Usando Elementor , puoi creare un effetto ombra esterna su diverse aree del tuo sito web. Un sito web dall'aspetto migliore ha sempre più possibilità di fidelizzare i suoi utenti.

Un effetto box-shadow renderà il tuo sito web molto più creativo ed eleverà la presenza complessiva dei tuoi contenuti. In questo tutorial, vedremo come creare un effetto ombra esterna sul tuo sito Web utilizzando Elementor .
Come creare un effetto ombra esterna con Elementor
Per iniziare, devi iniziare a modificare con Elementor premendo il pulsante Modifica con Elementor in alto.

Qui puoi scegliere dove vuoi posizionare l'effetto ombra esterna. Devi spostare il cursore su quel widget, colonna o pagina e fare clic sul pulsante Sezione che appare sopra.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
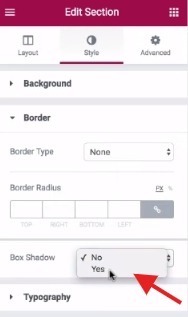
Quindi, vai alla scheda Stili e premi Bordo dal menu a sinistra.

Lì vedrai l'opzione box-shadow dove puoi abilitarla selezionando Sì e mostrerà tutte le ulteriori personalizzazioni che puoi fare.

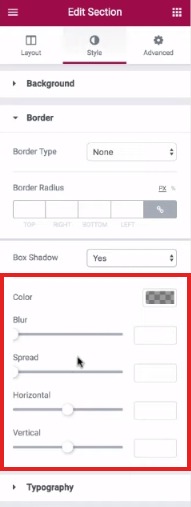
Puoi avere il pieno controllo sull'aspetto della tua ombra esterna. Utilizzando le opzioni fornite, ad esempio Colore, Sfocatura, Diffusione, Orizzontale e Verticale , puoi assicurarti che la tua ombra esterna appaia esattamente come desideri che sia.

Una volta che sei soddisfatto dell'effetto che hai creato, puoi andare avanti e pubblicarlo . Assicurati di controllarlo in seguito sul tuo sito Web per vedere come appare.
Elementor non ha limiti quando si tratta di personalizzazione. Ti consente la completa libertà di giocare con la tua creatività e ti aiuta a far risaltare il tuo sito web dalla massa. Ecco come puoi creare un effetto ombra esterna su WordPress con Elementor .
Questo è tutto da noi per questo tutorial. Assicurati di unirti a noi sui nostri Facebook e Twitter per non perdere mai i nostri post.





