Un carosello multimediale è una sorta di display che combina più immagini e video per pubblicizzare il contenuto di una serie. È un modo intelligente per mettere tutte le tue monete importanti in un cestino più notevole, consentendo agli utenti di navigare facilmente.

I caroselli multimediali aiutano a migliorare il contenuto del tuo sito Web oltre a formare una breve dimostrazione di ciò che puoi offrire. Mentre l'aggiunta di didascalie alle diapositive ti consentirà anche di inserire una breve spiegazione per gli utenti.
Con Elementor puoi creare facilmente Media Carousel insieme a didascalie senza dover utilizzare alcun plug-in di terze parti o un componente aggiuntivo di Elementor. In questo tutorial, capiremo come creare Elementor Media Carousel con didascalie in WordPress.
Come aggiungere Elementor Media Carousel con didascalie
Per iniziare, aggiungi didascalie a tutte le diapositive in Elementor Media Carousel.
Riempi questa colonna con varie sezioni interne. Le sezioni interne di questo carosello verticale Elementor diventeranno ciascuna una diapositiva.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
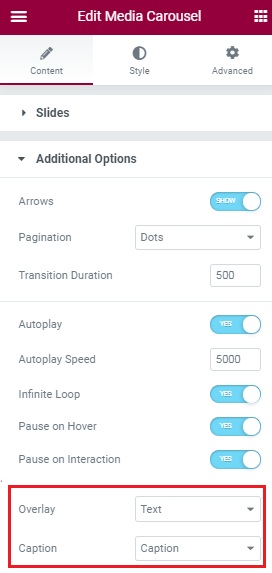
Nella scheda Contenuto a sinistra dello schermo, imposta Testo nell'opzione Sovrapposizione e scegli Didascalia alla fine.

Usa il seguente codice CSS per consentire i sottotitoli di testo con Elementor Media Carousel.
body .elementor-section .elementor-carousel-image-overlay {
background-color: transparent;
color: black; /* Change the color here to change the color of the caption */
font-size: 23px; /* Change the font size here to change the size of the caption */
height:30px;
top:107%;/* Slightly increase or decrease this value to position the caption */
opacity: 1!important;
transform:none!important;
}
body .elementor-section .swiper-slide {
overflow: visible;
}
body .elementor-section .swiper-container {
padding-bottom: 90px;
}
Ecco come puoi aggiungere didascalie con Media Carousel in Elementor e rendere i tuoi caroselli autoesplicativi anche per i nuovi visitatori del tuo sito web.
Questo è tutto da noi per questo tutorial. Assicurati di seguirci sui nostri Facebook e Twitter per rimanere aggiornato sui nostri post futuri.




