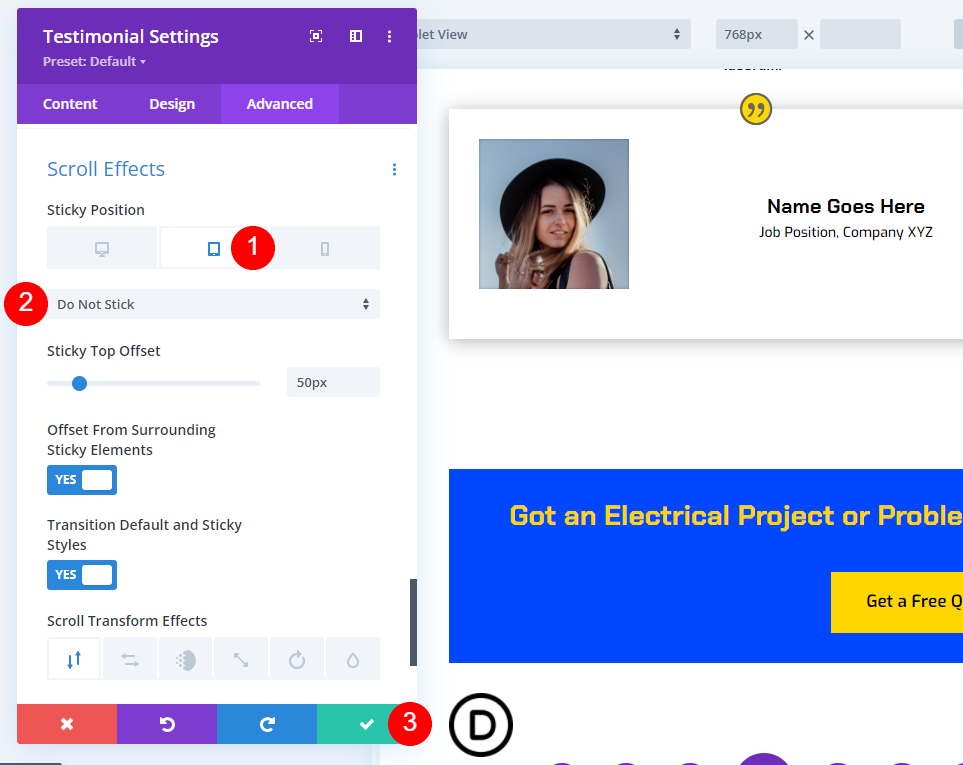
Scegli Non attaccare dal simbolo della tavoletta per la posizione appiccicosa. Ciò impedisce al modulo di aderire a tablet e smartphone. Chiudere la configurazione del modulo.
- Posizione appiccicosa: non attaccare

Ora, mentre scorri lo schermo, il modulo testimonial rimane in alto e cambia colore.

Una volta che il modulo è allineato con il fondo della colonna, scorre in sequenza con la colonna.

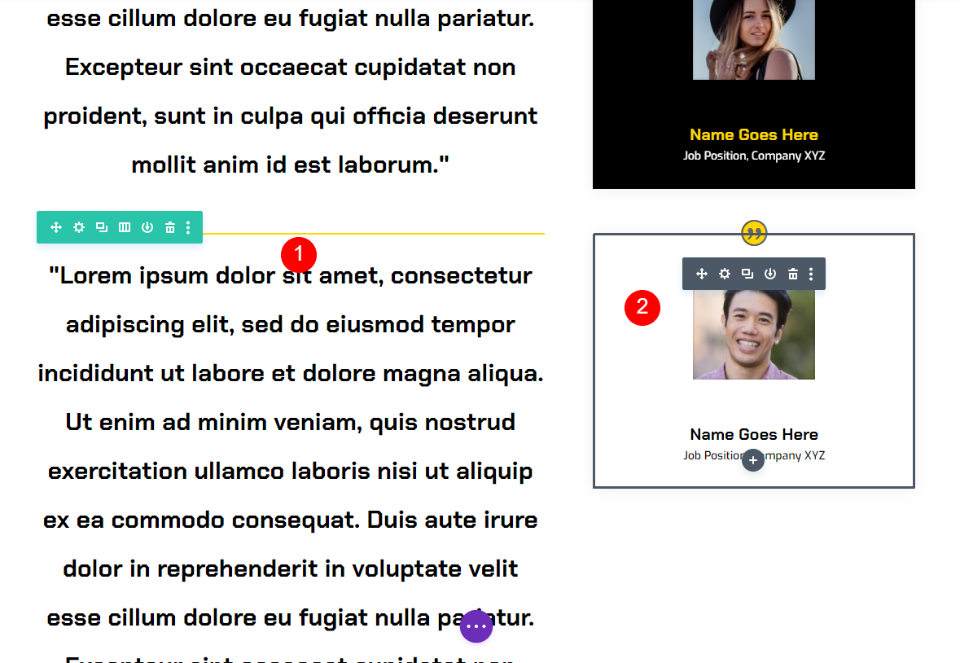
Duplica la riga
Successivamente, creeremo la seconda riga copiando e modificando la prima riga. Per duplicare una riga, passaci sopra con il mouse e fai clic sull'icona duplica.

Infine, accedi a ciascun modulo di testo e testimonianza individualmente e sostituisci il contenuto della testimonianza esistente con le nuove informazioni sulla testimonianza. Dopo aver apportato le modifiche necessarie, chiudere i moduli e salvare la pagina. Ripetere il processo di duplicazione per aggiungere altre testimonianze. Ora hai una sezione di testimonianze appiccicose coinvolgente che presenta due testimonianze che si distinguono e hanno un aspetto fantastico.

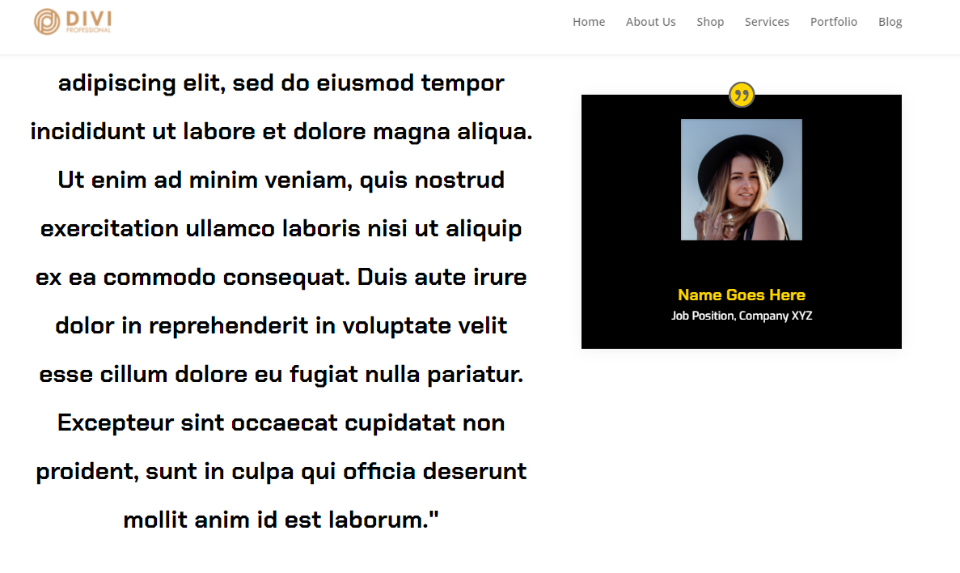
Progettazione finale
Dopo tutto il trambusto, il nostro design finalmente è così.
Pensieri finali
Questo conclude il nostro esame su come rendere appiccicoso il tuo elemento testimonial Divi . Le impostazioni di Divi consentono di incollare qualsiasi elemento. Quando i moduli vengono combinati, come moduli di testo per i contenuti e moduli di testimonianze per il materiale di supporto, possono essere creati design affascinanti. Le testimonianze che abbiamo incluso qui sono solo un modo per combinare i moduli Divi con impostazioni permanenti.





