Riconoscere lo stato fisico e psicologico dei propri pazienti è fondamentale per ottenere risultati duraturi. Tuttavia, il metodo convenzionale di raccolta manuale delle informazioni può essere piuttosto complicato. Di conseguenza, gli ospedali moderni stanno optando per moduli di assunzione medica online per semplificare il processo, risparmiare tempo prezioso e ridurre al minimo il rischio di imprecisioni.

Ora, approfondiamo il processo di creazione di un modulo di assunzione del paziente. Quali considerazioni dovrebbero essere tenute a mente prima di creare un modulo di assunzione medica? In questo articolo risponderemo a tutte le domande pertinenti su questo argomento, quindi continua a leggere!
Cose da considerare prima di creare un modulo di raccolta dati paziente
Quando sviluppano un modulo di raccolta dati del paziente, gli operatori sanitari e gli ospedali raccolgono informazioni personali essenziali. Ciò include nome, data di nascita, storia medica e altro. Tuttavia, è fondamentale considerare i seguenti fattori per una forma efficace:
- Branding : personalizza il modulo per riflettere il brand del tuo sito web.
- Posizionamento sulla home page : garantisce un facile accesso al modulo sulla home page, soprattutto in caso di emergenza.
- Firme elettroniche : include una funzionalità per le firme elettroniche.
- Layout specifico per il paziente : organizza le domande in base al tipo di paziente.
- Logica condizionale : utilizza la logica per adattare le domande in base alle risposte precedenti.
- Esclusioni di responsabilità : aggiungere esclusioni di responsabilità per chiarire l'utilizzo dei dati.
- Domande a risposta aperta : includi spazio per commenti aggiuntivi.
- Design user-friendly : rendi il modulo user-friendly e intuitivo.
Con queste considerazioni, puoi creare un efficiente modulo di raccolta dati paziente su WordPress.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraCreazione di un modulo di raccolta dati paziente in WordPress
Scegli un plug-in per la creazione di moduli
WordPress offre una vasta gamma di strumenti per la creazione di moduli per semplificare il processo. In particolare, abbiamo scelto Fluent Forms , un acclamato plugin per la creazione di moduli WordPress con una base utenti devota di oltre 200.000 appassionati. Inoltre, ne abbiamo approfondito i dettagli nell'ultima parte dell'articolo. Pertanto, continua a leggere mentre passiamo alla fase successiva.
Crea un modulo
Procedi alla dashboard di WordPress. Se non hai già installato Fluent Forms, individualo nella sezione plugin e avvia il download. Hai la possibilità di acquistare sia la versione gratuita che quella pro del plugin da questa sezione, ma per il nostro scopo specifico ti consigliamo di optare per la versione pro.

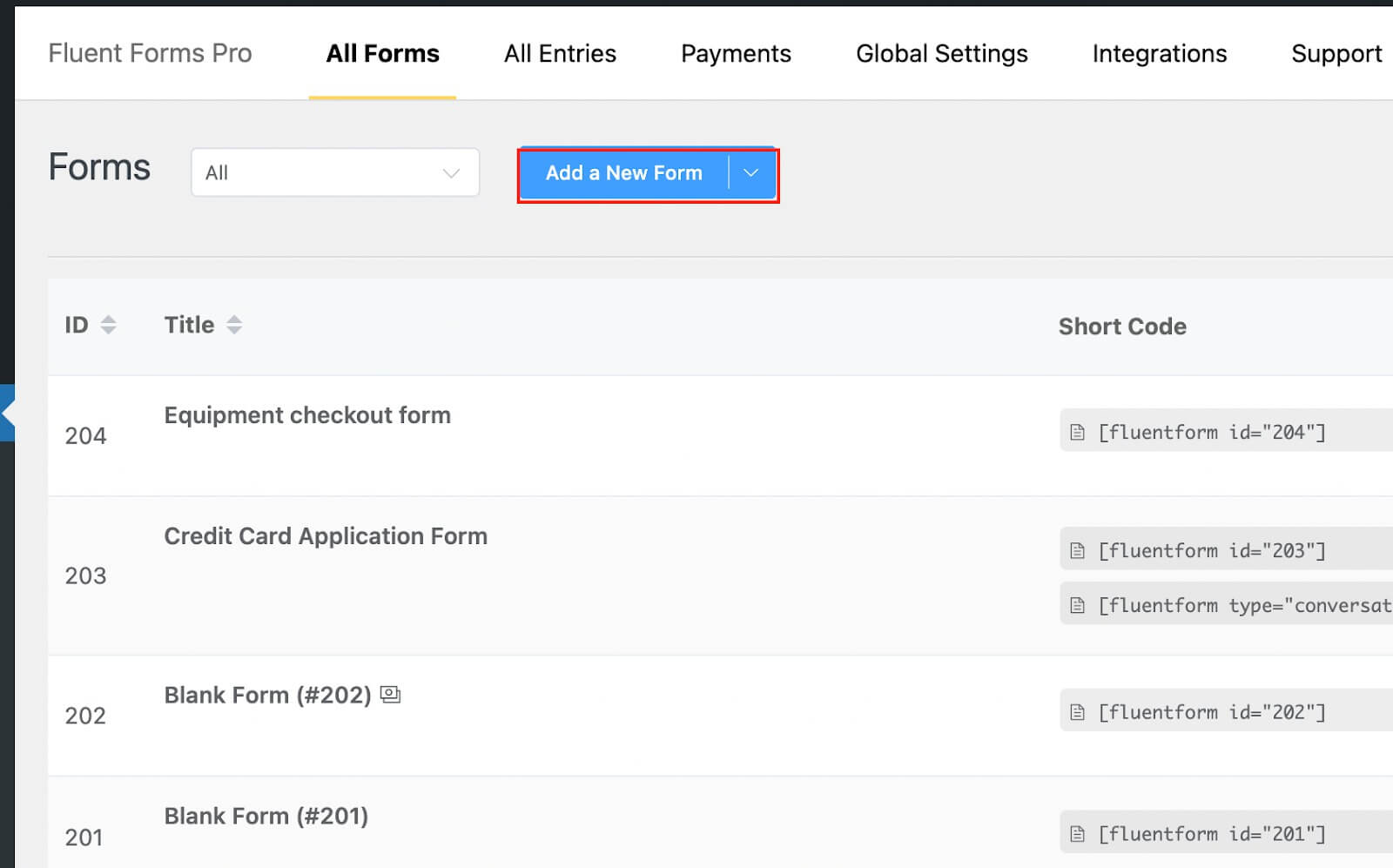
Successivamente, vai alla dashboard di Fluent Forms pro e seleziona il pulsante "Aggiungi un nuovo modulo".

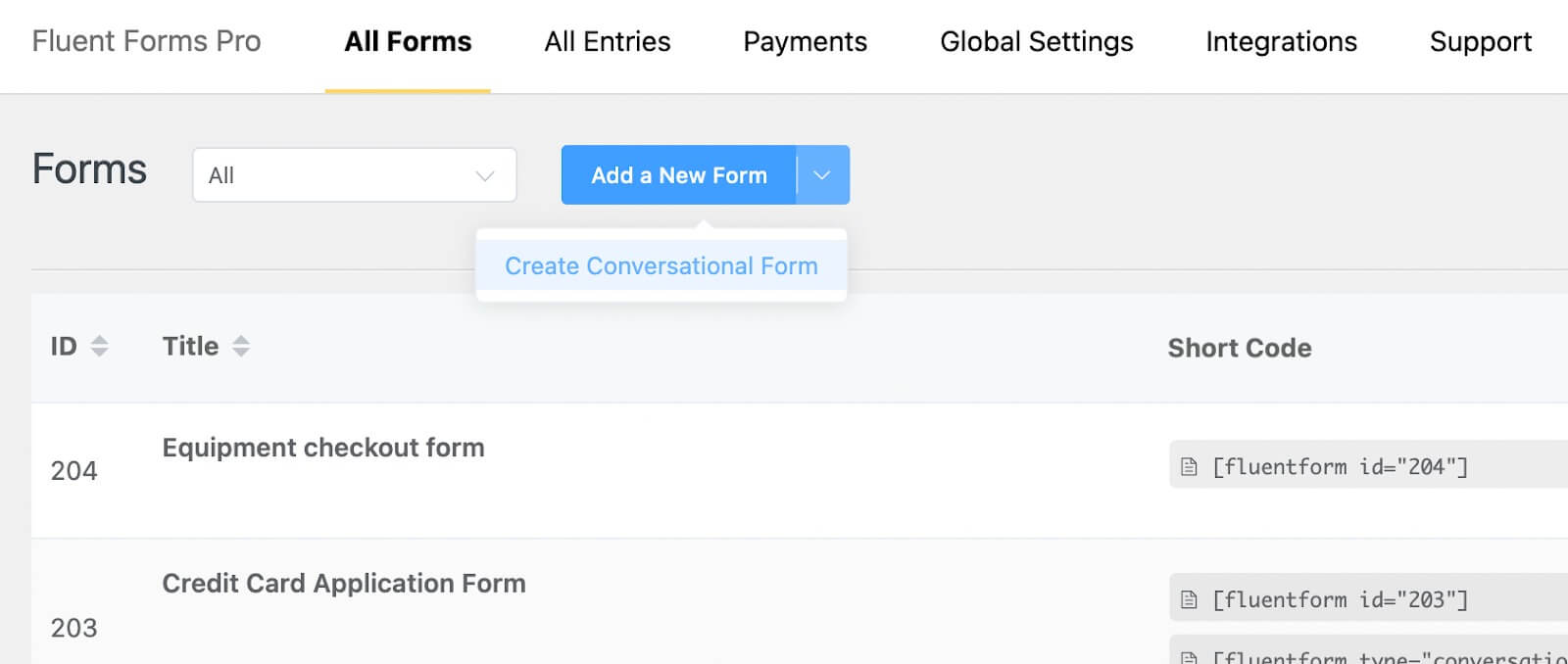
Per creare moduli conversazionali da zero, accedi al menu a tendina situato accanto al pulsante principale.

Per ora sceglieremo il tipo di modulo generale. Facendo clic sul pulsante "Aggiungi un nuovo modulo", ti verrà richiesto di selezionare tra i modelli disponibili. Optare per l'opzione "Modulo vuoto".

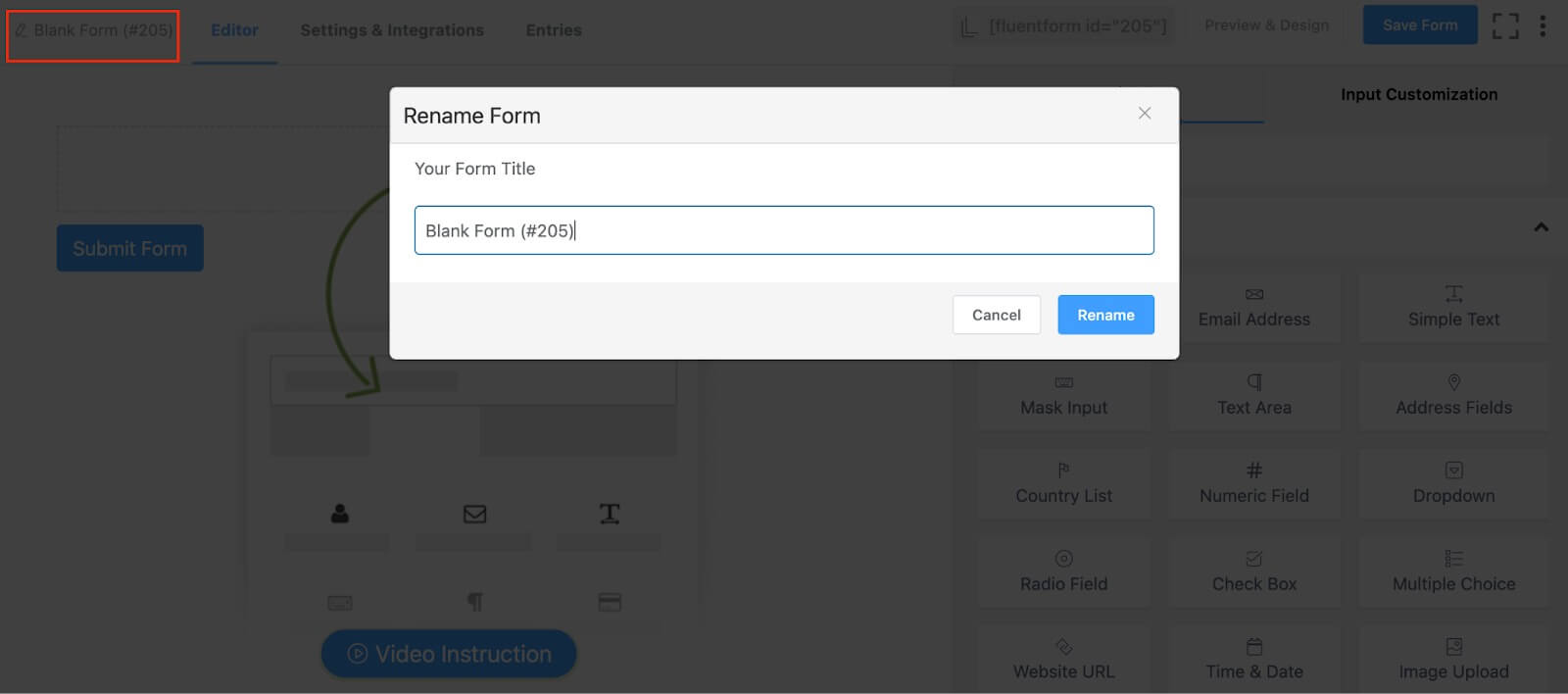
Ora, fornisci un nome per il tuo modulo facendo clic sull'angolo in alto a sinistra.

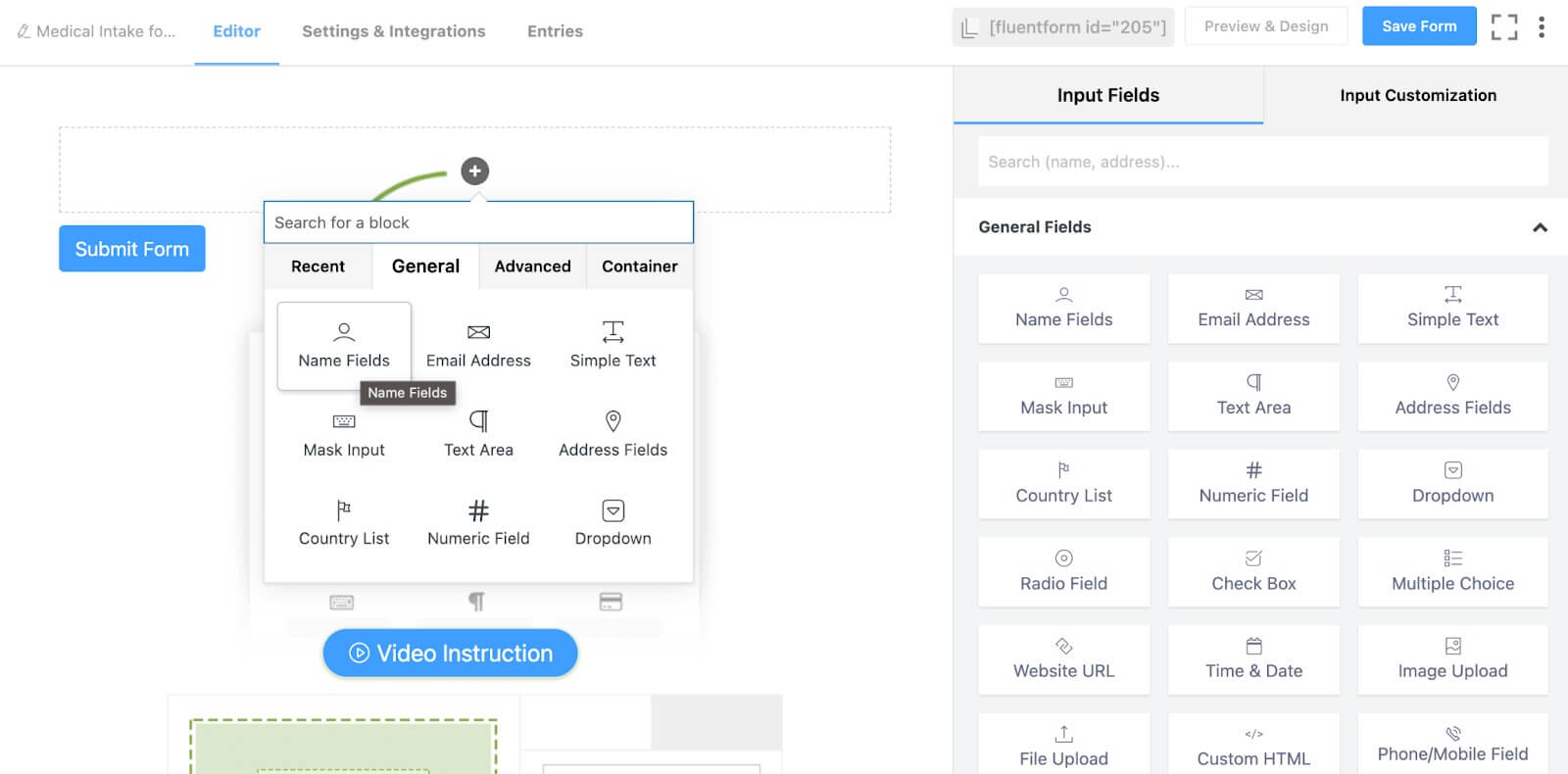
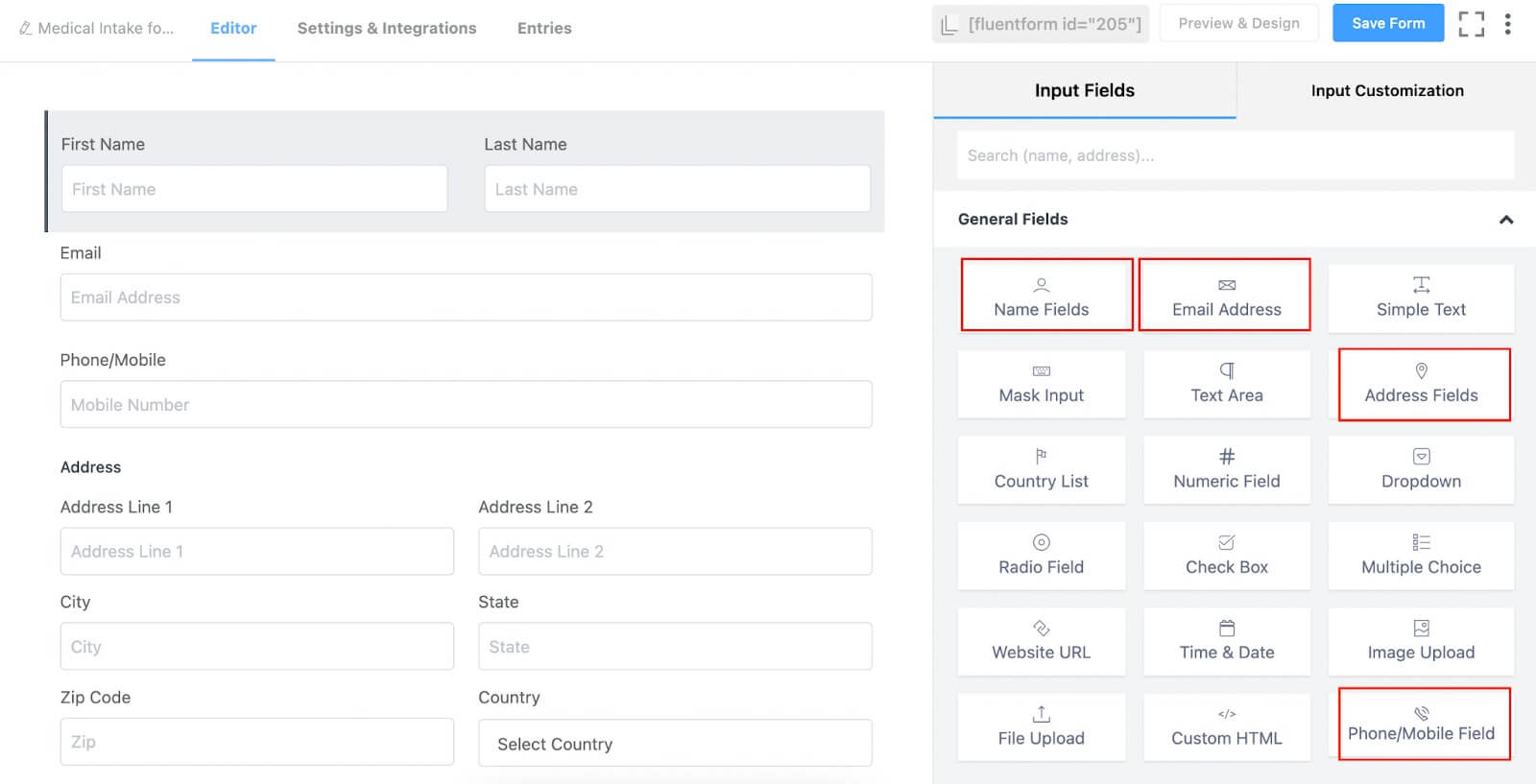
Chiameremo il nostro modulo "Modulo di iscrizione nuovo paziente". Successivamente, procedi trascinando e rilasciando i campi necessari dalla sezione Campi di input o fai semplicemente clic sull'icona più (+) all'interno dell'editor del modulo per aggiungere campi.

Ad esempio, includeremo campi per nome, email, numero di telefono, indirizzo e altro.

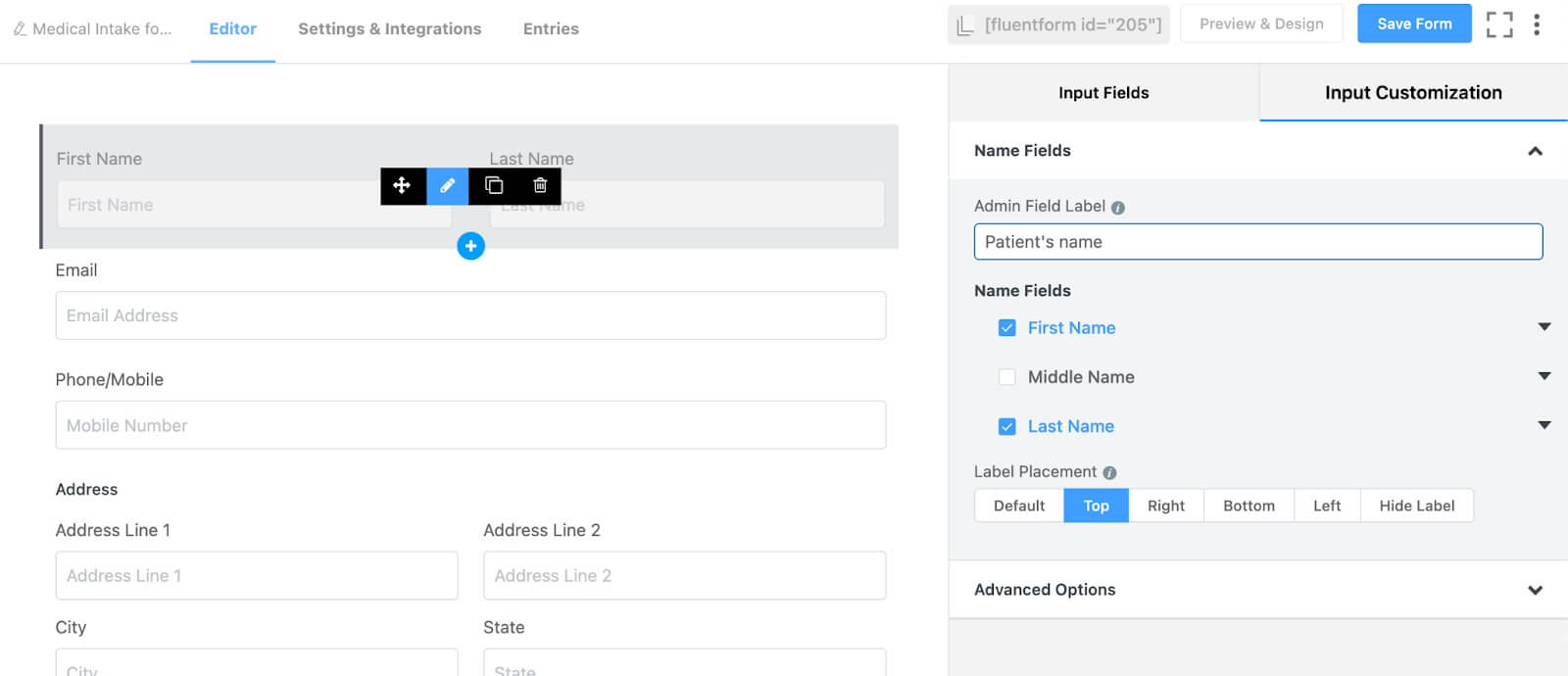
Successivamente, personalizza questi campi nella sezione di personalizzazione dell'input dell'editor del modulo, oppure fai clic sull'icona della matita per accedere e modificare le impostazioni.

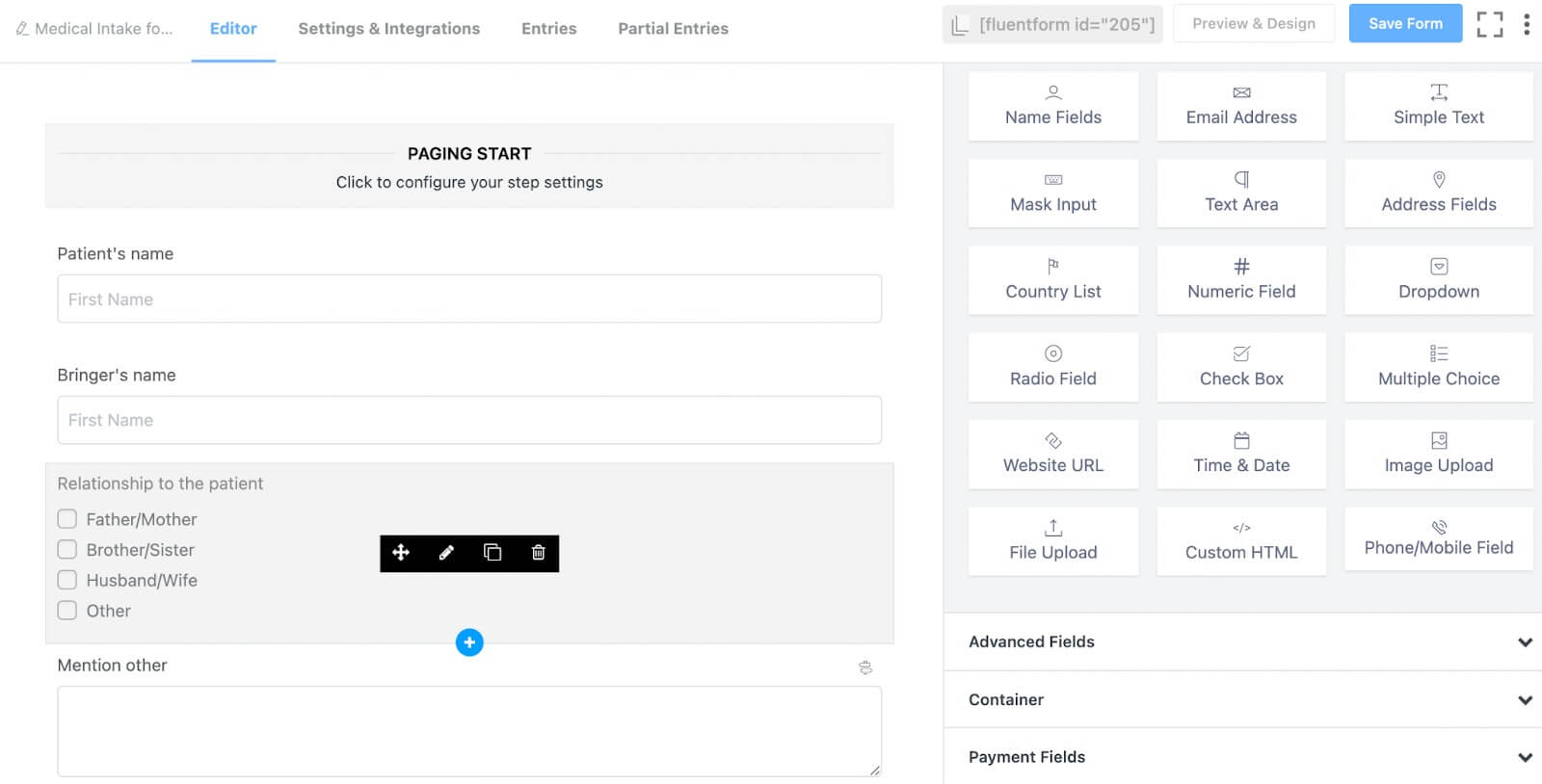
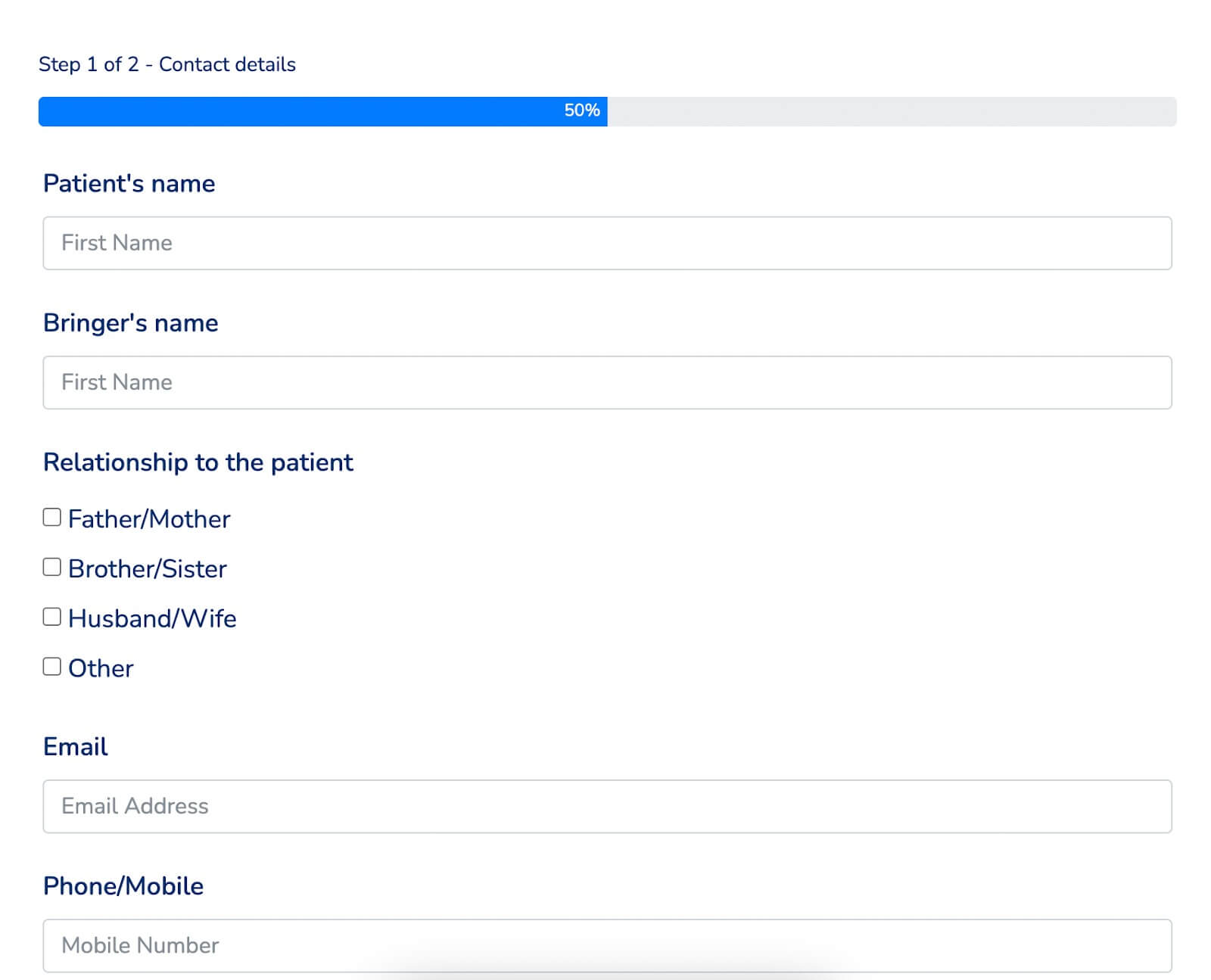
Nel nostro caso, stiamo raccogliendo il nome del paziente, il nome della persona che lo accompagna in ospedale, un campo di controllo per determinare il rapporto tra l'accompagnatore e il paziente, nonché la loro e-mail, numero di telefono e indirizzo.

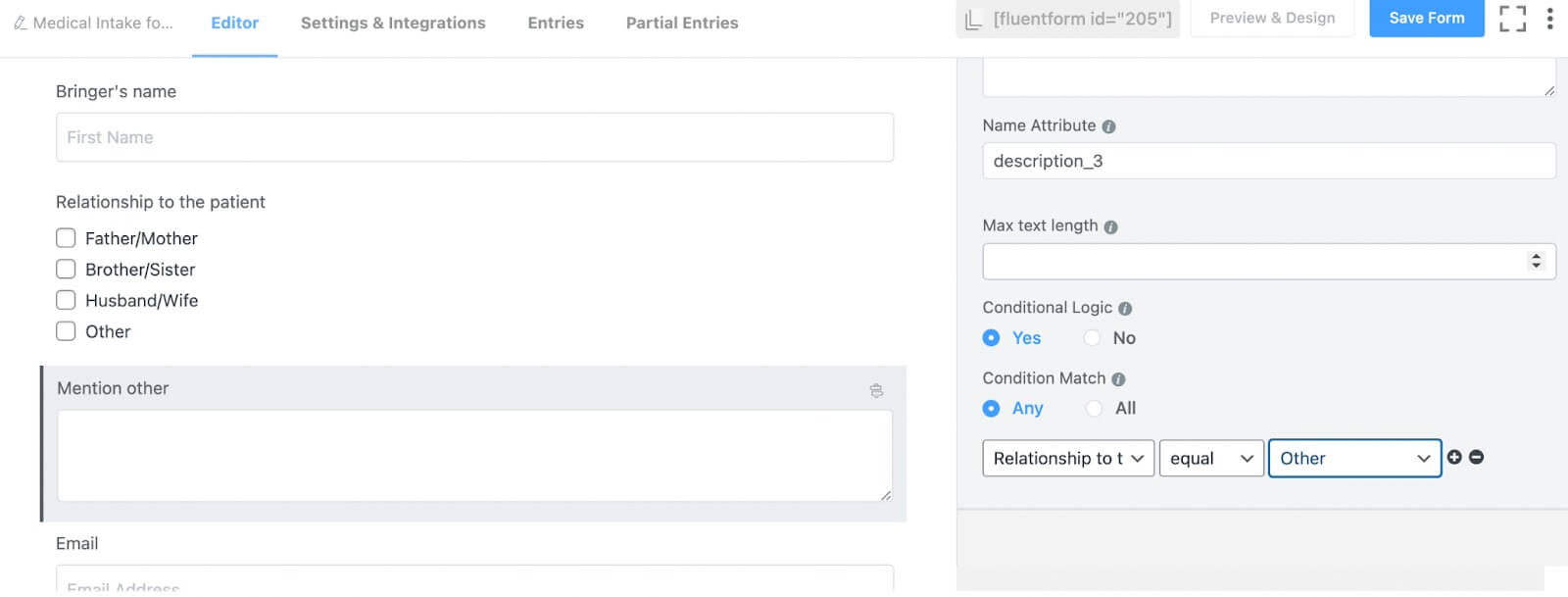
Implementa una logica condizionale per l'altra opzione del campo "relazione".

Ora che abbiamo raccolto i dettagli di contatto del paziente, chiediamo informazioni sulle condizioni fisiche del paziente. Per raggiungere questo obiettivo, aggiungeremo un campo Fase modulo. Questo passaggio è necessario per segmentare il nostro modulo in sezioni distinte, garantendo che i nostri clienti non si disinteressino durante la compilazione del modulo.
Procedi all'opzione Campi avanzati e incorpora il campo Passo modulo da lì.

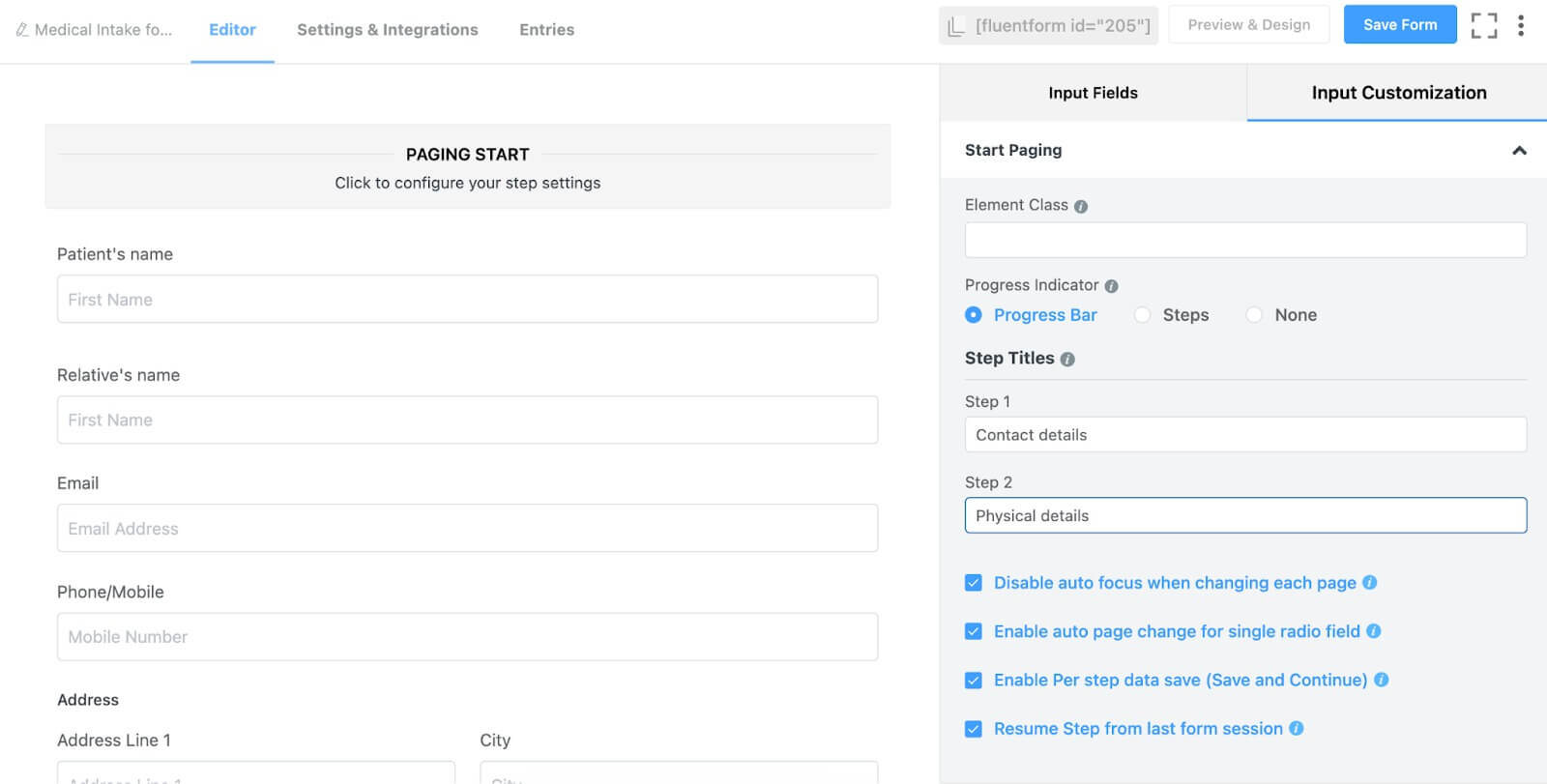
Passare all'opzione Avvio paging nel campo Passaggio modulo, quindi fare clic sul pulsante di personalizzazione dell'input. Qui, assegna nomi ai tuoi passi. In genere, troverai due passaggi predefiniti all'interno di un campo del passaggio del modulo. Nel nostro caso, chiameremo il primo passaggio "dettagli di contatto" e il secondo passaggio "informazioni fisiche".
Inoltre, attiva il pulsante di messa a fuoco automatica, l'opzione di cambio pagina automatico, il pulsante di salvataggio dei dati per passaggio e l'opzione per riprendere dall'ultima sessione, se lo desideri. Abbiamo scelto di abilitare tutte queste opzioni.

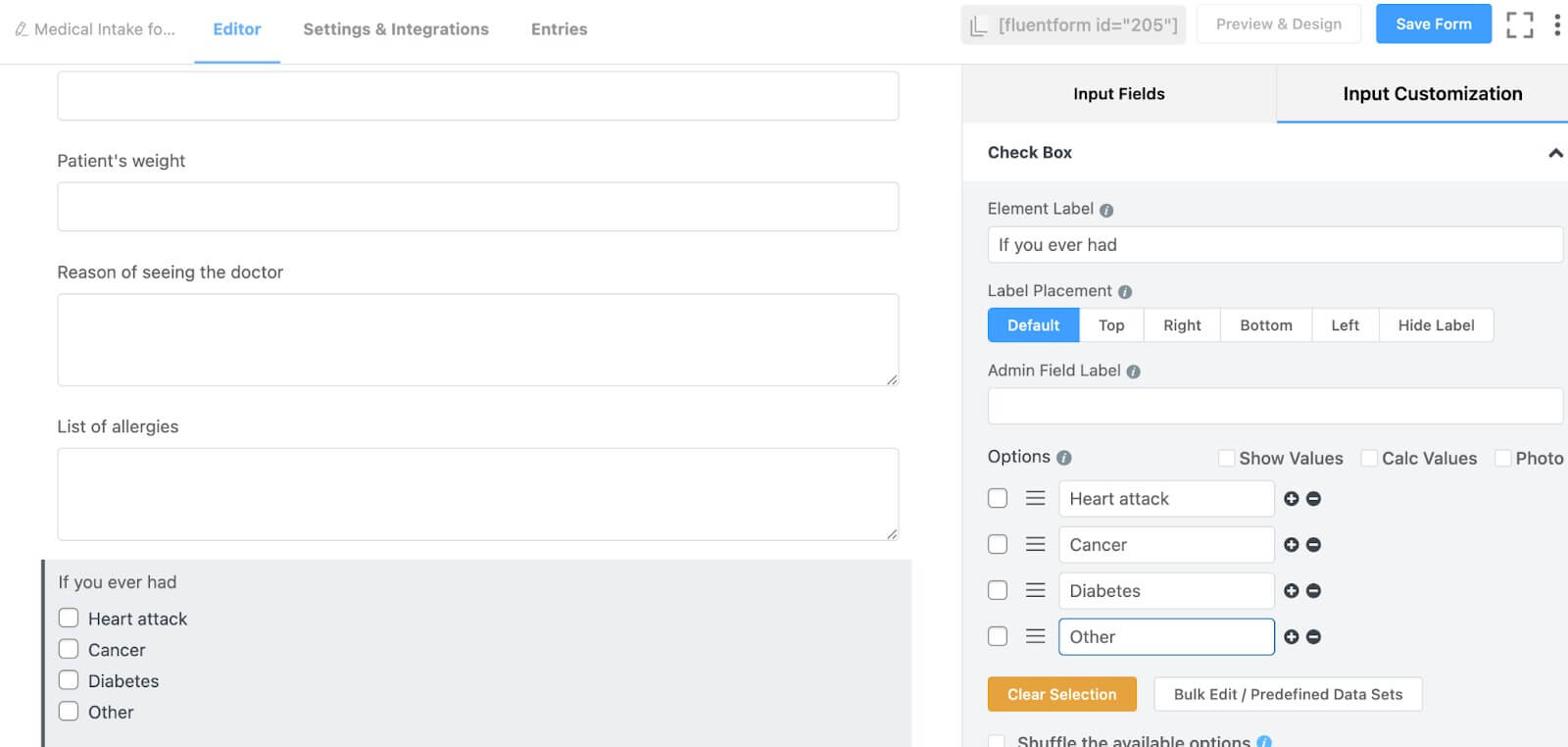
Ora procedi ad aggiungere i campi per le informazioni fisiche sotto l'opzione Interruzione di pagina della fase del modulo. Ciò comporta l'inclusione di un campo radio per chiedere informazioni sul sesso del paziente, tre campi di immissione maschera per la data di nascita, altezza e peso del paziente, due campi di immissione testo, uno per il motivo della visita dal medico e un altro per l'anamnesi del paziente, e un campo con una casella di controllo per determinare se il paziente ha altre malattie.

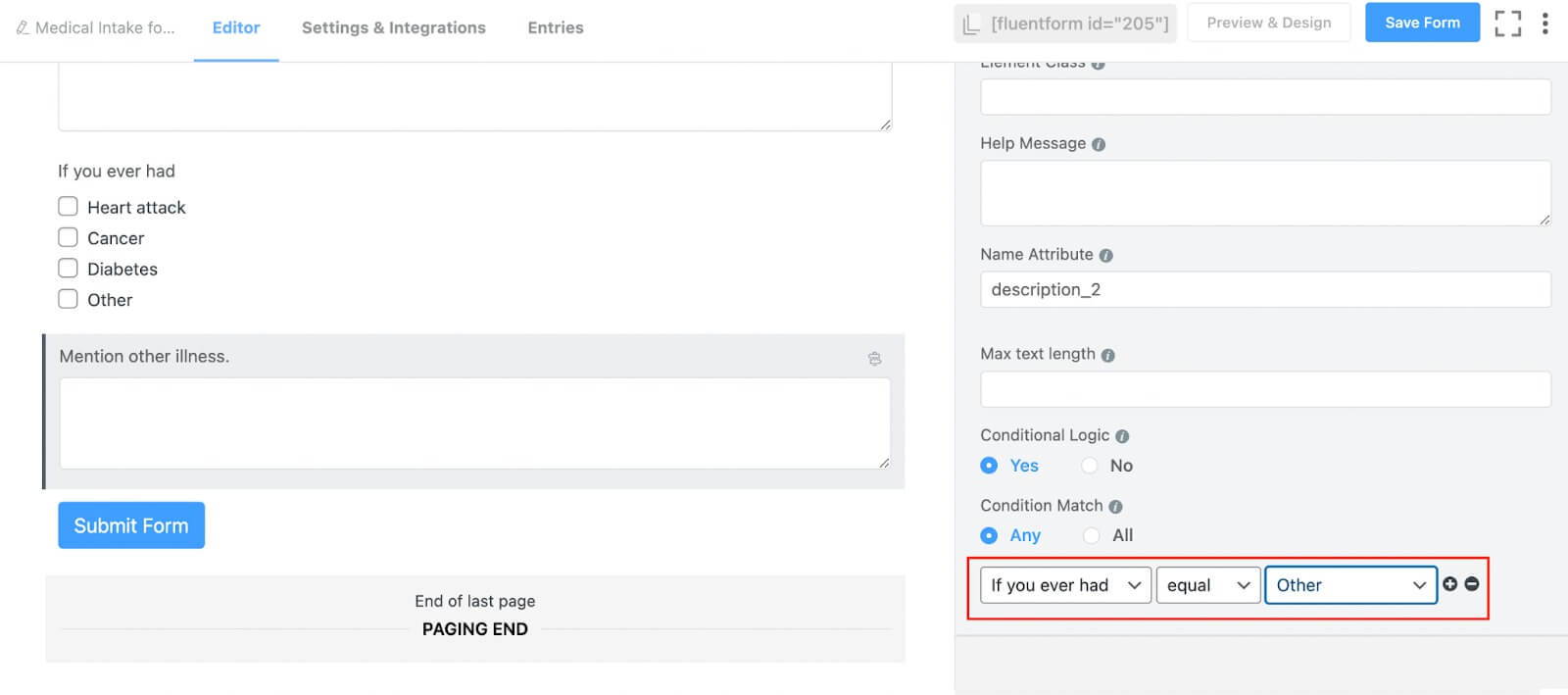
Nella sezione relativa alle malattie del paziente, abbiamo introdotto tre scelte distinte e inserito un'opzione per specificare altre malattie. Per raccogliere informazioni su altre malattie, aggiungi un campo di immissione testo appena sotto il campo della casella di controllo e attiva la logica condizionale per quel campo. Ciò significa che il campo di immissione del testo verrà visualizzato solo quando qualcuno seleziona l'opzione "altro" dal campo della casella di controllo.

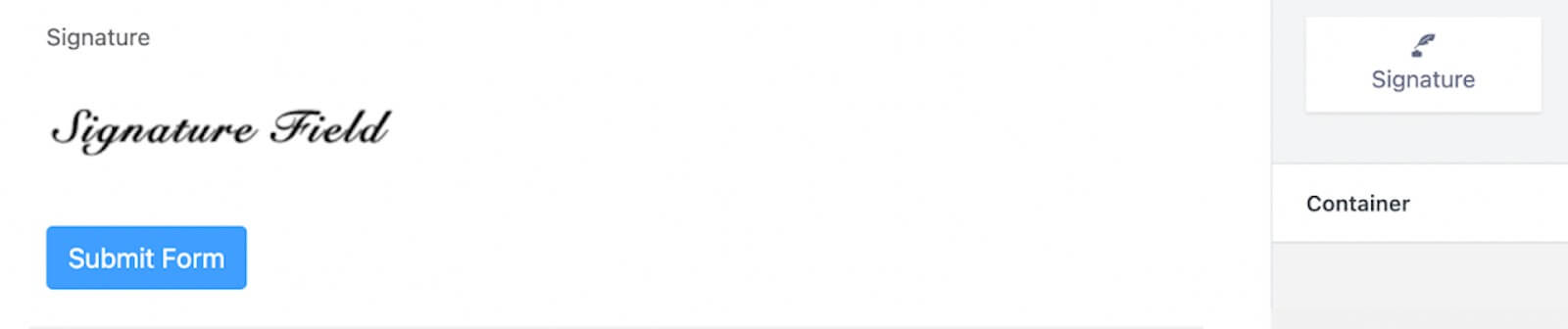
Infine, includi un campo per la firma per raccogliere il consenso del portatore.

Facoltativamente, a questo punto puoi personalizzare il pulsante di invio, anche se per ora salteremo questo passaggio. Di seguito un'anteprima del modulo.

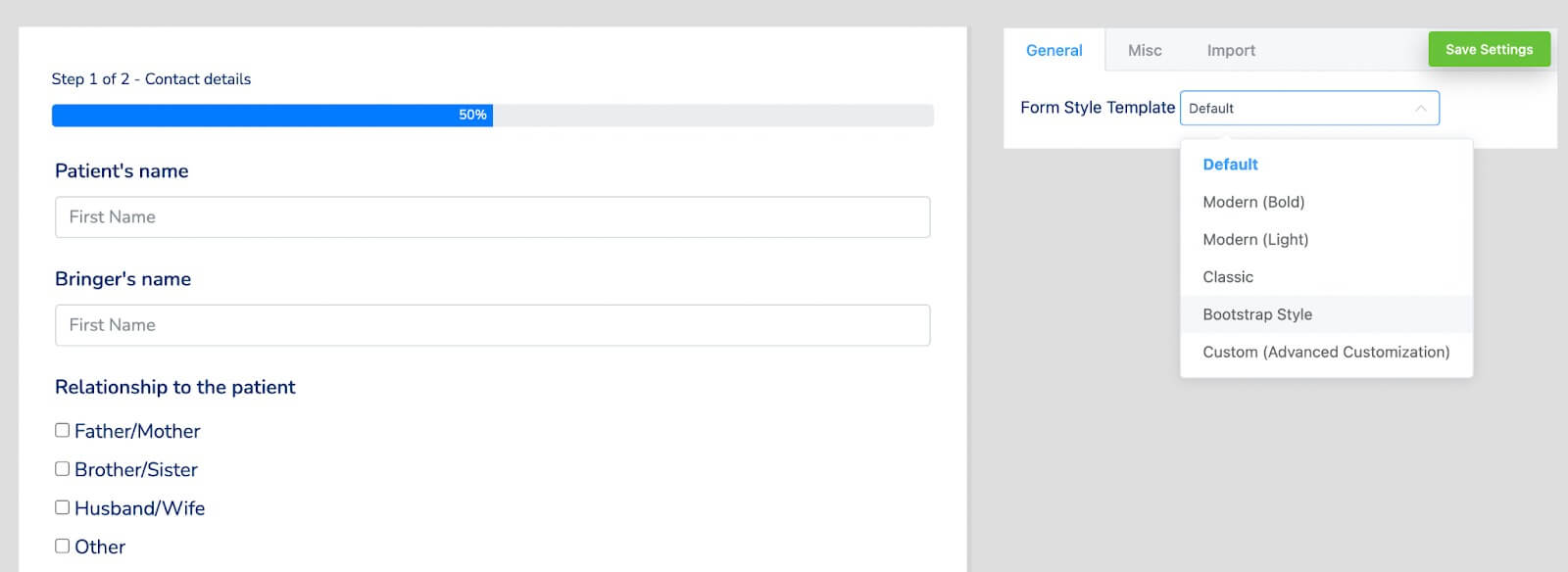
Se desideri aggiungere un po' di colore al tuo modulo, utilizza lo styler globale per il modulo. Dalla sezione Anteprima e progettazione, seleziona un modello di stile modulo. Nel nostro caso, optiamo per lo stile Bootstrap. In alternativa, è possibile personalizzare completamente il modulo selezionando il modello Personalizzato (Personalizzazione avanzata).

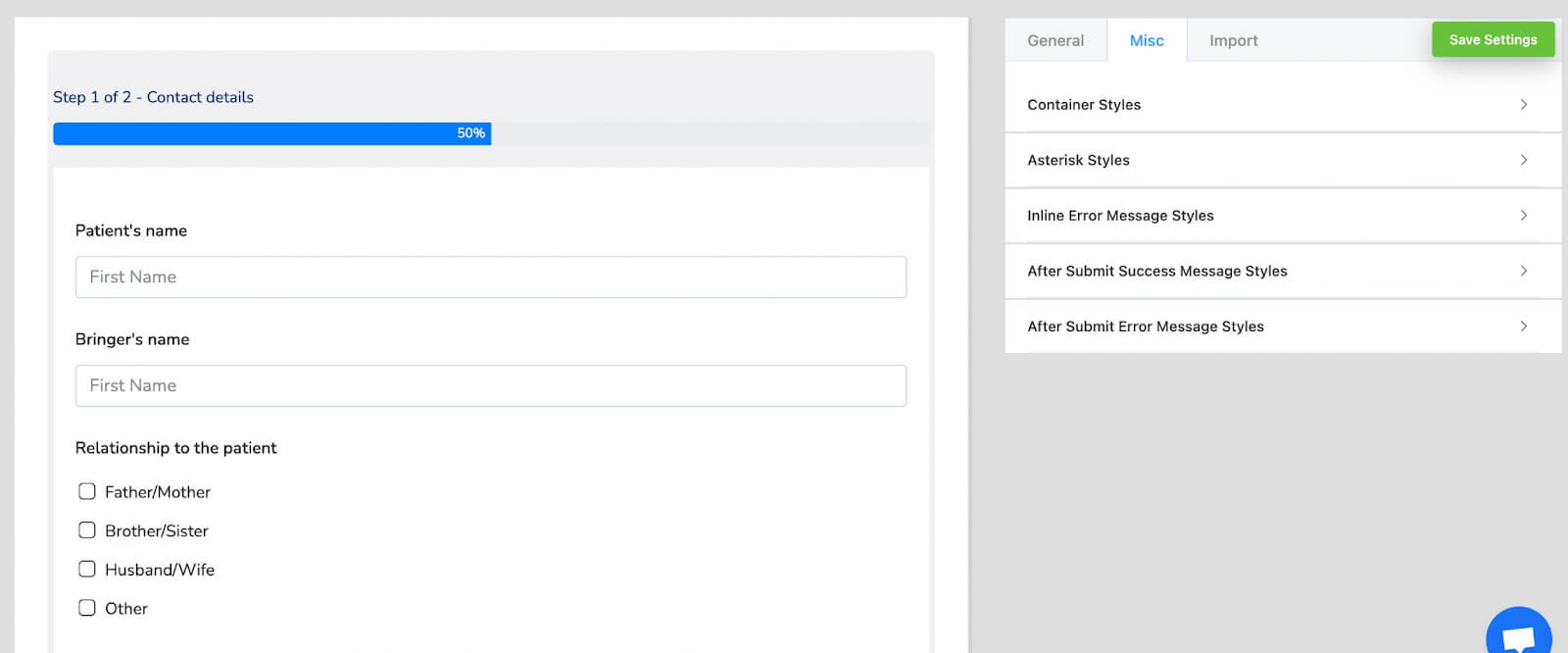
Successivamente, accedi alla sezione Varie per configurare gli stili del contenitore, gli stili dell'asterisco, gli stili dei messaggi di errore in linea, gli stili dei messaggi di successo dopo l'invio, gli stili dei messaggi di errore dopo l'invio e altro ancora. Stiamo apportando una modifica regolando il colore del contenitore per questo modulo particolare.

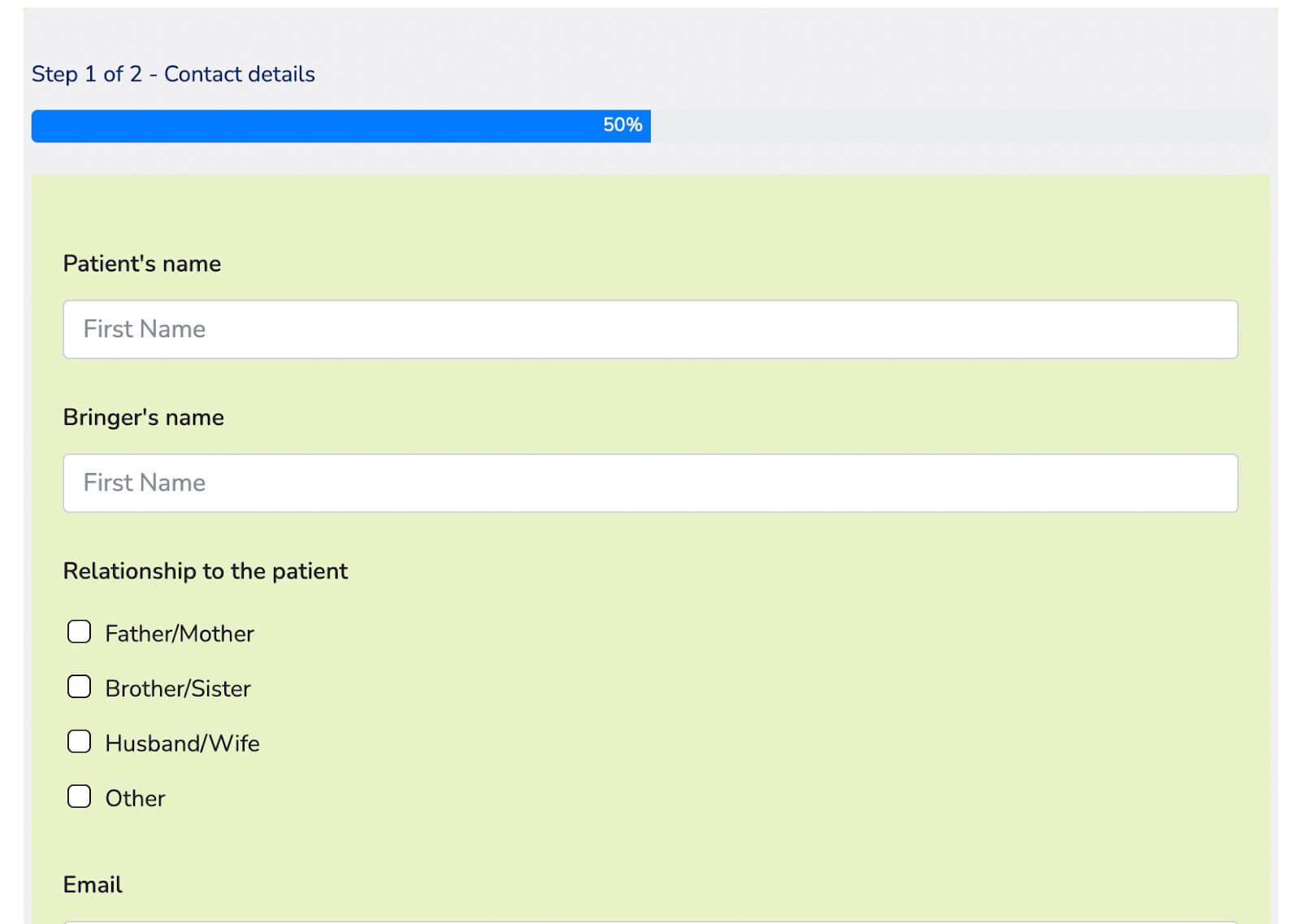
Ecco l'aspetto finale del modulo con il colore del contenitore aggiornato.

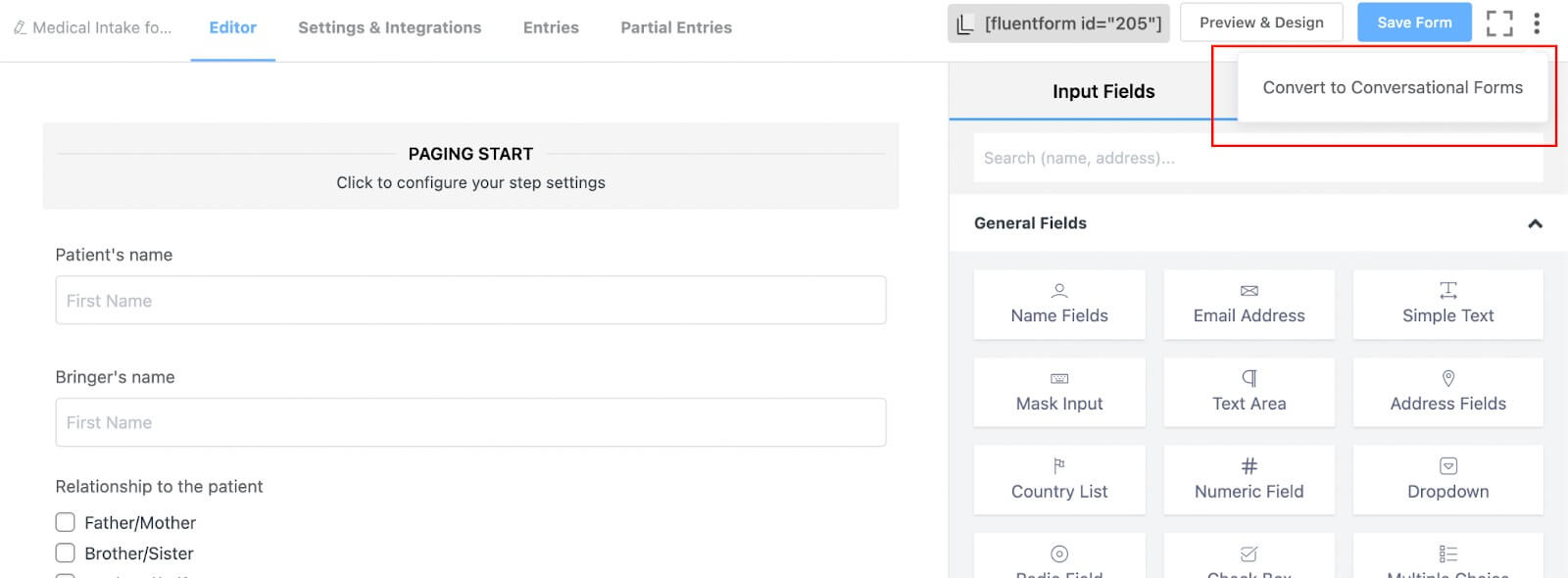
Se desideri trasformare questo modulo in un modulo conversazionale, torna all'editor del modulo e passa con il mouse sul pulsante con tre punti nell'angolo in alto a destra. Troverai l'opzione "Converti in moduli conversazionali". Fare clic su di esso e confermare la conversione.

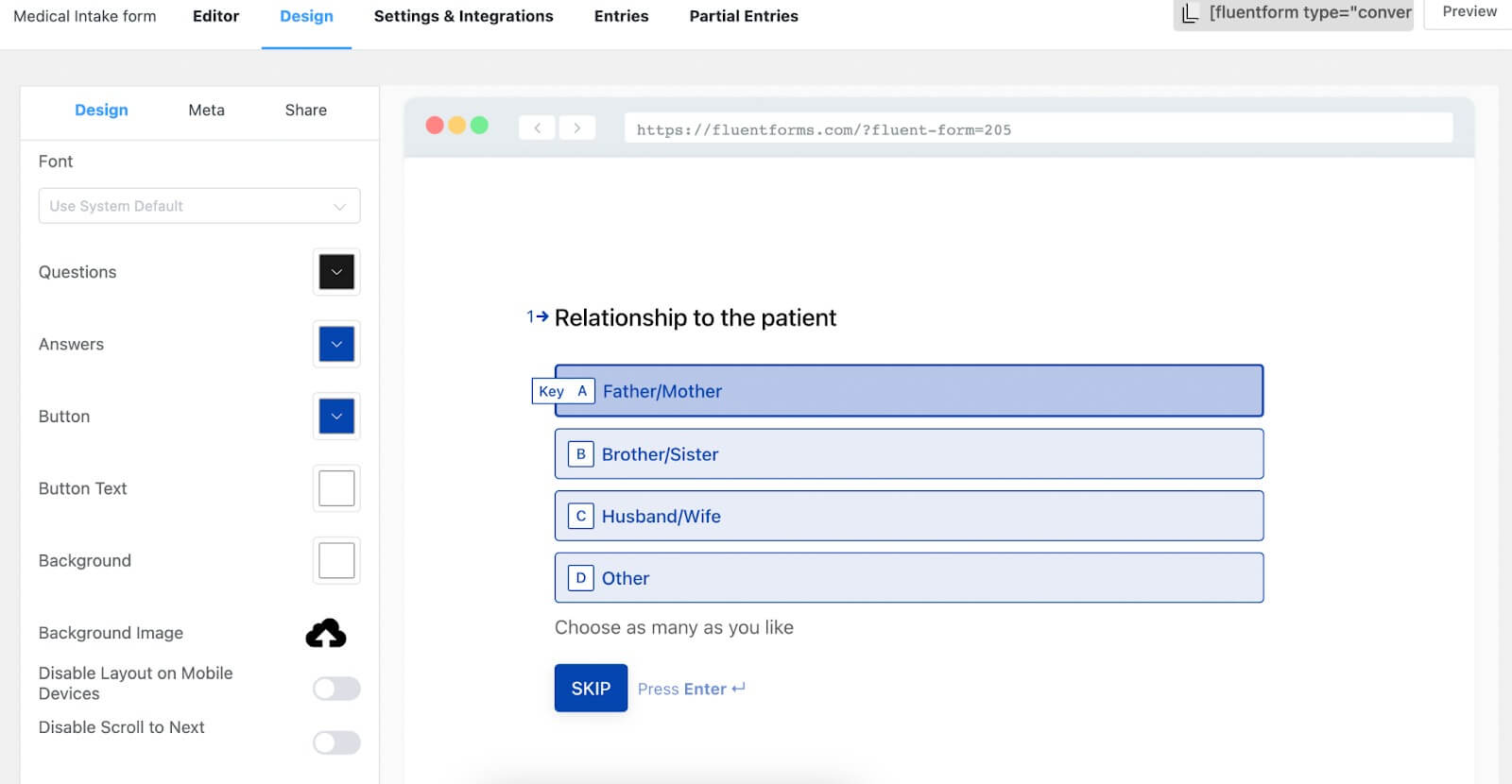
Salta l'editor del modulo poiché hai già aggiunto i campi e procedi alla sezione di progettazione del modulo. Qui puoi personalizzare il tuo modulo come desideri, ad esempio cambiando i colori di domande e risposte, regolando il colore di sfondo, modificando il colore del testo dei pulsanti, aggiungendo immagini, abilitando o disabilitando il layout mobile, disabilitando il branding o impostando suggerimenti chiave, tra le altre opzioni. .

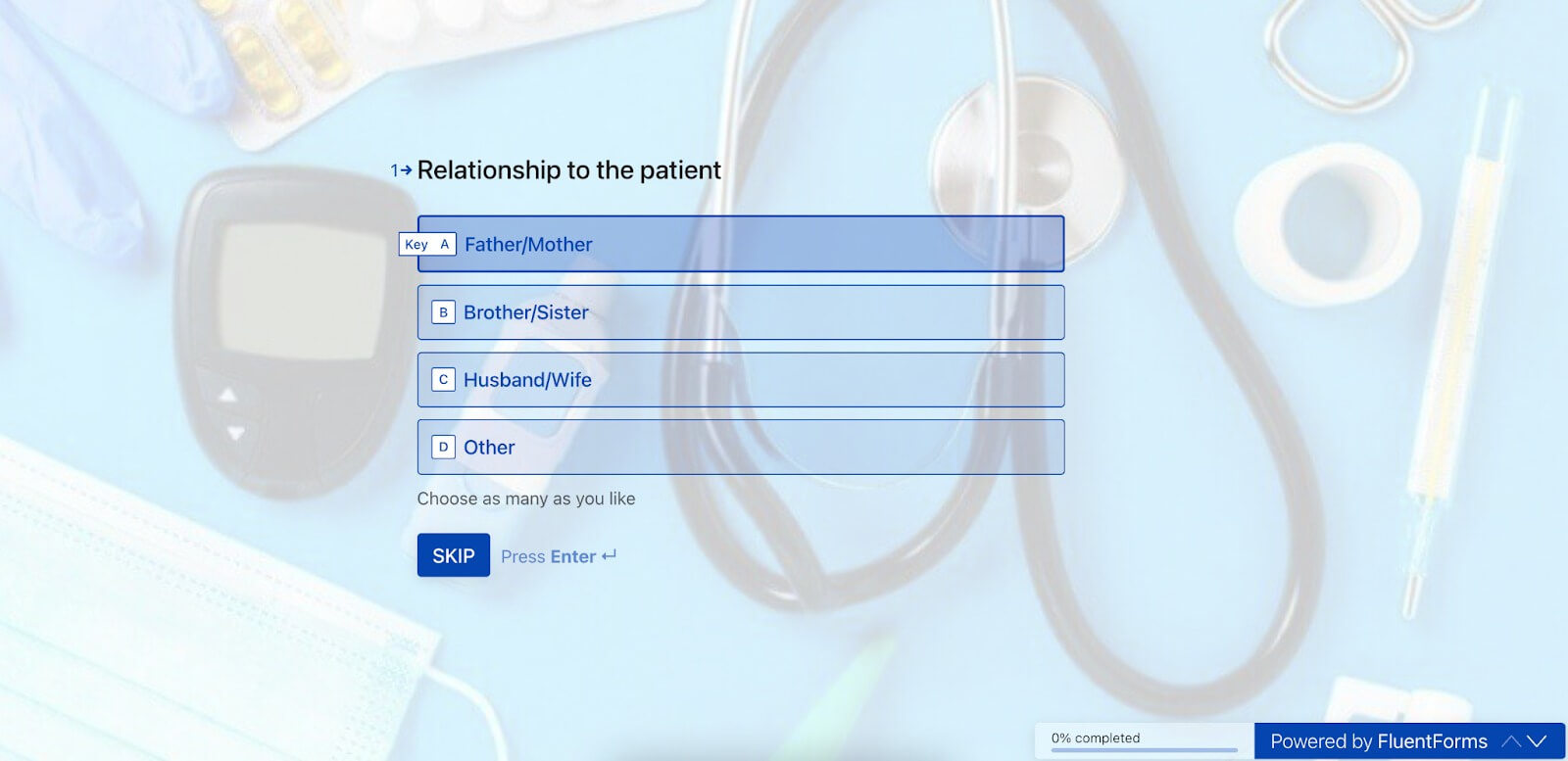
Per questo modulo, aggiungiamo esclusivamente un'immagine di sfondo, risultando nella seguente anteprima del modulo.

Questo è tutto! Il tuo modulo è ora pronto per l'uso.
Configurazione delle impostazioni del modulo
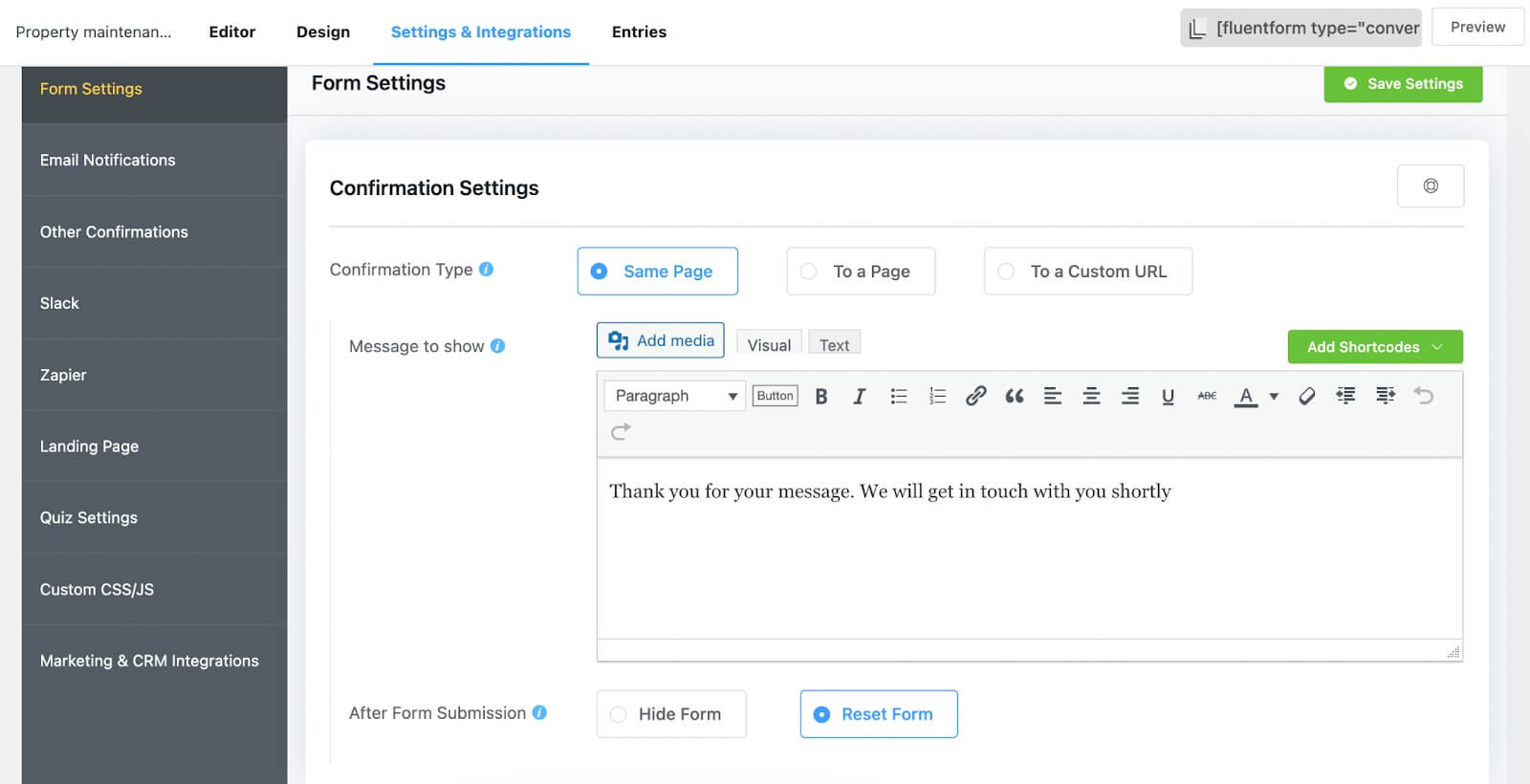
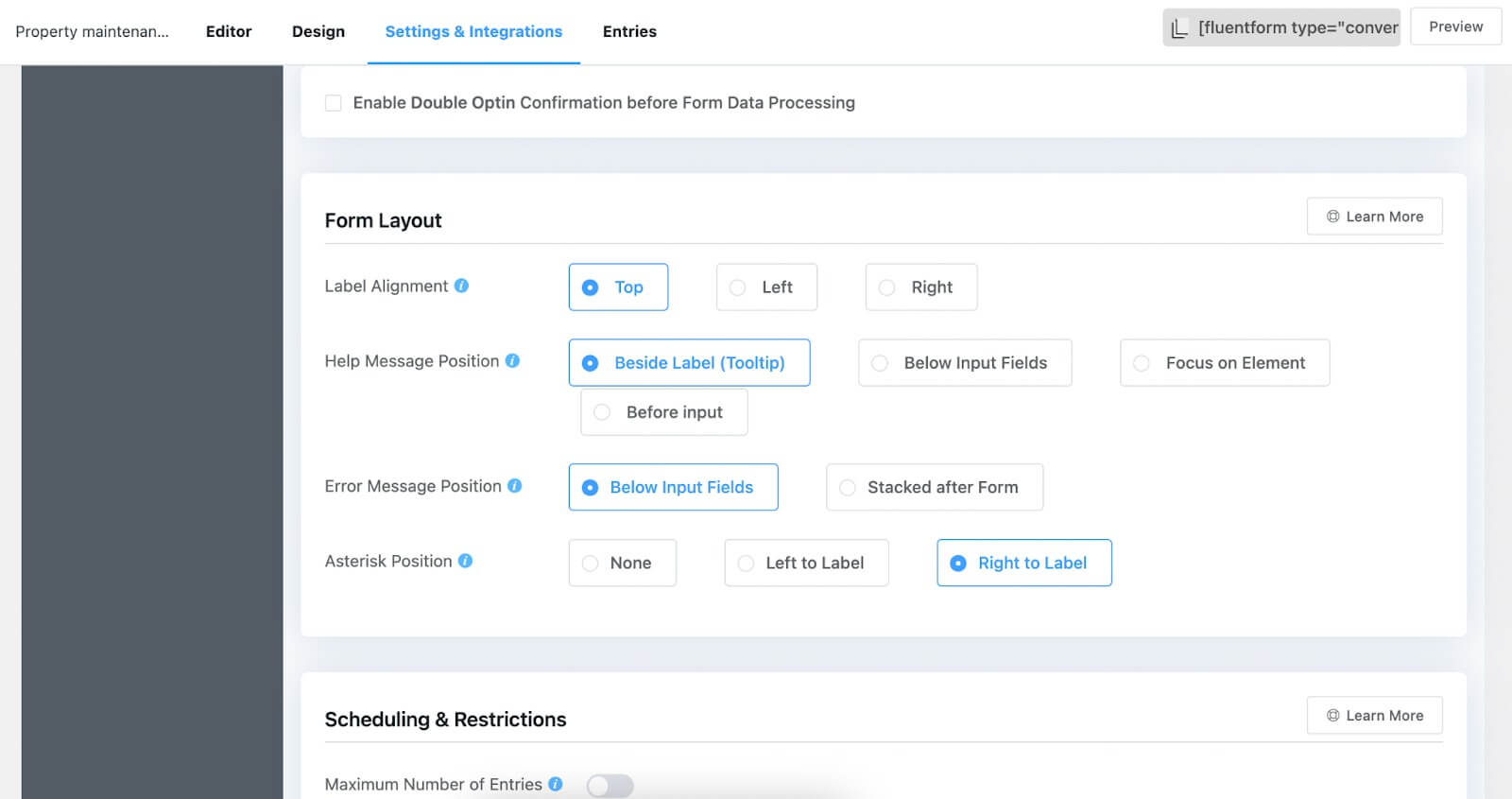
Procedi alla scheda Impostazioni e integrazioni all'interno dell'editor del modulo. All'interno di questa sezione troverai le Impostazioni del modulo nella parte superiore dell'elenco delle impostazioni. Inizialmente, incontrerai le Impostazioni di conferma per il modulo che si attiva dopo l'invio. In questa sezione hai la possibilità di configurare il tipo di conferma, il messaggio visualizzato dopo l'invio, definire le azioni per quando vengono effettuati gli invii e altro ancora.

Se desideri utilizzare la funzione double opt-in, puoi abilitarla qui. Inoltre, puoi configurare il layout del modulo, la pianificazione e le restrizioni dei moduli ed esplorare varie altre opzioni di personalizzazione.

Non dimenticare di fare clic sul pulsante "Salva impostazioni" per preservare le tue scelte.
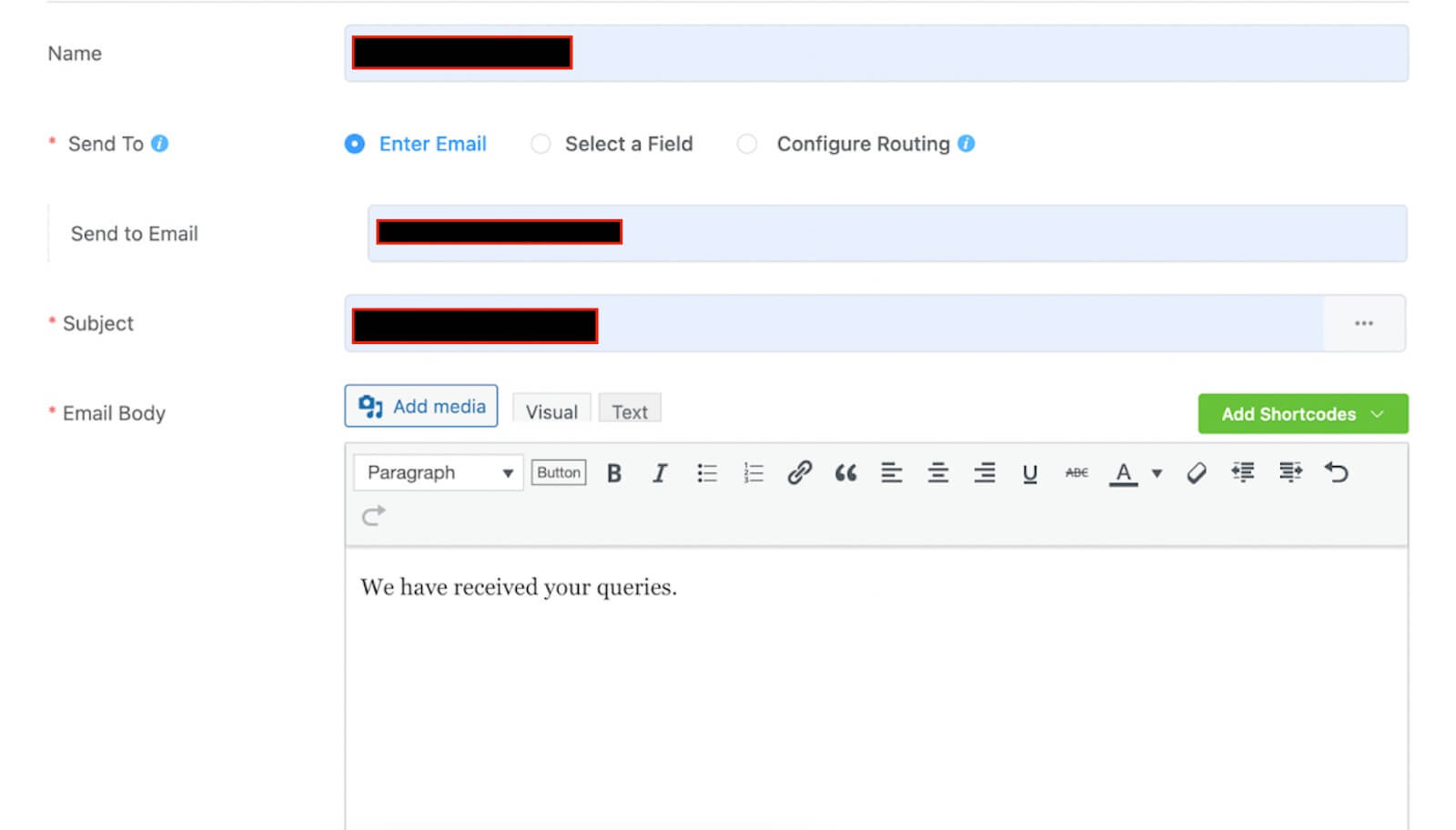
Passando alla sezione successiva dell'elenco, puoi personalizzare le email da inviare agli utenti dopo che hanno inviato il modulo. In questa parte puoi specificare il nome dell'e-mail, il mittente, l'oggetto, il corpo dell'e-mail, incorporare la logica condizionale, allegare file e altro. Tieni presente che avrai bisogno del plug-in FluentSMTP per inviare conferme e-mail.

Se esplori l'opzione "Altre conferme", puoi creare conferme supplementari per i tuoi clienti.
Infine, l'opzione "Integrazioni marketing e CRM" ti consente di stabilire connessioni tra il tuo modulo e vari strumenti di terze parti compatibili con Fluent Forms. Per attivarli, vai alla sezione Integrazioni, acquisisci la chiave API o la chiave segreta dai tuoi rispettivi account con questi strumenti e incollali nella dashboard di Fluent Forms. Abbiamo incluso un esempio che mostra come integrare Fluent Forms con ActiveCampaign.

Pubblica il modulo
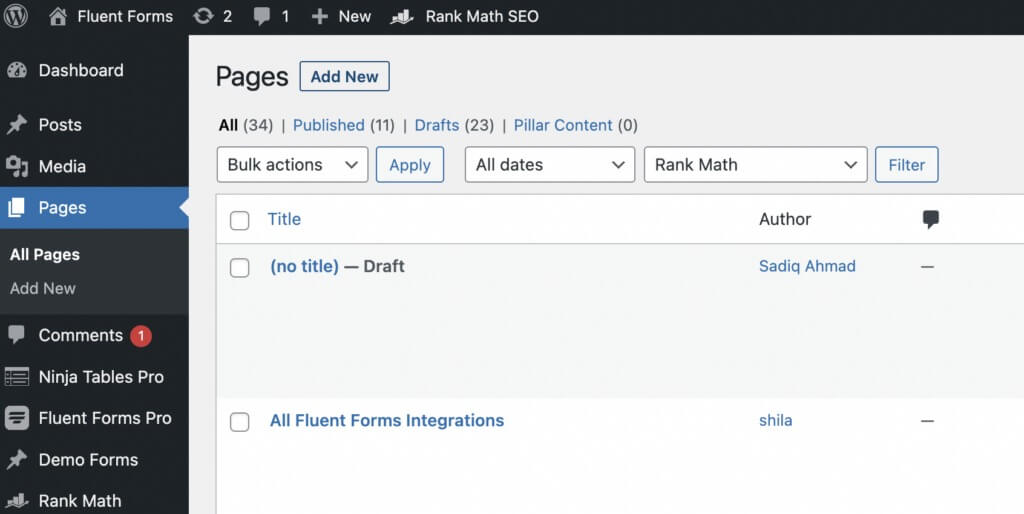
Pubblicare moduli con Fluent Forms non potrebbe essere più semplice. Ad esempio, se desideri visualizzare il tuo modulo su una pagina web, vai alla sezione "Pagine" nella dashboard di WordPress e fai semplicemente clic sul pulsante "Aggiungi nuovo".

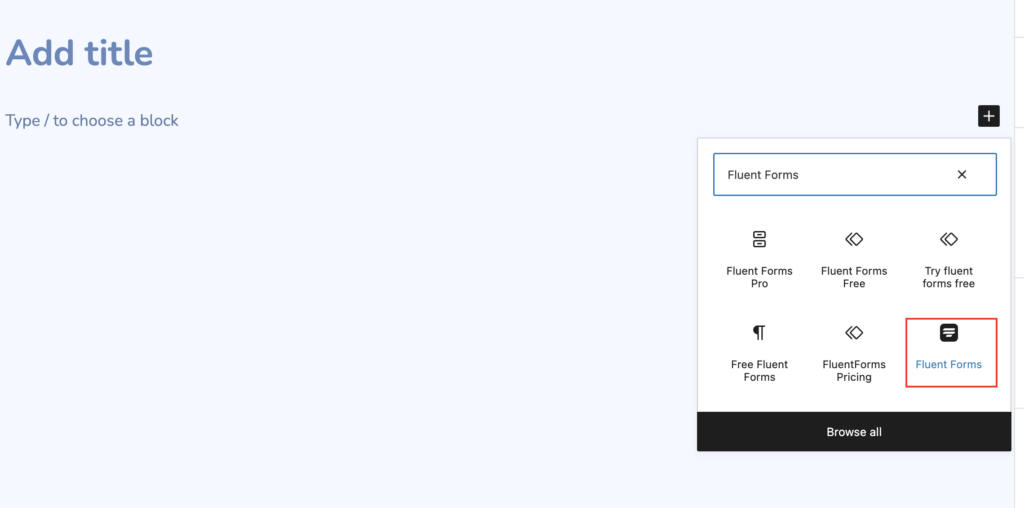
Successivamente, incorpora il blocco Gutenberg di Fluent Forms facendo clic sull'icona più (+).

Quindi, scegli il modulo desiderato e procedi a pubblicarlo sul tuo sito web.

Per lo stesso processo di pubblicazione dei moduli nei post del blog, segui esattamente gli stessi passaggi.
In alternativa, c'è un altro metodo per pubblicare il modulo. Copia semplicemente lo shortcode associato al tuo modulo e incollalo ovunque sul tuo sito web, sia all'interno di un post del blog che su una pagina. Vale la pena notare che riceverai entrambi gli shortcode, uno per i moduli conversazionali e un altro per i moduli normali. Hai la flessibilità di copiare e incollare uno dei due in base alle tue preferenze.

È davvero così semplice!
Avvolgendo
In conclusione, Fluent Forms offre una soluzione semplice ed efficiente per creare moduli su misura per la raccolta dei dati dei pazienti sul tuo sito Web WordPress. Se hai bisogno di raccogliere l'anamnesi, i dettagli dell'appuntamento o altre informazioni cruciali, Fluent Forms semplifica il processo. Con la sua interfaccia intuitiva e le opzioni di shortcode, puoi integrare perfettamente questi moduli nel tuo sito, garantendo un'esperienza di raccolta dei dati dei pazienti fluida e sicura.





