Come risultato di Divi Theme Builder, è iniziata una nuova era nella creazione di siti Web. Con questa nuova funzionalità, puoi aggiungere dinamicamente piè di pagina globali alle tue pagine e articoli. Per aggiungere un piè di pagina a qualsiasi pagina o post, usa semplicemente il Theme Builder di Divi (che è incluso con il tema Divi). Ora, in questo articolo, ti mostreremo come creare e aggiungere un piè di pagina globale al tuo sito web. Inoltre, puoi scaricare gratuitamente il file JSON!

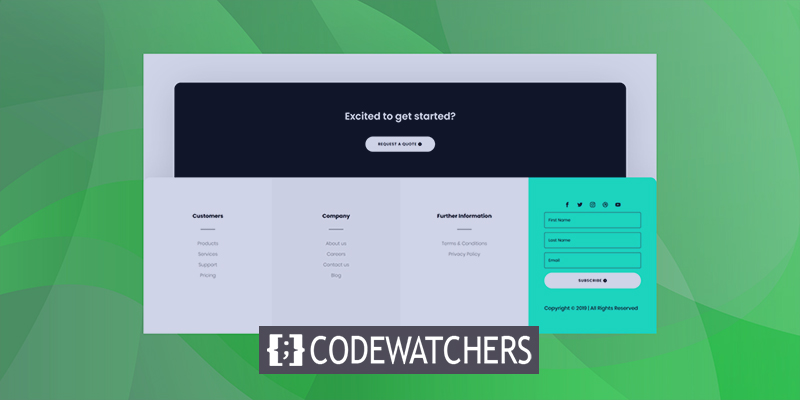
Anteprima
Diamo prima un'occhiata a come appare il piè di pagina globale su schermi di varie dimensioni prima di iniziare.

Procedura di progettazione
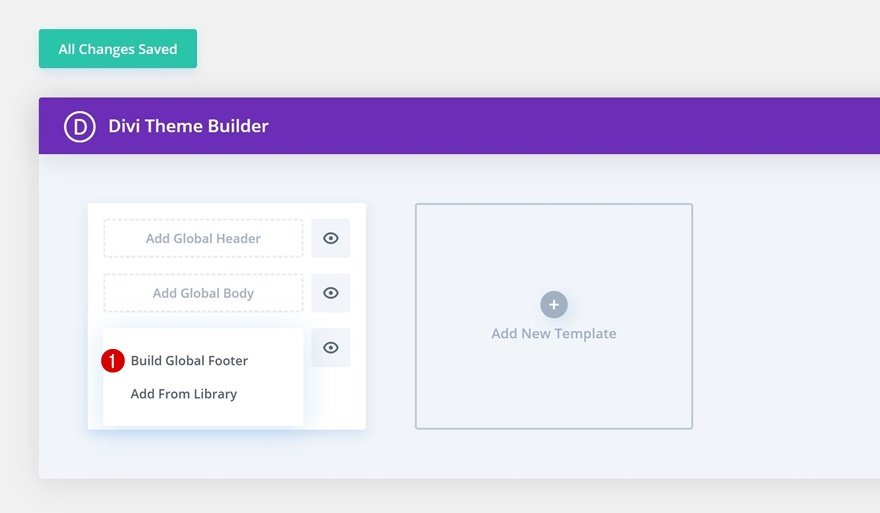
Innanzitutto, accedi alla dashboard di WordPress. Nelle opzioni del tema Divi, vai al Generatore di temi.

Lì, hai la possibilità di utilizzare un piè di pagina globale preesistente o crearne uno nuovo da zero utilizzando la libreria Divi. In questa lezione creeremo un piè di pagina personalizzato da zero, quindi vai avanti e seleziona l'opzione uno.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Sezione n. 1
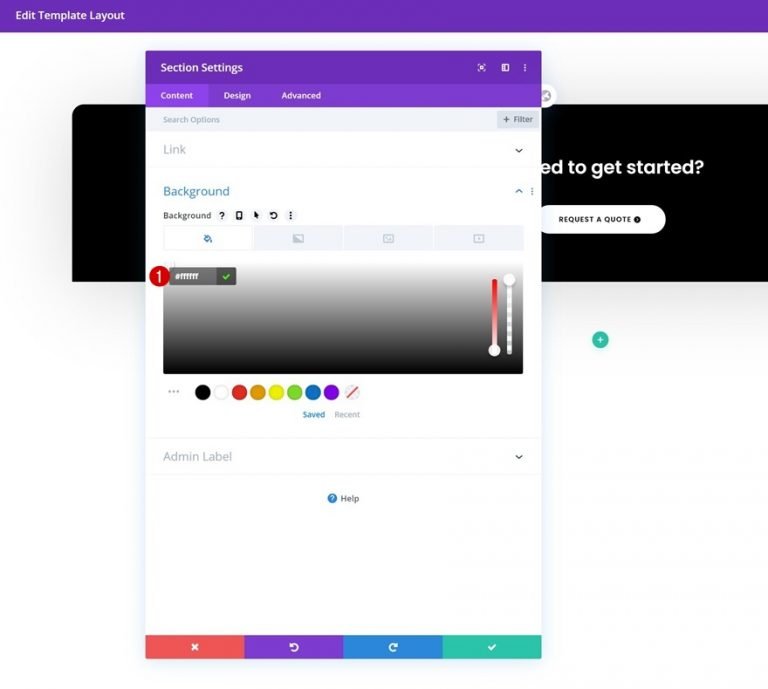
Colore B.G
È ora di essere creativi ora! Apri la sezione sulla pagina e modifica il colore di sfondo della sezione.
- Colore di sfondo: #000000

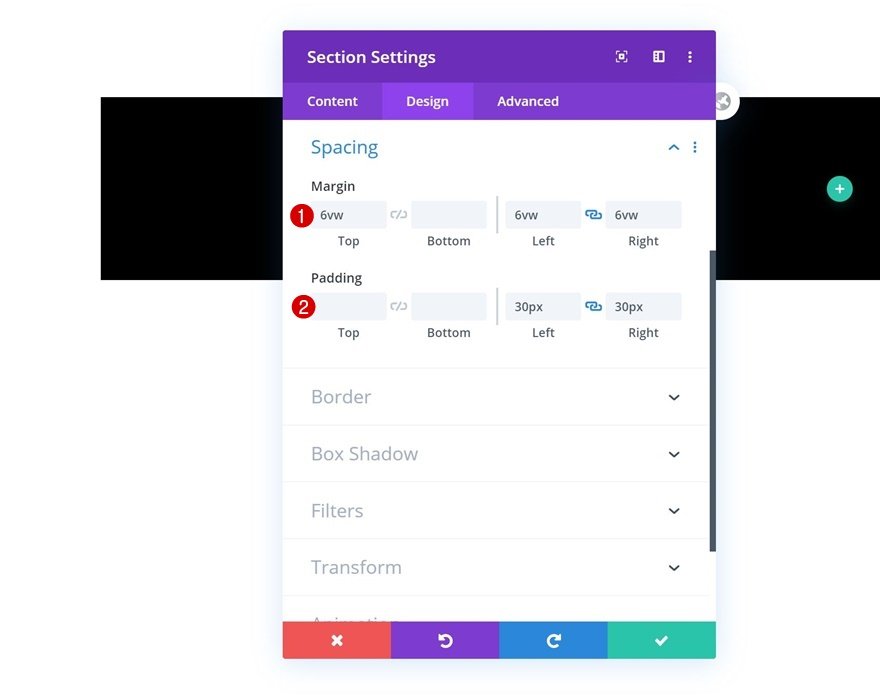
Spaziatura
Quindi, aggiorna la spaziatura delle sezioni in base ai seguenti valori.
- Margine superiore: 6vw
- Margine sinistro: 6vw
- Margine destro: 6vw
- Imbottitura sinistra: 30px
- Imbottitura destra: 30px

Frontiera
Il passaggio successivo consiste nell'aggiungere un bordo in alto, a sinistra ea destra.
- In alto a sinistra: 20px
- In alto a destra: 20px

Box Ombra
Un box-shadow dovrebbe essere incluso anche nelle impostazioni della sezione.
- Box Shadow Blur Strength: rgba(0,0,0,0.18)
- Colore ombra: rgba(0,0,0,0.18)

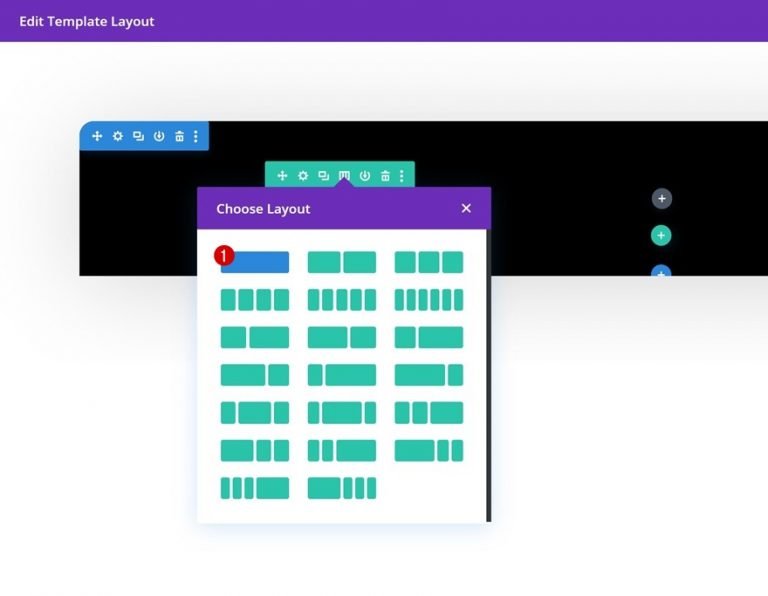
Aggiungi nuova riga
Ora aggiungi una nuova riga di una colonna alla sezione.

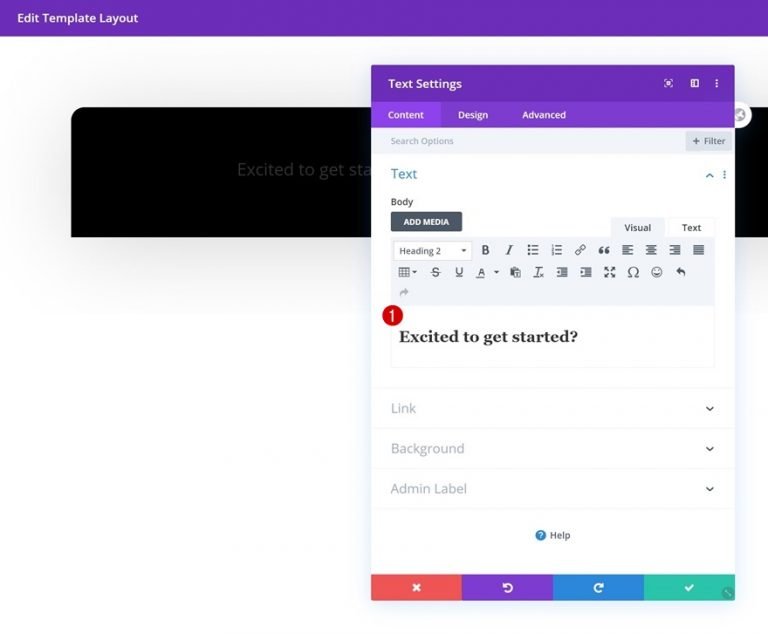
Aggiungi nuovo modulo di testo
Quindi, aggiungi un modulo di testo e aggiungi una copia a quel modulo.

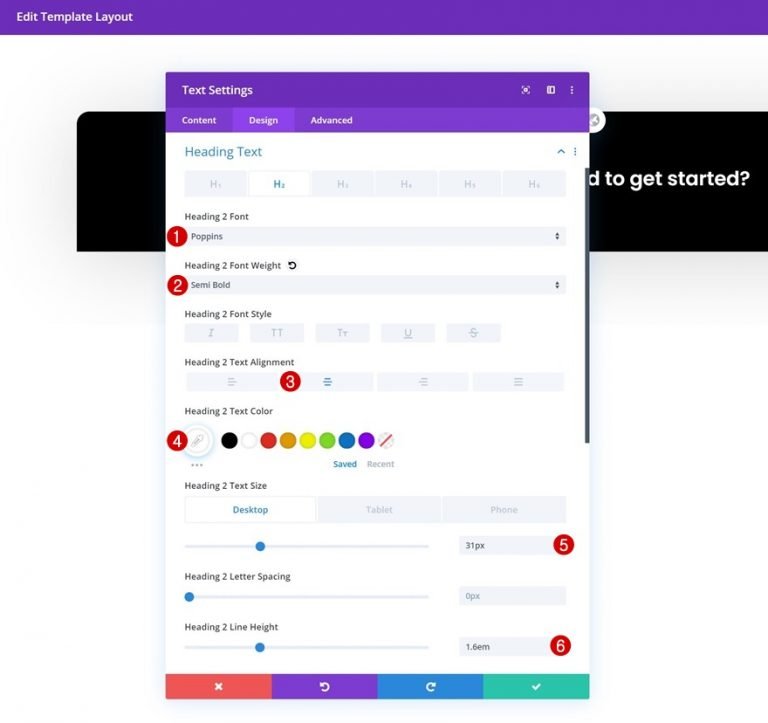
Impostazioni testo H2
Modifica le impostazioni del testo H2 nella scheda di progettazione del modulo secondo necessità:
- Carattere dell'intestazione 2: Poppins
- Intestazione 2 Peso del carattere: Semi grassetto
- Intestazione 2 Allineamento del testo: Centro
- Titolo 2 Colore testo: #ffffff
- Intestazione 2 Dimensioni del testo: 31px (desktop), 24px (tablet), 18px (telefono)
- Altezza della linea dell'intestazione 2: 1,6 em

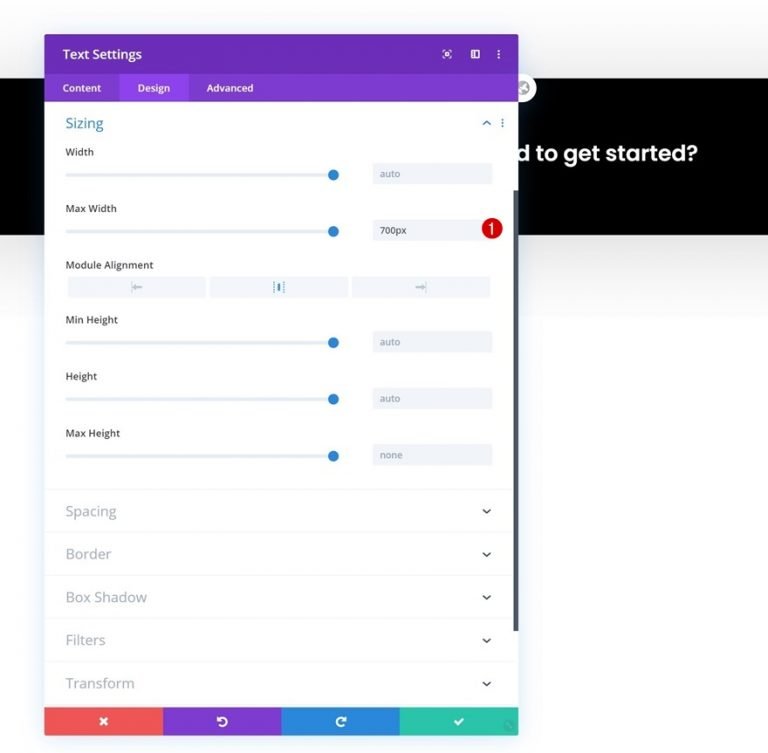
Dimensionamento del modulo di testo
Il modulo dovrebbe anche avere una larghezza massima.
- Larghezza massima: 700 px

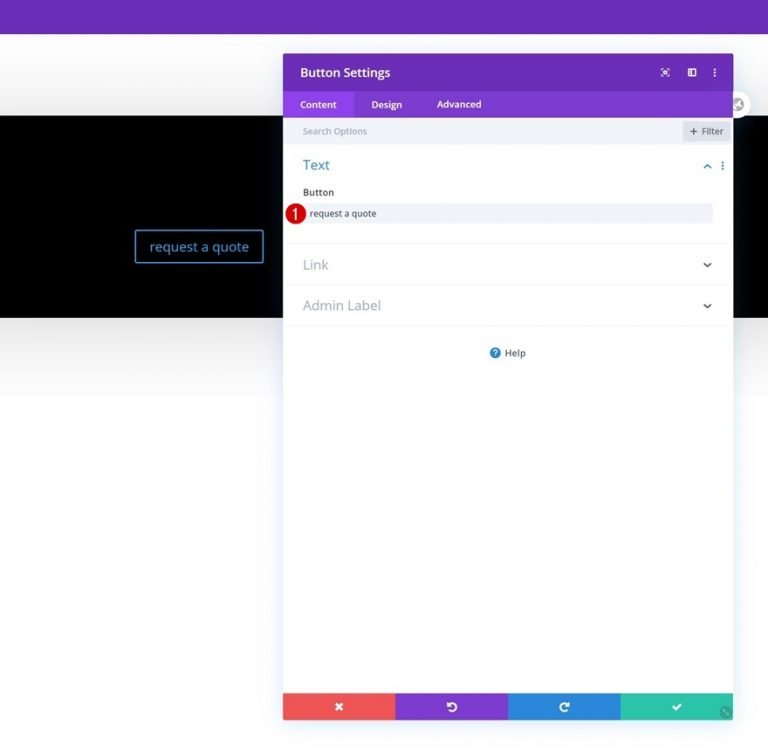
Aggiungi modulo pulsante
Appena sotto il modulo di testo, aggiungi un modulo pulsanti e riempilo con qualsiasi copia che ti piace.

Allineamento dei pulsanti
Modificare l'allineamento del pulsante al centro nella scheda di progettazione del modulo.
- Allineamento pulsanti: centro

Impostazioni dei pulsanti
Ora modelliamo il pulsante.
- Usa stili personalizzati per pulsante: Sì
- Dimensione testo pulsante: 12px
- Colore testo pulsante: #000000
- Colore sfondo pulsante: #FFFFFF
- Larghezza bordo pulsante: 0px

- Raggio bordo pulsante: 100px
- Spaziatura lettere pulsanti: 1px
- Carattere pulsante: Poppins
- Peso del carattere del pulsante: semigrassetto
- Stile carattere pulsante: maiuscolo

Spaziatura dei pulsanti
È ora di aggiungere un'imbottitura personalizzata.
- Imbottitura superiore: 14px
- Imbottitura inferiore: 14px
- Imbottitura sinistra: 40px
- Imbottitura destra: 58px

Sezione n. 2
Colore di sfondo
Il prossimo capitolo normale è qui! Seleziona un colore di sfondo bianco per la sezione.
- Colore di sfondo: #ffffff

Spaziatura
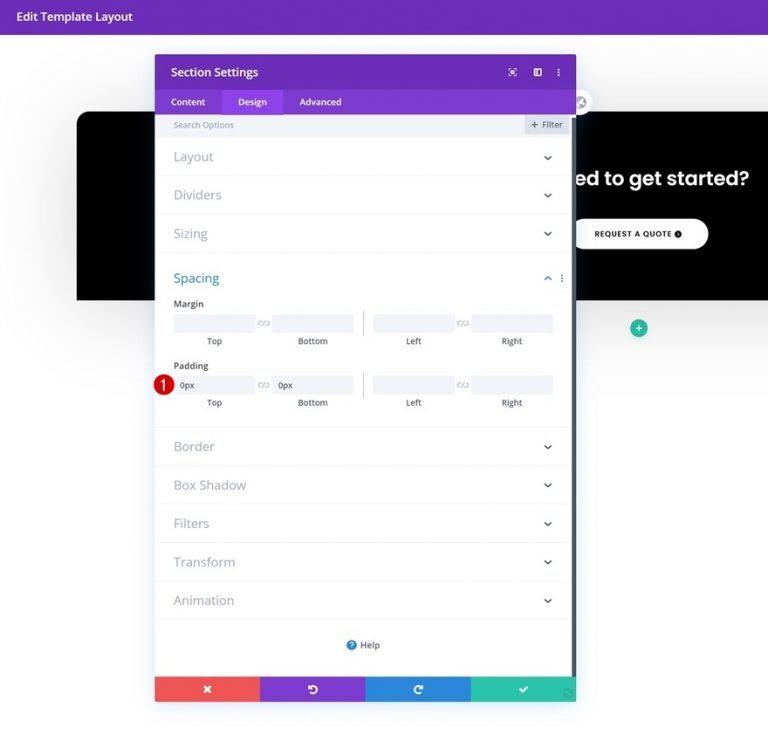
Rimuovi tutta l'imbottitura dalla parte superiore e inferiore.
- Imbottitura superiore: 0px
- Imbottitura inferiore: 0px

Frontiera
La sezione dovrebbe anche avere un raggio di confine aggiunto.
- In alto a sinistra: 20px
- In alto a destra: 20px

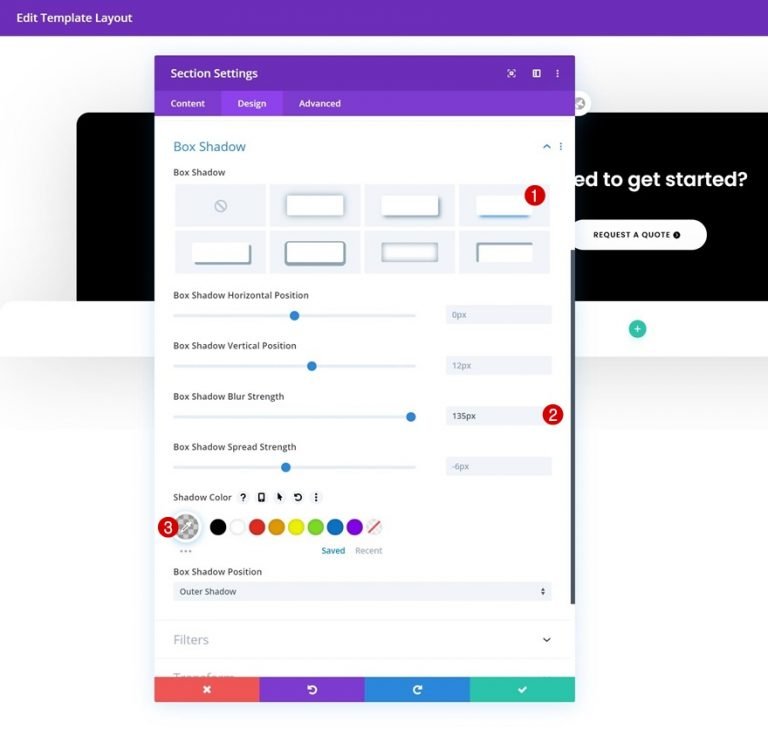
Box Ombra
Ora termina la modifica della sezione aggiungendo un'ombra a riquadro.
- Intensità sfocatura ombra scatola: 135px
- Colore ombra: rgba(0,0,0,0.18)

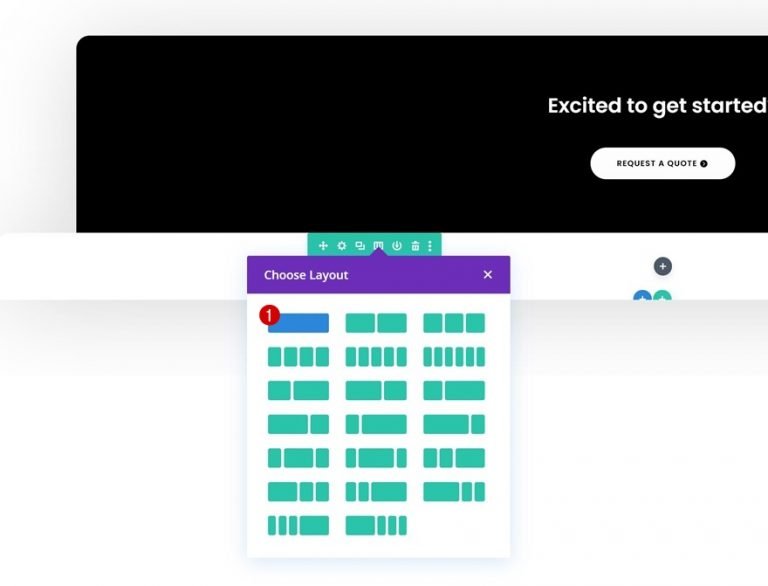
Aggiungi nuova riga
Ora puoi aggiungere una nuova riga alla tua sezione seguendo queste istruzioni:

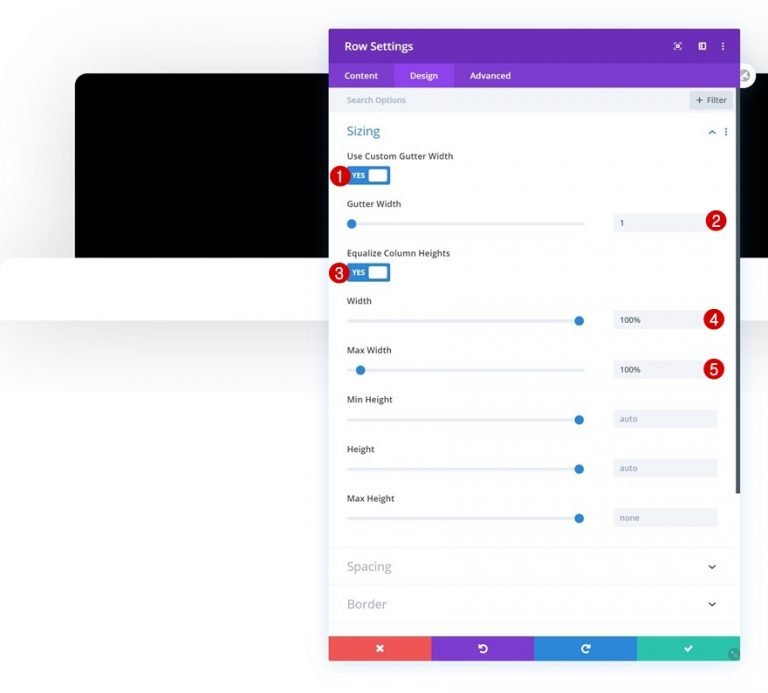
Dimensionamento della riga
Apri le impostazioni della riga e abilita la riga a occupare l'intero schermo senza aggiungere moduli aggiuntivi.
- Usa larghezza grondaia personalizzata: Sì
- Larghezza grondaia: 1
- Equalizza le altezze delle colonne: Sì
- Larghezza: 100%
- Larghezza massima: 100%

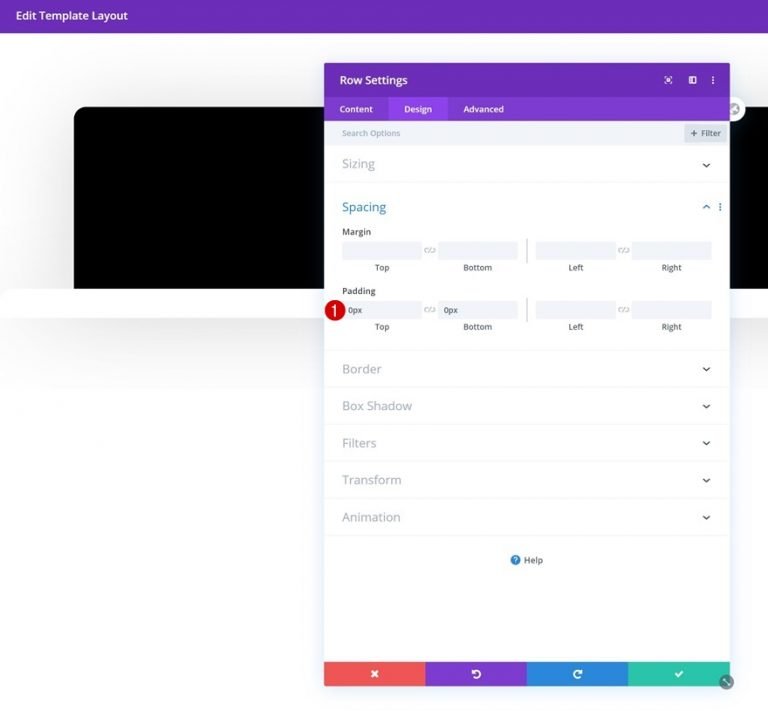
Spaziatura tra le righe
Rimuovere l'imbottitura della riga in alto e in basso.
- Imbottitura superiore: 0px
- Imbottitura inferiore: 0px

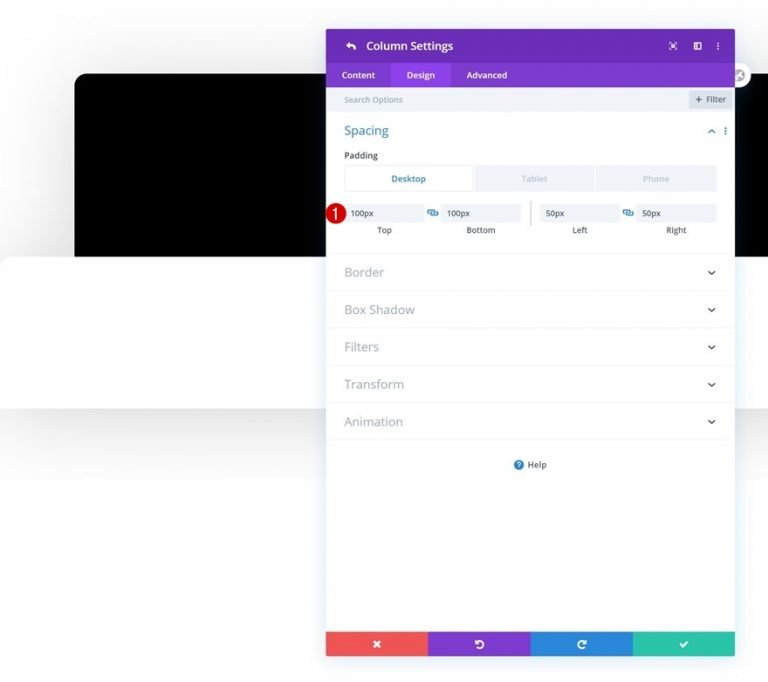
Spaziatura delle colonne
Vai alle impostazioni della colonna e aggiungi valori di riempimento specifici per le diverse larghezze dello schermo.
- Imbottitura superiore: 100px (desktop), 50px (tablet & telefono)
- Imbottitura inferiore: 100px (desktop), 50px (tablet & telefono)
- Imbottitura sinistra: 50px
- Imbottitura destra: 50px

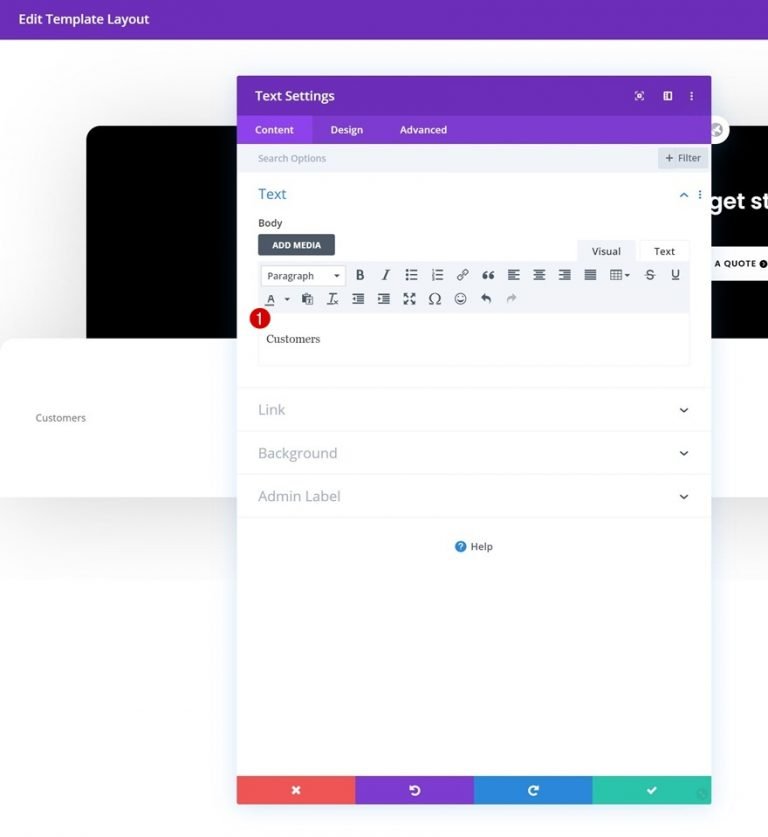
Modulo di testo 1
Ora o mai più per le aggiunte di moduli! Aggiungi un modulo di testo standard alla colonna 1 e riempilo con qualsiasi cosa tu scelga.

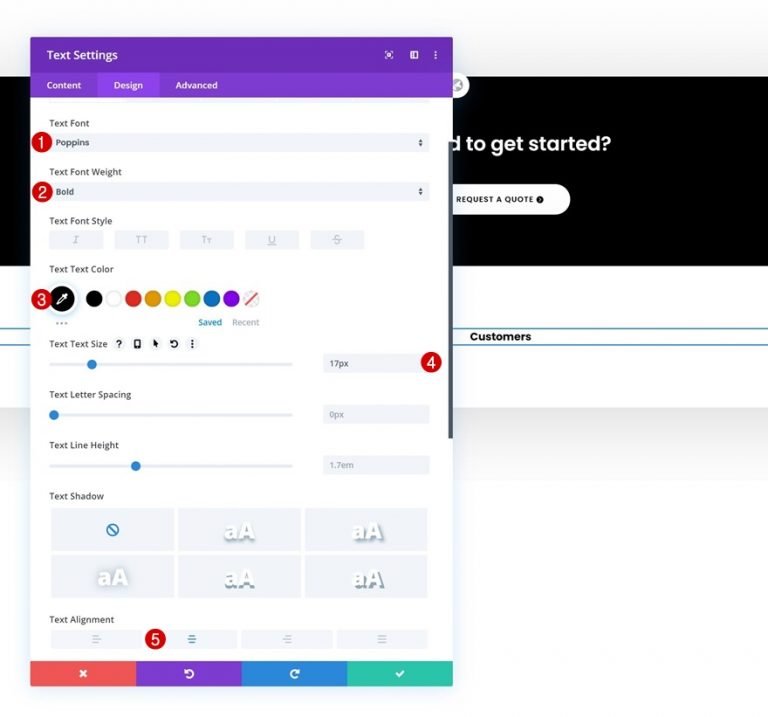
Impostazioni di testo
Modifica le impostazioni del testo nella scheda di progettazione del modulo secondo necessità:
- Carattere del testo: Poppins
- Peso del carattere del testo: grassetto
- Colore del testo: #000000
- Dimensione del testo: 17px
- Allineamento del testo: centro

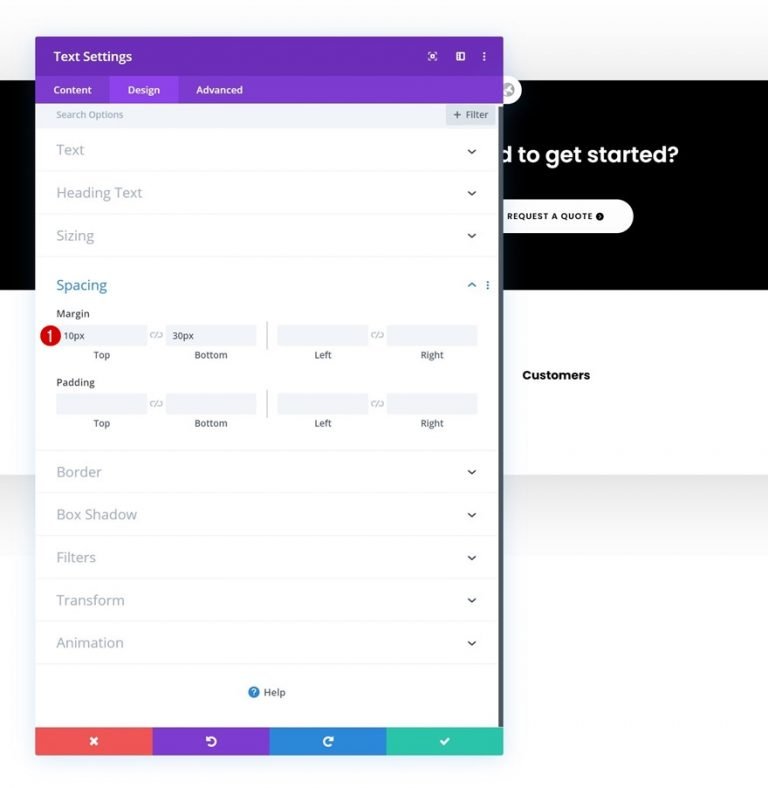
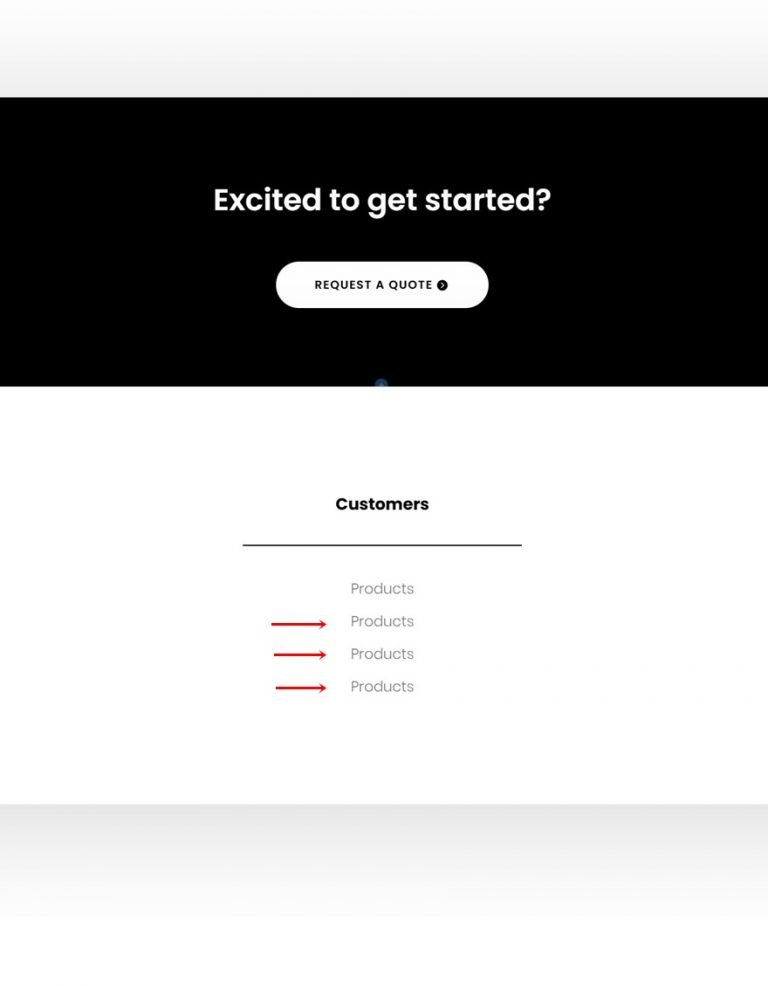
Spaziatura
Il passaggio successivo consiste nell'aggiungere alcuni margini superiore e inferiore univoci.
- Margine superiore: 10px
- Margine inferiore: 30px

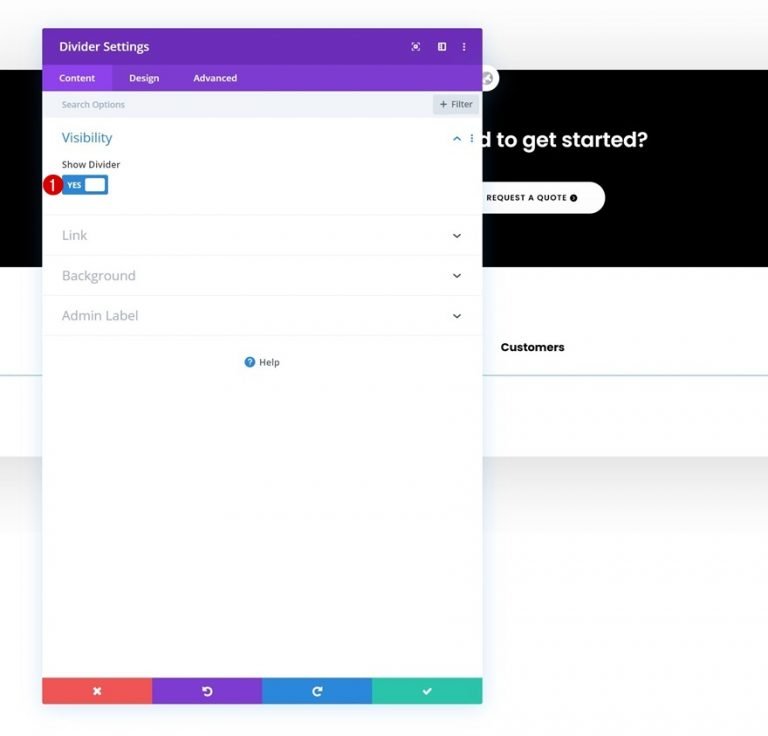
Visibilità del modulo divisore
I moduli divisori possono essere aggiunti appena sotto il modulo di testo se l'opzione "Mostra divisore" è selezionata.
- Mostra divisore: Sì

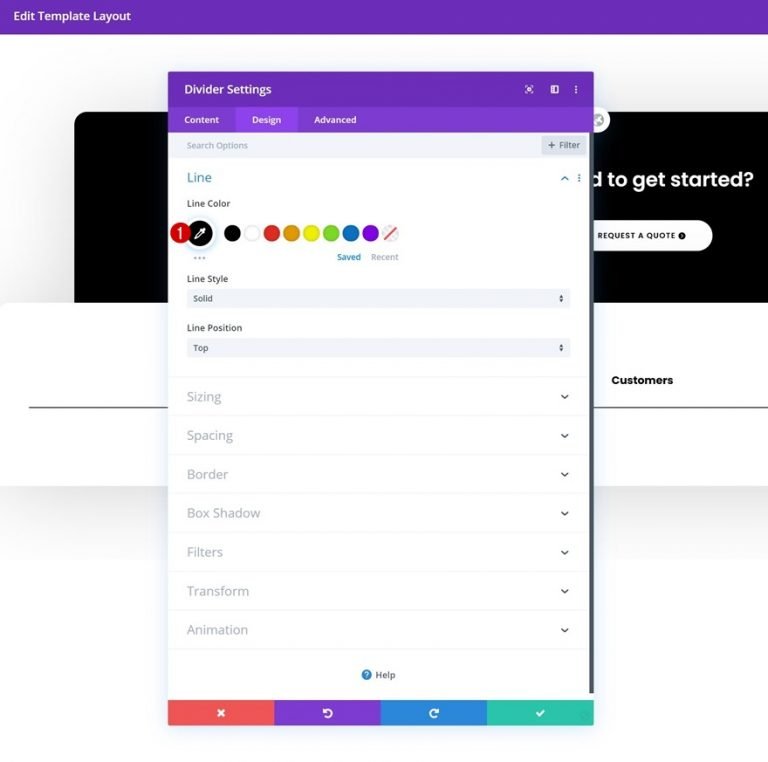
Linea
Ora cambia il colore.
- Colore linea: #000000

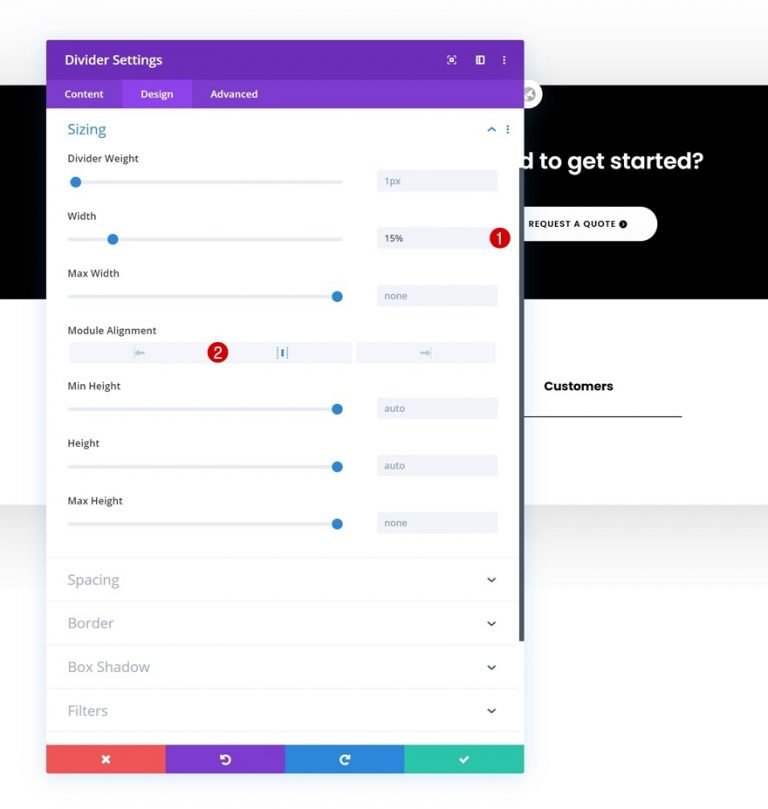
Dimensionamento
È inoltre possibile modificare le dimensioni del divisorio.
- Larghezza: 15%
- Allineamento modulo: centro

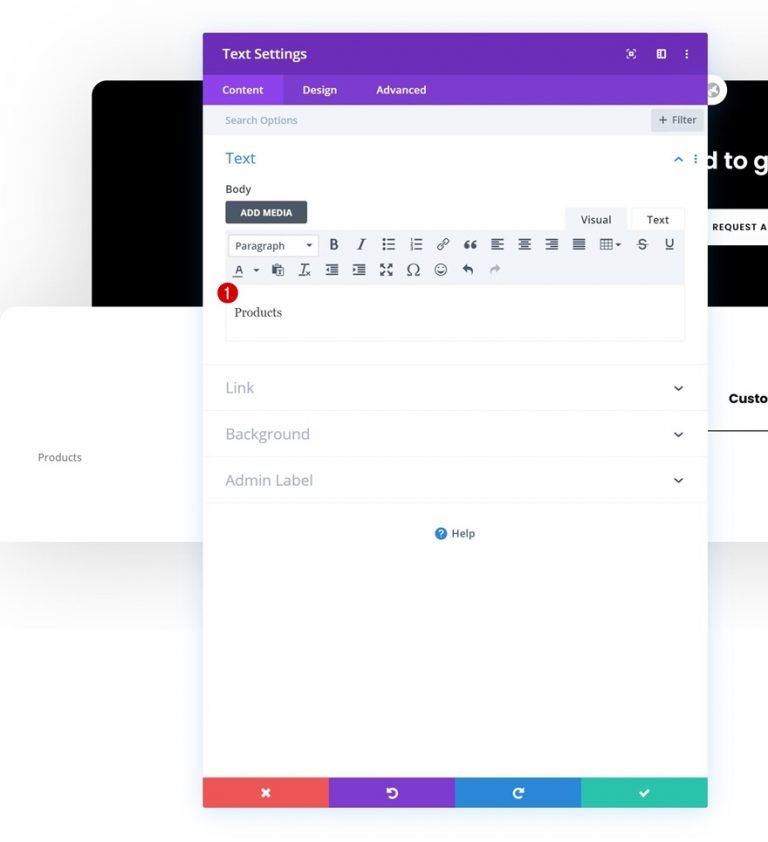
Modulo di testo 2
I moduli di testo possono ora essere aggiunti alla colonna.

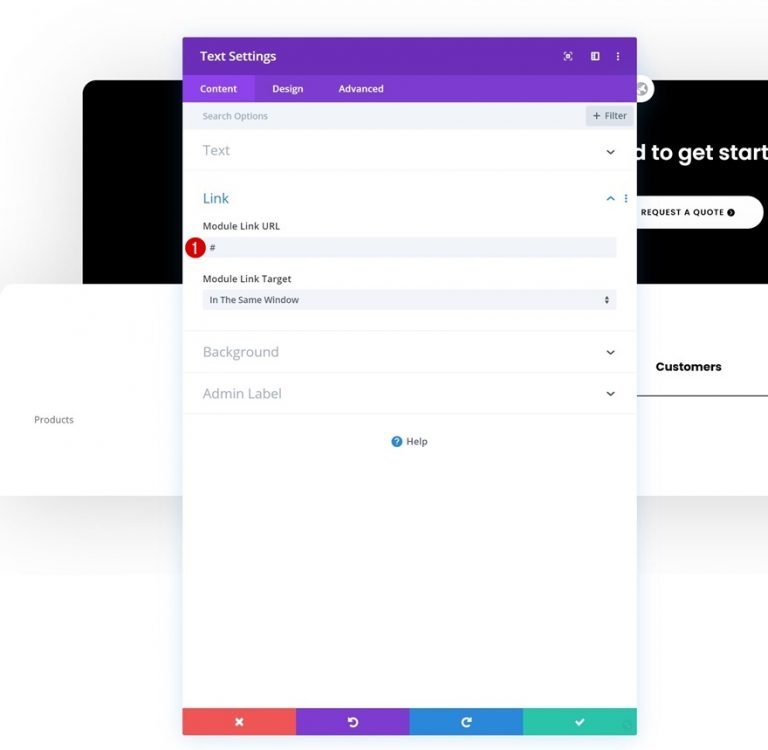
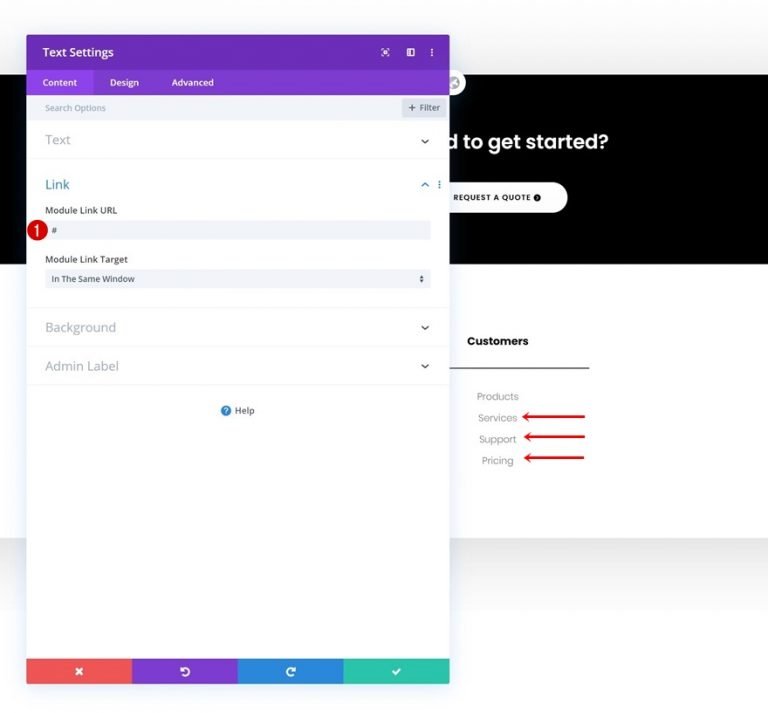
Collegamento
Includi un URL alla pagina a cui vuoi puntare questo modulo.

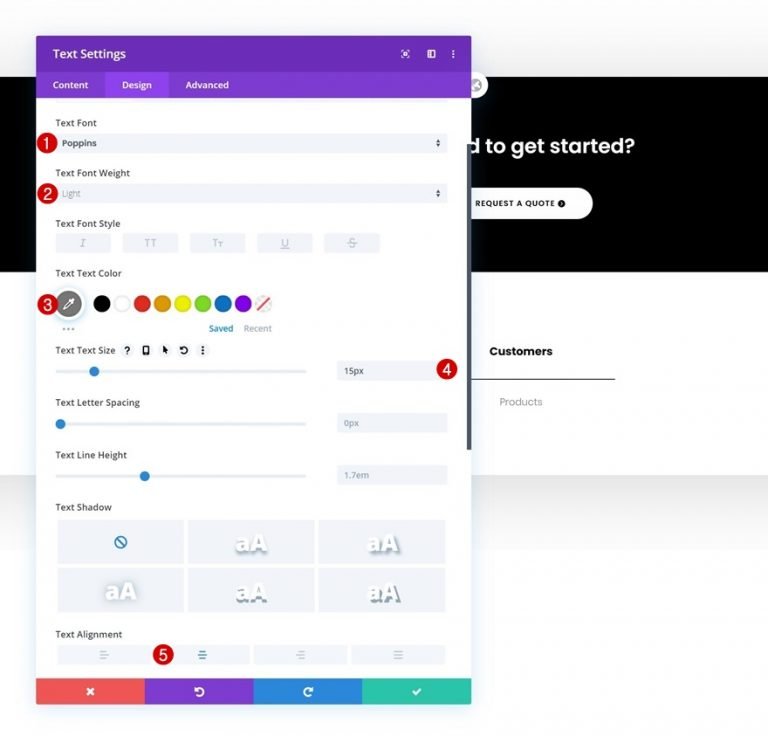
Impostazioni di testo
Nella scheda Design, regola le impostazioni del testo come segue:
- Carattere del testo: Poppins
- Peso del carattere del testo: leggero
- Colore del testo: #777777
- Dimensione del testo: 15px
- Allineamento del testo: centro

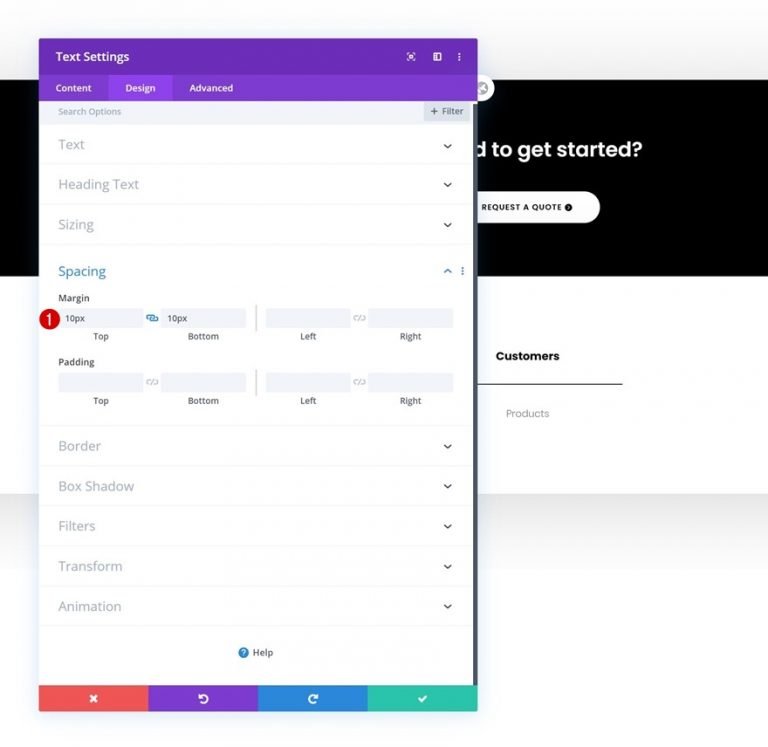
Spaziatura
Includi anche uno spazio nella parte superiore e inferiore della pagina.
- Margine superiore: 10px
- Margine inferiore: 10px

Modulo di testo 2 Clonazione
È possibile clonare il secondo modulo di testo nella colonna un numero illimitato di volte una volta terminata la costruzione (a seconda di quanti elementi del footer cliccabili si vogliono includere).

Cambia link
Per ogni copia, assicurati di aggiornare il contenuto e i collegamenti del modulo.

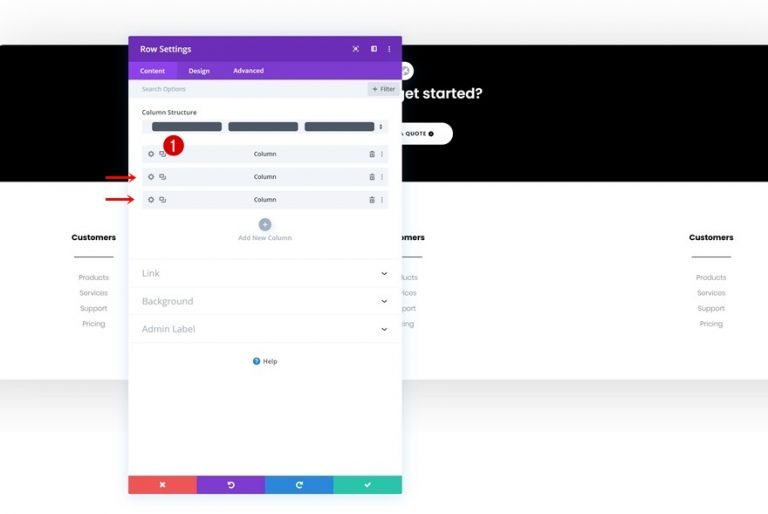
Clona colonna due volte
Puoi clonare una colonna due volte dopo aver finito di costruirla e tutti i suoi moduli.

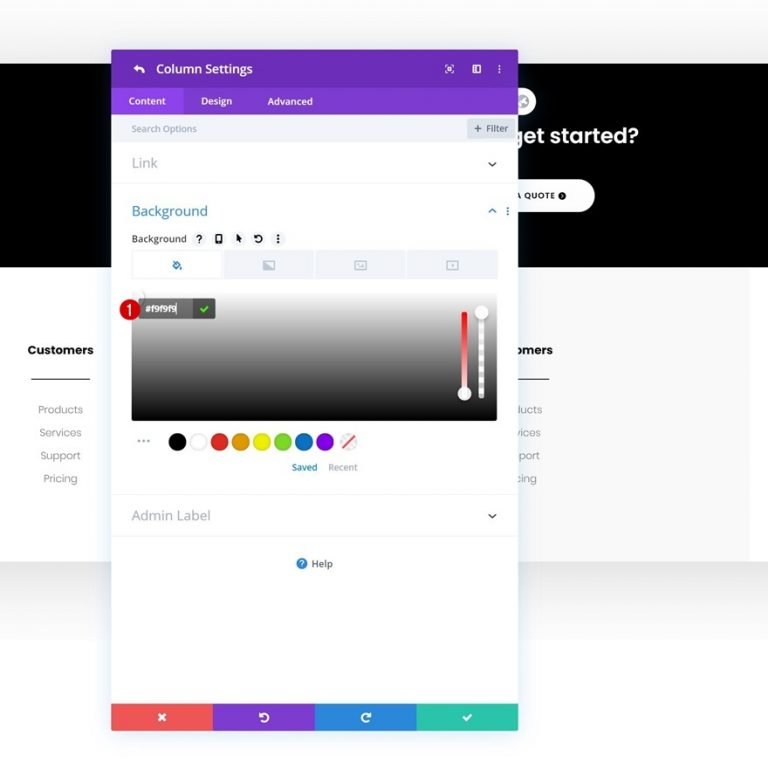
Colonna 2 Cambio colore glicemia
Puoi clonare una colonna due volte dopo aver finito di costruirla e tutti i suoi moduli.
- Colore di sfondo della colonna 2: #f9f9f9

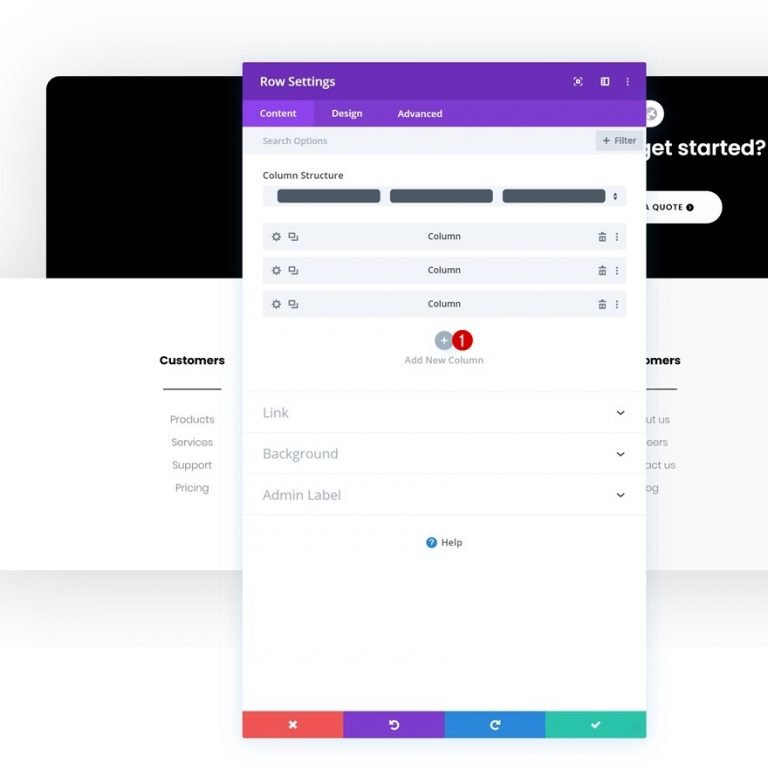
Aggiungi nuova colonna
Occorre poi aggiungere una quarta colonna.

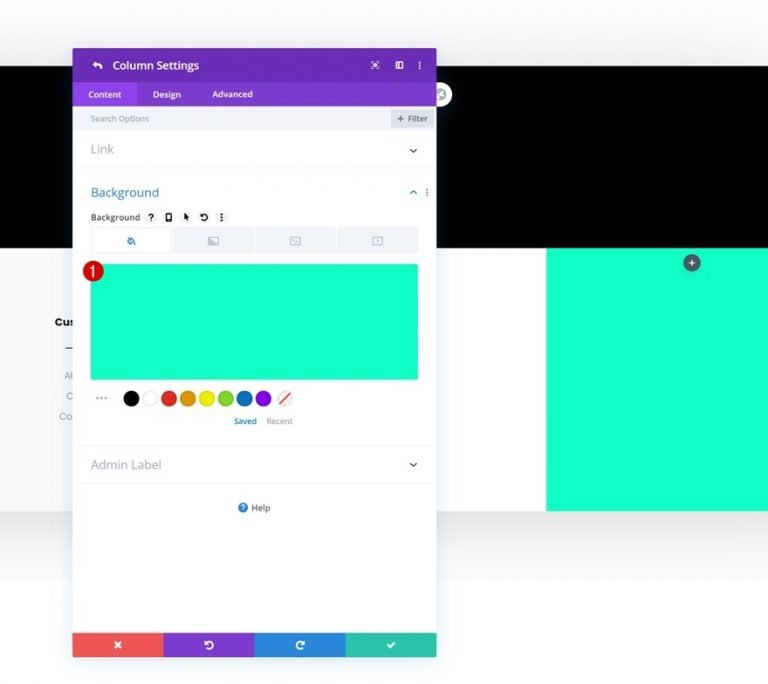
Colore di sfondo
Colora lo sfondo della nuova colonna.
- Colore di sfondo: #0fffc7

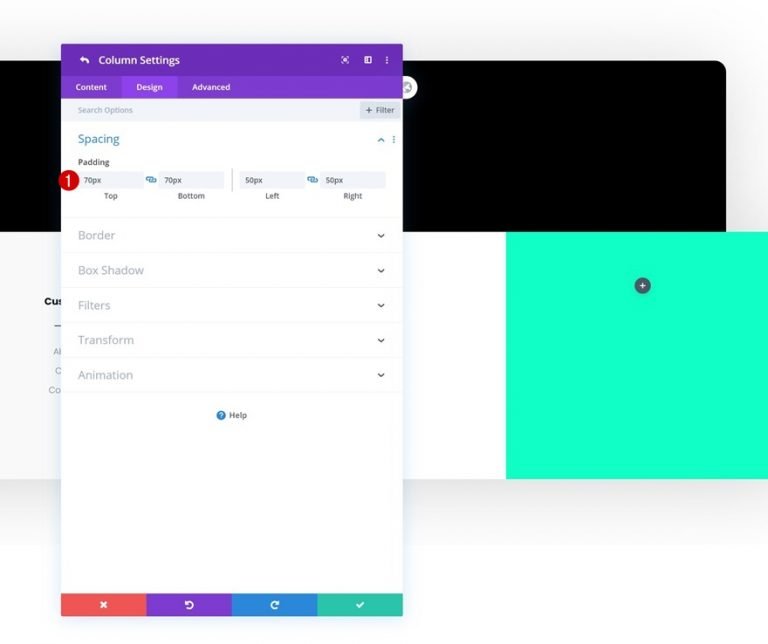
Spaziatura
Oltre ai valori di riempimento nella colonna.
- Imbottitura superiore: 70px
- Imbottitura inferiore: 70px
- Imbottitura sinistra: 50px
- Imbottitura destra: 50px

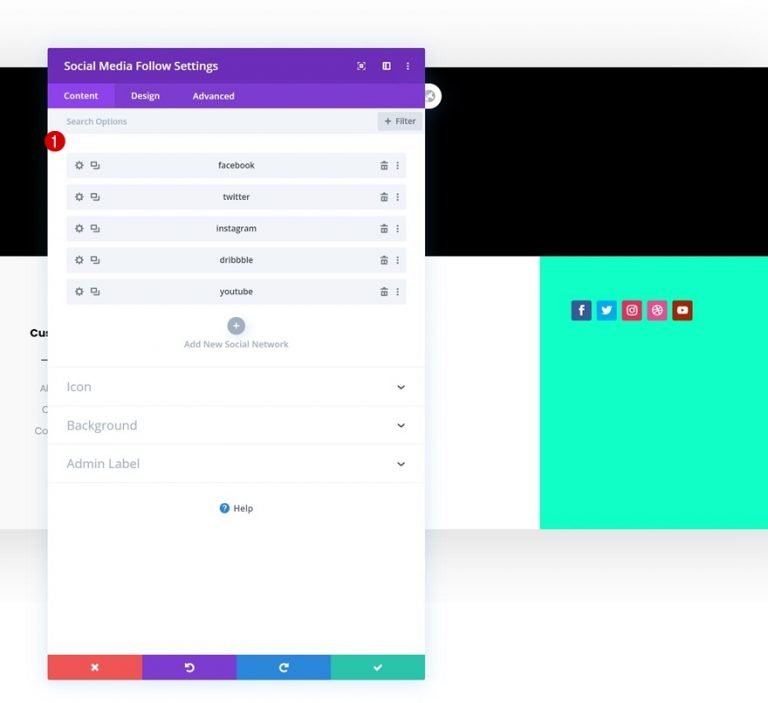
Icona dei social media
Aggiungi un modulo Segui sui social media alla colonna 4 per completare la tabella.

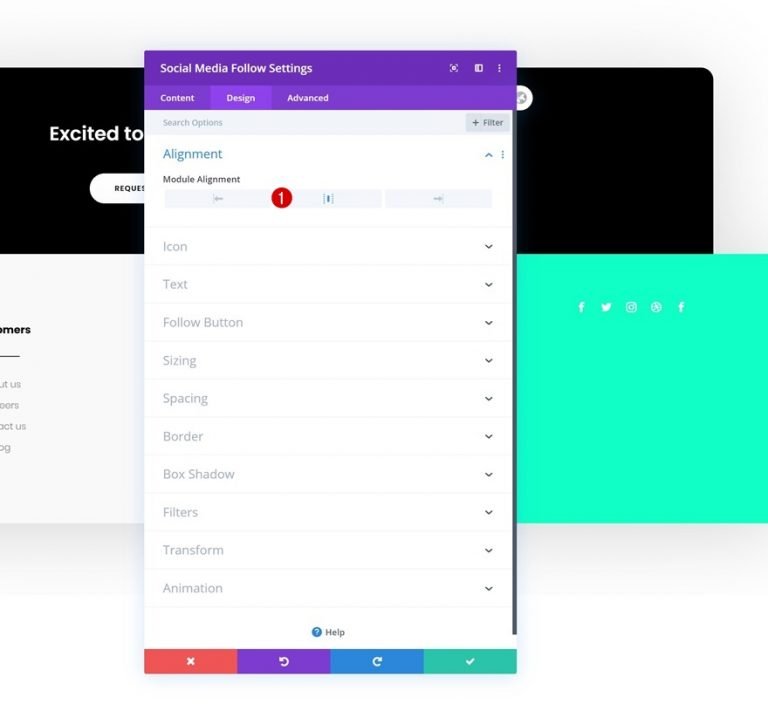
Allineamento
Nella scheda Progettazione, regola la posizione del modulo.
- Allineamento modulo: centro

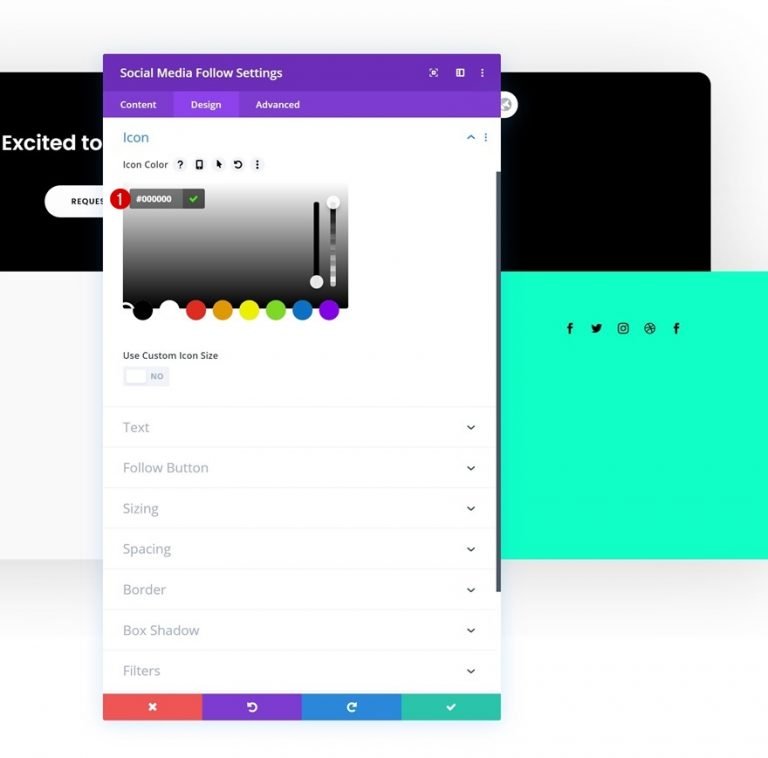
Icona
Ora modifica il colore dell'icona.
- Colore icona: #000000

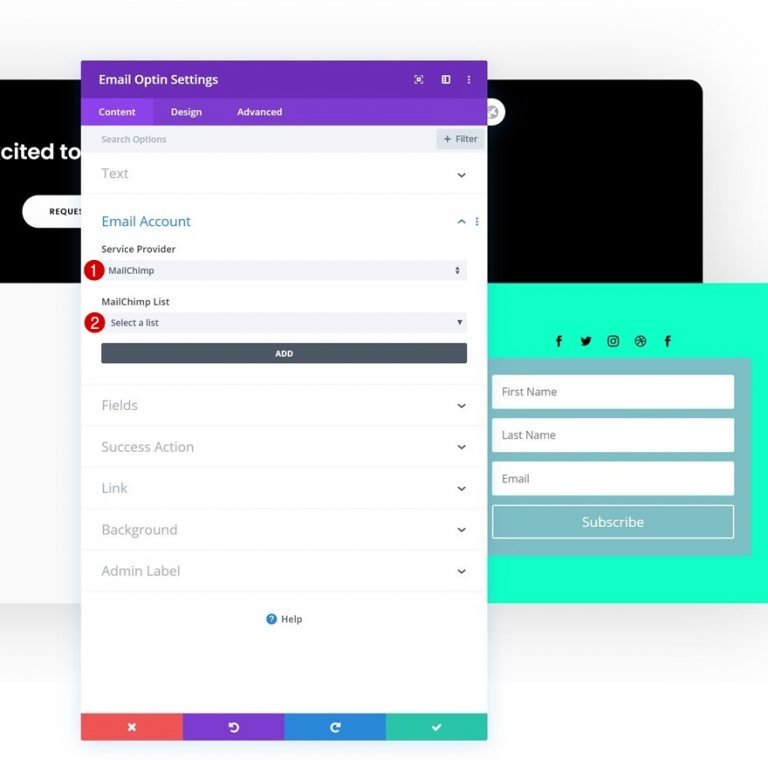
Modulo e-mail
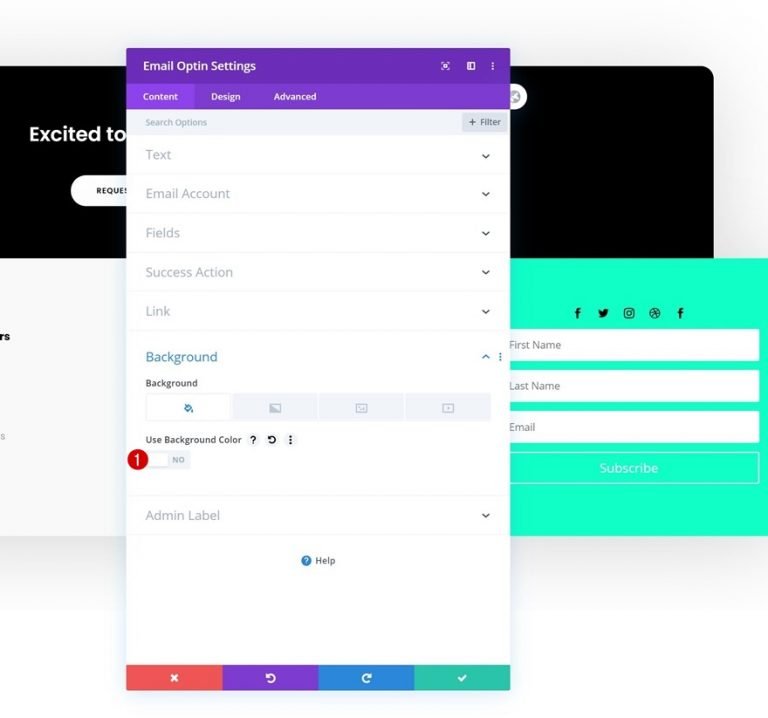
Continua inserendo un modulo di attivazione e-mail nella colonna 4, quindi eliminando il titolo e il contenuto del corpo. Quindi, collega un account di posta elettronica personale. Se l'account e-mail non viene aggiunto, il modulo non verrà visualizzato dopo aver chiuso il builder.

Inoltre, rimuovere BG dal modulo e-mail.

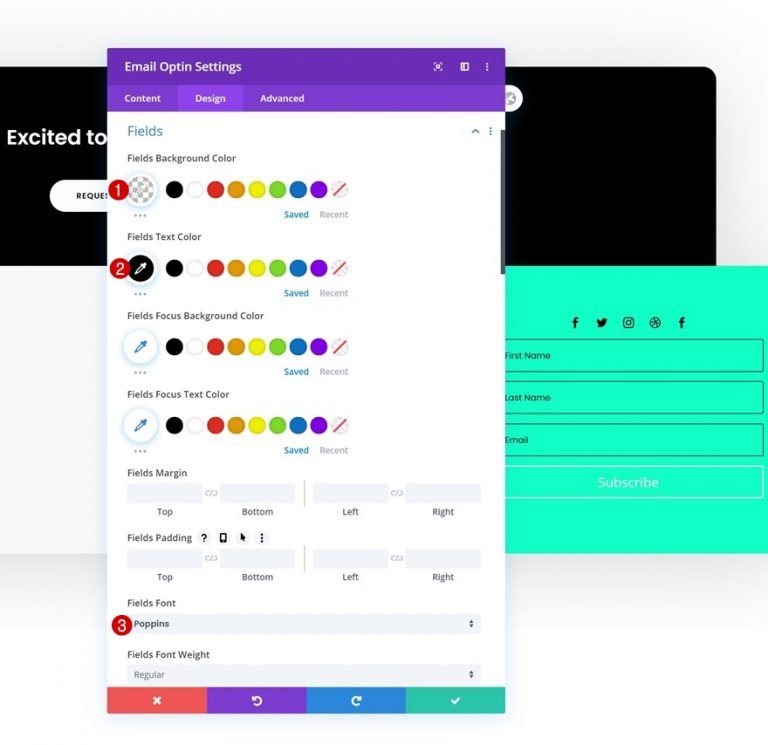
Impostazione dei campi
Vai alla scheda Design e apporta le seguenti modifiche ai campi:
- Colore di sfondo dei campi: rgba(0,0,0,0)
- Colore testo campi: #000000
- Carattere dei campi: Poppins

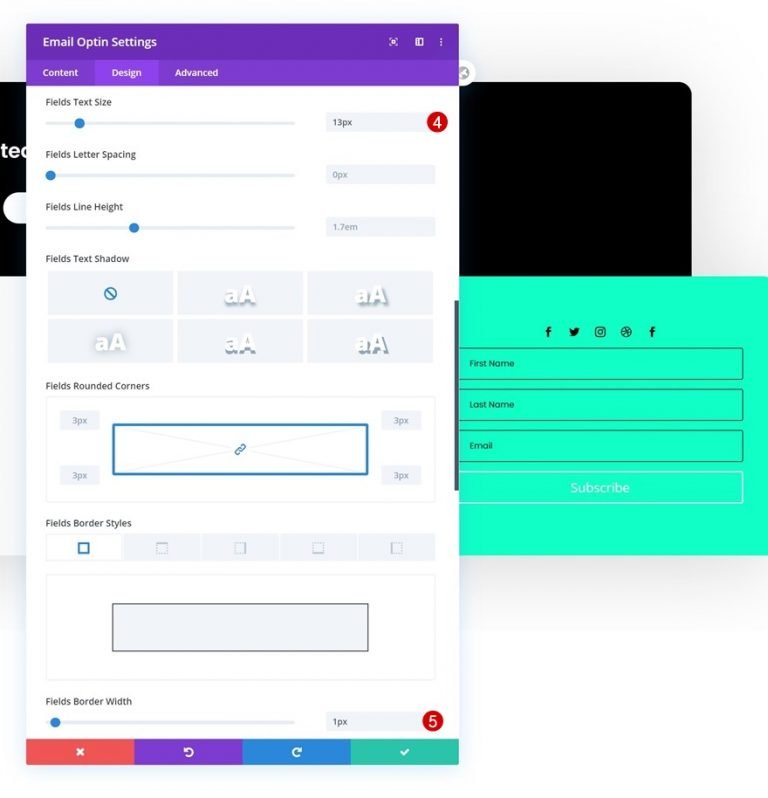
- Dimensioni del testo dei campi: 13px
- Larghezza bordo campi: 1px
- Colore bordo campi: #000000

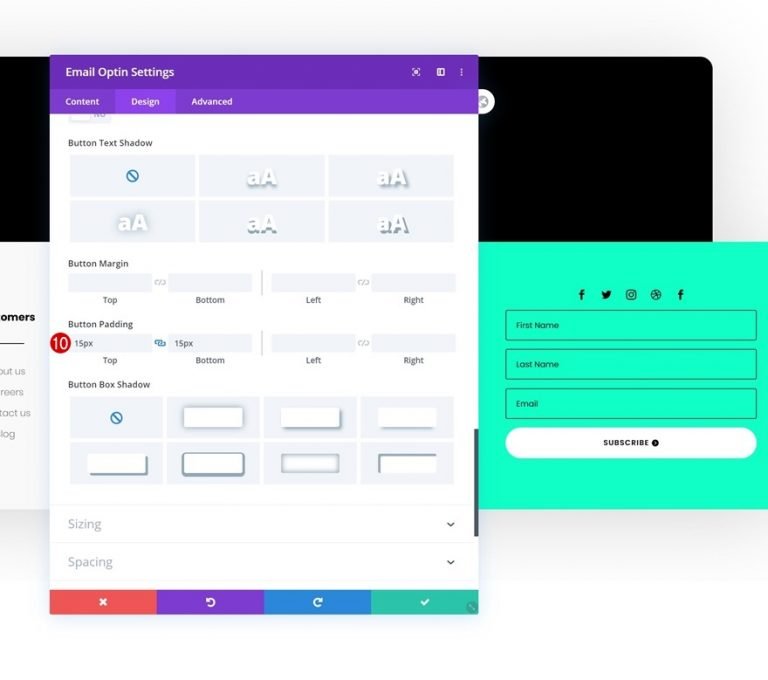
Pulsante
Ora cambia lo stile del pulsante.
- Usa stili personalizzati per pulsante: Sì
- Dimensione testo pulsante: 12px
- Colore testo pulsante: #000000
- Colore sfondo pulsante: #FFFFFF
- Larghezza bordo pulsante: 0px
- Raggio bordo pulsante: 100px
- Spaziatura lettere pulsanti: 1px
- Carattere pulsante: Poppins
- Peso del carattere del pulsante: semigrassetto
- Stile carattere pulsante: maiuscolo
- Imbottitura superiore: 15px
- Imbottitura inferiore: 15px

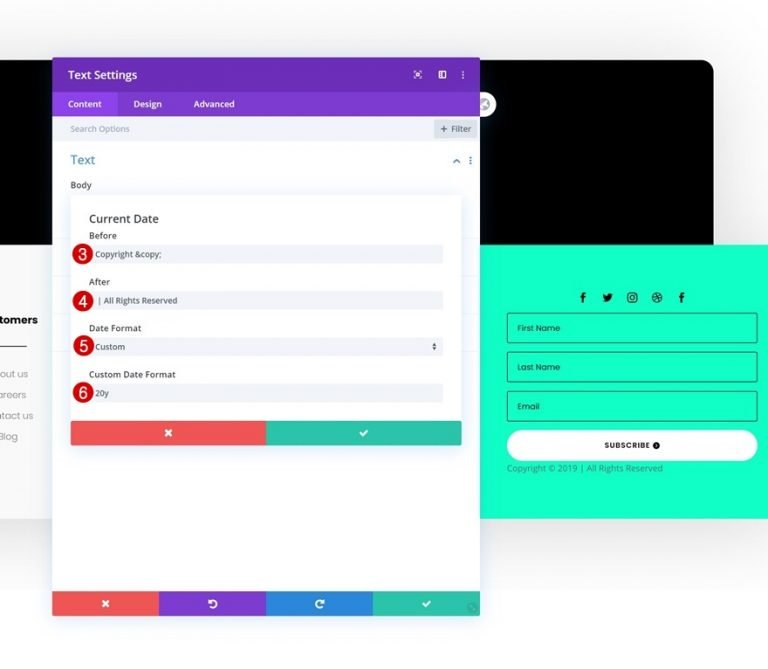
Aggiungi un modulo di testo dinamico
Infine, dobbiamo aggiungere un modulo di testo per completare questo progetto. Nella casella del contenuto, seleziona l'opzione del contenuto dinamico. Da lì apporta le seguenti modifiche.
- Contenuto dinamico: data corrente
- Prima: Copyright ©
- Dopo: | Tutti i diritti riservati
- Formato data: personalizzato
- Formato data personalizzato: 20 anni

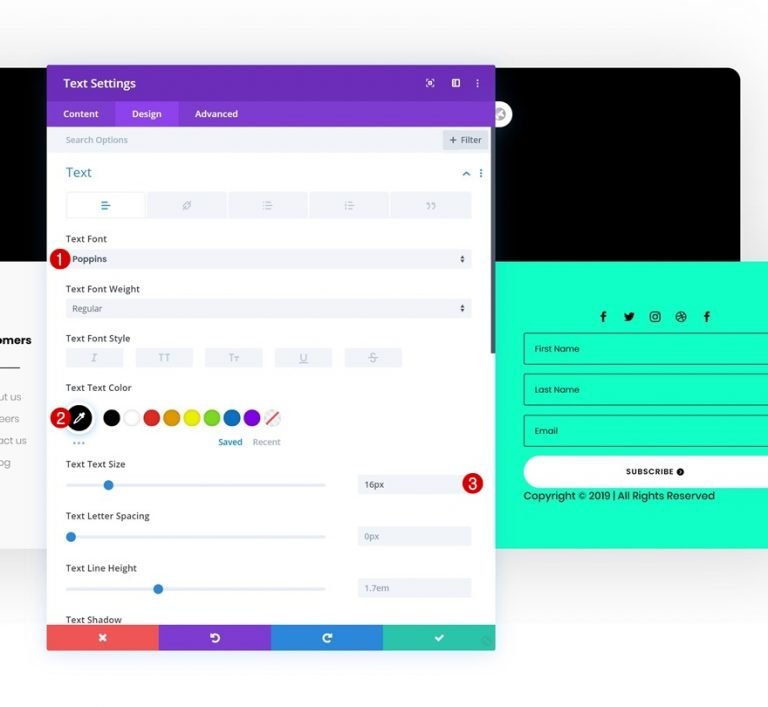
Impostazioni di testo
Dalla scheda progettazione, modificare le seguenti impostazioni.
- Carattere del testo: Poppins
- Colore del testo: #000000
- Dimensione del testo: 16px

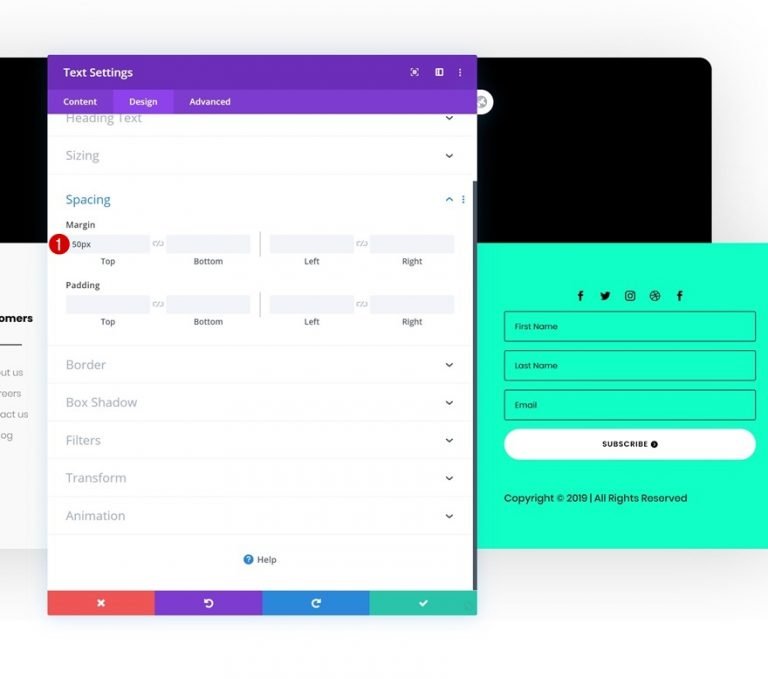
Spaziatura
Hai finito con le impostazioni del modulo se aggiungi un margine superiore.
- Margine superiore: 50px

Anteprima finale
Diamo un'ultima occhiata ai risultati su varie dimensioni dello schermo ora che abbiamo completato tutti i processi.

Pensieri di chiusura
In questa guida ti abbiamo insegnato come utilizzare il nuovo Theme Builder di Divi per creare uno straordinario footer globale personalizzato. Con l'aiuto di Theme Builder e dei moduli integrati e delle opzioni di progettazione di Divi , puoi creare splendidi siti Web nel giro di poche ore. Il nostro obiettivo è che tu usi questo tutorial per costruire alcuni adorabili piè di pagina globali Divi in futuro. Sentiti libero di lasciare qualsiasi domanda o commento nella sezione commenti qui sotto!





