Alla ricerca di un modo gratuito per generare grafici straordinari con Elementor ? Questo tutorial ti mostrerà come creare un grafico utilizzando Elementor gratuitamente.

Se offri i tuoi dati in un grafico o grafico distintivo, sarà più interessante per il pubblico rispetto al testo normale. L'utilizzo di grafici distintivi e dall'aspetto professionale sul tuo sito Web può aumentare l'interazione. I proprietari di siti Web più produttivi rappresentano graficamente il loro materiale anziché scrivere ampi paragrafi.
In Elementor , puoi generalmente visualizzare le informazioni visivamente, ma il widget del grafico non è disponibile nel generatore di pagine. Per utilizzare il widget grafico, devi prima installare un plug-in aggiuntivo.
Crea grafici coinvolgenti in Elementor
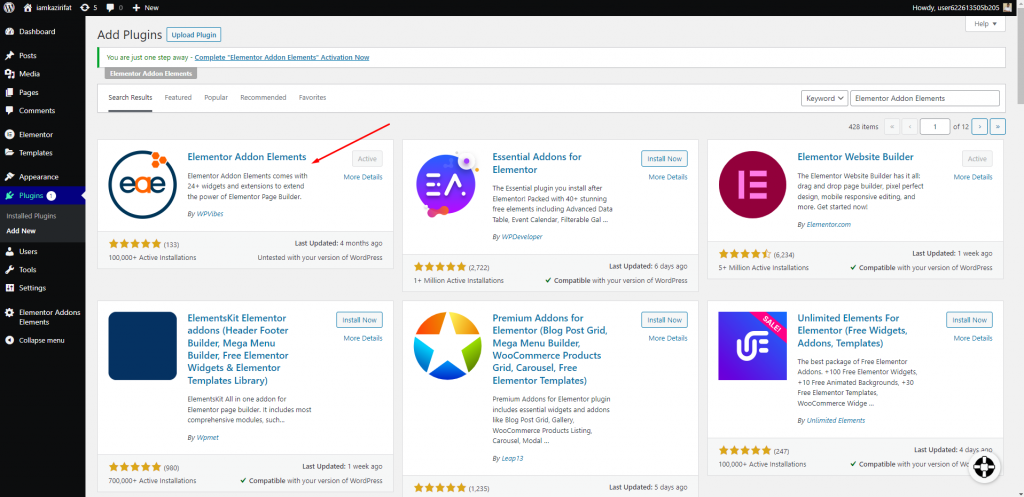
Installa il plug-in Elementor Addon Elements WordPress per creare grafici in Elementor gratuitamente. Il plugin è gratuito e puoi usarlo per accedere ai widget del grafico. Cercalo nello store dei plugin, quindi installalo e attivalo.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Per aggiungere una sezione, apri la pagina nell'editor di Elementor e fai clic sull'icona "+". Dopo aver aggiunto la sezione, seleziona una colonna per essa.

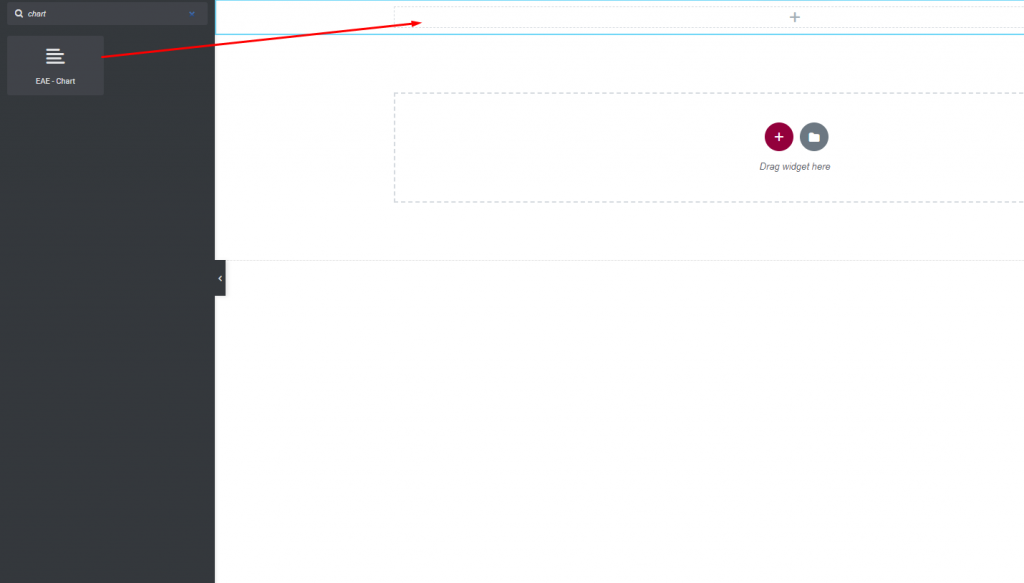
Ora, cerca il widget del grafico in Elementor Addon Elements e posizionalo nella colonna appena creata.

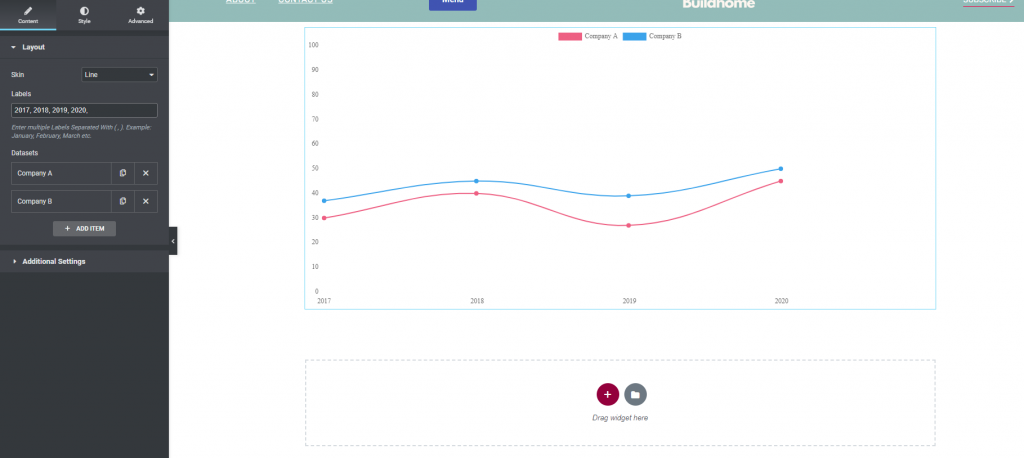
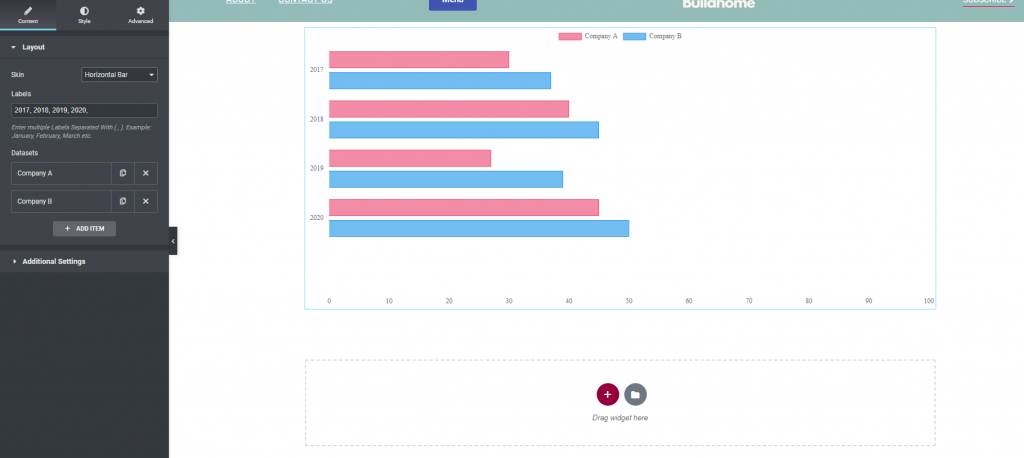
Qui apparirà un grafico predefinito. Ora devi personalizzarlo. La scelta della skin può essere trovata nella scheda Layout. Puoi anche impostare il grafico - dall'opzione skin.
- Barra verticale: la barra del grafico verrà visualizzata verticalmente.
- Barra orizzontale: la barra del grafico viene visualizzata orizzontalmente.
- Linea: la barra del grafico verrà visualizzata come una linea.
Quando imposti la skin come line-up, la barra del grafico sarà simile a questa.

Se le linee fossero orizzontali, sembrerebbe così.

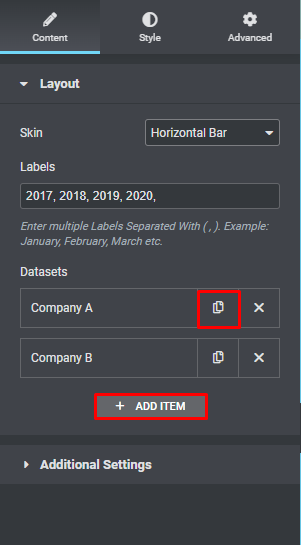
È possibile inserire il livello nel campo dell'etichetta. Successivamente, sarai in grado di vedere l'elemento del set di dati. Facendo clic sul pulsante Aggiungi elemento, è possibile aggiungere un elemento. Per eliminare un elemento, utilizzare l'icona "X" e per duplicarlo, copiare l'icona.

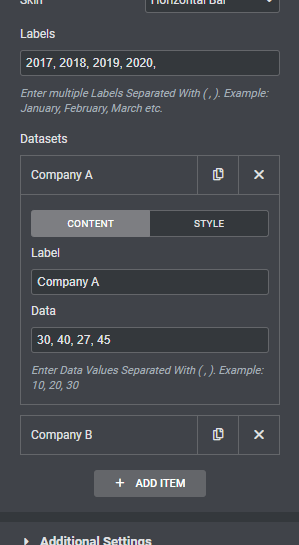
Per modificare un elemento, fai clic su di esso e apparirà l'opzione di modifica. È possibile modificare il nome e il set di dati dalla scheda contenuto dell'elemento di modifica.

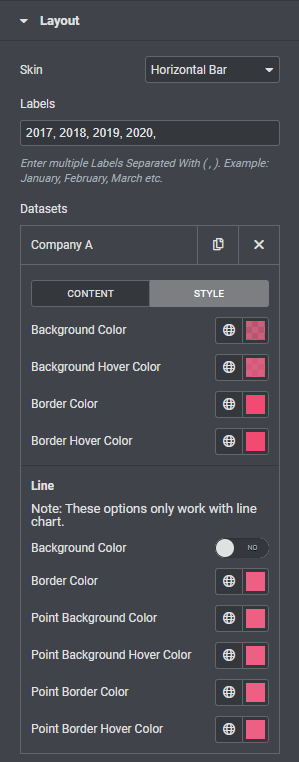
Procedi alla scelta dello stile per personalizzare il capo. In questa sezione è possibile modificare il colore di sfondo, il colore al passaggio del mouse dello sfondo, il colore del bordo e il colore al passaggio del bordo.
C'è una scelta di stile distinta per la skin del grafico a linee. È possibile modificare lo sfondo, il bordo, lo sfondo del punto e il colore al passaggio del mouse.

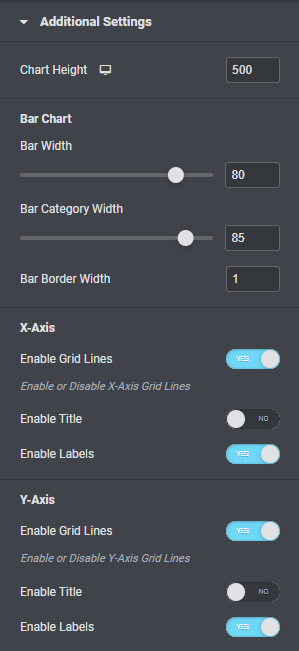
Ora procedi all'impostazione extra in cui puoi impostare un'altezza della barra a seconda che la pelle sia verticale o orizzontale. Successivamente, puoi configurare la larghezza della barra, la larghezza della categoria e la larghezza del bordo della barra.
Successivamente, puoi alternare la linea della griglia, il titolo e le etichette per gli assi xey.

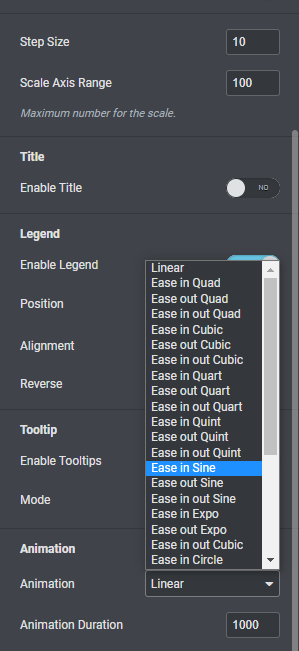
Puoi anche attivare e disattivare le opzioni di legenda e descrizione comando. L'opzione di animazione consente di selezionare diverse animazioni per il grafico a barre, nonché la durata dell'animazione.

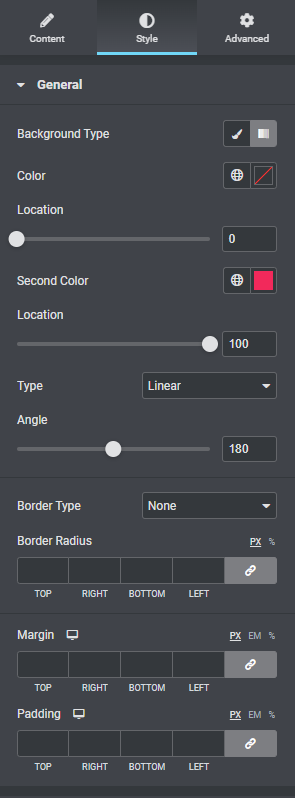
Per dare uno stile alla sezione del carattere, vai alla scheda dello stile. Nella scheda Generale, puoi cambiare il colore di sfondo in classico o sfumato, abilitare la modalità di fusione, aggiungere il colore del bordo, il raggio del bordo, il riempimento, il margine e altro.

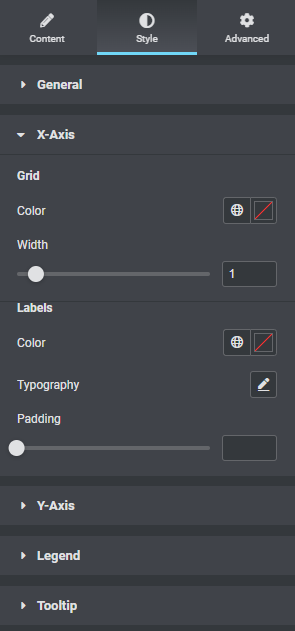
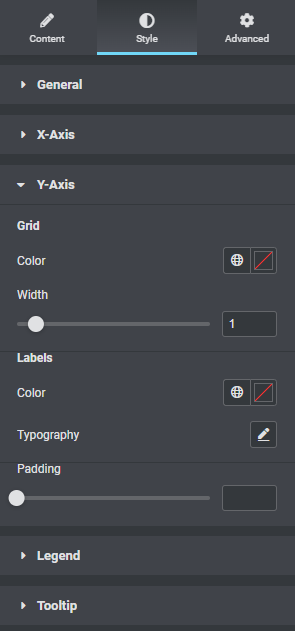
Puoi modificare il colore e la larghezza della griglia dal menu dell'asse x. È possibile personalizzare i colori dell'etichetta, il carattere tipografico e il riempimento.

Allo stesso modo, puoi disporre la griglia ed etichettare l'asse y.
Il colore di sfondo della descrizione comando, il bordo, la dimensione della freccia, il carattere e altre opzioni sono disponibili tramite l'opzione della descrizione comando.

È tutto. La sezione del tuo grafico è completa.
Avvolgendo
Seguendo il processo, sarai in grado di costruire una splendida area bar sul tuo sito Web utilizzando Elementor gratuitamente. Elementor consente sempre la creazione di siti Web attraenti fornendo possibilità illimitate. Si spera che questo tutorial ti sia utile e, in tal caso, condividilo con i tuoi amici. Dai un'occhiata anche ad altri tutorial di Elementor .





