Un carosello è una raccolta di banner rotanti o una presentazione che appare sulla home page del tuo negozio. Ti consente di mostrare fino a cinque diapositive di foto e testo che possono essere collegati a beni o siti specifici.

In questo tutorial, esamineremo il processo di creazione di un Elementor Vertical Carousel in pochi semplici passaggi senza utilizzare componenti aggiuntivi o plug-in di terze parti.
Come aggiungere un carosello verticale con Elementor
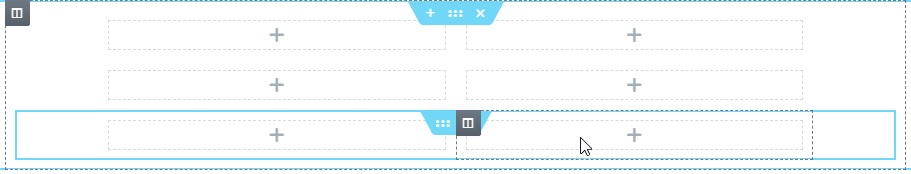
Per cominciare, aggiungi una sezione a colonna singola per il contenuto del dispositivo di scorrimento verticale di Elementor .

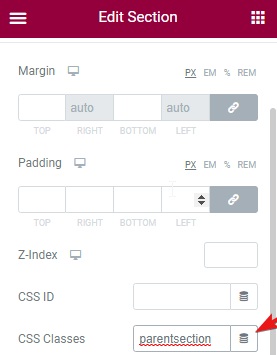
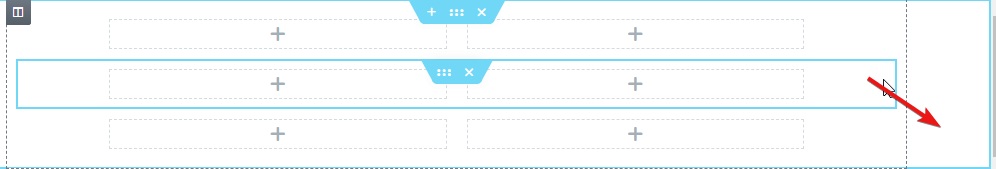
Riempi questa colonna con varie sezioni interne. Le sezioni interne di questo carosello verticale Elementor diventeranno ciascuna una diapositiva. E imposta un nome di classe per la colonna che contiene tutte le sezioni.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Quindi, imposta un nome di classe anche per tutte le sezioni interne. L'abbiamo chiamato Swipee in modo che non venga confuso con altre classi nella libreria Elementor.

Successivamente, puoi utilizzare il seguente codice HTML per la funzionalità di Elementor Vertical Carousel.
>script src="https://unpkg.com/swiper/swiper-bundle.min.js"/scriptscript/scriptstyle/styleInserisci questo codice in un elemento HTML che viene inserito dopo la sezione del dispositivo di scorrimento verticale di Elementor .
Ora puoi inserire delle frecce per muoverti attraverso le diapositive verticali.
Aggiungi due icone freccia, una rivolta verso l'alto e l'altra verso il basso. Assegnare il nome della classe scorrendo verso l'alto fino alla freccia su e scorrendo verso il basso fino alla freccia verso il basso.
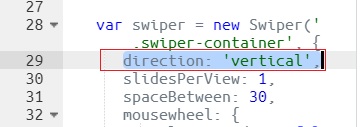
Inoltre, puoi anche cambiare la direzione in orizzontale rimuovendo l'attributo di direzione.

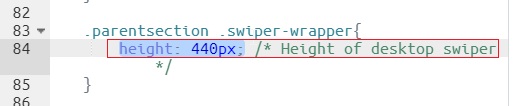
L'altezza dell'involucro dello swiper dovrebbe essere identica o superiore all'altezza della sezione interna più grande nel codice CSS qui.

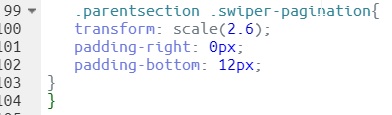
La dimensione dei pulsanti di navigazione del dispositivo di scorrimento può essere modificata regolando la trasformazione. I valori CSS sono mostrati di seguito.

Queste sono tutte le modifiche che potresti voler apportare mentre puoi modificarle ulteriormente secondo le tue preferenze e vedere le prospettive sul tuo sito Web e avrai finito con la creazione di un carosello verticale per Elementor .
Questo è tutto da questo tutorial. Assicurati di unirti a noi su Facebook e Twitter per rimanere aggiornato sui nostri post.




