I plug-in Megamenu aggiungono molto al sito Web, richiedendo di progettare un modello per ogni sezione del sottomenu e caricare file CSS e JS aggiuntivi.

Questo non è il caso della strategia mostrata qui. Con Elementor Pro , è una tecnica piuttosto semplice per creare un menu gigante che è anche estremamente semplice da mantenere, basta modificare qualsiasi cosa nell'editor come faresti normalmente. Andiamo avanti e capiamo come creare mega menu con Elementor .
Come creare mega menu con Elementor su WordPress
Crea prima il tuo modello di intestazione Elementor Mega Menu. Questa guida funzionerà ancora se utilizzi Elementor Free, ma non potrai utilizzare il Theme Builder per creare un modello di intestazione. Ciò richiederà l'uso di Elementor Pro.

Aggiungi una nuova sezione e inseriscila in modo appropriato al termine.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraImposta la disposizione delle sezioni su tutta la larghezza.

Imposta lo z-index su 99 nella scheda Avanzate.

Dopodiché, regola le impostazioni della colonna. Nella tua sezione, dovrebbe esserci solo una colonna.
Imposta l'allineamento orizzontale su 'Space-between' imposta il tag HTML su 'nav.'

Ora, nel tuo Mega Menu di Elementor, aggiungi tutti gli elementi che desideri. Per il momento, solo quelli vengono visualizzati per impostazione predefinita senza passare il mouse.
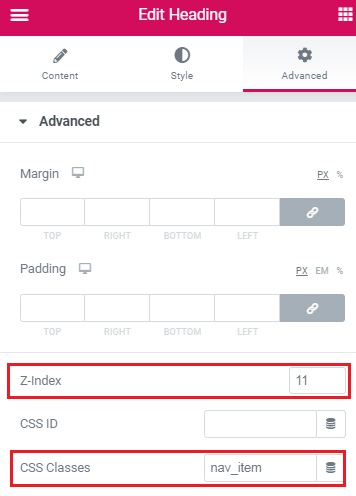
Ho utilizzato un'immagine, componenti di intestazione e un elemento pulsante nel mio progetto. Imposta lo z-index su 11 in Avanzate e la larghezza su in linea in Posizionamento.

La classe 'voce di navigazione' dovrebbe essere applicata ai componenti dell'intestazione.

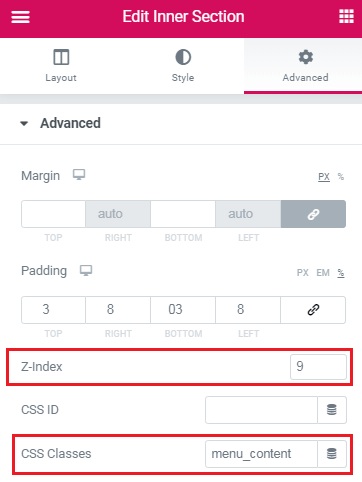
Quando hai tutto completo e l'aspetto che desideri, crea una sezione interna per ogni sottomenu "mega". Date loro la classe "contenuto del menu". Assegna anche loro uno z-index di 9.

Crea ogni parte interna in base a ciò che vuoi vedere quando qualcuno ci passa sopra.
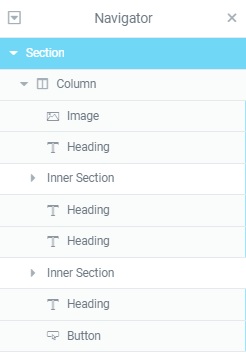
Quindi, con il navigatore aperto, sposta ciascuna delle sezioni interne. Ogni sezione interna dovrebbe essere posizionata immediatamente dopo l'elemento di intestazione che servirà come voce di menu "genitore". Farà un po' di confusione con lo stile della pagina, ma questo verrà risolto dopo l'aggiunta del CSS.

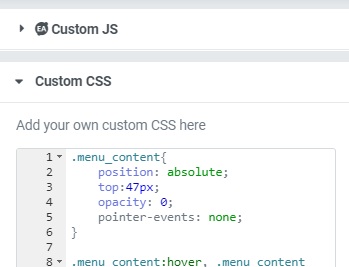
Infine, aggiungi il CSS per Elementor Mega Menu. Copia e incolla questo CSS nella casella CSS del tuo modello di intestazione.

Dopo aver premuto l'icona a forma di ingranaggio nell'angolo in basso a sinistra dell'editor, vedrai questo.
.menu_content{
position: absolute;
top:47px;
opacity: 0;
pointer-events: none;
}
.menu_content:hover, .menu_content:focus, .menu_content:focus-within{
opacity: 1;
pointer-events: visible;
}
.nav_item{
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
height: 76px;
}
.nav_item:hover + .menu_content, .nav_item:focus-within + .menu_content {
opacity: 1;
pointer-events: visible;
}
Miglioramenti e modifiche
Aggiungi questo CSS al resto della pagina per creare una sovrapposizione nera quando le sezioni del sottomenu sono aperte. Per effetti migliori, rimuovi l'imbottitura superiore e inferiore da queste parti interne del "sottomenu". Quindi, in CSS, modifica il valore "padding" per soddisfare il tuo design.
.nav_item:hover + .menu_content::after , .nav_item:focus-within + .menu_content::after, .menu_content:hover::after, .menu_content:focus-within::after {
content:'';
position: fixed;
width: 100%;
height: 100vh;
left:0;
pointer-events: none;
overflow: hidden;
background-color: rgba( 0, 0, 0, 0.34)
}
.menu_content .elementor-container{
padding: 3%;
}
Aggiungi questo CSS nell'angolo in alto a destra dello schermo per tenere insieme gli elementi di navigazione.
Per distanziare le voci del menu tra di loro, regola l'imbottitura in base alla tua soddisfazione. Se il valore 'nth-of-type varia, cambialo. Come visto nel navigatore, devi fornire la posizione iniziale dell'elemento di intestazione.
.nav_item{
padding: 0 23px;
}
.nav_item:nth-of-type(2){
margin-left: auto;
}
Ecco come puoi creare Mega Menu con Elementor su WordPress. Facci sapere se tutto sembra a posto sul sito Web e assicurati di rivisitare il tutorial in caso contrario.
Questo è tutto da noi per questo tutorial. Assicurati di unirti a noi su Facebook e Twitter per rendere più facile il tuo viaggio in WordPress.




