Gli hotspot di immagini sono un approccio visivamente accattivante per presentare ai consumatori materiale interattivo. Usa Elementor per conoscere gli hotspot delle immagini e come metterli in pratica. Aggiungi uno strato di divertimento al tuo sito web per stuzzicare la curiosità dei visitatori e ispirarli a rimanere in giro abbastanza a lungo per saperne di più. Tuttavia, può essere difficile mantenere lo stesso livello di coinvolgimento su dispositivi desktop, mobili e tablet.

Per tua fortuna, puoi suscitare l'interesse dei tuoi visitatori includendo hotspot di immagini reattive sul tuo sito web. È possibile offrire un'esperienza coinvolgente a cinque stelle su tutte le piattaforme poiché gli hotspot rispondono ai dispositivi mobili.
I vantaggi dello sfruttamento degli hotspot delle immagini verranno discussi in questo articolo. Nella prossima sezione, ti insegneremo come creare foto con hotspot e assicurarti che vengano visualizzate correttamente su desktop e dispositivi mobili. Cosa stiamo aspettando?
Crea hotspot di immagini reattive con Elementor
Se stai cercando un metodo creativo per attirare l'attenzione dei tuoi visitatori e interagire con il tuo materiale, considera l'inclusione di hotspot reattivi nelle tue fotografie. Alla luce di ciò, diamo un'occhiata a quanto è facile costruirli con Elementor .
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraWidget Elementor
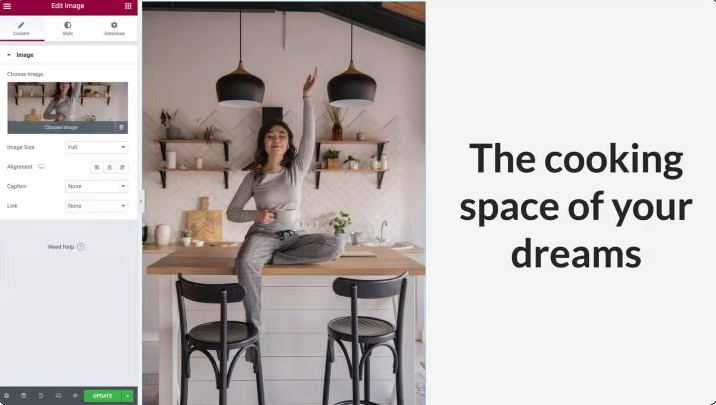
Il widget Flip Box verrà utilizzato per creare il nostro hotspot reattivo. Questa casella si capovolge quando ci passi sopra, come suggerisce il nome. Il widget Immagine di Elementor può essere utilizzato per inserire un'immagine hotspot in un documento.

Usa un'immagine orientata al ritratto se vuoi che questo effetto appaia sui dispositivi mobili; in caso contrario, un'immagine orientata al paesaggio potrebbe essere troppo piccola per la visualizzazione mobile.
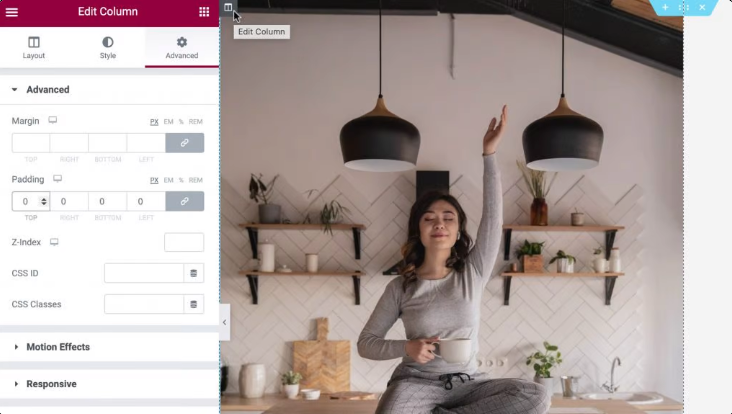
Il passaggio successivo è assicurarsi che la colonna sia completamente occupata dalla larghezza e dall'altezza dell'immagine. L'inserimento delle opzioni della colonna ti consentirà di rimuovere il riempimento predefinito. Fai clic sull'icona grigia nell'angolo in alto a sinistra della colonna quando il cursore è su di essa. Imposta il riempimento su 0 nella scheda avanzata.

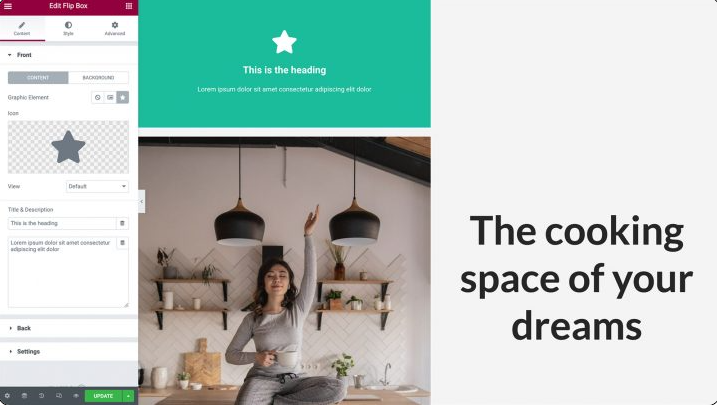
Il widget Flip Box può quindi essere trascinato nella stessa colonna del widget Immagine per un'ulteriore personalizzazione. È possibile visualizzare due lati sul widget Flip Box. Questa è la visualizzazione predefinita, quindi il lato verde è in primo piano. Fatta eccezione per un indicatore che trasmetteremo come hotspot interattivo, questo lato sarà completamente trasparente.

Diventerà viola quando ci passi sopra. Da questo lato creeremo il contenuto per il nostro hotspot:

L'aggiunta di un pulsante, un'intestazione e una descrizione sul lato dell'hotspot è un'opzione. Di conseguenza, è uno strumento eccellente per contrassegnare le tue fotografie con CTA (CTA) che attirano l'attenzione.
Aggiungi contenuto al tuo widget Flip Box
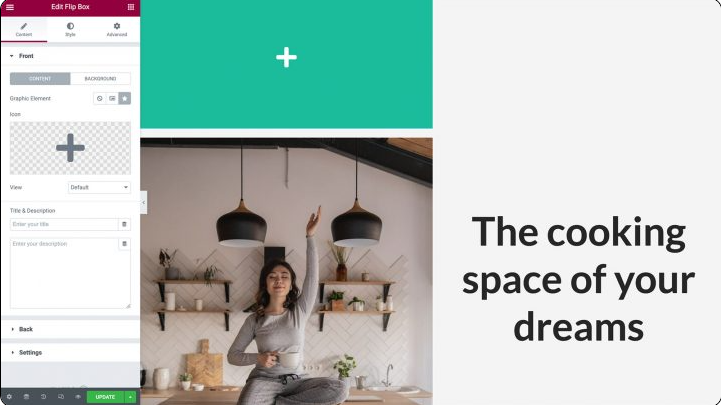
Il nostro widget Flip Box ora presenterà un'icona. Come una puntina, l'icona avviserà gli utenti del sito del fatto che ci sono ulteriori informazioni da trovare.
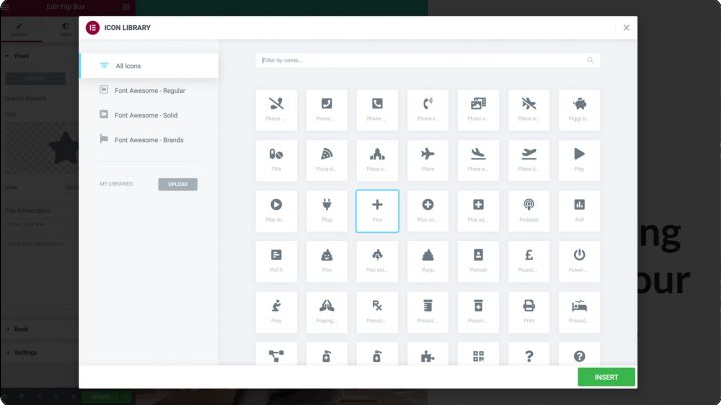
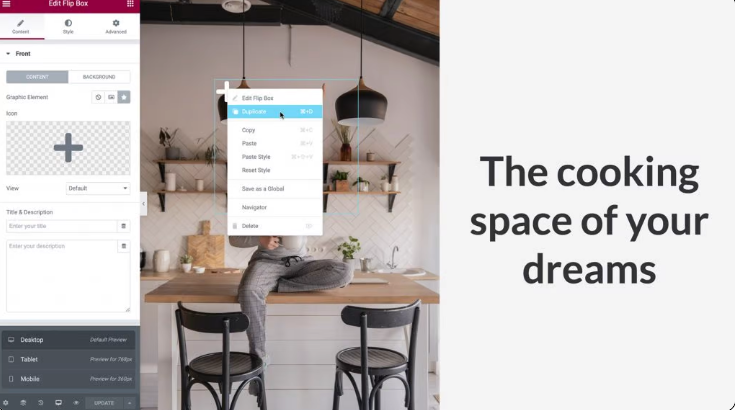
Puoi iniziare selezionando il tuo widget Flip Box facendo clic su di esso. L'opzione Icona del pannello Elementor può essere trovata facendo clic su di essa. L'icona che desideri utilizzare per il tuo hotspot è quindi disponibile per la selezione.

Nel lato predefinito del widget Flip Box, tutti gli altri contenuti devono essere rimossi prima di poterlo utilizzare. Pannello Elementor: elimina tutto dai campi Titolo e Descrizione, se lo desideri.

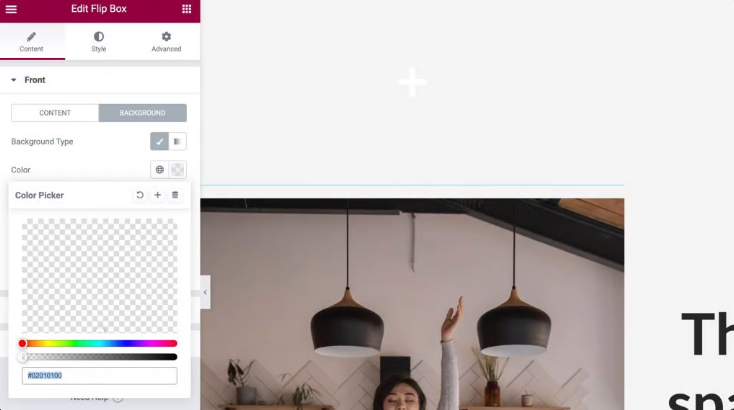
Quando hai finito, non dovresti vedere altro che un'icona nella parte anteriore di Flip Box. Infine, seleziona Sfondo per rimuovere lo sfondo del widget. Selezionando Colore verrà visualizzato un selettore di colori. Per rendere il tuo widget completamente trasparente, sposta il cursore della trasparenza completamente a sinistra.

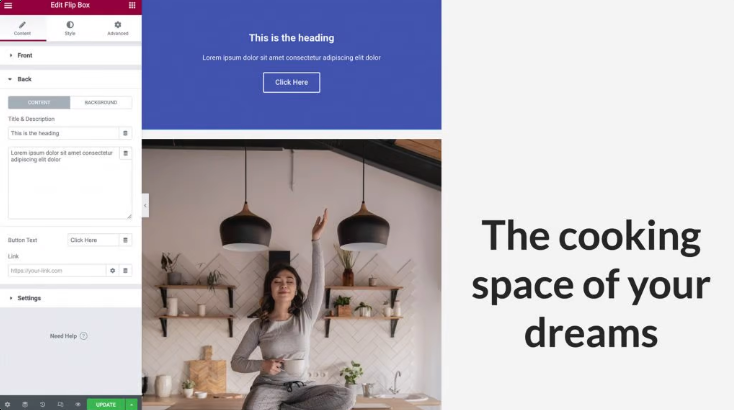
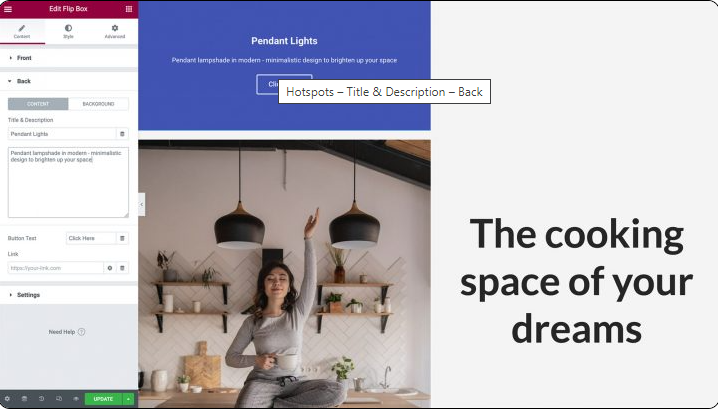
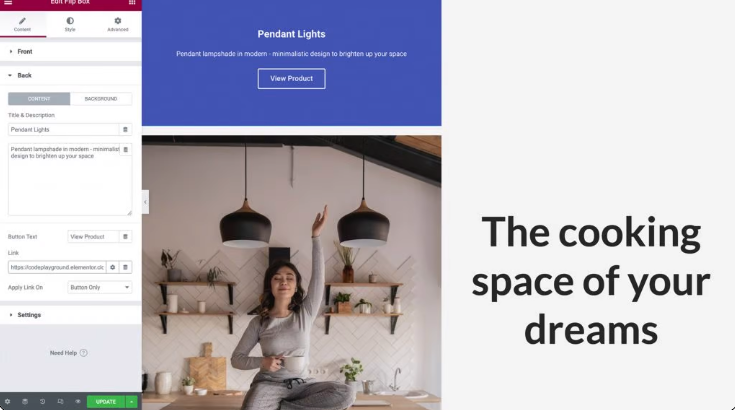
Successivamente, aggiungeremo il materiale che verrà visualizzato ogni volta che un visitatore interagisce con il tuo hotspot. Questo contenuto verrà visualizzato ogni volta che qualcuno interagisce con il tuo hotspot. Per aggiungere il titolo e la descrizione, espandi la scheda Indietro e fai clic su quanto segue:

Il widget Flip Box ha un pulsante incluso nel suo design per impostazione predefinita. Puoi eliminare questo pulsante eliminando il testo che contiene. Hai anche la possibilità di generare un CTA personalizzando l'etichetta del pulsante segnaposto e includendo il tuo URL nel mix. Hai anche la possibilità di scegliere se questo collegamento verrà applicato direttamente al pulsante o se verrà applicato all'intero lato del flip-box:

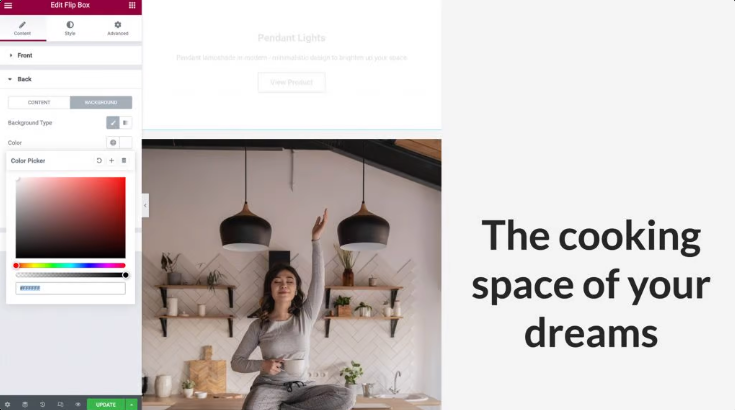
Successivamente, ti verrà data la possibilità di selezionare un colore di sfondo per il popup creato dal tuo hotspot. Scegli Sfondo > Sfondo: Classico dal menu a discesa nel pannello Elementor. Facendo semplicemente clic su Colore si aprirà il selettore, dove potrai quindi fare la tua scelta. In alternativa, puoi scegliere di utilizzare un'immagine o un colore sfumato; ma, per il bene di questa dimostrazione, andremo con uno sfondo bianco:

Dopo aver selezionato lo sfondo, potrebbe essere necessario modificare il colore del testo. È giunto il momento di passare alla fase successiva.
Scatola a fogli mobili per lo stile
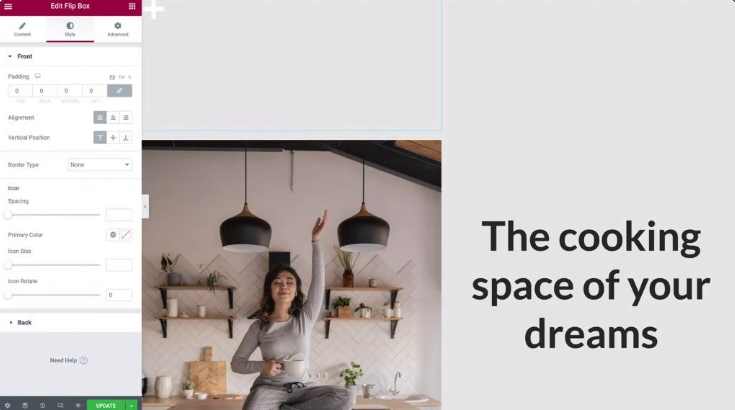
È giunto il momento di modellare il nostro widget Flip-Box ora che abbiamo completato il caricamento del materiale. Procedi alla scheda denominata Stile. In questa sezione troverai una serie di opzioni che puoi utilizzare per personalizzare la tua icona per soddisfare i requisiti del tuo design.
È essenziale conoscere il fatto che l'allineamento di un'icona nell'angolo in alto a sinistra rende più semplice posizionarla e garantisce che rimanga reattiva su tutti i dispositivi. Assicurati che l'Allineamento sia impostato su Sinistra, quindi assicurati che la Posizione verticale sia impostata su In alto. Oltre a questo, elimineremo l'eventuale imbottitura in eccesso impostandola a zero:

Dopo aver sperimentato le altre opzioni per modificare il colore della tua icona, la sua dimensione e la sua rotazione, puoi espanderla facendo clic sulla scheda Indietro una volta terminato.
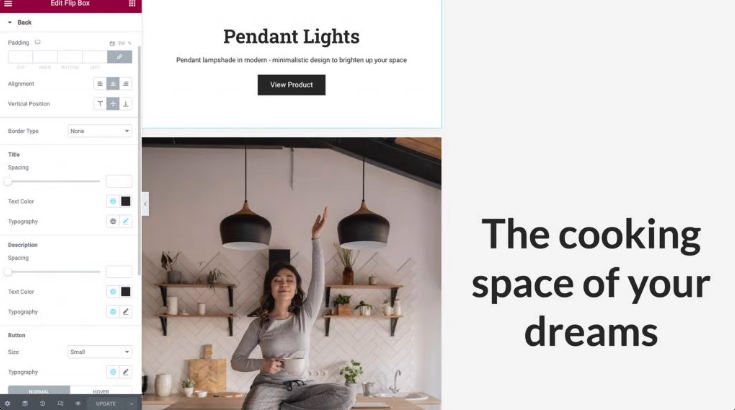
Allo stesso modo in cui siamo stati in grado di regolare l'allineamento e la posizione verticale sul lato anteriore del Flip-box, qui siamo anche in grado di apportare modifiche al Padding. In questa particolare illustrazione, non cambieremo le impostazioni dal loro stato predefinito.
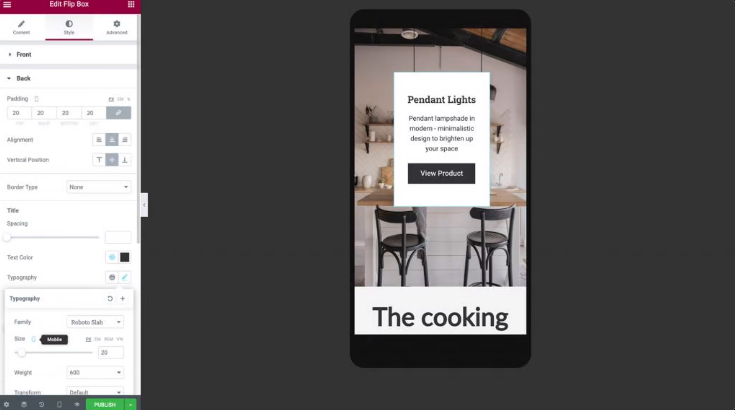
Il passaggio successivo consiste nel modificare il pulsante, nonché lo stile, la dimensione e il colore del carattere in modo che sia leggibile e comprensibile per i visitatori del sito.

Posizione e dimensione dell'hotspot
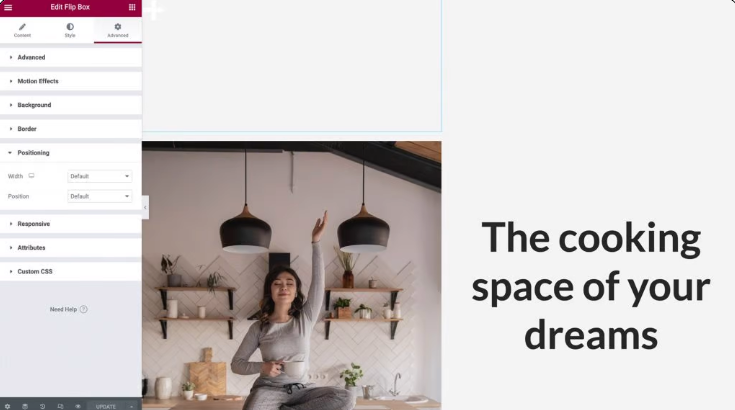
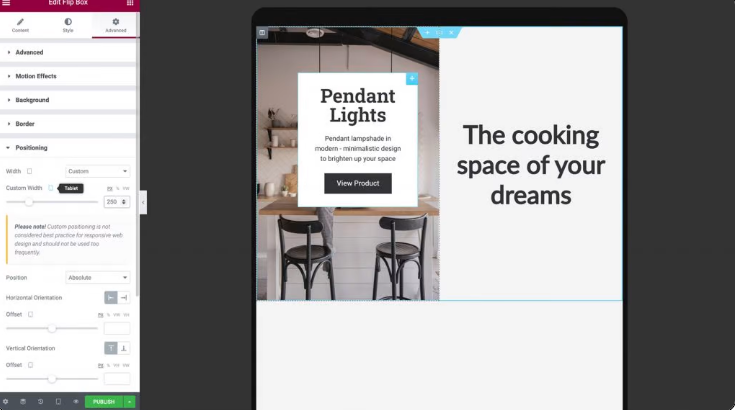
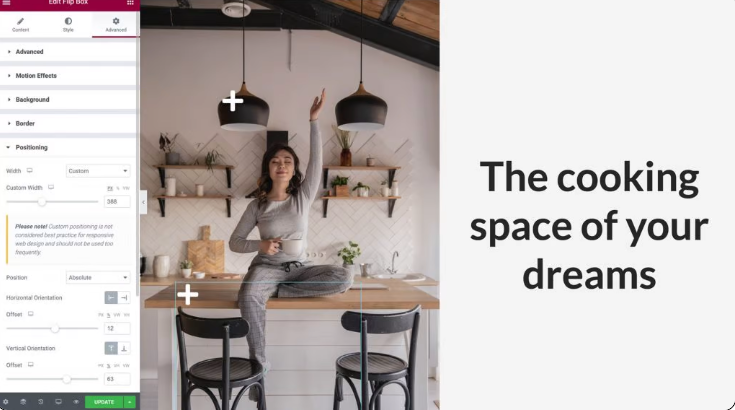
Quando si tratta di hotspot immagine, posizione e dimensione sono i fattori più importanti da considerare. La semplice selezione dell'opzione Avanzate ti consentirà di perfezionare la posizione in cui viene visualizzato il tuo hotspot nella pagina. Successivamente, puoi fare clic per rendere più visibile la sezione Posizionamento:

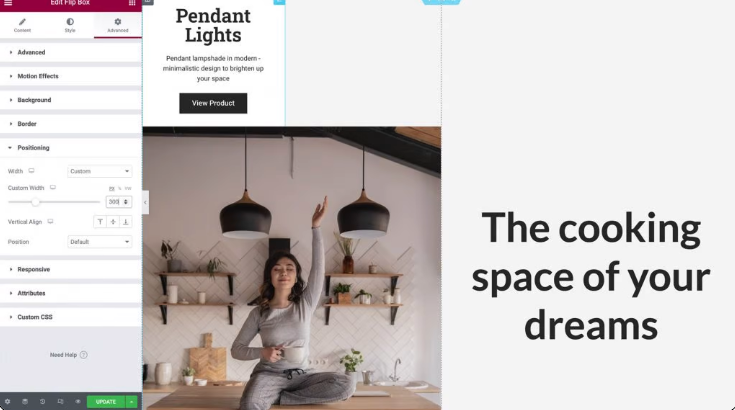
Quindi, individua la scelta a discesa denominata Larghezza e seleziona Personalizzata da essa. Hai la possibilità di utilizzare unità reattive come percentuali e larghezza del viewport, oppure puoi definire la dimensione esatta che dovrebbe essere il tuo hotspot. Puoi anche scegliere di lasciarlo impostato sul valore predefinito in modo che occupi l'intero spazio orizzontale in base al tuo progetto. Passare il cursore sopra il widget Flip-box ti permetterà di controllare l'aspetto del materiale sul lato opposto della scatola.

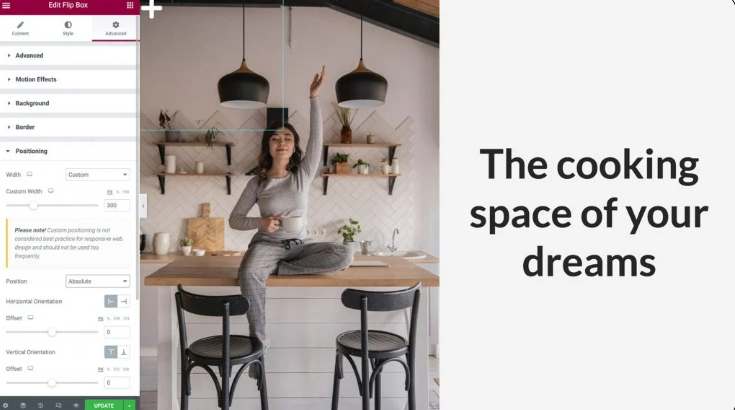
Il passaggio successivo consiste nel selezionare il posizionamento assoluto dall'opzione a discesa Posizione. Questo rimuoverà il tuo widget Flip-box dal flusso di widget che appaiono sul tuo sito web, riducendo la sua altezza fisica all'interno della colonna e rendendo più semplice posizionarlo sopra la tua immagine:

Per dare al tuo hotspot immagine un aspetto reattivo, dovrai assicurarti che i widget Colonna, Immagine e Flip Box si ridimensionino tutti insieme preservando le stesse proporzioni.
La prima cosa che devi fare è cambiare i tuoi offset dall'uso dei pixel all'uso delle percentuali. Ciò assicurerà che il tuo widget Flip Box sia posizionato in modo appropriato in relazione alla modifica della larghezza e dell'altezza della colonna su una varietà di dimensioni dello schermo.
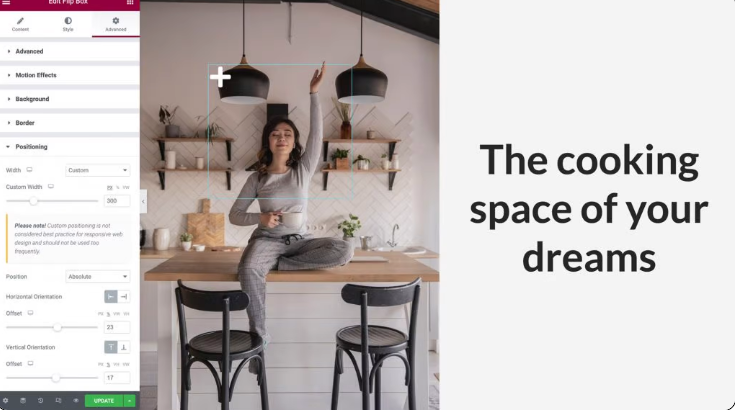
Hai la possibilità di selezionare l'opzione % all'interno del pannello Elementor sia per l'orientamento orizzontale che per l'orientamento verticale. Successivamente, puoi regolare la posizione del tuo hotspot utilizzando i due cursori o semplicemente trascinandolo con il cursore:

Infine, torna alla scheda Contenuto ed espandi la sezione Impostazioni facendo clic sul pulsante Espandi. Hai la possibilità di impostare l'altezza del widget qui, oltre a selezionare un'animazione per l'effetto capovolgi che verrà riprodotto ogni volta che qualcuno interagisce con il tuo hotspot.
Ai fini di questa illustrazione, manterremo l'altezza alla sua impostazione corrente e quindi apriremo l'opzione a discesa per Effetto capovolgi. Puoi ottenere un'anteprima dell'animazione passando il mouse sopra il widget Flip Box e selezionando l'animazione dal menu:
Puoi creare animazioni straordinarie che manterranno i tuoi visitatori interessati al tuo sito Web sperimentando una varietà di effetti capovolgi e combinandoli con la posizione dei tuoi contenuti, che abbiamo esaminato nel passaggio 3.
Rendi l'hotspot mobile responsive
Più di tre miliardi di persone nel mondo utilizzano uno smartphone. Per raggiungere il maggior numero di persone possibile, è fondamentale che l'intero sito Web sia ottimizzato per i dispositivi mobili.
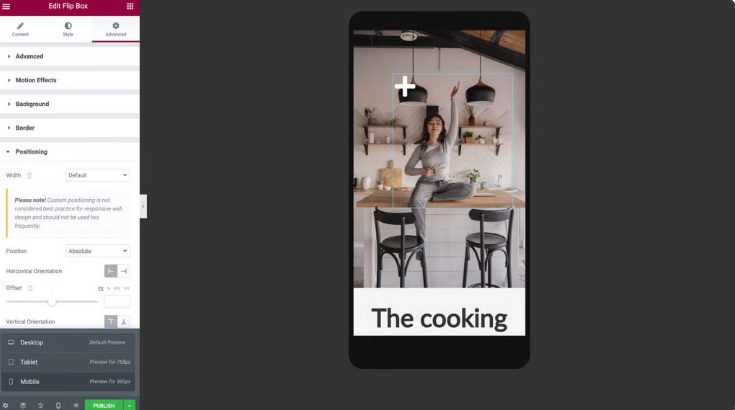
Testa l'esperienza utente del tuo hotspot su una varietà di dispositivi una volta che sei soddisfatto di come appare e funziona nella visualizzazione desktop predefinita di Elementor. Usando la modalità reattiva di Elementor, puoi vedere come apparirà il tuo design su una varietà di dispositivi diversi da un computer desktop. Seleziona l'icona Modalità reattiva nella parte inferiore del pannello Elementor e scegli Tablet:
Gli schermi più piccoli dovrebbero ridimensionare automaticamente l'immagine, la colonna e l'hotspot. Il nostro Flip-Box è esattamente allineato in questa finestra perché abbiamo utilizzato unità reattive per posizionarlo.
Ripetere i passaggi precedenti se è necessario apportare modifiche al contenuto o al posizionamento del Flip-Box. Le icone delle viste devono essere posizionate accanto alle opzioni che aggiorni per evitare che le modifiche si riflettano in tutte le finestre:

Selezionando Modalità reattiva > Mobile nelle impostazioni dell'hotspot immagine potrai vedere come viene visualizzata su uno smartphone o un tablet.

La colonna, l'immagine e l'hotspot dovrebbero ridursi istantaneamente per adattarsi allo schermo più piccolo quando si passa alla modalità mobile.
Il widget flip-box deve essere selezionato su entrambi i lati per garantire che il testo venga mostrato in modo accurato. Se il tuo design lo richiede, potresti voler regolare il riempimento, la larghezza, l'altezza e la dimensione del carattere sul retro dell'hotspot.

Dopo aver effettuato queste regolazioni, il tuo hotspot è operativo! Puoi essere certo che il tuo hotspot di immagini reattive apparirà e funzionerà correttamente su qualsiasi dispositivo, sia esso uno smartphone, un tablet o un computer desktop.
Ora che hai imparato come creare più hotspot, puoi andare avanti e copiare il tuo widget. Riporta il widget Flip-box nella Vista desktop, quindi premi il pulsante destro del mouse su di esso per copiarlo.

Come abbiamo fatto nel passaggio 5, vai a Advanced > Positioning e imposta l'Offset di Orientamento Orizzontale e Orientamento Verticale in base alle tue preferenze. Per evitare che si sovrappongano, assicurati di fornire uno spazio sufficiente tra di loro.

Torna alla scheda Contenuti e fai clic su Indietro per espanderla, esattamente come hai fatto nel passaggio 2 per apportare modifiche alle informazioni del tuo nuovo hotspot. I parametri di risposta che abbiamo precedentemente impostato al widget verranno immediatamente replicati, ma verifica che tutto funzioni correttamente su Tablet e Mobile Viewport oltre che sullo schermo più grande.
Ciò ti consentirà di utilizzare gli hotspot di immagini sul tuo sito Web per attirare visitatori.
Parole finali
È una buona idea cercare modi per coinvolgere e soddisfare gli utenti del tuo sito web mentre crei il tuo design. Come sviluppatore web, dovresti prendere in considerazione l'utilizzo di hotspot di immagini. Per coloro che necessitano di informazioni rapidamente, queste funzionalità interattive sono un'ottima opzione.
Crea un hotspot con i widget Immagine e Flip Box di Elementor , come descritto in dettaglio in questo articolo. La nostra modalità reattiva ti consente di ottimizzare l'aspetto e le prestazioni dell'hotspot su dispositivi desktop, smartphone e tablet.
Se ti piace il post, condividilo con i tuoi amici e dai un'occhiata ad altri tutorial sugli elementi di codewatcher.





