Creare un ampio menu mobile per il tuo sito WordPress usando Divi può migliorare significativamente l'esperienza utente sui dispositivi mobili. Il menu hamburger predefinito spesso non è all'altezza delle complesse esigenze di navigazione. Questo articolo ti guiderà nella personalizzazione del tuo menu Divi per creare un menu mobile a larghezza intera che sia sia funzionale che visivamente accattivante. Esploreremo l'uso di Theme Builder, la regolazione del modulo menu e l'applicazione di CSS personalizzati per ottenere il risultato desiderato. Sia che tu stia lavorando con un tema figlio o direttamente nel Theme Customizer di Divi, queste tecniche ti aiuteranno a creare una navigazione adatta ai dispositivi mobili che si distingua dal menu Divi predefinito.

Perché utilizzare Wide Divi Menu sui dispositivi mobili
Nel mondo odierno in cui tutto è mobile-first, ottimizzare la navigazione del tuo sito web per i dispositivi mobili è fondamentale. Mentre il menu Divi predefinito con la sua icona hamburger funziona bene per i siti semplici, un ampio menu mobile può offrire diversi vantaggi:
- Visibilità migliorata: un menu ampio sfrutta l'intera larghezza dello schermo, rendendo le voci del menu più evidenti e facili da leggere su schermi più piccoli.
- Esperienza utente migliorata: visualizzando più opzioni contemporaneamente, gli utenti possono navigare sul tuo sito in modo più efficiente, senza dover aprire e chiudere ripetutamente un menu hamburger compatto.
- Opportunità di personalizzazione: un ampio menu mobile consente una maggiore personalizzazione degli stili del menu, tra cui il colore di sfondo, la dimensione del carattere del menu e persino l'incorporazione di icone dei social media.
- Coerenza del marchio: puoi mantenere l'identità visiva del tuo sito sia nella versione desktop che in quella mobile personalizzando il menu mobile in modo che corrisponda al design generale.
- Riduzione dei clic: gli utenti possono accedere a tutte le voci del menu principale senza ulteriori tocchi, semplificando il loro percorso all'interno del sito.
- Versatilità: i menu ampi possono ospitare strutture di navigazione più complesse, compresi i mega menu, difficili da implementare in un menu mobile tradizionale.
- Design distintivo: un menu personalizzato distingue il tuo sito da quelli che utilizzano il menu Divi predefinito, aumentando potenzialmente il coinvolgimento e la fidelizzazione degli utenti.
Sfruttando il Theme Builder di Divi e applicando CSS personalizzati, puoi creare un menu mobile che non solo ha un bell'aspetto, ma migliora anche l'esperienza utente complessiva del tuo sito WordPress su dispositivi mobili.
Come creare un ampio menu Divi Mobile
Per chi ha familiarità con i tutorial di Divi Theme Builder, una caratteristica comune mancante dall'intestazione predefinita è l'opzione del menu a schermo intero. Sebbene sia difficile da sviluppare, questo tutorial passo dopo passo è progettato per aiutare gli utenti a creare un'esperienza di menu a schermo intero coinvolgente.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraCodeWatcher ha una vasta collezione di tutorial Divi, che offrono soluzioni ai problemi che gli utenti Divi spesso affrontano. Cerca altro.
Intestazione del generatore di temi
Per far funzionare tutto questo, il modulo Menu deve essere utilizzato all'interno di un template di intestazione di Theme Builder. Sei pronto per iniziare se hai già familiarità con Divi Theme Builder.

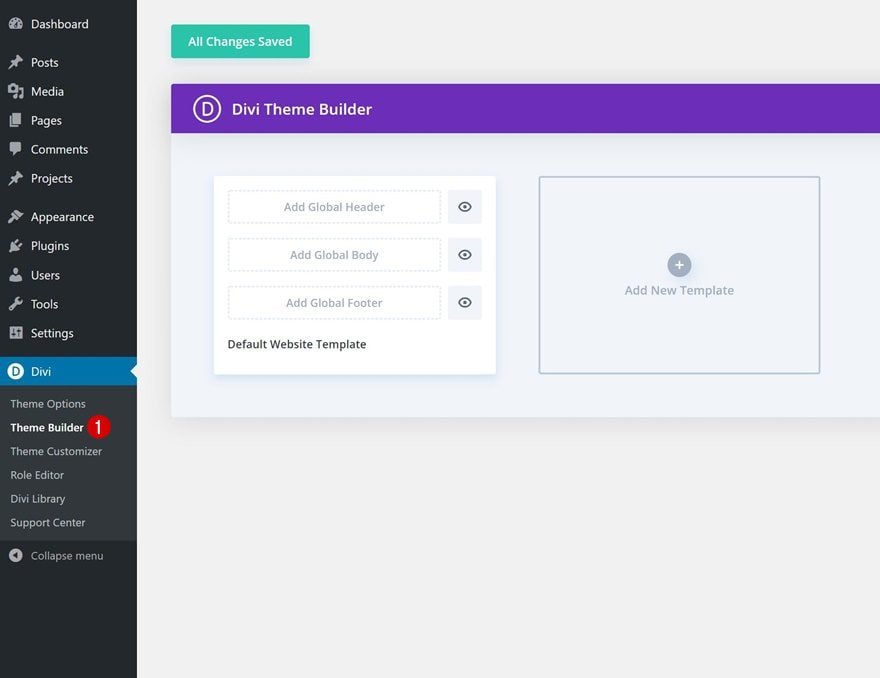
Il primo passo è andare su Divi > Theme Builder e aggiungere o modificare il modello di intestazione. Per applicare il menu a tutto il sito, usa il primo modello per creare un'intestazione globale. Se preferisci che appaia su pagine specifiche o vuoi testarlo, crea un nuovo modello e applica un'intestazione personalizzata.
Regolazione del modulo del menu

Una volta all'interno del modello di intestazione, inizia aggiungendo una riga a colonna singola e inserendo il modulo Menu. Sebbene non siano richieste modifiche obbligatorie per le impostazioni del modulo Menu, ci sono alcune modifiche consigliate:
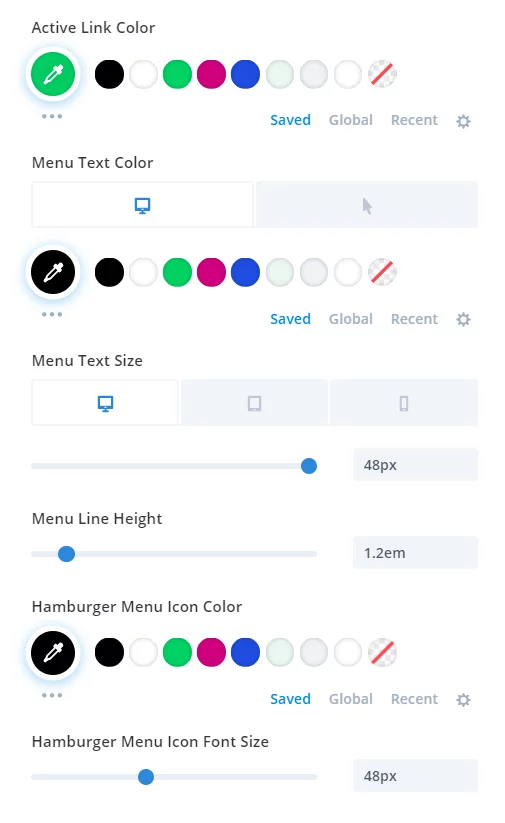
- Imposta il colore del testo nella scheda Progettazione > Attiva/disattiva Testo del menu.
- Aumenta la dimensione del carattere del testo nella scheda Progettazione > Attiva/disattiva Testo del menu e regolala per Desktop, Tablet e Telefono.
- Imposta l'altezza della riga di testo a 1,2em.
- Personalizza il colore del menu hamburger nella scheda Progettazione > Attiva/disattiva icone.
- Aumentare la dimensione del carattere dell'icona del menu hamburger nella scheda Progettazione > Interruttore Icone.
Queste regolazioni sono facoltative, ma possono aiutarti a ottenere rapidamente un design impressionante. Scorri verso il basso per uno screenshot del menu creato: è davvero sbalorditivo!
CSS personalizzato per la sezione
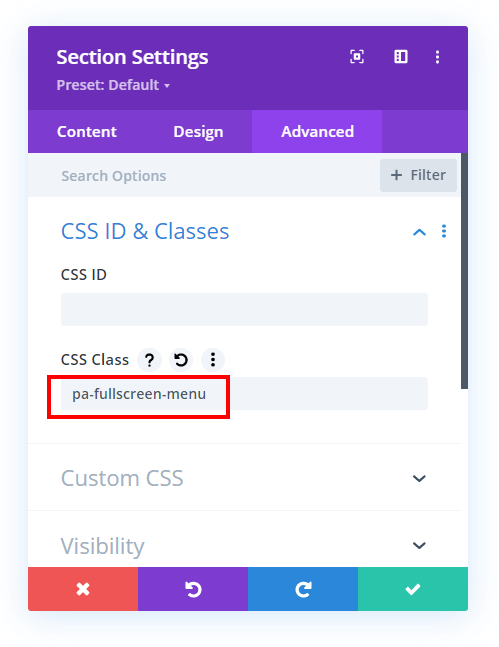
Ora, invece di aggiungere una classe CSS direttamente al modulo, applicheremo la classe CSS personalizzata alla sezione blu. Questa è la stessa sezione in cui è stato aggiunto il modulo Menu nel passaggio precedente.

Per farlo, apri le impostazioni della sezione, vai alla scheda Avanzate ed espandi il toggle Custom CSS & IDs. Nel campo di input CSS Class, inserisci “pa-fullscreen-menu
Ora arriva la parte più importante del tutorial: gli snippet di codice gratuiti! Questo codice esegue diverse funzioni, quindi è consigliabile fare riferimento sia al tutorial video che ai commenti del codice per una comprensione completa. Altrimenti, sentiti libero di copiare e incollare semplicemente il codice.
/*align the hamburger menu to the right right*/
.pa-fullscreen-menu .et_pb_menu__wrap {
justify-content: flex-end !important;
}
/*hide the desktop version of the menu*/
.pa-fullscreen-menu .et_pb_menu__wrap .et_pb_menu__menu {
display: none !important;
}
/*show the mobile version of the menu on desktop*/
.pa-fullscreen-menu .et_pb_menu__wrap .et_mobile_nav_menu {
display: block !important;
align-items: center !important;
}
/*style the opened menu*/
.pa-fullscreen-menu .opened #mobile_menu1 {
width: 100vw !important;
position: fixed !important;
top: 0em !important;
left: 0vw !important;
height: 100vh !important;
display: flex !important;
justify-content: center !important;
flex-direction: column !important;
opacity: 1 !important;
visibility: visible !important;
transition: visibility 0.3s, opacity 0.3s ease-in-out;
padding: 0 !important;
}
/*style the closed menu*/
.pa-fullscreen-menu .closed #mobile_menu1 {
background-color: #fff !important;
text-align: center !important;
width: 100vw !important;
position: fixed !important;
left: 100vw !important;
top: 0em !important;
height: 100vh !important;
display: flex !important;
justify-content: center !important;
align-items: center !important;
flex-direction: column !important;
transition: visibility 0.3s, opacity 0.3s, left 1s, ease-in-out;
opacity: 0 !important;
visibility: hidden !important;
}
/*remove the bullet points from the list items*/
.pa-fullscreen-menu #mobile_menu1 li {
list-style: none !important;
text-align: center !important;
width: 100%
}
/*move the menu to the top above other elements*/
.pa-fullscreen-menu .et_pb_menu__wrap span.mobile_menu_bar {
z-index: 999999 !important;
}
/*change the opened menu icon*/
.pa-fullscreen-menu .et_pb_menu__wrap .opened .mobile_menu_bar:before {
content: "\4d" !important;
}
/*make the hamburger menu fixed position on mobile*/
.pa-fullscreen-menu .opened .mobile_menu_bar {
position: fixed !important;
}
/*remove the default blue border top on the mobile menu*/
.pa-fullscreen-menu .et_mobile_menu {
border-top: none;
}
/*remove the default background color on menu items*/
.pa-fullscreen-menu .et_mobile_menu .menu-item-has-children>a {
background-color: transparent;
}
/*remove the default hover background color and adjust opacity*/
.et_mobile_menu li a:hover {
background-color: transparent;
opacity: 1;
}
/*remove the default border bottom on menu items*/
.pa-fullscreen-menu .et_mobile_menu li a {
border-bottom: none;
}È possibile applicare i codici tramite i seguenti sistemi:
- Plugin Divi Assistant : se si utilizza il plugin Divi Assistant, incollare il codice nella scheda CSS all'interno della finestra del codice personalizzato di Divi Visual Builder.
- Child Theme : aggiungi il codice al file style.css per coloro che utilizzano un child theme . Se non hai un child theme, puoi generarne uno direttamente sul tuo sito o scaricare il child theme gratuito fornito.
- Integrazione delle opzioni del tema Divi : in alternativa, incolla il codice nella casella Divi > Opzioni tema > Codice CSS personalizzato.
E il gioco è fatto!
Conclusione
Creare un ampio menu mobile per il tuo sito WordPress Divi migliora l'esperienza utente sui dispositivi mobili, mantenendo al contempo l'appeal estetico del tuo sito. Utilizzando Divi Theme Builder, regolando il modulo menu e applicando CSS personalizzati, puoi trasformare il menu hamburger predefinito in un potente motore di navigazione a larghezza intera.
Questa personalizzazione non solo migliora la visibilità e l'accessibilità, ma consente anche una maggiore flessibilità di progettazione, incorporando elementi come icone dei social media e colori di sfondo personalizzati. Ricorda, la chiave del successo sta nell'equilibrare funzionalità e design. Che tu sia uno sviluppatore esperto o un principiante di Divi, queste tecniche forniscono gli strumenti per creare un menu mobile che si distingua nell'affollato panorama digitale.





