Lo abbiamo detto più volte che Elementor è di gran lunga il costruttore di siti Web più consolidato in termini di personalizzazione. Creare un effetto parallasse farà distinguere il tuo sito web per il suo aspetto elegante e migliorato.

Quando gli utenti guardano un sito Web esteticamente piacevole, riconoscono lo sforzo che il creatore ha messo e lo apprezzano. In questo tutorial, capiremo come creare un effetto Parallax su WordPress usando Generatore di siti Web Elementor.
Come creare l'effetto Parallax con Elementor
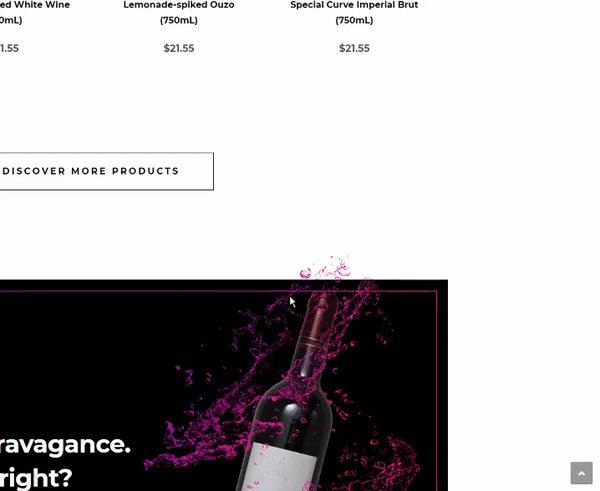
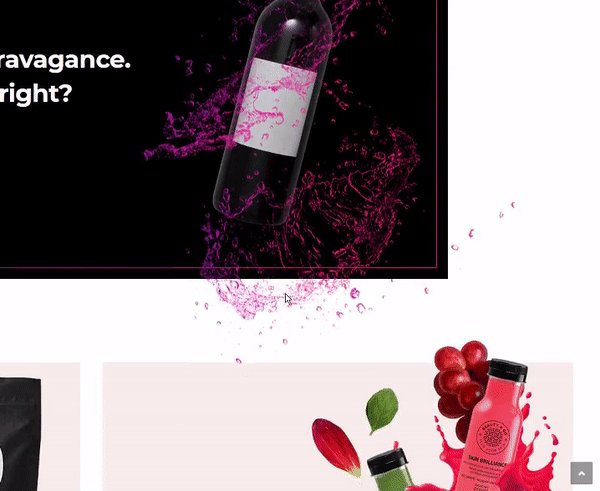
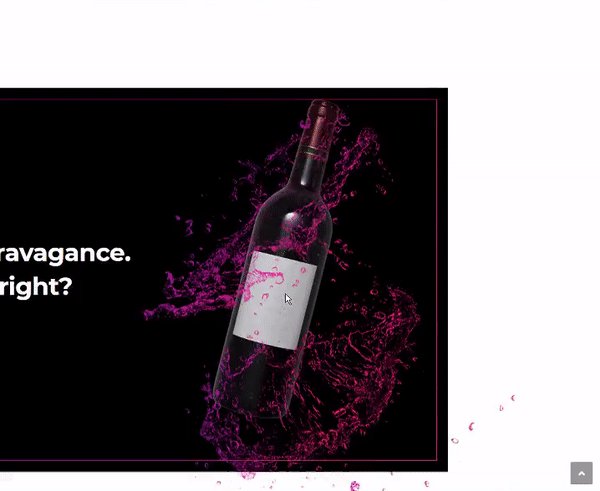
Applicando tutti i passaggi indicati in anticipo, sarai in grado di creare qualcosa del genere.

Per iniziare, aggiungere una sezione interna per i widget.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Successivamente, è necessario aggiungere una colonna widget. Puoi scegliere la struttura desiderata, ma andremo con la struttura a due colonne per questa esercitazione.

Trascinare un widget immagine nella colonna creata.

È possibile caricare o scegliere un'immagine dalla raccolta multimediale. Assicurati di scegliere un'immagine su cui è evidente l'effetto parallasse.

Successivamente, è necessario aggiungere un'immagine di sfondo usando la colonna Padre del widget immagine.

Al termine dell'aggiunta di uno sfondo alla colonna padre, vai alla scheda Avanzate del widget immagine.
Attivate gli effetti di scorrimento dal pannello Effetti movimento.

Puoi anche scegliere la direzione del movimento e controllarne la velocità.
Il processo è quasi finito. Devi pubblicare la tua pagina per vedere come appare in tempo reale. Puoi sempre tornare e apportare modifiche quando necessario.
Ecco come creare un effetto parallasse con Elementor. Speriamo che questo tutorial ti abbia aiutato a rendere il tuo sito molto più piacevole. Puoi seguirci sui nostri Facebook e Cinguettare per ricevere una notifica sui nostri post.





