Piuttosto che una barra di navigazione complessa, molti siti Web attualmente scelgono di utilizzare un simbolo di attivazione/disattivazione della navigazione di base che mostra un menu a schermo intero. I menu a schermo intero sono perfetti per piccoli siti Web con poche pagine e design di base.

Utilizzando WordPress, puoi creare menu di navigazione personalizzati e includere stili di navigazione accattivanti nel generatore di pagine di Elementor . In questo tutorial, inizieremo con la creazione gratuita di un menu a schermo intero personalizzato utilizzando il generatore di pagine Elementor.
Come creare un menu a schermo intero in Elementor
Con il menu a schermo intero, quando fai clic sul simbolo dell'hamburger nel menu a schermo intero, viene visualizzata una sovrapposizione su tutto il tuo sito Web, che mostra le voci di menu dal tuo sito Web WordPress.
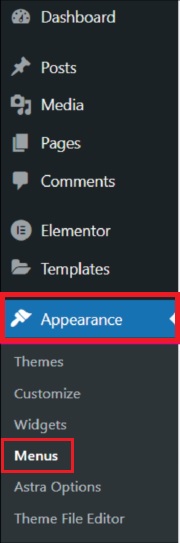
Per iniziare, crea un menu sul tuo WordPress andando su Aspetto e poi Menu su WordPress.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
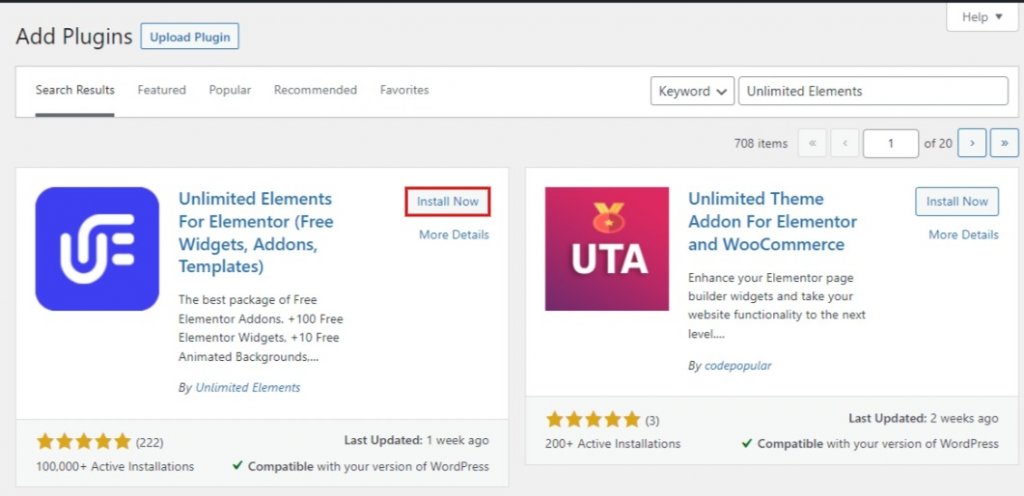
Successivamente, devi installare il componente aggiuntivo Unlimited Elements sul tuo Elementor.

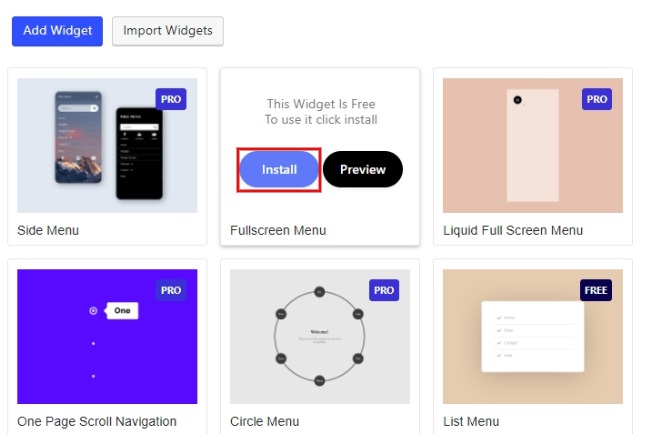
Quindi, vai alla Libreria widget Unlimited Elements e digita Menu a schermo intero nel campo di ricerca. Per aggiungere il tuo widget Menu a schermo intero a qualsiasi Pagina Elementor, passa il mouse sopra il widget nei risultati della ricerca e fai clic su Installa.

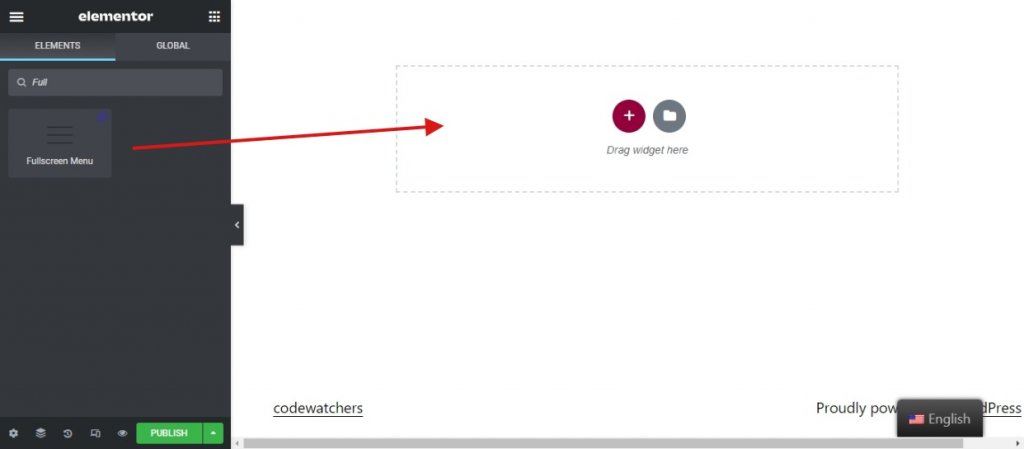
All'interno della tua pagina Elementor, crea una nuova sezione e trascina il widget Menu a schermo intero al suo interno.

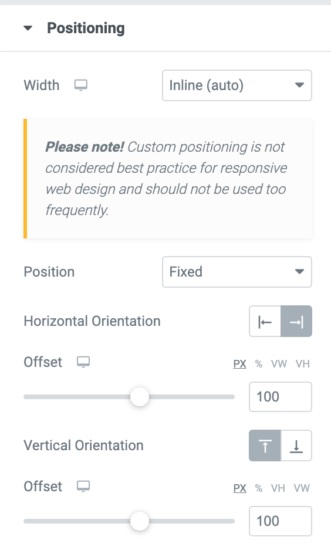
Rendi il widget in posizione fissa nella scheda Avanzate del widget in posizione .

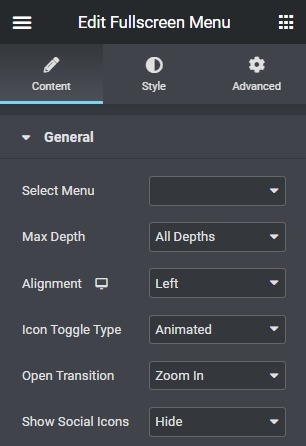
Applica le stesse modifiche al Widget del menu a schermo intero come mostrato di seguito.
- Nelle opzioni del menu, seleziona il menu che hai preparato.
- Per Maxdepth, scegli il numero massimo di voci di sottomenu che desideri visualizzare nel tuo menu.
- Scegli se l'icona del menu di commutazione deve essere allineata a sinistra, a destra o al centro.

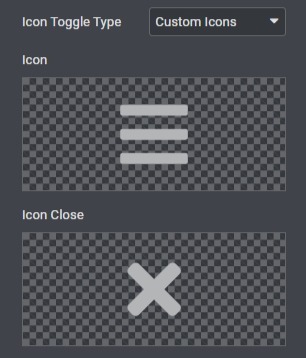
- Il tipo di commutazione icona è impostato su "Animato" per impostazione predefinita, ma puoi modificare le icone del menu selezionando "Icone personalizzate".

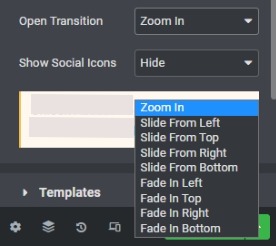
Inoltre, per il menu a schermo intero, seleziona qualsiasi effetto di transizione aperto.

Puoi anche scegliere di mostrare o nascondere le icone social se ne hai.
Successivamente, puoi modificare i vari componenti del widget del menu a schermo intero nella scheda " Stile ".
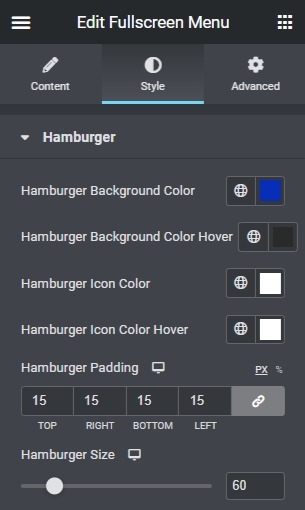
Per l' icona Hamburger , puoi modificare il colore di sfondo dell'icona, il colore dell'icona al passaggio del mouse e il colore di sfondo dell'icona al passaggio del mouse. Personalizza le dimensioni, il riempimento, il bordo e il raggio del bordo dell'icona dell'hamburger.

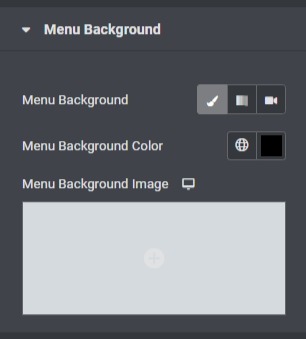
Successivamente, puoi scegliere di aggiungere lo sfondo del menu e apportare le modifiche necessarie come posizione e dimensione.

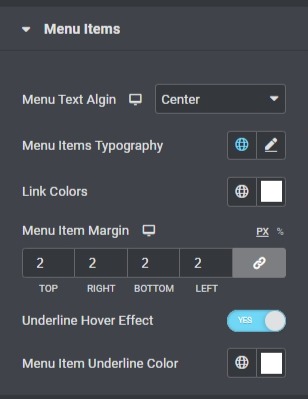
Apri il menu a discesa Voci di menu per modificare le voci come Tipografia, Margine e Colore

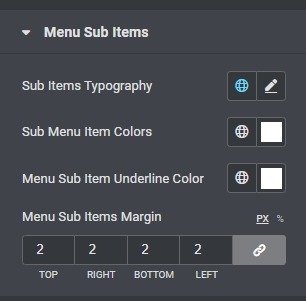
Più avanti, puoi anche modificare il sottomenu dal menu a discesa Voci del sottomenu.

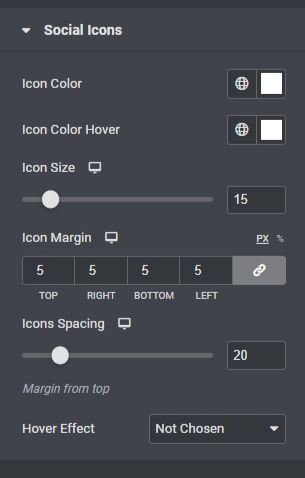
Il tocco finale è per le tue icone social. Usa il menu a discesa Icone social per apportare modifiche alle icone social che hai aggiunto in precedenza.

Probabilmente è così! Queste sono tutte le impostazioni che devi eseguire per creare correttamente un menu a schermo intero per il tuo sito Web WordPress utilizzando Elementor.
Un menu a schermo intero eliminerà molti problemi di navigazione dal tuo sito Web e consentirà all'utente di muoversi più liberamente all'interno del tuo sito Web senza essere confuso. In questo modo Elementor ti consente di creare una navigazione del sito Web semplice, piena di scelte di animazione per ravvivare l'aspetto del tuo sito.
Questo è tutto da noi per questo tutorial. Assicurati di unirti a noi su Facebook e Twitter per rimanere aggiornato sui nostri post.





