Vuoi sviluppare un modulo di contatto WPForm gratuito in Elementor ? Anche se un visitatore non ha il tuo indirizzo e-mail, un modulo di contatto consentirà loro di mettersi in contatto con te.

La tecnica ideale per incorporare un modulo di contatto nella tua pagina Elementor è dimostrata in questo articolo. Se stai cercando una soluzione "senza codice", questa è quella che fa per te!
Configurazione del modulo di contatto Elementor
Il plug-in WPForms rende incredibilmente semplice creare un modulo di contatto Elementor . Il miglior generatore di moduli per WordPress è WPForms . Se stai utilizzando il generatore di pagine Elementor, questo plugin è perfetto. Ciò significa che sono necessari solo pochi clic per creare una pagina "contattaci" di Elementor.

Per tua gentile informazione - WPForm ha una versione pro che include molte funzionalità extra ma importanti come -
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora- Installa i componenti aggiuntivi di pagamento Stripe, Square e PayPal.
- I moduli che si alterano dinamicamente possono essere creati utilizzando la logica condizionale.
- Crea moduli con più passaggi.
- Le pagine di destinazione dei moduli dovrebbero essere prive di distrazioni.
- È possibile impostare e-mail di notifica dei moduli per numerosi moduli.
- Ricevi messaggi di testo quando viene inviato un modulo di contatto.
- I moduli Mailchimp possono essere impostati per raccogliere indirizzi e-mail.
- Le voci devono essere inviate a un CRM.
- Con la nostra funzione anti-spam, i token dei moduli segreti, puoi bloccare lo spam dei moduli di contatto.
- E non è tutto!
Crea un modulo di contatto gratuito in Elementor di WPForms
Andiamo avanti e costruiamo un modulo di contatto con WP form ed Elementor.
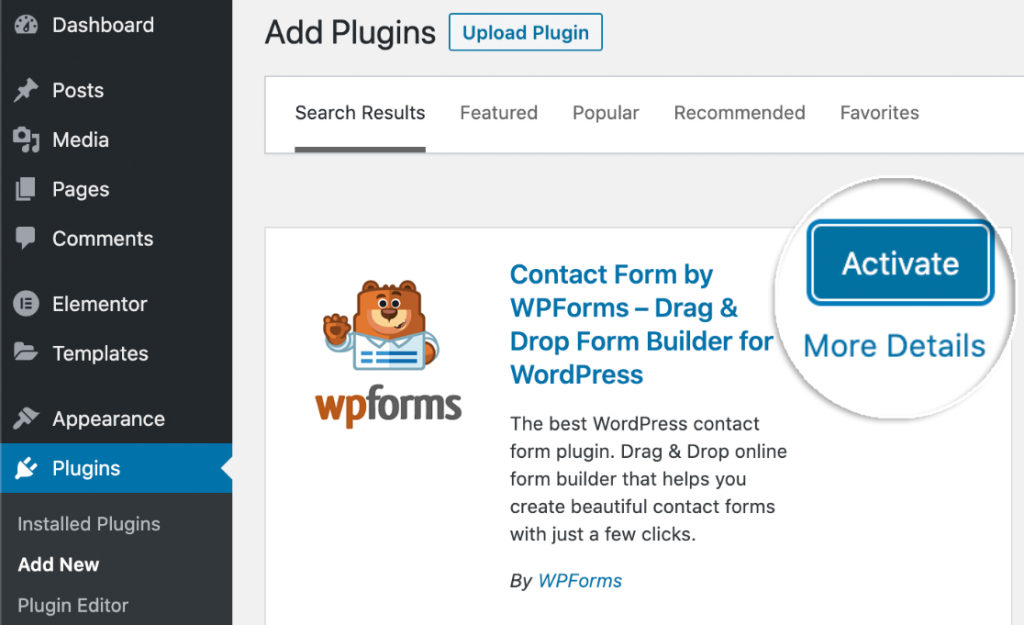
Installa il plugin WPForms
L'installazione del plug-in WPForms dovrebbe essere il tuo primo ordine del giorno. Attiva WPForms ora che è stato installato. Per iniziare con WPForms Lite, fai semplicemente clic su Attiva nella pagina dei plugin.

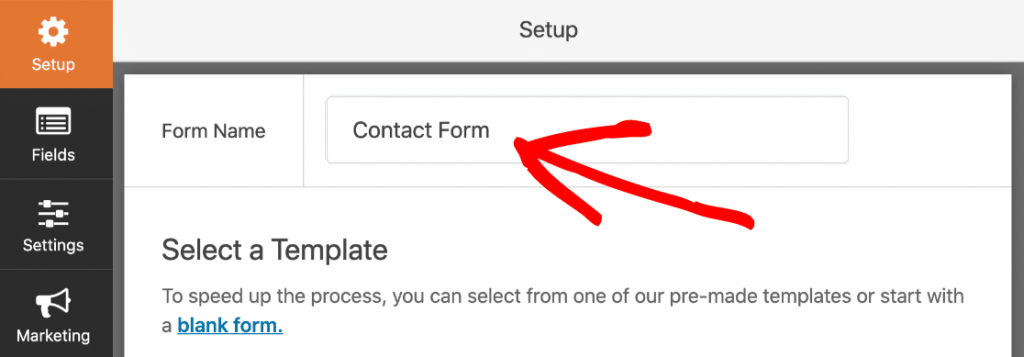
Crea il tuo modulo di contatto
Ci sono tutti i campi necessari per ricevere messaggi dal tuo sito web nel modulo di contatto semplice. Il generatore di moduli intuitivo ti consente di aggiungere funzionalità aggiuntive come menu a discesa e caselle di controllo, se lo desideri.
Digita un nome per il tuo modulo nella schermata di configurazione di WPForms in alto.

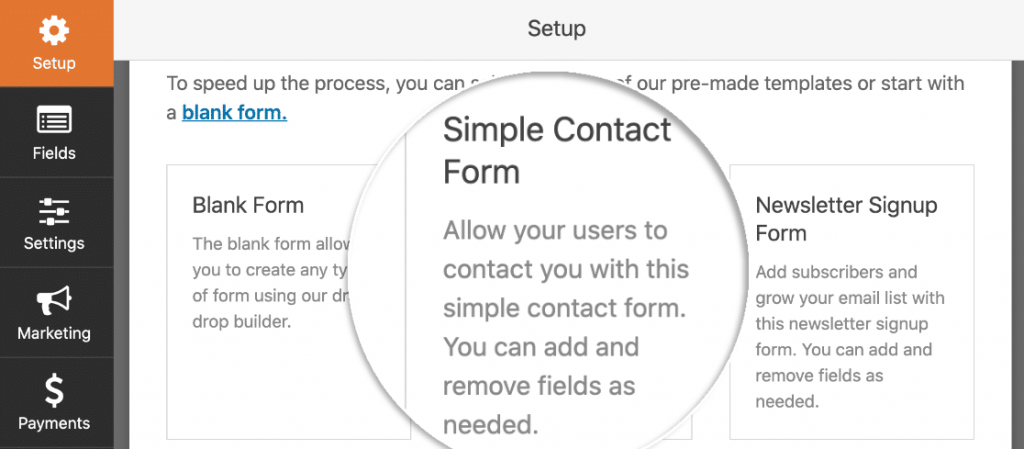
I modelli di modulo possono essere trovati scorrendo un po' verso il basso.
Usando WPForms Lite, ti verrà presentata una manciata di moduli predefiniti. Aggiungi più di 100 modelli di modulo eseguendo l'aggiornamento alla versione Pro!
Per il momento, rimarremo fedeli al design del modulo di contatto semplice. Aprilo nel tuo browser facendo clic su di esso.

Il WPForms builder si aprirà dopo aver selezionato un modello.
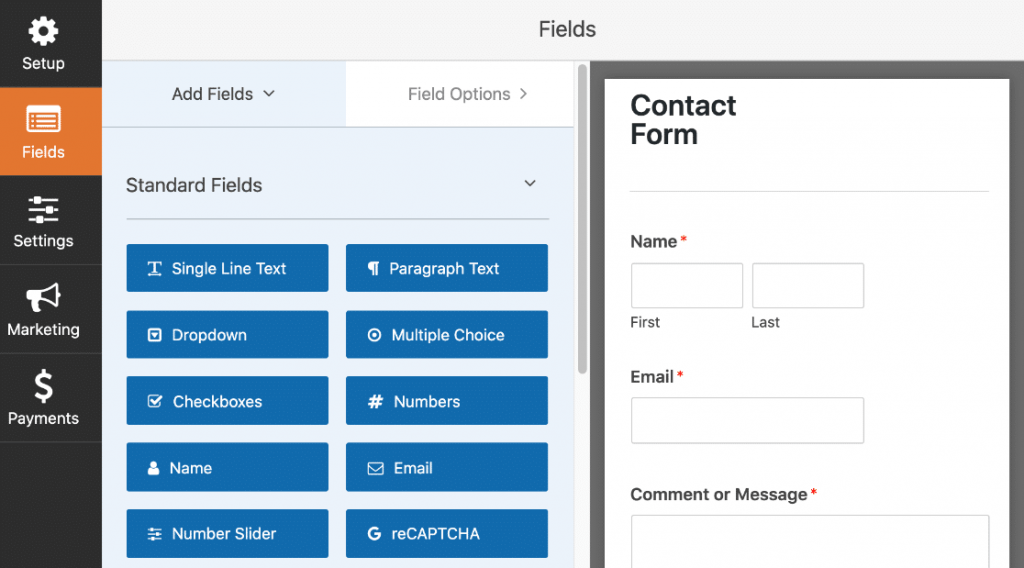
L'uso di WPForms non potrebbe essere più facile di quanto non lo sia con la sua interfaccia intuitiva. Tutti i campi che puoi aggiungere al tuo modulo di contatto sono mostrati a sinistra. Potresti vedere un'anteprima dal vivo del tuo modulo sul lato destro.

Trascina e rilascia qualsiasi campo del modulo dal pannello di sinistra al modulo di destra per apportare modifiche al modello. È possibile includere menu a discesa, domande a scelta multipla e altro ancora.
I campi possono anche essere trascinati su e giù per riordinarli nel modulo.
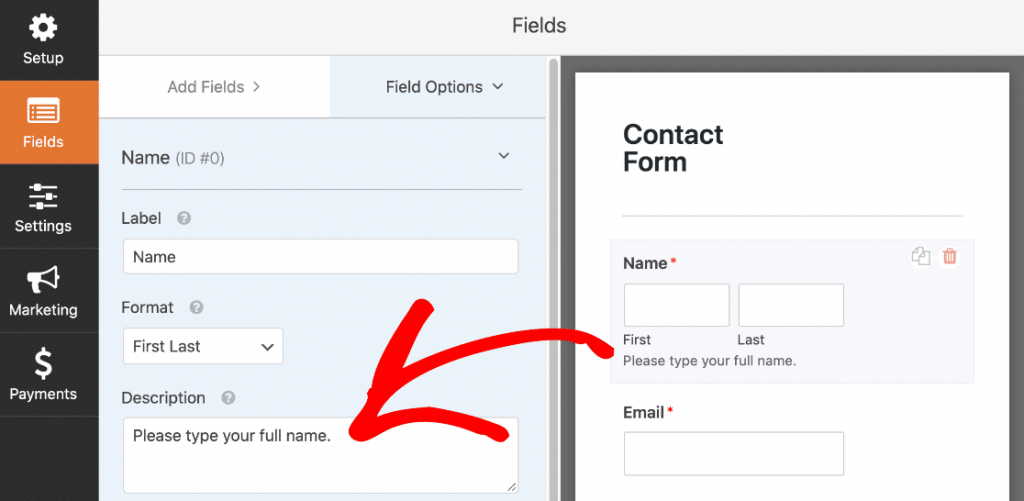
Facendo clic una volta su un campo verrà visualizzato il menu delle impostazioni. Le opzioni di impostazione possono essere trovate sul pannello di sinistra accanto all'anteprima del modulo nel generatore di moduli.

Per personalizzarlo a tuo piacimento, fai semplicemente clic su ciascun campo per effettuare le tue selezioni. Nella parte superiore della pagina, fai clic su Salva.
Configurazione delle notifiche
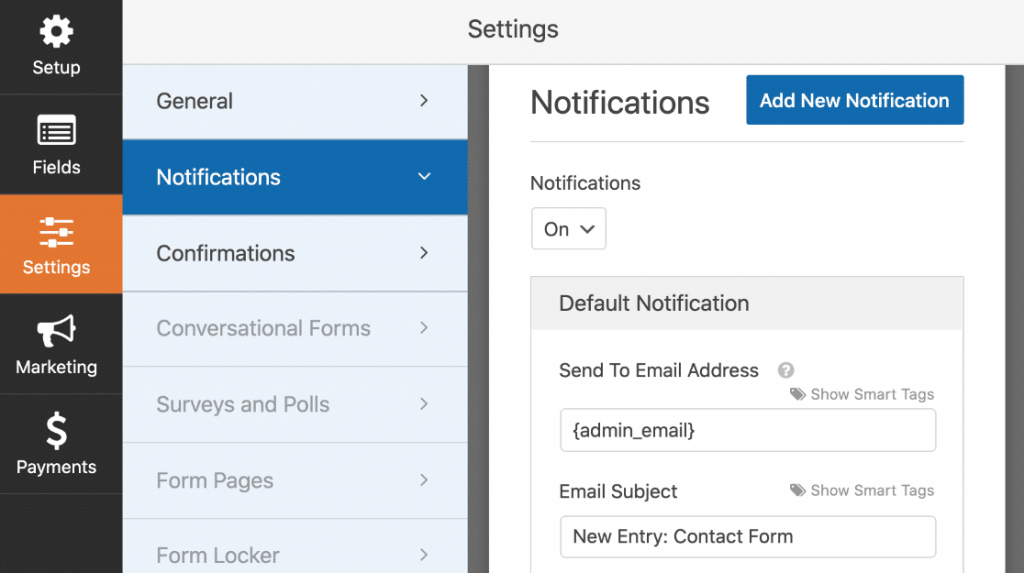
Diamo ora un'occhiata alle notifiche che verranno inviate al completamento del modulo. Fai clic su Impostazioni nel generatore di moduli, quindi sull'opzione del menu Notifiche a sinistra.
A destra, puoi vedere l'e-mail di notifica che ti verrà inviata dopo che il modulo è stato compilato e inviato. Se lo desideri, puoi personalizzare l'e-mail qui.

Hai notato che l'e-mail verrà inviata a {admin_email} ? L'indirizzo e-mail dell'amministratore è un segnaposto nel sistema WordPress.
Puoi eliminare {admin_email} e digitare qui il tuo indirizzo e-mail aziendale oppure modificare l'indirizzo e-mail dell'amministratore in WordPress se ’ è sbagliato.
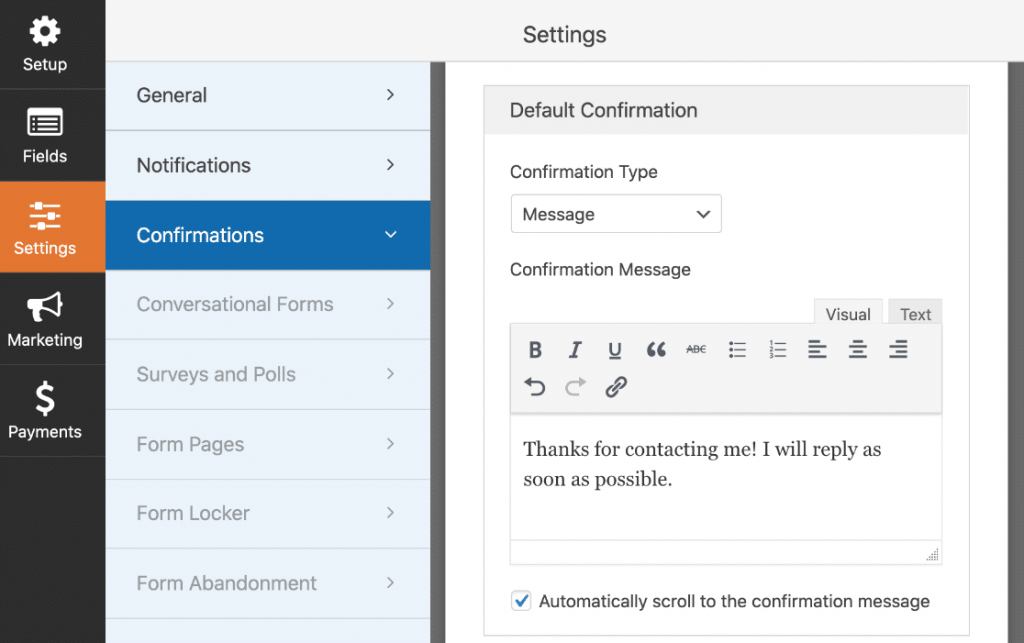
Configurazione messaggio di conferma
Apparirà una finestra di conferma. Quando un utente invia un modulo, il messaggio che appare sul front-end può essere personalizzato qui.
Se sei soddisfatto del messaggio predefinito, non è necessario cambiarlo; dipende completamente da te.

E 'fatto! Questo è l'ultimo passaggio prima di poter salvare il tuo lavoro. Per chiudere il generatore di moduli, fai clic sulla X nell'angolo in alto a destra della finestra del generatore di moduli.
Il tuo lavoro è fantastico! Abbiamo solo bisogno di una posizione in cui archiviare il tuo modulo Elementor.
Crea una pagina di contatto con Elementor
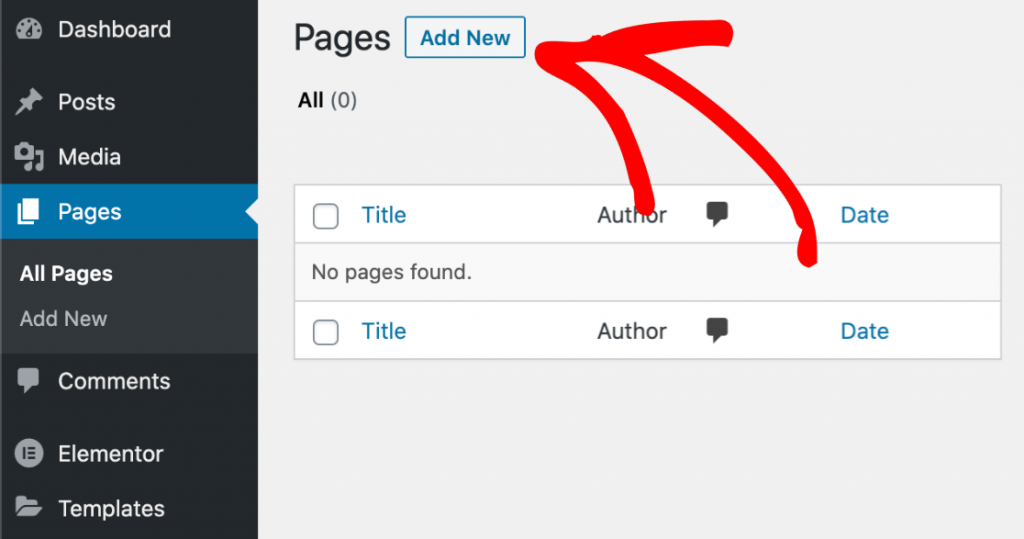
Ora creeremo una pagina di contatto personalizzata in Elementor. Vai alla tua dashboard e vai alle pagine e fai clic su Aggiungi nuovo.

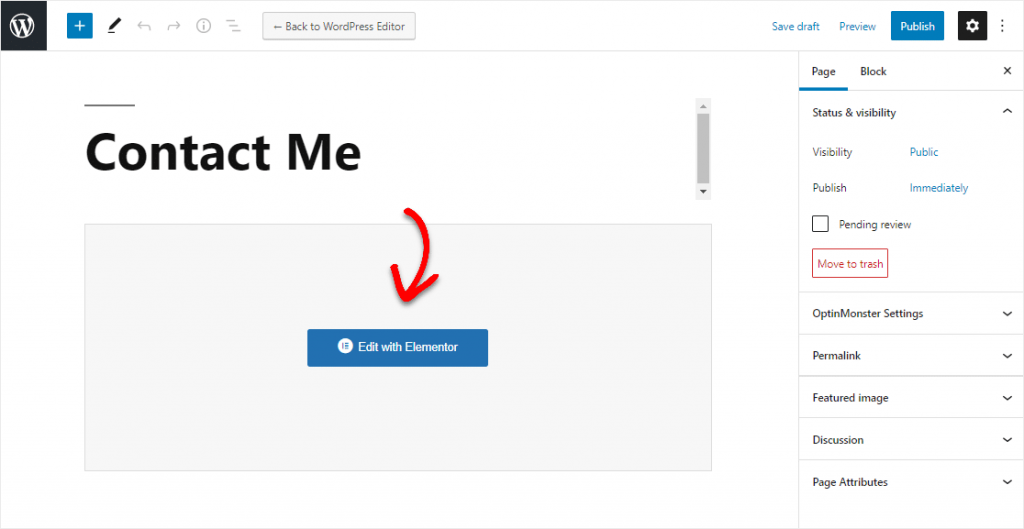
Ora, dai un titolo a questa pagina.

Ora fai clic su Modifica con Elementor.

Elementor inizierà a caricarsi nel tuo browser dopo un breve ritardo.
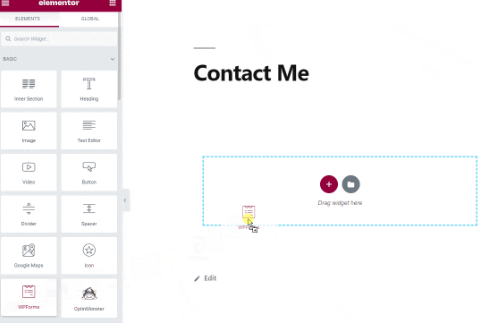
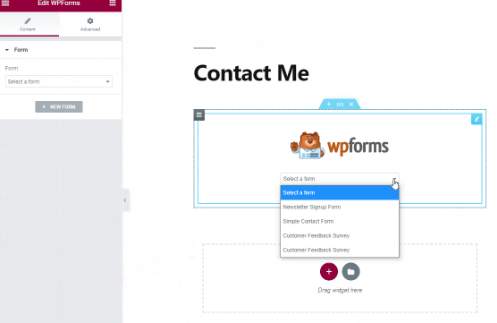
Troverai una varietà di strumenti per la creazione di pagine sul lato sinistro dello schermo. L'icona WPForms si trova nella sezione Base.

Trascinalo sulla tua pagina, quindi scegli il modulo che hai appena creato dal menu a discesa.

E abbiamo finito con il builder Elementor. Ora non ci resta che pubblicare la pagina.
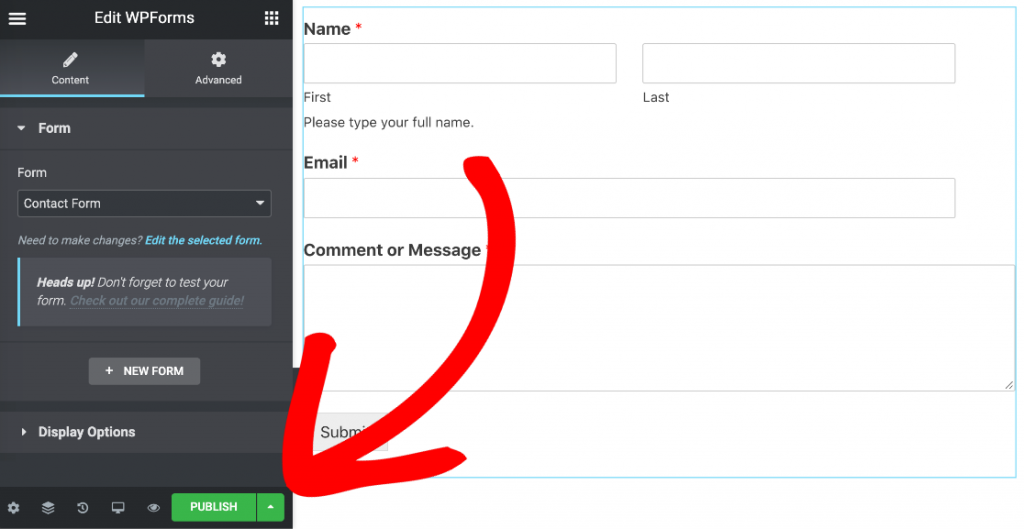
Pubblica la Pagina
Vuoi sapere come utilizzare Elementor per creare un modulo di contatto? È semplice come pubblicare una pagina normale in Elementor e quindi aggiungere una pagina di contatto.
Semplice come fare clic sul pulsante verde Pubblica in basso.

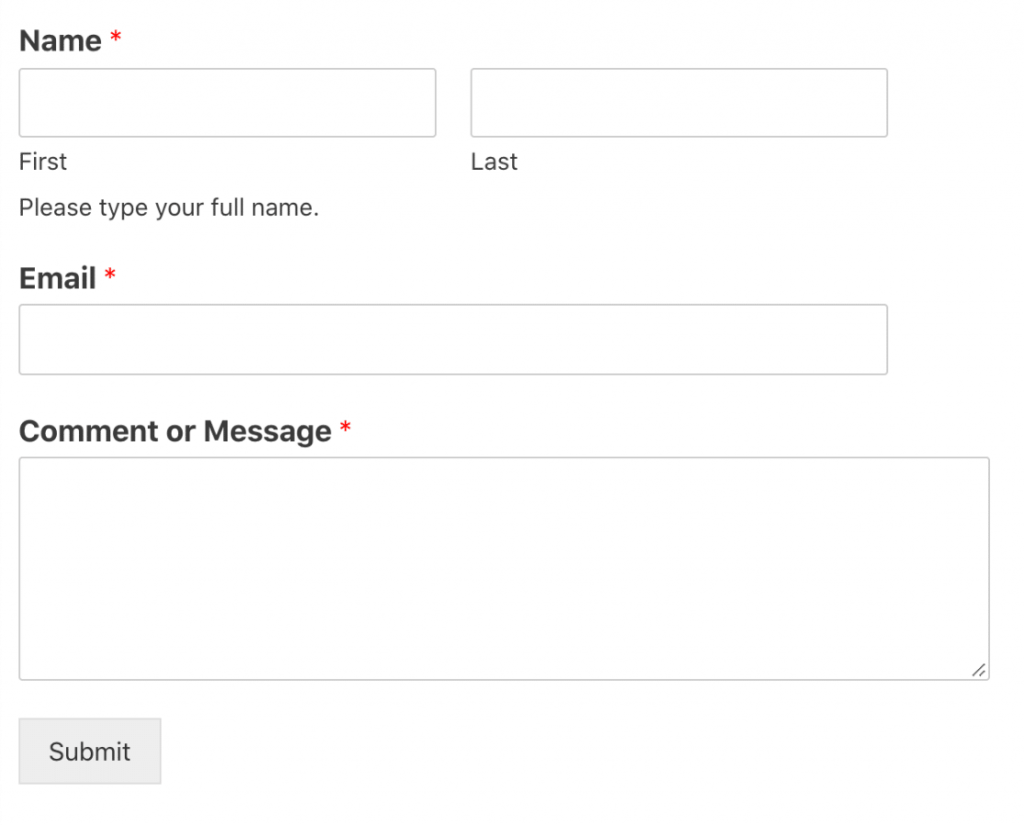
Ora visita la pagina dei contatti del tuo sito web.

Parole finali
Il plug -in WPForms ha un ottimo widget Elementor , ma ci sono molte funzionalità aggiuntive che puoi utilizzare per migliorare i moduli del tuo sito. WPForms ti consente di modificare semplicemente il colore del testo, il carattere tipografico e il colore di sfondo con CSS per il tuo modulo. E 'fatto! Hai appena imparato a creare moduli di contatto in modo rapido e semplice con Elementor.





