Sappiamo tutti che i page builder di WordPress hanno molti vantaggi nella progettazione del corpo di una pagina web, ma ci sono meno opportunità di progettare un'intestazione e un piè di pagina. Sebbene alcune modifiche possano essere apportate in base alle dimensioni e al colore, non è sempre sufficiente. Quando si tratta di progettare un'intestazione o un piè di pagina adatto, dobbiamo giudicare da molte prospettive, che i nostri costruttori di pagine tradizionali non ci danno.

Quando costruisci un sito web per un cliente, provi sicuramente a dare un bel sito web completo. Vuoi sempre che il sito web sia autosufficiente in tutti gli aspetti e non vuoi lasciare difetti o imperfezioni nel design. Per fare questo, devi affrontare molti problemi con i file di codifica nelle sezioni di intestazione e piè di pagina; e se potessi fare queste cose semplicemente tramite WordPress? Grazie a Elementor, il design di intestazione e piè di pagina diventerà più semplice e accattivante.
Intestazione e piè di pagina personalizzati su Elementor
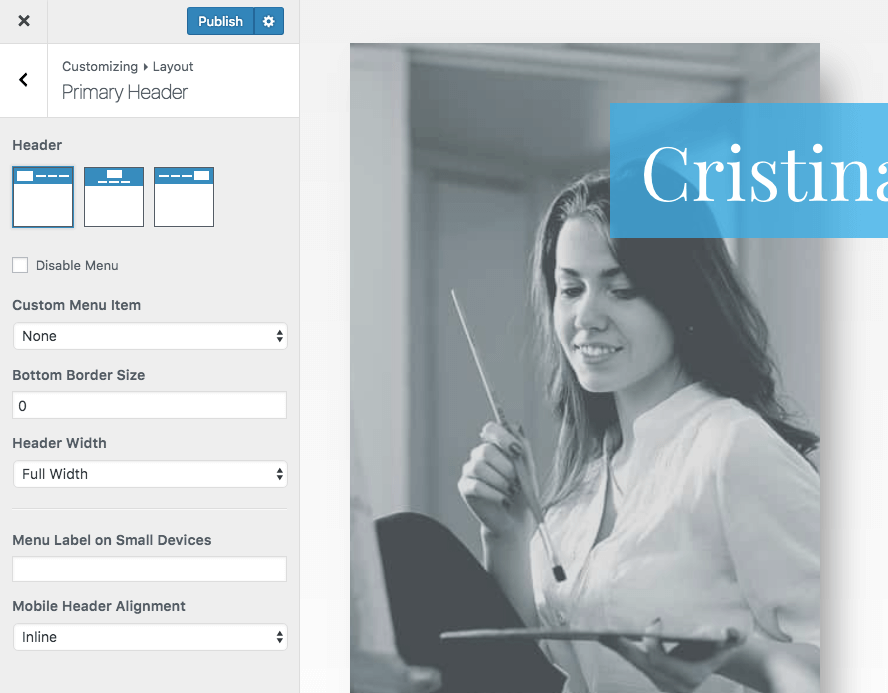
Le opportunità per la progettazione di intestazioni e piè di pagina personalizzate nei temi WordPress sono minime. WordPress offre un tema abbastanza completo, quindi non dobbiamo modificare troppo. Di solito, una schermata apparirà davanti a noi quando andremo a personalizzare l'intestazione.

C'è anche la possibilità di progettare i piè di pagina. Ora, se vuoi creare un design che attiri i visitatori, hai due opzioni.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora- È necessario creare un tema figlio del tema originale, modificare il file PHP di intestazione e piè di pagina, creare un design personalizzato e implementarlo nel tema originale, il che richiede molto tempo e difficoltà.
- Usa il generatore di pagine Elementor per progettare una sezione di intestazione e piè di pagina personalizzata, è molto semplice e ha molte opzioni.
Oggi vedremo come creare intestazioni e piè di pagina personalizzati con l'aiuto di Element Page Builder.
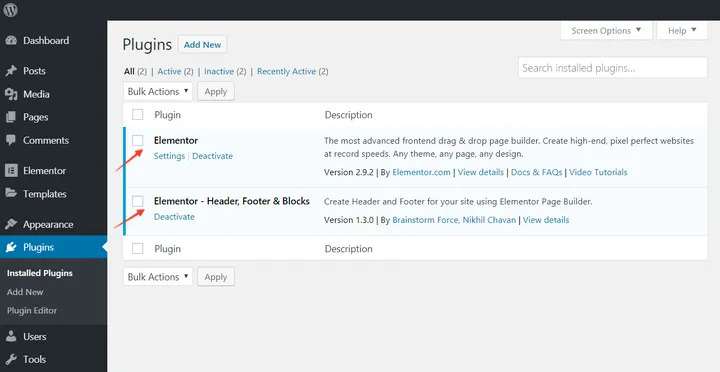
1. Attivazione del plugin

Dopo aver attivato il plugin, potresti vedere questo avviso:
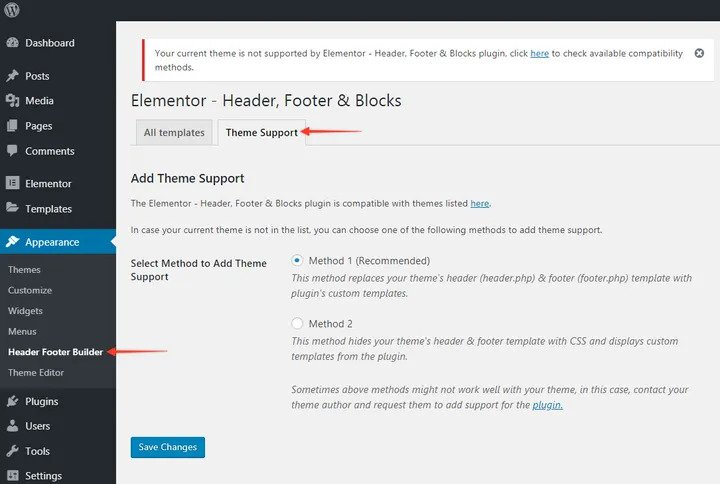
Vai su Aspetto e poi su Generatore piè di pagina intestazione e poi Supporto tema. Scegli un metodo per aggiungere il supporto del tema. Se questi non funzionano per caso, contatta l'autore del tema e richiedi loro di aggiungere il supporto per questo plugin oppure puoi cercare un tema compatibile su ThemeForest.net.

2. Configurazione del modello di piè di pagina di intestazione personalizzata.
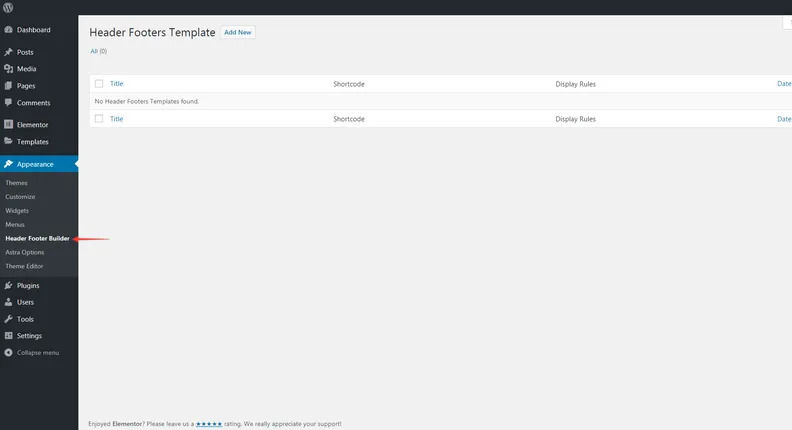
Vai alla dashboard di WordPress e fai clic sull'opzione Aspetto. Quindi vedrai un'opzione denominata "Header Footer Builder".

- Fai clic su "Aggiungi nuovo"
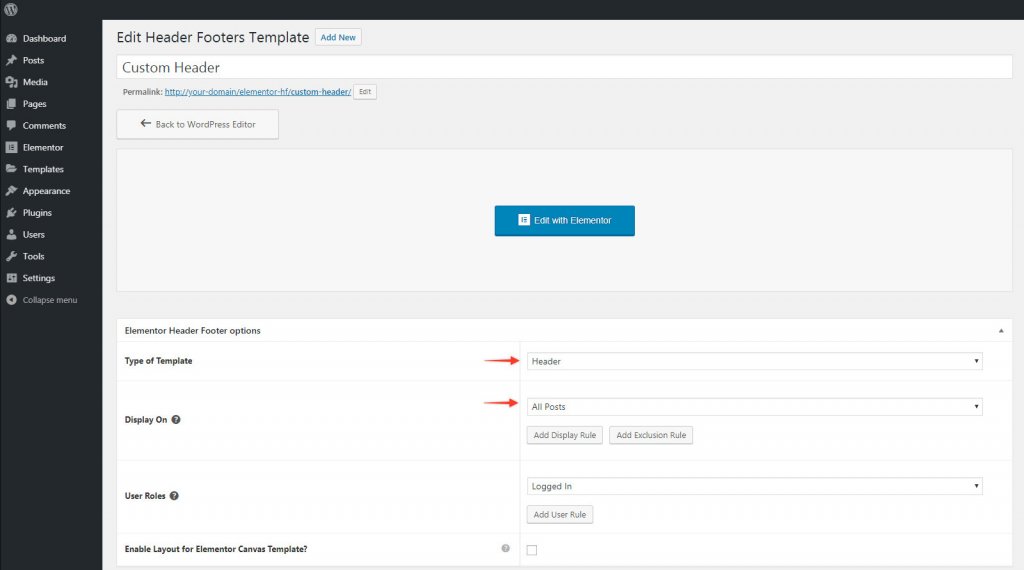
- Dai un nome a questo modello come desideri.
- Scegli cosa creare: intestazione o piè di pagina.
- Seleziona la posizione del modello con l'opzione "Visualizza regola".
- Scegli i ruoli utente per selezionare chi deve essere visualizzato.

Fai clic su Pubblica quando hai finito.
3. Creazione di modelli di piè di pagina di intestazione personalizzati in Elementor
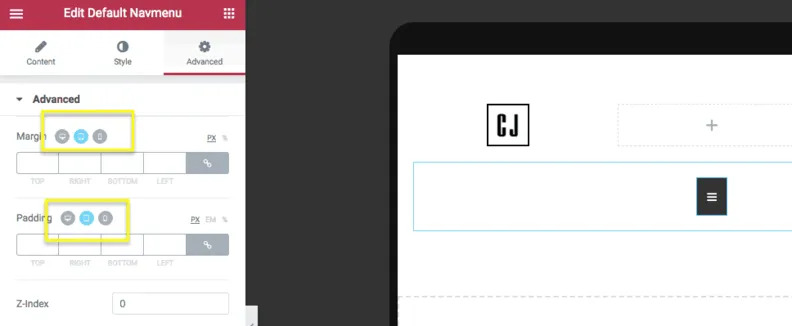
Il passaggio successivo consiste nell'andare all'elemento per creare da zero un'intestazione o un piè di pagina personalizzato di qualsiasi disegno. Per questo, trascina l'elemento delle colonne e rilascialo direttamente sull'interfaccia, quindi imposta il numero di colonna in base alle tue necessità. Termina la costruzione della struttura; basta compilare gli elementi rimanenti. Questo è molto semplice perché tutto ciò che devi fare è scegliere l'elemento richiesto e trascinarlo sulla cornice.
4. Aggiunta di elementi di navigazione
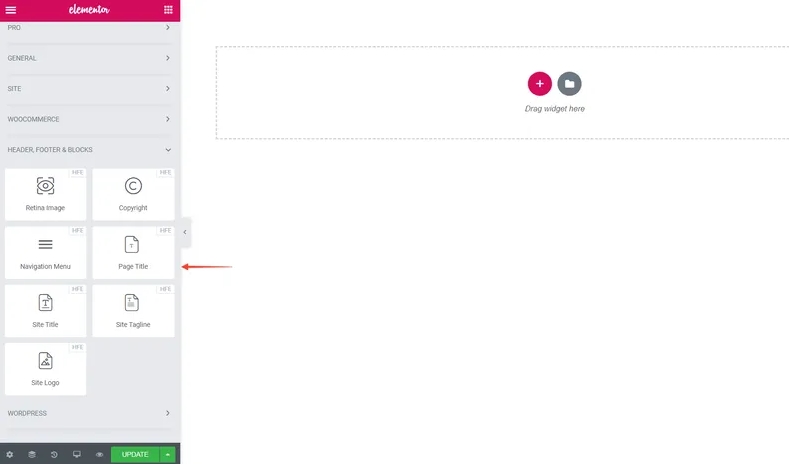
Una cosa da tenere a mente è che con il plugin gratuito Elementor, non otterrai un menu widget, ma con il plugin Elementor - Intestazione, Piè di pagina e Blocchi, puoi goderti questa funzione. Con questo plugin, otterrai i seguenti widget.
- Logo del sito
- Titolo del sito
- Slogan del sito
- Menu di navigazione
- Titolo della pagina
- Immagine Retina
- Diritto d'autore

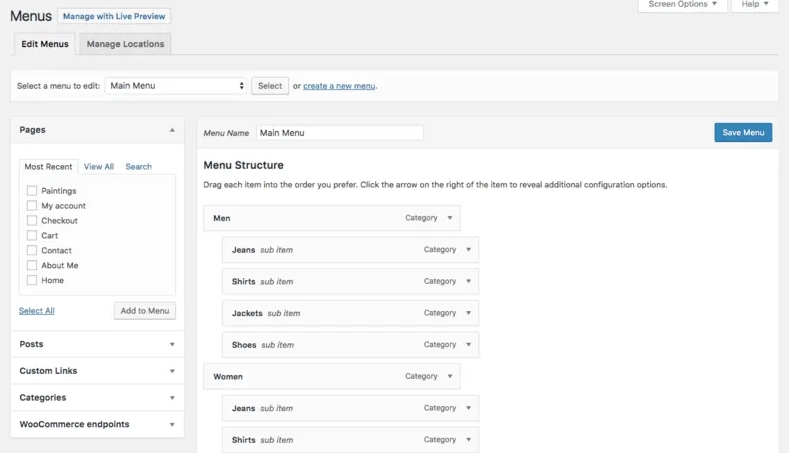
Vai alla dashboard di WordPress e crea un nuovo menu per avere una barra di navigazione da aggiungere al modello.

Il page builder di Elementor è abbastanza facile da usare, quindi tutto ciò che devi fare è trascinare e rilasciare il menu di navigazione nel frame. Poiché un menu deve essere creato in Aspetto> Menu, il menu appena creato si adatterà al modello. Ora, dopo aver terminato la finalizzazione del modello e la personalizzazione degli elementi, premi Aggiorna.
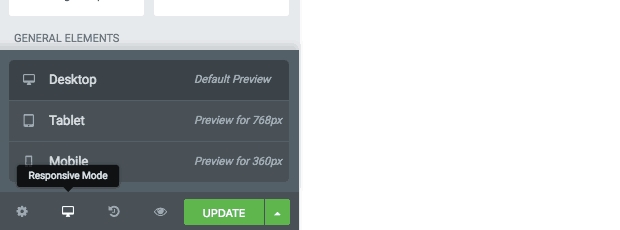
5. Regola la reattività
Ora dobbiamo controllare la reattività del blocco appena creato. Vediamo un blocco di intestazione o piè di pagina di dimensioni o design appropriati sullo schermo del desktop, che è completamente diverso sui dispositivi mobili. A causa della contrarietà tra i due design, dobbiamo controllare la reattività dei diversi dispositivi in modo diverso.

Quindi puoi personalizzare l'intestazione o il piè di pagina creati separatamente per la versione mobile. Per questo, è necessario utilizzare l'interruttore reattivo dalla parte inferiore del menu Widget.
Da qui, sarai in grado di vedere come verrà visualizzata la tua intestazione o piè di pagina personalizzato su tablet o smartphone. Se desideri modificare ulteriormente per qualsiasi dimensione dello schermo specifica, prova le icone accanto agli elementi.

6. Pubblica il progetto
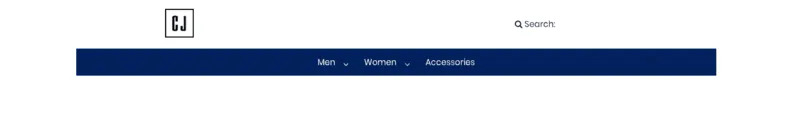
Dopo aver controllato Responsive, vedrai un'intestazione personalizzata progettata sulla pagina principale di Elementor. Lavoreremo sul passaggio finale per visualizzare la nuova intestazione sul sito principale.

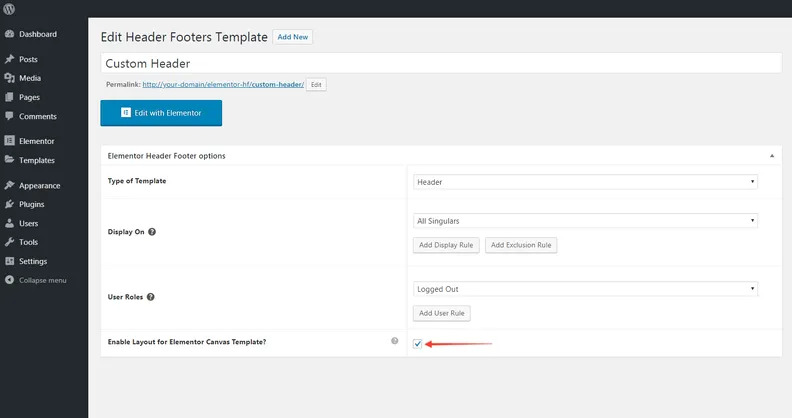
Di solito, la creazione dell'intestazione o del piè di pagina personalizzato viene completata dal terzo passaggio. Solo dopo, rimane il lavoro di aggiornamento pubblico. Tuttavia, l'applicazione di un blocco di intestazione o piè di pagina personalizzato con alcuni temi è piuttosto una seccatura per uno sviluppatore, quindi abbiamo provato a mostrare tutti i passaggi. In caso di problemi durante il caricamento di intestazioni o piè di pagina personalizzati nel sito Element e utilizzando un tema non supportato, seleziona il modello Elementor Canvas.

Se la casella mostrata nell'immagine è selezionata, ti consentirà di aggiungere il tuo modello all'attributo della pagina Canvas dell'elemento. Quindi seleziona questa casella e la tua intestazione verrà pubblicata sul sito principale.

Parole finali
WordPress è senza dubbio un'ottima piattaforma per la creazione di siti web. Ma non è oltre i limiti. Questo è ciò che abbiamo notato quando abbiamo creato le sezioni di intestazione e piè di pagina personalizzate. Tuttavia, con l'aiuto di questo plugin Elementor, possiamo progettare tutto esteticamente. Di conseguenza, la tua popolarità presso i clienti come sviluppatore rimarrà sempre aggiornata.





