La sezione dei commenti di un post sul blog consente ai lettori di interagire tra loro. Consente inoltre agli utenti di avviare conversazioni con coloro che stanno leggendo i loro commenti. Per quei post speciali che causano molto caos, la sezione dei commenti può diventare piuttosto caotica! Potresti pensare a come rendere più facile la navigazione in una lunga sezione di commenti. Prendi in considerazione l'utilizzo di Divi per creare commenti scorrevoli!

Aggiungendo un contenitore di scorrimento al tuo modulo commenti Divi, puoi ridurre la quantità di scorrimento che i lettori del tuo blog devono fare. Di conseguenza, godono di una migliore esperienza con il tuo sito web. È fondamentale considerare le considerazioni sull'esperienza dell'utente durante la costruzione del tuo sito e, includendo un commento scorrevole in Divi , rendi più facile per i tuoi lettori apprezzare il tuo sito, il che è sempre una buona cosa.
Perché i commenti sono una buona cosa
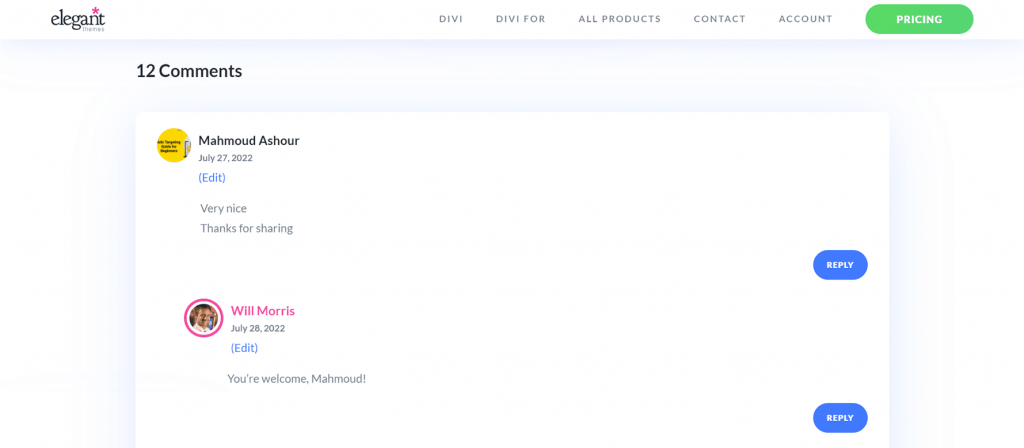
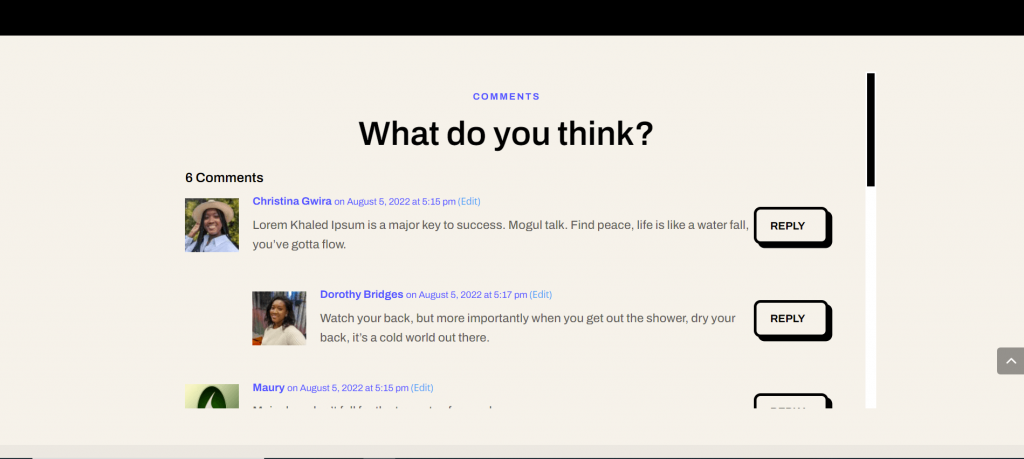
Prima di iniziare il corso, prendiamoci un momento per discutere i commenti in generale. Divi viene fornito con un modulo Commenti. Questo modulo consente ai visitatori del tuo sito Web di lasciare un commento su una pagina o un argomento specifico. Il plug-in consente inoltre alle persone di vedere i commenti che altri lettori del tuo sito hanno fatto su un post. Quando un post è interessante, i lettori potrebbero voler condividere i loro pensieri, idee e domande con l'autore, che sei tu. Questo è un esempio dal blog Elegant Themes di come appare:

Questa è la sezione dei commenti per il nostro post sul blog, "3 migliori plug-in di ricerca vocale per WordPress". Diversi lettori hanno lasciato feedback, gratitudine e altri commenti al riguardo. L'autore del post ha anche risposto ai lettori. Questo tipo di partecipazione fa bene al tuo blog e sito web perché dimostra che stai dando ai tuoi lettori qualcosa di valore. Ti aiuta anche ad avvicinarti alle persone che usano e visitano il tuo sito web. Ora che abbiamo visto i commenti in azione, diamo un'occhiata a come possiamo utilizzare il modulo dei commenti di Divi per gestire la sezione dei commenti nei post del nostro blog.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraCommenti scorrevoli in Divi
Per questo tutorial utilizzeremo il modello di post sul blog del pacchetto di layout del software Divi. Ecco una panoramica di alto livello del modello:

Hai visto quanti pochi commenti ci sono su questo post? Includendo una barra di scorrimento verticale, possiamo rendere questa sezione della pagina del nostro blog più facile da navigare. In questo tutorial, aggiungeremo una barra di scorrimento verticale alla riga che contiene il modulo dei commenti. Quindi, utilizzeremo i CSS per modellare quella barra di scorrimento in modo che appaia diversa dalla barra di scorrimento principale della pagina. Ready? Cominciamo!
Il tutorial dei commenti scorrevoli in Divi
Prima di poter iniziare a creare commenti che scorrono in Divi utilizzando il modulo Commenti, è necessario installare il modello di post sul blog del software. Installa il tuo modello di post sul blog seguendo le indicazioni in quel post del blog.
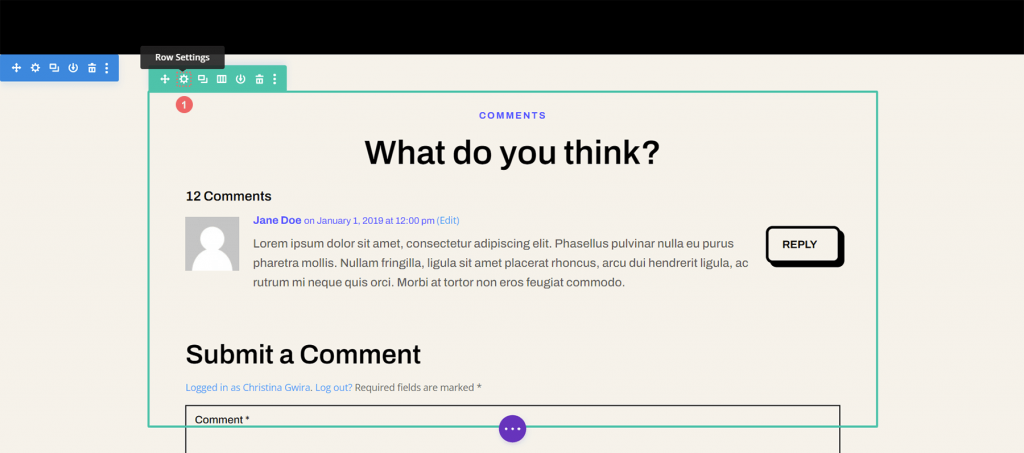
Immettere le impostazioni della riga dei commenti
Dopo aver installato e modificato il modello a tuo piacimento, passeremo alla riga in cui si trova il modulo dei commenti. Scorri fino alla sezione contenente il modulo Commenti. Passa il mouse sulla riga (contorno verde) e seleziona l'icona a forma di ingranaggio. Questo aprirà il modulo delle impostazioni della riga.

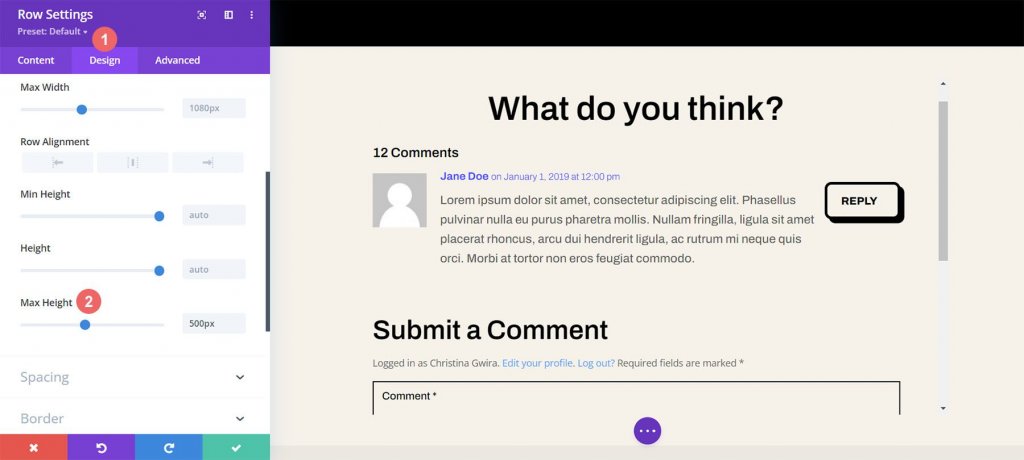
Imposta l'altezza massima della riga
Prima di iniziare lo styling o attivare lo scorrimento, dobbiamo prima modificare l'altezza massima della riga. Per farlo, seleziona la scheda Progettazione. Quindi selezioniamo la scheda Dimensionamento. Diamo quindi all'opzione Max Height un valore di 550 pixel.

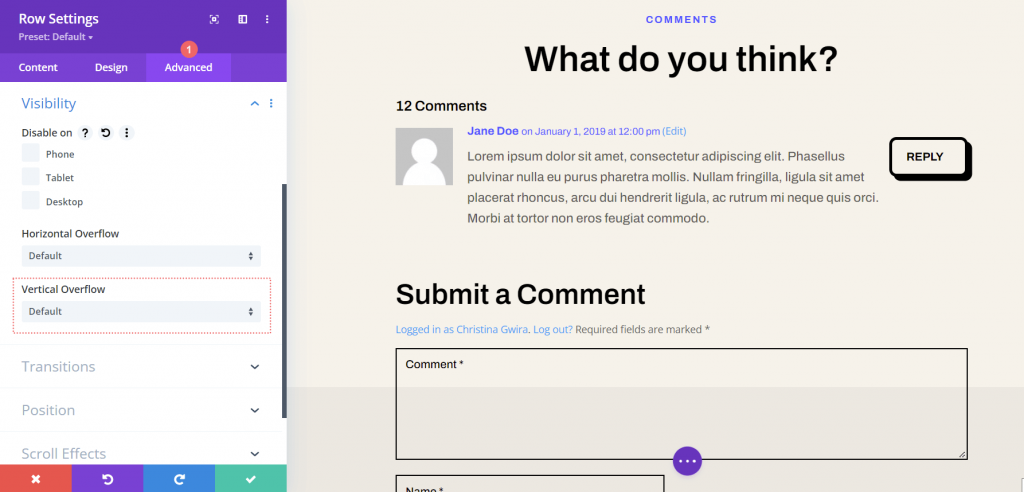
Immettere le impostazioni avanzate della riga
Dopo aver calcolato quanto in alto può arrivare una riga, andremo alla scheda Avanzate nella casella modale. La magia dello scorrimento avviene qui! Tieni d'occhio l'opzione Overflow verticale, che si trova più in basso nella scheda Avanzate. Ci torneremo presto.

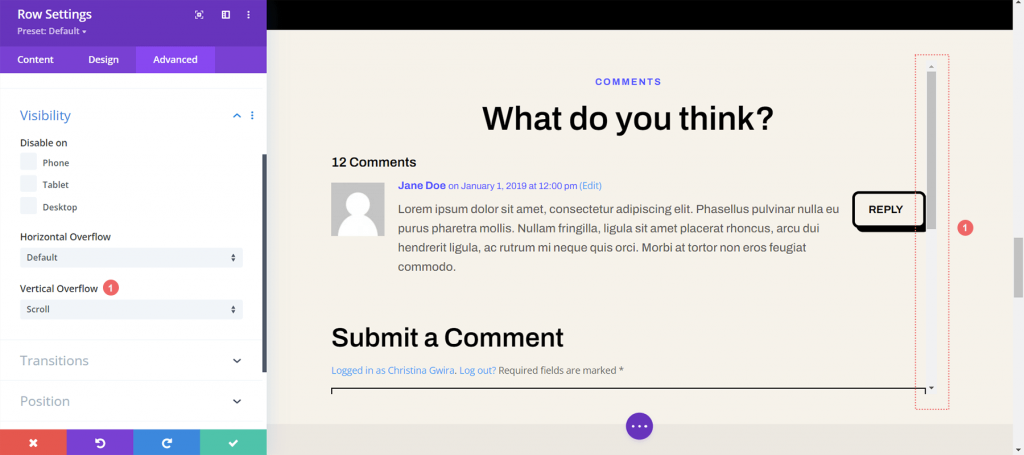
Attiva la barra di scorrimento verticale con Overflow verticale
Continua a scorrere verso il basso fino a raggiungere l'overflow verticale. Dal menu a discesa, scegli Scorri.

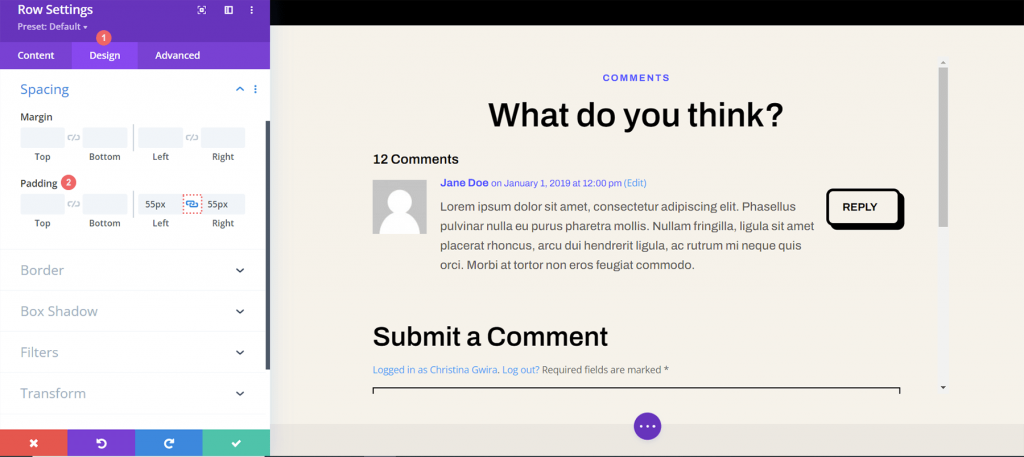
Aggiunta di imbottitura per evitare sovrapposizioni
Aggiungeremo dello spazio ai lati destro e sinistro della nostra riga in modo che la nostra nuova barra di scorrimento non copra i pulsanti della sezione dei commenti. Per fare ciò, vai alla scheda Progettazione della finestra di dialogo Impostazioni riga. Scorri fino in fondo fino a Spaziatura. Tra i campi di testo Spaziatura sinistra e destra, fare clic sull'icona del collegamento. Aggiungeremo 55 pixel di riempimento su ciascun lato della riga.

Ora che abbiamo dato un po' di respiro alla nostra barra di scorrimento, vestiamola con un po' di CSS personalizzato.
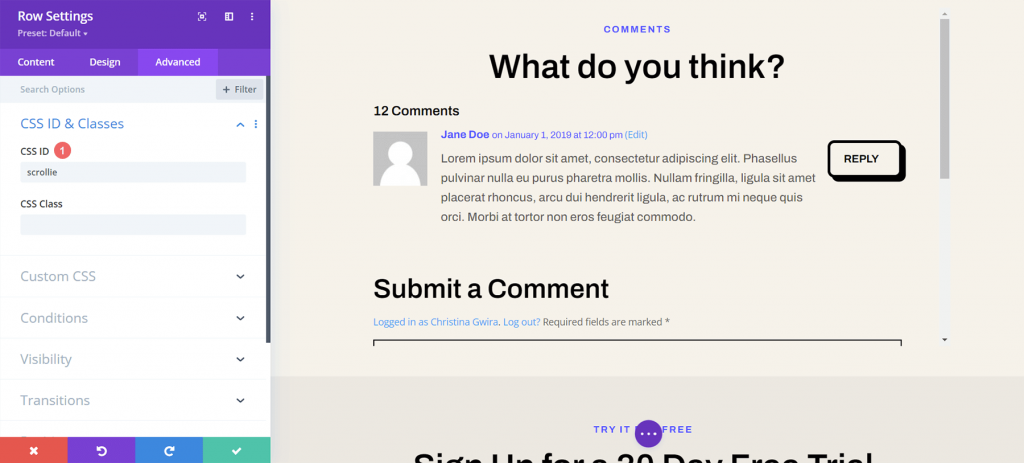
Aggiungi un ID CSS alla riga
Torna alla scheda Avanzate della riga e scorri verso l'alto. Aggiungi il tuo ID CSS—per questo esempio, scroller—che chiamerai nell'area CSS personalizzato delle impostazioni del modello di corpo.

Aggiungi CSS personalizzato alle barre di scorrimento degli stili
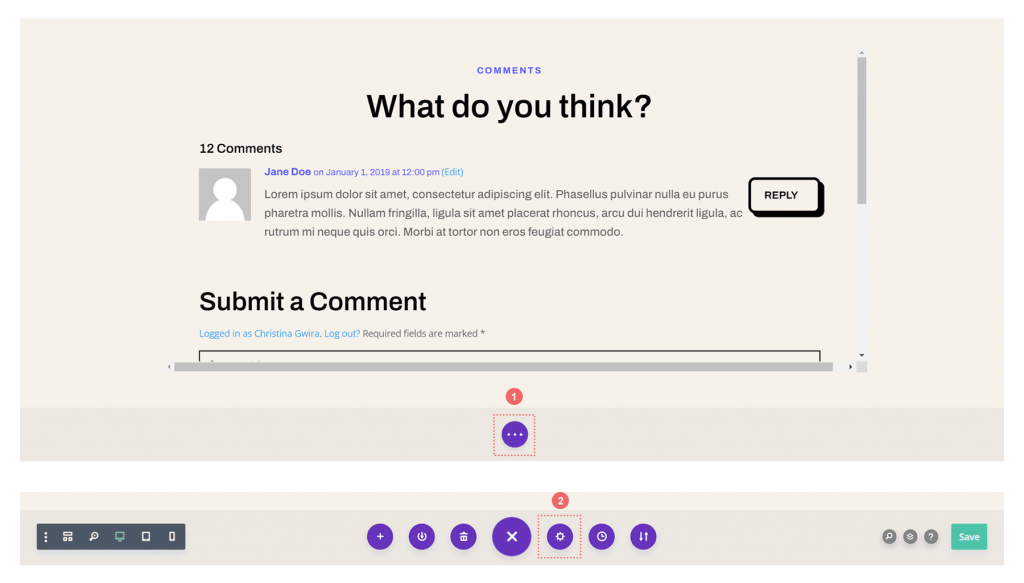
Ora inseriremo il CSS personalizzato per il nostro modello di post sul blog. Poiché questo modello viene applicato a tutti i post del blog all'interno di Divi Theme Builder, il nostro CSS sarà attivo su ogni post del blog sul nostro sito web. Fai clic sui tre punti all'interno del pulsante viola in basso al centro del builder per inserire l'impostazione CSS personalizzata per il nostro modello di corpo. Quindi, fai clic sull'icona a forma di ingranaggio.

Aggiungi CSS personalizzato ai commenti scorrevoli di stile in Divi
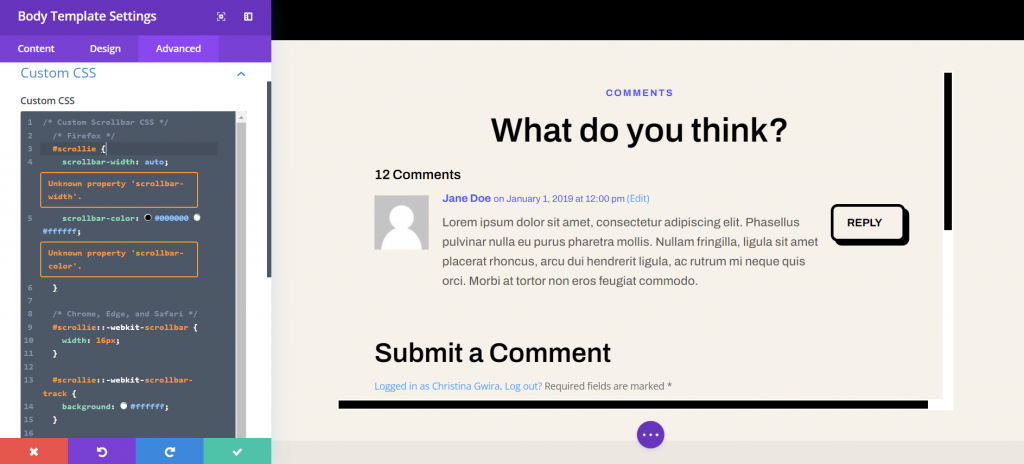
Vogliamo personalizzare la barra di scorrimento per il nostro contenitore di scorrimento in modo che si distingua dalle altre barre di scorrimento nella finestra del nostro browser. Useremo i CSS per ottenere questo risultato. Seleziona la scheda Avanzate una volta che sei nelle Impostazioni del modello del corpo. Scorri fino in fondo alla scheda Custom CSS.

Una volta che siamo nell'area CSS personalizzato del modello di pagina del corpo, copia e incolla il seguente codice CSS:
/* Custom Scrollbar CSS */
/* Firefox */
#scrollie {
scrollbar-width: auto;
scrollbar-color: #000000 #ffffff;
}
/* Chrome, Edge, and Safari */
#scrollie::-webkit-scrollbar {
width: 16px;
}
#scrollie::-webkit-scrollbar-track {
background: #ffffff;
}
#scrollie::-webkit-scrollbar-thumb {
background-color: #000000;
border-radius: 0px;
border: 3px solid #ffffff;
}
Se hai utilizzato un ID CSS diverso, assicurati di aggiornare lo snippet di codice sul tuo sito web per riflettere questa modifica. Puoi modificare o aggiungere al CSS per modellare i tuoi bordi in modo che corrispondano al tuo marchio e al tuo sito web. Nel nostro caso, abbiamo scelto un design piatto per abbinarsi all'aspetto del Divi Software Layout Pack.
Salva il tuo modello di post sul blog
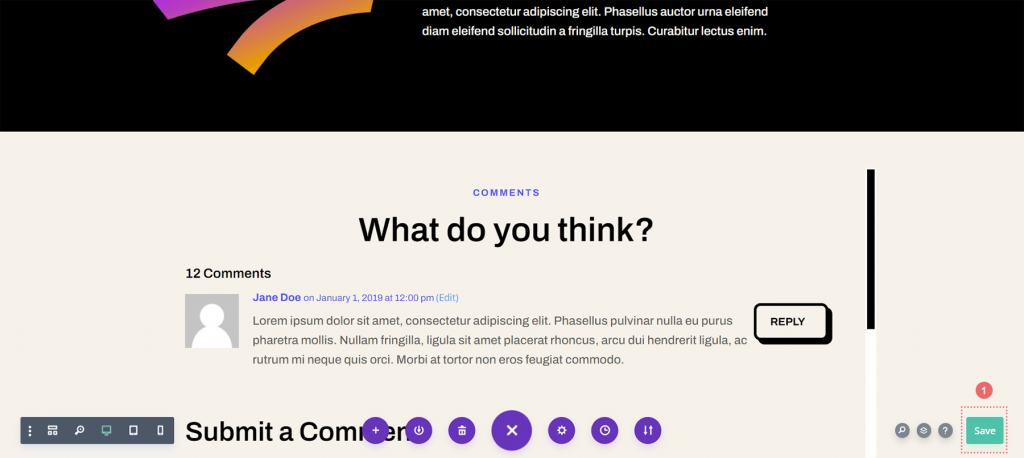
Quando hai finito con le modifiche CSS, ricordati di salvare il modello della pagina del tuo blog. All'interno di Divi Theme Builder, fai clic sul pulsante verde Salva nella parte in basso a destra del menu in basso.

Una volta che le tue preferenze sono state salvate, vai nell'area dei commenti appena migliorata del tuo blog!

Avvolgendo
L'aggiunta di un contenitore di scorrimento al modulo dei commenti Divi migliora l'esperienza dell'utente con l'area dei commenti. L'interazione dell'utente è fondamentale per il successo del tuo blog. Rendi più facile per i tuoi spettatori godersi i vari contenuti del tuo blog rendendo scorrevole il tuo modulo dei commenti.




