Al giorno d'oggi, su WordPress, non è necessario creare Un'intestazione con molti menu che utilizzano Elementor per consentire la navigazione sul tuo sito web. Questo dovrebbe essere utilizzato solo per un sito Web che ha pochi menu. Se hai intenzione di dare un modo migliore per navigare sul tuo sito web mostrando il massimo dei link possibili, devi utilizzare Mega Menus.

Utilizzando un Mega Menu, non solo rendi più facile per l'utente scegliere un'opzione, ma li aiuti anche a conoscere più pagine da esplorare. In questa esercitazione, creeremo un mega-menu WordPress utilizzando il plugin Elementor.
Perché dovresti creare un Mega-menu?
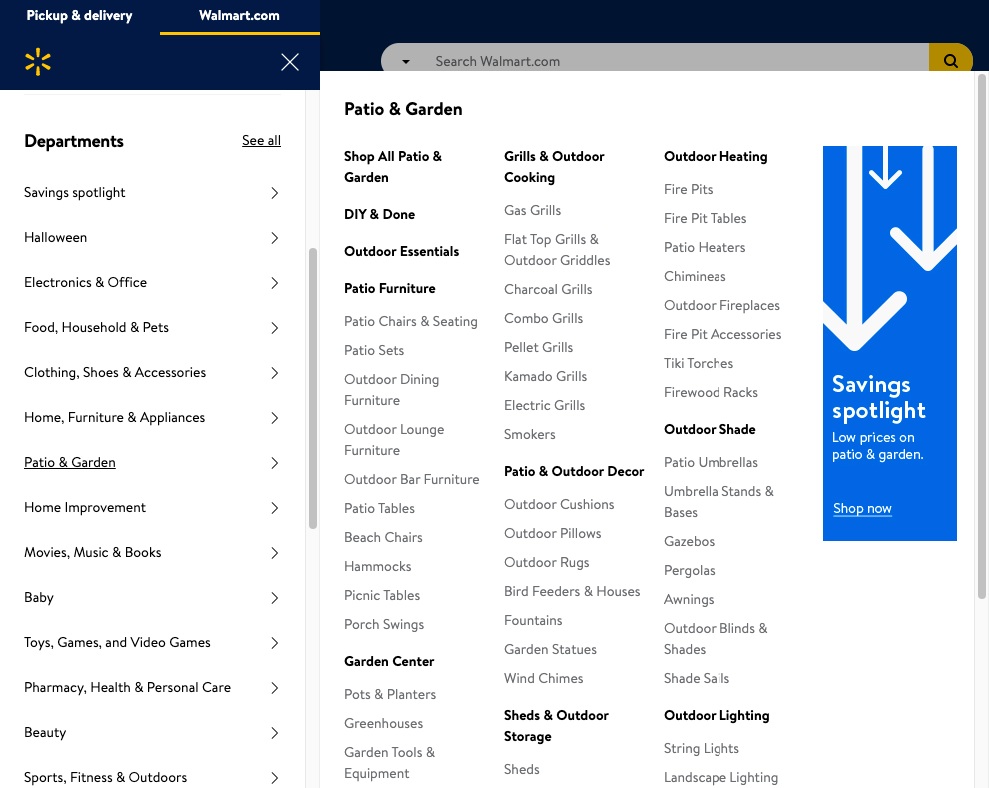
I mega-menu sono grandi menu espandibili che visualizzano tutto contemporaneamente. Non fai navigare i tuoi visitatori attraverso un menu complesso cercando di capire in quale opzione dovrebbero scavare per trovare la pagina o un prodotto che stanno cercando.
I mega-menu ti consentono di visualizzare un gran numero di opzioni in un piacevole formato di design. Oltre al fatto che sono facili da usare e non confondono un nuovo visitatore, evidenziando anche pagine più importanti del tuo sito web.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraI mega-menu sono estremamente popolari nei siti di e-commerce. I negozi online hanno pagine e prodotti più importanti da visualizzare, ma devono anche incorporare pagine di livello inferiore ed evidenziarle. In un menu di navigazione l'aggiunta di queste molte informazioni lo fa sembrare sovracompilato, mentre i mega-menu possono facilmente soddisfare molte opzioni.

L'utilizzo di mega-menu non solo ti consente di visualizzare un gran numero di opzioni, ma consente anche all'utente di esplorare più del tuo sito. Con tutto visualizzato in un unico menu, ci sono maggiori possibilità per l'utente di controllare più pagine di quelle effettivamente disponibili. Ciò migliora la SEO dei tuoi siti Web in termini di pagine visitate e il tempo che gli utenti trascorrono sul tuo sito web.
Come creare un mega-menu con l'utilizzo di Elementor
WordPress non supporta i mega-menu per impostazione predefinita ed è per questo che avremo bisogno di The Plus Addons che è un plug-in addon "Elementor". Gli addon Plus saranno utili per abilitare la funzionalità mega-menu, ma supportano anche una varietà di mega-menu come mega-menu verticali o orizzontali, mega-menu basati su interruttore e così via.

Installa e attiva il plug-in su WordPress per andare avanti con il processo.
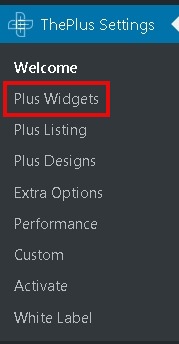
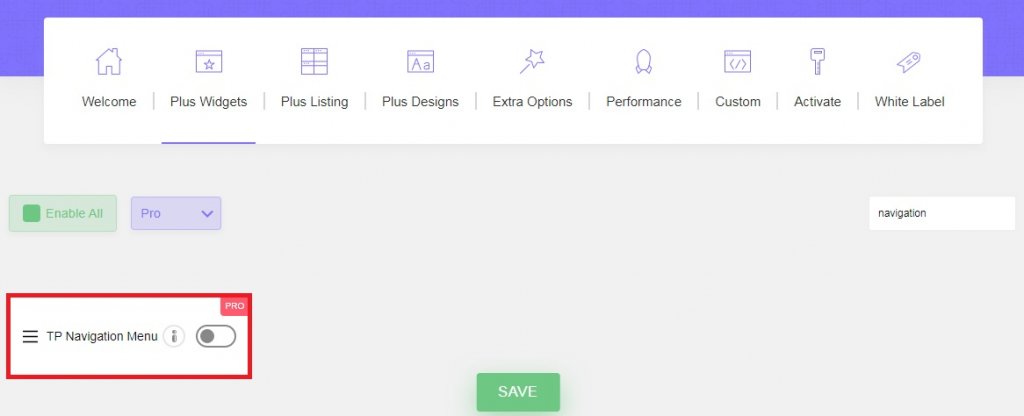
Innanzitutto, dovrai attivare la funzione mega-menu con i componenti aggiuntivi The plus e per questo l'opzione Plus Widgets da The plus Settings nella dashboard di WordPress.

Abilitare il menu di navigazione TP e la funzionalità di mega-menu sarà abilitata.

Una volta abilitato il menu navigazione TP, vai all'opzione Più Mega Menu appena aggiunta nella dashboard di WordPress.

Premere Aggiungi nuovo per creare un modello di mega-menu per il sito Web. Utilizzeremo l'editor Elementor per progettare il nostro menu. Assicurarsi di premere il pulsante "Modifica con Elementor" in un secondo momento.

Quando hai finito di creare un modello di mega-menu, puoi andare avanti e creare un menu di navigazione WordPress. Vai all'aspetto nella dashboard di WordPress e quindi scegli i menu.

Ora aggiungi le pagine importanti al normale menu di primo livello. Queste opzioni non attiveranno il mega-menu.
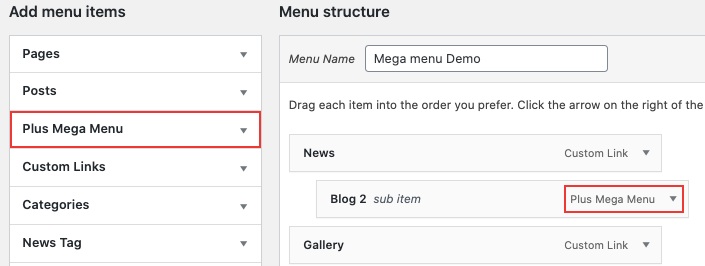
Quindi, per aggiungere le voci che attivano il mega-menu, utilizzare l'opzione Più mega menu nelle voci di menu Aggiungi e aggiungere il modello di mega-menu creato in precedenza.

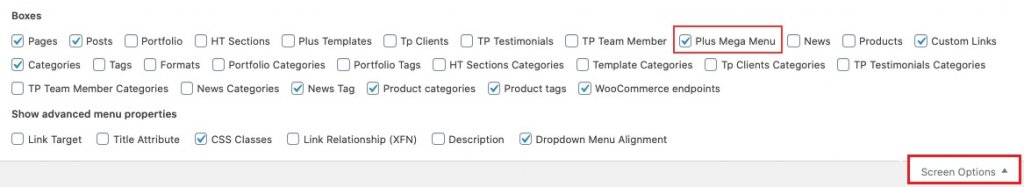
Se la sezione Più mega menu non viene visualizzata nell'area Aggiungi voci di menu, passare alle opzioni schermo e selezionare la casella Menu Più Mega nell'elenco.

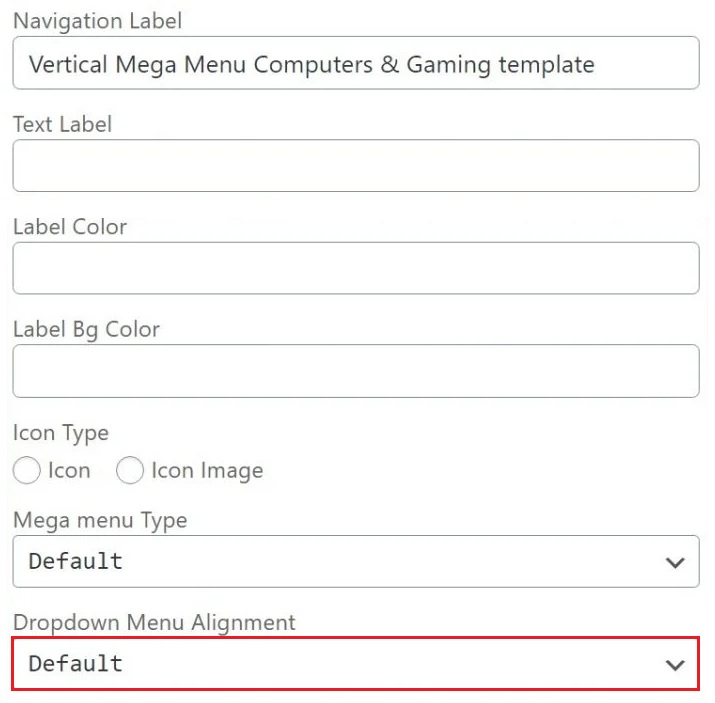
Successivamente, è possibile utilizzare le impostazioni del mega-menu per regolare le dimensioni e l'allineamento. Puoi anche aggiungere icone o personalizzare etichette e colori delle etichette della tua voce di menu.

Successivamente, avrai bisogno di un modello di intestazione personalizzato. È possibile creare un nuovo modello di intestazione utilizzando il generatore di pagine Elementor oppure, in caso di utilizzo, è possibile utilizzarne uno già creato. È inoltre possibile controllare la posizione dell'intestazione.
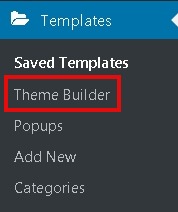
Vai a Modelli e quindi a Generatore di temi per creare un nuovo modello di intestazione.

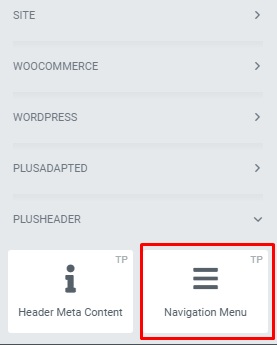
Da The Plus Addons aggiungi un menu di navigazione all'intestazione appena creata.

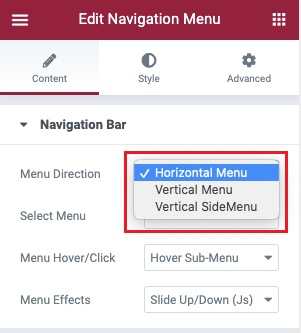
Utilizzando le impostazioni del Widget è possibile impostare la direzione del menu.

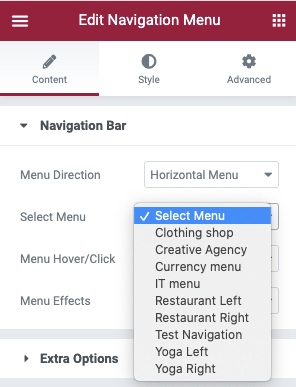
Al termine, puoi passare all'opzione seleziona menu e scegliere il menu di navigazione che avevamo creato in precedenza.

Nella scheda Stile è possibile gestire altre personalizzazioni dei menu. Tuttavia, queste sono tutte le selezioni che devi fare.
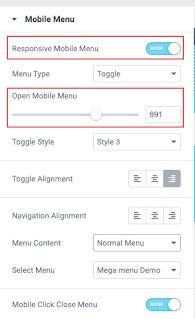
Ora arriviamo alle impostazioni finali del nostro mega-menu per assicurarci che sia reattivo su tutti i dispositivi. Nella scheda Contenuto passare alle impostazioni del menu per dispositivi mobili e abilitare l'opzione Menu mobile reattivo e configurare il punto di interruzione reattivo del mega-menu.

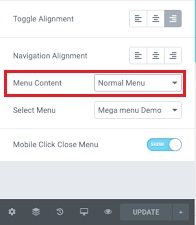
Nell'opzione Contenuto menu è possibile scegliere di visualizzare il menu desiderato per i visitatori mobili. È possibile creare un menu completamente diverso o utilizzare quello appena creato.

Ora puoi pubblicare il tuo mega-menu e assicurarti di verificare se tutto funziona bene.
Questo è il modo in cui puoi creare un mega-menu per il tuo sito Web WordPress utilizzando il generatore di pagine Elementor e i Plus Addons per sbarazzarti di menu confusi e complessi. Assicurati di continuare a seguirci sui nostri Facebook e Cinguettare per ulteriori tutorial.





