WooCommerce è uno dei plugin eCommerce più popolari per WordPress. Per aiutare in questo, Divi ha rilasciato una serie di nuovi moduli Woo-centric che ti danno più libertà durante la creazione delle tue pagine WooCommerce standard. Lavoreremo attraverso la creazione di una sequenza temporale del carrello WooCommerce per Divi nel post di oggi. Progetteremo una rappresentazione visiva del percorso dell'utente per questo periodo. Il percorso dell'utente dal negozio alla cassa dovrebbe essere visualizzato in modo visibile.

Anteprima del disegno
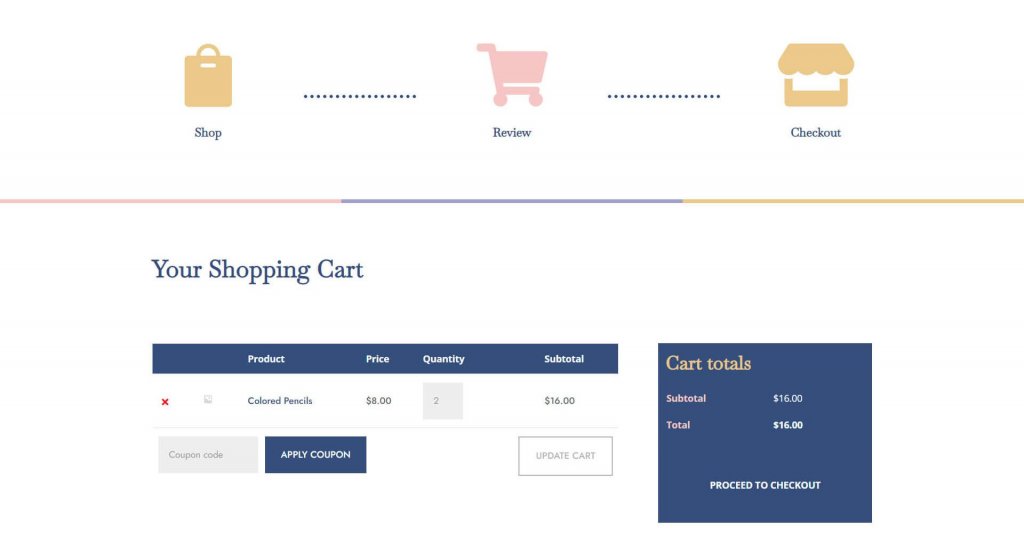
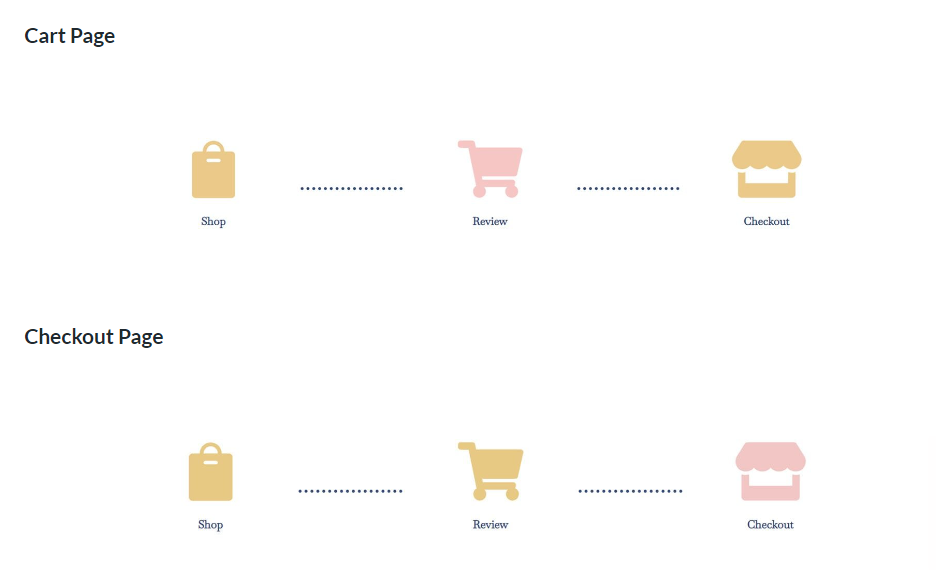
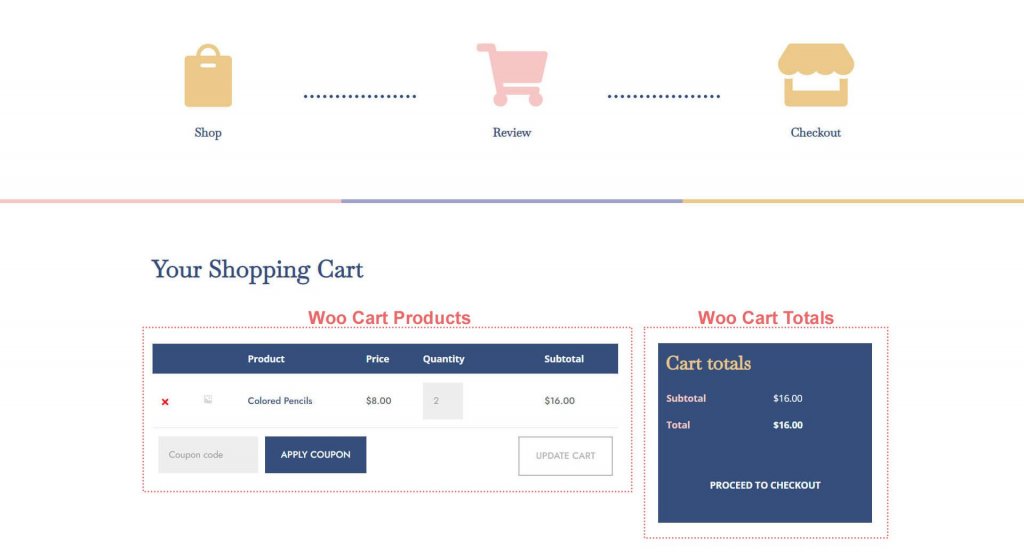
Prima di passare direttamente alla progettazione, diamo un'occhiata a come sarà il nostro design una volta terminato. Ecco l'anteprima della pagina del carrello.

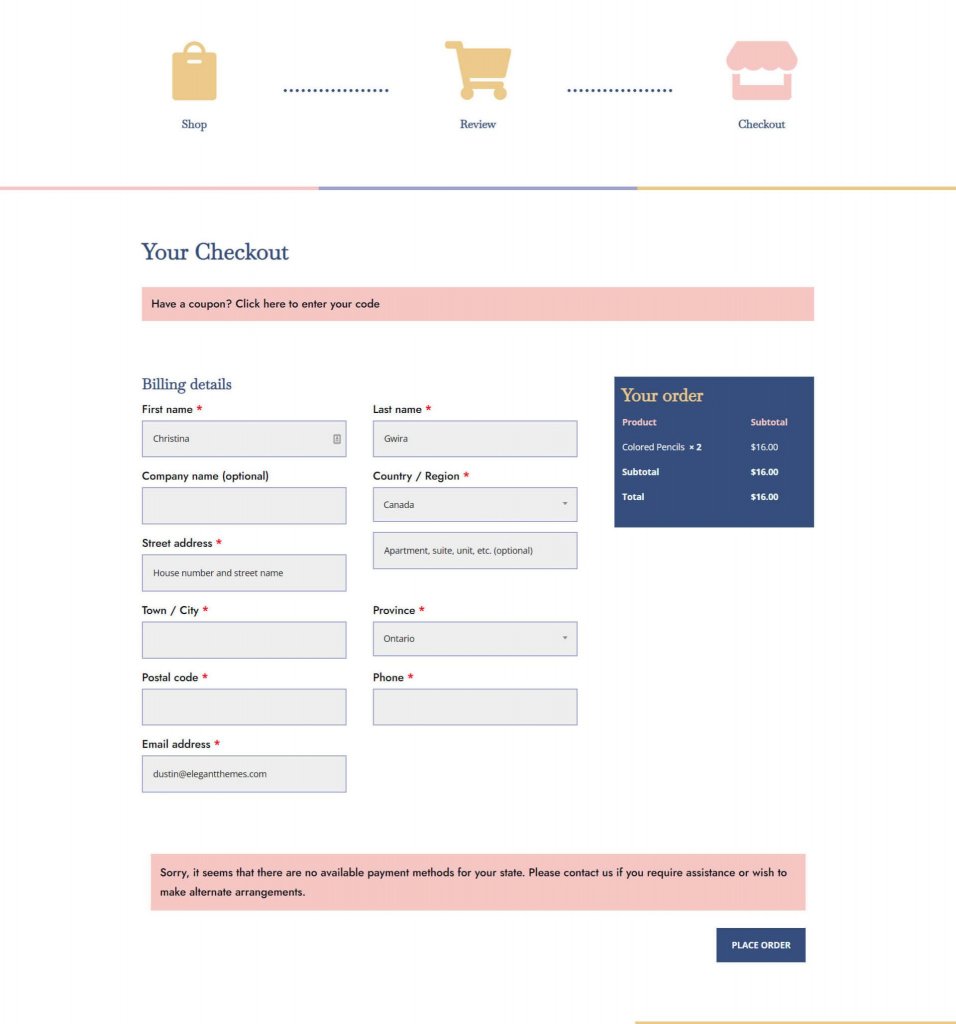
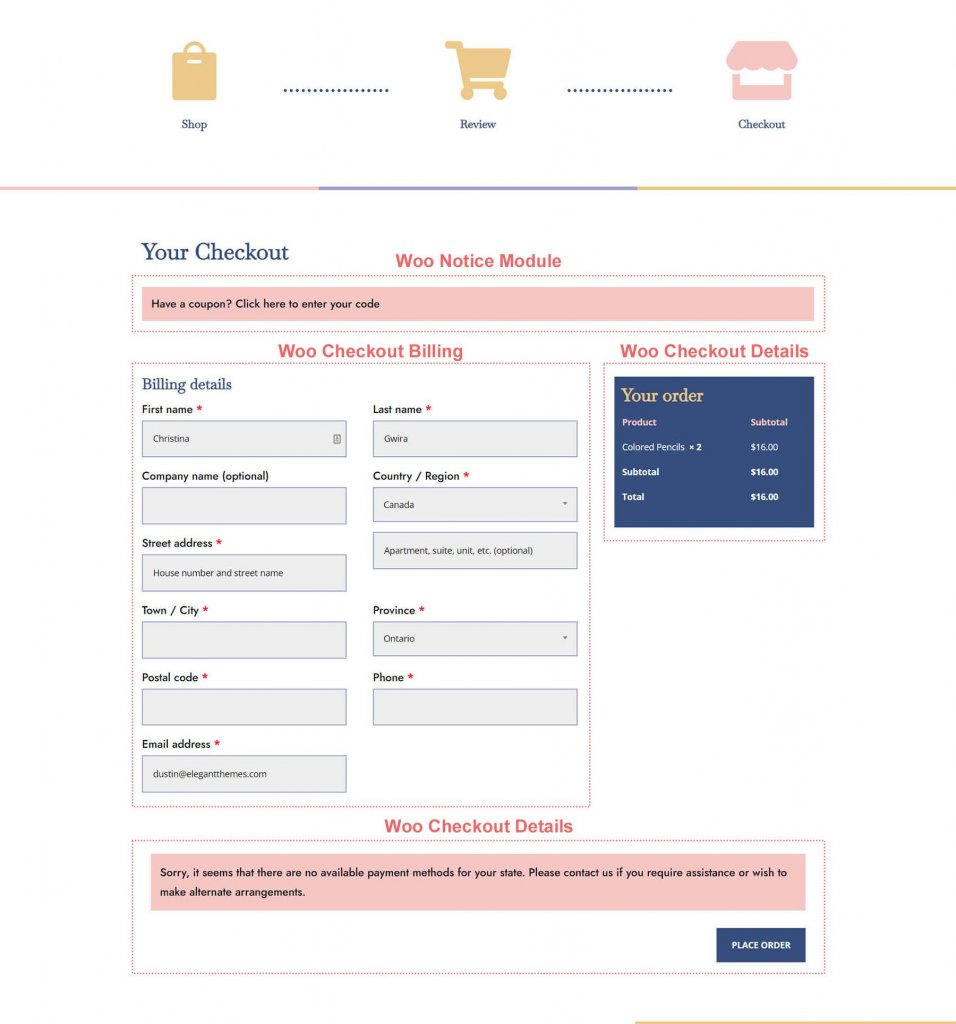
Inoltre, ecco come apparirà la nostra pagina di pagamento.

Per scaricare il modello, fare clic qui e ottenere il file. Quindi decomprimilo.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraInstalla il modello
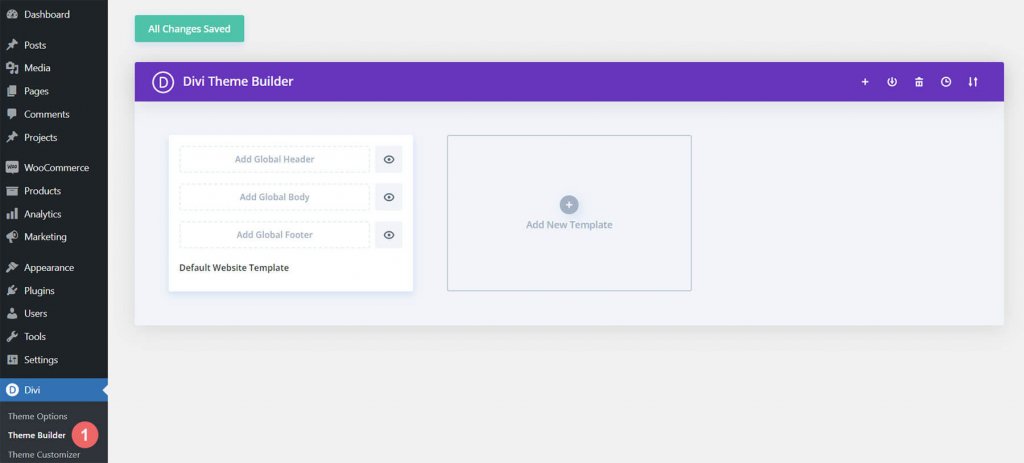
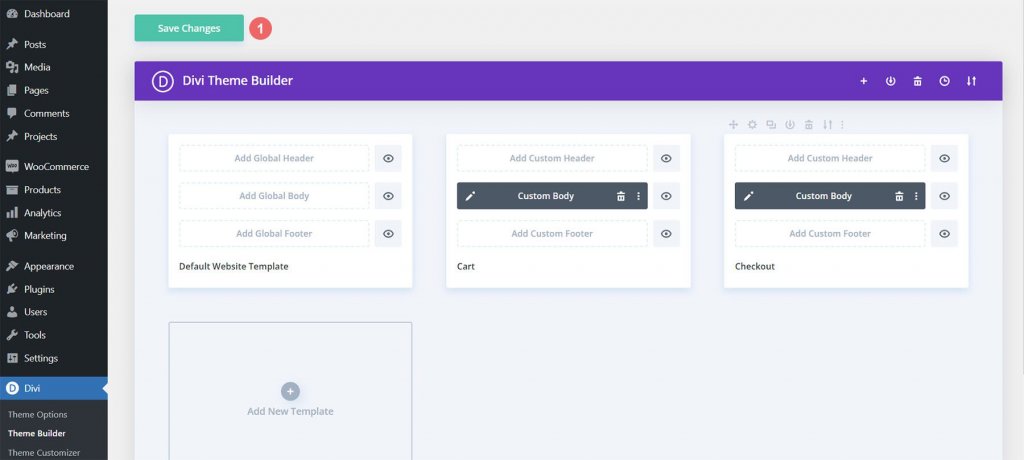
Vai a Divi Theme Builder nel back-end del sito Web di WordPress per caricare il modello.

Quindi, un'icona a due frecce apparirà nell'angolo in alto a destra. Alterna l'icona.

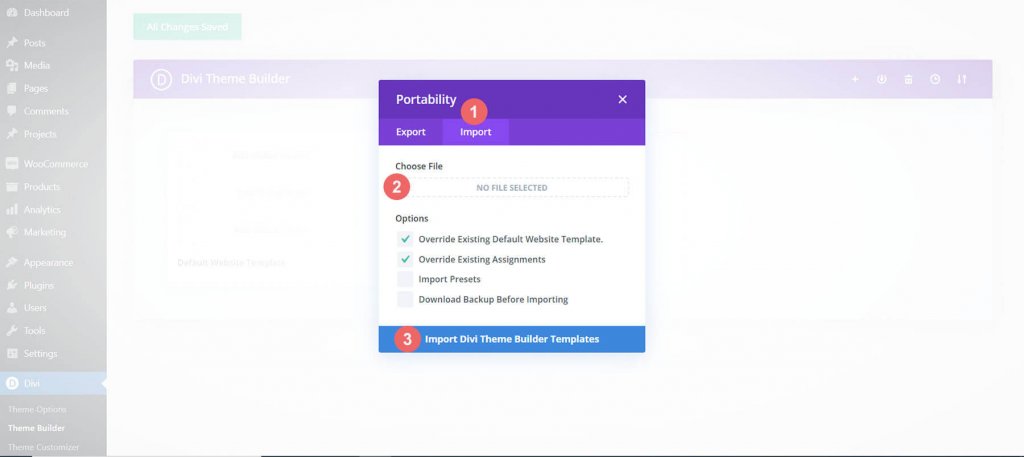
Fai clic su "Importa modelli Divi Theme Builder" dopo aver caricato il file JSON che hai scaricato da questo post nella scheda di importazione.

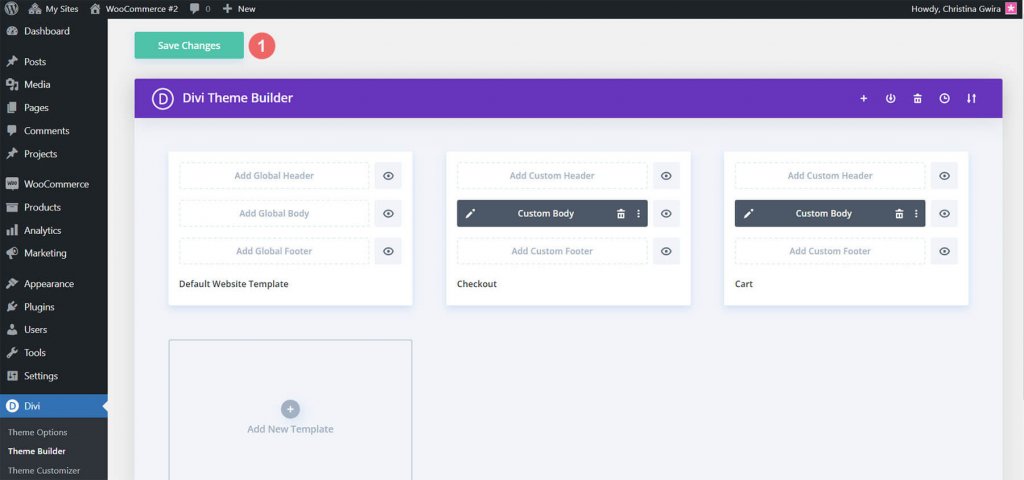
Noterai un nuovo modello di carrello, pagamento e negozio dopo aver caricato il file. Non appena desideri che i modelli vengano attivati, salva le modifiche in Divi Theme Builder.

Crea la cronologia del carrello di WooCommerce
La prossima sezione del nostro post sul blog dimostrerà come ricreare la sequenza temporale del carrello WooCommerce per Divi se stai cercando una sfida un po' più impegnativa. Le procedure in questa guida possono essere utilizzate per creare una sequenza temporale del carrello unica per te. Usalo come motivazione per i tuoi successivi sforzi con WooCommerce e Divi! Ecco come apparirà la sequenza temporale del carrello WooCommerce che costruiremo:

Cominciamo ora che abbiamo una rappresentazione visiva di ciò che creeremo!
Configurazione del generatore di temi Divi
Questi modelli che svilupperemo avranno un impatto sulle pagine di checkout e carrello di WooCommerce. Quindi, iniziamo a lavorare sul nostro progetto nel Divi Theme Builder.

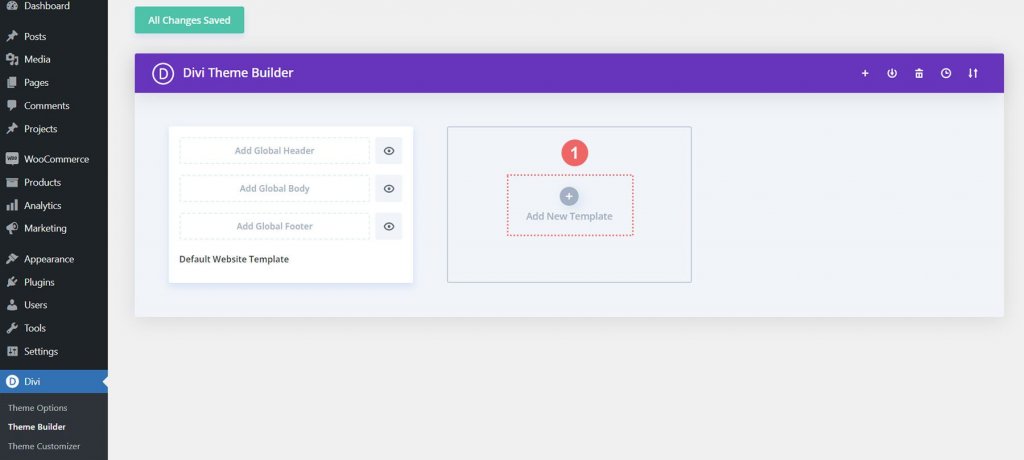
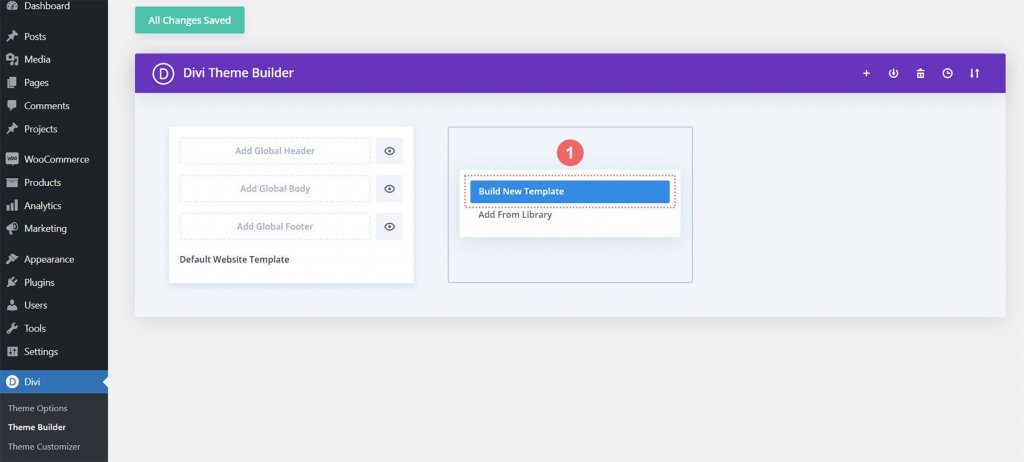
All'interno della scheda Aggiungi nuovo modello, fai clic sul segno più.

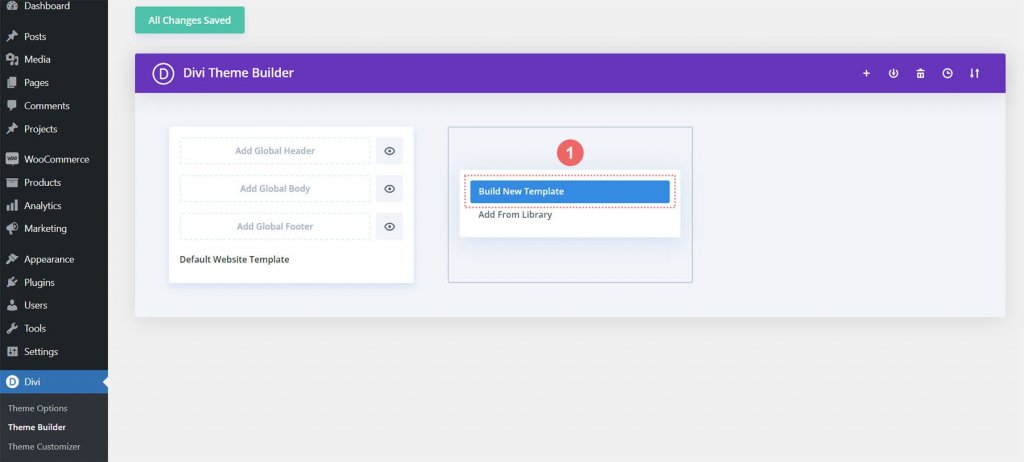
Scegliere di creare un nuovo modello successivo.

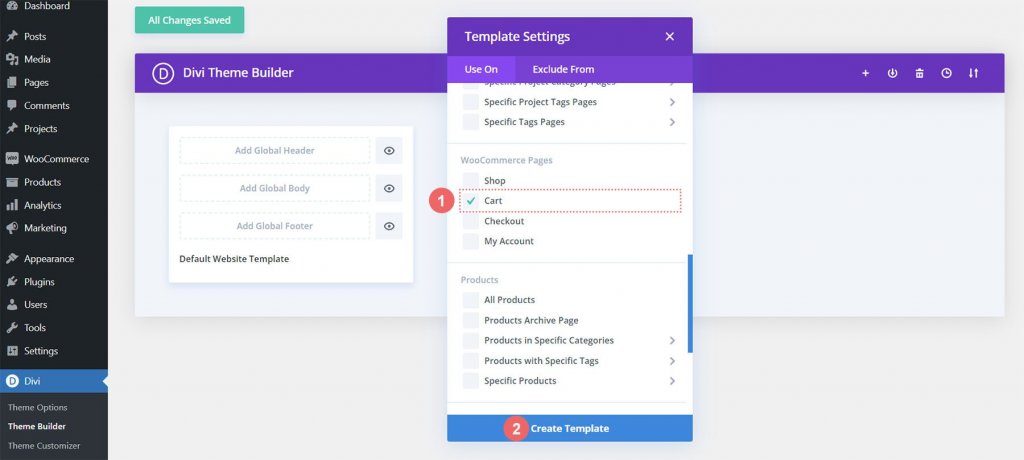
Successivamente, ti verrà visualizzata una casella modale che elenca tutti i diversi incarichi che puoi allegare al nuovo modello che stai costruendo. In questo caso, creeremo un modello per la pagina del carrello del negozio WooCommerce. Quindi, vai all'intestazione WooCommerce nella casella modale e fai clic su Carrello. Dopo aver scelto, seleziona Crea modello. In questo modo, stiamo codificando la pagina del carrello con il modello appena costruito.

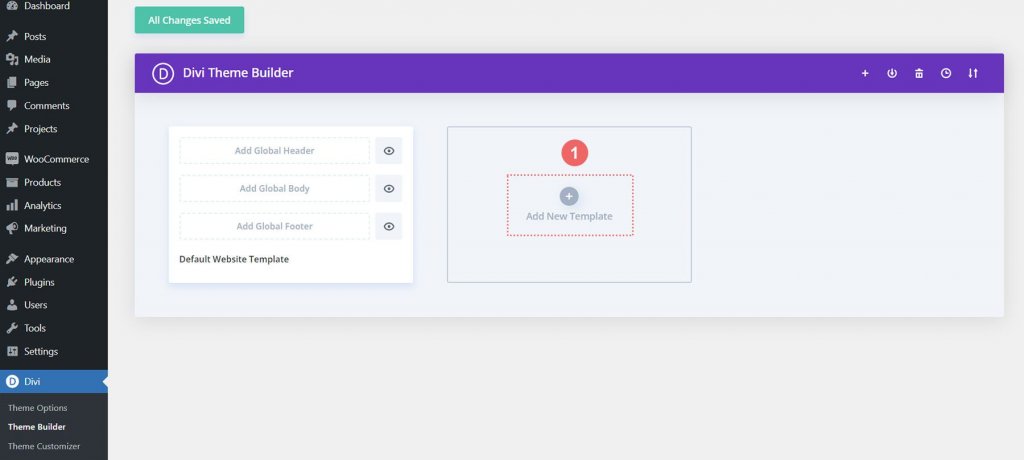
Per sviluppare il modello di checkout, seguiremo una procedura simile. All'interno della scheda Aggiungi nuovo modello, fai clic sul segno più.

Scegliere di creare un nuovo modello ancora una volta.

Dobbiamo scorrere verso il basso la finestra modale e scegliere Checkout dall'intestazione WooCommerce per accedere alla pagina di checkout. Dopo aver scelto, seleziona Crea modello.
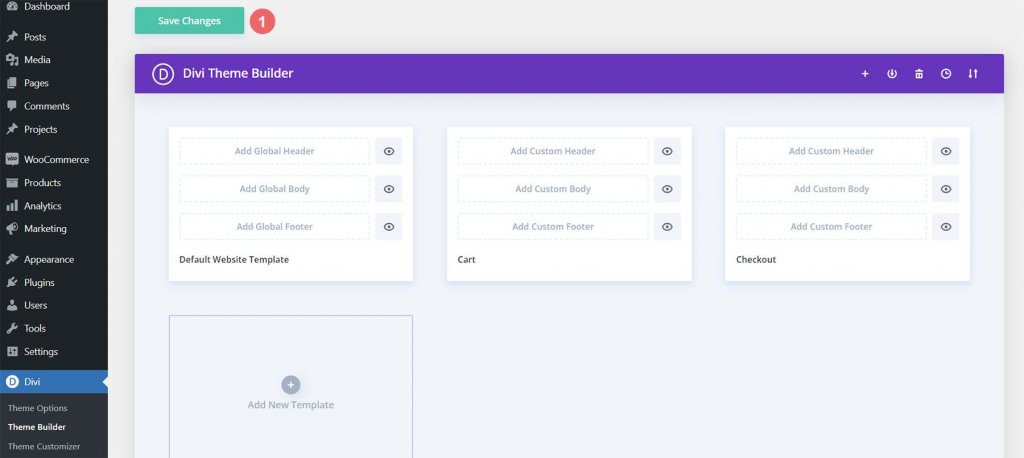
Ora possiamo salvare il carrello e i modelli di pagamento dopo averli creati. Nella parte superiore di Divi Theme Builder, seleziona il pulsante verde Salva modifiche.

Costruire il flusso del carrello di WooCommerce
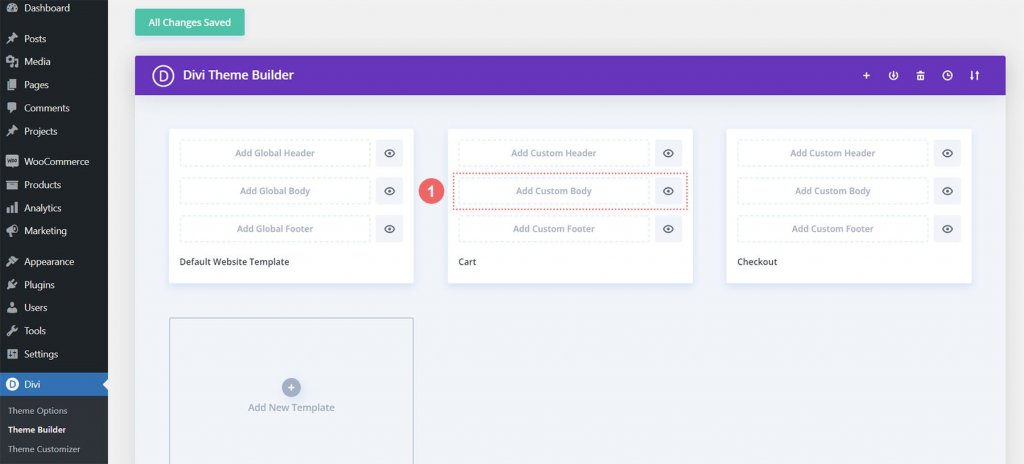
Il divertimento inizia ora! Inizieremo a redigere il programma per il flusso del carrello della pagina del carrello. Per ottenere ciò, apriamo il modello di carrello che abbiamo appena creato e selezioniamo il pulsante Aggiungi corpo personalizzato.

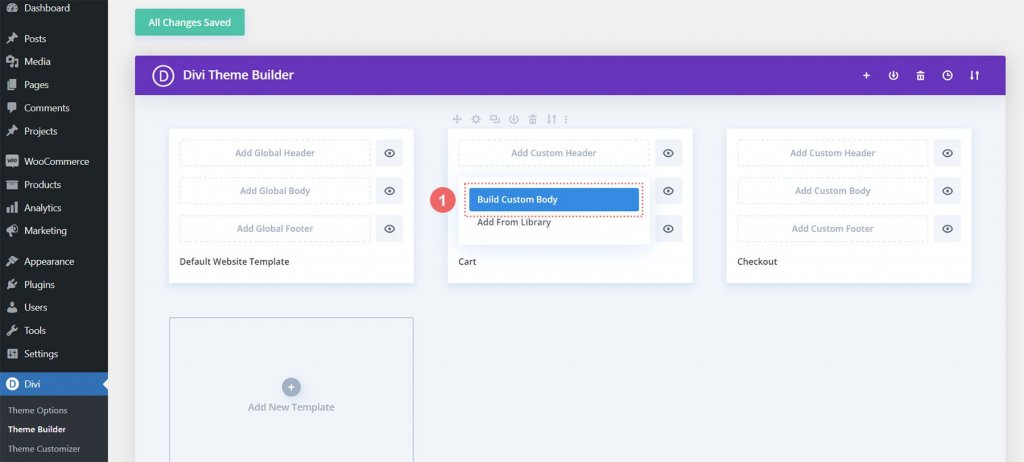
Selezioneremo il pulsante Crea corpo personalizzato che appare nella casella modale, proprio come abbiamo fatto quando abbiamo creato questi modelli e le loro assegnazioni.

Nuova sezione e riga
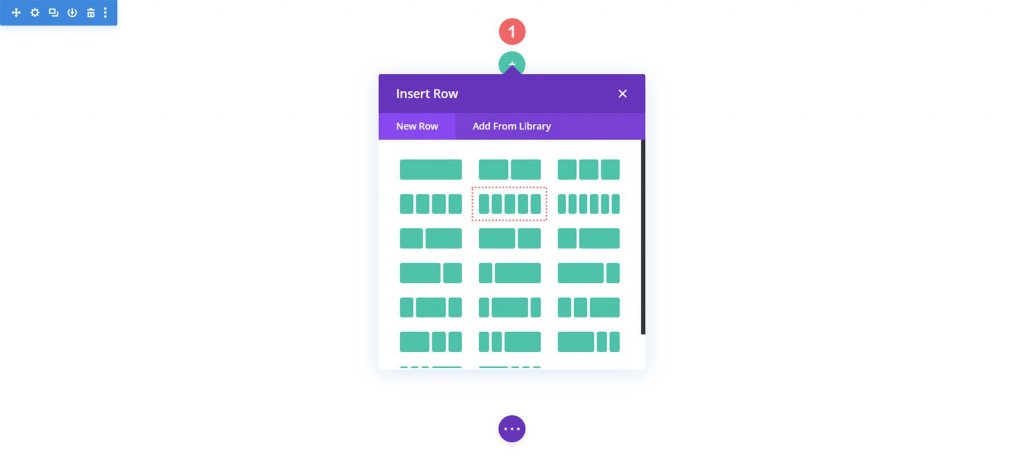
Creeremo una nuova riga ora che siamo in Divi Builder. Ci saranno cinque colonne in questa riga.

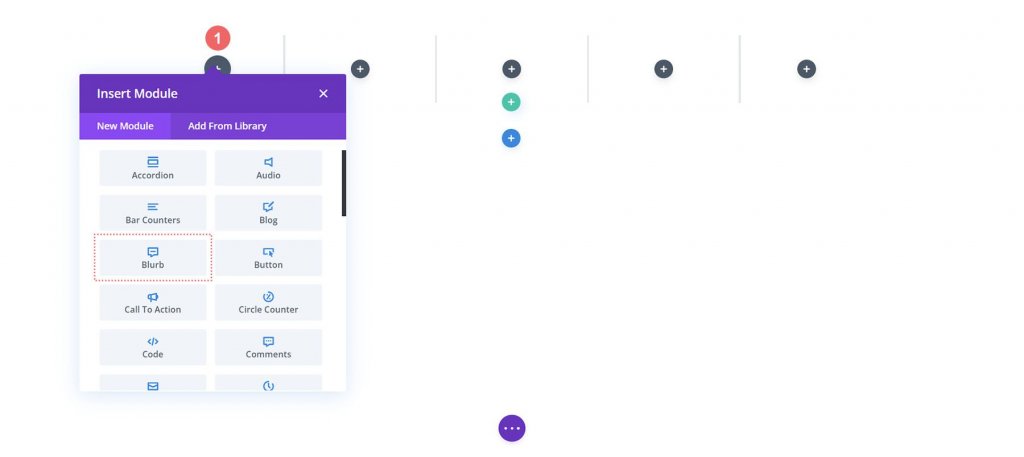
Alle colonne 1, 3 e 5 della tua nuova riga, aggiungi tre moduli Blurb.

Segui le impostazioni del modulo blurb:
Primo Blurb (colonna 1)
- Titolo: Negozio
- Corpo: lasciare vuoto
- Usa icona: sì
- Icona: guarda lo screenshot qui sotto
- URL del link del modulo: /shop (o il tuo link personalizzato alla pagina del tuo negozio)
Secondo Blurb (colonna 3)
- Titolo: Recensione
- Corpo: lasciare vuoto
- Usa icona: sì
- Icona: guarda lo screenshot qui sotto
- URL del link del modulo: /cart (o il tuo link personalizzato alla pagina del carrello)
Terzo Blurb (colonna 5)
- Titolo: Cassa
- Corpo: lasciare vuoto
- Usa icona: sì
- Icona: guarda lo screenshot qui sotto
- URL del link del modulo: /checkout (o il tuo link personalizzato alla tua pagina di checkout)
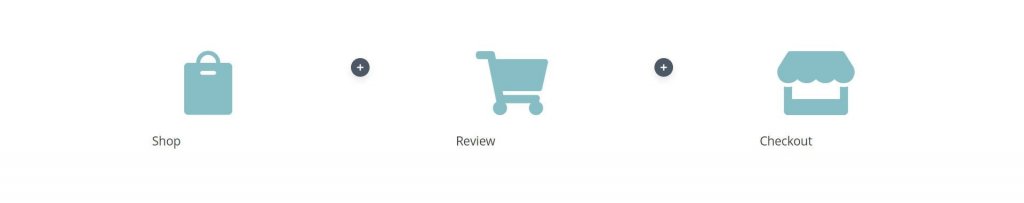
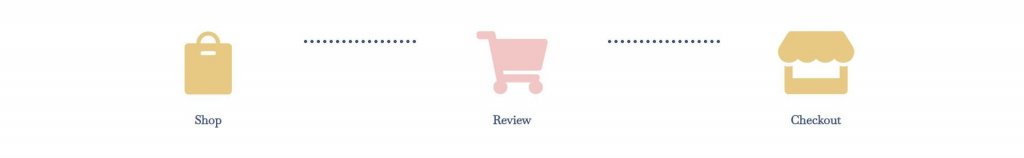
A questo punto, la nostra timeline di WooCommerce apparirà come segue:

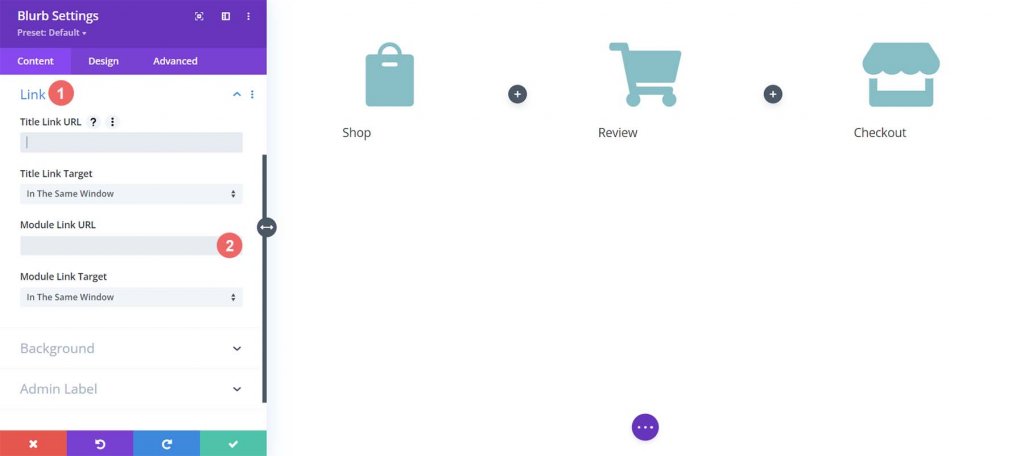
Indipendentemente dalle pagine su cui arrivano i clienti, richiediamo un semplice accesso ai nostri moduli Blurb mentre creiamo modelli per il carrello e la pagina di pagamento. La capacità dell'utente finale—il tuo cliente—di spostarsi senza problemi tra le varie fasi di pagamento è un componente chiave della sequenza temporale di WooCommerce. Per prima cosa inseriremo le impostazioni del modulo del primo blurb, negozio, per aggiungere il collegamento alle pagine predefinite del negozio, del carrello e del pagamento del sito.

Indipendentemente dalle pagine su cui arrivano i clienti, richiediamo un semplice accesso ai nostri moduli Blurb mentre creiamo modelli per il carrello e la pagina di pagamento. La capacità dell'utente finale—il tuo cliente—di spostarsi senza problemi tra le varie fasi di pagamento è un componente chiave della sequenza temporale di WooCommerce. Per prima cosa inseriremo le impostazioni del modulo del primo blurb, negozio, per aggiungere il collegamento alle pagine predefinite del negozio, del carrello e del pagamento del sito.

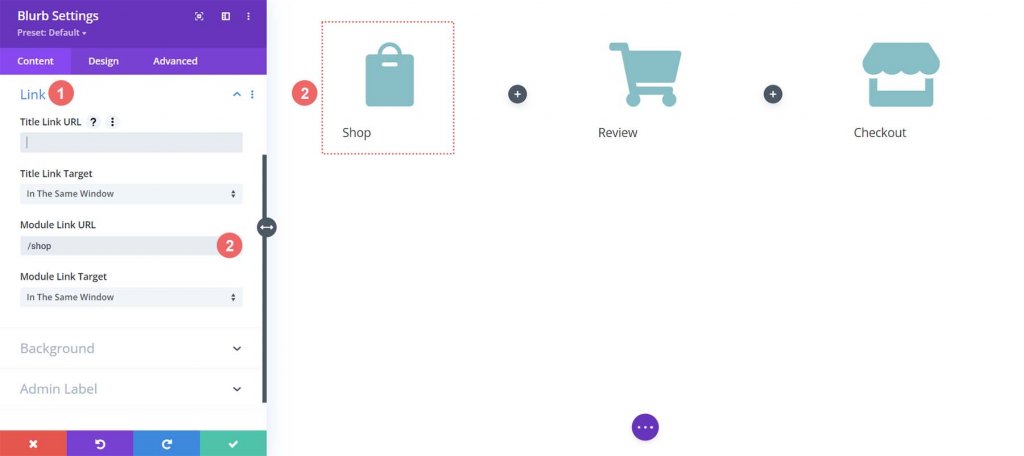
Ogni modulo Blurb riceverà collegamenti alle normali pagine di WooCommerce. Apporta le modifiche necessarie a tutti i collegamenti personalizzati che potresti aver stabilito per queste pagine sulla tua installazione di WooCommerce. Iniziamo prima con il modulo Shop Blurb. Digitiamo /shop nella casella dell'URL del collegamento al modulo. Questo è l'URL standard della pagina del negozio di WooCommerce. Ricordati di sostituire questo URL con il tuo URL personalizzato se lo hai aggiornato.

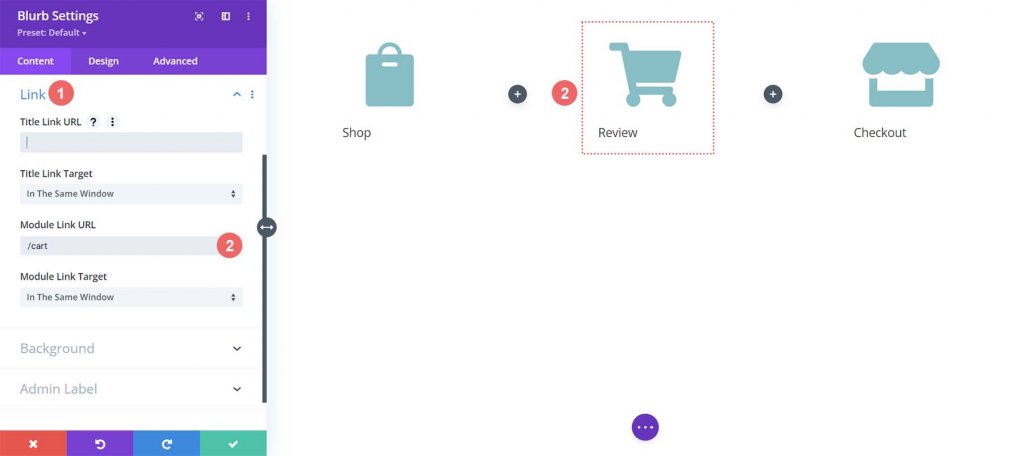
Per salvare le modifiche, fai clic sul pulsante con il segno di spunta verde. Passiamo al modulo Review Blurb. Il link alla pagina del carrello è fornito da questo modulo. Ancora una volta, viene selezionata la scheda Collegamento e l'URL del collegamento al modulo/carrello viene aggiunto all'URL del modulo.

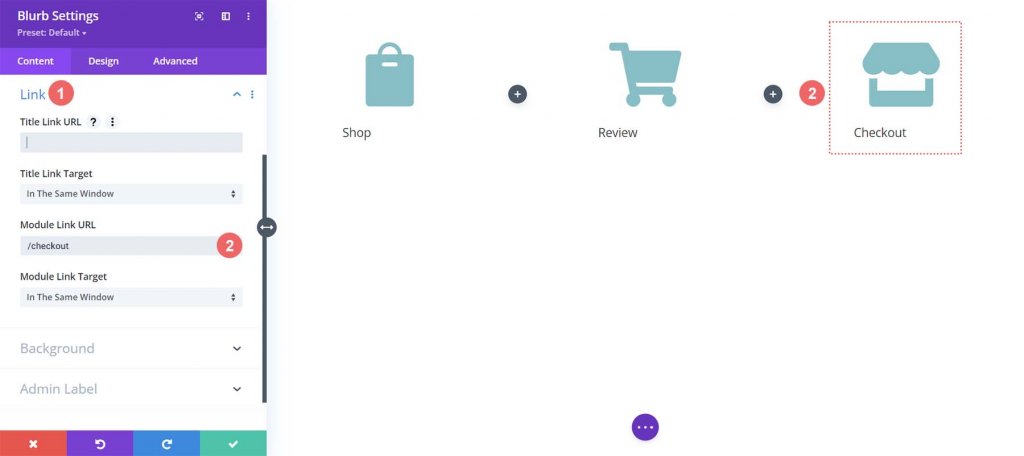
Ci collegheremo al collegamento standard della pagina di checkout di WooCommerce, che è /checkout, per l'ultimo modulo Blurb, il modulo Checkout Blurb.

Moduli Blurb stile
Inizierà quindi lo stile dei nostri moduli Blurb appena aggiunti. Sui moduli applicheremo gli stili al passaggio del mouse. Ciò migliora l'esperienza utente (UX) della timeline del carrello di WooCommerce. Desideriamo un colore diverso per il modulo Blurb che rappresenta la pagina in cui ci troviamo ora. Inoltre, vogliamo che l'icona cambi colore e cresca mentre ci passiamo sopra.
Stile modulo Blurb
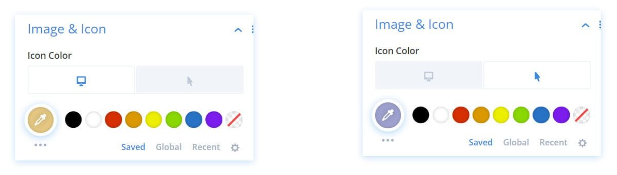
- Colore icona: #eac989
- Colore icona al passaggio del mouse: #9fa2ce
- Allineamento del testo: Centro

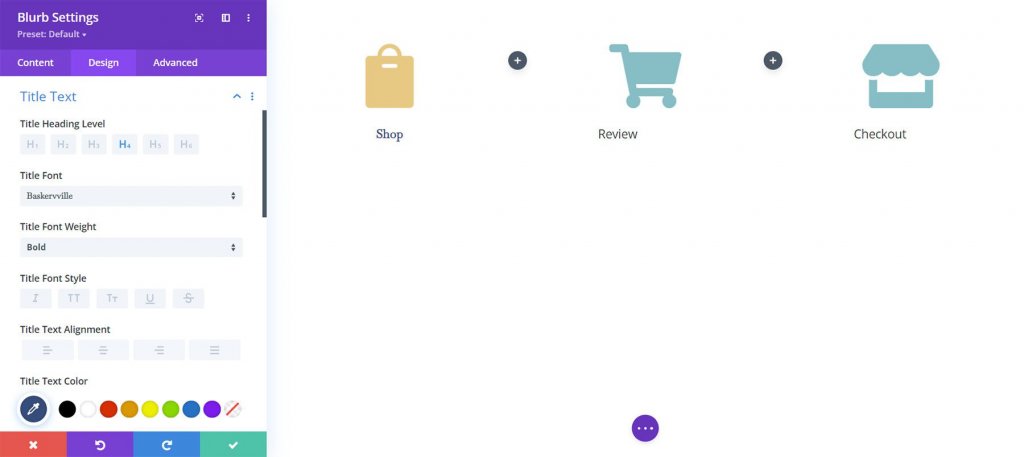
Titolo Testo:
- Titolo Titolo Testo: H4
- Carattere del titolo: Baskerville
- Peso del carattere del titolo: grassetto
- Colore del testo del titolo: #354e7c

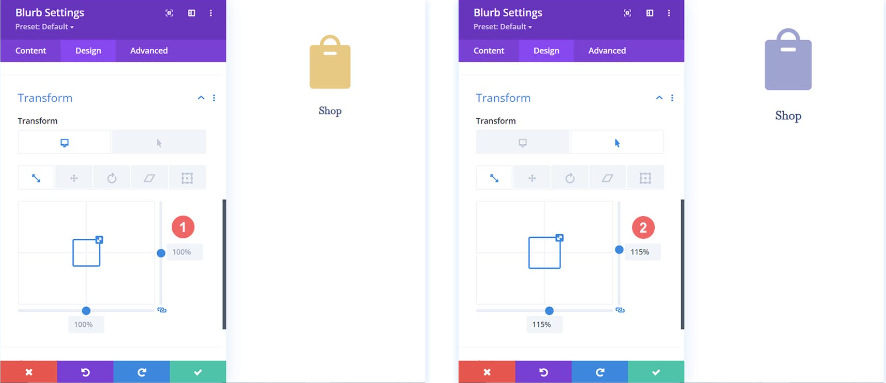
Trasformare:
- Scala di trasformazione (desktop): 100%
- Scala di trasformazione (al passaggio del mouse): 115%

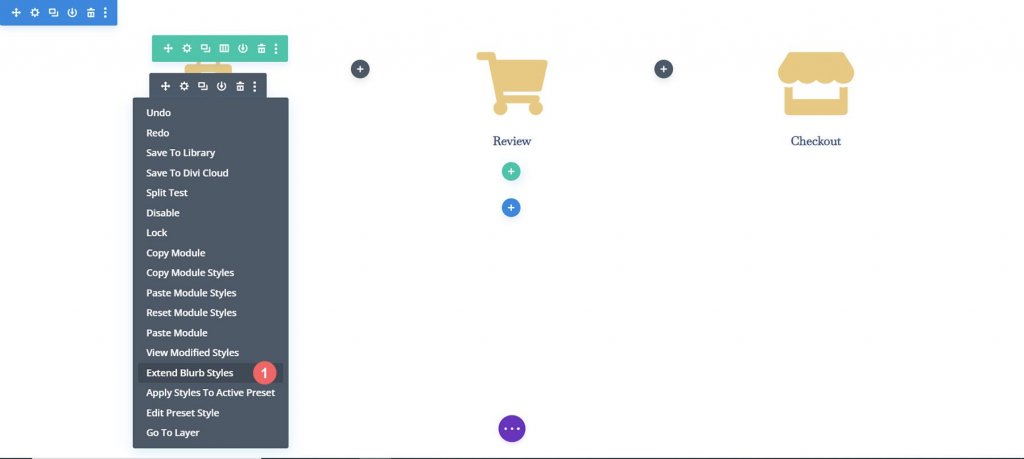
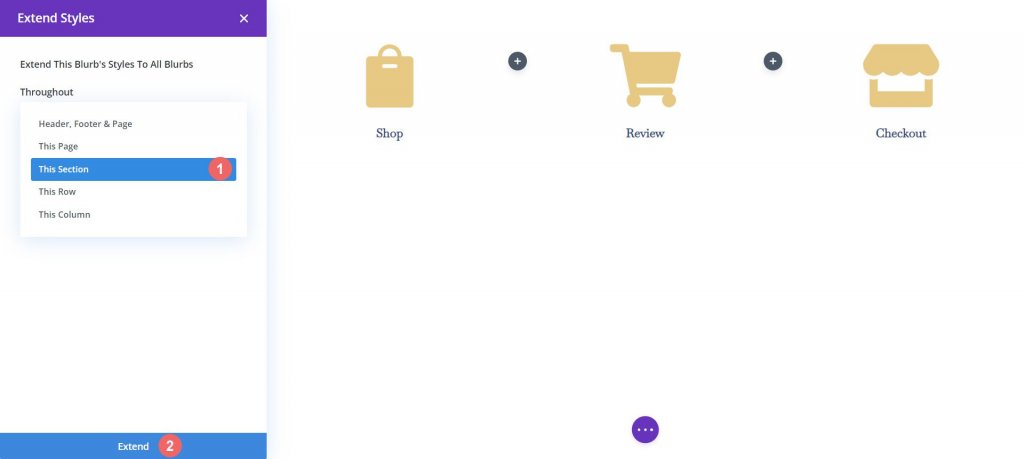
Applicheremo i parametri di progettazione agli altri moduli Blurb nella nostra fila dopo aver finito di configurarli per il primo modulo Blurb.

Just The Modules nella nostra sezione sono gli oggetti a cui vogliamo estendere i nostri stili. Questo è importante da ricordare, soprattutto se stai lavorando su una pagina con contenuti esistenti.

Styling del modulo Cart Blurb
Daremo la fase in cui si trova ora il nostro utente su un colore dell'icona separato per indicare le varie fasi del processo di checkout. Ad esempio, modificheremo il colore del modulo Blurb che fa riferimento alla fase del carrello del processo se si trovano nella pagina del carrello.

Modulo Blurb della pagina del carrello:
- Colore icona (desktop): #f6c6c5
- Colore dell'icona (al passaggio del mouse): #9fa2ce
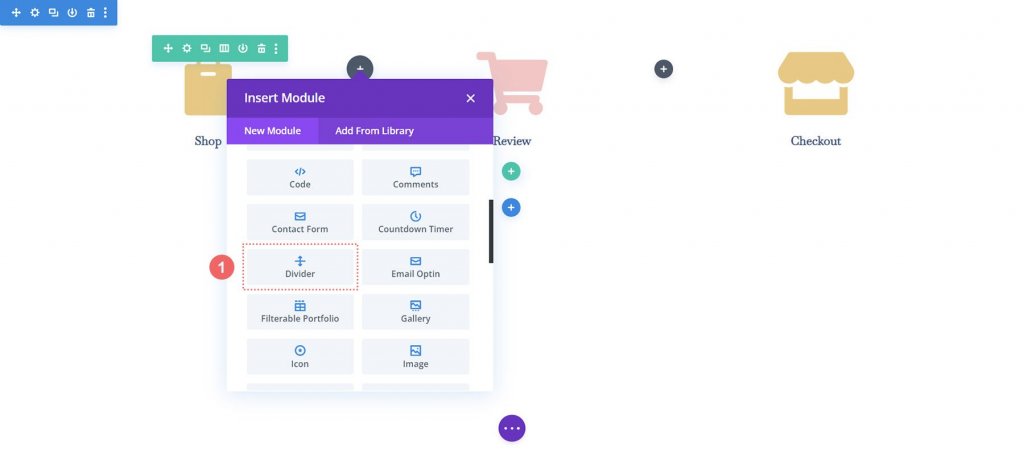
Aggiungi i divisori della sequenza temporale
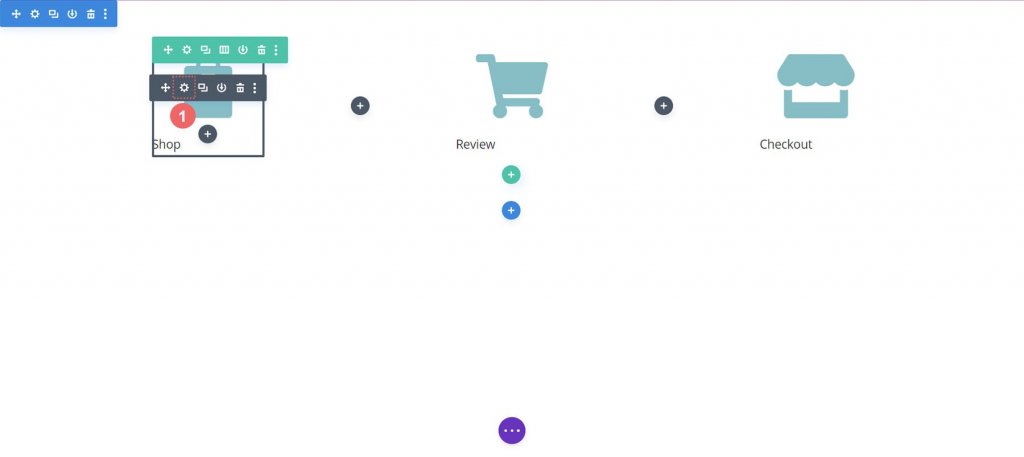
Inizieremo aggiungendo e personalizzando i nostri moduli divisori dopo aver costruito e disegnato il nostro modulo Blurb. La seconda e la quarta colonna della nostra riga includono il modulo divisore.

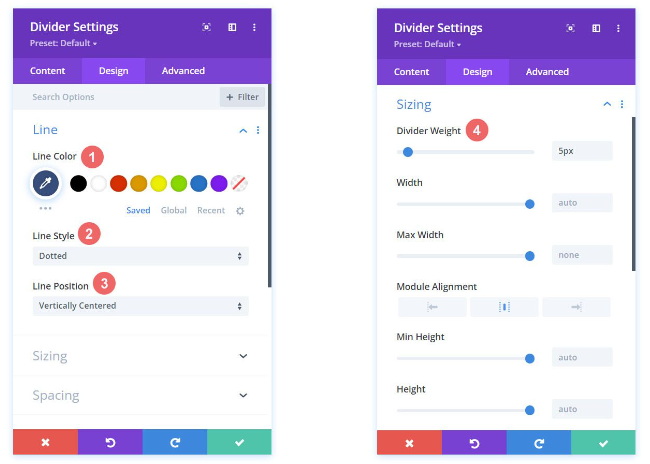
Divisori linea temporale stile
Successivamente, personalizzeremo i moduli divisori. Apporta le seguenti modifiche nelle impostazioni del divisore.
Visibilità:
- Mostra divisore: sì
Linea:
- Colore linea: #354e7c
- Stile della linea: punteggiato
- Posizione della linea: centrata verticalmente
Dimensionamento
- Peso del divisore: 5px

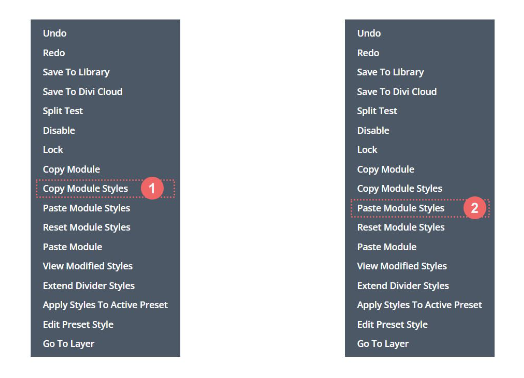
Copiamo e incolliamo gli stili da questo modulo divisore all'altro modulo nella nostra riga utilizzando una funzione Divi davvero intelligente. Quindi, faremo clic con il pulsante destro del mouse sul modulo divisore che è stato completato. Quindi, selezioneremo Copia impostazioni modulo. Quindi, facciamo clic con il pulsante destro del mouse sul modulo divisore, che al momento non ha stile. L'ultimo passaggio consiste nel fare clic su Incolla impostazioni modulo. Risparmiare tempo è guadagnare tempo!

CSS personalizzato
La cronologia del nostro carrello WooCommerce attualmente è simile a questa:

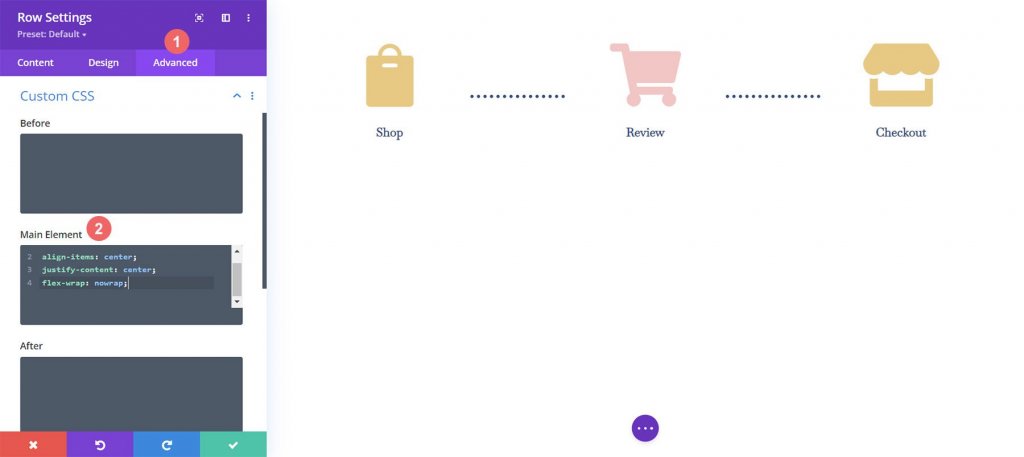
Aggiungeremo alcuni CSS alla nostra riga per assicurarci che i nostri moduli divisori siano correttamente allineati e per rendere il nostro modulo timeline mobile-responsive.

Dobbiamo prima inserire le opzioni di riga per la nostra cronologia del carrello WooCommerce prima di poter aggiungere il nostro CSS personalizzato. Quindi scegliamo la scheda Avanzate. Ultimo ma non meno importante, includeremo il seguente CSS nell'elemento principale:
display:flex;
align-items: center;
justify-content: center;
flex-wrap: nowrap;Ora fai clic sul segno di spunta verde per salvare le impostazioni.
Impostazione della pagina di pagamento
Nella nostra pagina del carrello, abbiamo gettato le basi per la sequenza temporale del flusso del carrello di WooCommerce. Ma dobbiamo aggiornare il nostro modello di pagina di pagamento con il nostro lavoro completato per completare il nostro programma. Per semplificare la nostra procedura per la pagina di pagamento, utilizzeremo il menu di scelta rapida, che era una delle funzionalità originali di Divi. Muoviamoci!
Copia la sequenza temporale del flusso del carrello dalla pagina del carrello
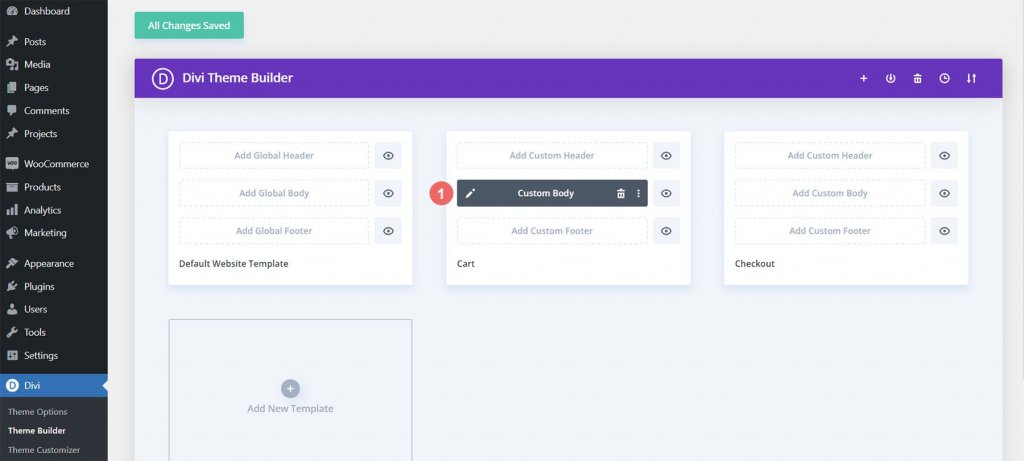
Torneremo alla pagina del carrello. Tuttavia, non utilizzeremo Divi Builder per il corpo.

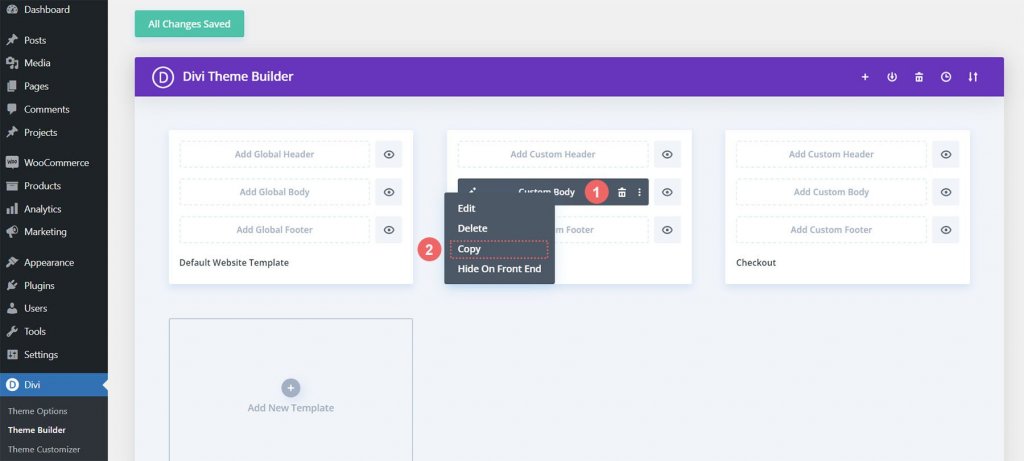
Fai clic con il pulsante destro del mouse sul corpo personalizzato del modello di carrello. Successivamente, seleziona Copia dal menu di scelta rapida.

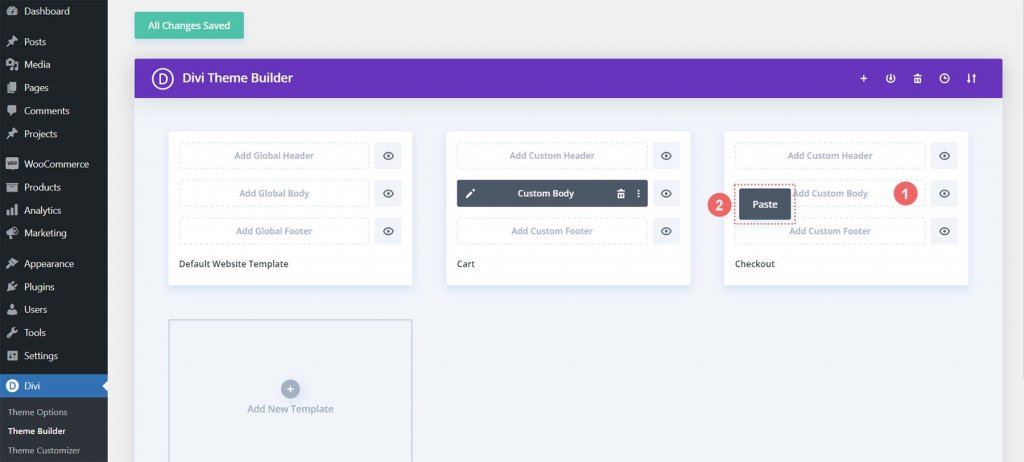
Ora incolleremo il lavoro che abbiamo completato all'interno del modello del carrello nel modello di checkout dopo averlo duplicato. Nel modello della pagina di pagamento, facciamo clic con il pulsante destro del mouse sul pulsante Aggiungi corpo personalizzato per eseguire questa operazione. Quando hai finito, l'opzione Incolla apparirà nel menu. Per copiare il corpo personalizzato dal modello della pagina di pagamento al modello della pagina del carrello, fai clic su Incolla.

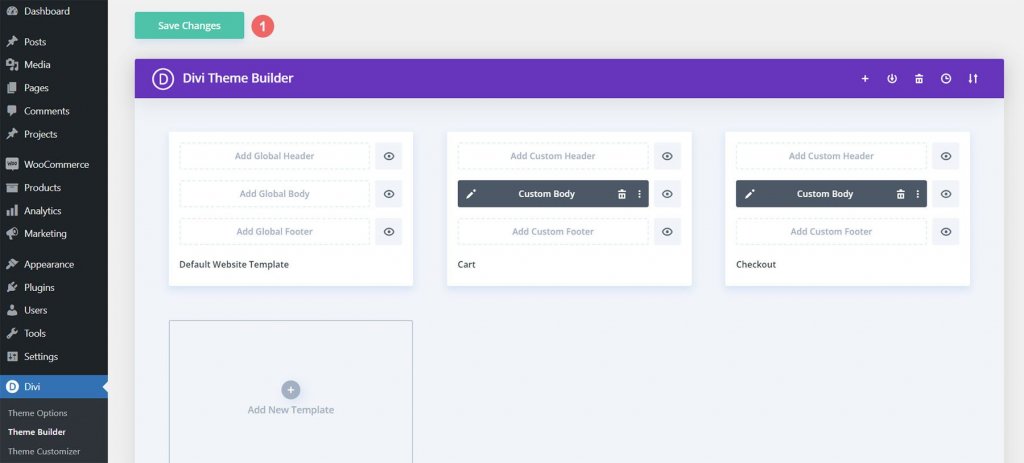
Ora puoi vedere che il modello della pagina di pagamento e il modello del carrello hanno entrambi un corpo personalizzato. Questo ci consentirà di velocizzare la procedura di progettazione del sito. Grazie Divi. Faremo clic sul pulsante verde Salva modifiche nella parte superiore del builder per salvare le nostre modifiche al modello di checkout.

Aggiorna la pagina di pagamento
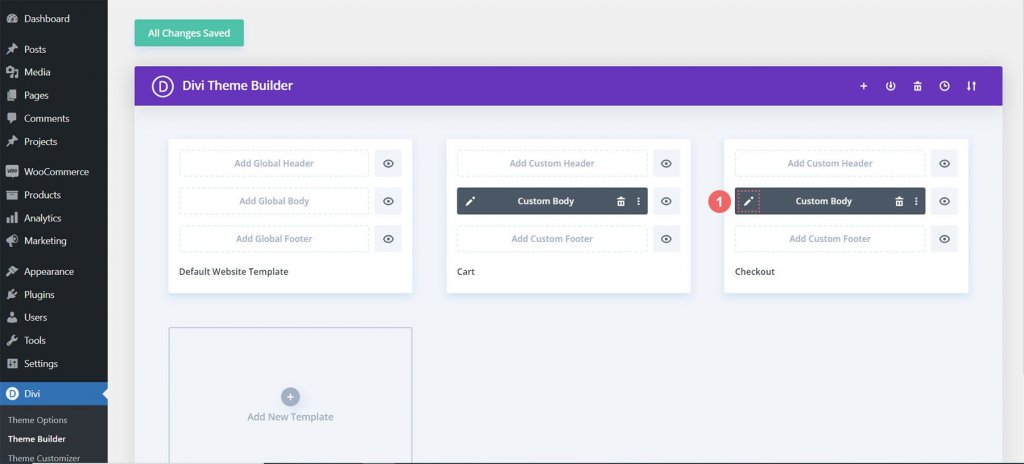
Dopo aver ritagliato un po' di tempo dal processo di progettazione, apportiamo gli ultimi aggiustamenti alla pagina di checkout per assicurarci che si integri perfettamente con il resto del nostro progetto. Per modificare il corpo personalizzato del modello della pagina di checkout, prima fai clic sull'icona della matita.

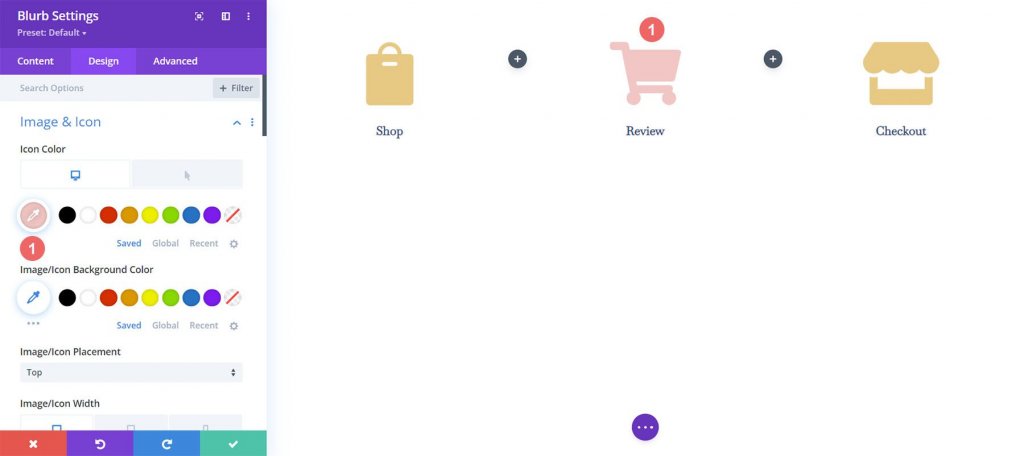
Icona di pagamento di stile
Inizia ora a modellare la nostra icona di pagamento. Le impostazioni del modulo del pulsante di pagamento verranno aperte quando si fa clic sul simbolo dell'ingranaggio.

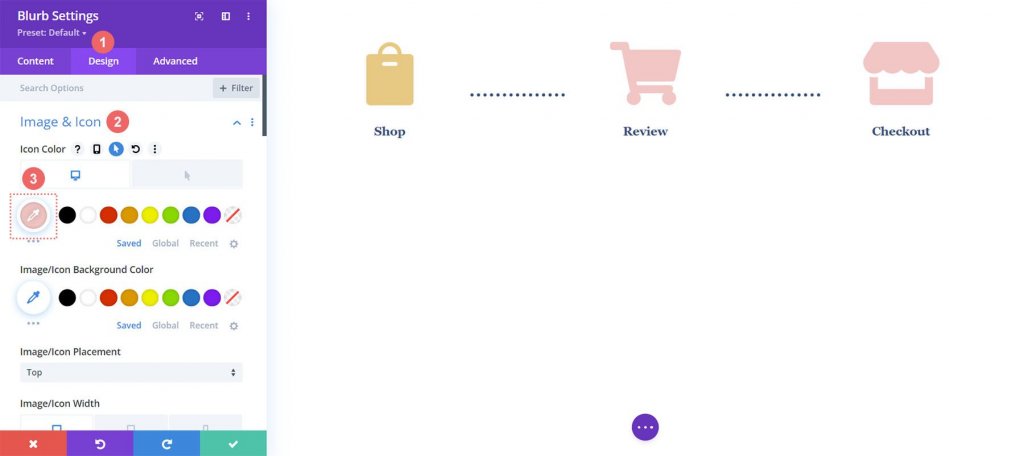
Vai alla scheda Progettazione del modulo Impostazioni modulo. È necessario fare clic sul titolo "Image & Icon". Il colore dell'icona verrà modificato. Quindi, seleziona l'icona del contagocce e inserisci il valore esadecimale #f6c6c5. Di conseguenza, l'icona assumerà il colore della pagina corrente, che è rosa.

Icona Aggiorna carrello
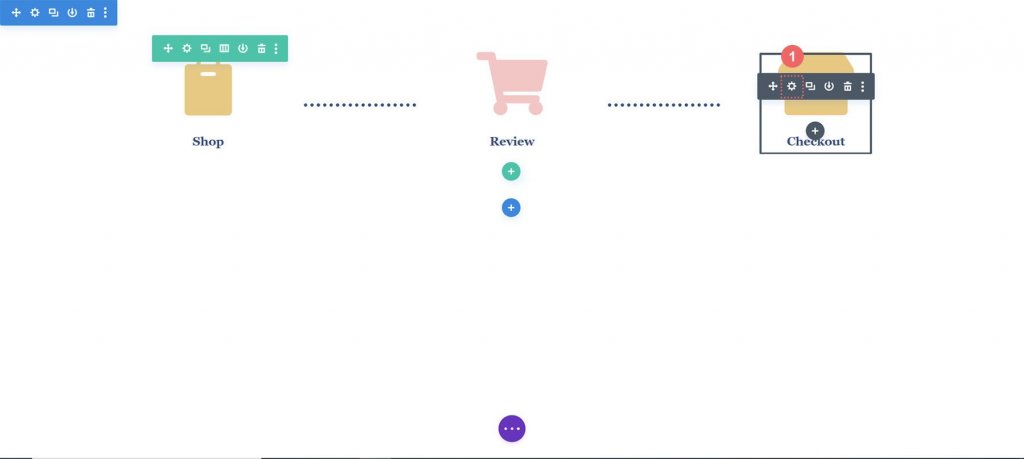
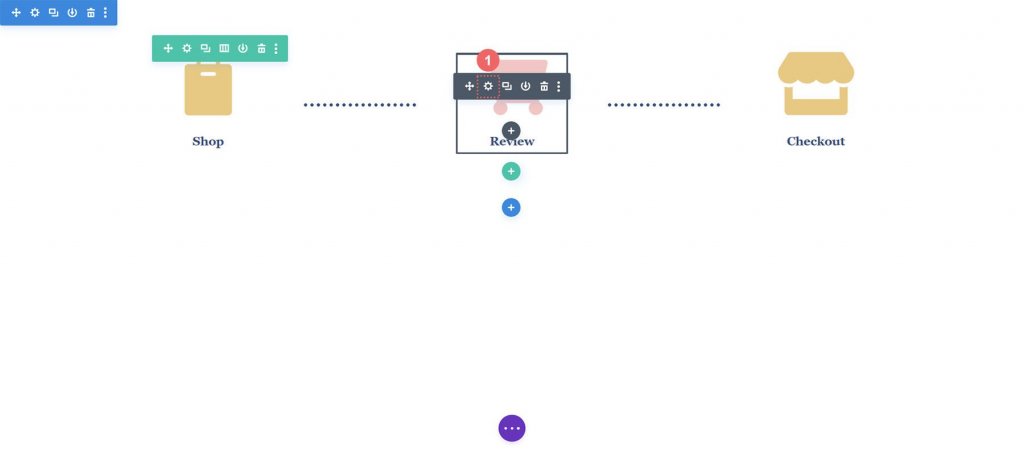
Sarà necessario tornare indietro e cambiare il colore dell'icona dell'icona del carrello. Torneremo alle impostazioni del modulo per ottenere questo risultato. Quindi selezioniamo l'icona dell'ingranaggio del simbolo del carrello.

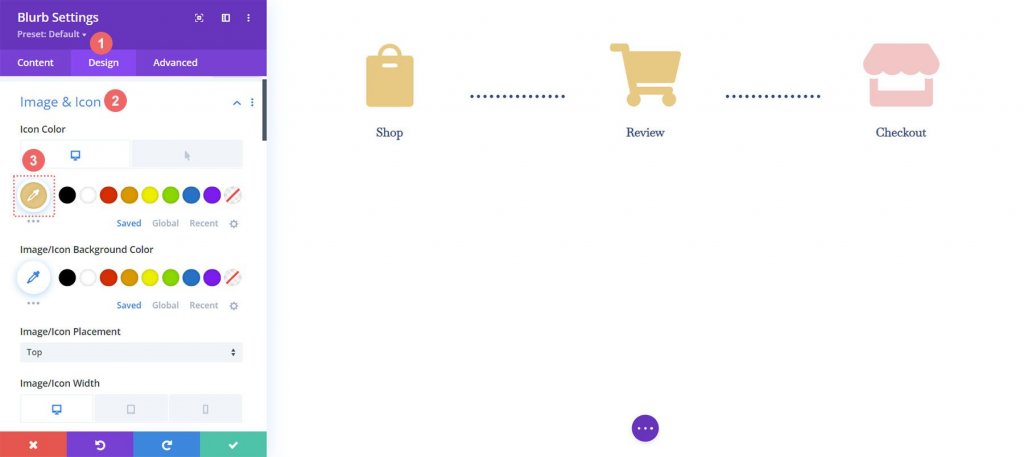
Passeremo ancora una volta alla scheda Progettazione delle Impostazioni del modulo. Successivamente, seleziona lo strumento contagocce dalla sezione Icona immagine &. Quindi inserisci #eac989 in formato esadecimale.

Una volta che hai lasciato Divi Builder, non dimenticare di salvare le tue impostazioni e tutto il tuo faticoso lavoro.

Marge tutti insieme
Sebbene la sequenza temporale del carrello sia l'obiettivo principale di questo tutorial, il modello richiede anche l'uso di moduli WooCommerce aggiuntivi. Questi moduli WooCommerce aggiuntivi devono essere aggiunti a ciascuna pagina del modello affinché il tuo negozio sia completo.
Modello di pagina del carrello
- Woo Cart Products: questo mostrerà il carrello WooCommerce
- Woo Cart Totals: mostra il subtotale, le tasse e altro con questo modulo

Modello di pagina di pagamento
- Woo Notice Module: utilizziamo questo modulo per mostrare eventuali errori, informazioni o avvisi relativi al check-out
- Woo Checkout Billing: questo modulo colorerà i dettagli di fatturazione dei tuoi clienti
- Woo Checkout Details: A differenza dei totali del carrello, questo modulo mostrerà i nomi dei prodotti effettivi, la quantità e altro
- Woo Checkout Billing: per mostrare i metodi di pagamento disponibili, abbiamo aggiunto questo modulo alla pagina di checkout

Avvolgendo
Una sequenza temporale del carrello offre ai clienti una rappresentazione visiva del loro viaggio attraverso il tuo sito. Hai la possibilità di modificare e aggiungere un nuovo componente al tuo negozio WooCommerce utilizzando Divi . Puoi applicare ciò che hai imparato qui al tuo cliente e ai tuoi siti web personali grazie agli strumenti di Divi. Se utilizzi questo tutorial al di fuori della classe, fammelo sapere!





