È possibile dare nuova vita alla grafica di sfondo del tuo sito Web aggiungendo il movimento di scorrimento alle maschere e ai pattern di sfondo in Divi . Hai già visto come mescolare in modo creativo le opzioni di sfondo di Divi, incluso come creare due livelli di disegni di sfondo. Ma a partire da ora, le impostazioni dello sfondo di Divi ora includono il movimento di scorrimento.

In questa guida, dimostreremo come utilizzare le opzioni di scorrimento di Divi per progettare e animare maschere e motivi di sfondo (non è necessario alcun codice personalizzato). Per ottenere ciò, utilizzeremo una riga Divi per creare un livello di sfondo mobile (simile a quello che abbiamo fatto qui), che utilizzeremo per animare le maschere e i modelli di sfondo quando un utente scorre un pezzo di testo. Spero che ti piaccia.
Anteprima del design
Ecco un breve esempio di come apparirà l'animazione di scorrimento sullo sfondo del tutorial.
Procedura di progettazione
Sfondo della sezione
Per iniziare, non creeremo una riga; invece, aggiorneremo la sezione predefinita del builder che esiste già. Dobbiamo aumentare l'altezza verticale della sezione in modo che il nostro design dello sfondo riempia il browser. L'aggiunta di un'altezza minima alla sezione è un metodo semplice per farlo.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
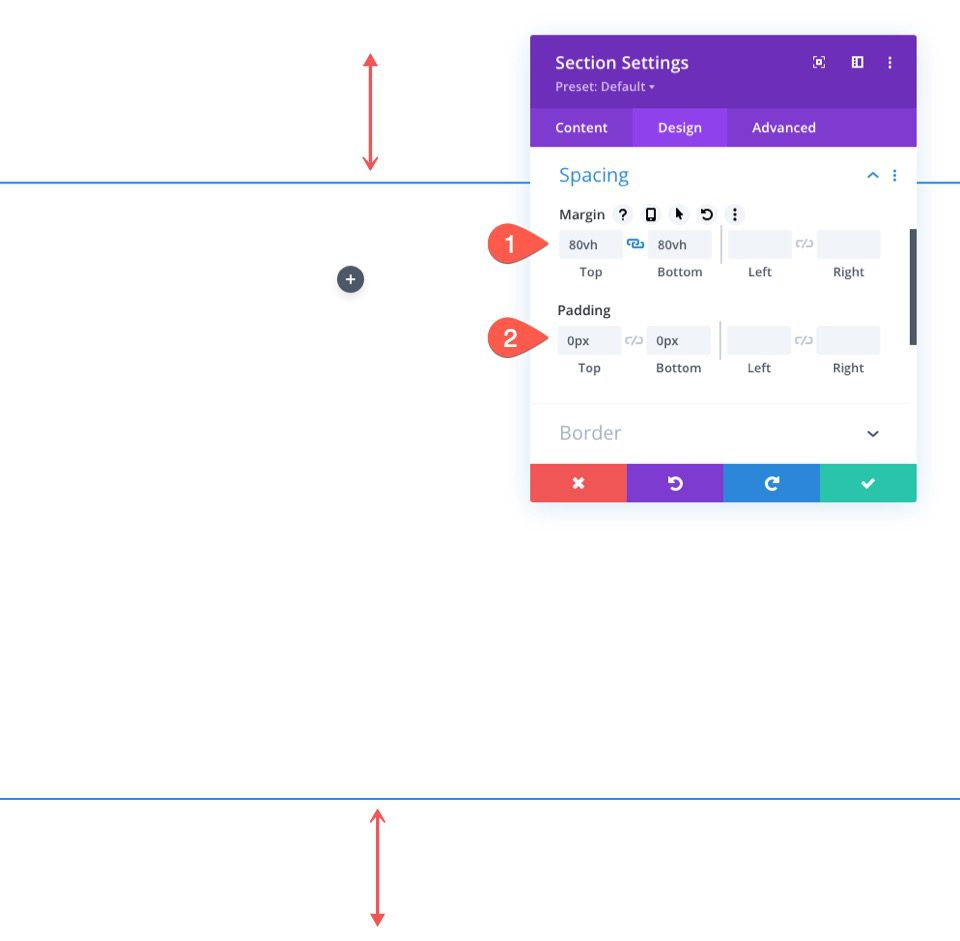
Parti oraApri le impostazioni della sezione. Aggiorna il riempimento e l'altezza minima nella scheda di progettazione come segue:
- Altezza minima: 50vw
- Padding: 0px in alto, 0px in basso

Gradiente di sfondo per la sezione
Ora possiamo dare al segmento un gradiente di sfondo unico. Aggiungeremo tre interruzioni di colore sfumate piuttosto regolarmente distanziate per questo gradiente. Per concentrarci sulla creazione dei nostri sfondi animati per la riga, lo terremo di base.
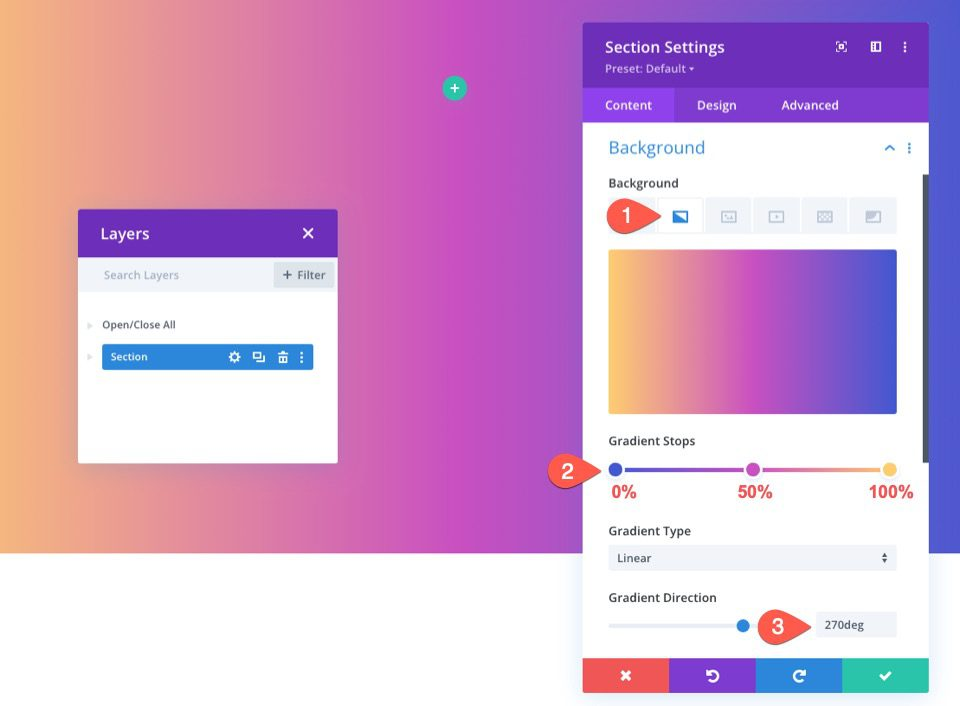
Assicurati che le impostazioni della sezione siano aperte nella scheda del contenuto prima di aggiungere le prime interruzioni del gradiente. Fare clic per creare una nuova sfumatura dopo aver selezionato la scheda sfumatura. Verranno aggiunti questi due colori sfumati preimpostati. Aggiungi le seguenti interruzioni di sfumatura, ognuna con un colore e una posizione diversi:
- Arresto gradiente #1: #4158d0 (a 0%)
- Arresto gradiente #2: #c850c0 (a 50%)
- Arresto gradiente #3: #ffcc70 (a 100%)
- Direzione del gradiente: 270 gradi

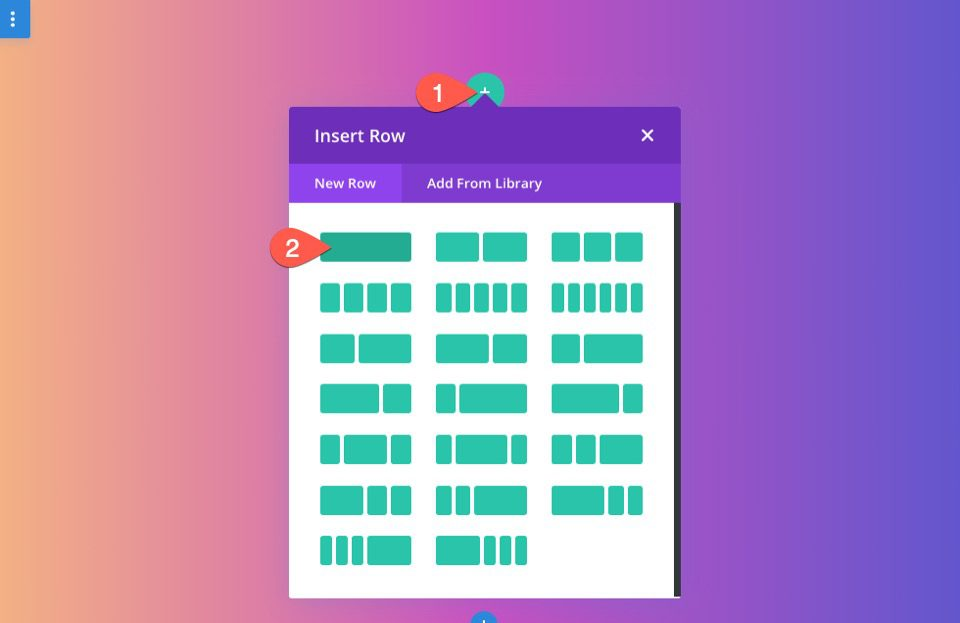
Aggiungi righe
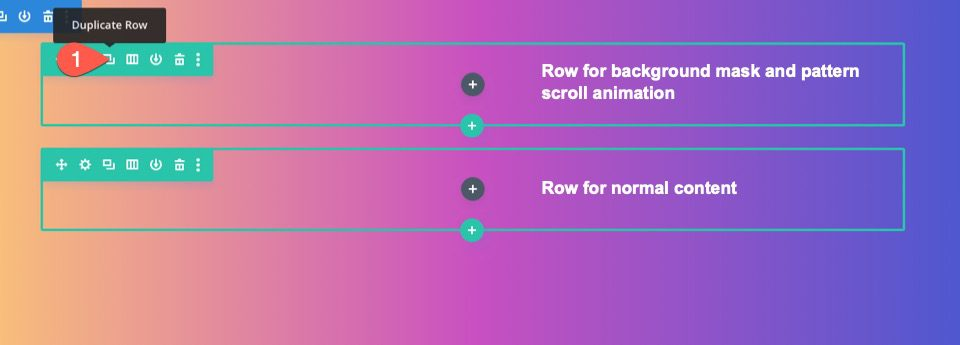
Aggiungi una riga di una colonna alla nostra sezione ora che è pronta. La nostra maschera di sfondo e il movimento di scorrimento del motivo verranno utilizzati su questa riga.

copia la riga che hai appena creato dopo. Useremo le nostre cose in questa seconda riga (duplicata) nello stesso modo in cui faresti normalmente. L'animazione di scorrimento dello sfondo ora dovrebbe essere nella riga superiore e il contenuto normale dovrebbe essere nella riga inferiore.

Personalizzazione delle righe
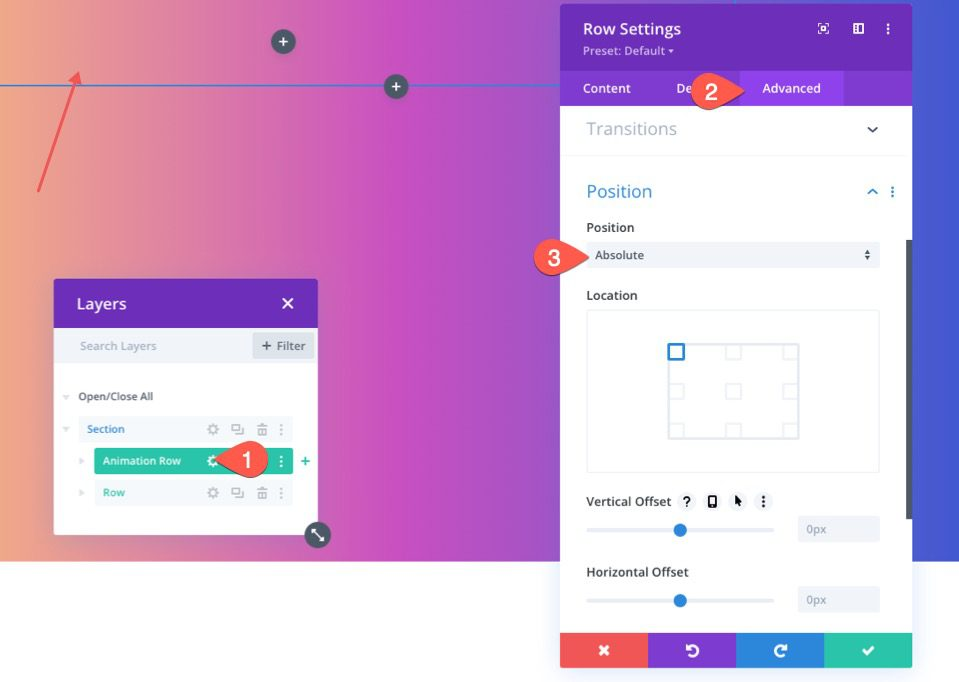
Possiamo concentrarci sulla riga che useremo per la nostra animazione di scorrimento dello sfondo ora che il gradiente di sfondo della nostra sezione è completo. Avvia le impostazioni della riga. Aggiorna le seguenti informazioni nella scheda Avanzate:
- Posizione: Assoluta

In questo modo, la riga sarà in grado di coprire la sezione senza occupare spazio nella pagina. Tutto ciò che resta da fare è aggiornare l'altezza e la larghezza in modo che racchiudano completamente la larghezza e l'altezza della sezione. Di conseguenza, verranno prodotti la sovrapposizione necessaria e il nostro secondo strato di design dello sfondo.
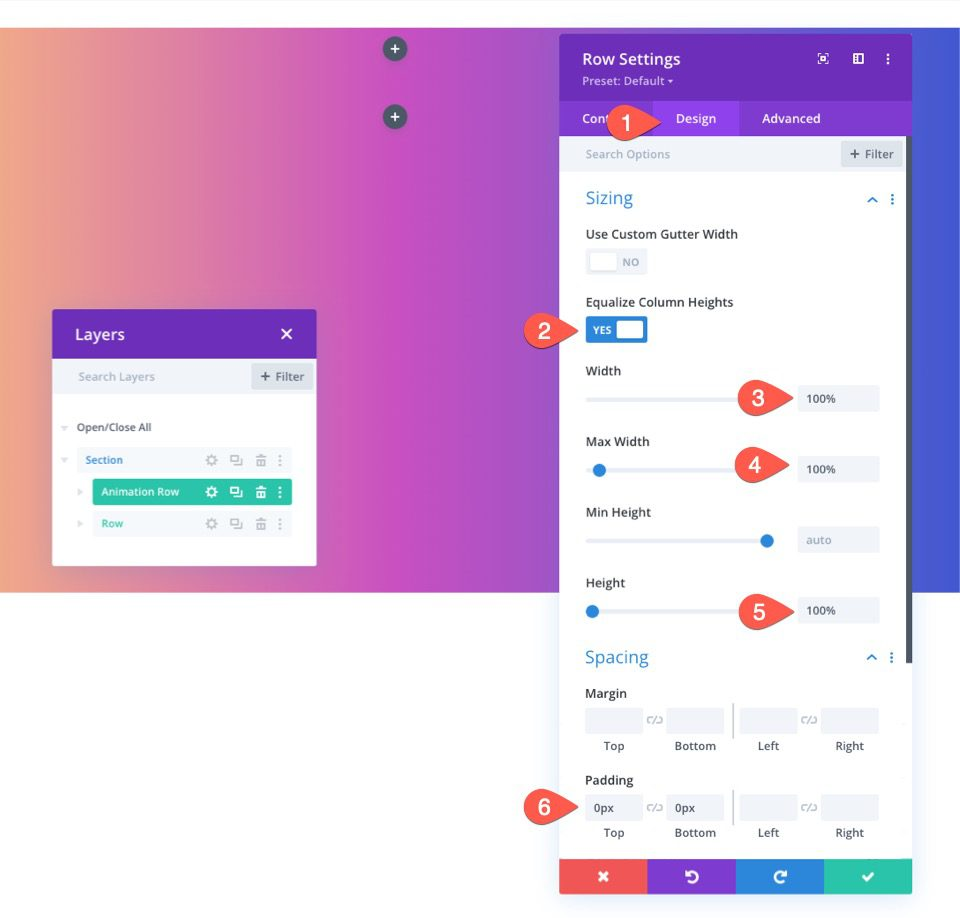
Aggiorna le impostazioni di dimensionamento come segue nella scheda Design:
- Equalizza le altezze delle colonne: SÌ
- Larghezza: 100%
- Larghezza massima: 100%
- Altezza: 100%
- Padding: 0px in alto, 0px in basso

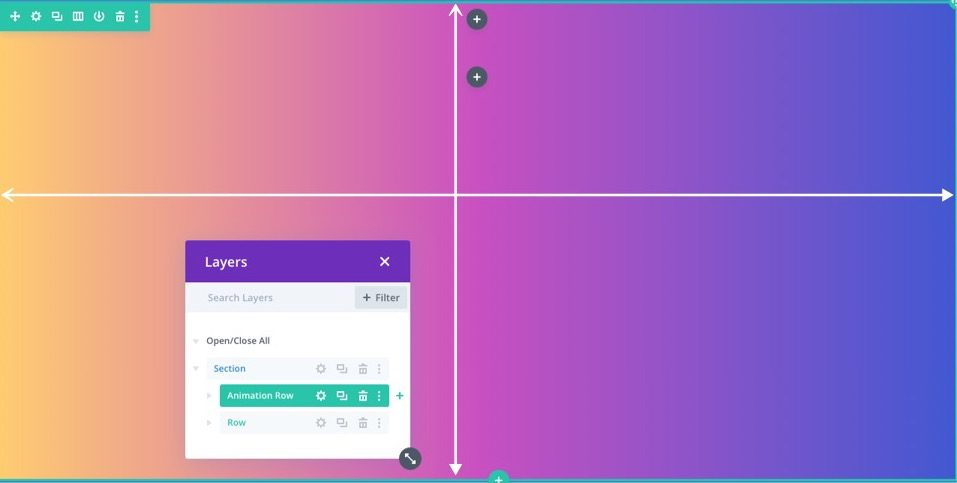
La riga ora si sovrappone correttamente allo sfondo dell'intera sezione, anche se potresti non essere più in grado di vederla.

Motivo di sfondo
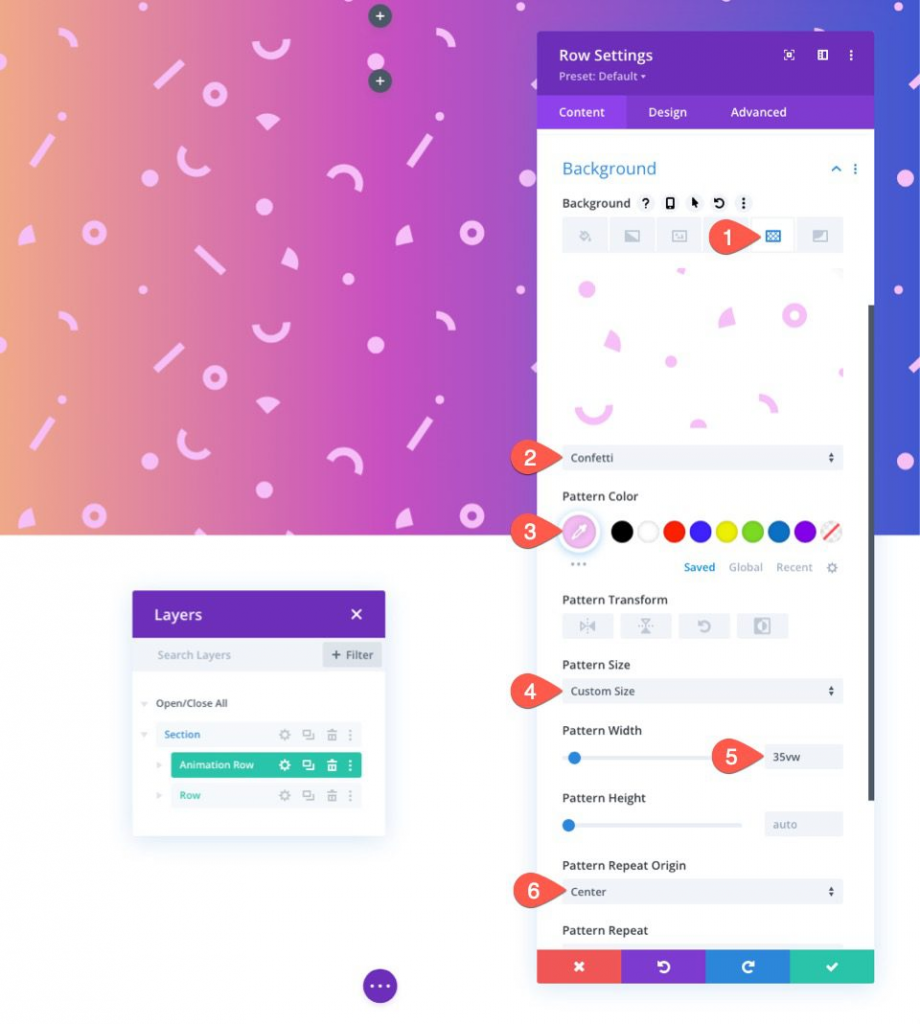
Applicheremo il modello Confetti come sfondo della riga in questo esempio.
Avvia le impostazioni della riga. Aggiorna le seguenti informazioni nella scheda Modelli dell'opzione Sfondo:
- Motivo di sfondo: coriandoli
- Colore motivo: #f6bef7
- Dimensione del modello: dimensione personalizzata
- Larghezza del modello: 35vw
- Origine ripetizione motivo: centro

Aggiungi effetti di scorrimento
Dopo aver stabilito il nostro modello di sfondo, ora possiamo aggiungere effetti di scorrimento alla riga.
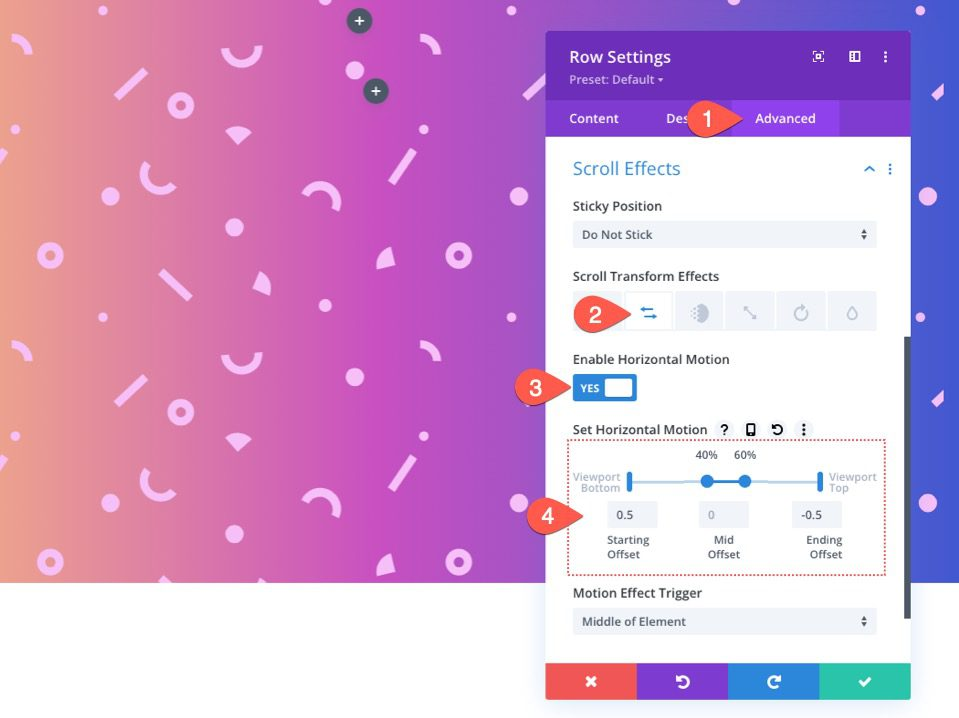
Attiva la scheda Avanzate. Aggiorna quanto segue nelle opzioni degli effetti di scorrimento:
- Abilita movimento orizzontale: SÌ
- Offset iniziale: 0,5 (a 0%)
- Offset centrale: 0 (da 40% a 60%)
- Offset finale: -0,5 (a 100%)

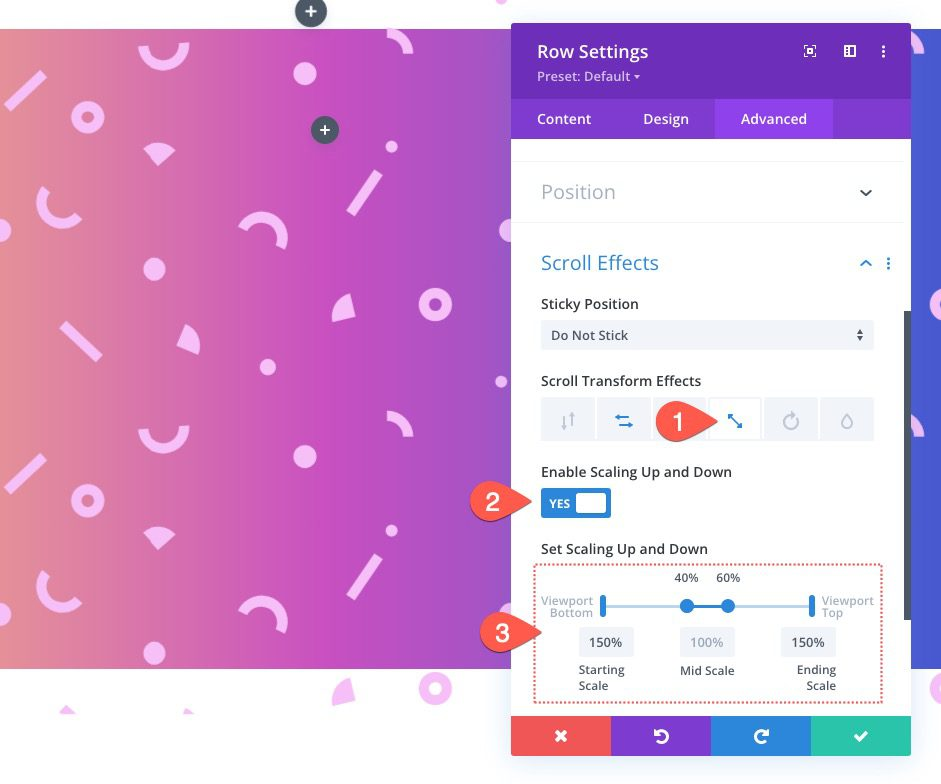
- Abilita ridimensionamento su e giù: SÌ
- Scala iniziale: 150% (a 0%)
- Scala media: 100% (da 40% a 60%)
- Scala finale: 150% (a 100%)

Aggiungi una maschera di sfondo
Una volta completata la nostra riga, possiamo procedere alla colonna all'interno della stessa riga e applicare una maschera di sfondo con effetti di scorrimento. Iniziamo aggiungendo una maschera di sfondo.
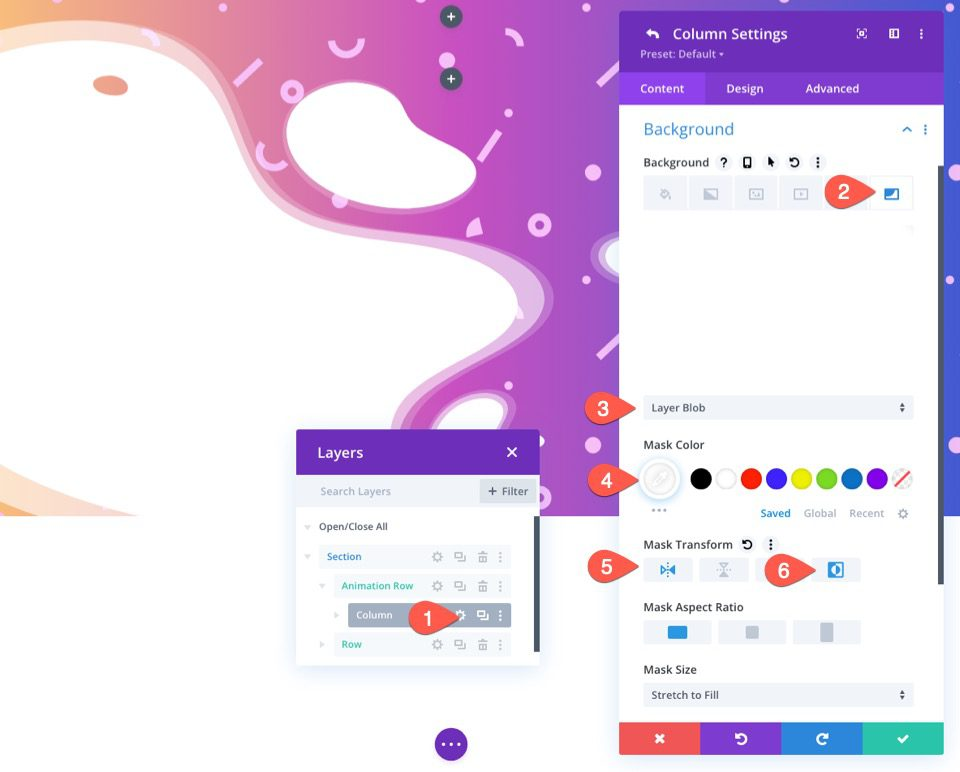
Apri le impostazioni della colonna per farlo. Aggiorna quanto segue nella scheda maschere:
- Maschera: Blog di livelli
- Colore maschera: #ffffff
- Trasformazione maschera: capovolgi orizzontalmente, inverti

Scorri gli effetti alla colonna
Dopo aver stabilito la nostra maschera di sfondo, ora possiamo applicare effetti di scorrimento alla colonna. Ricorda che gli effetti di scorrimento della riga principale sono già stati inviati alla colonna. Per separare ulteriormente la maschera dal pattern durante il movimento di scorrimento, tutto ciò che dobbiamo fare è ruotare la colonna nella direzione opposta della riga.
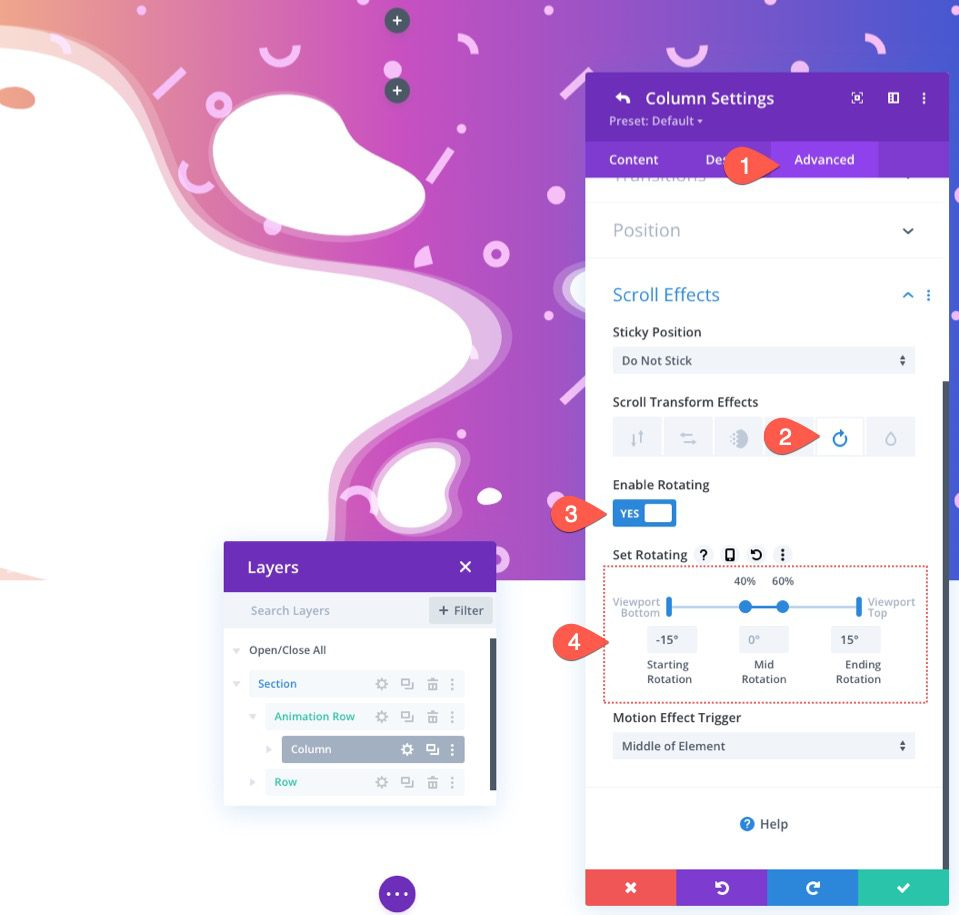
Attiva la scheda Avanzate. Aggiorna le seguenti informazioni selezionando la scheda Rotazione sotto le opzioni degli effetti di scorrimento:
- Abilita rotazione: SÌ
- Rotazione iniziale: -15 gradi (a 0%)
- Rotazione media: 0 gradi (da 40% a 60%)
- Rotazione finale: 15 gradi (a 100%)

Nascondi l'overflow della sezione
Ogni volta che il movimento di scorrimento porta la riga a oltrepassare la sezione, sarà comunque visibile.
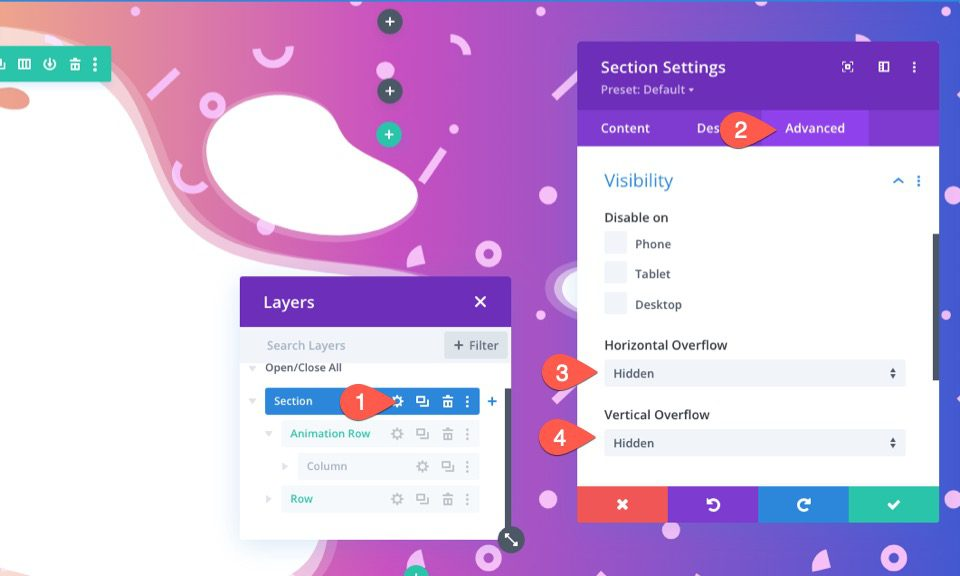
Dobbiamo nascondere l'overflow della sezione per rendere questo aspetto migliore. Apri le impostazioni della sezione per farlo. Aggiorna i parametri di visibilità come segue nella scheda Avanzate:
- Overflow orizzontale: nascosto
- Overflow verticale: nascosto

Ora abbiamo un design più bello.
Una volta aggiunto il contenuto in base al tuo interesse alla sezione, avrà un aspetto molto migliore. Ecco come appare il nostro design dopo aver aggiunto il contenuto.
Parole finali
Sorprendentemente, le opzioni di sfondo di Divi semplificano la progettazione di sfondi così belli. Inoltre, dare a quei disegni l'animazione di scorrimento insieme agli effetti di scorrimento di Divi dà loro una nuova vita.
Per ulteriori informazioni, vedere il nostro tutorial Divi correlato.





