Devi sapere quanto sia importante mantenere il tuo sito web visivamente piacevole per mantenere l'attenzione dell'utente e come visualizza i tuoi elementi sulla pagina web ha molto a che fare con l'esperienza dell'utente.

I layout a larghezza intera hanno elementi come barre laterali o colonne della stessa larghezza, motivo per cui il contenuto e gli elementi scorrono bene intorno alla pagina, creando così un equilibrio visivo attraente. In questa esercitazione capiremo come creare layout a larghezza intera con Elementor.
Come creare layout a larghezza intera con Elementor
Per avviare il procedimento, è necessario creare una nuova pagina e premere Modifica con Elementor per aprire l'editor Elementor.

Nella colonna a sinistra trascinare l'opzione Immagine e posizionarla nella parte superiore della pagina nell'area del contenuto.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Selezionare un'immagine dalla raccolta multimediale premendo il pulsante Scegli immagine personale.

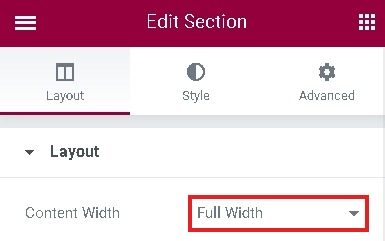
Dalla colonna a sinistra modificare la larghezza del contenuto in Larghezza completa.

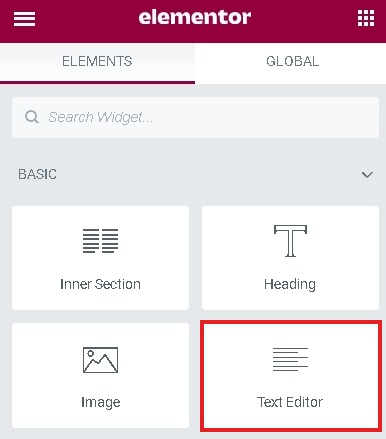
Se si desidera aggiungere del testo sotto l'immagine, scorrere verso il basso per aggiungere nuova sezione e aggiungere un editor di testo dalla colonna.

Aggiungere del testo nel blocco Editor di testo e salvarlo.
Puoi visualizzare in anteprima la pagina per vedere come appare, mentre è una configurazione a larghezza intera su un modello a larghezza intera, ma ci sono alcuni passaggi necessari che devi eseguire per renderla simile a quella desiderata.
Per avere un modello completo a larghezza intera, è necessario installare e attivare un componente aggiuntivo Elementor Elementor - Intestazione, piè di pagina e blocchi. Cercare Elementor in Aggiungi nuovi plug-in e installare Elementor - Intestazione, Piè di pagina e Blocchi.

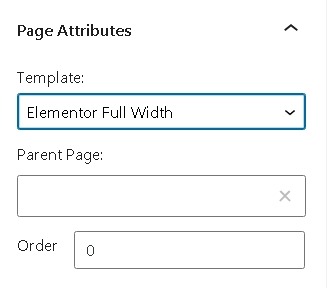
Negli attributi della pagina sono disponibili i due modelli appena installati, o ad esempio Elementor Full Width e Elementor Canvas.
Per ottenere un modello completo a larghezza intera, procedere e scegliere il modello Elementor Full-Width per la pagina.

Vai avanti e visualizza in anteprima la pagina per vedere se devi apportare modifiche e, in caso meno, puoi pubblicare la pagina per vedere il layout a larghezza intera in azione.
Ecco come creare layout a larghezza intera sul tuo sito Web con Elementor. Rilascia un commento se hai trovato utile questa esercitazione. Assicurati di unirti a noi al numero Facebook e Cinguettare per non perdere mai un post.




