I siti WordPress Mega Menu di Divi sono una tendenza popolare nel web design moderno e probabilmente li avrai notati mentre fai acquisti online senza nemmeno rendertene conto. Viene spesso utilizzato dai principali rivenditori online come Amazon e Starbucks per assistere i consumatori come noi nella navigazione in quelli che avrebbero potuto essere menu molto complicati.

Forse ti starai chiedendo: "Cos'è un mega menu?" Quando si dispone di un ampio elenco di sottopagine e menu, i Mega Menu sono un metodo eccellente per evitare il disordine. L'obiettivo di un mega menu è spesso quello di mostrare graficamente le possibilità per cose come le categorie, che riveleranno più opzioni quando si passa con il mouse o si fa clic su. Ciò migliora l'esperienza dell'utente riducendo l'esasperazione nell'ottenere quelle cose fantastiche che tu o i tuoi clienti potreste volere che acquistino.
Quando hai bisogno di un mega menu?
I siti di eCommerce e i blog o i siti di notizie sono due tipi di siti che traggono enorme vantaggio dall'utilizzo di Mega Menu. Questo perché questi siti in genere hanno cataloghi approfonditi di contenuti ed elementi che devono essere facilmente navigabili. Invece di sovraccaricare lo schermo con collegamenti di testo, l'utilizzo di Mega Menu offre agli utenti un approccio molto visivo e naturale per navigare tra i diversi livelli del menu.
Inoltre, il mega menu di Divi può potenzialmente migliorare la tua indicizzazione SEO perché fornisce collegamenti aggiuntivi a materiale pertinente per i tuoi visitatori.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraQuando non hai bisogno di un mega menu
Sono fantastici, ma potrebbero essere difficili da utilizzare su schermi più piccoli, il che può frustrare i tuoi utenti. Inoltre, gruppi più piccoli di materiali o merci, ad eccezione di alcuni esempi come le tabelle dei prezzi, potrebbero non funzionare bene in un Mega Menu. I lunghi collegamenti ai menu daranno anche ai tuoi visitatori un'esperienza spiacevole, con il testo che si avvolge in modo strano e lo schermo viene semplicemente caricato con un mucchio di testo.
Aggiungere Mega Menu al tuo sito Divi
Andiamo alla parte emozionante e vediamo come possiamo creare un Mega Menu per i nostri siti Divi WordPress. La possibilità di aggiungere un Mega Menu al tuo sito web dipende dal tuo livello di conoscenza della programmazione. Puoi farlo con del codice HTML e CSS o un plug-in di terze parti per averne uno attivo e funzionante in pochi minuti.
Codice personalizzato
Se sei un programmatore professionista, puoi facilmente aggiungere un Mega Menu al tuo sito Divi WordPress. Potresti anche pagare un samurai in codice per fare il lavoro per te. Lo svantaggio è che può essere costoso. Puoi leggere questo articolo per imparare a codificare un Mega Menu da zero.
Plugin di terze parti
Se sei come me e non hai tempo, denaro o abilità per creare quel Mega Menu, puoi utilizzare un plug-in di terze parti per aggiungerlo al tuo sito Divi WordPress. Non tutti i plugin dovrebbero essere uguali, ma generalmente puoi trovarne uno buono per meno di $ 30 che ti consentirà di essere operativo rapidamente. Lo svantaggio qui è che le tue selezioni potrebbero essere limitate, principalmente perché la maggior parte dei plugin non funziona bene con il tema Divi.
Mega Menu di Divi
Poi c'è il nostro metodo unico per creare un Mega Menu per il tuo sito Divi WordPress. A circa $ 11, ti stai avvicinando a un'esperienza codificata in modo personalizzato. Come mai? Perché questo plugin utilizza Divi Builder per creare i tuoi Mega Menu. Questo è fantastico poiché trai vantaggio dalla versatilità delle opzioni di design fornite dal tema Divi. Abbiamo anche fatto un ulteriore passo avanti e abbiamo incluso più scelte personalizzate, come le sovrapposizioni per accentuare il tuo Mega Menu.
Creazione di mega menu con il plug-in Divi Mega Menu
Esploriamo quanto velocemente puoi utilizzare Divi Mega Menu per aggiungere uno straordinario Mega Menu al tuo sito Divi WordPress. Installa e attiva il plug-in Divi mega menu e il suo Showtime!
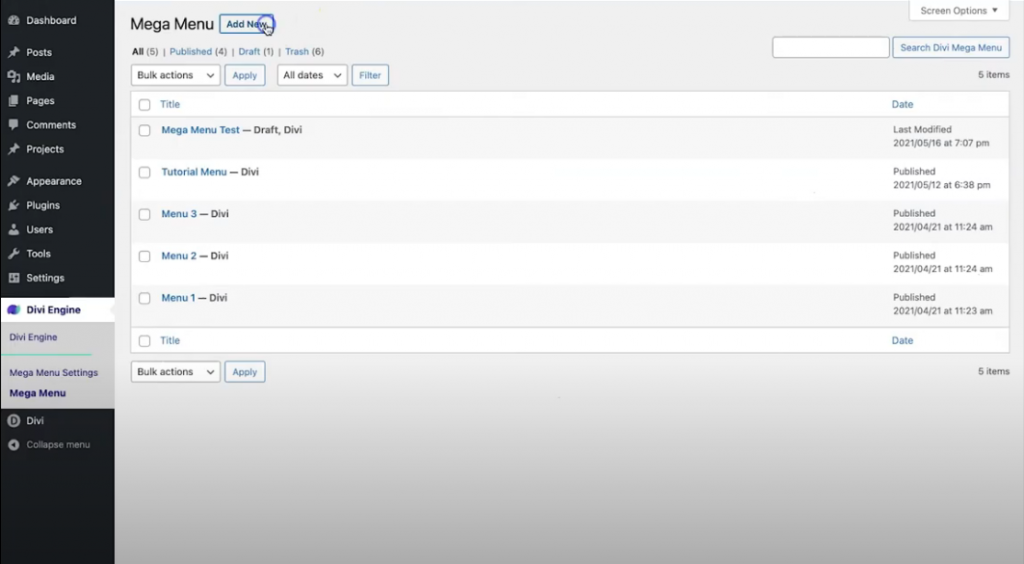
Vai alla tua dashboard e dal pannello di sinistra, vai a Divi Engine Aggiungi nuovo.

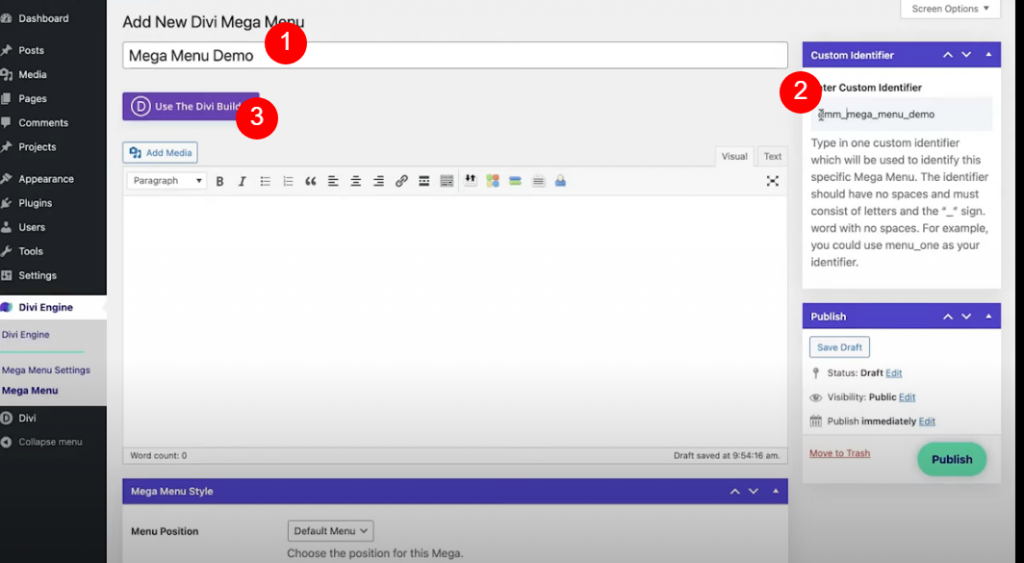
Si aprirà una nuova finestra, aggiungi un titolo descrittivo laggiù. Quindi vedrai un identificatore personalizzato generato automaticamente sulla barra di destra. Se lo desideri, puoi modificare l'identificatore personalizzato. Quindi seleziona Usa The Divi Builder .

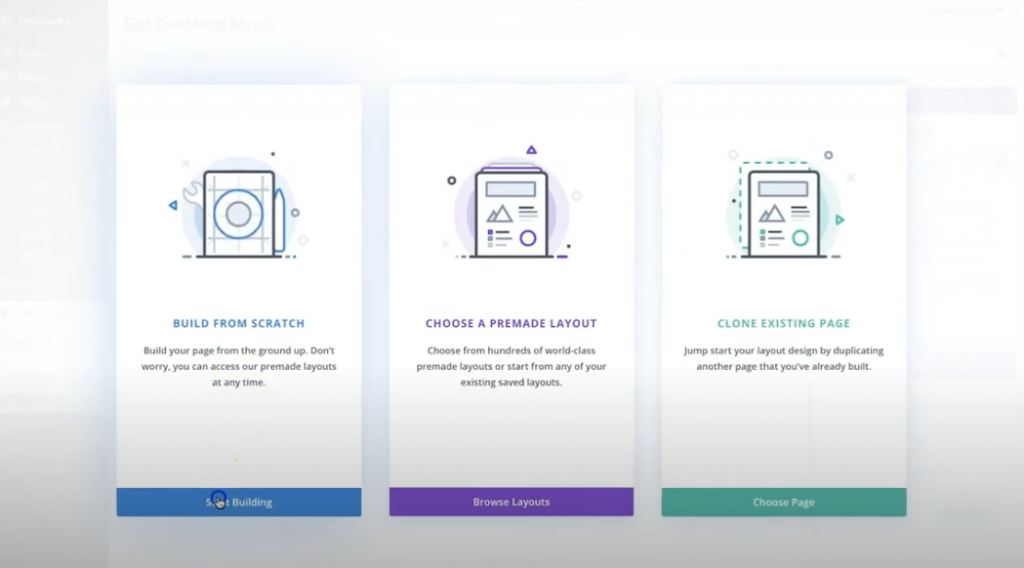
Ora Divi ti chiederà come vuoi creare il menu, seleziona Crea da zero.

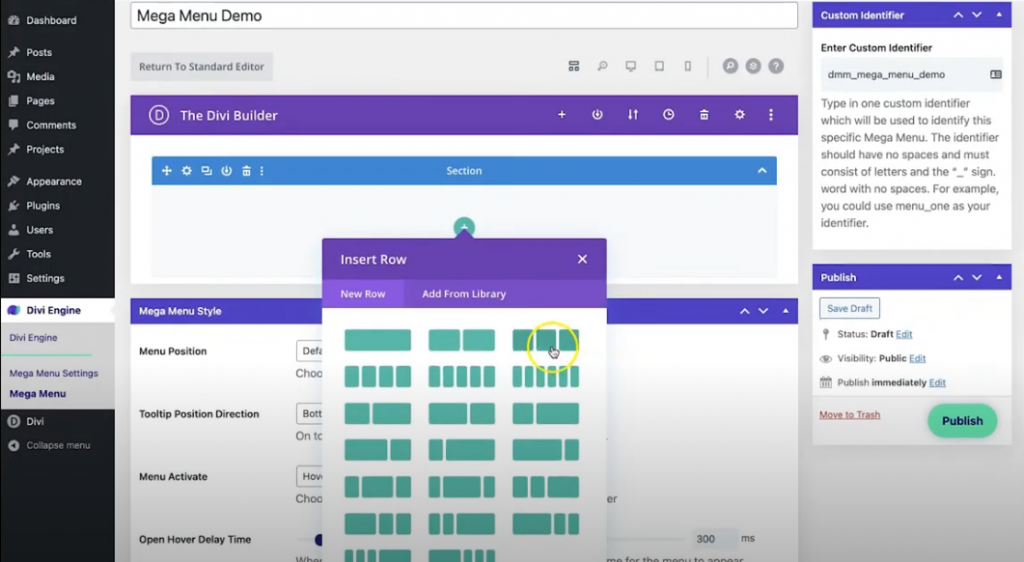
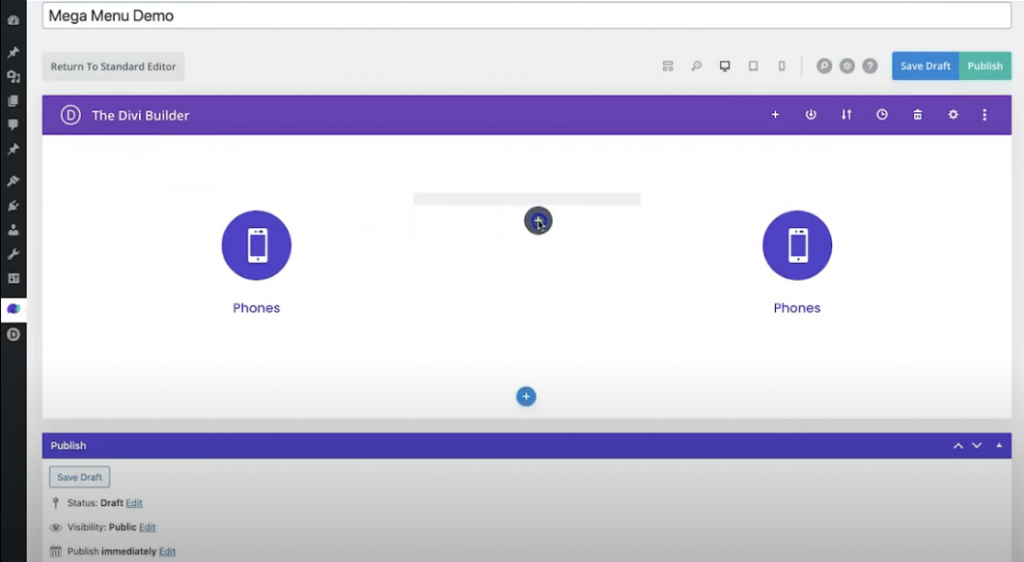
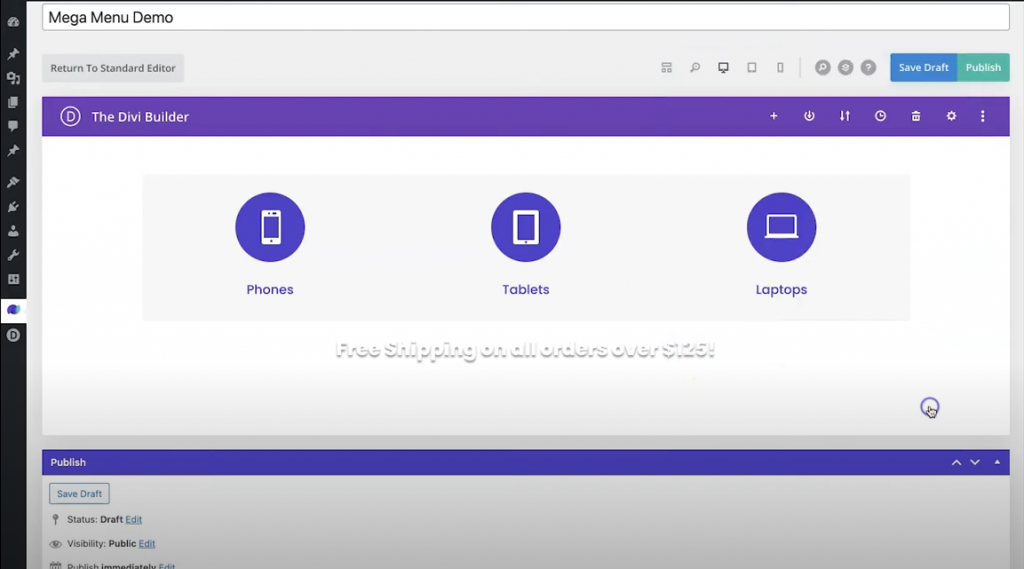
Ora aggiungi una riga di 3 colonne alla sezione normale.

Modulo Blurb
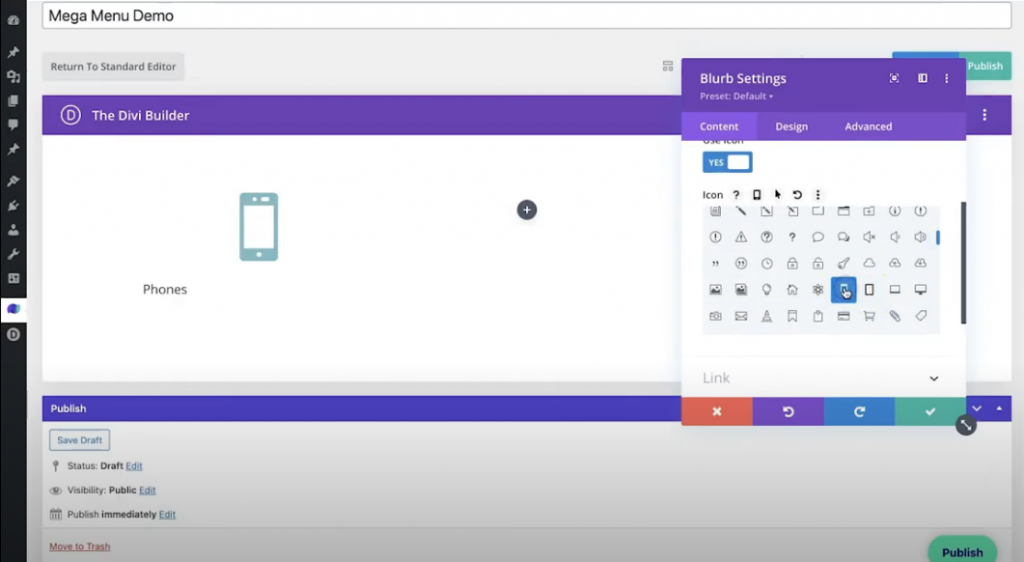
Quindi, aggiungi un modulo blurb nella prima colonna. Quindi, cambia le seguenti cose nella scheda contenuto.
- Titolo del testo: telefoni
- Usa l'icona: S
- Icona: cellulare
- Colore di sfondo al passaggio del mouse: #0fe5a8

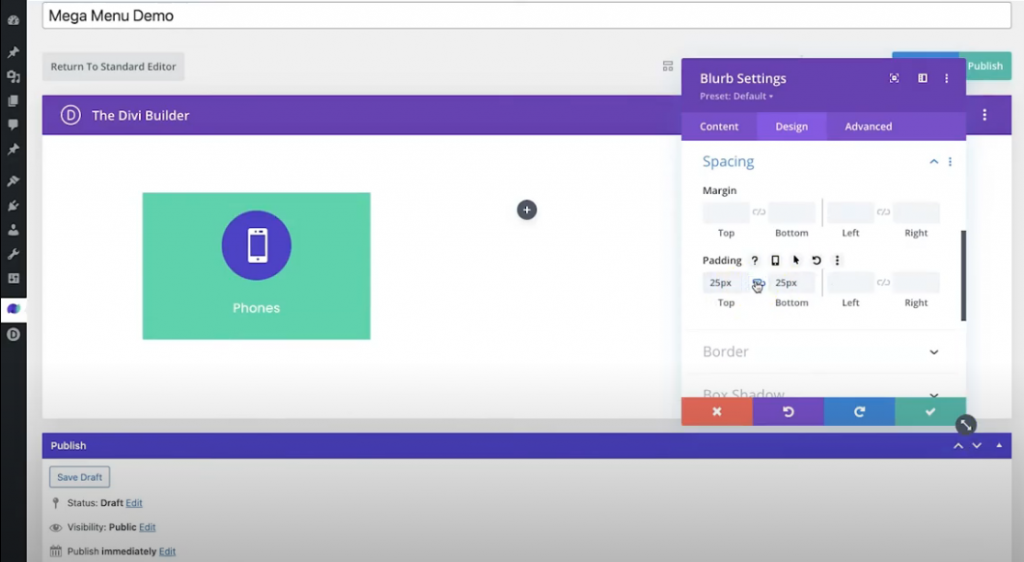
Nella scheda Progettazione, dovresti apportare queste modifiche.
Immagine e icona
- Colore icona: bianco
- Icona del cerchio: S
- Colore del cerchio: #5430ce
Testo del titolo
- Carattere del titolo: Poppins
- Allineamento del testo del titolo: centrato
- Colore del testo del titolo: #5430ce / Bianco (al passaggio del mouse)
Spaziatura
- Imbottitura: 25px in alto, 25px in basso

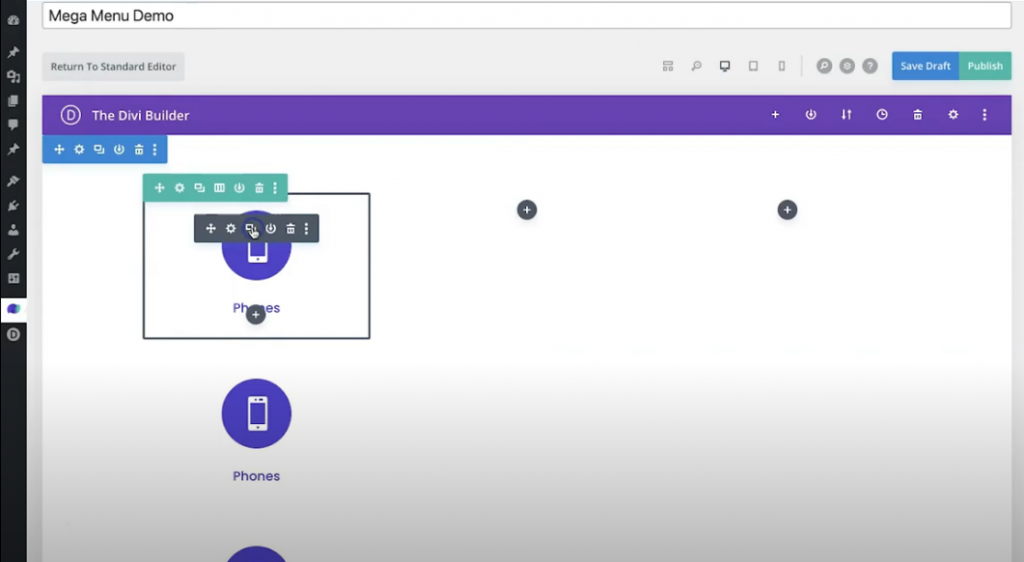
Ora copia il modulo blurb 3 volte.

Ora trascinali correttamente su ogni colonna.

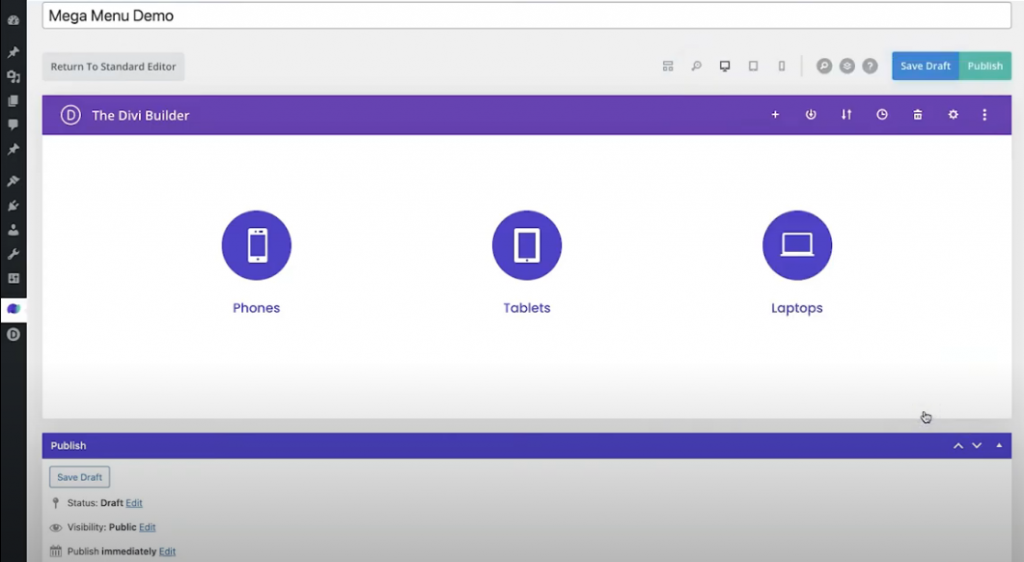
Ora cambia il contenuto sul resto dei moduli blurb.
Blurb Modulo 2 - Scheda Contenuto
- Titolo del testo: “Tabletâ€
- Usa l'icona: S
- Icona: tablet
Blurb Modulo 3 - Scheda Contenuto
- Titolo del testo: "Laptop"
- Usa l'icona: S
- Icona: computer portatile

Sembra fantastico.
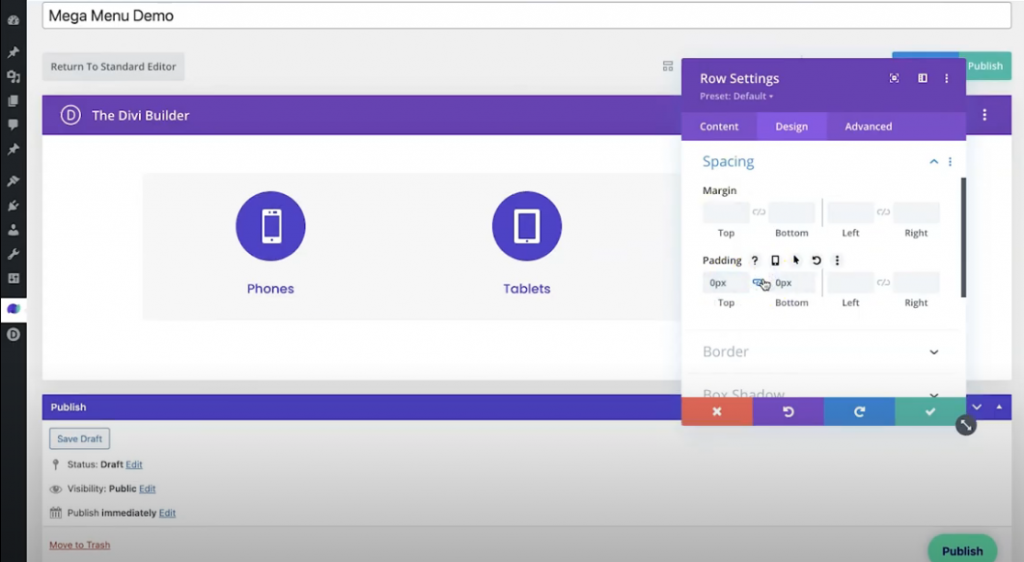
Impostazioni riga
Ora aggiungeremo alcune impostazioni alla riga.
- Colore di sfondo: #f7f7f7
- Usa larghezza grondaia personalizzata: S
- Larghezza grondaia: 1
- Imbottitura superiore/inferiore: 0px

Aggiungi barra promozionale
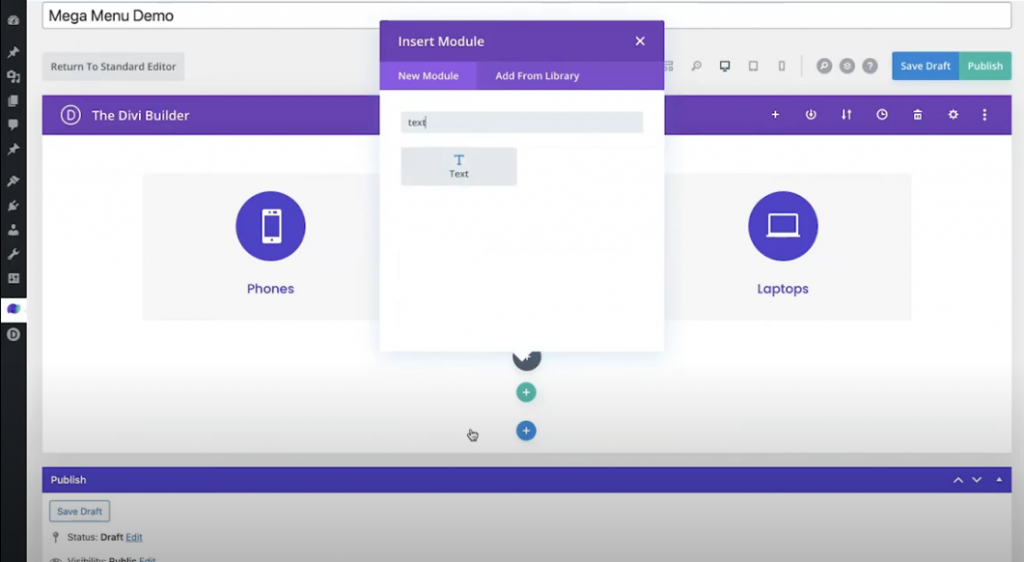
Ora aggiungeremo una barra promozionale. Aggiungi una riga a una colonna sotto i moduli blurb e aggiungi un modulo di testo.

Ora cambia le seguenti impostazioni sul modulo di testo.
Scheda Contenuto - Testo
- Corpo: "Spedizione gratuita per tutti gli ordini superiori a $ 125!"
Scheda Progettazione - Testo
- Carattere del testo: Poppins
- Peso del carattere del testo: Ultra grassetto
- Colore del testo: bianco
- Ombra del testo: opzione 1
- Allineamento del testo: centrato
Scheda Progettazione - Spaziatura
- Imbottitura superiore/inferiore: 25 px

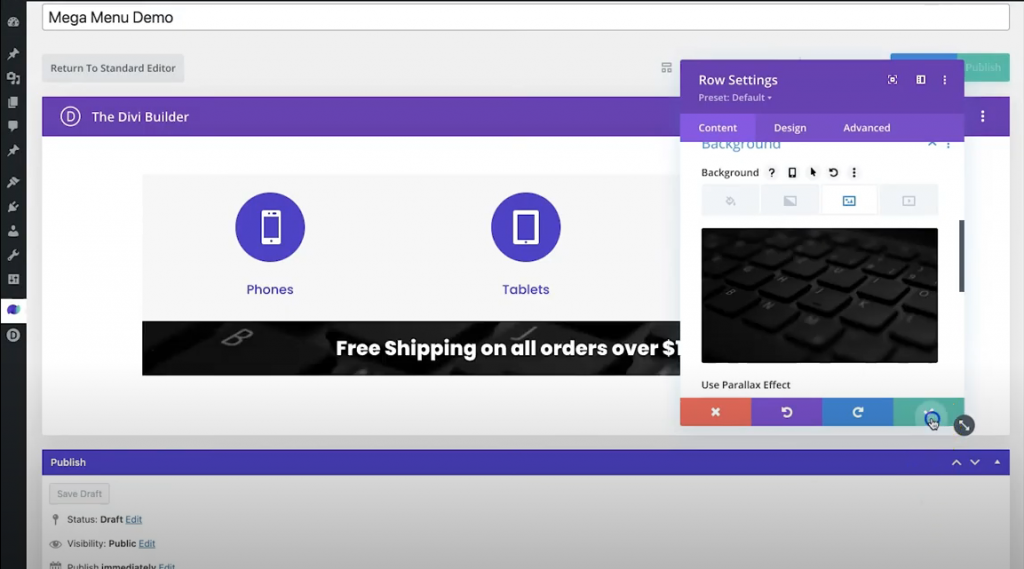
Impostazioni riga
Apri l'impostazione della riga e sotto la scheda del contenuto, aggiungi un'immagine di sfondo.

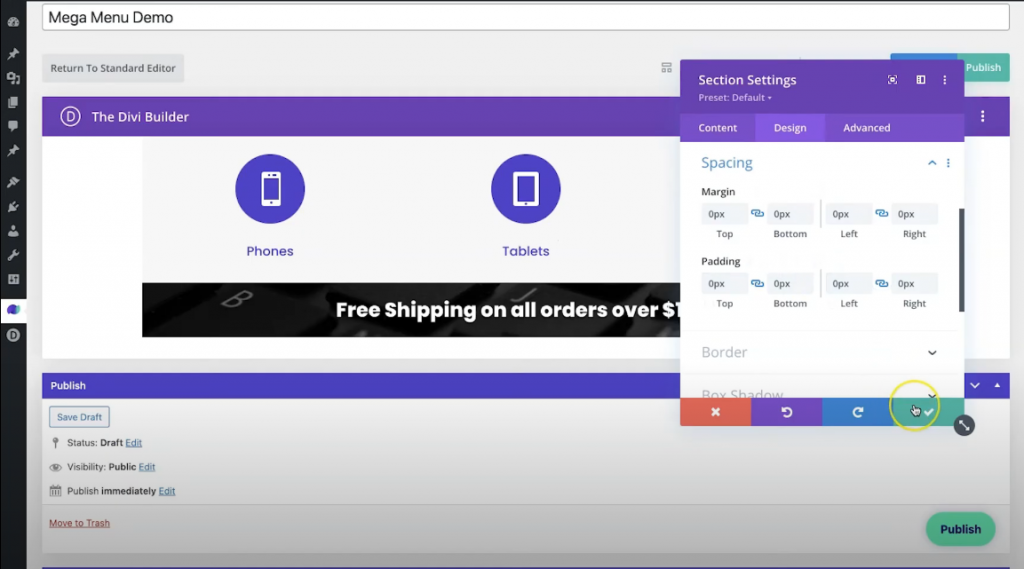
Impostazioni della sezione
Effettueremo alcune modifiche al riempimento e ai margini sulle impostazioni della sezione principale.
- Colore di sfondo: trasparente
- Margine: 0px (superiore, inferiore, sinistro, destro)
- Imbottitura: 0px (superiore, inferiore, sinistra, destra)

Ora salva le modifiche e premi Pubblica.
Mega Menu LinkUp
Abbiamo creato con successo il mega menu. Ora lo collegheremo al menu principale. Per questo, scorri verso il basso fino alla pagina e apporta alcune modifiche alle impostazioni dello stile del menu Mega.
- Larghezza totale: S
- Disabilita su cellulare: S
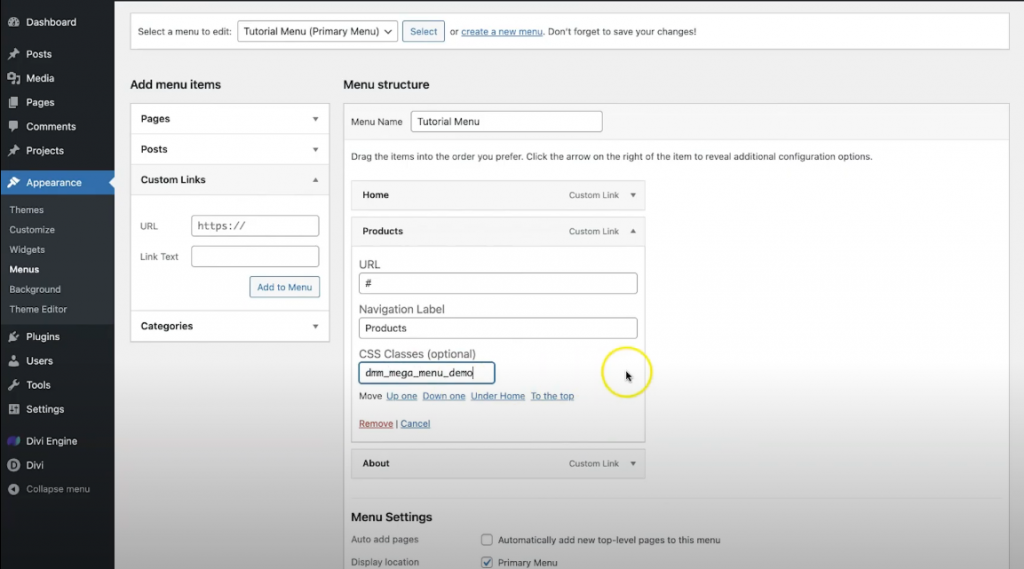
Copia l'identificatore personalizzato e vai al menu principale Aspetto. Quindi, seleziona il tuo oggetto, che attiverà il tuo Mega Menu. Aggiungi "#" sul collegamento personalizzato e, dalle opzioni dello schermo, seleziona Classi CSS. Vedrai una classe CSS opzionale sotto l'elemento selezionato, ora incolla l'identificatore CSS su quella casella.

Salva le impostazioni facendo clic sul pulsante Salva menu . E hai finito.
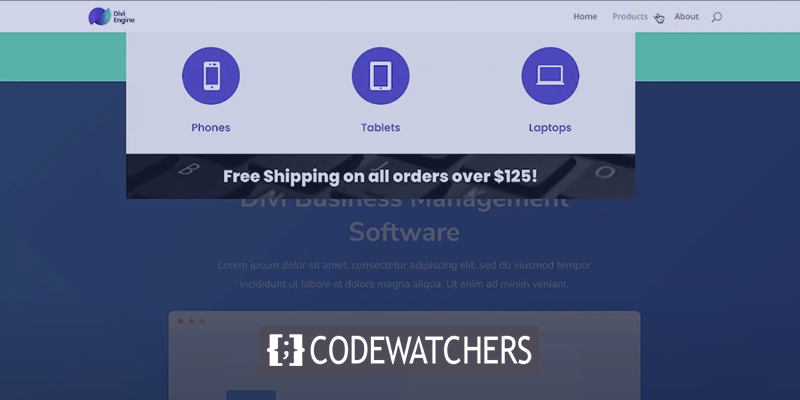
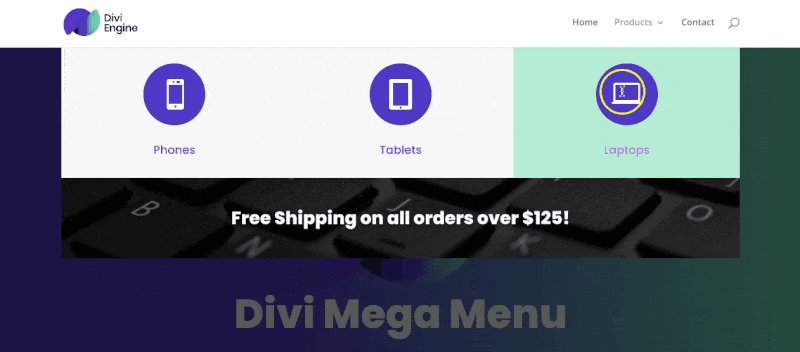
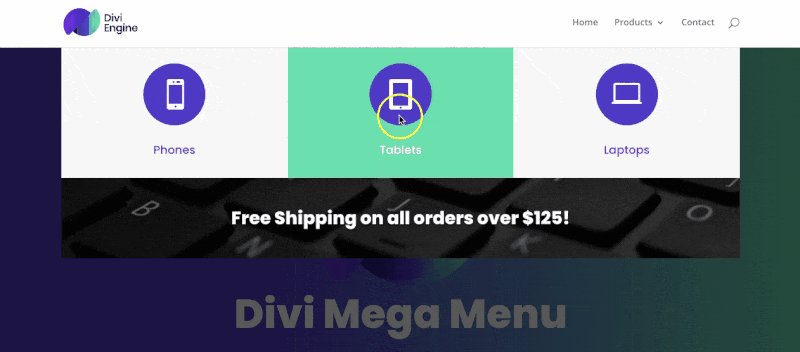
Vista finale
Ecco come appare il nostro design finale.

Concludendo
Come puoi vedere, i Mega Menu sono un modo fantastico per aggiungere profondità e classe ai tuoi siti, aiutando anche i tuoi visitatori a raggiungere il contenuto che stanno cercando il prima possibile. Abbiamo discusso del motivo per cui potresti voler aggiungere un Mega Menu al tuo sito Divi WordPress, oltre a diversi metodi per farlo che andavano da un po' complicato a leggermente costoso alla nostra eccellente soluzione interna! Speriamo che questo sia stato utile e ti preghiamo di lasciare un commento qui sotto se hai ulteriori domande sull'aggiunta di un Mega Menu al tuo sito Divi WordPress.
Continuate ad essere meravigliosi, tutti!





