Non tutti i visitatori del tuo sito web sono lì per lo stesso scopo. Molto probabilmente fornisci una varietà di articoli o servizi a clienti e clienti, piuttosto che semplicemente uno. Questo è il motivo per cui avere vari moduli di contatto mirati può aiutare a rendere più fluida la UX del tuo sito in modo che i tuoi clienti (e futuri clienti) possano contattarti con il minor attrito possibile riguardo esattamente ciò di cui hanno bisogno. Ti guideremo attraverso la costruzione della pipeline ottimale tra te e i tuoi utenti utilizzando il modulo del modulo di contatto Divi e la nostra funzionalità di logica condizionale.

Un'anteprima del modulo di contatto condizionale
Quando tutto è stato detto e fatto, avrai qualcosa di simile a questo sul tuo sito web, pronto per essere utilizzato dai tuoi visitatori.
Cos'è esattamente la logica condizionale?
Per cominciare, vorremmo definire succintamente la logica condizionale. In questa lezione, imposteremo una serie di moduli di contatto che appaiono in base alle scelte che l'utente fa o non fa.
Ad esempio, potresti avere un unico modulo di contatto che cambia a seconda del servizio o prodotto di cui ha bisogno il visitatore. In questo modo, invece di doverle scrivere, puoi avere le informazioni di cui hai bisogno nel formato che desideri. La logica condizionale del modulo di contatto aiuta a migliorare la comunicazione e ad accelerare la tua capacità di dare per i tuoi utenti.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraCon questo in mente, iniziamo a sviluppare i moduli di contatto mirati.
Come utilizzare la logica condizionale per creare moduli di contatto
Apri Divi Builder.
Avremo bisogno di entrare in Divi Builder perché stiamo usando il modulo Divi Contact Form. In questo tutorial, utilizzeremo il pacchetto di layout Landscape Maintenance come esempio. Puoi utilizzare il layout o il design che preferisci, ma devi essere in grado di utilizzare e modellare il modulo Modulo di contatto Divi.
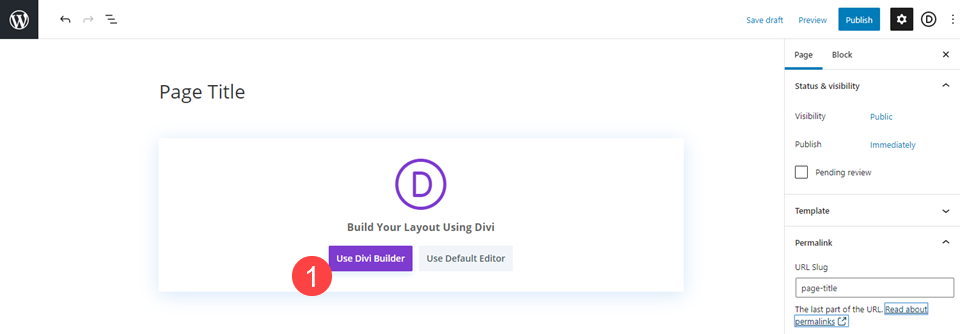
Per iniziare, vai a Divi Builder nel backend del tuo sito Web WordPress. All'interno dell'editor di pagina, noterai un pulsante viola con l'etichetta "Usa Divi Builder" (o Modifica con Divi Builder se hai già creato la pagina).

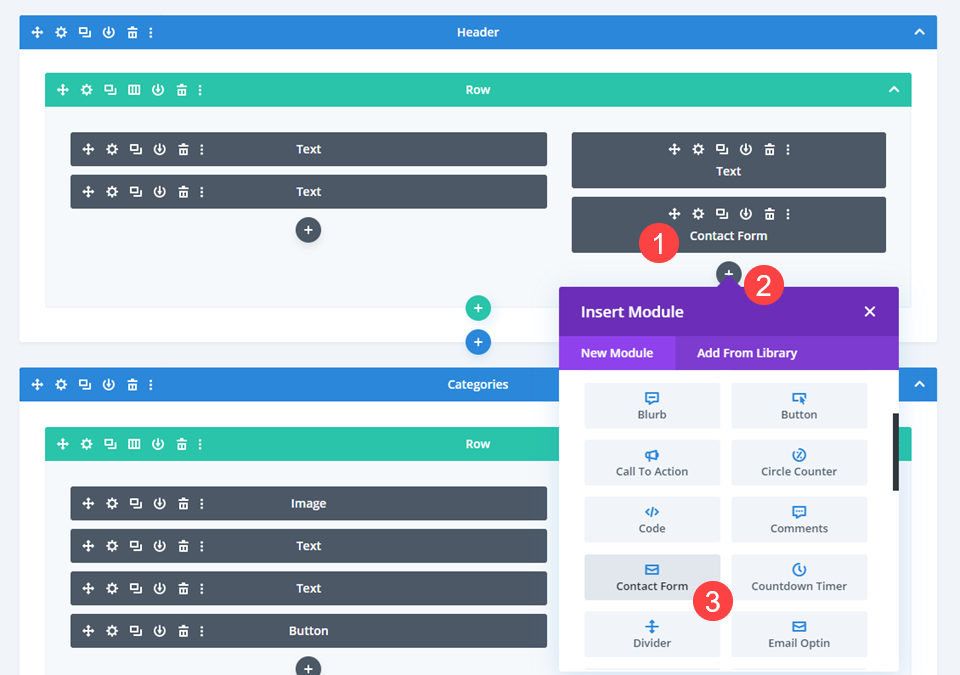
Inserisci o individua il modulo Modulo di contatto.
Quindi, identifica un modulo modulo di contatto esistente sulla pagina o fai clic sull'icona Cerchio nero + e seleziona Modulo di contatto dal menu a discesa.

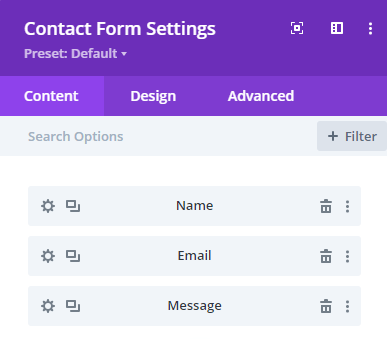
Compila le impostazioni del modulo di contatto
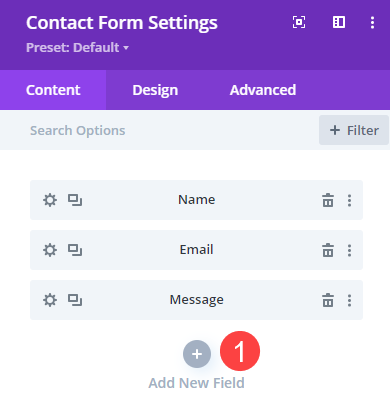
Per impostazione predefinita, il modulo Modulo di contatto Divi include tre campi: Nome, Email e Messaggio. Creeremo un modulo di contatto in modo che queste opzioni non vengano visualizzate finché il visitatore non ci ha fornito informazioni sufficienti per indirizzare la sua richiesta.

Aggiunta della prima domanda condizionale
Completa gli spazi vuoti con la prima domanda condizionale. Il pulsante " Aggiungi nuovo campo " si trova nella scheda Contenuto , sotto tutti i campi esistenti nel modulo. Basta fare clic su di esso.

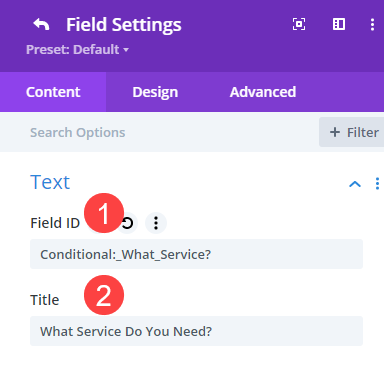
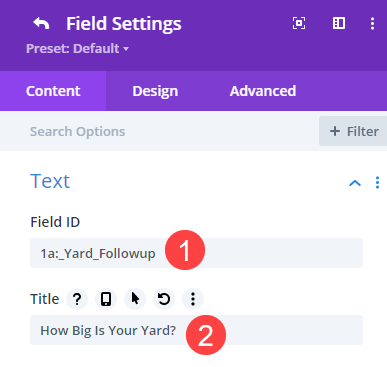
Questo fa apparire la casella Impostazioni campo, dove dovresti vedere i campi per ID campo e Titolo . L' ID campo è destinato a te. Questo è ciò che appare nelle impostazioni del modulo da monitorare. Il titolo è il testo che i tuoi visitatori vedranno sul front-end del modulo. (Il titolo verrà visualizzato anche nell'e-mail che riceverai dopo aver inviato il modulo.)

L'ID campo è contrassegnato come "Condizionale" poiché questa è la prima domanda che il visitatore vedrà nel modulo. Quello che vedranno dopo sarà determinato dalla loro reazione ad esso. Questo è un modo semplice per tenere traccia del flusso delle domande e delle risposte del modulo.
Aggiungi opzioni di campo
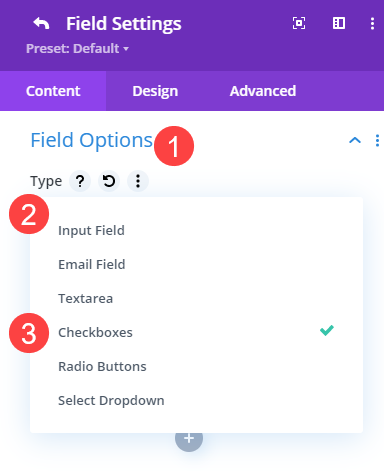
Scorri verso il basso fino alla sezione Opzioni campo sotto la scheda Contenuto. Qui è dove metterai le opzioni tra cui l'utente può scegliere. Ognuno di questi servirà come suggerimento per ulteriori domande. Le caselle di controllo vengono utilizzate come tipo di input in questo esempio. Ciò significa che il consumatore ha la possibilità di selezionarne quanti ne desidera.

Oltre alle caselle di controllo, Divi supporta le seguenti funzionalità aggiuntive: campo di immissione e area di testo per le risposte digitate dall'utente, selezione a discesa e pulsanti di opzione per le scelte individuali fornite e campo e-mail per l'immissione dell'indirizzo e-mail. Il campo Nome predefinito è un campo di input, mentre il campo Messaggio predefinito è un'area di testo.
Con le caselle di controllo selezionate, inseriremo le opzioni che desideriamo attivare in seguito. Quindi, per evitare che l'utente invii il modulo prematuramente, vogliamo renderlo un Campo obbligatorio .

Vale la pena notare che non usiamo la logica condizionale in questa fase. Poiché questo è il trigger, apparirà comunque all'utente.
Crea nuovi campi di risposta condizionale
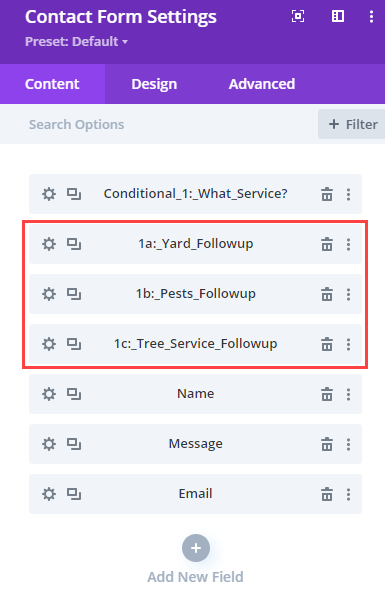
Tuttavia, per i nuovi campi che aggiungiamo come risposte di follow-up, aggiungeremo successivamente la logica condizionale. Poiché abbiamo incluso tre opzioni per la prima domanda, aggiungeremo tre nuovi campi equivalenti al modulo. Dovrai ripetere i passaggi seguenti per ciascuno di essi.

Assegna un nome alle risposte condizionali sui nuovi campi
Abbiamo utilizzato la pratica di denominazione di Conditional 1 (per indicare il primo trigger condizionale) seguito da 1a, 1b e 1c per le risposte di follow-up. Li abbiamo anche etichettati in modo appropriato in modo da sapere cosa sono.

Analogamente alla prima domanda, inseriremo il Titolo come domanda che il visitatore vedrà.
Aggiunta di logica condizionale ai campi di risposta.
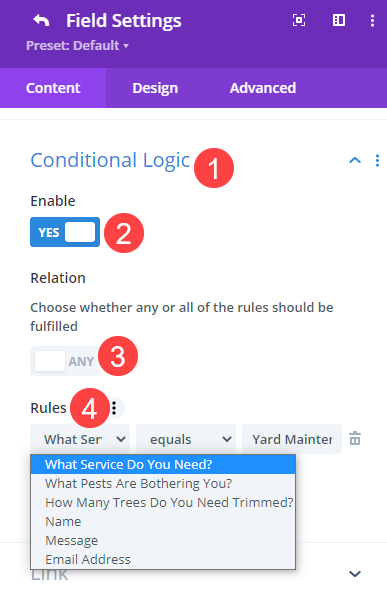
Successivamente, vai alla sezione Logica condizionale della scheda Contenuto di quel campo . Attiva l'interruttore Logica condizionale . Quindi, per questo, seleziona la Relazione, il che significa che puoi impostarla su qualsiasi (qualsiasi numero di risposte può causare la visualizzazione di questa scelta) o su tutte (solo la combinazione specifica di risposte fa apparire questo campo).
Se stai utilizzando solo una singola regola di attivazione, come lo siamo noi, qualsiasi o tutte funzioneranno.

Noterai il campo che attiva questo sotto Regole e, a destra, puoi scegliere quale opzione lo attiverà. Il qualificatore, ad esempio uguale, non uguale, è minore di, è maggiore di e così via, si trova al centro. Per questo campo, stiamo selezionando la domanda Condizionale 1 e quindi la scelta al suo interno che fa apparire esplicitamente questo campo.
Ripetere questo passaggio per tutte le risposte condizionali.
Poiché abbiamo introdotto tre possibili risposte alla nostra singola domanda condizionale, faremo lo stesso per gli altri campi. Vengono create solo le risposte correlative appropriate per quella selezione.
Imposta "Nome/E-mail/Messaggio" dei campi del modulo di contatto da visualizzare
Una volta configurate le risposte per la logica condizionale, vogliamo che il visitatore possa inviare il modulo. Per fare ciò, modificheremo la logica condizionale nei campi Nome , Email e Messaggio . Poiché la preparazione per ciascuno di questi è la stessa, lo ripeterai tre volte.
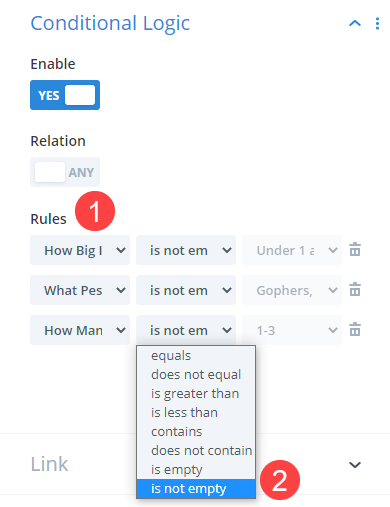
Vai a Logica condizionale nelle impostazioni dei campi Nome, Email e Messaggio. Abilitalo e inserisci tutte le risposte finali alle tue domande condizionali di follow-up quante ne hai. In questo esempio, abbiamo tre richieste di follow-up, quindi applichiamo tre regole.

Seleziona la domanda di follow-up come trigger per ogni regola. Imposta il qualificatore su non è vuoto, il che significa che la condizione è soddisfatta finché il visitatore ha risposto alla domanda. La casella finale sarà disattivata, suggerendo che qualsiasi risposta è adeguata.
Salva le modifiche, quindi ripeti per tutti gli altri campi che desideri vengano visualizzati per consentire l'invio del modulo. Questo è tutto quello che c'è da fare! Il tuo modulo si adatterà automaticamente alle esigenze dei tuoi consumatori.
I risultati finali
Puoi vedere come funziona in pratica la logica condizionale nel video qui sotto.
Pensieri finali
Una delle parti più comuni di un sito Web è il modulo di contatto. Quasi tutti i siti Web ne hanno uno e quasi tutti i siti Web ne hanno bisogno. Tuttavia, non tutte le persone visitano il tuo sito Web per lo stesso motivo. Puoi trasformare i tuoi moduli di contatto in uno strumento dinamico con cui i tuoi utenti possono comunicare utilizzando la funzione logica condizionale di Divi.




