Non sarebbe conveniente per i tuoi visitatori se tutte le opzioni di pagina o le pagine dei prodotti del tuo sito web fossero disponibili insieme? Con Mega Menu, puoi facilmente ridurre i fastidi inutili dei tuoi visitatori, se lo desideri. Qualcuno è venuto sul tuo sito web per acquistare un Rolex, ma quell'opzione è nell'opzione Vestito indossabile> Orologio> Orologio con marchio, ora ci vuole tempo per passare a quell'opzione e facciamo acquisti online per risparmiare tempo. Quindi capisci: se questo problema può essere ridotto tramite un mega menu, allora può essere molto redditizio per la tua attività.

Mega Menu è un ampio menu estensibile in cui puoi guardare tutto in una volta. I visitatori non devono passare con il mouse su uno scomodo menu a discesa per trovare la cosa giusta o andare al menu a piè di pagina separatamente. Megamenu è molto vantaggioso e molti siti Web di successo, come i grandi editori di rinomati siti di e-commerce, tutti lo utilizzano da molto tempo.
WordPress non ti consentirà di utilizzare Mega Menu per impostazione predefinita. Se hai un mega menu nel tuo tema WordPress, puoi usarlo, ma la maggior parte delle volte c'è una struttura di personalizzazione minima nel mega menu del tema integrato. Elementor è venuto per aiutarti in questa situazione. Questo post imparerà come creare un mega menu in WordPress con Elementor e The Plus Addon . Puoi personalizzare tutte le parti del tuo mega menu. Puoi anche aggiungere diversi mega menu a diverse parti del sito Web tramite le condizioni di visualizzazione. Puoi anche scegliere diverse opzioni di visualizzazione del megamenu per diversi desktop e dispositivi mobili e avrai il pieno controllo sul comportamento reattivo del tuo megamenu.
Perché il tuo sito web ha bisogno di un mega menu?
Megamenu è una delle cose più utili per qualsiasi sito WordPress. È utile per la navigazione nel sito Web ed è una scelta eccellente per riunire molte opzioni sotto lo stesso tetto. Il vantaggio più grande è che spesso aiuta a dare al visitatore l’intera essenza del tuo sito a colpo d’occhio.

Megamenu destro 
Megamenu sbagliato
Quindi, si può dire che questo è un plugin molto user-friendly. Di solito non c'è molto spazio nel menu di navigazione. Puoi aggiungere un massimo di 5 o 6 pagine. Per fare di più, il mega menu sarà ingombrato. Se hai più pagine sul tuo sito, questo mega menu sarà un'ottima arma per i tuoi utenti.
L'uso massiccio di mega menu può essere notato nei siti di e-commerce e nei siti web immobiliari. Di seguito sono riportati alcuni esempi di mega menu per aiutare le persone a capire.
Di cosa hai bisogno per creare un MegaMenu con Elementor?
Puoi creare un bellissimo mega menu da Element utilizzando la funzione visiva di trascinamento della selezione. Se desideri ottenere la funzionalità effettiva del mega menu, devi utilizzare un componente aggiuntivo di terze parti denominato componente aggiuntivo plus. Esistono molti altri plugin nel mercato WordPress per creare mega menu. Tuttavia, il componente aggiuntivo Plus offre varie opzioni per la creazione di mega menu che possono essere utilizzati per creare mega menu verticali, menu orizzontali, mega menu basati su attivazione/disattivazione, ecc. Offre:
- È progettato al 100% per Elementor.
- Ti consente di creare menu reattivi pixel perfetti.
- Ha compatibilità multibrowser.
- Tante opzioni di personalizzazione che si adattano alle tue esigenze.
- Facile da costruire qualsiasi interfaccia con funzionalità di trascinamento della selezione.
- Compatibile con tutti i temi WordPress più diffusi.
Quindi ti serve...
- Elementor
- Elementor Pro per intestazione personalizzata
- I componenti aggiuntivi Plus (ha una versione gratuita, ma è necessaria la versione Pro per la funzione di creazione della navigazione.)
Come aggiungere un mega menu in WordPress?
Con 4 passaggi fondamentali, puoi creare un mega menu tramite Element e i componenti aggiuntivi Plus. Sebbene siano presenti diversi passaggi secondari, questi vengono descritti in dettaglio di seguito.
Innanzitutto, attiva la funzione megamenu e genera un mega menu utilizzando il modello Elementor. Imposta la navigazione nativa di WordPress per aggiungere il tuo megamenu ( Aspetto > Menu ). Quindi, crea un'intestazione utilizzando il generatore di temi Elementor e infine imposta la reattività.
Attiva la funzione Mega Menu
Inizialmente, devi attivare la funzione Mega Menu sui componenti aggiuntivi Plus. Aggiungerà quindi un tipo di post personalizzato Plus Mega Menu per accogliere tutti i tuoi mega menu. Ora crea un nuovo post utilizzando Elementor per progettare tutto, dal tipo di post.
Nella dashboard di WordPress, vai a Impostazioni Plus, Widget Plus e attiva il widget Menu di navigazione TP.
Crea un modello di menu mega
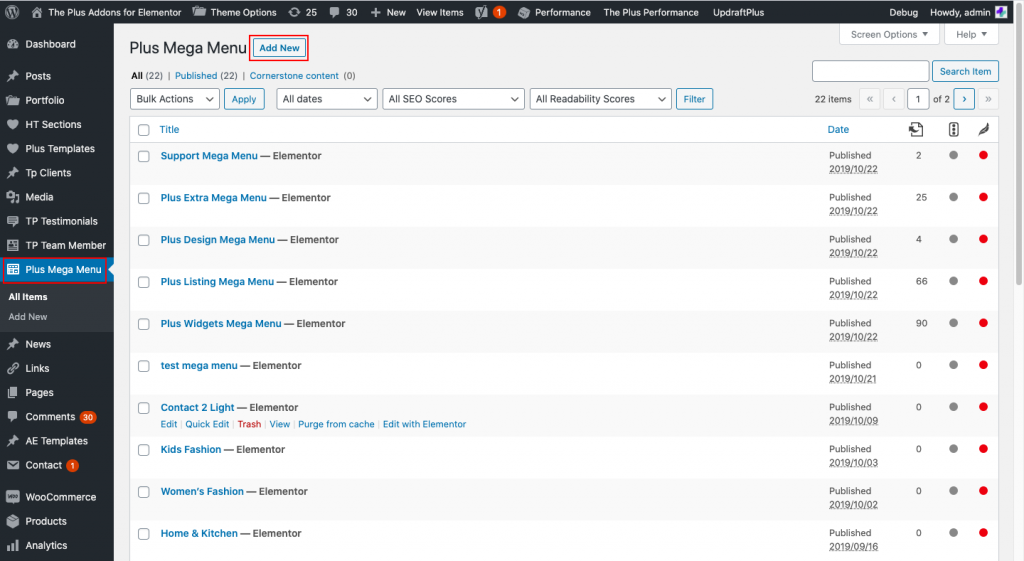
Vedrai un nuovo tipo di post personalizzato Plus Mega Menu subito dopo aver attivato il widget. Verrà visualizzato come opzione individuale nel menu laterale della dashboard. Fare clic su Aggiungi nuovo da Plus Mega Menu per creare un nuovo mega menu.

Chiamalo come vuoi perché ti sarà molto utile se hai bisogno di creare un mega menu diverso in posti diversi. Per avviare l'interfaccia di Elementor, fai clic su Modifica con Elementor. Ora puoi progettare il layout del mega menu con Elementor che sarà visibile agli spettatori.

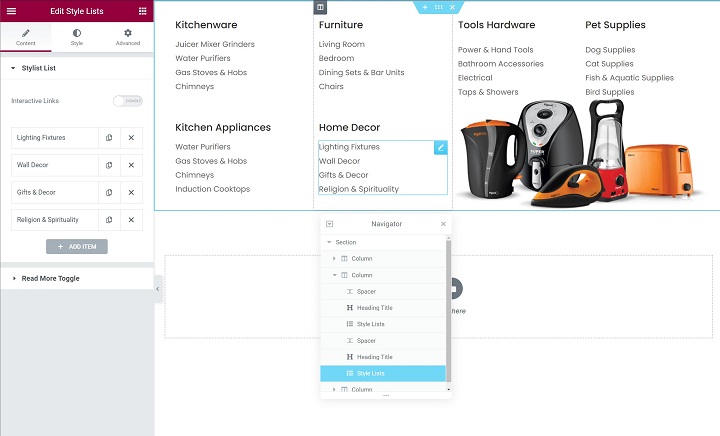
Ecco un esempio di una struttura di mega menu estesa di base. Puoi vedere una sezione principale per l'intero mega menu e abbiamo aggiunto varie colonne per controllare il menu espanso. Puoi aggiungere qualsiasi contenuto utilizzando il normale widget Elementor. Una volta terminata la creazione del modello, pubblicalo.
Imposta il menu di navigazione
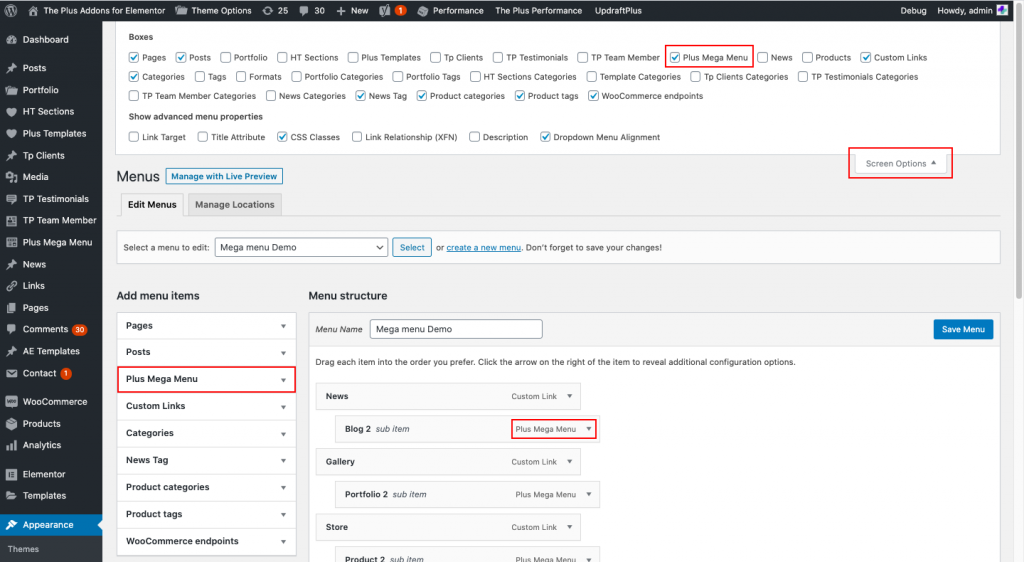
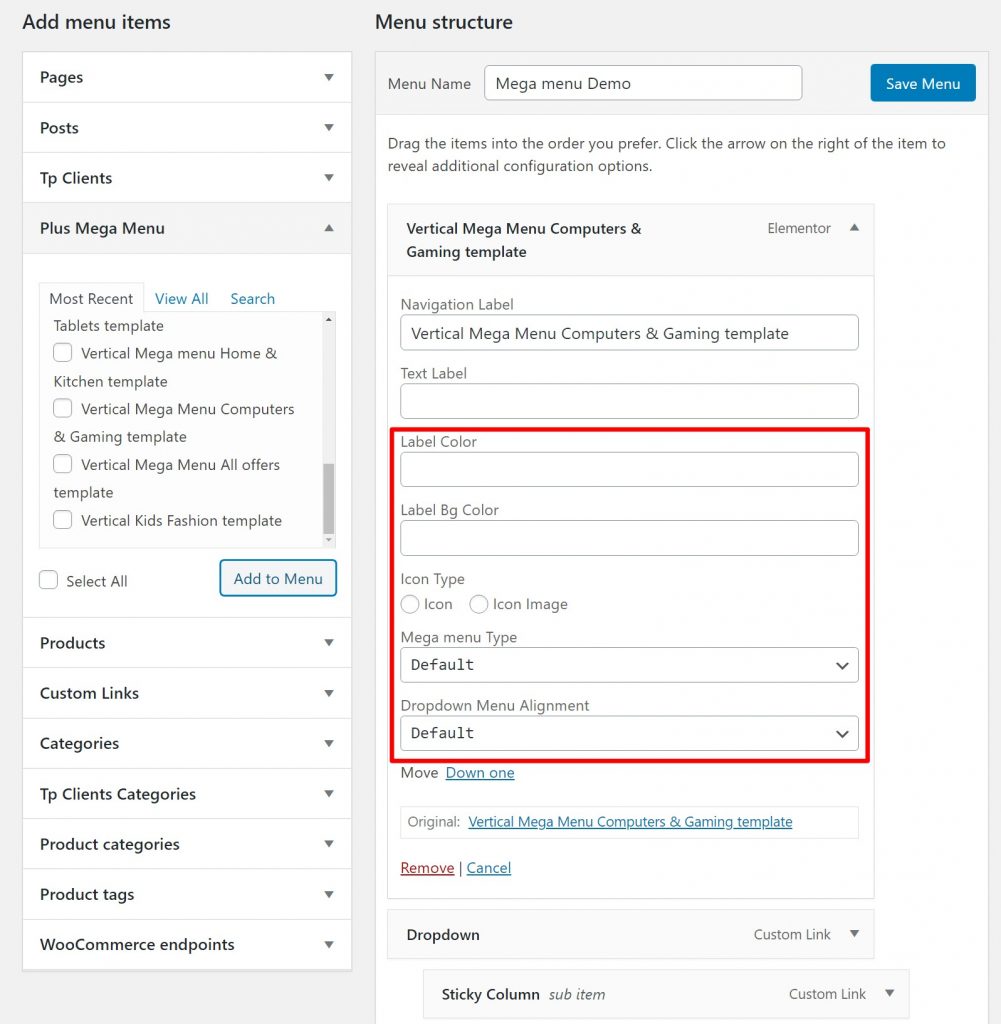
Devi configurare la funzionalità di navigazione nativa di WordPress perché hai già creato un modello di mega menu. Per farlo, vai su Aspetto > Menu. Crea un menu se non ne hai creato uno. Ora aggiungi i contenuti che desideri nel Megamenu. In alto, aggiungi elementi essenziali, questi non attiveranno altri contenuti del megamenu. Il modo più semplice per farlo è collegare direttamente le pagine con collegamenti personalizzati. Quindi apri Plus Mega Menu per aggiungere la barra laterale delle voci di menu e aggiungi il modello di mega menu che hai creato.
Ora forse non riesci a vedere le opzioni Plus Mega Menu nell'area Aggiungi voci di menu . Hai difficoltà? Questo perché forse WordPress lo nasconde. Per rivelarlo, fai clic su Opzioni schermo in alto a destra e seleziona l'opzione del menu Plus mega .

È possibile personalizzare le dimensioni e l'allineamento del mega menu. Per le dimensioni, puoi scegliere: Predefinito (inserisci una larghezza massima in pixel), Contenitore (in base alle dimensioni del contenitore del sito Web) e Larghezza intera (il menu Mega si espanderà completamente indipendentemente dalle impostazioni).

Puoi anche personalizzare gli oggetti del menu, i colori delle etichette e le icone (se ne hai bisogno).
Crea modello di intestazione
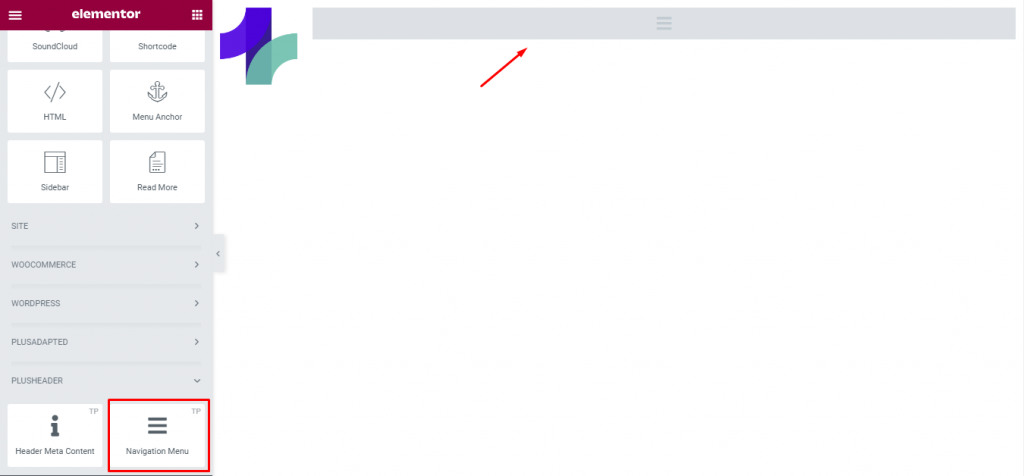
Ora hai bisogno del generatore di temi Elementor per creare un'intestazione personalizzata per il tuo sito web. Per farlo, vai su Modelli > Generatore di temi e crea un nuovo modello per l'intestazione. Poiché ne abbiamo già creato uno, personalizzeremo il nostro modello esistente. Nel generatore di temi, puoi utilizzare le condizioni di visualizzazione di Elementor pro per scegliere dove apparirà questa intestazione sul tuo sito. Può renderlo visibile sempre o solo su pagine specifiche. Se hai finito con la struttura di base dell'intestazione, aggiungi il widget Menu di navigazione dai componenti aggiuntivi Plus.

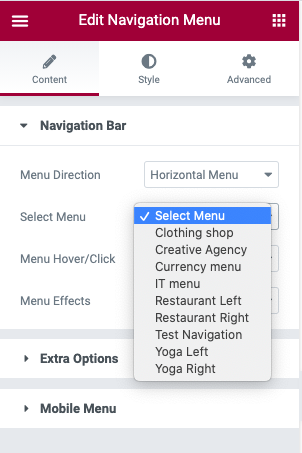
Puoi utilizzare le impostazioni dei widget per controllare la direzione del menu, ad esempio orizzontale, verticale o verticale. Quindi utilizzare il menu Seleziona per scegliere il menu creato nel passaggio precedente. Per un'ulteriore personalizzazione, puoi farlo nella scheda Stile.

Rendilo reattivo
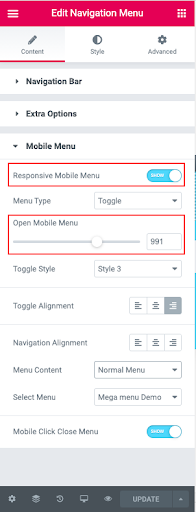
Per finire, imposta il comportamento reattivo per il mega menu in modo che i tuoi visitatori abbiano un'esperienza migliore su qualsiasi dispositivo. Puoi farlo semplicemente dal menu di navigazione. Da lì, vai alle impostazioni del menu Mobile nella scheda Contenuto, abilita Visualizzazione mobile reattiva.

Parole finali
Elementor è sempre stata una scelta privilegiata per qualsiasi modifica di WordPress. E Mega Menu è un'opzione brillante per presentare il tuo sito web a colpo d'occhio. Ecco, Elementor è il tuo salvatore. Ora cosa stai aspettando? Crea un menu Mega utilizzando Elementor per il tuo sito Web e fai un passo avanti in questo gioco.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora












