Condividere il tuo menu sul tuo sito web consentirà di persuadere più clienti a visitare la tua attività. Le persone sono più inclini a ordinare o venire se possono controllare rapidamente la cucina, le bevande e i costi.

Inoltre, quando un utente arriva sul sito di un ristorante, il suo primo istinto è quello di trovare ciò che gli viene offerto. Ecco perché in questo tutorial capiremo come creare un menu ristorante con SeedProd .
Perché dovresti creare un menu online?
L'aggiunta di una pagina di menu online al tuo sito WordPress ti consente di fornire un'esperienza più personalizzata per i tuoi visitatori e potenziali clienti.
Quando un ospite arriva sul sito web del tuo ristorante, la prima cosa che guarda è il menu. Se fornisci semplicemente un menu PDF agli ospiti, non saranno in grado di visualizzare le opzioni pasto fornite.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraNon è necessario che i tuoi utenti scarichino il tuo menu se crei un menu online sul tuo sito web. A seconda dei piani dati dei tuoi clienti e della connessione Internet, il download di PDF potrebbe essere difficile.
Detto questo, andiamo avanti e procediamo alla creazione del menu sul sito Web WordPress del tuo ristorante utilizzando SeedProd.
Come creare un menu del ristorante con SeedProd
Per sviluppare un menu di un ristorante online in WordPress, ti consigliamo di utilizzare SeedProd . È uno dei più grandi costruttori di pagine WordPress drag-and-drop, con oltre 1 milione di siti Web che lo utilizzano.
Ha un builder drag-and-drop che ti consente di progettare un bellissimo menu del ristorante. Inoltre, puoi aggiornare rapidamente il tuo menu man mano che si evolve e nuove opzioni di menu diventano disponibili.
Per iniziare, devi configurare il tuo account SeedProd e installare e attivare il plugin sul tuo WordPress.
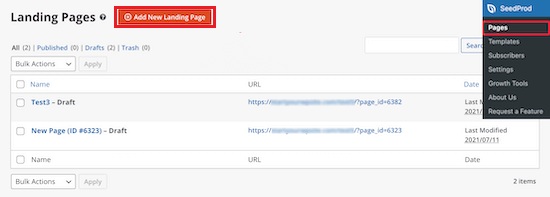
Una volta attivato il plug-in, vai su SeedProd, quindi sulle pagine e premi Aggiungi nuova pagina di destinazione

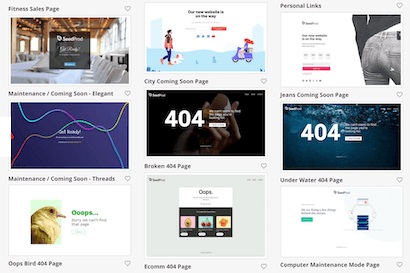
Questo ti porta alla schermata del modello, da cui puoi scegliere un modello di pagina. Ci sono dozzine di modelli disponibili per vari temi e scopi.
Passa il mouse su un modello e fai clic sul pulsante "Segno di spunta" per sceglierlo. Puoi utilizzare il modello che preferisci per questa lezione, tuttavia sceglieremo il modello "Pagina vendita cena".

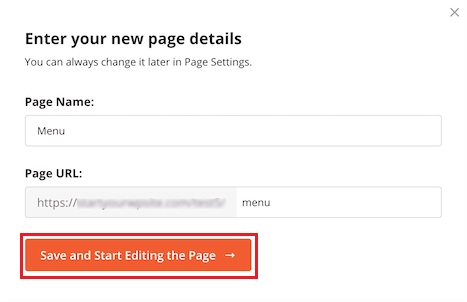
Ora, un popup ti chiederà di inserire i dettagli per la tua pagina e ti consentirà di personalizzare l'URL della tua pagina. Una volta terminato, premi Salva e inizia a modificare la pagina.

L'anteprima si trova sul lato destro della pagina e può essere modificata liberamente. Il lato sinistro della pagina ha diversi blocchi e sezioni che puoi aggiungere al sito web.

Per iniziare, fai clic sul logo della pagina e questo aprirà un menu a sinistra dal quale puoi inviare il logo del tuo ristorante. Per aggiungere un nuovo logo, segui gli stessi passaggi che useresti per aggiungere un'immagine a WordPress.

Quindi, attiva il pulsante del menu di navigazione per tornare alla tua home page. Di conseguenza, quando i tuoi visitatori avranno finito di esaminare il menu, potranno tornare al tuo sito web. Inoltre, è sufficiente fare clic sul pulsante del menu di navigazione per modificare il testo e il collegamento nel menu a sinistra.

Quindi, passa il cursore sul titolo della pagina e premi l'icona "Elimina blocco" e segui i passaggi simili per l'immagine, il testo e gli elementi del pulsante.

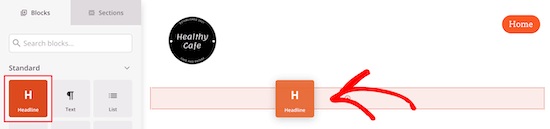
Quindi, trascina il blocco "Titolo" sulla tua pagina per aggiungere un titolo per il titolo del tuo menu.

Successivamente, puoi modificare gli attuali prodotti alimentari sostituendoli con il tuo testo e grafica facendo clic sull'immagine e quindi utilizzando l'opzione a sinistra per aggiungere la tua immagine.

Quindi, fai clic sul titolo esistente per inserire il tuo contenuto e puoi modificare la formulazione facendo clic su di esso e aggiungendo una descrizione.

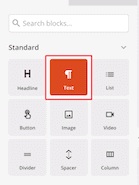
Dopo aver modificato il titolo e il testo, puoi aggiungere un prezzo all'articolo trascinando l'elemento "Testo" sulla tua pagina e personalizzando il testo con l'opzione a sinistra.

Usa i passaggi simili sopra menzionati per personalizzare tutti gli elementi secondo la tua scelta. Utilizzando il pulsante Duplica riga puoi aggiungere un'altra sezione di menu con lo stesso stile.

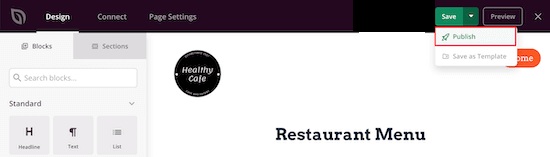
Puoi anche evitare di aggiungere una foto a ogni elemento utilizzando il blocco elenco per aggiungere elementi. Una volta che hai finito con tutte le modifiche e le impostazioni, assicurati di pubblicare il tuo menu.

Ecco come creare un menu per il sito web del tuo ristorante su WordPress. SeedProd offre molte opzioni creative e innovative per la personalizzazione mentre questo era solo un punto culminante, ci sono un numero enorme di possibilità.
Questo è tutto da noi per questo tutorial. Assicurati di unirti a noi su Facebook e Twitter per rimanere aggiornato sui nostri contenuti.




