Esistono molti modi per creare motivi di sfondo con le opzioni di sfondo di Divi . Puoi persino utilizzare solo i gradienti per creare motivi di sfondo. Questo è semplice e facile da fare con l'opzione Ripeti gradiente. In questo post, vedremo come creare motivi di sfondo personalizzati con l'opzione Ripeti gradiente di Divi .

Che cos'è Ripetizione gradiente?
Con l'opzione Ripeti sfumatura, le interruzioni sfumatura vengono utilizzate per creare un motivo. Le interruzioni gradiente sono dimensioni che indicano dove iniziano e si fermano i colori nel gradiente. Il modello è realizzato da Divi 's Gradient Builder utilizzando queste fermate.
L'ultimo colore in una sfumatura mostra dove si trova la fine della sfumatura. Prima di quel punto, potresti avere tutti i colori che desideri. Il Gradient Builder lo utilizzerà quindi più e più volte per riempire lo schermo, creando il modello. Ogni singola sezione, riga, colonna o modulo può avere l'opzione aggiunta e possono essere utilizzati tutti insieme.
Usa Ripeti gradiente
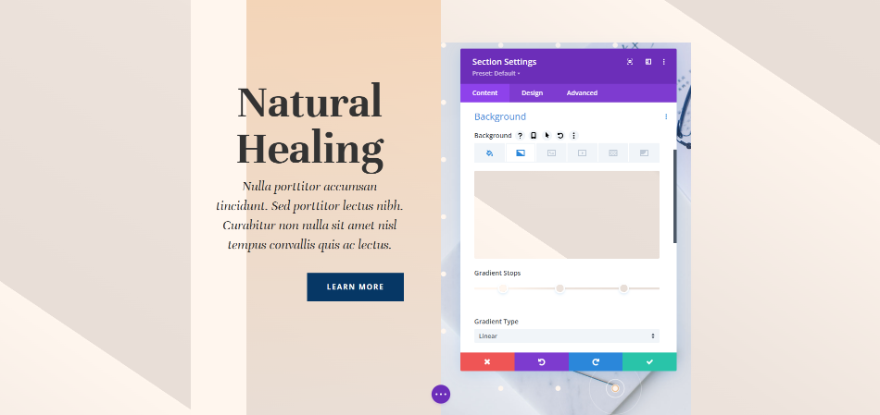
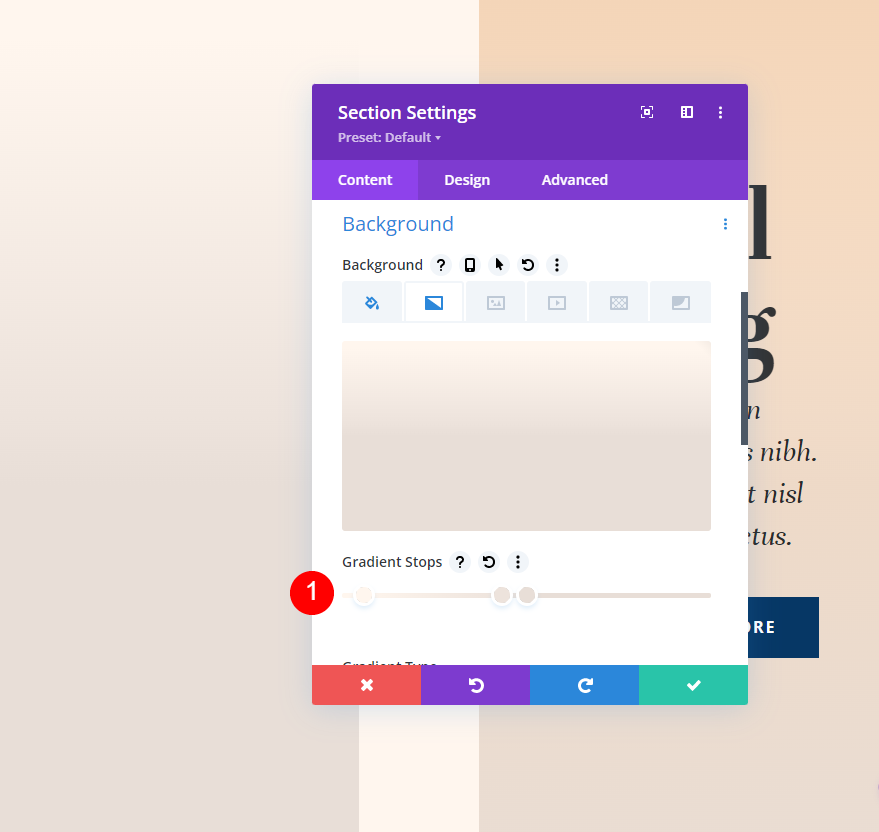
Per attivare l'opzione Ripeti gradiente, fai clic sull'icona a forma di ingranaggio nelle impostazioni della sezione. Funziona anche per righe, colonne e moduli.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
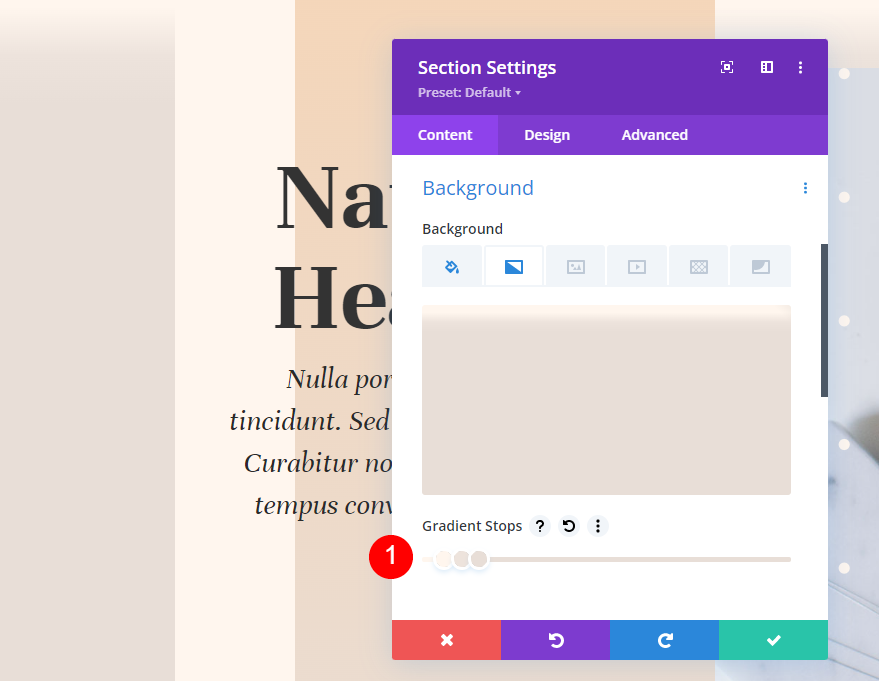
Scorri verso il basso fino a visualizzare Cronologia. Fai clic con il pulsante destro del mouse su Aggiungi sfumatura di sfondo e seleziona "Sfumatura di sfondo" dal menu.

C'è un'impostazione chiamata Ripeti sfumatura sotto la barra Interruzione sfumatura. Per impostazione predefinita, questo è disattivato. Basta fare clic per accenderlo.

Ora, il gradiente si ripeterà, creando un modello basato sulle interruzioni del gradiente e su altre impostazioni per il gradiente, come l'unità gradiente.

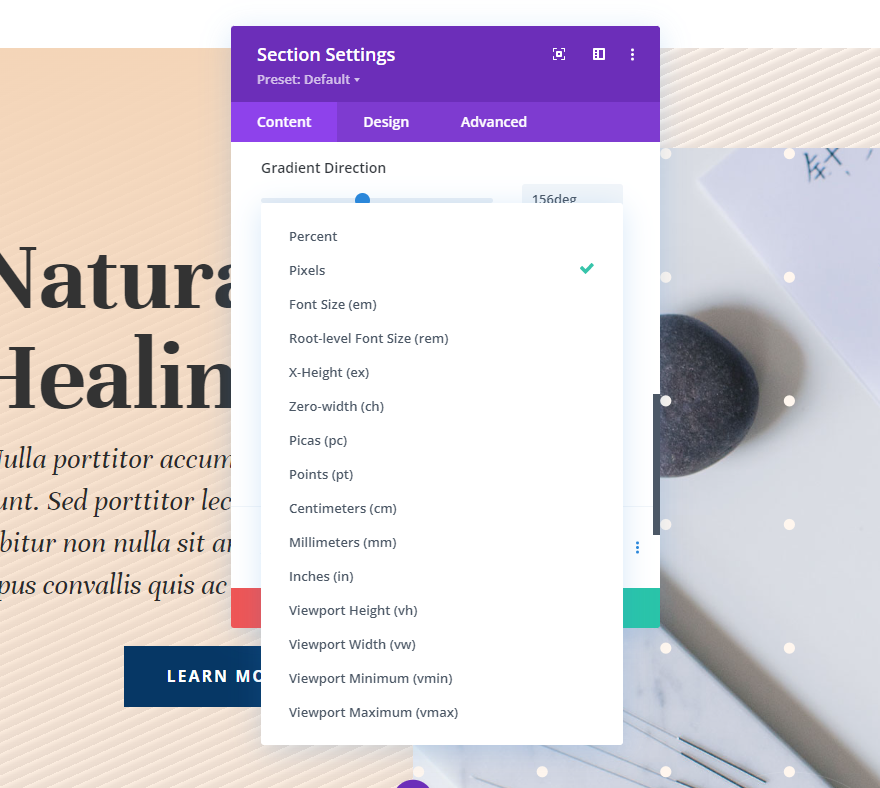
Unità gradiente
L'unità di misura è chiamata Gradient Unit. Questo dice al computer cosa significano i numeri sulla barra del gradiente, che dice al computer come misurare le interruzioni del gradiente. Cambia il modo in cui l'opzione di ripetizione crea il modello.

In Divi's Background Gradient Builder, puoi scegliere tra 15 diverse unità. Diamo un'occhiata a una delle quattro scelte più comuni. Come vedrai nei nostri esempi, il risultato dipenderà dal numero di interruzioni sfumate che utilizzi e dalle impostazioni che scegli. Sto usando i colori dei nostri esempi e lo ripeto per renderlo più facile da vedere. Con queste impostazioni, userò tre colori:
- Colore 1: #fff6ee (posizione 14%)
- Colore 2: #ede3dc (posizione 46%)
- Colore 3: #e8ded7 (82% Posizione)
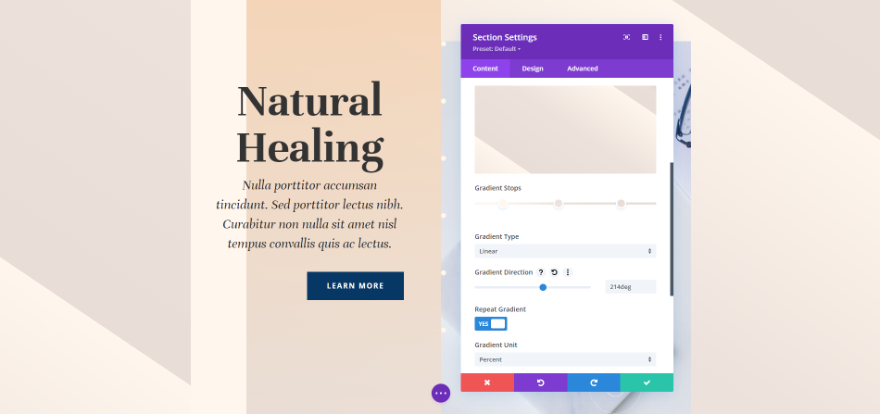
Imposta le impostazioni del gradiente in questo modo,
- Tipo: lineare
- Direzione: 214 gradi
- Ripeti gradiente: Sì
- Unità: percentuale
- Posiziona il gradiente sopra l'immagine di sfondo: No
Percentuale : la percentuale utilizza la percentuale per misurare le interruzioni del gradiente. Questo risolve i punti del gradiente in base all'elemento genitore. Il motivo creato dall'ultimo punto di un gradiente è tanto più stretto quanto più piccolo è. Quando muovi uno dei colori, solo quel colore si muove, mentre gli altri rimangono dove sono.

Pixel : i pixel contano quanti pixel vengono utilizzati per ciascuna interruzione sfumatura. Ciò rende il modello del gradiente più piccolo di quello di molti altri tipi di unità. Se sposti il primo o l'ultimo colore, cambia la posizione di ciascun colore.

Viewport Height (vh) : Il territorio della finestra del browser che può essere visto è chiamato "viewport". Si misura sia in altezza che in larghezza. Le interruzioni del gradiente vengono utilizzate da Viewport Height per determinare la percentuale dell'altezza della dimensione del viewport. Se sposti il primo o l'ultimo colore, cambia tutti gli altri colori.

Viewport Width (vw) : Viewport Width utilizza i Gradient Stops per determinare quale percentuale della larghezza del viewport è (o larghezza del browser). A seconda della larghezza, le regolazioni cambiano. Quando modifichi il numero più grande o più piccolo, cambia solo la posizione di quel colore. Gli altri colori rimangono gli stessi.

Impostazioni di ripetizione sfumatura
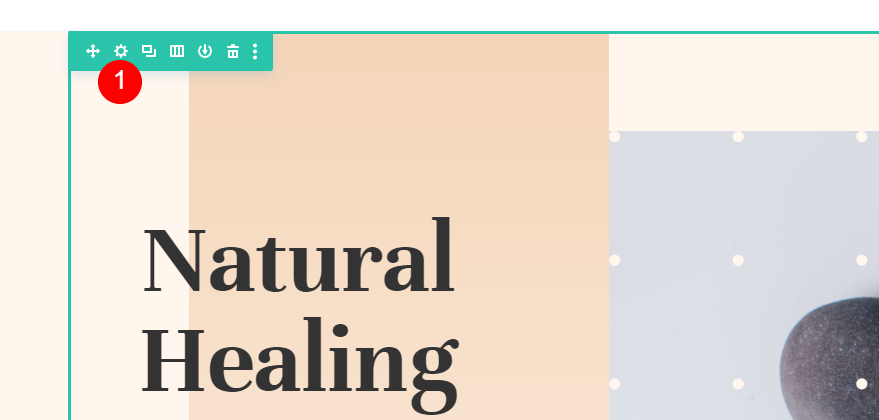
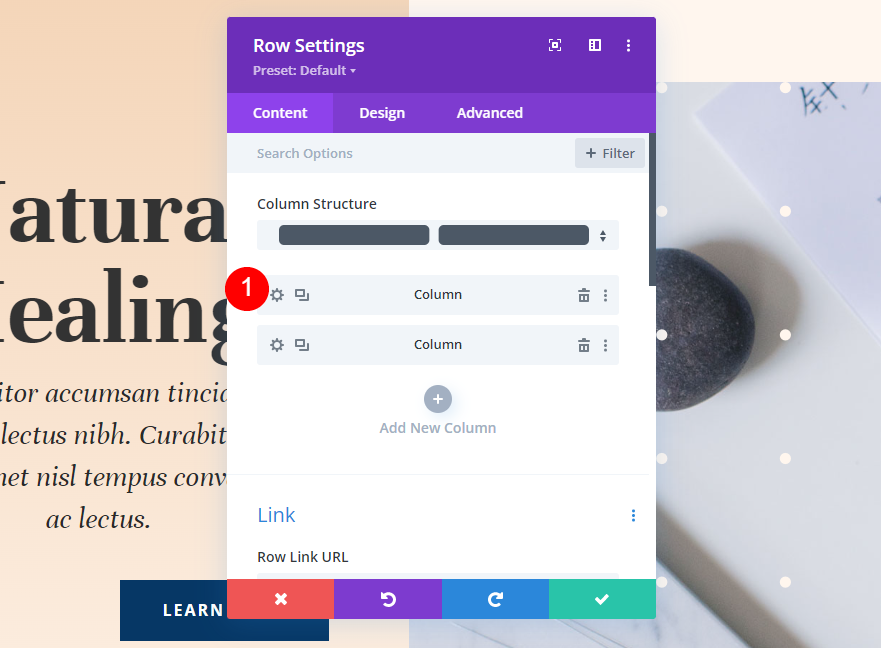
Dobbiamo cambiare una cosa nella prima colonna di questa sezione. Fai clic sull'icona a forma di ingranaggio alla fine della riga per aprirne le impostazioni.

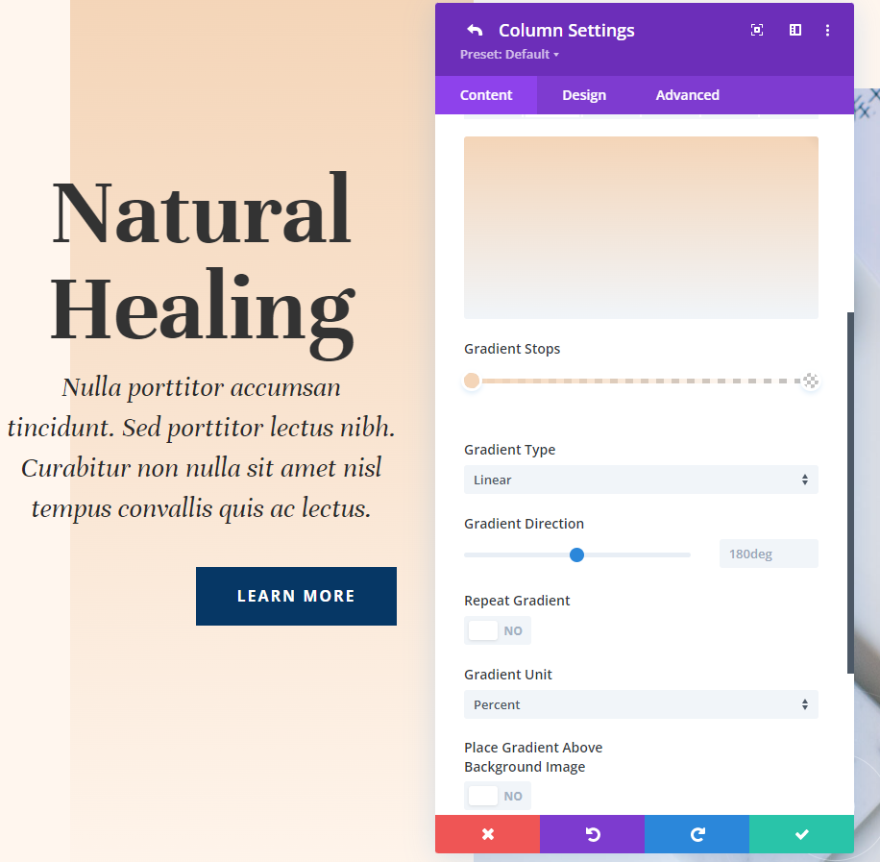
Seleziona l'icona a forma di ingranaggio della prima colonna.

Gradiente: Colonna 1
La colonna 1 ha un colore di sfondo diverso. Parte del layout è questo. Questo non cambierà. In tutti e quattro i nostri esempi, useremo questo stesso gradiente. Se ti servono, ecco le impostazioni.
- Colore 1: #f4d5b8 (Posizione 0px)
- Colore 2: rgba(244,213,184,0) (Posizione 100px)
Aggiungi le seguenti impostazioni del gradiente.
- Tipo: lineare
- Direzione: 180 gradi
- Ripeti gradiente: no
- Unità: percentuale
- Posiziona il gradiente sopra l'immagine di sfondo: No

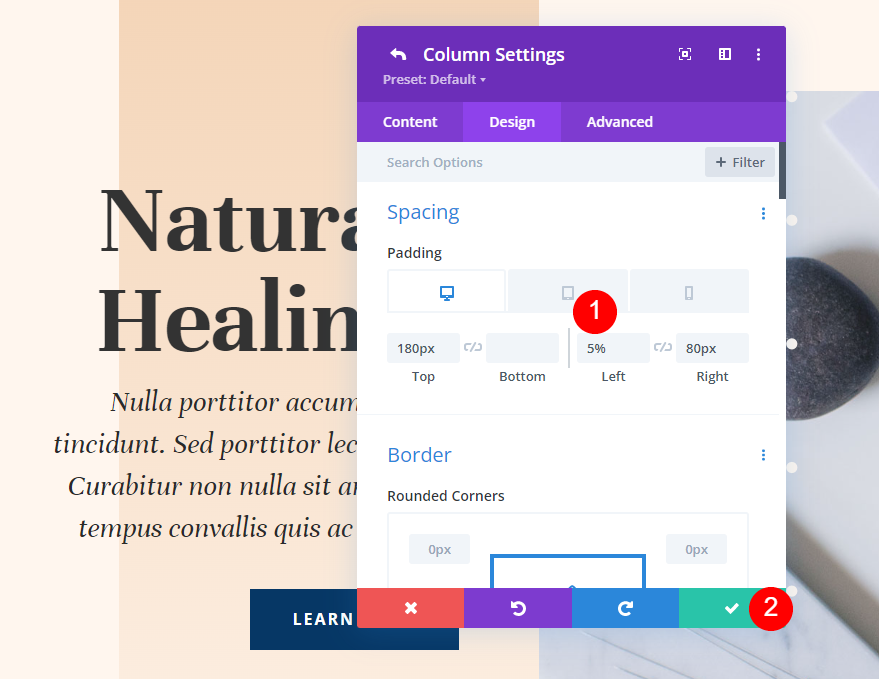
Spaziatura
Daremo spazio al lato sinistro della colonna. Vai alle impostazioni di progettazione, scorri verso il basso fino a "Spaziatura" e fai clic sull'icona del tablet per aprire le opzioni del dispositivo. Aggiungi il riempimento del 5% a sinistra delle schede del desktop e del tablet. Seleziona la scheda del telefono e togli l'imbottitura a sinistra. Finisci per lasciare le impostazioni in alto e a destra come sono.
- Imbottitura superiore: 180px
- Imbottitura sinistra: 5%
- Imbottitura destra: 80px

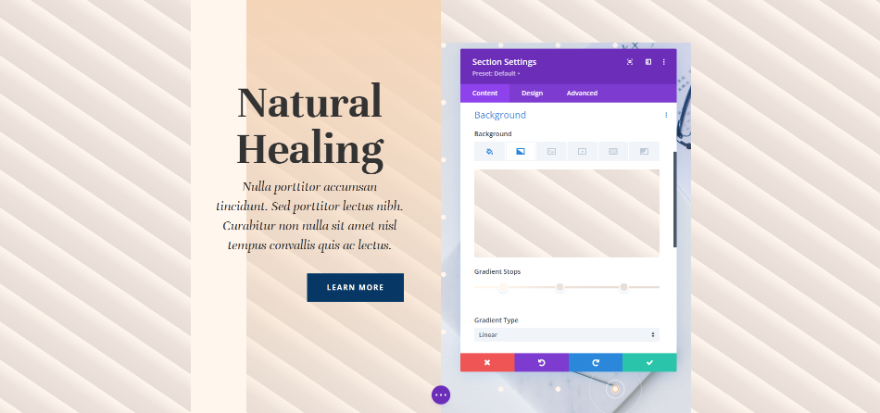
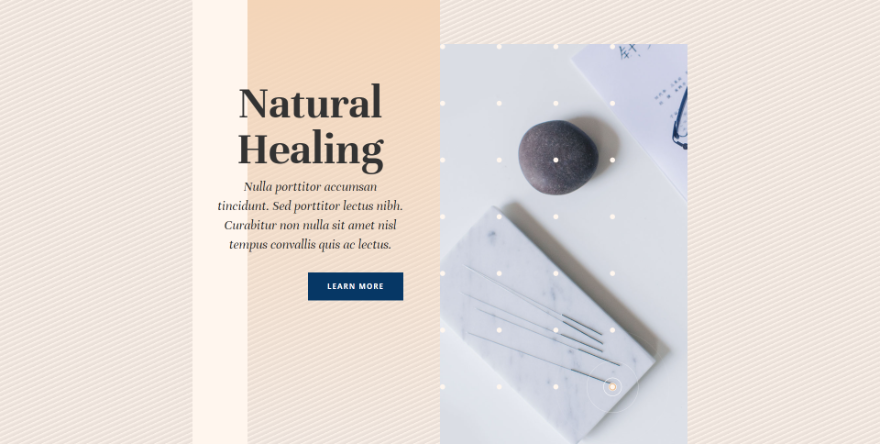
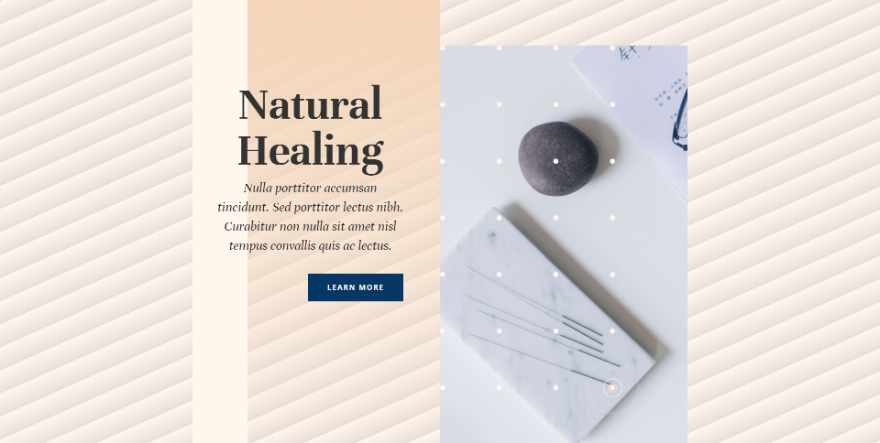
Esempio Uno
Nel nostro primo esempio, le linee sottili vengono utilizzate per creare un motivo che si ripete in diagonale.

Ci sono tre Gradient Stop su questo. Il primo colore è #fff6ee, che si trova nella posizione 4px. Il secondo colore è #ede3dc, che si trova nella posizione 9px. L'ultimo colore, #e8ded7, è nella posizione 14px. Ciò significa che il gradiente terminerà a 14 pixel, dove inizierà la ripetizione. Poiché i cambi di colore sono ravvicinati, il motivo è piccolo.
- Colore 1: #fff6ee (posizione 4px)
- Colore 2: #ede3dc (Posizione 9px)
- Colore 3: #e8ded7 (posizione 14px)

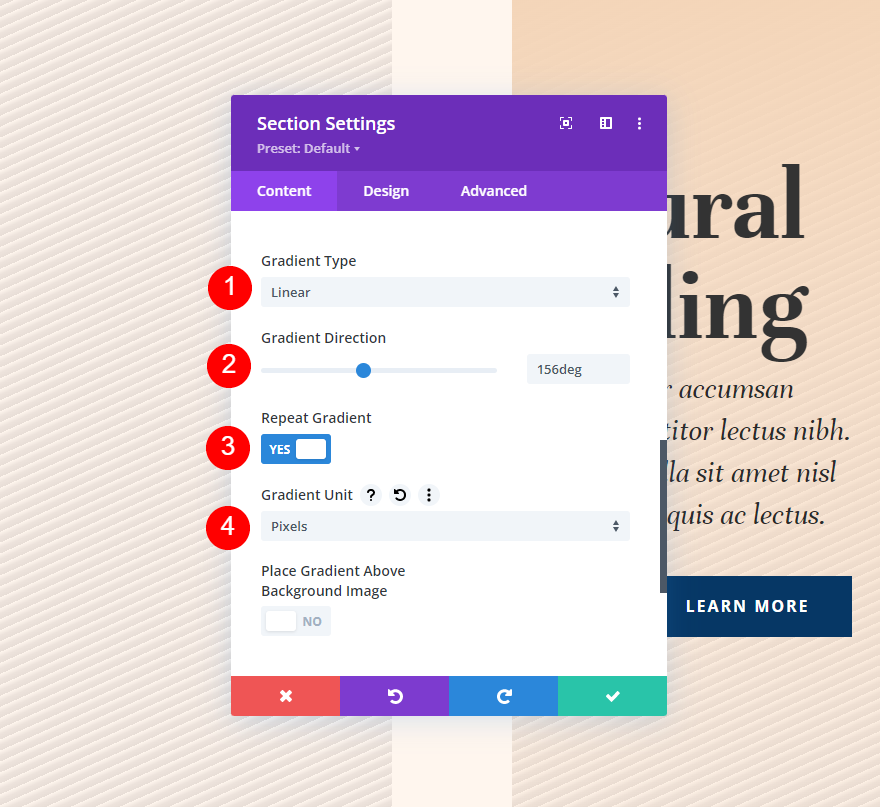
Modifica le impostazioni del gradiente su Lineare e imposta la direzione su 156 gradi. Lascia che il gradiente di ripetizione funzioni. Scegli Pixel come unità.
- Tipo: lineare
- Direzione: 156 gradi
- Ripeti gradiente: Sì
- Unità: pixel
- Posiziona il gradiente sopra l'immagine di sfondo: No

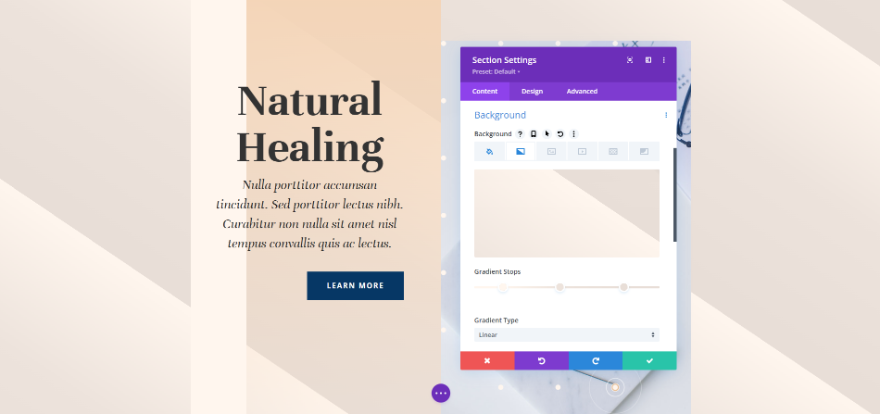
Esempio due
Nel nostro secondo esempio, utilizziamo linee più grandi per creare un motivo diagonale che si ripete.

Ci sono tre Gradient Stop su questo. Il primo è il colore #fff6ee, che si trova nella posizione 4px. #ede3dc, il nostro secondo colore, è nella posizione 43px. Infine, alla posizione 50px, è #e8ded7. Questo modello continuerà fino a 50px, dove si fermerà.
- Colore 1: #fff6ee (posizione 4px)
- Colore 2: #ede3dc (Posizione 43px)
- Colore 3: #e8ded7 (Posizione 50px)

Scegli Lineare per il tipo di gradiente e imposta la rotta su 156 gradi. Imposta l'unità su Pixel e attiva Ripeti gradiente.
- Tipo: lineare
- Direzione: 156 gradi
- Ripeti gradiente: Sì
- Unità: pixel
- Posiziona il gradiente sopra l'immagine di sfondo: No
Avvolgendo
Quindi, è così che puoi utilizzare l'opzione di ripetizione del gradiente in Divi per creare i tuoi sfondi. Ci sono molte modifiche che puoi apportare alle impostazioni del gradiente che cambiano l'aspetto. Gradient Repeat funziona bene con tutte queste modifiche, quindi è facile creare modelli interessanti per lo sfondo. Prova gli esempi che abbiamo fornito qui e apporta le modifiche per vedere come influiscono sui gradienti e crea i tuoi gradienti di sfondo.





