Hai mai desiderato aggiungere uno speciale effetto di sfondo sfocato trasparente al tuo sito web? Beh, è possibile con Divi. In effetti, l'uso di quel nuovo design fa sì che il tuo sfondo e il testo in primo piano si disorcino bene.

In questa esercitazione mostreremo come creare un effetto di sfondo trasparente usando Divi. Questo verrà realizzato utilizzando la proprietà filtro sfondo su CSS che ci aiuterà a creare tali effetti in una sola riga di codice.
Iniziamo.
Anteprima risultato finale
In modo da sapere dove stiamo andando, ecco una rapida occhiata a ciò che proieremo durante questo tutorial.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Creazione di uno sfondo sfocato su Divi
Quindi, ti mostreremo un metodo più semplice per creare uno sfondo sfocato usando il Backdrop-filter proprietà CSS. Questo è facile perché abbiamo solo bisogno di avere una singola riga di codice per avere il risultato desiderato su Divi. Tuttavia, solo alcuni browser non supportano questo effetto (in particolare Internet Internet Internet).
Lo scopo di questo effetto non è solo quello di sfocare lo sfondo, ma anche di sfocare il contenuto dietro l'elemento. Questa proprietà (filtro sfondo) può eseguire questa questa attività applicando un filtro all'elemento dietro l'elemento di destinazione.
Ecco come farlo.
Aggiungiamo un'immagine di sfondo su Divi Builder
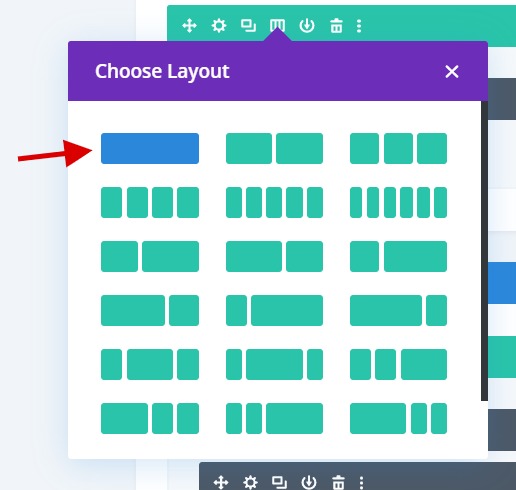
Aggiungere innanzitutto una riga a una colonna alla sezione.

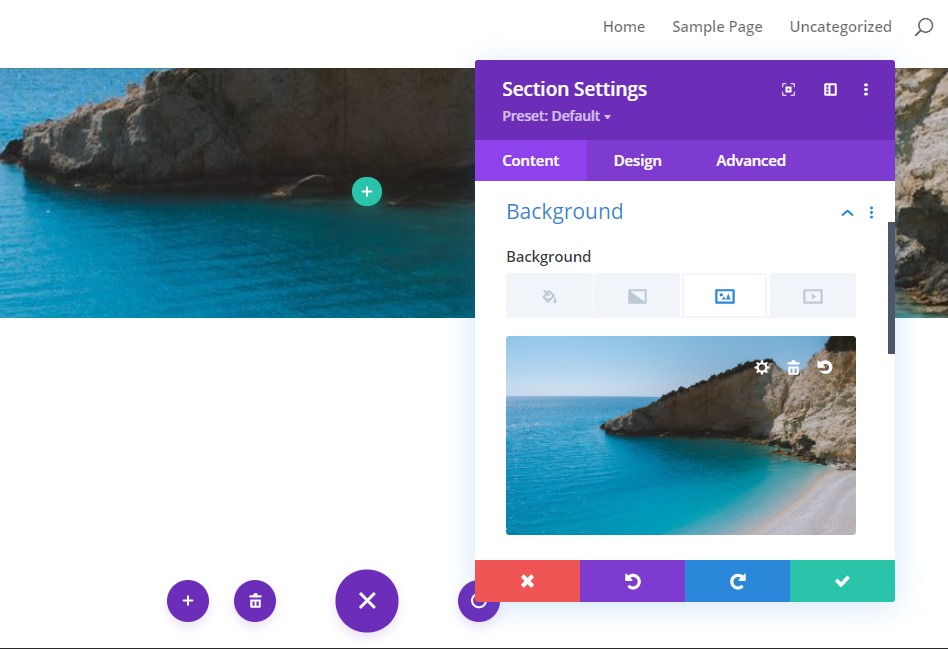
Aprire le impostazioni della sezione e assegnare un'immagine di sfondo.

Aggiunta del colore di sfondo della riga e del filtro sfondo
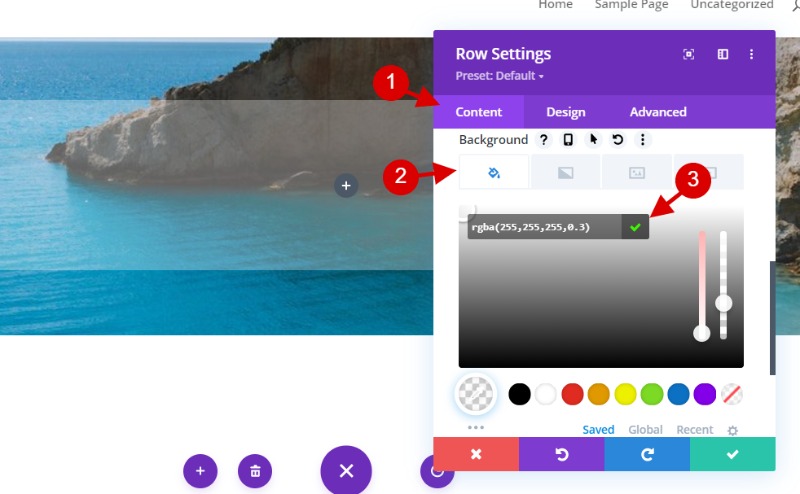
Quindi, apriamo le impostazioni della riga e aggiungiamo un colore di sfondo bianco semitrasparente come segue:
background-color: rgba(255,255,255,0.3)
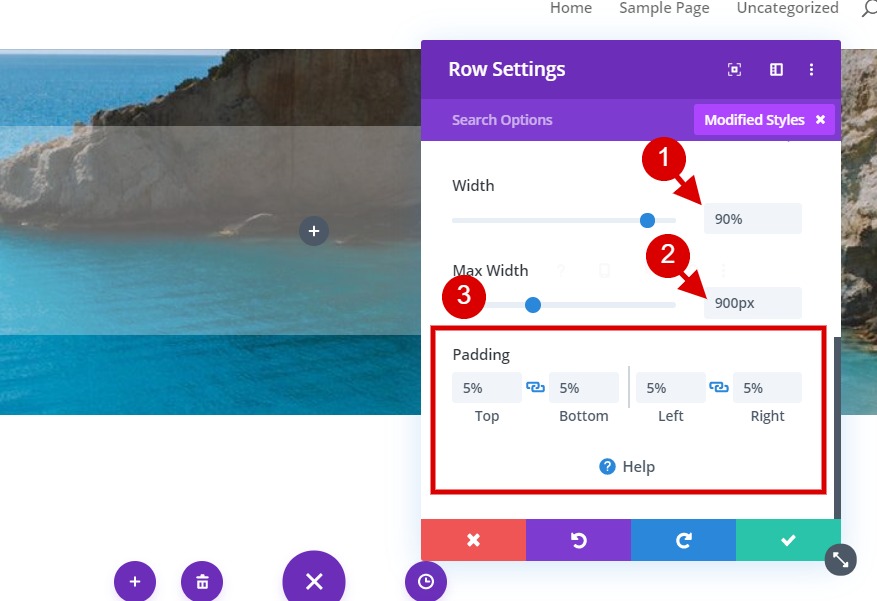
Nella scheda Progettazione aggiornare le dimensioni e la spaziatura della riga come segue:
- Larghezza: 90%
- Larghezza massima: 900px
- Imbottitura: 5% in alto, 5% in basso, 5% a sinistra, 5% a destra

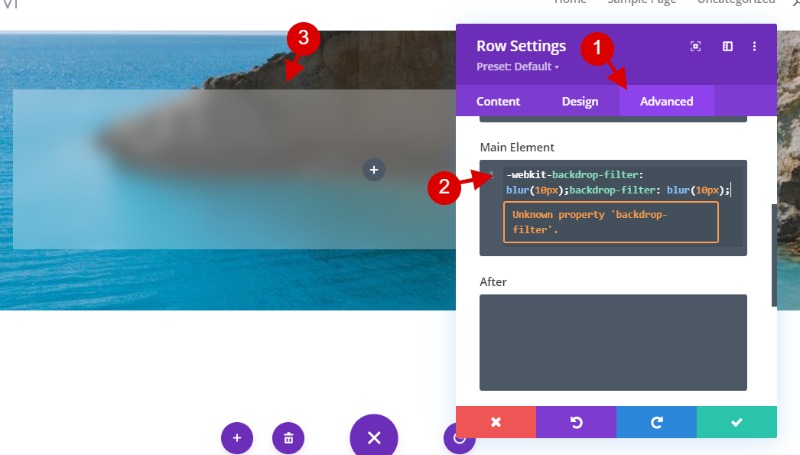
Nella scheda avanzate aggiungere il CSS seguente all'elemento principale:
-webkit-backdrop-filter: blur(10px);backdrop-filter: blur(10px);
In questo modo verrà aggiunto un filtro di sfocatura 10px allo sfondo dell'elemento. Si noti come l'immagine di sfondo della sezione viene sfocata dall'effetto anche se il CSS viene applicato alla riga. È possibile aumentare o diminuire la quantità di sfocatura modificando il valore dei pixel nel CSS.
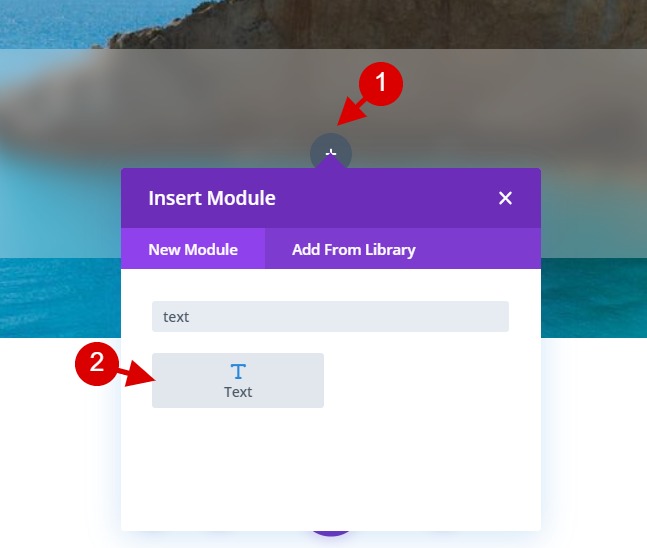
Aggiunta di contenuto con un modulo di testo
Per fornire alcuni contenuti per lo sfondo smerigliato, aggiungere un modulo di testo alla colonna della riga.

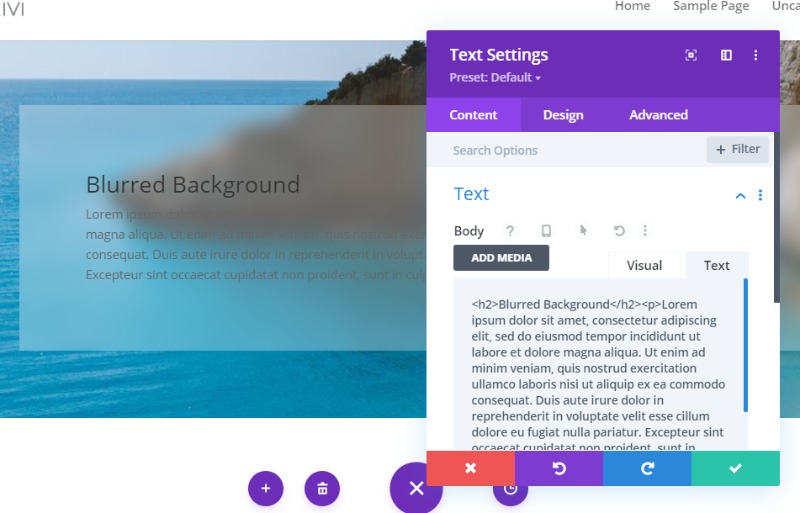
Quindi incollare il codice HTML seguente nel corpo sotto la scheda di testo:
<h2>Blurred Background</h2><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
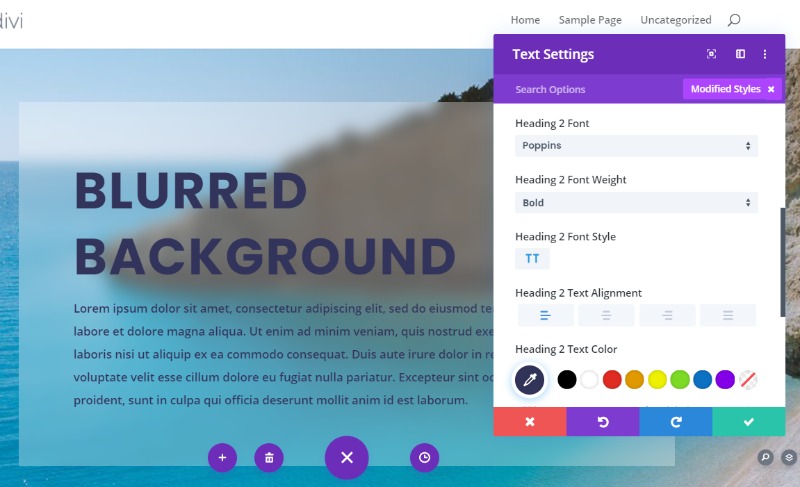
Per lucidare il progetto, aggiorniamo gli stili di testo come segue:
- Spessore carattere testo: Semi grassetto
- Colore testo testo: #33345b
- Dimensioni testo testo: 16px
- Altezza riga di testo: 2em
- Titolo 2 Tipo di carattere: Poppins
- Titolo 2 Spessore carattere: Grassetto
- Titolo 2 Stile carattere: TT
- Titolo 2 Allineamento testo: Sinistra
- Titolo 2 Colore testo: #33345b
- Titolo 2 Dimensioni testo: 70px (desktop), 40px (tablet), 25px (telefono)
- Titolo 2 Spaziatura lettere: 2px
- Altezza linea rubrica 2: 1.3em

Risultato finale
Ecco il risultato finale. Possiamo dire che è stato abbastanza facile, giusto?

In questa esercitazione, vi abbiamo mostrato come creare un effetto di sfondo in vetro smerigliato o un effetto vetro di sfondo sfocato su Divi. Per dare un nuovo aspetto, potresti prendere in considerazione la possibilità di cambiare l'immagine di sfondo. Puoi trovare immagini su pexels. Vediamo ora cosa creerai con la tua immaginazione.
Non esitare a condividerlo con il tuo amico su Seguici per tenerti aggiornato senza tutorial e risorse recenti.





