La creazione di testi sfumati sul tuo sito WordPress non solo gli consente di sembrare più estetico, ma ti consente anche di rendere il tuo sito Web molto più basato su temi. Soprattutto per i siti web di moda e per bambini, ti consente di aggiungere glamour e colore al tuo sito web.

Con Elementor, ottieni opzioni di personalizzazione illimitate e una di queste è creare un effetto sfumato per i tuoi testi sul sito web. In questo tutorial, capiremo come creare un testo sfumato su WordPress usando Elementor .
Come creare un testo sfumato con Elementor
Il testo sfumato renderà il tuo sito web più elegante e piacevole alla vista.

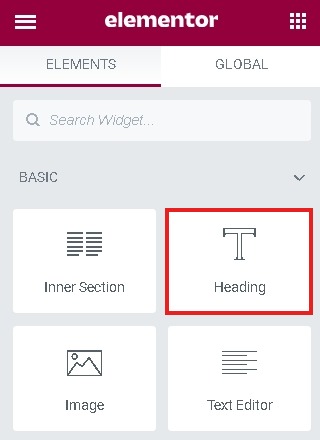
Per iniziare, crea una sezione interna per i widget.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Quindi, aggiungi un'intestazione o un blocco di testo e digita il testo su cui desideri applicare il gradiente. Per questo tutorial, utilizzeremo il blocco di intestazione.

Vai alla scheda Avanzate dal pannello Elementor e dal pannello CSS personalizzato .

Quindi, per applicare il gradiente, aggiungi il codice indicato di seguito nel campo CSS personalizzato .
selector h2 {
background-image: linear-gradient(to right,#463f64,#463f64, #e2285c, #e2285c);
-webkit-background-clip: text;
display: inline-block;
padding: 14px;
-webkit-text-fill-color: #00000000;
font-family: 'Stay Out Regular';
}
La "h2" inizialmente menzionata è per il widget che stiamo utilizzando attualmente. È importante cambiarlo se stai usando qualche altro widget.

Una volta che hai finito con tutte le impostazioni, pubblica per vedere come appare e quindi apporta le modifiche se necessario.
Ecco come crei un testo sfumato sul tuo sito Web WordPress con Elementor . Assicurati di seguirci su Facebook e Twitter per ricevere notifiche sui nostri post.





