Un sito Web con molto testo può essere sgradevole da guardare. Se il tuo sito Web ha più testo che immagini e stai utilizzando un generatore di pagine Elementor , che è uno dei migliori plug-in per creare pagine di siti Web, puoi utilizzare un cerchio interattivo di Essential Addons per presentare i tuoi contenuti in un interessante schema circolare. Questo widget può contenere più elementi, quindi può essere utilizzato per una varietà di cose. Quando passi il mouse sopra l'icona del contenuto, il contenuto cambia automaticamente. Mettere i tuoi contenuti in un cerchio rende il tuo sito web più interattivo perché il contenuto cambia quando passi con il mouse sopra l'icona. Iniziamo a scoprire come utilizzare questo fantastico widget per visualizzare tanti contenuti in poco spazio.

In che modo Interactive Circle Widget aggiunge valore a una pagina Web?
Può essere difficile per i web designer rendere un sito web più interattivo rendendolo anche facile da usare per le persone. Se il sito web ha molti contenuti testuali, diventa più difficile mostrarli nel modo giusto.
La ricerca mostra che quasi 38% persone smettono di utilizzare un sito Web se ha un layout di design poco attraente. In questo caso, il numero di persone che visitano il tuo sito web dipende anche da come è progettato. Esaminiamo tutti i vantaggi di progettare in modo efficiente i tuoi contenuti basati su testo con un widget circolare interattivo fornito da Componenti aggiuntivi essenziali per il tuo sito Web Elementor.
Presentazione animata
Anche se il tuo sito Web ha molti contenuti basati su testo, potresti essere in grado di presentarlo in un modo che invogli i visitatori a verificarlo e che sia facile per loro farlo. Sono comuni diversi modi per organizzare i contenuti del tuo sito Web, quindi un piccolo movimento potrebbe aiutarti a catturare l'attenzione dei tuoi visitatori. Utilizzando il widget Essential Addons Interactive Circle, puoi aggiungere un motivo animato al tuo contenuto basato su testo e migliorare l'aspetto della sezione.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraDesign reattivo & interattivo
Se il tuo sito Web non ha un design reattivo, può essere difficile per le persone trovarlo sui motori di ricerca, leggerne i contenuti e spostarsi all'interno. Ciò potrebbe essere dovuto al fatto che il tuo layout non è buono, le tue immagini non sono buone, il tuo testo è troppo piccolo o hai troppe infografiche sul tuo sito, che lo fanno sembrare affollato. Puoi modificare le dimensioni di questa finestra su un desktop o laptop facendo clic e trascinando l'angolo.
L'utilizzo di un widget circolare interattivo può aiutarti a creare un design più dinamico per il tuo sito web. Indipendentemente dal tipo di dispositivo utilizzato dai visitatori del tuo sito Web per accedere al tuo sito, il design non si interromperà se utilizzi questo widget per mostrare contenuti basati su testo.
Widget circolare interattivo
Con questo widget, puoi mostrare contenuti basati su testo con un movimento circolare che attirerà l'attenzione delle persone che visitano il tuo sito web. Ad esempio, se desideri mostrare il tuo menu di contenuti, puoi utilizzare un cerchio interattivo per mostrare il contenuto e risparmiare spazio allo stesso tempo. Un semplice contenuto basato su testo sembrerà più interessante e accattivante in questo modo. Scopriamo quanto è facile iniziare con il widget Essential Addons Interactive Circle.
Procedura di progettazione
Ci sono due strumenti di cui abbiamo bisogno per fare questo disegno.
- Elementor: per utilizzare l'Interactive Circle Widget, devi prima installare e attivare Elementor. Dopodiché, sei pronto per partire.
- Componenti aggiuntivi essenziali per Elementor: se desideri utilizzare il widget "Cerchio interattivo" sul tuo sito Web, devi installare e attivare Componenti aggiuntivi essenziali per Elementor.
Attiva il widget circolare interattivo
Usiamo il widget "Interactive Circle" di Essential Addons per rendere il tuo sito web più interessante e interattivo. Assicurati solo di utilizzare la versione più recente di questo plugin.
In Elementor, il widget Cerchio interattivo deve essere attivato. Nella dashboard di WordPress, vai su Essential Addons Elements e assicurati che il widget "Interactive Circle" sia attivato. Fai clic sul pulsante "Salva impostazioni" per assicurarti che le modifiche vengano salvate.
Inizia a personalizzare
Questo widget ti consente di modificare il contenuto che ne deriva e di aggiungerne uno tuo. Puoi scegliere qualsiasi layout dalle opzioni nella scheda Generale. Ci sono quattro layout già impostati per il widget Cerchio interattivo. Prova i diversi layout per vedere quale funziona meglio per i tuoi contenuti basati su testo.
Puoi anche scegliere se i pulsanti del tuo widget EA Interactive Circle mostreranno icone o testo. Per nascondere o mostrare icone e testo, attiva o disattiva le impostazioni "Mostra icona" e "Mostra testo" in "Pulsante". Questo widget è molto utile perché ti permette di cambiare molte cose. Puoi scegliere tra le scelte e creare il tuo menu circolare in base a ciò che ti piace.
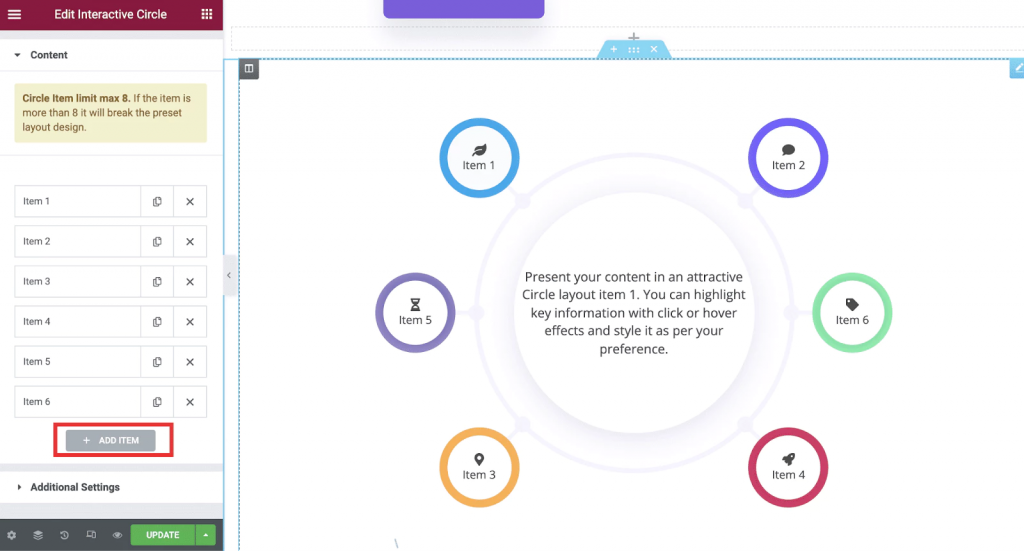
Quando usi questo widget, la cosa più importante è che puoi aggiungere il tuo contenuto e più opzioni circolari secondo necessità. Nelle impostazioni "Contenuto", puoi indicare al tuo widget EA Interactive Circle quanti elementi mostrare. Per aggiungere qualcosa di nuovo, fai clic sul pulsante "+ Aggiungi elemento". Puoi anche rimuovere o copiare un elemento dalle impostazioni allo stesso modo. Tuttavia, per motivi di progettazione, puoi aggiungere solo fino a 8 opzioni contemporaneamente. Se ne aggiungessi di più, la sequenza verrebbe interrotta.

Le schede sono denominate "Pulsante", "Contenuto" e "Stile". Nella scheda "Pulsante", puoi aggiungere un'icona all'elemento e modificarne il nome nel campo "Titolo breve". Nella scheda "Contenuti" puoi aggiungere contenuti al tuo articolo e nella scheda "Stile" puoi modificare il colore di sfondo.
Con l'opzione "Impostazioni aggiuntive", puoi ottenere più modi per impostare il tuo widget EA Interactive Circle per renderlo più interattivo. In "Mouse Event", puoi scegliere tra le interazioni "Click" e "Hover". Puoi anche aggiungere animazioni eleganti e accattivanti utilizzando l'opzione "Impostazioni aggiuntive". Come mostrato di seguito, puoi scegliere tra tre diversi tipi di animazione.
Stile Il contenuto
Esistono molti modi per definire lo stile del widget EA Interactive Circle. Questa scelta può fare una grande differenza nel modo in cui le persone interagiscono tra loro. Puoi modificare l'aspetto cambiando il colore di sfondo, il motivo o il colore del testo, la larghezza del cerchio e il riempimento o l'unione.
Dalle impostazioni "Articolo", puoi modificare la modalità di scrittura di ogni elemento nel tuo EA Interactive Circle. È inoltre possibile modificare la larghezza e le dimensioni di ciascuna icona. Puoi anche cambiare il colore dello sfondo, del testo, delle icone e molte altre cose.
Se sei soddisfatto dell'aspetto della tua cerchia interattiva, ora puoi rendere pubblica la tua pagina. Dai un'occhiata al cerchio interattivo che abbiamo creato con Elementor per questo argomento.
Avvolgendo
Come puoi vedere, Elementor rende molto semplice creare un bellissimo cerchio interattivo e rendere il tuo sito Web più interessante.
Infine, crediamo fermamente nel valore di migliorare sempre. Con questo in mente, stiamo lavorando duramente per offrirti fantastici contenuti di Elementor in modo che tu possa utilizzare Elementor per progettare siti web ancora meglio.





