Di solito notiamo la presenza di moduli di newsletter in riviste o siti Web di blog. Forme di vari design accattivanti attirano sempre la nostra attenzione. Inoltre, i moduli progettati in modo creativo sono molto attivi nel campo dell'impostazione di un effetto positivo sull'esperienza dell'utente. I moduli dispongono di segnaposto per consentire agli utenti di sapere quale tipo di valore devono inserire. Quindi, come sarebbe se impostassimo il segnaposto e il nome dei campi di input sullo stesso e rendiamo invisibile il segnaposto quando qualcuno tenta di aggiungere informazioni su quel campo e facciamo apparire il nome delle etichette che non era visibile in primo luogo.

Suona un po' complesso? Nessun problema, oggi ti mostreremo come progettare un modulo su Divi in cui i segnaposto del modulo saranno fluttuanti e saliranno in alto durante l'immissione dei dati. Andiamo ad esso.
Anteprima
Dai una rapida occhiata a come sarà il nostro modulo di oggi.
Progettare il modulo della newsletter
Costruzione del modulo di attivazione della posta elettronica
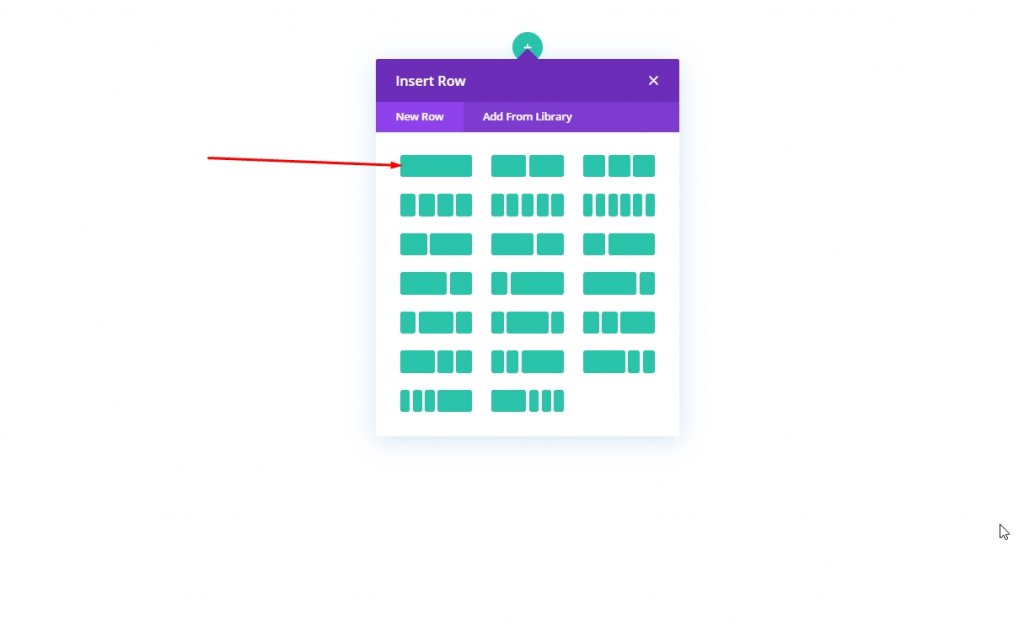
Apri la pagina con Divi builder in cui desideri aggiungere il modulo. passa alla sezione e aggiungi una riga a una colonna.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
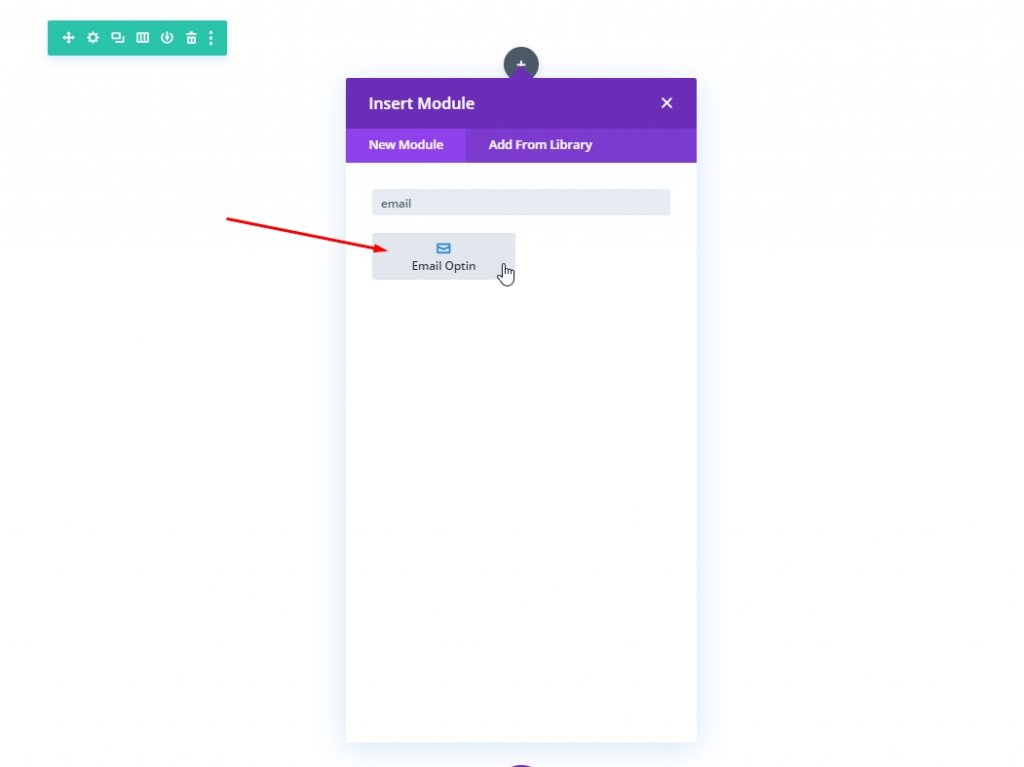
Ora aggiungi un modulo Modulo opzione e-mail alla colonna.

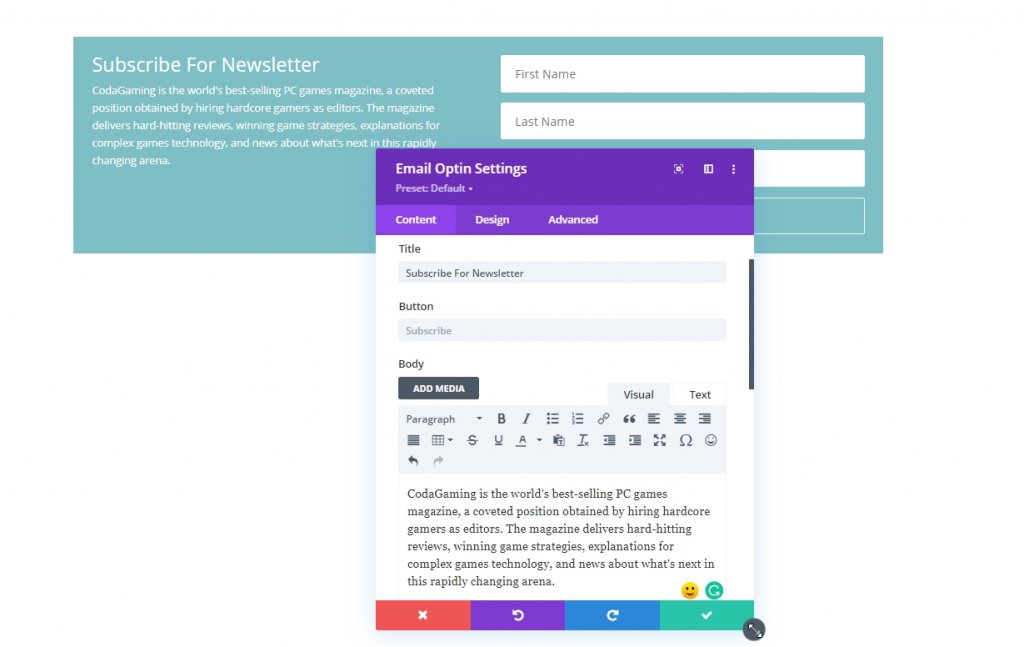
Apri le impostazioni per il modulo di attivazione della posta elettronica. Dalla scheda contenuto, cambia i testi.

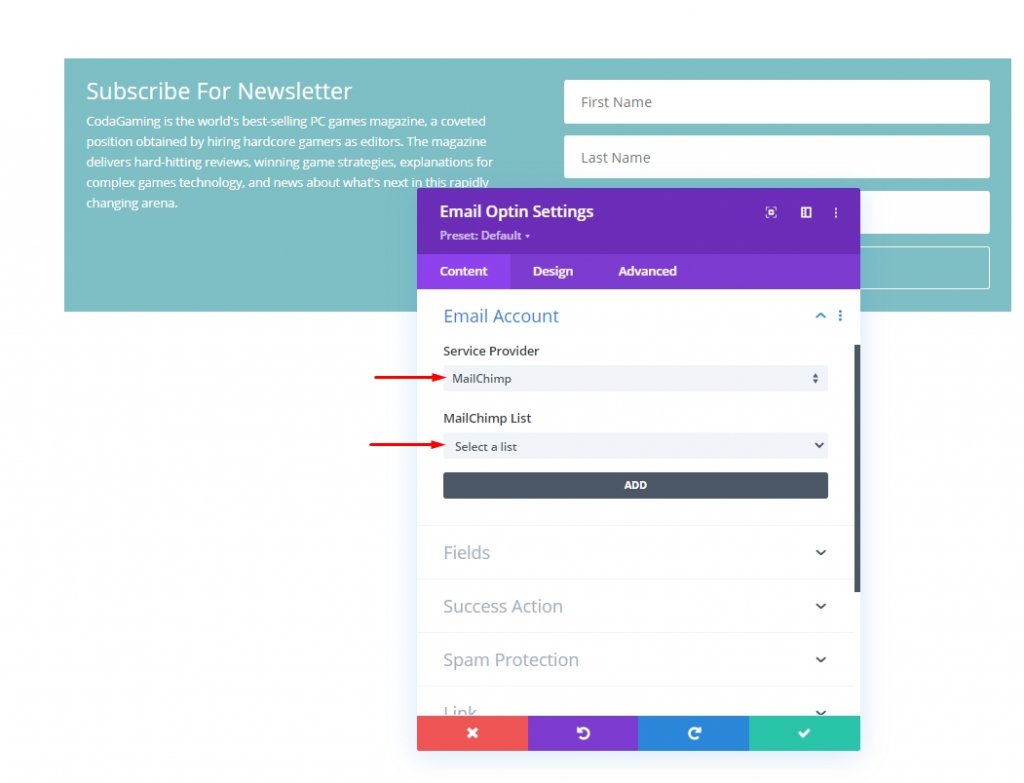
Ricordati di collegarlo con l'email fornisci. Senza la connessione, il modulo non verrà visualizzato su una pagina live.

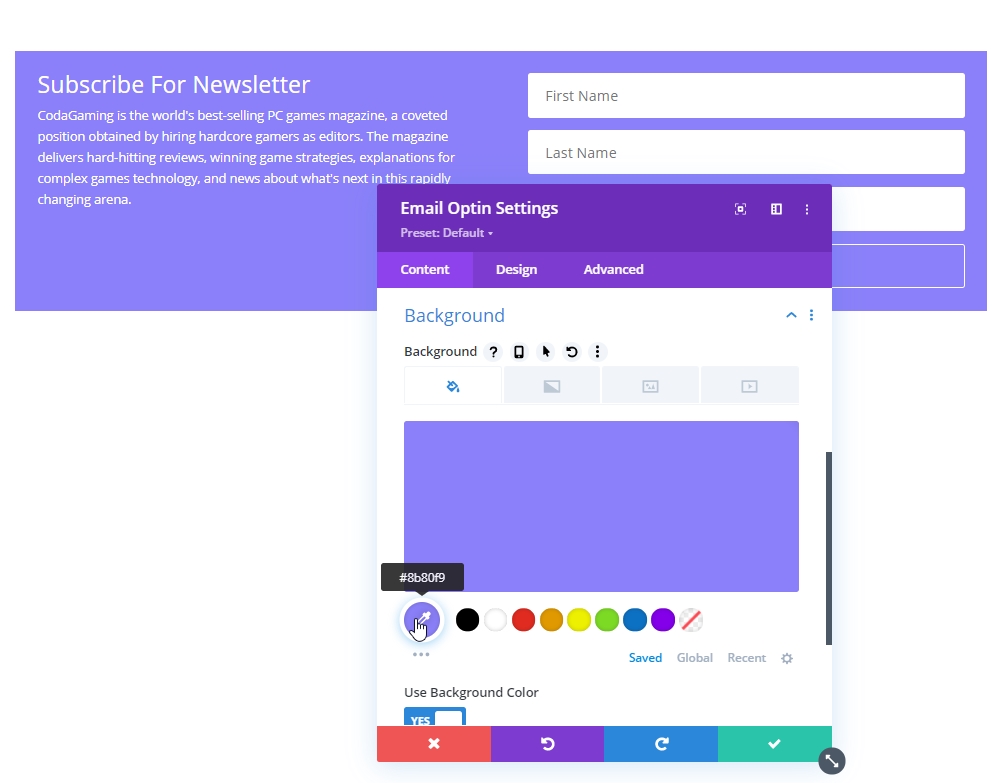
Quindi, aggiungi un bel colore calmante per gli occhi alla forma.
- Colore di sfondo: # 8B80F9

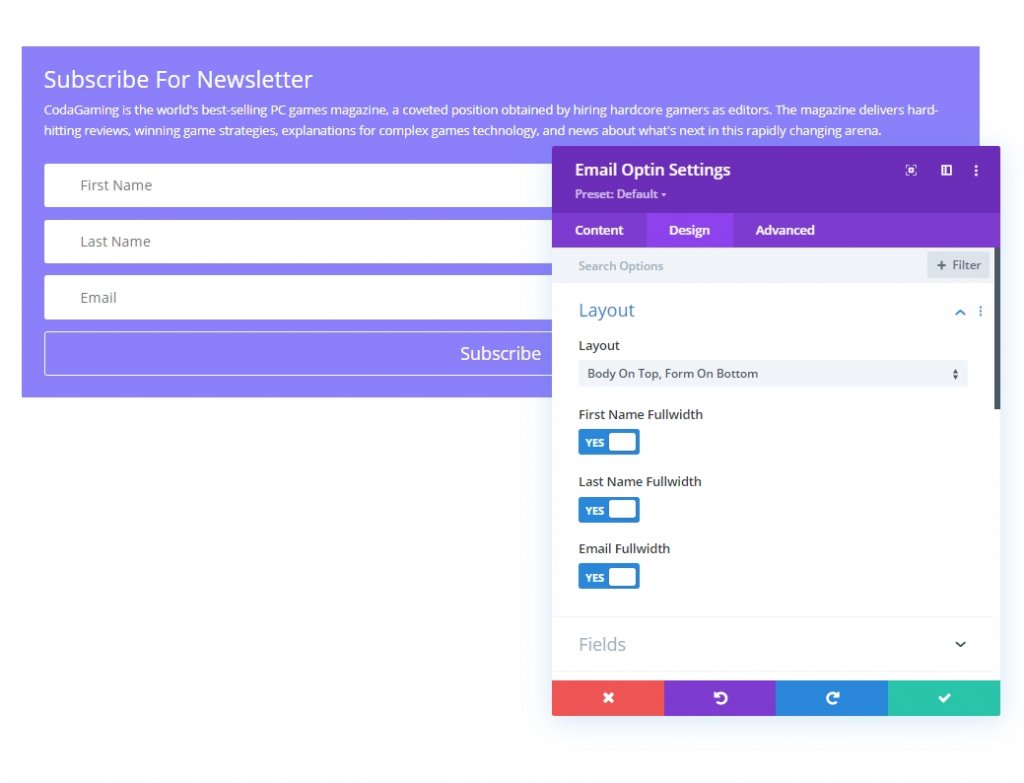
Dalla scheda Design, aggiorna il layout del modulo.
- Layout: corpo in alto, forma in basso

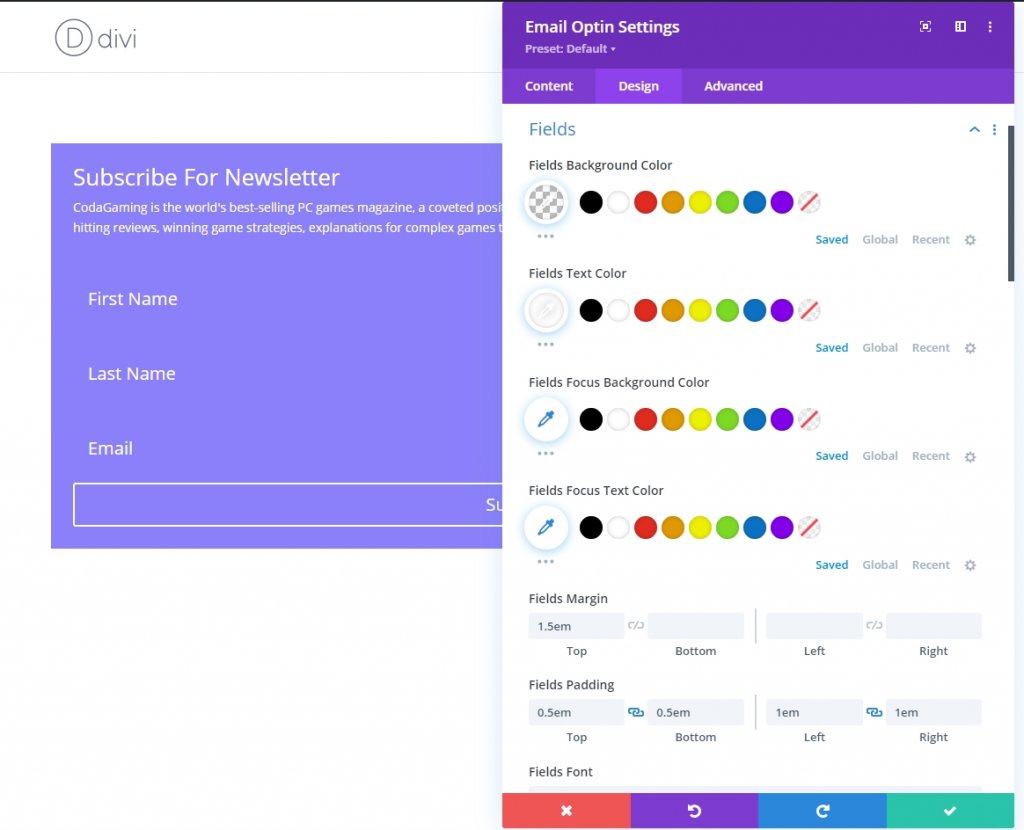
Ora, modifica le proprietà del campo di conseguenza.
- Colore di sfondo dei campi: trasparente
- Colore testo campi: #ffffff
- Margine dei campi: 1.5em in alto
- Imbottitura campi: 0.5em in alto, 0.5em in basso, 1em a sinistra, 1em a destra
- Dimensioni del testo dei campi: 1.2em
- Altezza della linea dei campi: 2em

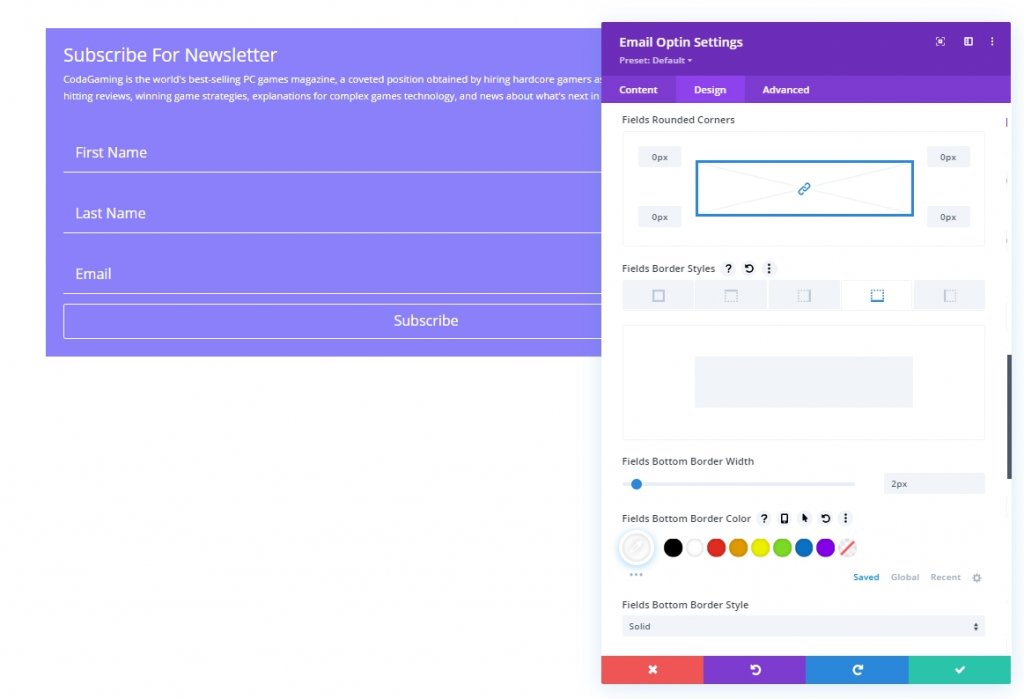
Successivamente, cambieremo lo stile del bordo.
- Angoli arrotondati dei campi: 0px
- Larghezza bordo inferiore dei campi: 2px
- Colore bordo inferiore dei campi: #ffffff

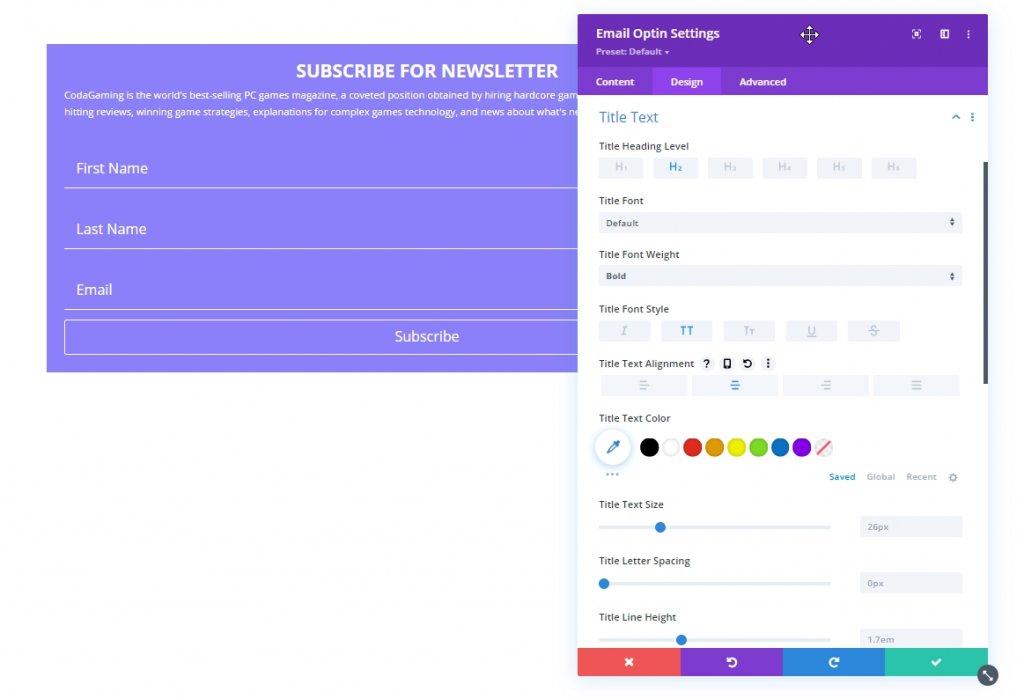
Ora cambia gli stili del carattere del titolo:
- Peso del carattere del titolo: grassetto
- Stile carattere titolo: TT
- Allineamento del testo del titolo: al centro

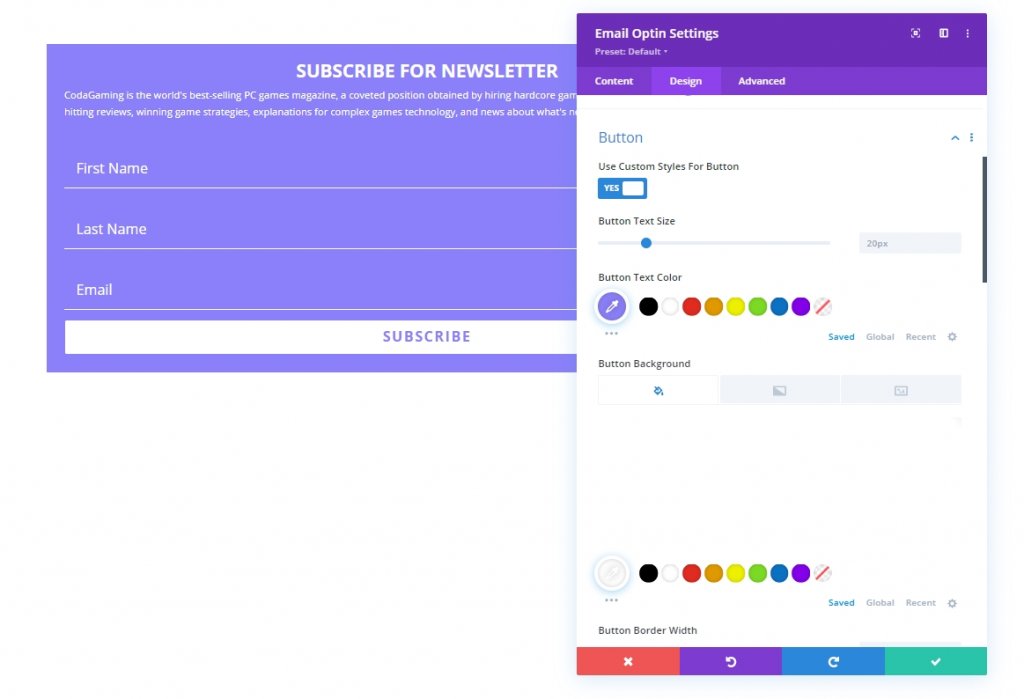
Ora apporta le modifiche al pulsante.
- Usa stili personalizzati per il pulsante: S
- Colore del testo del pulsante: # 8B80F9
- Colore di sfondo del pulsante: #ffffff
- Spaziatura tra le lettere dei pulsanti: 0,1 em
- Peso del carattere del pulsante: grassetto
- Stile carattere pulsante: TT

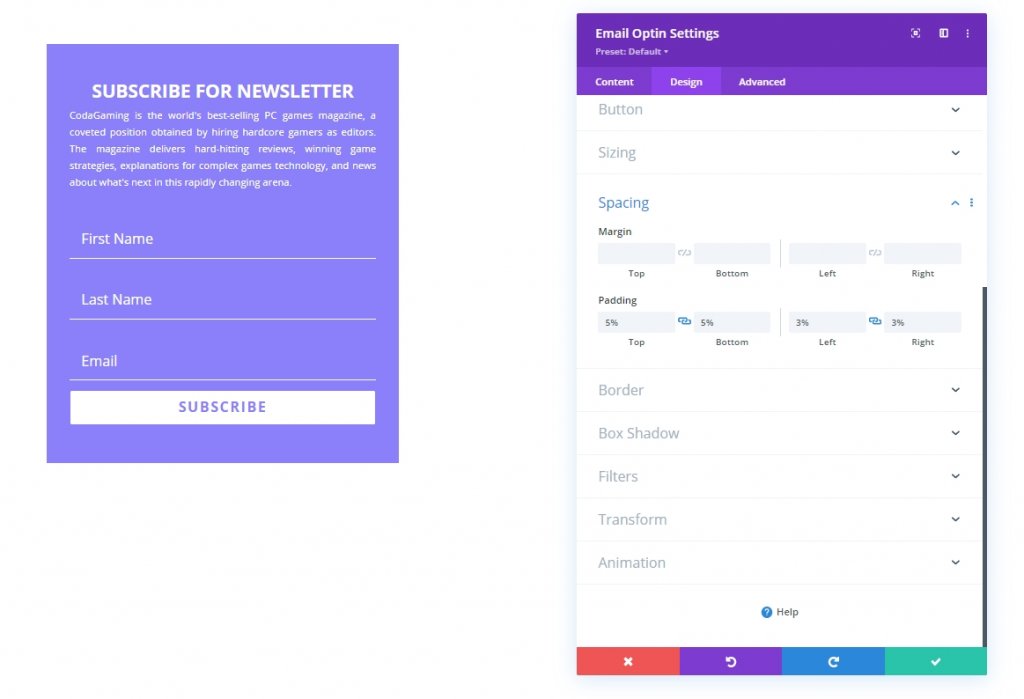
Ora aggiungiamo una larghezza massima e un riempimento al modulo. È l'ultimo aggiustamento al nostro design.
- Larghezza massima: 500 px
- Imbottitura: 5% sopra, 5% sotto, 3% sinistra 3% destra

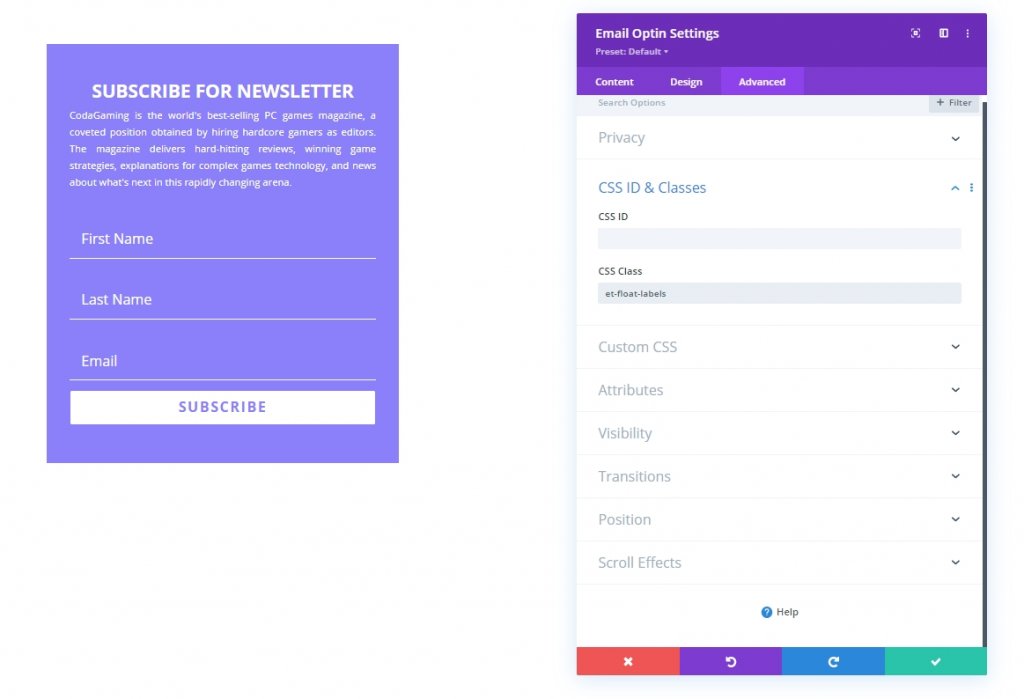
Infine, aggiungeremo una classe CSS al nostro design in modo che possiamo indirizzarla nella nostra sezione di codifica in cui aggiungeremo codice CSS e JQuery al nostro design.
- Classe CSS: et-float-labels

Aggiunta di codice personalizzato
Aggiungi un modulo di codice sotto il design in cui aggiungeremo il codice CSS e JQuery.

Codice CSS
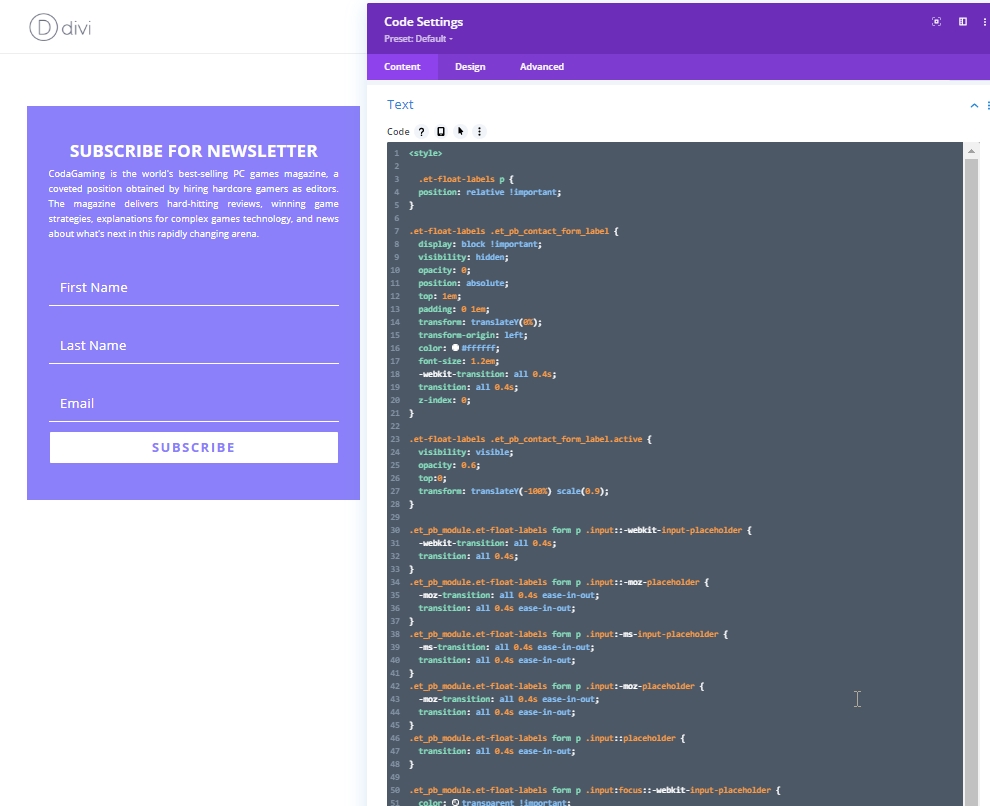
Ora copia il codice scritto di seguito e incollalo nel modulo del codice. Ricorda di conservare il codice all'interno del tag Style .
.et-float-labels p {
position: relative !important;
}
.et-float-labels .et_pb_contact_form_label {
display: block !important;
visibility: hidden;
opacity: 0;
position: absolute;
top: 1em;
padding: 0 1em;
transform: translateY(0%);
transform-origin: left;
color: #ffffff;
font-size: 1.2em;
-webkit-transition: all 0.4s;
transition: all 0.4s;
z-index: 0;
}
.et-float-labels .et_pb_contact_form_label.active {
visibility: visible;
opacity: 0.6;
top:0;
transform: translateY(-100%) scale(0.9);
}
.et_pb_module.et-float-labels form p .input::-webkit-input-placeholder {
-webkit-transition: all 0.4s;
transition: all 0.4s;
}
.et_pb_module.et-float-labels form p .input::-moz-placeholder {
-moz-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input:-ms-input-placeholder {
-ms-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input:-moz-placeholder {
-moz-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input::placeholder {
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input:focus::-webkit-input-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus::-moz-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus:-moz-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus:-ms-input-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus::placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
Codice JQuery
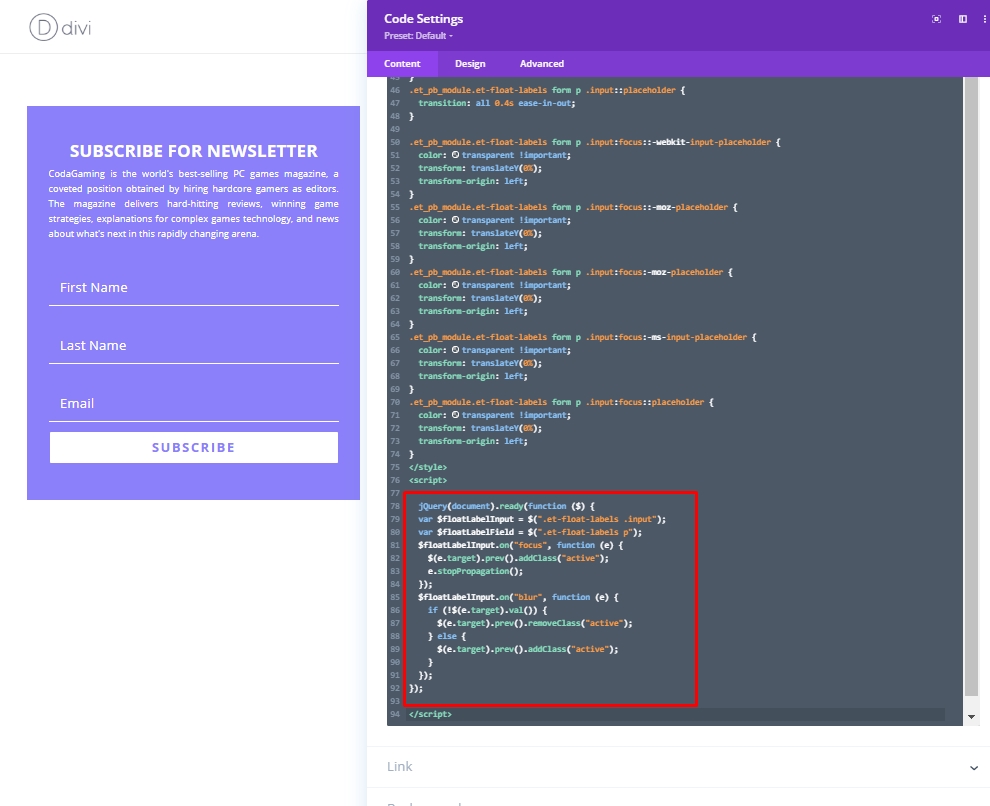
Ora aggiungi il tag Script e incolla il seguente codice JQuery al suo interno.
jQuery(document).ready(function ($) {
var $floatLabelInput = $(".et-float-labels .input");
var $floatLabelField = $(".et-float-labels p");
$floatLabelInput.on("focus", function (e) {
$(e.target).prev().addClass("active");
e.stopPropagation();
});
$floatLabelInput.on("blur", function (e) {
if (!$(e.target).val()) {
$(e.target).prev().removeClass("active");
} else {
$(e.target).prev().addClass("active");
}
});
});

Vista finale
Quindi ecco il nostro aspetto finale del design.
Conclusione
Quindi, vedi che avere un modulo di newsletter creativo è molto semplice in Divi e puoi creare il modulo di attivazione e-mail delle etichette mobili in un tempo molto breve. Assicurati di personalizzare il design in base alle tue esigenze. I codici personalizzati sono molto importanti per rendere fluttuanti le etichette, quindi inseriscili con cura all'interno dei tag. Spero che questo design ti piaccia e, in tal caso, condividilo con i tuoi amici amanti di Divi . Iscriviti ai nostri aggiornamenti per ottenere altri tutorial Divi come questo.




