Un errore critico commesso dalla maggior parte delle piccole imprese è l'utilizzo di moduli di iscrizione abbastanza comuni e identici a tutti gli altri moduli di iscrizione su Internet.

Ogni volta che abbiamo l'opportunità di rivedere i moduli dei nostri clienti mentre rispondiamo alle loro richieste, notiamo costantemente questa tendenza.
Per assistere i nostri lettori nella creazione di moduli di iscrizione accattivanti che faranno crescere la tua lista di newsletter, abbiamo deciso di mettere insieme rapidamente questo articolo.
Questo tutorial ti mostrerà come utilizzare Elementor , il generatore di pagine più apprezzato per WordPress, per costruire il tuo modulo di iscrizione unico.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraModulo di registrazione personalizzato in Elementor
Installa Elementor e WPForms
Ti insegneremo come utilizzare Elementor per sviluppare moduli di iscrizione personalizzati perché la maggior parte degli utenti lo utilizza per pubblicare le proprie pagine.
Installa Elementor se non è già installato sul tuo sito web.
Per questo corso non è richiesta una licenza Elementor premium. In alternativa, puoi creare moduli di iscrizione gratuitamente combinando Elementor con WPForms !
Sebbene sia possibile utilizzare un mix di Elementor e WPForms per creare straordinari moduli di iscrizione personalizzati in modo completamente gratuito, suggeriamo di utilizzare la licenza WPForms Pro per ottenere l'accesso ad alcune funzionalità più sofisticate per risultati migliori.

Ora è possibile iniziare a costruire il tuo modulo di iscrizione completamente personalizzato dopo aver installato entrambi i plugin!
Crea o modifica una pagina con Elementor
Un modulo di registrazione può essere aggiunto a una pagina appena creata o a una già esistente. Un modulo per newsletter è generalmente integrato come una delle tante parti di una pagina di destinazione più grande. Tuttavia, per semplicità, creeremo una nuova pagina con solo un modulo di registrazione.
Fai clic su Pagine > Aggiungi nuova pagina nella dashboard di WordPress per iniziare.

Fai clic sul pulsante Modifica con Elementor situato nella parte superiore dell'editor di blocchi WordPress una volta entrato.

L'editor di Elementor verrà caricato poco dopo aver premuto il pulsante. Puoi utilizzare l'editor drag-and-drop per creare una landing page completamente funzionale.

Il widget WPForms verrà utilizzato nel passaggio successivo per costruire un modulo di iscrizione personalizzato.
Crea un nuovo modulo di registrazione
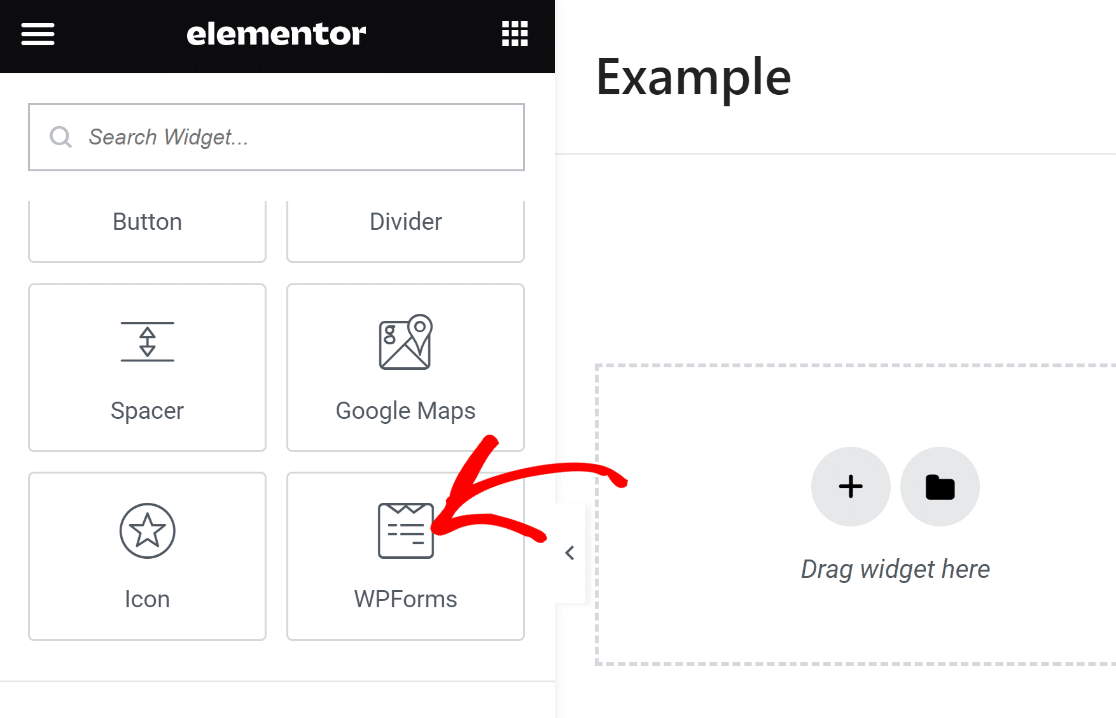
Ora, tutto ciò che dobbiamo fare è aggiungere un modulo di iscrizione personalizzato, quindi individuiamo e trasciniamo il widget WPForms nella sezione a destra.

Puoi scegliere tra tutti i moduli memorizzati che hai creato con WPForms o crearne uno nuovo dopo aver inserito il widget WPForms nella tua pagina.
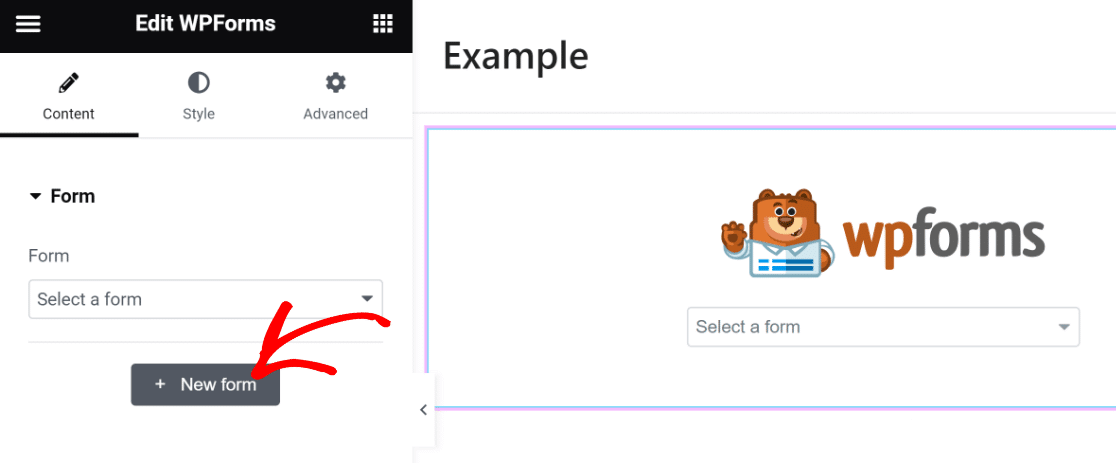
Selezionando il pulsante + Nuovo modulo situato nella finestra di sinistra, genereremo un nuovo modulo di iscrizione.

Il generatore di moduli WPForms inizierà ora a caricarsi come overlay. Il modulo di iscrizione che dovrai integrare sulla tua pagina può essere creato qui.
Inizia assegnando un nome al modulo. Questo è utile in modo che tu possa individuarlo nella dashboard di WordPress e farvi riferimento in seguito.

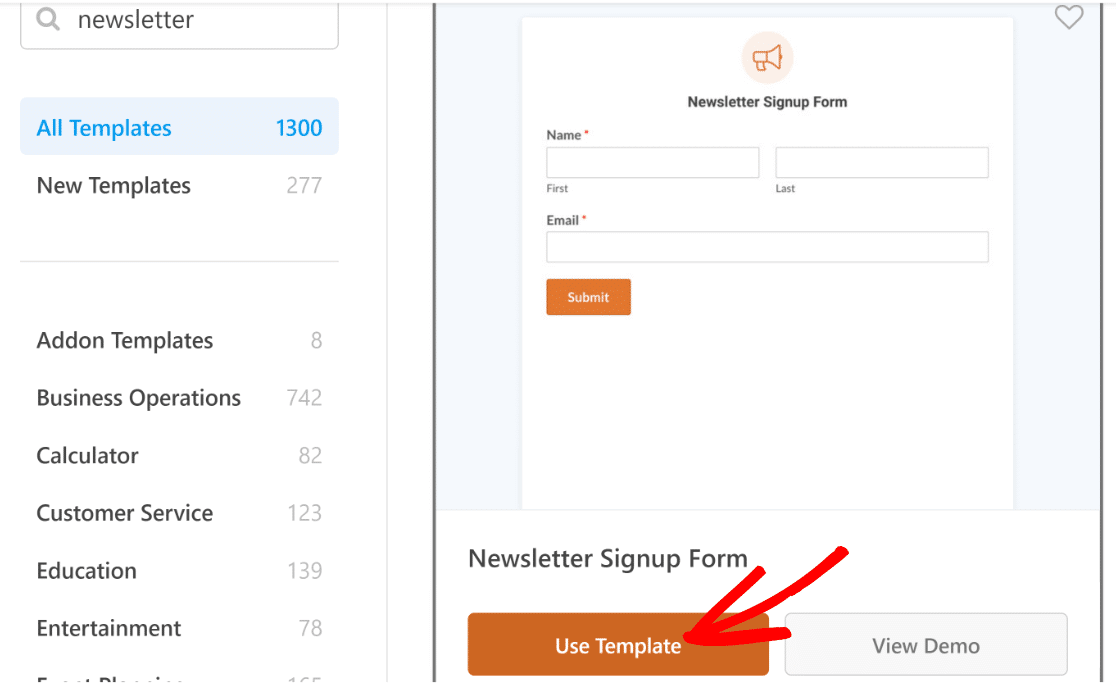
Successivamente, individua un modello appropriato utilizzando la barra di ricerca situata sotto il riquadro di selezione del modello e scorrendo verso il basso. Per questa lezione utilizzeremo il modello del modulo di iscrizione alla newsletter.

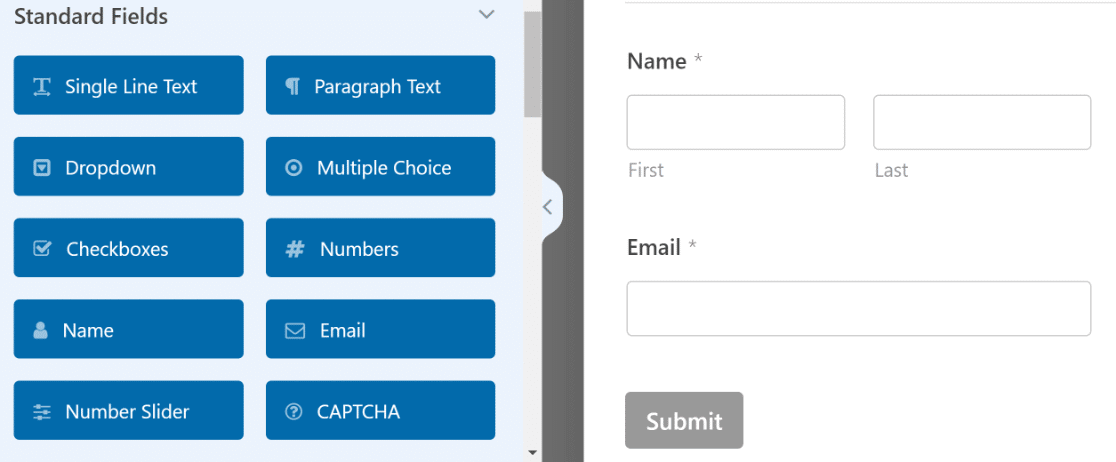
Una volta scelto un modello, sullo schermo verrà caricato il generatore di moduli. I campi Nome ed Email sono già inclusi in questo modello, che è tutto ciò che ti serve per iscriverti a una newsletter.

Ma i bei momenti non finiscono qui! Possiamo elevare questa forma a un livello completamente nuovo.
Possiamo raggiungere questo obiettivo, ad esempio, includendo un titolo accattivante che incoraggi più persone a registrarsi.
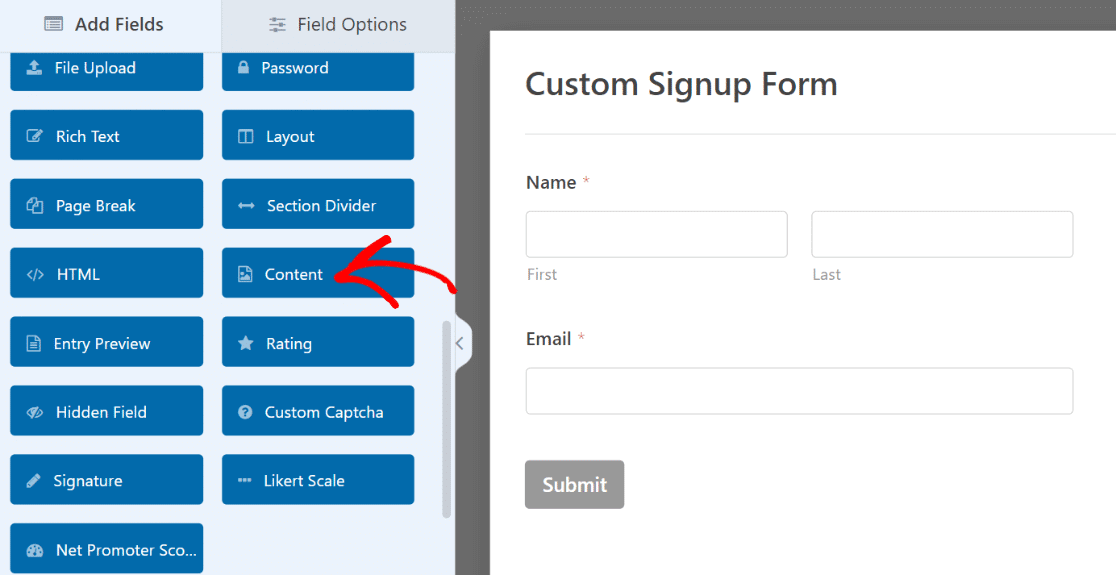
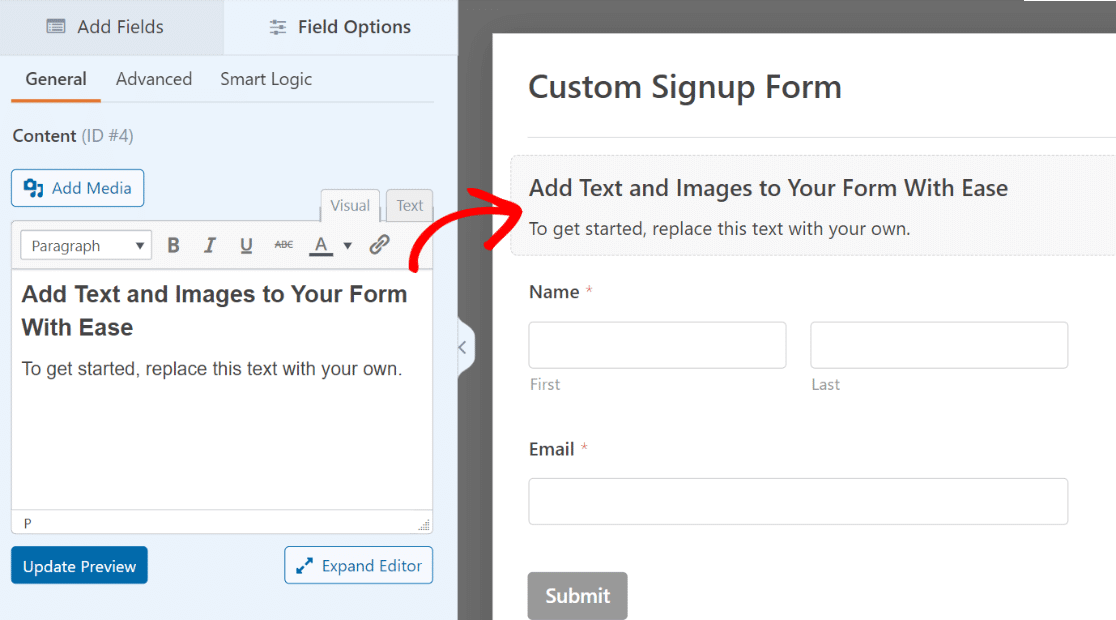
A questo scopo è possibile utilizzare il campo Contenuto in WPForms Pro. L'area Contenuto verrà aggiunta nella parte superiore del modulo.

Una volta aggiunto il campo, fai clic su di esso per visualizzare le relative Opzioni campo nel riquadro di sinistra.

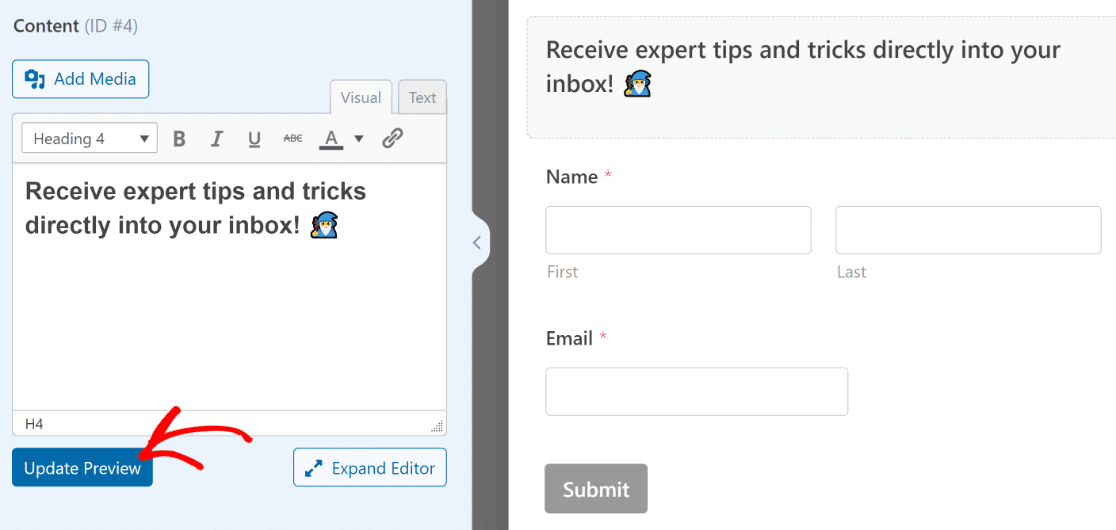
Non è necessario conoscere alcun codice per aggiungere testo all'editor di testo nella finestra a sinistra. Lo formatteremo come Titolo 4 e vi aggiungeremo del testo. Per distinguere ulteriormente le parole, aggiungiamo un emoji!
Assicurati di premere il pulsante Aggiorna anteprima sotto l'editor per vedere le modifiche apportate al modulo sulla destra.

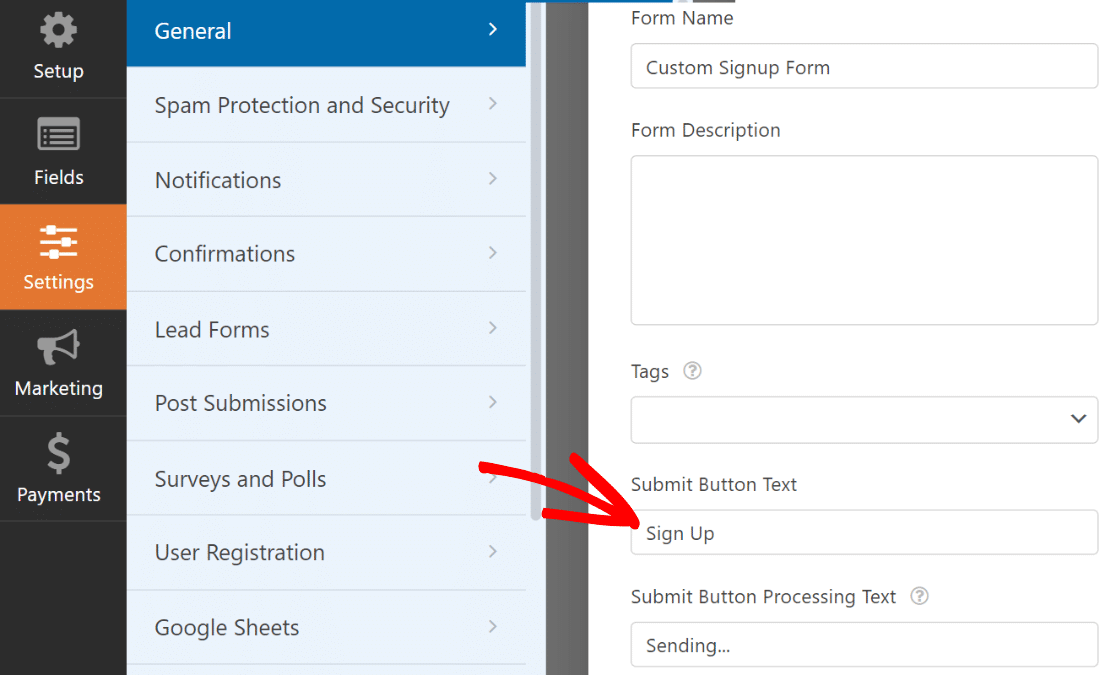
Aggiorniamo anche il testo del pulsante di invio per riflettere meglio lo scopo del modulo già che ci siamo.
Fai clic su Impostazioni »Generale dalla barra laterale del generatore di moduli. Una volta raggiunto il campo Testo pulsante Invia, scorri verso il basso. Devi solo digitare qui per modificare il testo predefinito.

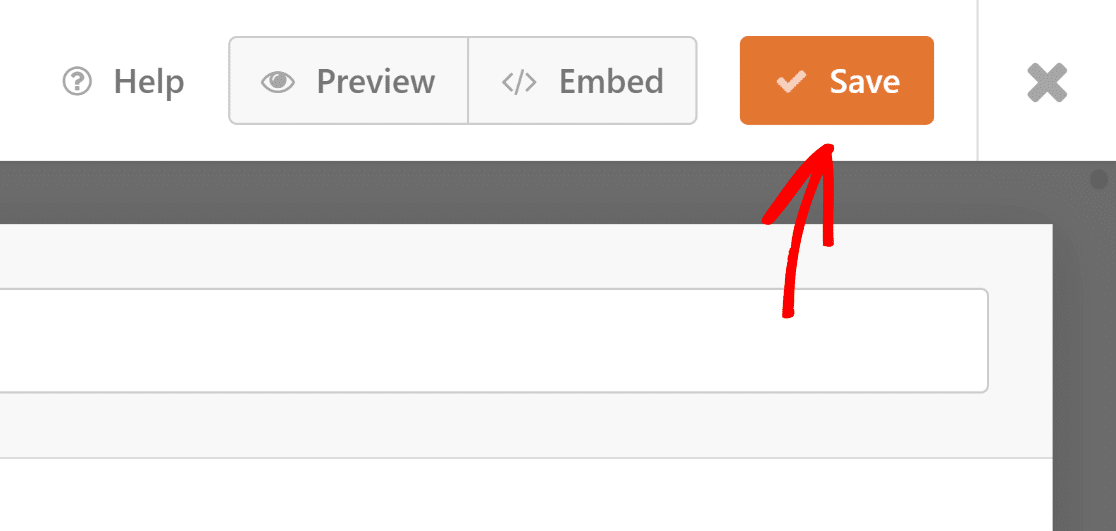
Fantastico! La forma comincia a prendere forma bene. Ora è il momento giusto per fare clic su Salva nella parte superiore del modulo per salvarlo.

Tuttavia, se un modulo di iscrizione alla newsletter non è collegato alla tua piattaforma di email marketing, è inutile.
Ti guideremo attraverso l'integrazione del tuo modulo con il tuo software di marketing nel passaggio successivo in modo che gli utenti appena registrati vengano automaticamente aggiunti al tuo elenco di iscritti.
Connetti il modulo di iscrizione con una piattaforma di marketing
Vari connettori di marketing sono supportati da WPForms a partire dagli abbonamenti Plus e successivi. Se utilizzi WPForms Lite, puoi comunque utilizzare l'integrazione Constant Contact gratuitamente.
In questo esempio ti guideremo rapidamente attraverso il processo di integrazione del tuo modulo di registrazione con Brevo.
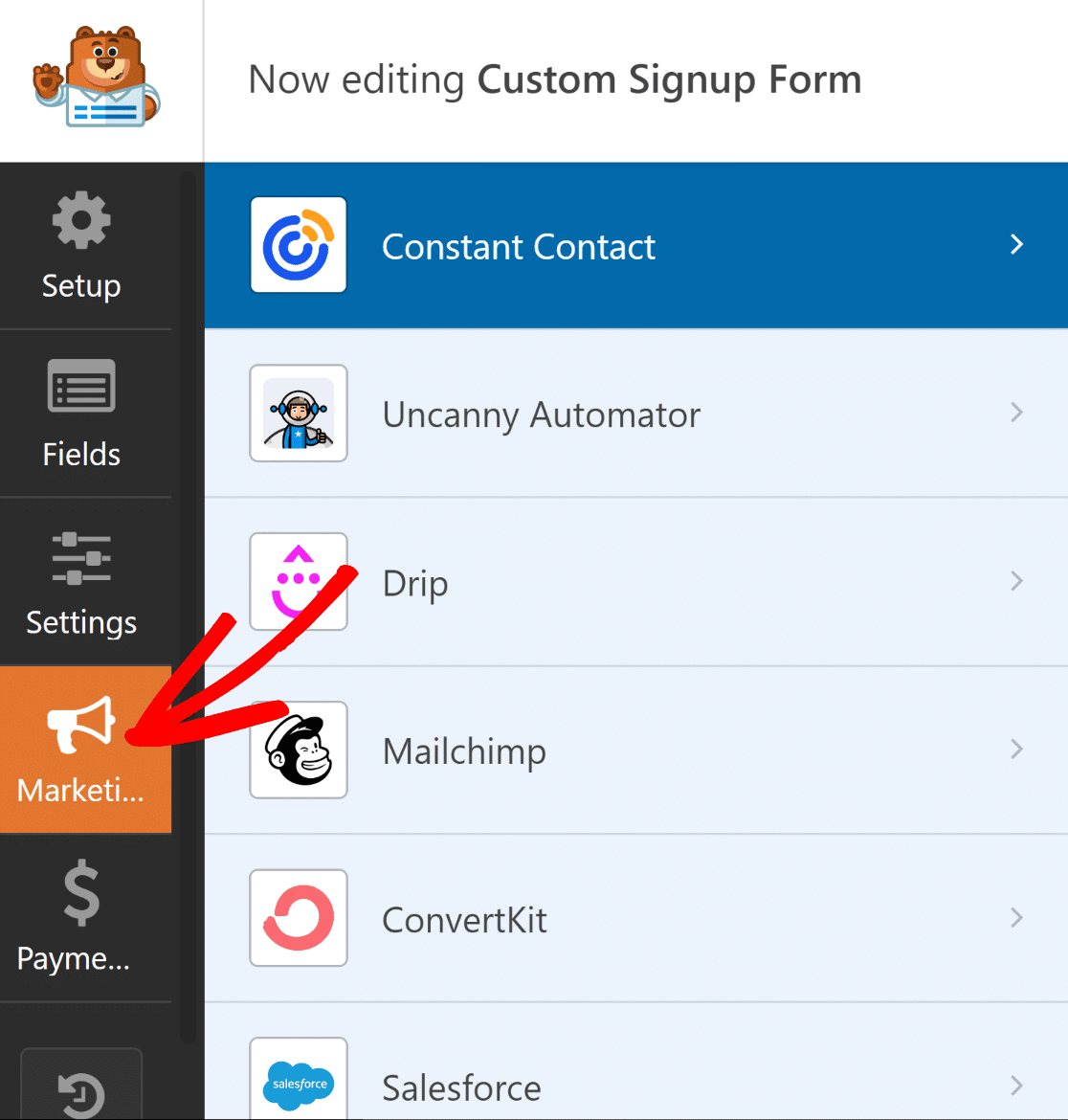
Proprio nella scheda Marketing della barra laterale.

Successivamente, decidi a quale servizio deve essere collegato il tuo modulo. L'installazione del componente aggiuntivo necessario è un prerequisito per tutte le integrazioni di marketing supportate, ad eccezione di Constant Contact.
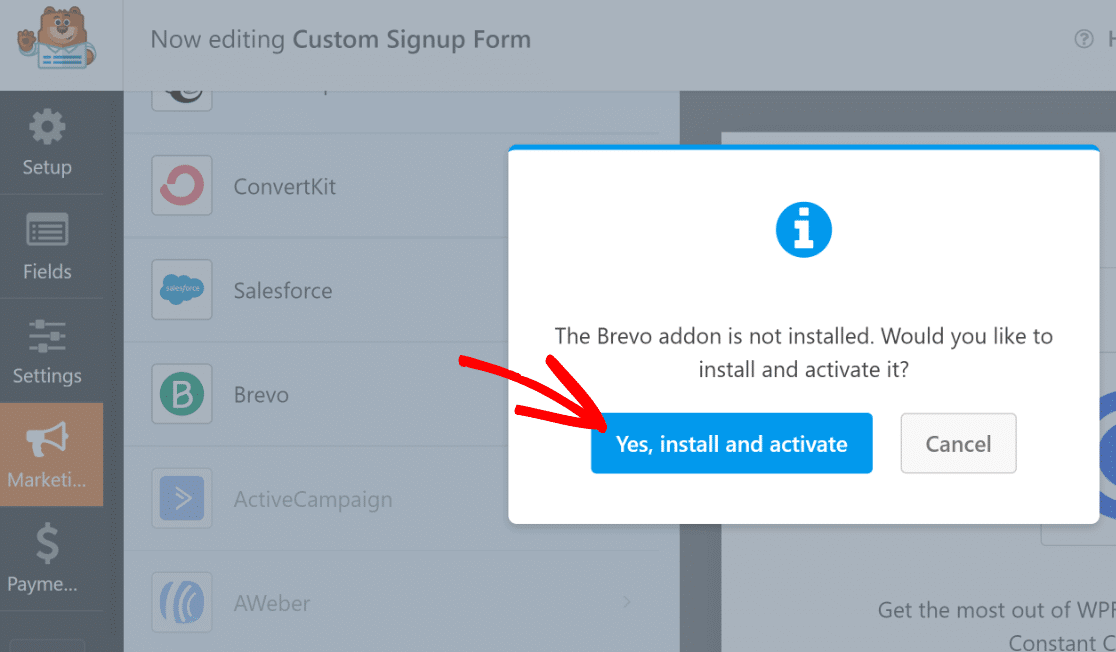
Quando fai clic sul componente aggiuntivo, WPForms lo installerà se non è già installato.
Qui viene utilizzato Brevo. Quando abbiamo fatto clic su Brevo nella pagina Marketing, è apparsa una richiesta di installazione. Ci sono voluti circa 5 secondi perché il componente aggiuntivo Brevo si installasse e fosse pronto dopo aver fatto clic su Sì, installa e attiva.

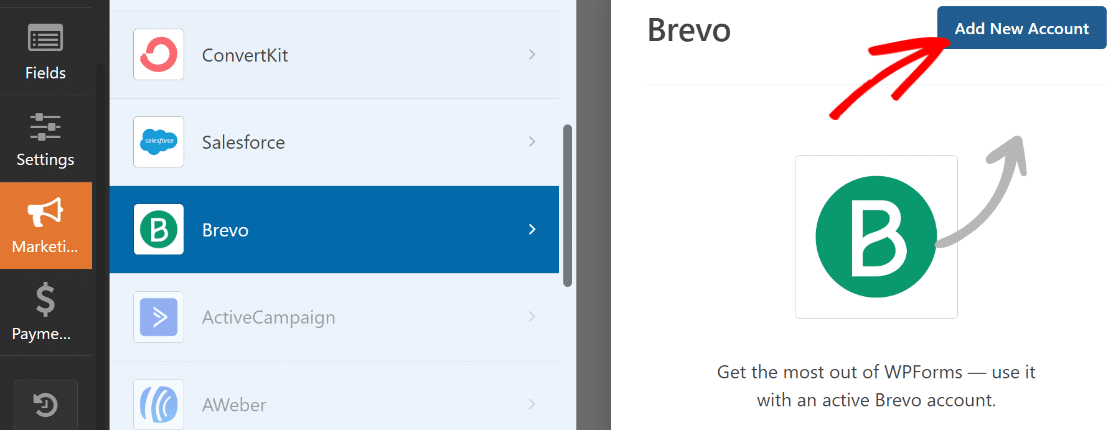
Successivamente, fai clic sul pulsante Aggiungi nuovo account nell'angolo in alto a destra della finestra a sinistra dopo aver selezionato Brevo.

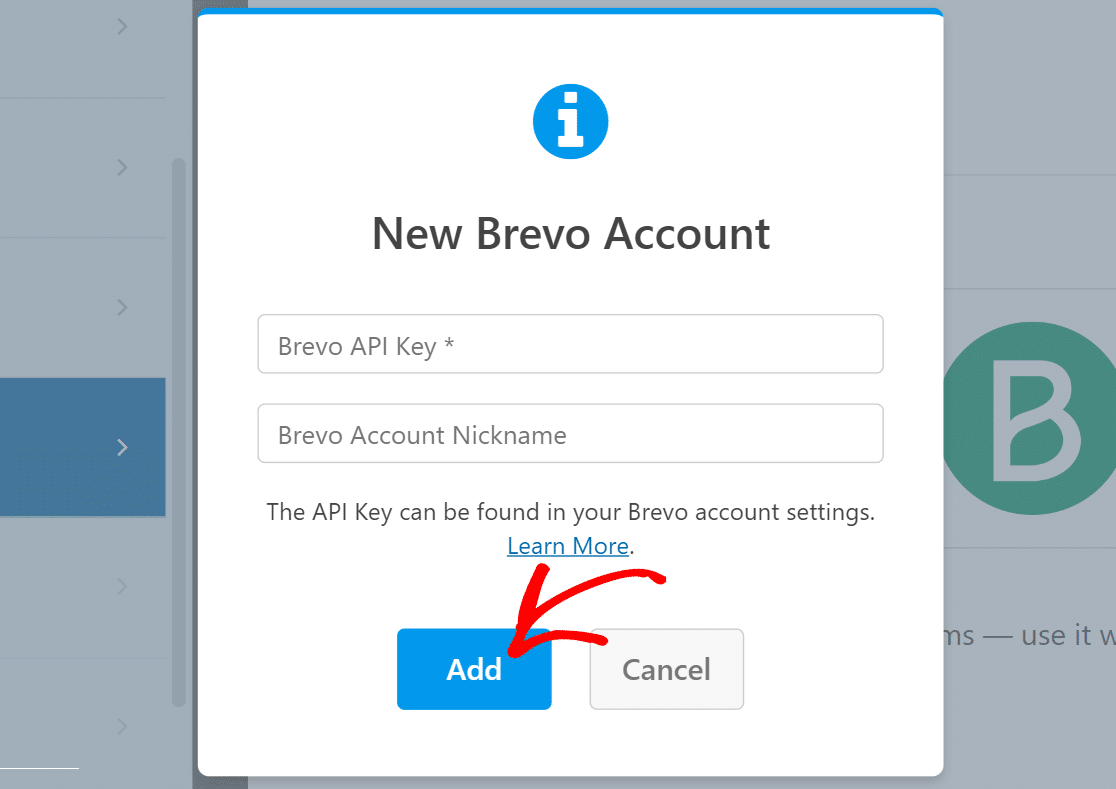
Inserisci ora il nickname del tuo account e la chiave API Brevo. Una volta inseriti i dati necessari cliccare su Aggiungi.

Il riquadro di destra si aggiornerà con un nuovo elenco di impostazioni non appena sarai collegato al tuo account Brevo.
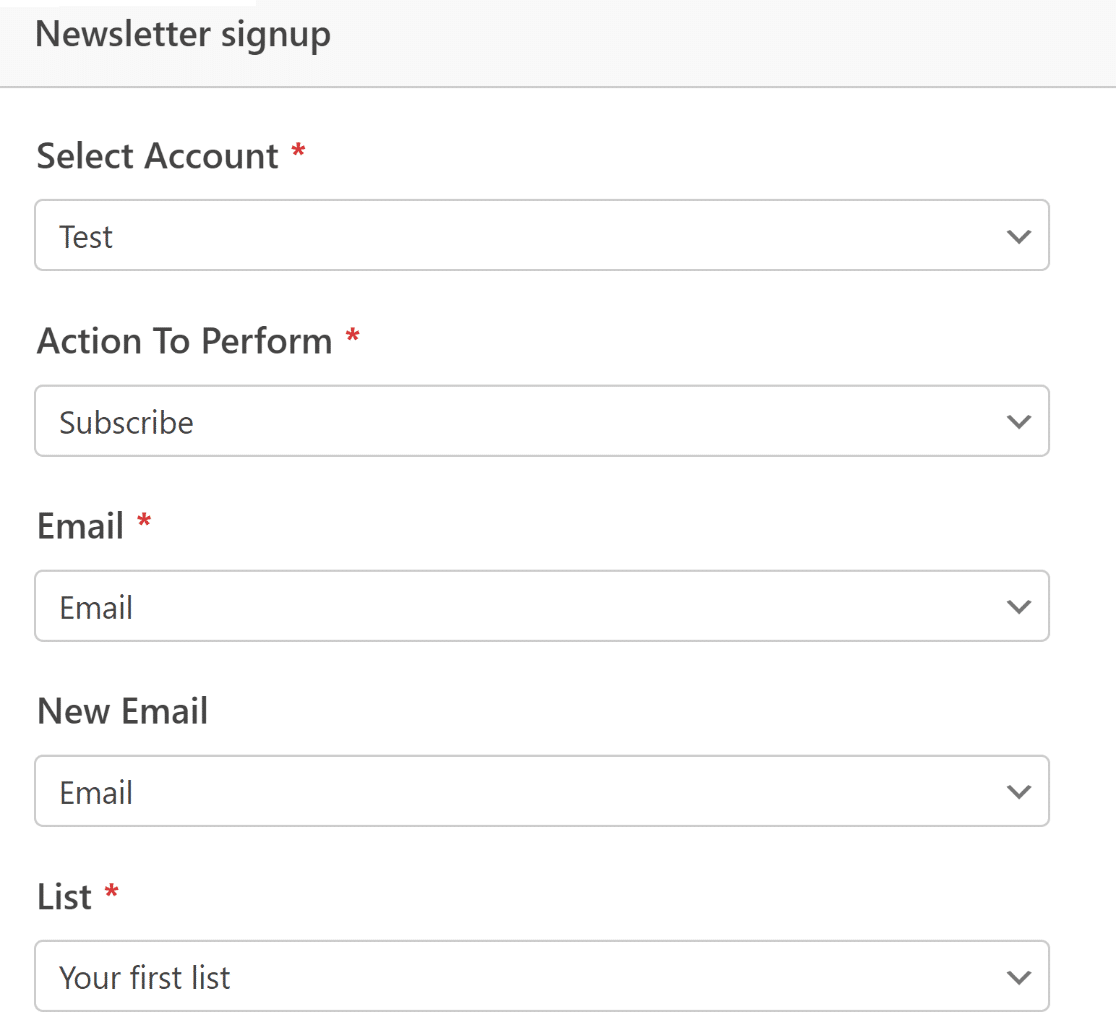
Sentiti libero di utilizzare le caselle a discesa per personalizzare il modo in cui il tuo modulo interagisce con il tuo account Brevo. Puoi configurare diversi aspetti, ad esempio cosa succede in Brevo quando il modulo viene inviato, quali iscritti devono essere aggiunti o rimossi, come vengono mappati i campi dell'e-mail e altro ancora.

Assicurati di selezionare Salva in alto quando hai finito.
L'integrazione del marketing è stata completata. Era abbastanza semplice, vero?
Dai stile al tuo modulo di iscrizione e pubblica
Abbiamo ora completato la messa a punto delle funzionalità necessarie per il modulo di registrazione. Tuttavia, come abbiamo sottolineato all’inizio di questo articolo, una forma d’impatto deve essere anche visivamente d’impatto oltre che pratica.
Anche se abbiamo già aggiunto testo ed emoticon al nostro modulo utilizzando il campo Contenuto, possiamo fare ancora di più con la potenza combinata di WPForms ed Elementor.
Puoi uscire facilmente da WPForms facendo clic sul pulsante con la croce una volta che il modulo è pronto. A partire da ora, il tuo modulo appena costruito dovrebbe essere inserito come widget nell'editor di Elementor.
Dopo aver fatto clic sul modulo, scegli la scheda Stili dal pannello a sinistra.

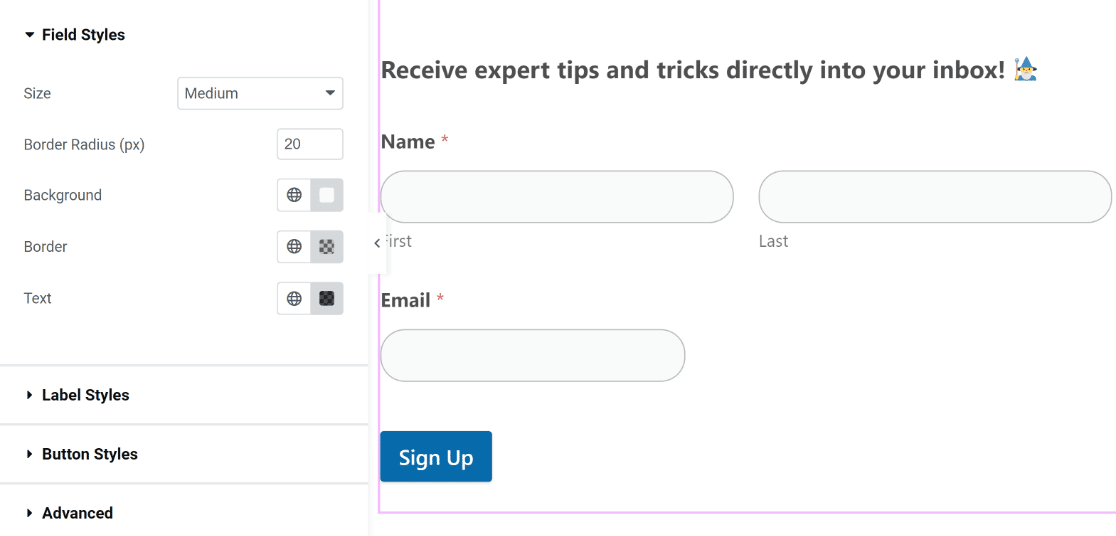
Questa pagina contiene opzioni per modificare lo stile di vari elementi del modulo. Ad esempio, non è necessario conoscere alcun codice per modificare l'aspetto di pulsanti, etichette e campi.
I bordi del campo nel nostro modulo sono per impostazione predefinita rettangolari con angoli dritti. Tuttavia, per ottenere bordi del campo più arrotondati è sufficiente aumentare l'impostazione del raggio del bordo in Stili campo.

Allo stesso modo, devi solo fare clic per modificare il colore dei pulsanti, delle etichette e dei campi. Utilizzeremo i colori predefiniti perché completano perfettamente il nostro tema. Tuttavia, sentiti libero di giocare con combinazioni di colori alternative per il tuo modulo.
In Elementor puoi anche modificare gli stili del contenitore del modulo. Fare clic sulla scheda Avanzate per farlo.

Questa sezione contiene numerose impostazioni interessanti, come personalizzazioni dello sfondo, effetti di animazione e regolazioni del layout.
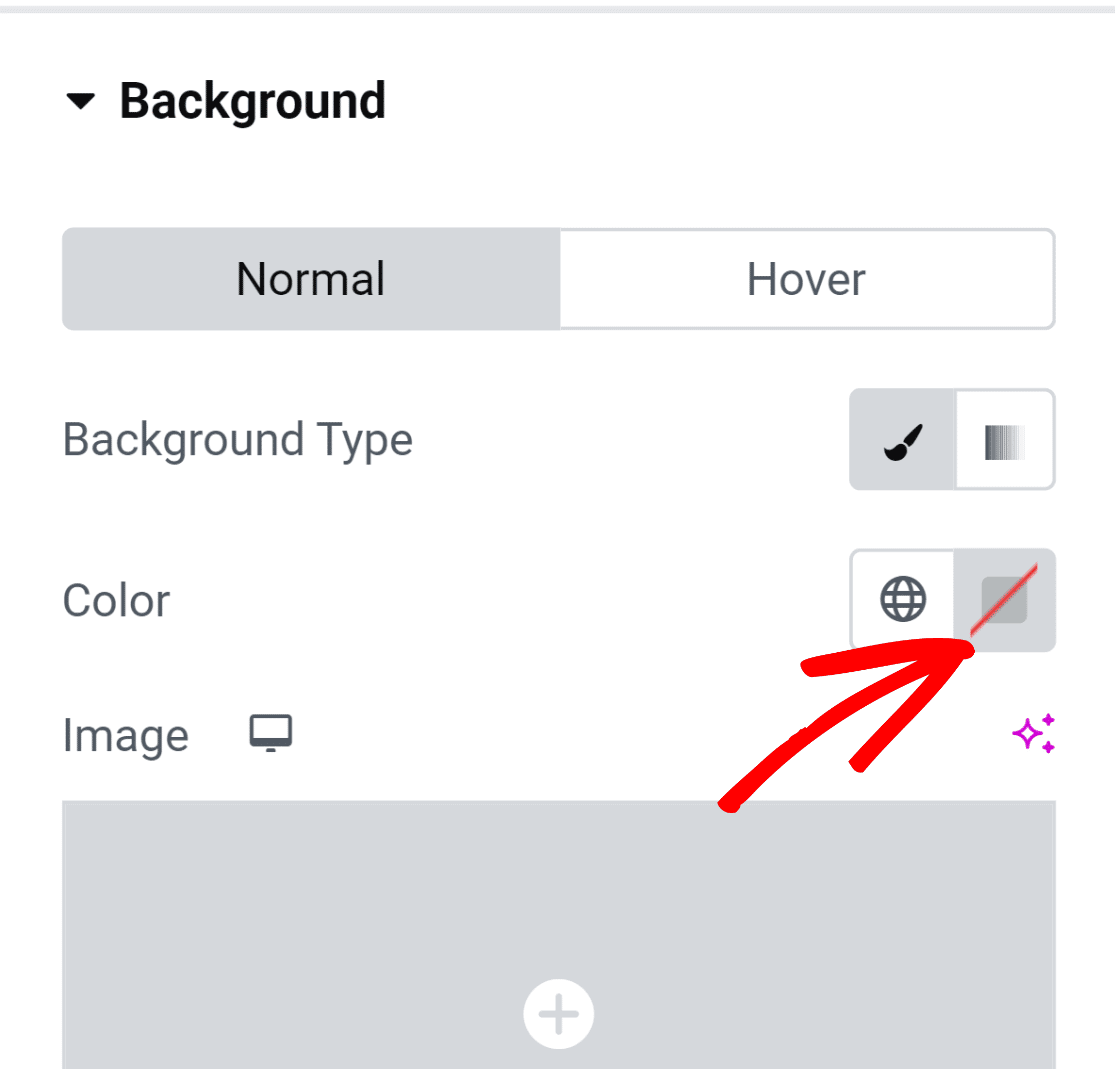
Per rendere il contenitore del modulo più vivace, aggiungiamo un colore di sfondo. Per aggiungere più impostazioni al menu, scegli l'opzione Sfondo.
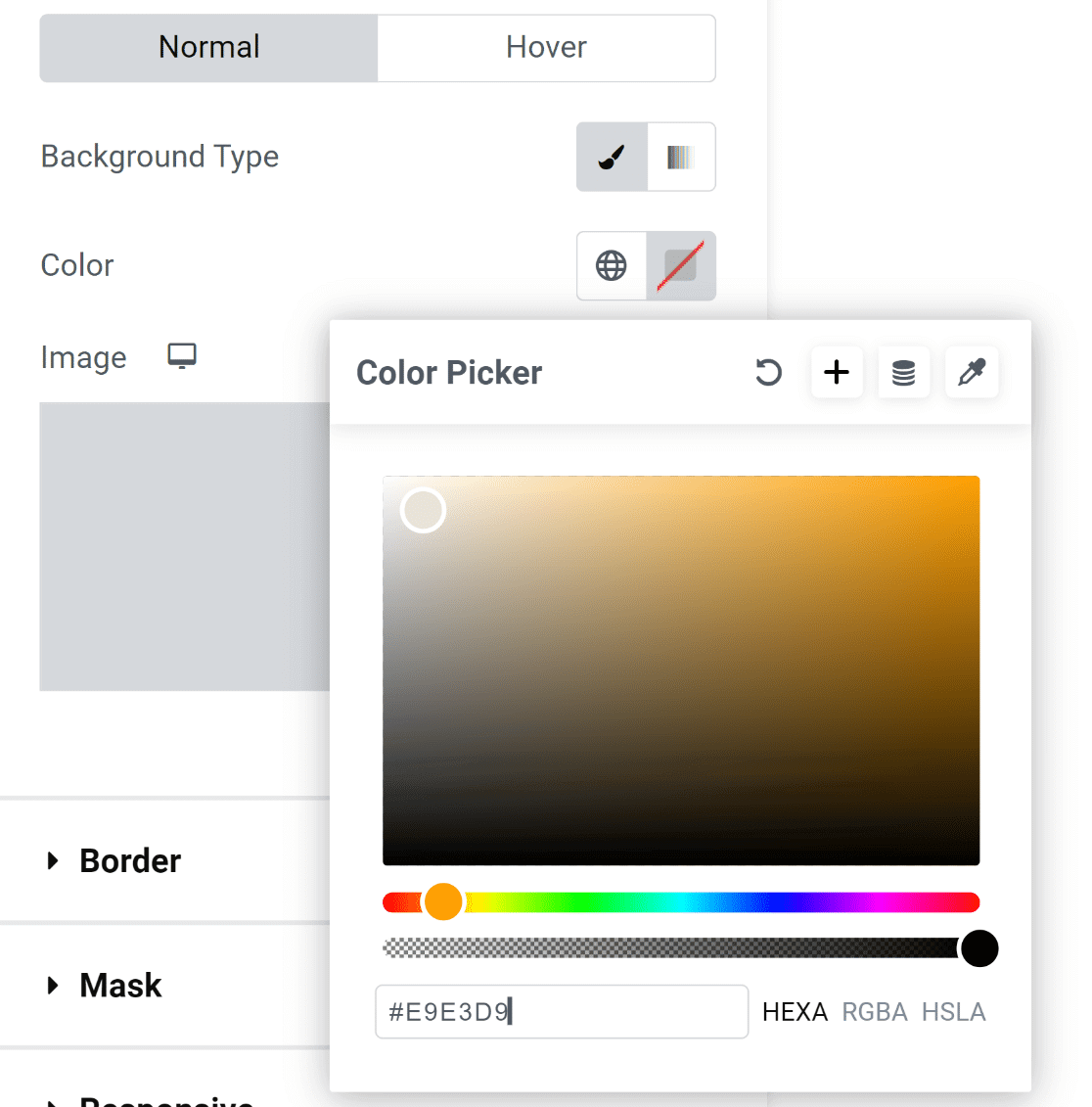
Selezionando l'icona di selezione colore situata sulla destra, applicheremo una tinta unita.

Lo strumento di selezione colore ti consente di selezionare semplicemente qualsiasi colore con un clic.

Appena scelto il colore, la forma appare molto più invitante!
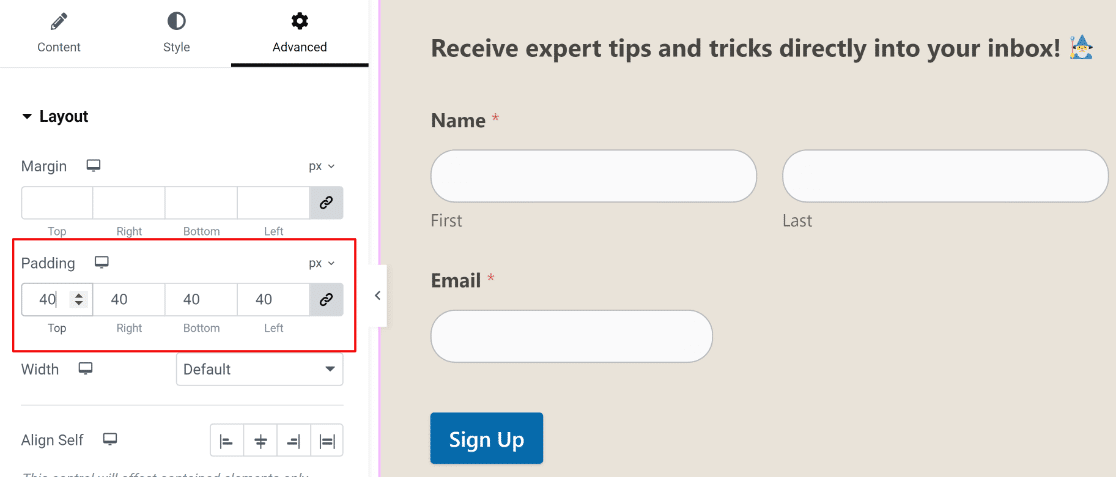
Non ha un bell'aspetto, però, perché gli elementi del modulo toccano i bordi del contenitore.

Questa è una riparazione semplice!
Per accedere alle impostazioni del margine e del riempimento, seleziona Layout dal menu Avanzate nel riquadro di sinistra. Tutto quello che abbiamo fatto è stato aggiungere un po' di imbottitura e il risultato è fantastico!

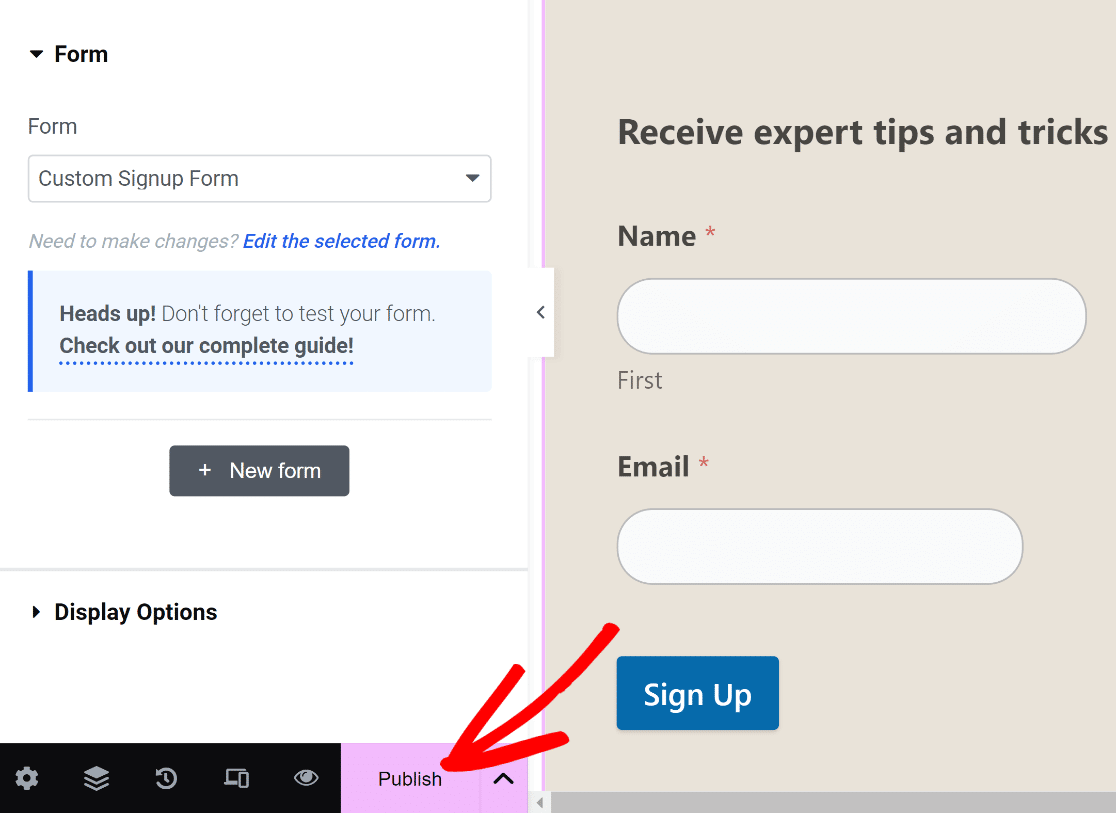
Siamo pronti a pubblicare il tuo modulo in questo momento. Tuttavia, sentiti libero di dedicare più tempo qui e di sperimentare altre modifiche, se lo desideri.
Premi il pulsante "Pubblica" in basso quando sei pronto.

Apparirà subito una notifica che ti chiederà di vedere la tua pagina pubblicata.
Vai avanti ed esamina la tua pagina dopo la pubblicazione.

Anche questo è tutto!
Hai appena utilizzato WPForms ed Elementor per creare un modulo di iscrizione personalizzato.
Con questo, puoi assicurarti che il tuo modulo sia personalizzato per il tuo sito web e abbia funzionalità salva tempo integrate per aiutarti ad aumentare il numero dei tuoi iscritti alla posta elettronica senza problemi!
Avvolgendo
La creazione di moduli di iscrizione personalizzati in Elementor è un processo facile da usare grazie al widget dei moduli flessibile e all'interfaccia drag-and-drop. Puoi personalizzare facilmente moduli dall'aspetto professionale con campi personalizzati, opzioni di stile eleganti ed elementi di design specifici del marchio. Il posizionamento strategico abbinato ad una buona estetica porta a tassi di conversione più elevati.
Sperimenta i layout e fornisci un feedback chiaro agli utenti. Collega i tuoi moduli ai servizi di posta elettronica per raccogliere facilmente gli invii. In definitiva, Elementor ti consente di creare moduli di iscrizione che corrispondono al tuo sito Web e al tuo marchio, facilitando la creazione di elenchi di grande impatto. Con l'analisi in tempo reale, puoi perfezionare continuamente i tuoi moduli per ottenere prestazioni ottimali.





