Abbiamo tutti visto siti Web che utilizzano lo scorrimento in parallasse per fornire l'illusione della profondità. Puoi trovare parallasse su tutti i tipi di siti Web, dagli studi dentistici e dalle società di marketing ai portafogli creativi e ai siti Web di giochi.

Il parallasse è un effetto che attirerà sicuramente la tua attenzione e può davvero far risaltare il tuo sito Web e sembrare professionale. Ma puoi aggiungerlo al tuo sito WordPress usando Elementor se non sai molto sulla tecnologia ?
Sì, questa è la risposta.
La parallasse è una funzionalità integrata di Elementor Pro , ma puoi comunque utilizzare la versione gratuita di Elementor per creare un effetto di parallasse. Continua a leggere per imparare a farlo!
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraCrea Parallasse con Elementor Free
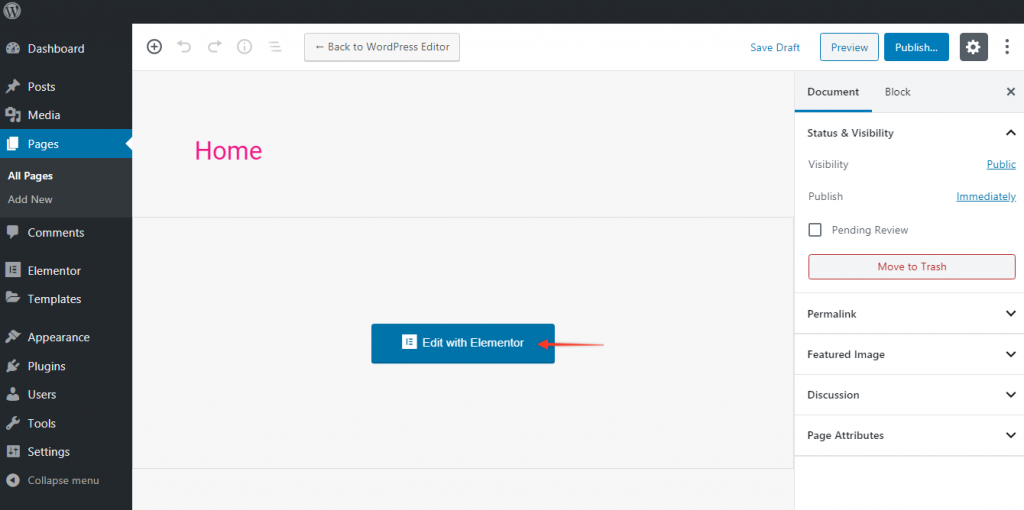
Per creare un effetto di parallasse con Elementor Free, prima vai alla dashboard di WordPress. Basta fare clic su "Aggiungi nuovo" nella barra laterale e quindi assicurarsi di fare clic su "Modifica con Elementor".

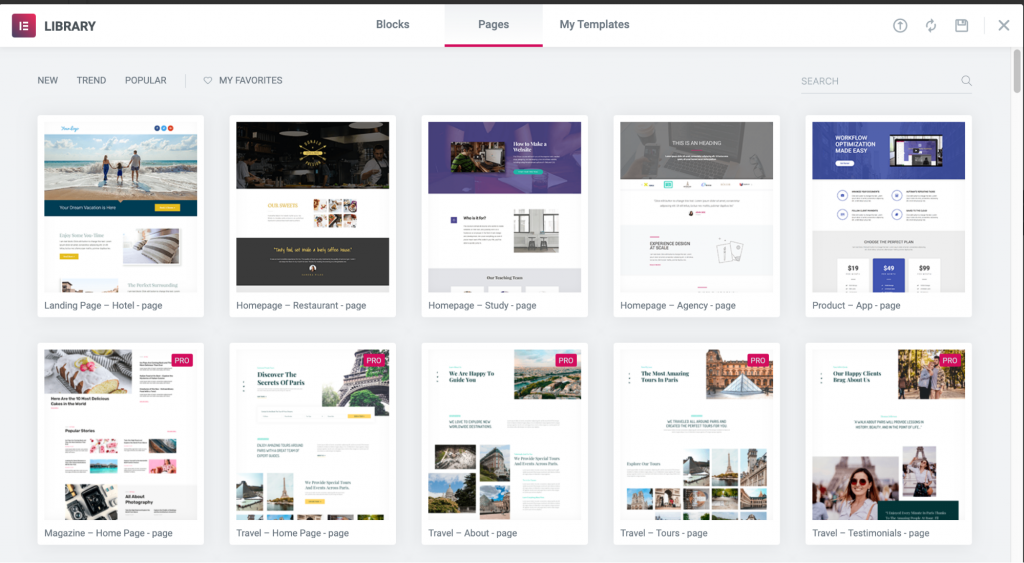
Prenderò un modello convenzionale come punto di partenza per il nostro effetto di parallasse e lo metterò su una nuova pagina vuota. Vai alla libreria di modelli di Elementor e seleziona un modello per il design.

Dalla Libreria Elementor, ho scelto l'opzione "Homepage – Study". Per aggiungere l'intero modello alla pagina vuota, sposta il mouse su di esso e fai clic su "Inserisci".
Non appena inizi a scorrere verso il basso, noterai un effetto di parallasse. Questo perché l'immagine di sfondo della sezione dell'eroe è impostata per essere corretta.
Anche nell'edizione gratuita di Elementor, dovresti essere in grado di imitare l'effetto di parallasse con queste impostazioni di base. Se desideri ottenere un vero effetto di parallasse, in cui gli elementi della pagina scorrono a velocità variabili, avrai bisogno di un controllo extra.
Per creare il tuo effetto di parallasse in Elementor Free, devi utilizzare il codice o un plug-in di terze parti. Nessuno di questi metodi è efficace quanto quello che puoi ottenere con Elementor Pro, ma dovrebbero essere sufficienti per le tue esigenze!
Codice per la parallasse
Prima di fare qualsiasi altra cosa, dovresti pensare a che tipo di look desideri. Il modo più semplice per utilizzare il parallasse è far scorrere alcune immagini o parti della pagina a velocità diverse in modo che si sovrappongano.
Ma puoi renderlo ancora più semplice inserendo un'immagine di sfondo in una sezione contrassegnata come "Risolto" in modo che il resto della pagina scorra attorno ad essa.
Se vuoi davvero personalizzare il tuo effetto di parallasse, aiuta a conoscere un po' di codice. Ma puoi usare il codice in questa pagina come un ottimo punto di partenza per la tua sezione di parallasse di Elementor.
I passaggi sono abbastanza facili da seguire: Qualsiasi codice CSS va in Dashboard > Aspetto > Personalizza > CSS aggiuntivo. Quindi, devi aggiungere la parallasse di classe alla scheda Avanzate per la parte della tua pagina in cui desideri avere l'effetto di parallasse.
Puoi usare " Snippet di codice " per incollare il codice JavaScript proprio lì.
Crea parallasse con Elementor Pro
Ora, se hai Elementor Pro, che è la versione a pagamento di Elementor, l'intero processo è molto più semplice e flessibile. Fidati di me!
Devi solo fare clic sulla scheda Avanzate per qualsiasi sezione o elemento (puoi arrivarci facendo clic sui sei punti). Da lì, puoi utilizzare una serie di diversi effetti di movimento sulla tua pagina.
In un certo senso, puoi pensare al parallasse come allo spostamento di una serie di cose diverse nello spazio 3D. Ecco alcune cose che puoi fare con immagini alfa trasparenti e diverse velocità di scorrimento:
- Fai apparire le intestazioni da dietro un'immagine.
- Rendi gli oggetti che all'inizio visibili vengono nascosti dietro gli altri
- Fai in modo che le cose si muovano orizzontalmente sulla pagina.
Nelle impostazioni avanzate, c'è un campo Z-Index che ti consente di mettere gli elementi in un certo ordine. Più qualcosa è vicino allo spettatore, maggiore è il numero e viceversa.
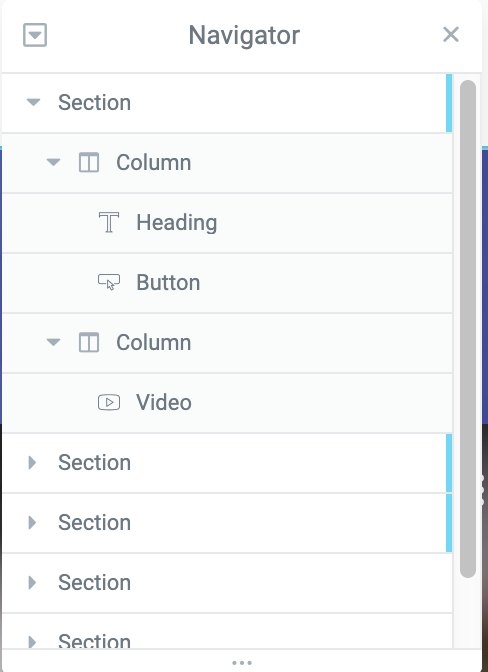
Il Navigatore, che si trova nella parte inferiore della barra laterale in Elementor, semplifica la visualizzazione di questi livelli.

Vai a Avanzate > Effetti di movimento e fai clic sull'effetto che desideri modificare per modificare la velocità di scorrimento di questi elementi. Puoi modificare la velocità di scorrimento spostando una barra.

Effetto di parallasse in una pagina con Elementor Pro
In Elementor Pro , ora possiamo progettare le nostre pagine con effetti di parallasse.
Ti suggerisco di iniziare facendo clic sull'icona a forma di ingranaggio nella barra laterale di Elementor e assicurandoti che il layout di pagina sia impostato su "Elementor Full Width".
Quindi, assicurati che almeno alcune parti della tua pagina siano impostate. Sto usando le controfigure, ma capirai il punto!
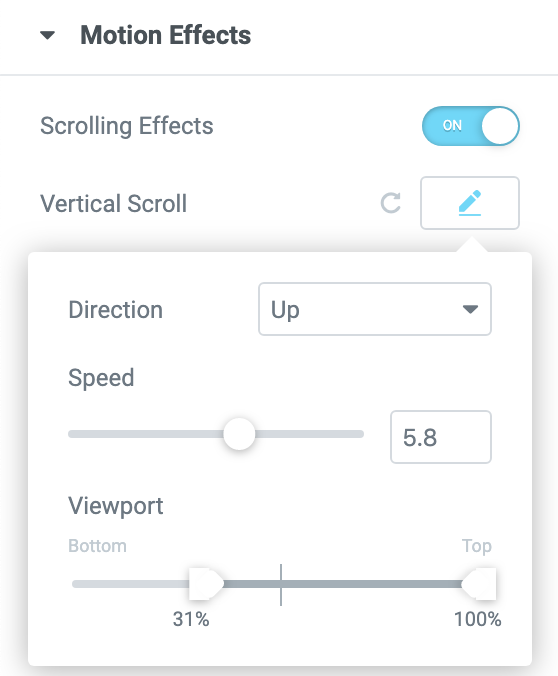
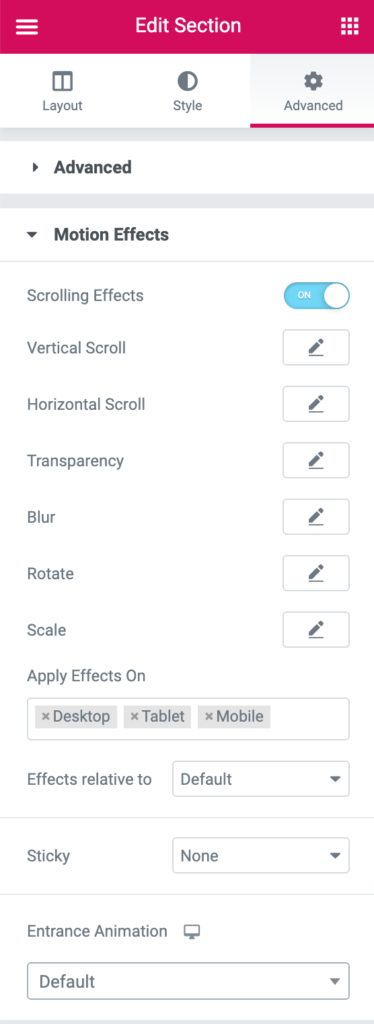
Per configurarlo, vai su Avanzate e attiva Effetti di scorrimento in Effetti di movimento. Puoi scegliere tra una serie di interessanti effetti di movimento basati sullo scorrimento, che puoi vedere di seguito.

Possiamo fare in modo che un'immagine o parte di un'immagine si muova orizzontalmente sullo schermo. Qui puoi scegliere sinistra o destra, velocità e quanto può essere visto dal basso e dall'alto.
L'effetto di movimento della trasparenza può essere utilizzato per creare un bellissimo effetto di dissolvenza. Un'animazione di ingresso simile può essere trovata direttamente sotto, ma il movimento della trasparenza consente un controllo più preciso su quando e come appare. È possibile scegliere tra quattro diversi modelli di dissolvenza per questa opzione: dissolvenza in apertura, dissolvenza in chiusura, dissolvenza in chiusura o dissolvenza in apertura e chiusura. L'intero livello di trasparenza può anche essere modificato da 1 a 10.
Puoi utilizzare l'effetto di movimento Sfocatura per creare fotografie che all'inizio sono sfocate e diventano più nitide mentre ci passi sopra il mouse, in modo simile a una ripresa con profondità di campo. Che aspetto fantastico! Quando usi la sfocatura, hai la possibilità di dissolvenza in entrata, in uscita, in dissolvenza in uscita o in dissolvenza in entrata e in uscita, proprio come puoi fare con la trasparenza. Anche il livello generale dell'effetto può essere regolato da 1 a 15.
È probabile che questi quattro effetti siano i più comuni quando si utilizza lo scorrimento in parallasse. La rotazione e il ridimensionamento, nonché un'ampia gamma di opzioni di design, effetti del mouse e altri effetti sorprendenti, sono solo alcune delle molte possibilità disponibili per far risaltare i pezzi del tuo sito web.
Avvolgendo
L'unico limite al parallasse è la tua creatività. Anche se sembra banale, i non programmatori hanno accesso ad alcuni strumenti straordinari che possono aiutarli a realizzare le loro ambizioni creative!
Quando si tratta di creare straordinari effetti di parallasse per il tuo sito Web, non importa se utilizzi un codice preesistente o se ti attieni ai meravigliosi strumenti offerti in Elementor Pro .
Se hai sperimentato il popolare effetto di parallasse in Elementor, condividi i tuoi pensieri e suggerimenti. Inoltre, dai un'occhiata ai nostri altri tutorial sugli elementi e non dimenticare di condividerlo con i tuoi amici sviluppatori.





