La creazione di una pagina di pagamento WooCommerce in genere comporta una personalizzazione sostanziale del file modello PHP nel backend e una quantità significativa di CSS personalizzati. Tuttavia, questa procedura è diventata divertente e semplice grazie ai moduli Woo di Divi ! Quando utilizzi Divi per aggiornare una pagina di pagamento WC, lo shortcode WC si trasforma in un layout strutturato di moduli di pagamento Woo dinamici pronti per essere stilizzati visivamente utilizzando sofisticate opzioni di design integrate. Ciò ti fornisce il controllo completo sul design della pagina di pagamento.

Questa guida ti insegnerà come utilizzare Divi per creare una pagina di pagamento WooCommerce completamente unica. Innanzitutto, creeremo la pagina di pagamento di WooCommerce utilizzando i moduli Woo dinamici accessibili per la pagina di pagamento. Quindi, quando hai finito, ti mostreremo come applicare il design della pagina di pagamento a un modello di pagina di pagamento in Theme Builder. Quindi, se desideri modificare la pagina di pagamento stessa o sviluppare un modello di pagina di pagamento, Divi ti copre. Sarai sulla buona strada per creare pagine di pagamento visivamente accattivanti in pochissimo tempo.
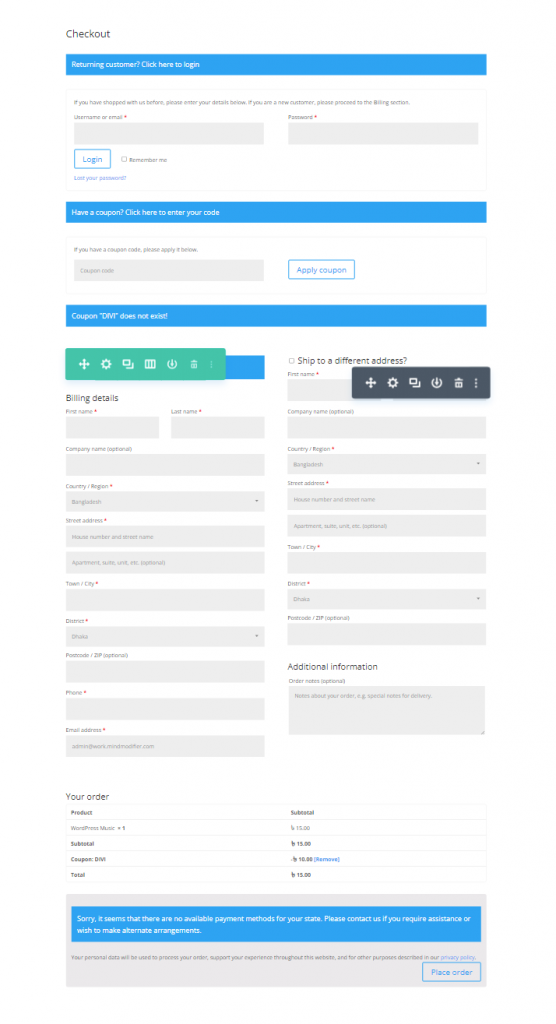
Anteprima del progetto
Ecco come sarà il nostro design.

WooCommerce Verifica pagina e divisione
Quando installi WooCommerce sul tuo sito Divi, creerà pagine WC primarie come una pagina del carrello degli acquisti, una pagina del carrello, una procedura di pagamento e una pagina dell'account. Quindi, il contenuto della pagina viene distribuito utilizzando uno shortcode nell'editor di blocchi di WordPress di backend.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Se abiliti Divi Builder su questa pagina di pagamento, ciascuno dei componenti di contenuto della pagina di pagamento di WooCommerce verrà caricato come moduli Divi Woo che possono essere utilizzati per personalizzare la pagina.

Moduli Woo per la progettazione di una pagina di pagamento in Divi
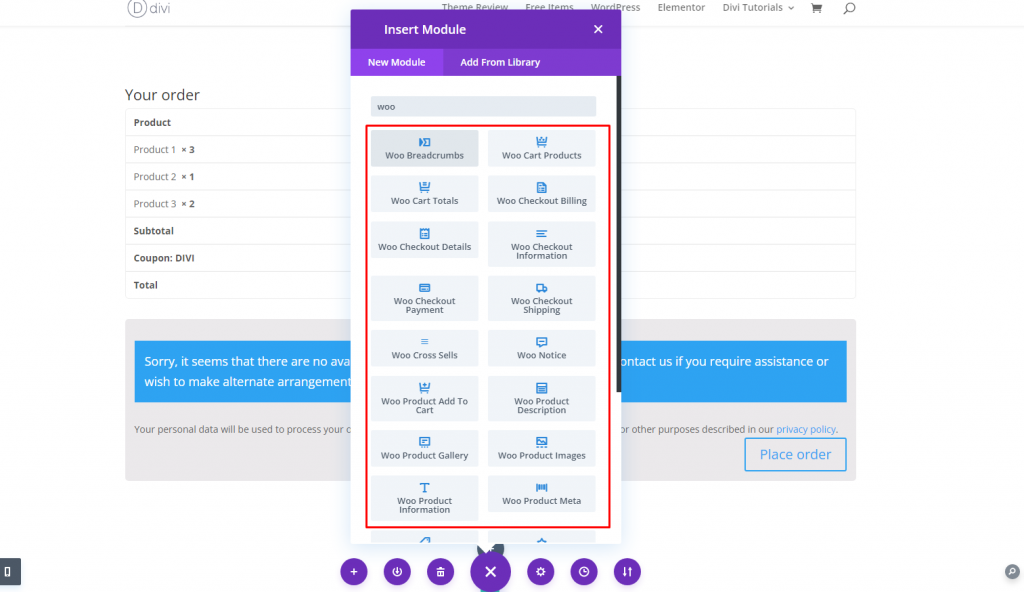
Divi ha diversi moduli essenziali per aggiungere contenuti interattivi a un modello di pagina. Alcuni di questi contengono moduli Woo su misura per la pagina di pagamento.

I seguenti moduli sono essenziali per creare la pagina o il modello di Checkout:
Titolo del post: Â Quando crei un modello di pagina di pagamento, questo visualizzerà dinamicamente il titolo della pagina di pagamento.
Notifica Woo: Â Questo modulo può essere assegnato a molti tipi di pagina (carrello, prodotto e checkout). Visualizzerà dinamicamente le notifiche importanti per l'utente secondo necessità.
Woo Checkout Billing: Â Questo modulo visualizza il modulo dei dettagli di fatturazione che viene utilizzato durante il processo di checkout.
Woo Checkout Shipping: Â Questo modulo visualizza il modulo dei dettagli di spedizione che appare durante il processo di checkout.
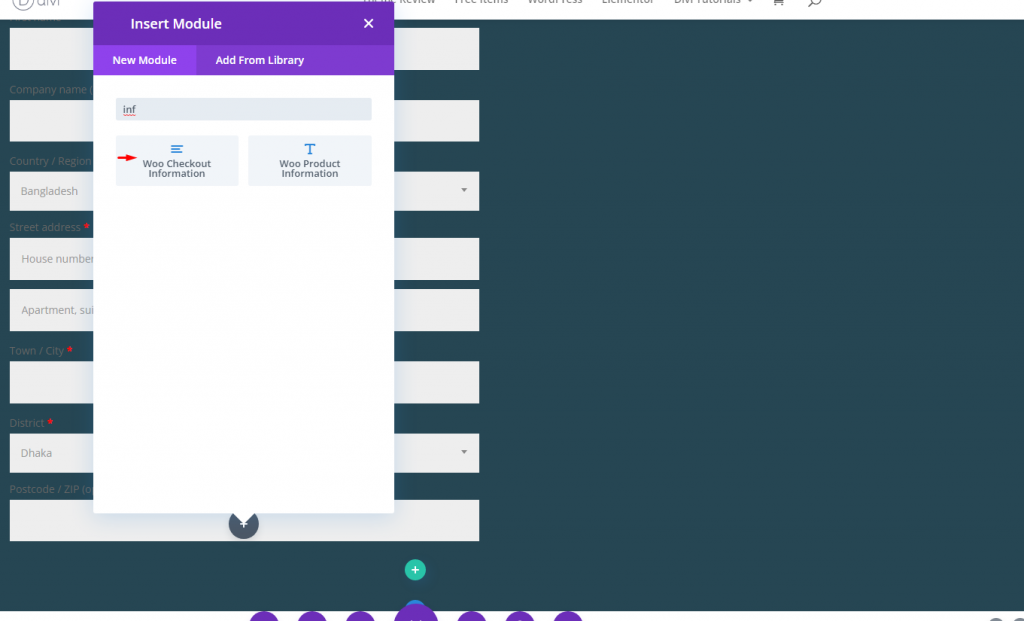
Woo Checkout Information: Â Questo modulo mostra il modulo di informazioni aggiuntive utilizzato durante il processo di checkout.
Woo Checkout Details: Â Questo modulo visualizza i dettagli dell'ordine durante il checkout, inclusi i prodotti acquistati ei relativi prezzi.
Woo Checkout Payment: Â Questo modulo visualizza le scelte del tipo di pagamento e i dettagli del modulo di pagamento durante il checkout.
Un'altra opzione del modulo woo:
Woo Breadcrumb: Â Verrà visualizzata la barra di navigazione WooCommerce Breadcrumb.
Crea una pagina di pagamento o un modello
Come detto in precedenza, possiamo facilmente creare una pagina di pagamento WooCommerce personalizzata utilizzando i moduli Divi Woo. Tuttavia, puoi utilizzare lo stesso processo di progettazione per creare un modello di pagamento personalizzato. Questo tutorial creerà un layout di pagina di pagamento personalizzato per la pagina di pagamento. Quindi, utilizzando Divi Theme Builder, ti mostreremo come sfruttare il layout della pagina di pagamento personalizzato per creare un modello di pagina di pagamento.
Utilizzo di Divi per creare un layout di pagina di pagamento WooCommerce
Lo scopo di questo tutorial della pagina di pagamento di WooCommerce è quello di sviluppare un layout di pagina personalizzato per la pagina di pagamento di WooCommerce, denominata Pagina di pagamento di WooCommerce in WooCommerce. Alla fine della lezione, ti mostreremo come salvare e importare facilmente questo layout di pagina di pagamento nel Theme Builder per creare un nuovo modello di pagina di pagamento.
Modifica della pagina di pagamento di WooCommerce
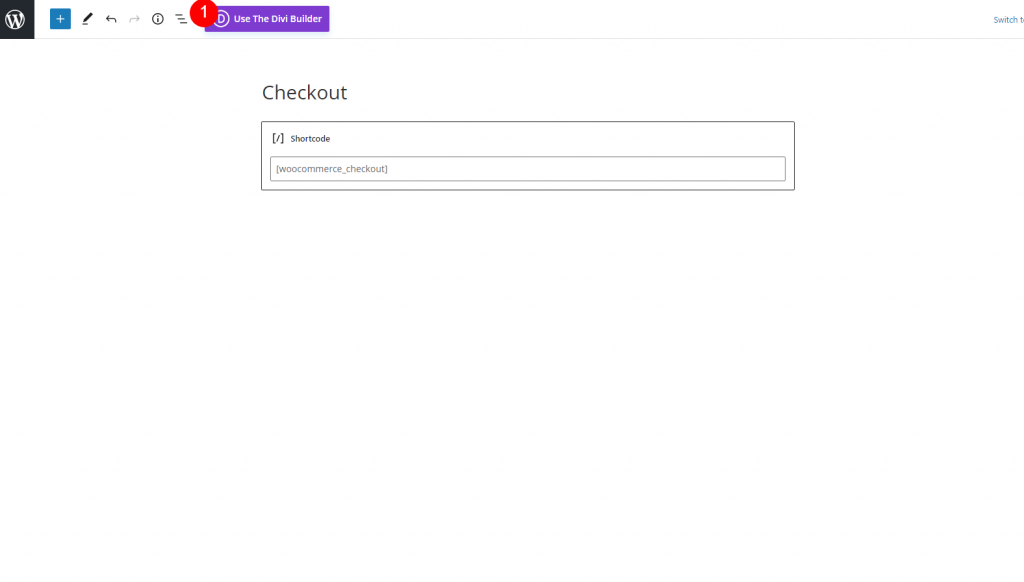
Fai clic per modificare la pagina di pagamento di WooCommerce dalla dashboard di WordPress. La pagina conterrà lo shortcode utilizzato per produrre il contenuto della pagina di pagamento per impostazione predefinita.
Fai clic sull'opzione Usa Divi Builder nella parte superiore dell'editor di pagina.

Seleziona modifica con Divi builder.

Iniziare da zero
Come affermato in precedenza, la pagina verrà caricata con tutti i moduli Divi personalizzabili (inclusi i moduli Woo cruciali) che compongono il contenuto della pagina di pagamento. Naturalmente, se lo desideri, puoi utilizzare il layout esistente e iniziare a modificare i moduli già presenti. Ma per questa guida, inizieremo da zero.
Accedi al menu delle opzioni nella parte inferiore della pagina e seleziona S per il pulsante Cancella layout (l'icona del cestino) per cancellare il layout.
Sfondo della sezione
Per iniziare, aggiungi un colore di sfondo a una nuova sezione normale come segue:
- Colore di sfondo: #264653

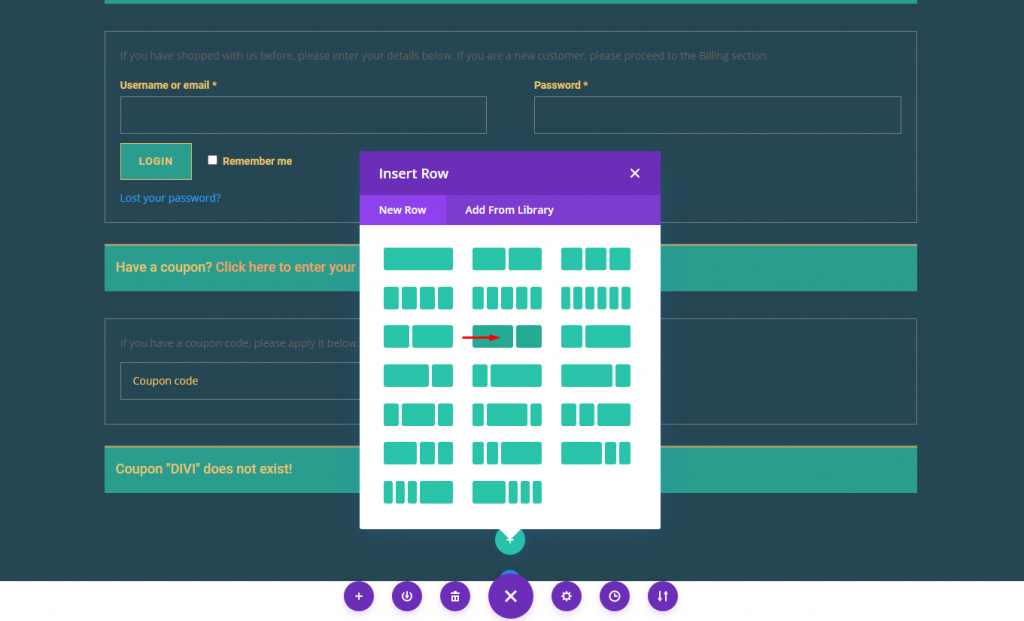
Riga e colonna
Il passaggio successivo sarà l'aggiunta di una riga a una colonna a questa sezione.

Creazione del titolo della pagina di pagamento dinamico
Per rendere dinamico il titolo della pagina per la pagina di checkout, aggiungi un modulo titolo post alla colonna.

Contenuto del titolo del post
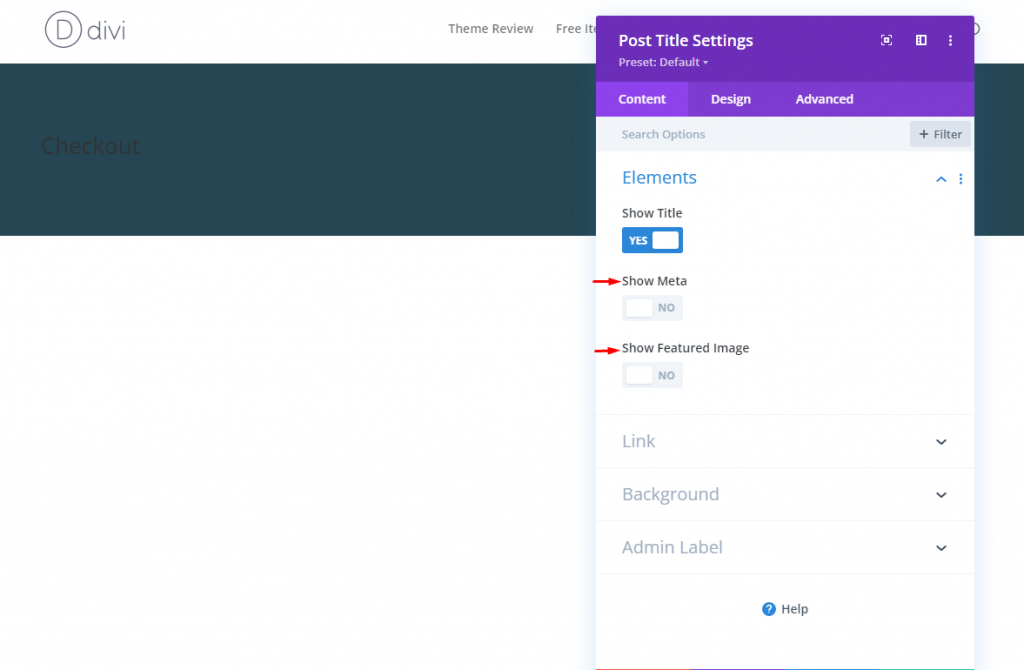
Nelle impostazioni del titolo del post, aggiorna gli elementi per mostrare solo il titolo come segue:
- Titolo dello spettacolo: S
- Mostra meta: NO
- Mostra immagine in primo piano: NO

Testo del titolo del post
Per applicare uno stile al testo del titolo del post, aggiorna quanto segue nella scheda Design:
- Carattere del titolo: Display DM Serif
- Colore del testo del titolo: #e9c46a
- Dimensione del testo del titolo: 80 px (desktop), 60 px (tablet), 42 px (telefono)
- Altezza della riga del titolo: 1.2em

Modulo Avviso Woo Dinamico
È sempre una buona idea posizionare il modulo Woo Notice nella parte superiore della pagina per visualizzare gli avvisi quando si interagisce con la pagina di checkout. Tieni presente che stiamo creando avvisi che verranno visualizzati solo quando richiesto.
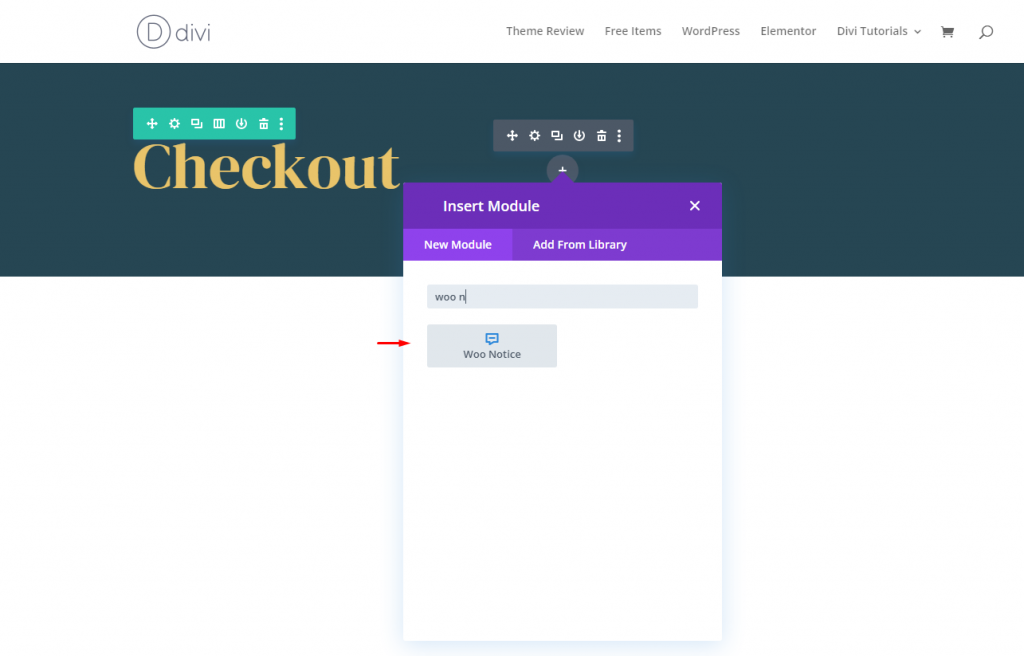
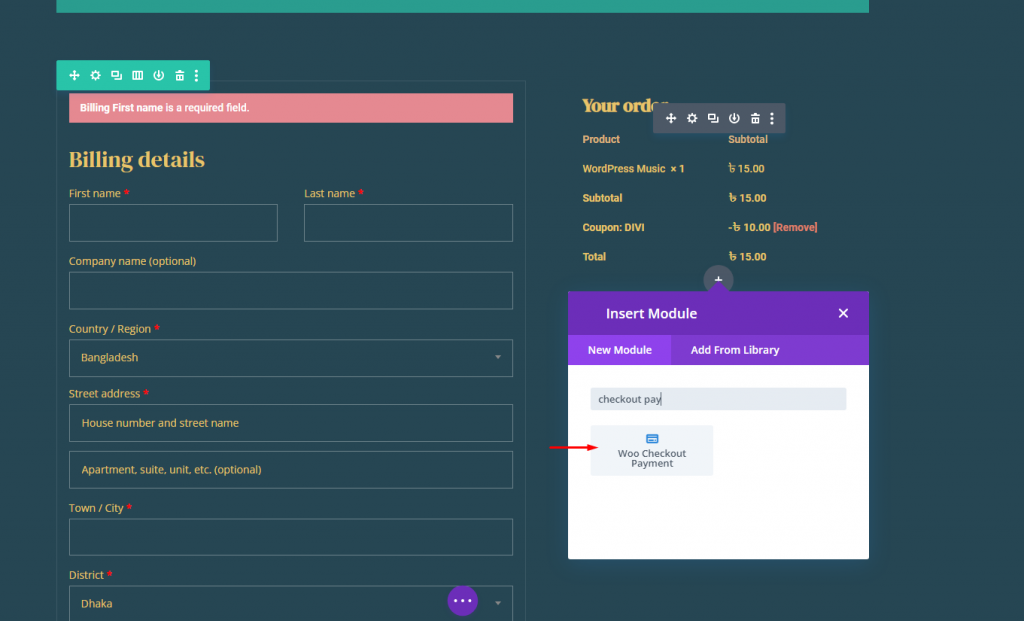
Per aggiungere il modulo Woo Notice, vai al modulo del titolo del post e fai clic per aggiungere un nuovo modulo Woo Notice.

Woo Avviso tipo di pagina e sfondo
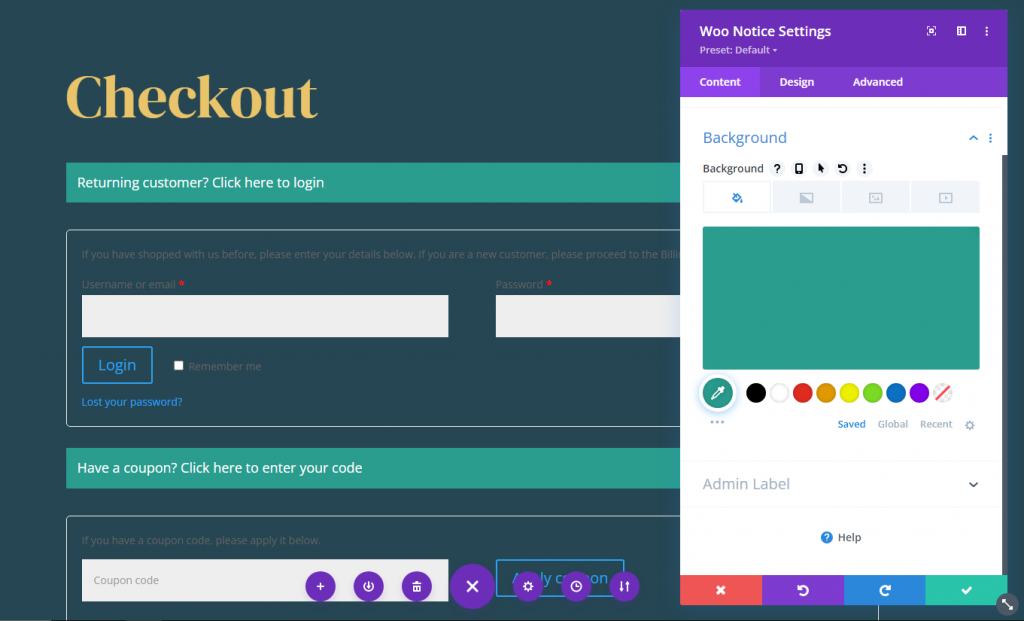
Quindi, aggiorna il tipo di pagina e il colore di sfondo dell'avviso Woo come segue:
- Tipo di pagina: pagina di pagamento
- Colore di sfondo: #2a9d8f

Testo del titolo
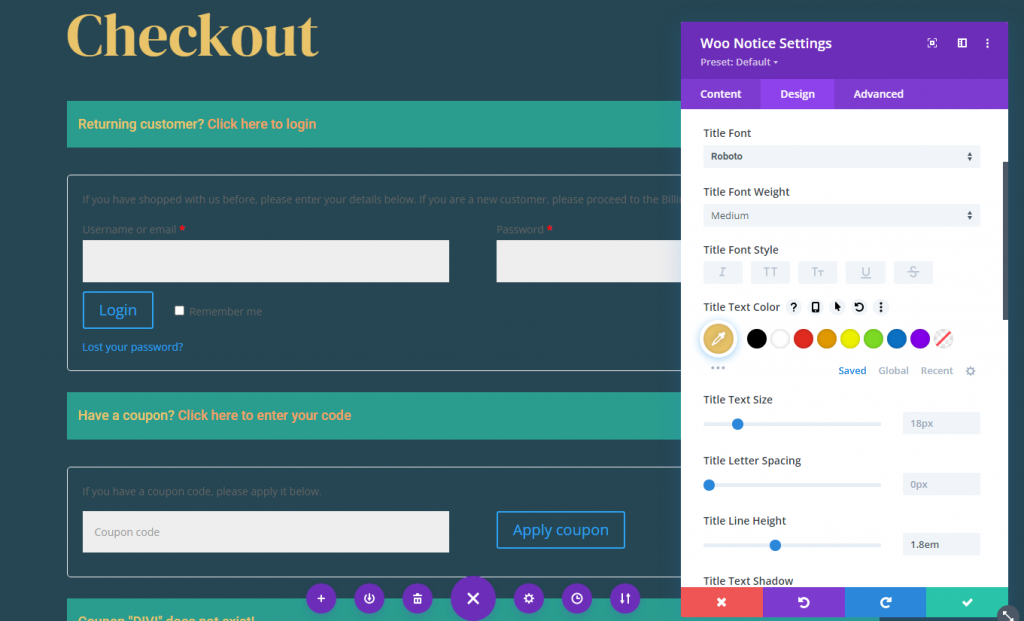
Dalla scheda Progettazione, aggiorna le seguenti impostazioni.
- Carattere del titolo: Roboto
- Peso del carattere del titolo: medio
- Colore del testo del titolo: #e9c46a
- Dimensione del testo del titolo: 14px
- Altezza della riga del titolo: 1,8 em
- Colore del testo del collegamento: #f4a261

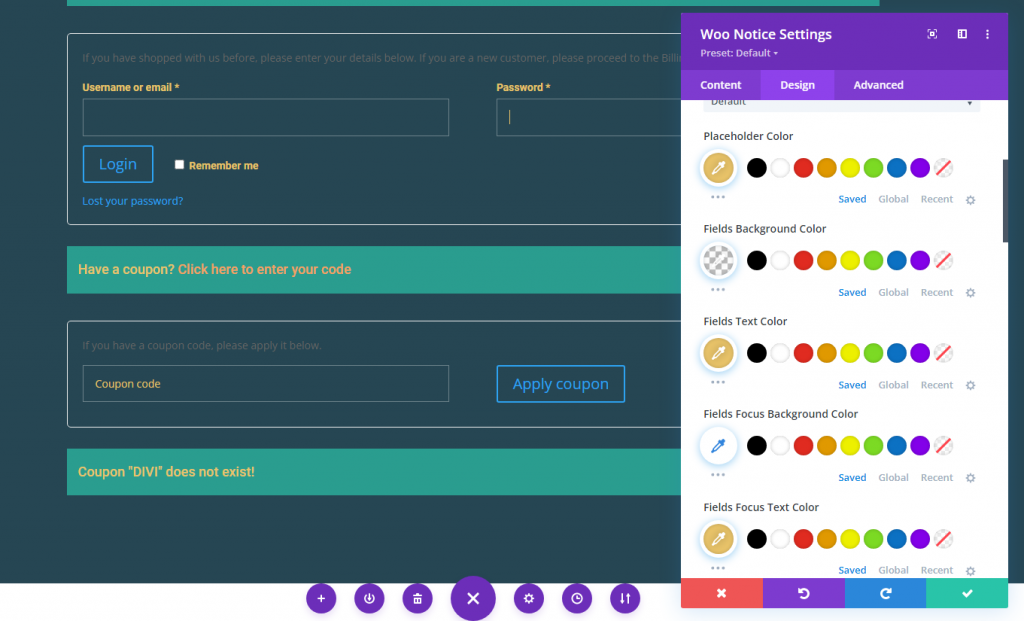
Campi di avviso di Woo
I campi e i nomi dei campi per gli articoli come un modulo di accesso e un codice coupon sono inclusi negli avvisi della pagina di pagamento. Per modificare lo stile delle etichette dei campi per questi campi, apportare le seguenti modifiche:
- Colore indicatore di campo richiesto: #e9c46a
- Carattere etichetta campo: Roboto
- Peso carattere etichetta campo: grassetto
- Colore segnaposto: #e9c46a
- Colore di sfondo dei campi: trasparente
- Colore testo campi: #e9c46a
- Colore testo focus campi: #e9c46a
- Imbottitura campi: 12px in alto, 12px in basso
- Larghezza bordo campi: 1px
- Colore bordo campi: rgba (255,255,255,0.32)

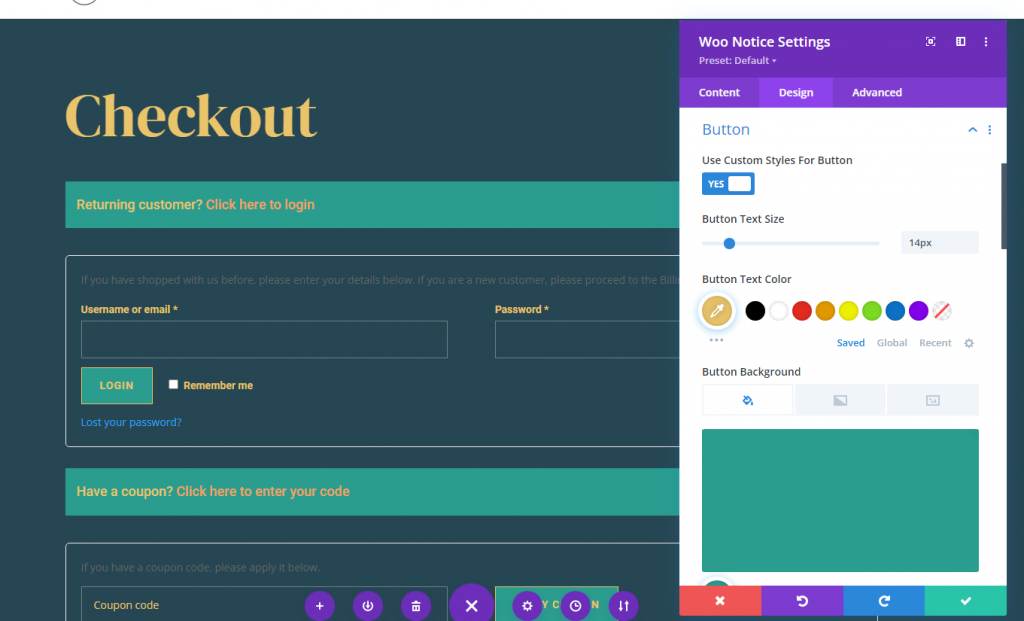
Pulsante avviso Woo
È tempo di personalizzare i pulsanti.
- Usa stili personalizzati per il pulsante: S
- Dimensione del testo del pulsante: 14px
- Colore del testo del pulsante: #e9c46a
- Colore di sfondo del pulsante: #2a9d8f
- Larghezza bordo pulsante: 1px
- Colore bordo pulsante: #e9c46a
- Raggio bordo pulsante: 0px
- Spaziatura tra le lettere dei pulsanti: 1px
- Carattere del pulsante: Roboto
- Peso del carattere del pulsante: grassetto
- Stile carattere pulsante: TT
- Imbottitura pulsanti: 12 pixel in alto, 12 pixel in basso, 24 pixel a sinistra, 24 pixel a destra

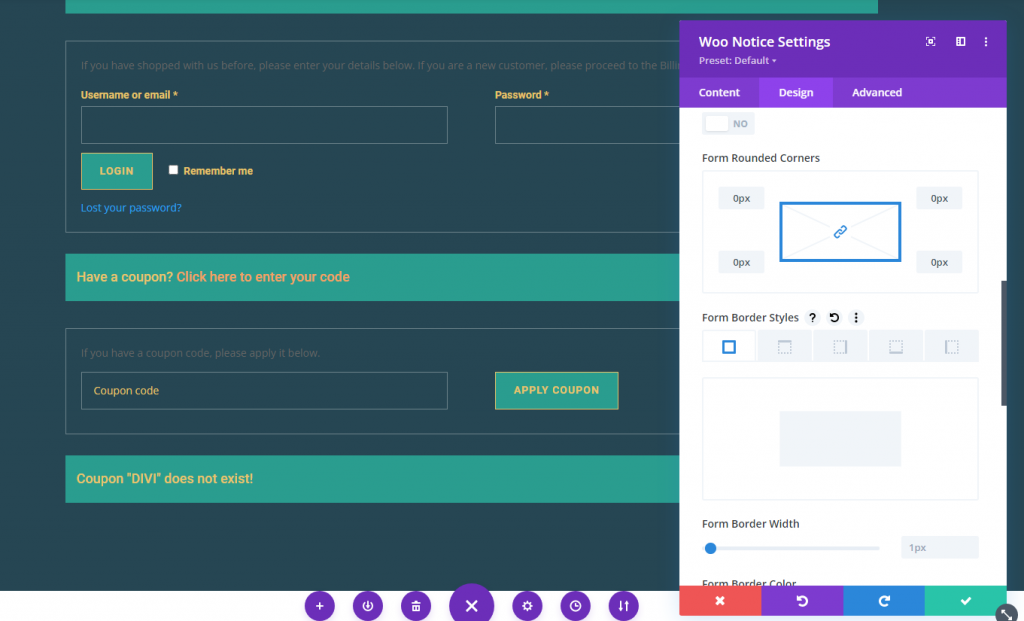
Modulo di avviso di Woo
Sotto il gruppo di opzioni Modulo, è possibile applicare uno stile a ciascuno dei moduli di avviso. Aggiorna quanto segue per dare ai moduli un bordo chiaro:
- Forma angoli arrotondati: 0px
- Larghezza bordo modulo: 1px
- Colore bordo modulo: rgba (255,255,255,0.32)

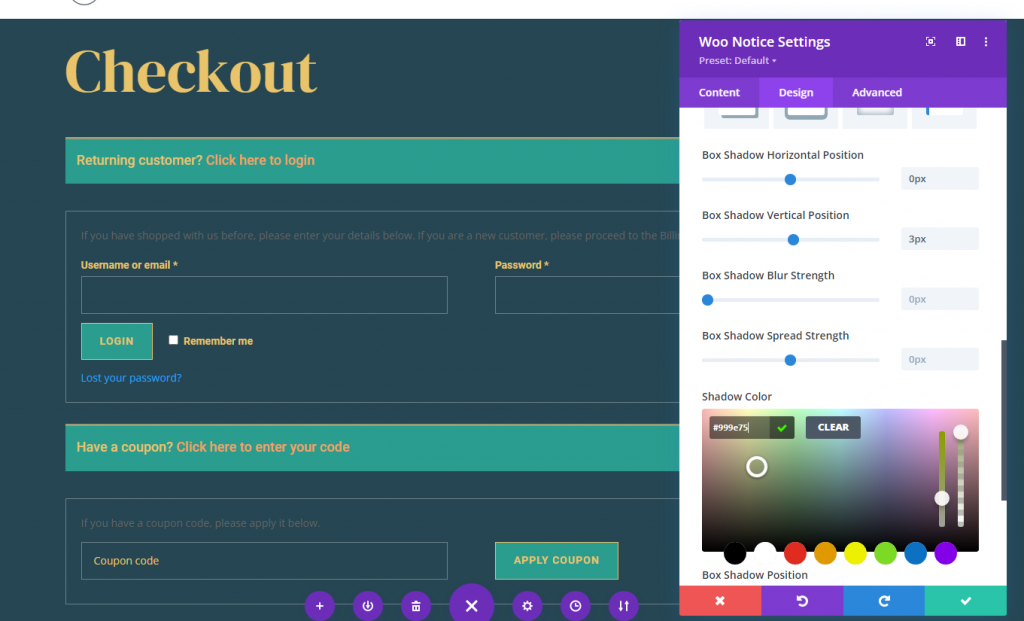
Woo avviso scatola ombra
Per aggiungere un design simile al bordo superiore nella barra degli avvisi di woo, aggiorna le opzioni box-shadow come segue:
- Box Shadow: vedi screenshot
- Posizione orizzontale dell'ombra del riquadro: 0px
- Posizione verticale dell'ombra della scatola: 3px
- Colore ombra: #999e75

Modulo di fatturazione Woo Checkout
Ora che abbiamo l'intestazione della pagina e gli avvisi, possiamo aggiungere il contenuto di Woo Checkout Billing, che è un altro componente essenziale della pagina di checkout.
Crea una nuova riga con una disposizione delle colonne tre quinti-due quinti prima di aggiungere il materiale di fatturazione.

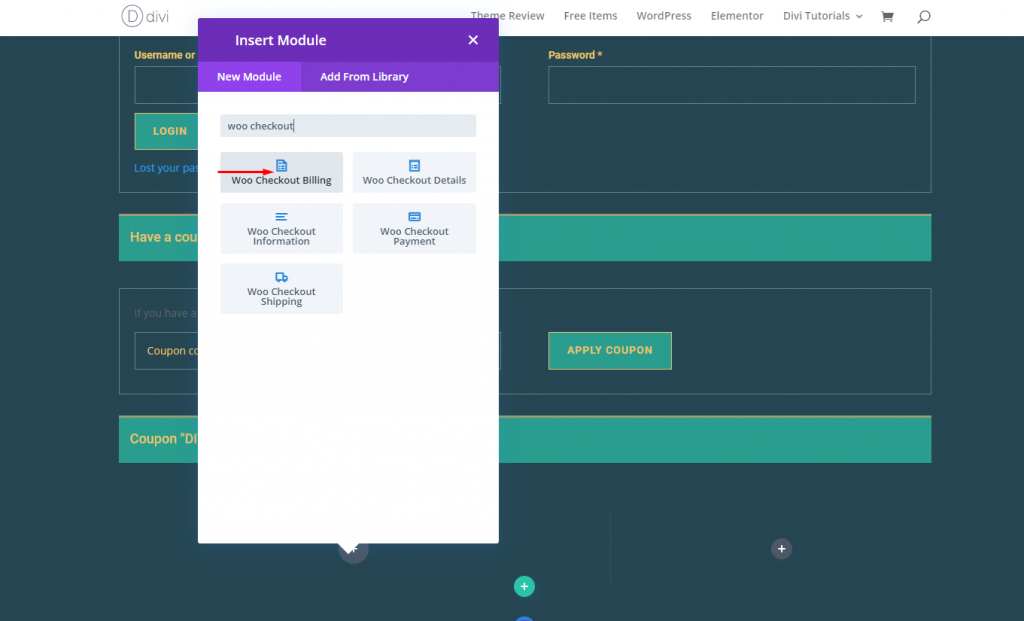
Aggiungi un modulo di fatturazione Woo Checkout nella colonna 1.

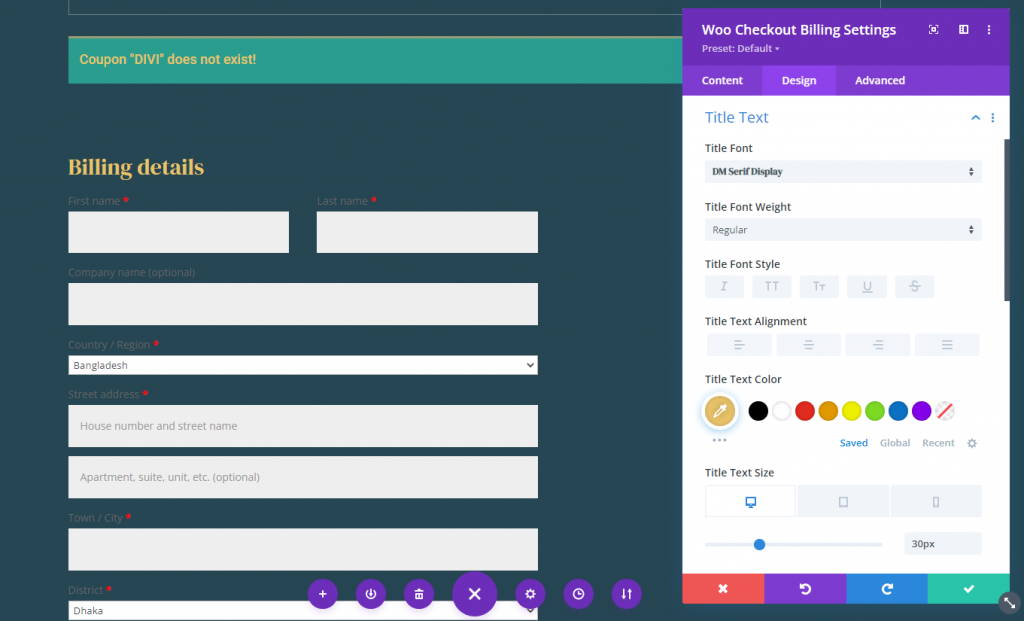
Testo del titolo della fatturazione di Woo Checkout
Dal modulo Fatturazione di Woo Checkout, apri le impostazioni e regola quanto segue nella scheda di progettazione.
- Carattere del titolo: Display DM Serif
- Colore del testo del titolo: #fff
- Dimensione del testo del titolo: 30 px (desktop), 24 px (tablet), 18 px (telefono)
- Altezza della riga del titolo: 1.4em

Woo Checkout Campo di fatturazione ed etichette di campo
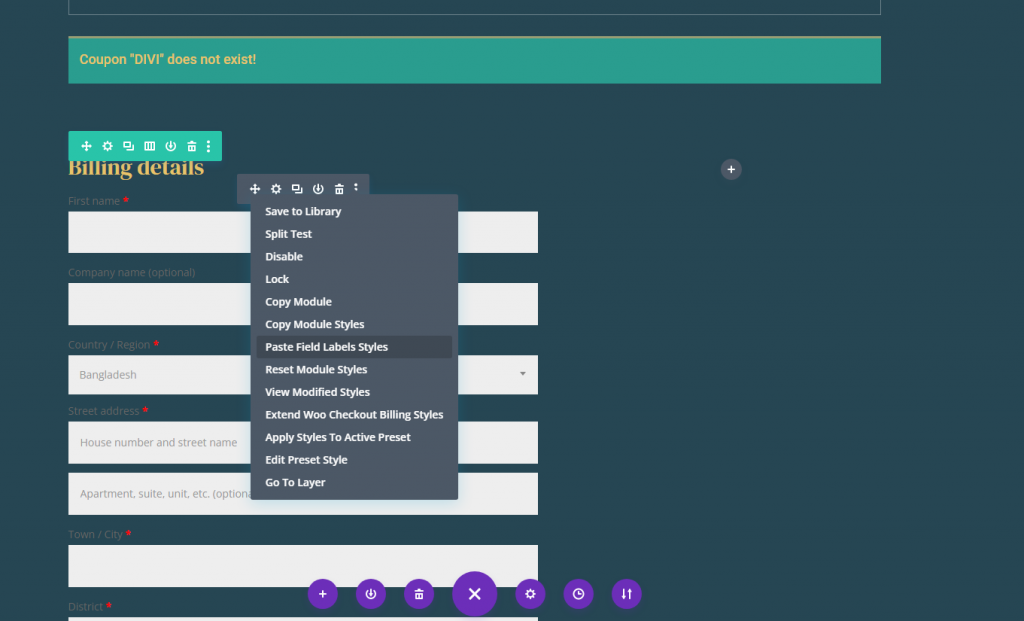
Come il modulo Avviso, questo modulo include opzioni per lo stile del campo e delle etichette dei campi. Poiché vogliamo che tutti i nostri campi e le etichette dei campi siano coerenti in tutta la pagina, possiamo copiare gli stili dei campi e delle etichette dei campi dal modulo Avviso e incollarli nel modulo Fatturazione di Woo Checkout.
Ecco come procedere:
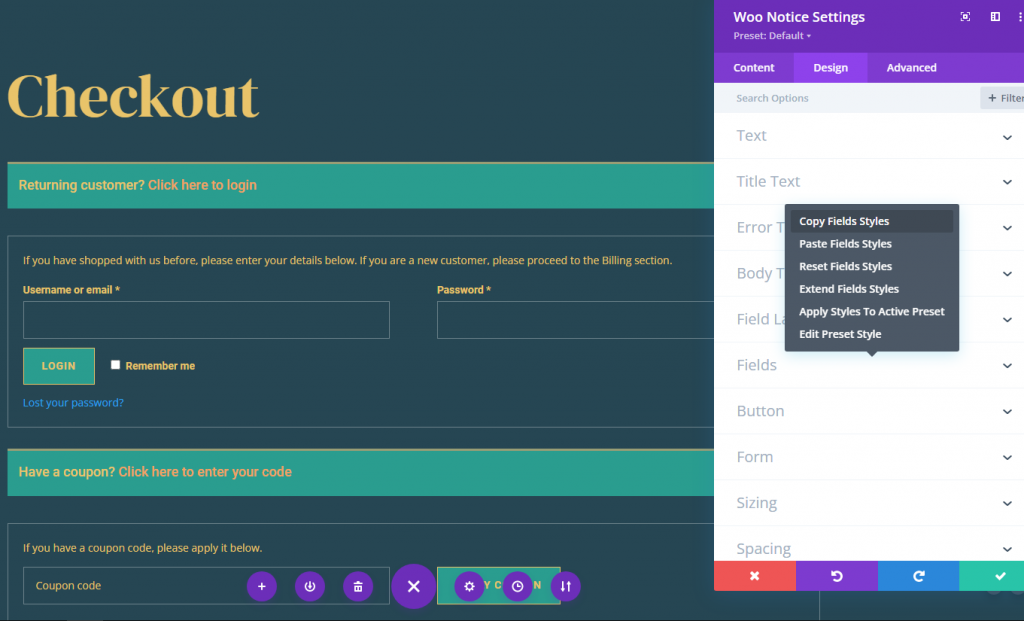
- Apri le impostazioni del modulo avvisi nella parte superiore della pagina.
- Nella scheda Progettazione, fai clic con il pulsante destro del mouse sul gruppo di opzioni Etichette di campo.
- Dal menu di scelta rapida, seleziona "Copia stili etichette campo".

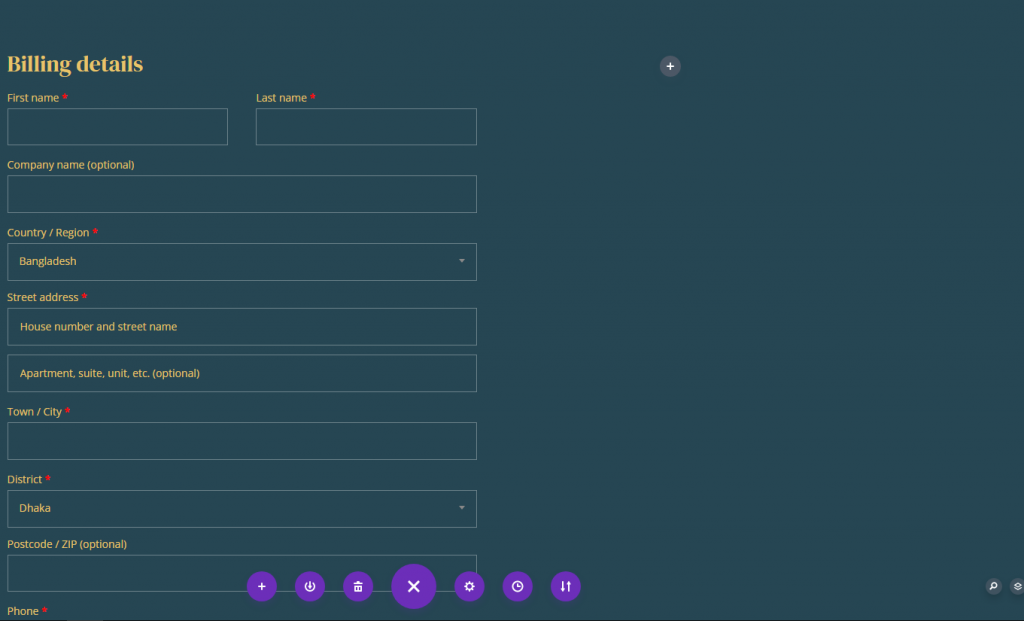
Incolla lo stile copiato nel modulo appena aggiunto.

E sembrerà qualcosa del genere.

Avviso modulo di fatturazione Woo Checkout
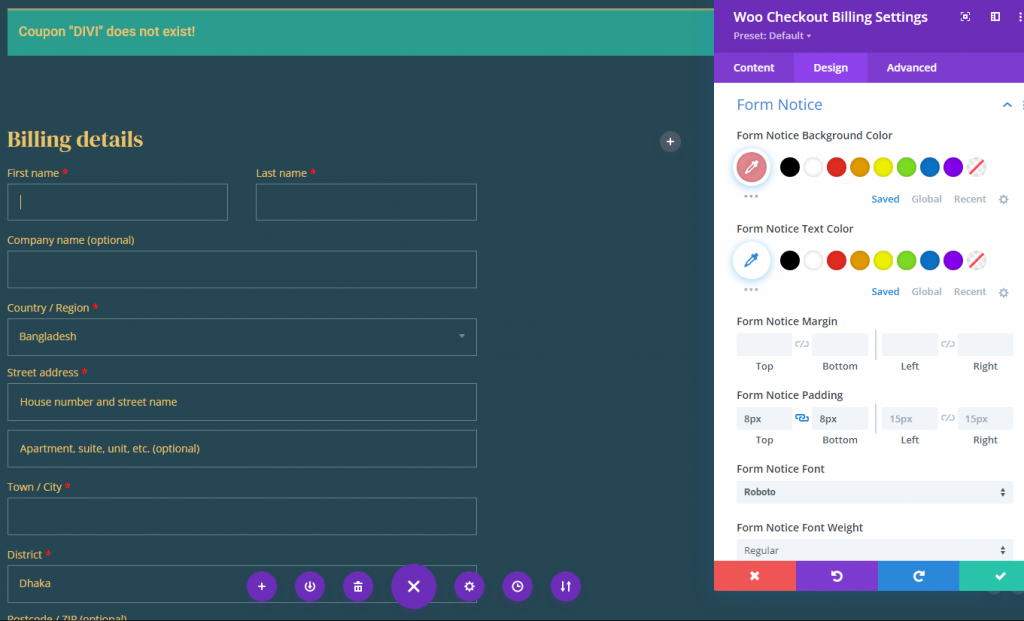
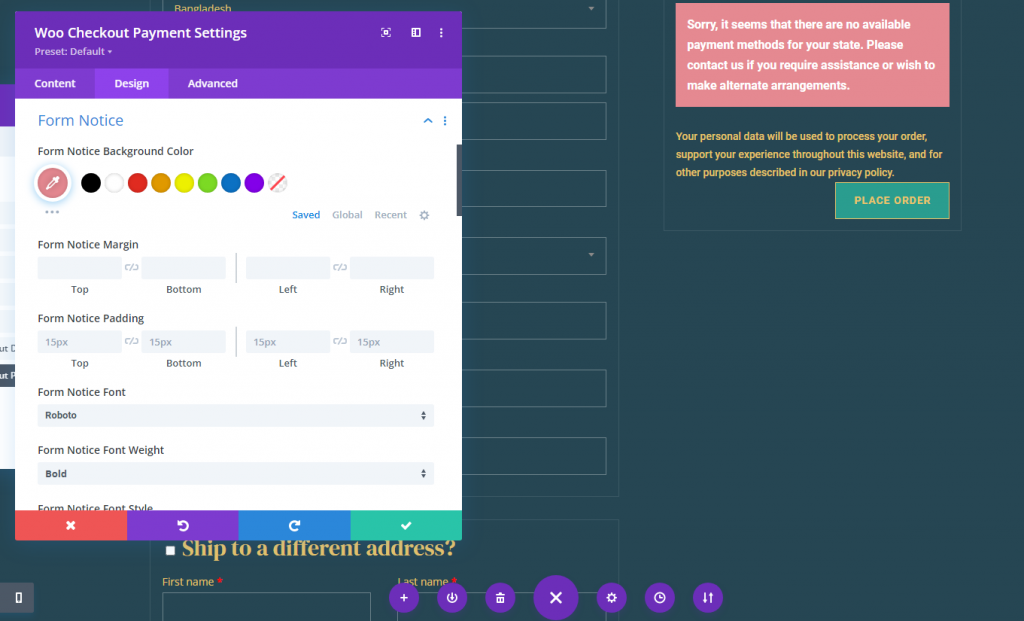
L'avviso del modulo è responsabile della visualizzazione dinamica di eventuali notifiche o errori durante la compilazione del modulo. Per definire lo stile dell'avviso del modulo, accedi alle impostazioni di fatturazione di Woo Checkout e apporta le seguenti modifiche:
- Colore sfondo avviso modulo: #e58991
- Imbottitura avviso modulo: 8px in alto, 8px in basso
- Carattere avviso modulo: Roboto
- Dimensione testo avviso modulo: 14px

Woo Checkout Fatturazione Spaziatura e Bordo
Per completare il disegno, aggiungiamo un po' di imbottitura e un bordo chiaro al modulo come segue:
- Imbottitura: 16px in alto, 16px in basso, 16px a sinistra, 16px a destra
- Larghezza bordo: 1px
- Colore del bordo: rgba (255,255,255,0.1)

Woo Checkout Informazioni sulla spedizione e Woo Checkout
Il modulo Woo Checkout Shipping e il modulo Woo Checkout Information sono componenti essenziali per la creazione del modello di pagina di checkout. Prima di terminare il checkout, il modulo Woo Checkout Shipping visualizza il modulo richiesto per l'inserimento dei dettagli di spedizione. Inoltre, il modulo Woo Checkout Information visualizza un modulo di inserimento che consente agli utenti di fornire ulteriori informazioni prima del checkout.
Aggiunta di moduli
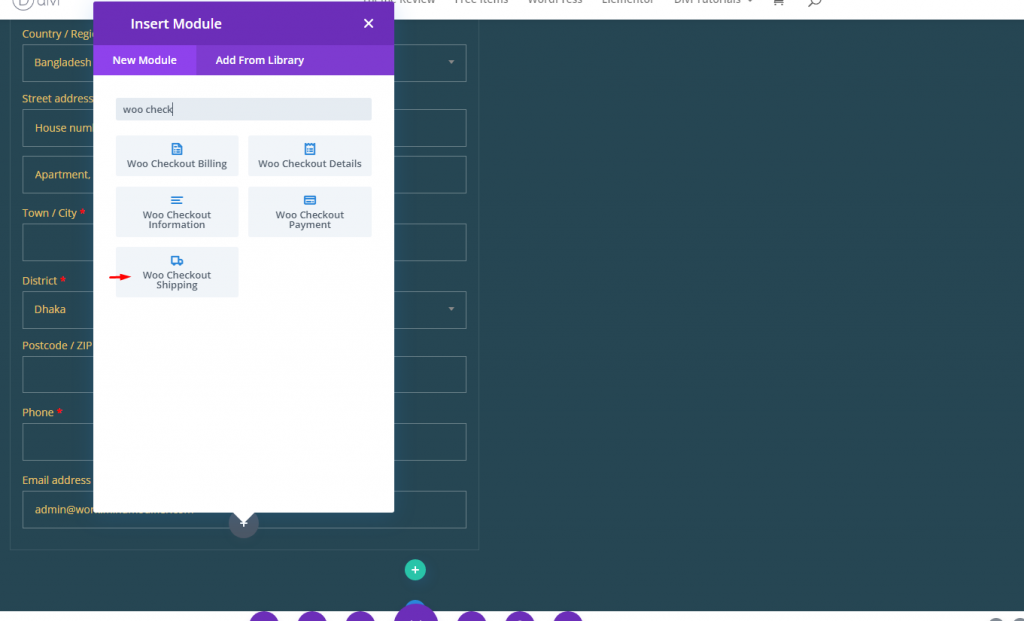
Ora vai avanti e aggiungi un modulo di spedizione per il checkout di Woo.

Aggiungi anche un modulo informativo di Woo Checkout.

Ogni modulo woo (Checkout Shipping e Checkout Information) deve assomigliare al modulo Woo Checkout Billing. Possiamo copiare gli stili di cui abbiamo bisogno per ognuno in ognuno. Copiamo e incolliamo qui il disegno.

Modulo dettagli checkout Woo
Ora che abbiamo progettato la spedizione e il contenuto delle informazioni extra, siamo pronti per aggiungere il contenuto dei dettagli di Woo Checkout. Questo è un altro componente importante della pagina di pagamento che mostra i dettagli dell'ordine di acquisto. Contiene un elenco di prodotti, subtotali e il prezzo totale dell'acquisto. Mostra anche eventuali coupon di risparmio che sono stati applicati e possono essere ritirati tramite un link.
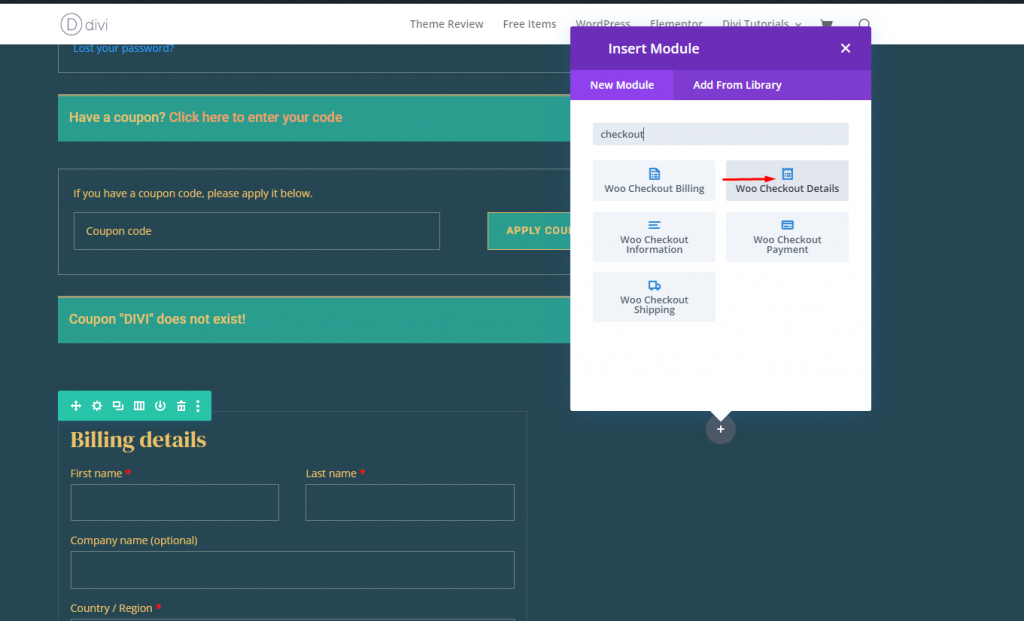
Aggiungi un nuovo modulo Woo Checkout Details ai dettagli del checkout nella colonna 2 della stessa riga.

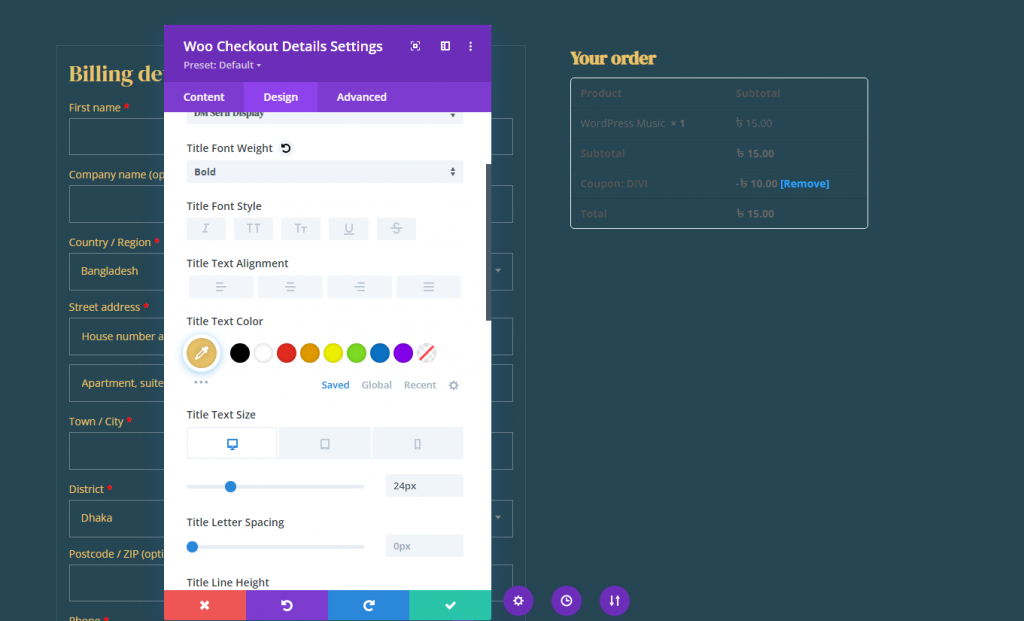
Woo Checkout Dettagli Titolo Testo
Aggiorna le impostazioni del testo del titolo come segue:
- Carattere del titolo: Display DM Serif
- Peso del carattere del titolo: grassetto
- Colore del testo del titolo: #e9c46a
- Dimensione del testo del titolo: 24 px (desktop), 22 px (tablet), 18 px (telefono)
- Altezza della riga del titolo: 1.4em

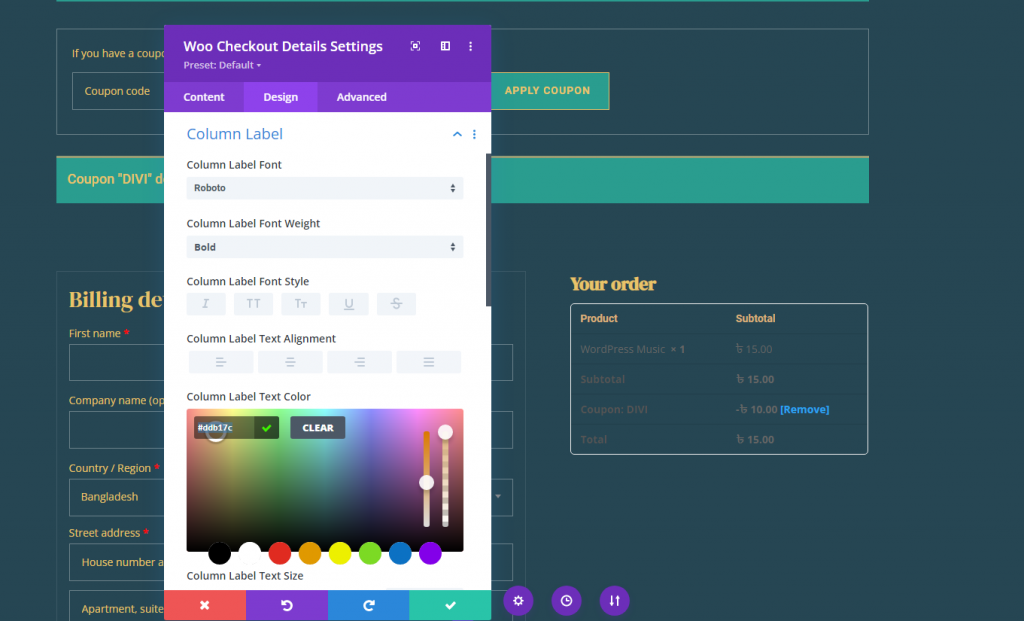
Woo Checkout Dettagli Etichetta Colonna
Diamo uno stile alle etichette delle colonne:
- Carattere etichetta colonna: Roboto
- Peso del carattere dell'etichetta della colonna: grassetto
- Colore del testo dell'etichetta della colonna: #ddb17c

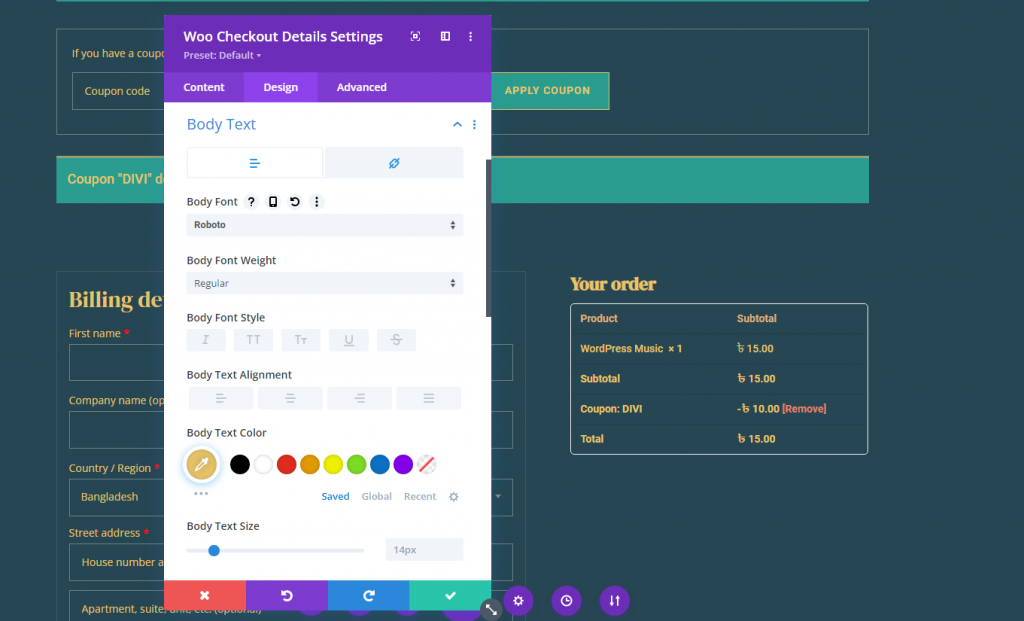
Woo Checkout Dettagli Corpo del testo
Per applicare uno stile al corpo del testo che ha come target gli elementi sotto ogni colonna dell'elenco, aggiorna quanto segue:
- Carattere del corpo: Roboto
- Colore del corpo del testo: #fff
Nella scheda del collegamento, aggiorna il colore del testo del collegamento:
- Colore del testo del collegamento: #e0816b

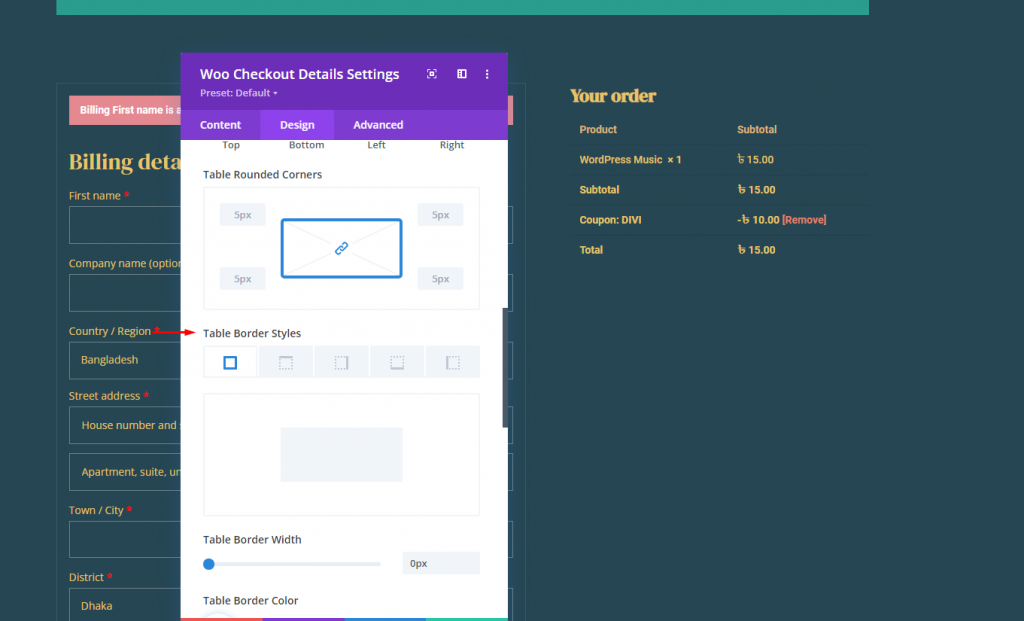
Woo Checkout Dettagli Bordo della tabella
Per questo design, elimineremo del tutto il bordo del tavolo. Per fare ciò, aggiorna quanto segue:
- Larghezza bordo tabella: 0px

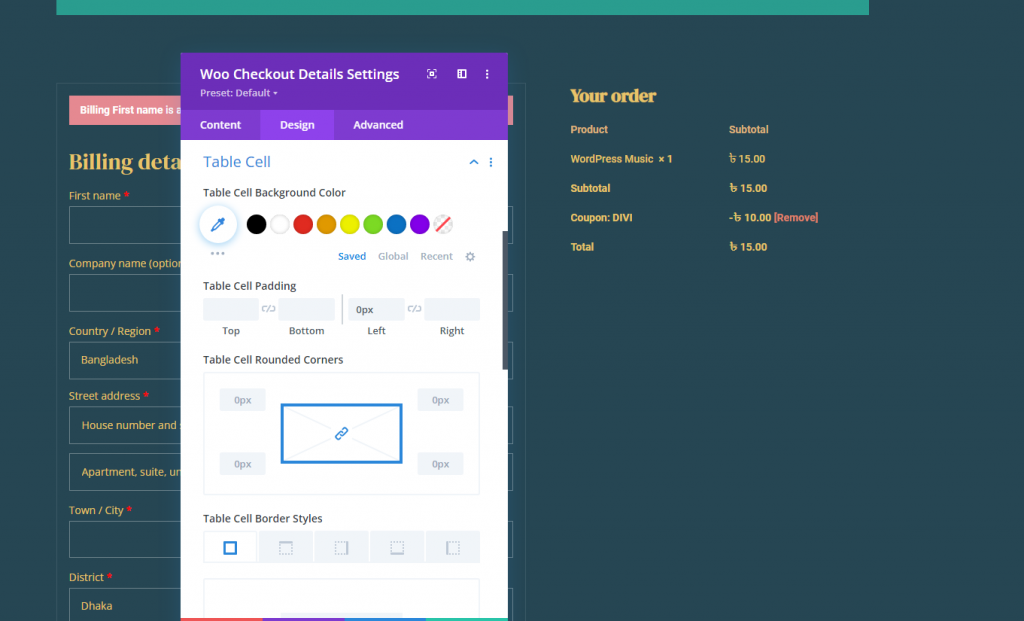
Cella della tabella dei dettagli del checkout di Woo
Per applicare uno stile alle celle della tabella, aggiorna quanto segue:
- Imbottitura cella tabella: 0px a sinistra
- Stile bordo cella tabella: nessuno

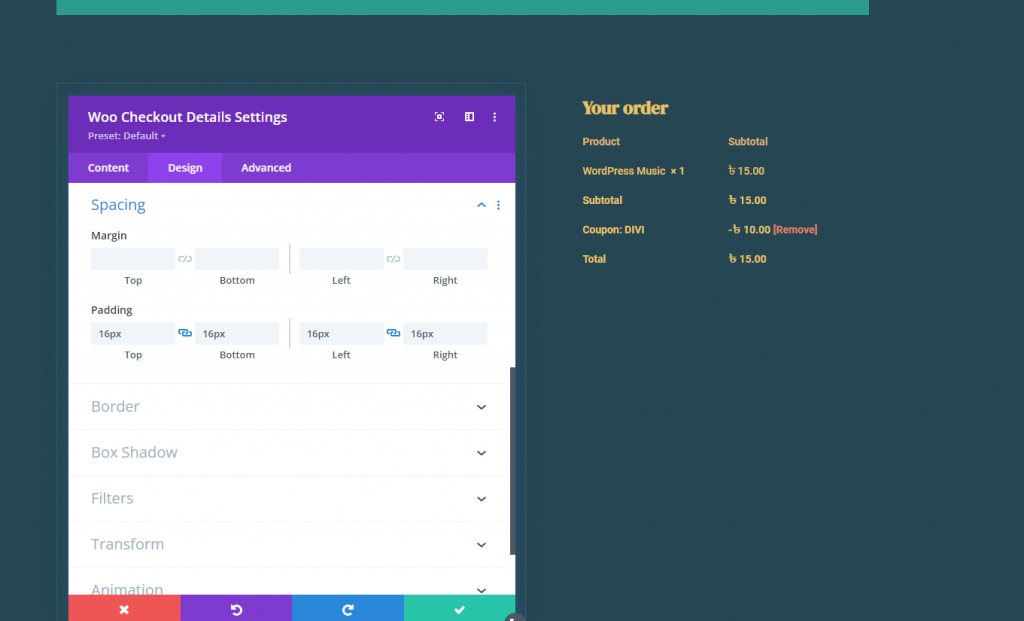
Woo Checkout Dettagli Imbottitura e bordo
Per mantenere il design del modulo coerente con gli altri moduli, aggiorna il padding e il bordo come segue:
- Imbottitura: 16px in alto, 16px in basso, 16px a sinistra, 16px a destra
- Larghezza bordo: 1px
- Colore del bordo: rgba (255,255,255,0.1)

Modulo di pagamento Woo Checkout
Siamo pronti per aggiungere il contenuto dei dettagli di Woo Checkout ora che abbiamo creato il nostro contenuto di spedizione e informazioni extra. Questa è un'altra parte cruciale della pagina di pagamento che mostra i dettagli dell'ordine di acquisto. Include un elenco di prodotti, subtotali e il prezzo di acquisto finale. Visualizza anche eventuali coupon di risparmio che sono stati applicati e possono essere ritirati facendo clic su un collegamento.
Aggiungi un nuovo modulo Woo Checkout Details ai dettagli del checkout nella colonna 2 della stessa riga.

Effettuare le seguenti regolazioni.
- Colore sfondo avviso modulo: #E58991
- Carattere avviso modulo: Roboto
- Peso del carattere dell'avviso di modulo: grassetto
- Dimensione carattere avviso modulo: 16px
- Impostazione del pulsante: come precedente
- Spaziatura: 0px (in alto, in basso, a sinistra, a destra)

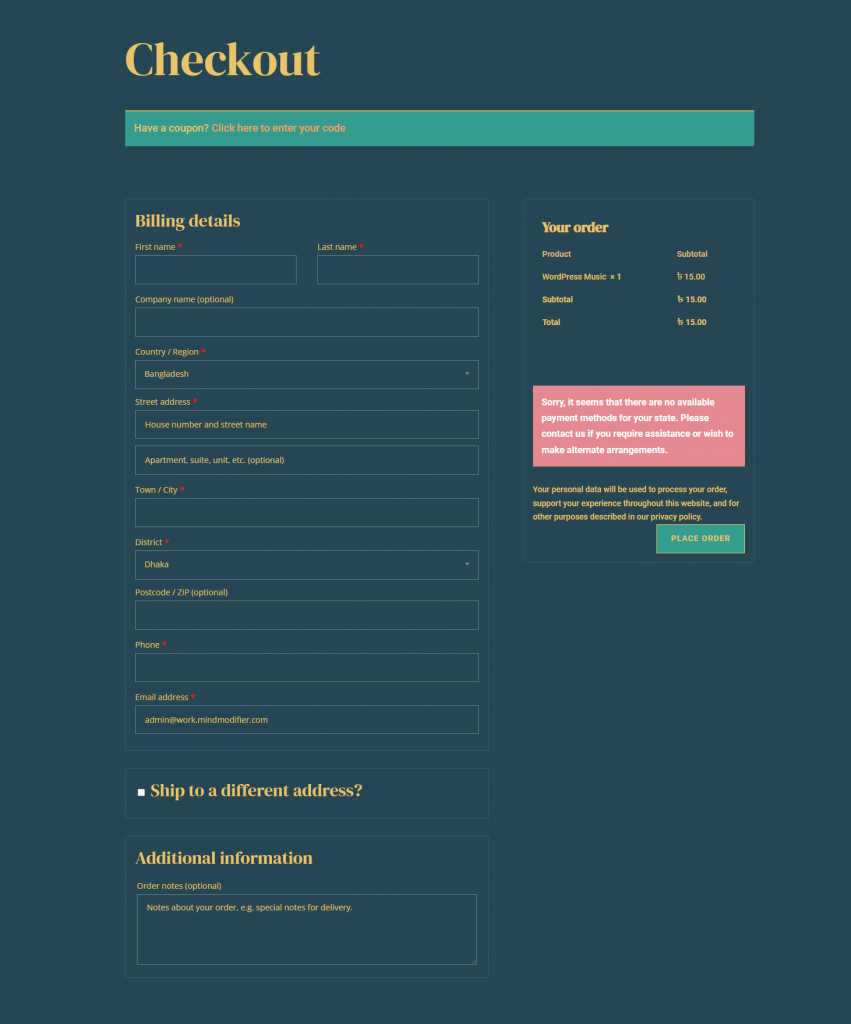
Risultato finale
Ecco come appare la nostra pagina di pagamento finale.

Avvolgendo
Con il robusto generatore di pagine di Divi e gli intuitivi moduli Woo, la creazione di un modello di pagina di pagamento WooCommerce personalizzato è notevolmente semplificata e amplificata. Questo tutorial si è concentrato sull'incorporazione delle parti essenziali che compongono una pagina di pagamento. Tuttavia, tieni presente che tutti gli altri moduli e funzionalità Divi unici sono disponibili per portare le tue pagine di pagamento al livello successivo. Ciò dovrebbe aiutare a migliorare le tue capacità di progettazione Divi e, cosa più importante, portare a più conversioni.




