Un campo di ricerca migliora l'usabilità della navigazione del tuo sito web. Con la migliore esperienza di navigazione su Internet, potresti (e probabilmente perderai) affari se i tuoi utenti non possono cercare ciò che stanno cercando. Seguendo questo tutorial, imparerai come aggiungere un campo di ricerca al menu secondario di Divi in modo che i tuoi utenti non siano mai lontani dal trovare ciò di cui hanno bisogno.

Anteprima
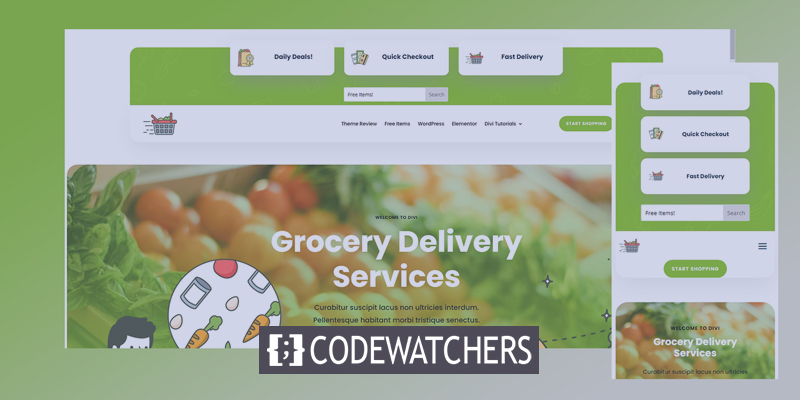
Ecco una semplice rappresentazione visiva di come apparirà il design.

L'intestazione della versione mobile sarà simile a questa.

Prepara la pagina
Nel tutorial di oggi, utilizzeremo un layout di pagina predefinito chiamato Divi Grocery Delivery. Useremo intestazioni e piè di pagina da qui, anche se il nostro lavoro principale sarà sulla sezione dell'intestazione. Per tua informazione, puoi inserire un campo di ricerca nel menu secondario di qualsiasi intestazione seguendo le regole mostrate nel post di oggi.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
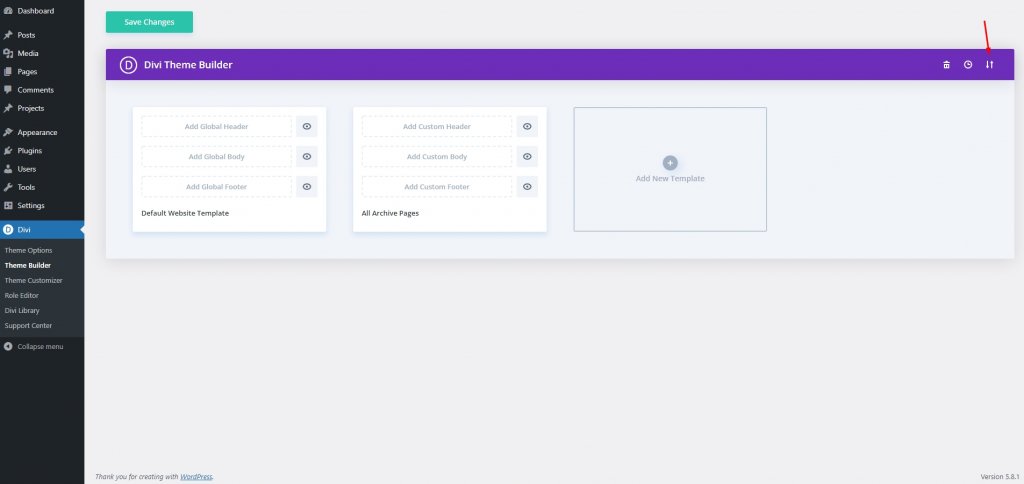
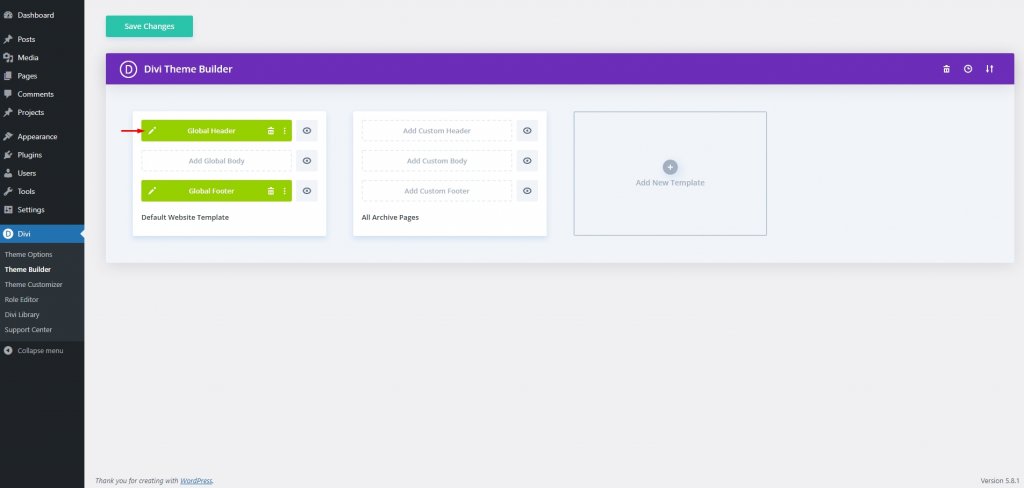
Parti oraAndiamo all'opzione Theme Builder dalla sidebar sulla dashboard. Si trova sotto l'opzione Divi e fai clic su Aggiungi intestazione globale .

Ora seleziona l'icona Portabilità .

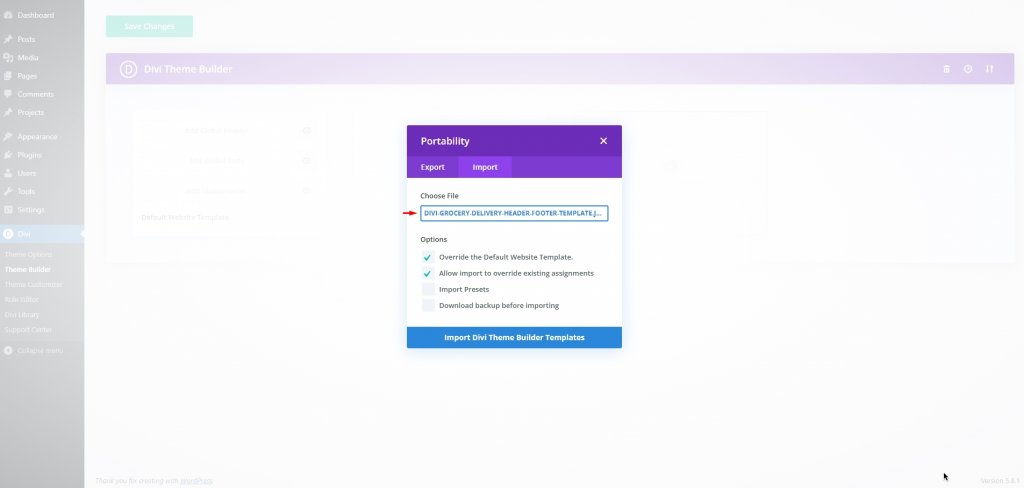
Ecco il file di intestazione-piè di pagina del pacchetto di layout di consegna della spesa . Puoi scaricarlo e usarlo. Ora vai alla scheda di importazione e seleziona il file JSON scaricato. Decomprimi l'elemento e troverai un file JSON all'interno.

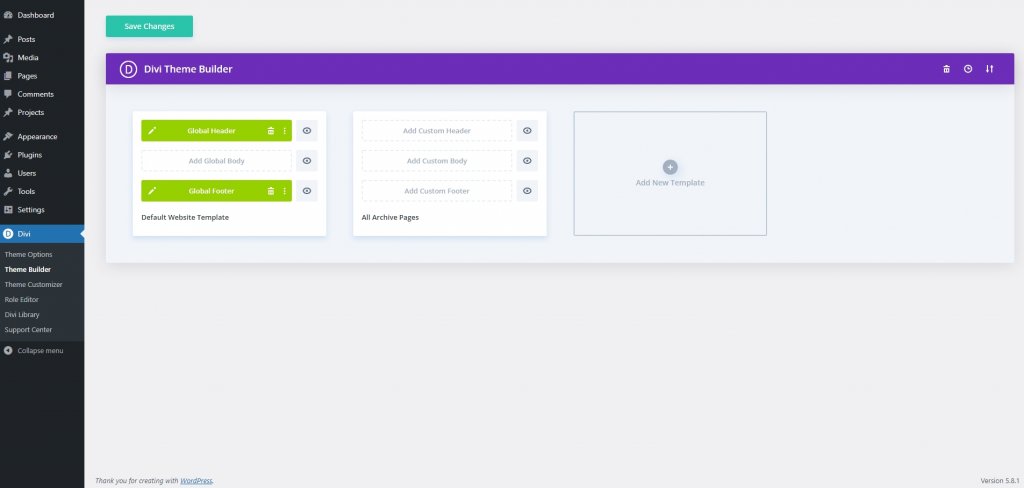
Al termine del caricamento, ecco come apparirà. Fare clic su Salva modifiche.

Aggiunta dell'opzione di ricerca
Ora modificheremo la sezione dell'intestazione e aggiungeremo la funzionalità di ricerca. Per farlo, fai clic sull'opzione di modifica per l'intestazione.

Ora l'intestazione è aperta per te e puoi iniziare la modifica.

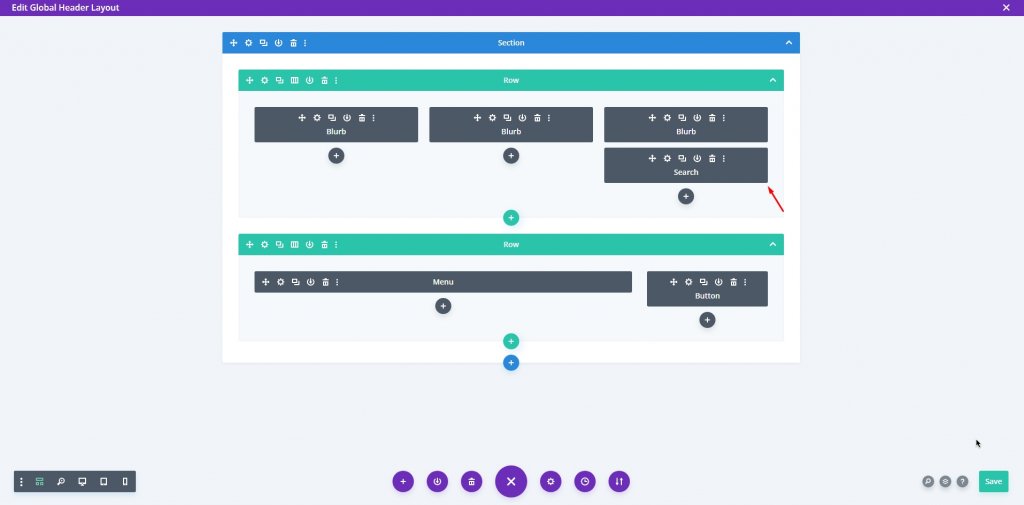
Creare uno spazio per la casella di ricerca è la prima cosa che desideriamo realizzare. Come parte del nostro sforzo per garantire che il campo di ricerca sia facilmente accessibile a tutti i visitatori, lo sposteremo nel menu secondario (sopra la riga Home/Contatti ).
Ora inseriremo un modulo di ricerca Divi nella terza colonna della prima riga.

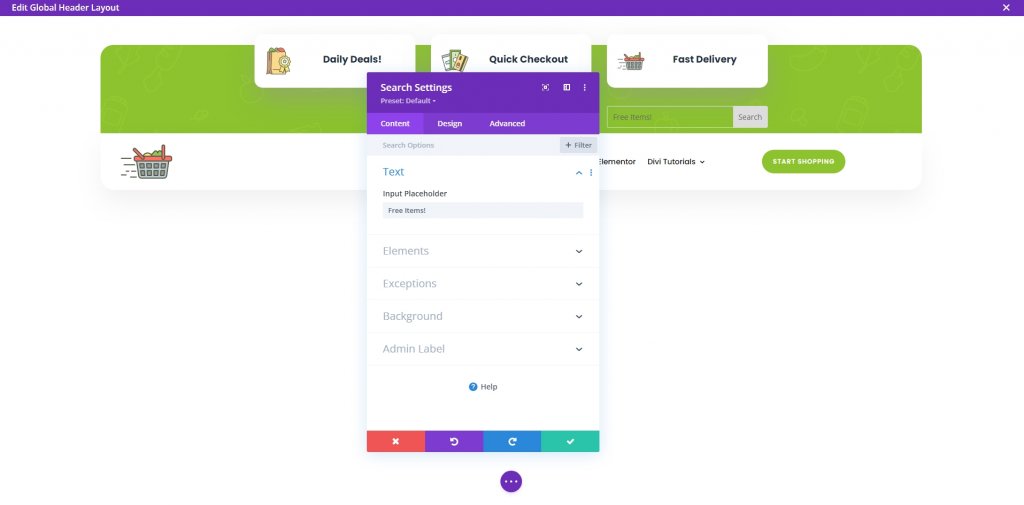
Dopo aver installato il modulo, vai su Impostazioni e cambia il testo Segnaposto in qualsiasi cosa che ricordi all'utente cosa può cercare nei tuoi campi di ricerca. Poiché stiamo utilizzando il pacchetto di layout di consegna della spesa, stiamo utilizzando Trova articoli! come segnaposto per far sapere agli utenti cosa possono cercare.

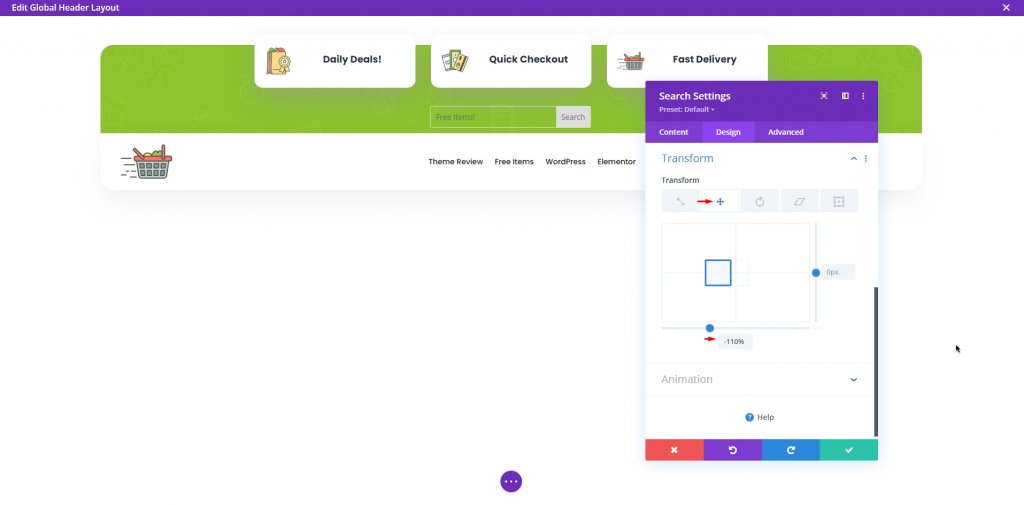
Avere il campo di ricerca nella terza colonna è un'omissione lampante. Quindi dalla scheda di progettazione, sposta l'opzione di ricerca nella seconda colonna tramite l'opzione Trasforma. È un semplice compito di trascinare dove Divi gestirà il CSS e la spaziatura.
Usa l'opzione Trasforma Traduci e sposta l'elemento a sinistra. Stiamo usando % invece di px .

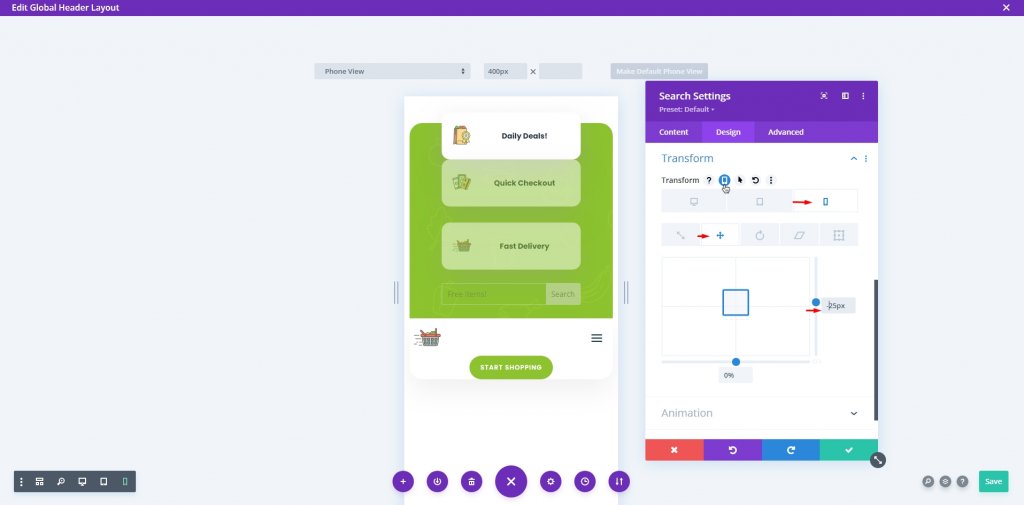
Inoltre, le opzioni Transform Translate di Divi per i dispositivi mobili devono essere ottimizzate per farle funzionare correttamente. In caso contrario, la situazione rimarrà invariata. Di conseguenza, assicurati di controllare le impostazioni di Reattività e posiziona il modulo di ricerca nella sezione Opzioni del menu secondario della barra dei menu. Per renderlo più visibile sui dispositivi mobili, lo abbiamo spostato nella terza colonna della riga, che lo ha posizionato automaticamente verso la parte inferiore degli elementi della riga per la visualizzazione.

Stile Il Modulo
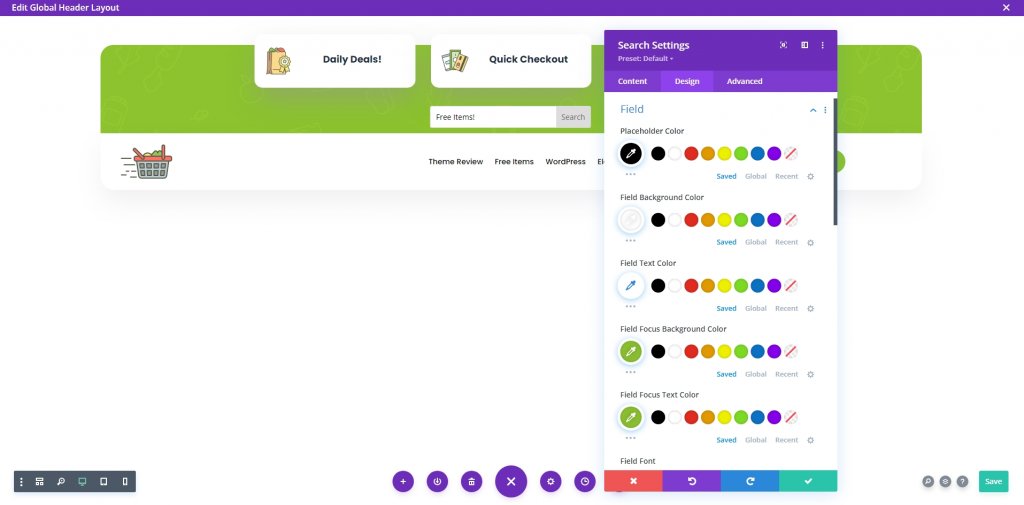
Non ci sono molte opzioni di design per un campo di ricerca, ma sarebbe sbagliato dire nessuna. Possiamo modificare alcune opzioni come il testo, i colori regolari e in bilico, lo stato dell'attività, le dimensioni, gli angoli, ecc. Sono alcune cose che possiamo cambiare.
Vai all'opzione Campo nella scheda Progettazione per modificare i colori del testo segnaposto, dello sfondo del campo e del testo del campo.

Fare clic sul pulsante Salva e passare alle impostazioni di visibilità.
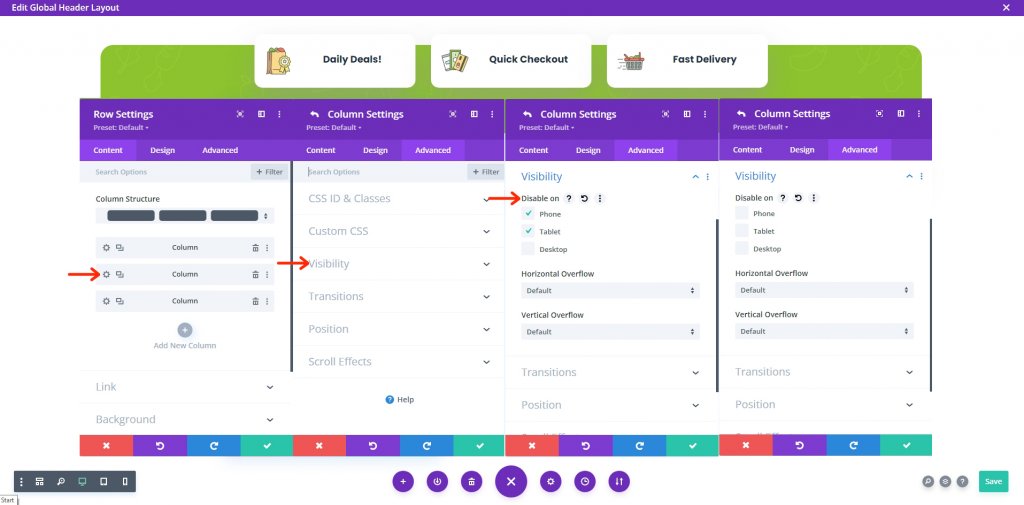
Impostazioni visibilità
I file di intestazione/piè di pagina predefiniti di Divi hanno alcune sezioni non visibili solo per dispositivi mobili. Qui sono nascoste anche la seconda e la terza colonna dell'intestazione, che dobbiamo rendere visibili. Vai alle impostazioni della riga 
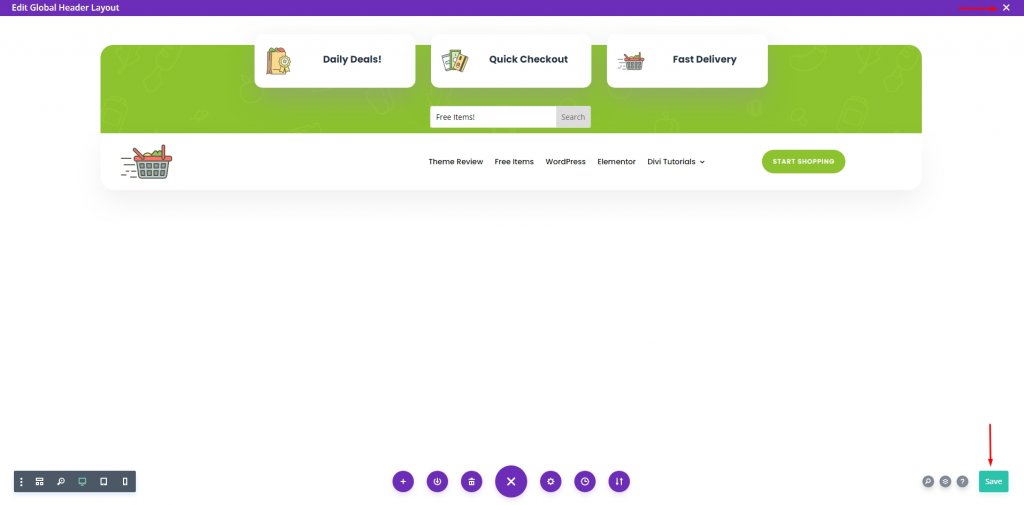
Ora salva il tuo lavoro facendo clic su Salva nell'angolo in basso a destra e quindi fai clic sulla croce nell'angolo in alto a destra a sinistra della pagina.

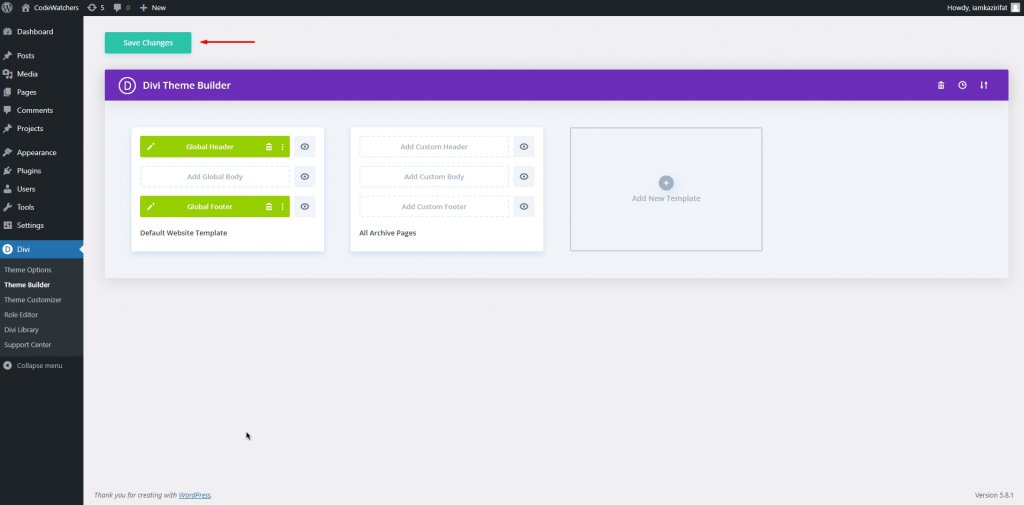
Infine, salva il lavoro facendo clic su Salva modifiche nella pagina Generatore di temi.

E noi questo è tutto.
Sguardo finale
Vedi, il nostro design finale è assolutamente perfetto come previsto. Questo è esattamente il design che volevamo.

e la versione mobile fa così:

Avvolgendo
Quando si tratta di un'esperienza utente positiva, non puoi fare a meno dei campi di ricerca. Rendere il tuo materiale ricercabile dovrebbe essere una priorità fondamentale se vuoi fornire ai tuoi visitatori la migliore esperienza possibile. Non appena questa soluzione rapida e semplice viene utilizzata sul tuo sito Divi , dovresti vedere i risultati. Spero che questo post sia utile per te e, in tal caso, condividilo! È tutto per oggi. Facci sapere nel commento cos'altro possiamo portare accanto a te.





