Con Elementor , la creazione di un sito Web è attualmente uno dei processi più semplici e veloci. Nel caso non lo sapessi, Elementor è un plug-in incentrato su WordPress che ti offre una flessibilità completa e un approccio più semplice alla creazione di pagine Web straordinarie. Con gli Happy Addon, l'utilità di Elementor può essere ulteriormente aumentata se lo usi già.

Per offrire ai tuoi visitatori un aspetto gradevole e un'esperienza eccezionale, i contenuti a schede sono diventati un componente cruciale e un'idea di design popolare. Qui dimostrerò il metodo più rapido per utilizzare Happyaddons per creare contenuti a schede in Elementor .
Necessità di utilizzare il contenuto a schede
In realtà, lo sviluppo di contenuti a schede implica molto di più della semplice aggiunta di testo a poche caselle. Le prestazioni del tuo sito web dipendono da quanto è facile da usare.
Puoi aggiungere tutte le schede di cui hai bisogno e personalizzare il contenuto utilizzando il contenuto a schede. Inoltre, puoi includere -
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora- Modulo di Contatto
- Effetti
- video
- immagini
- Gif
- Modulo & molti altri..
Passaggi per creare contenuto a schede
Puoi inserire una sezione a schede ovunque sul tuo sito Elementor utilizzando il widget Scheda avanzata. Ti consente di comunicare efficacemente molte informazioni in uno spazio ristretto.
Tuttavia, dimostreremo come creare rapidamente contenuti a schede. Devi abbonarti almeno al pacchetto Starter di HappyAddons per generare utili contenuti a schede. Diamo un'occhiata ai prerequisiti prima di passare al tutorial.
Chiunque può creare un sito Web utilizzando il plug-in per la creazione di pagine di Elementor. Puoi creare progetti utilizzando le funzioni di trascinamento della selezione, componenti aggiuntivi illimitati, cursori, intestazioni, la libreria Elementor, ecc.
Presumo che il tuo sito web contenga l'edizione HappyAddons Pro. Inizia a modificare la pagina utilizzando Elementor andando sul tuo sito Web Elementor. I widget sul lato sinistro saranno tutti visibili se HappyAddons Pro è attivato.
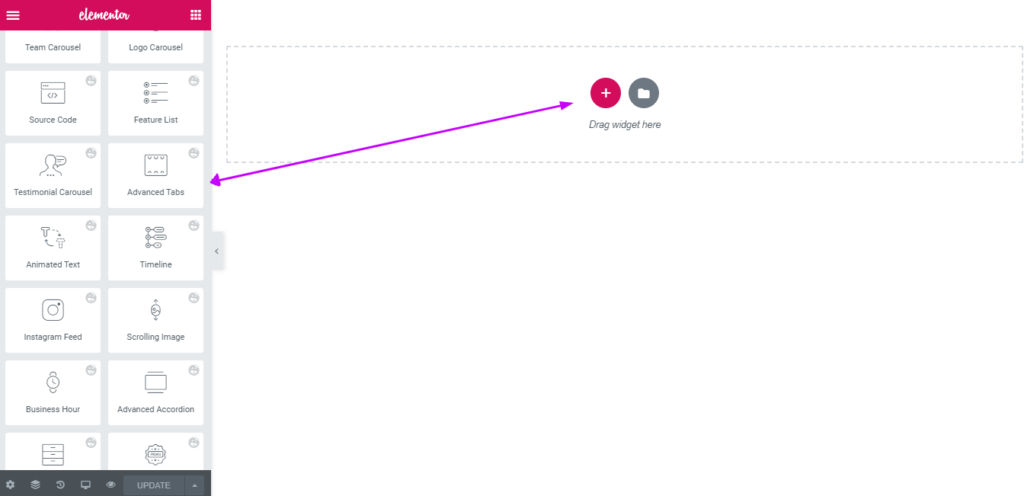
Trascina e rilascia il widget Scheda Avanzate nella posizione desiderata dopo averlo scelto dalla barra dei menu sul lato sinistro dello schermo.

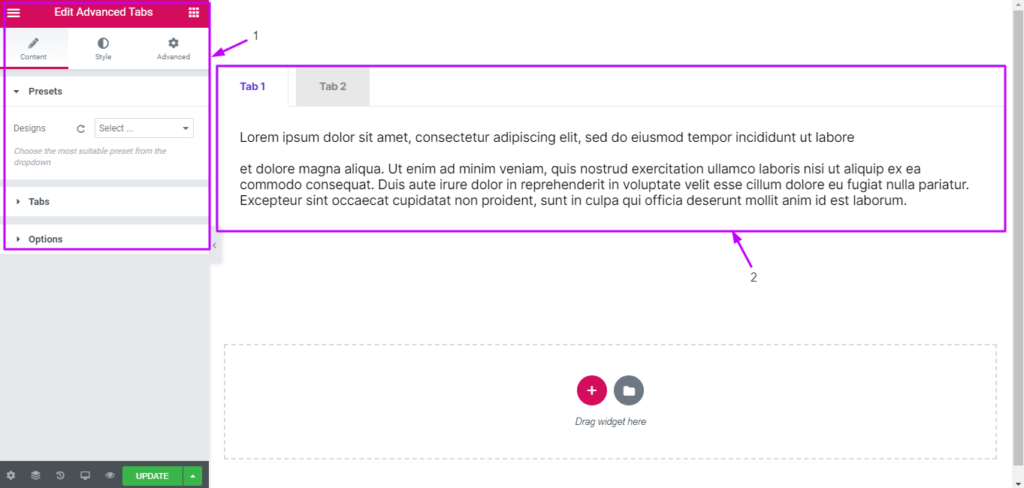
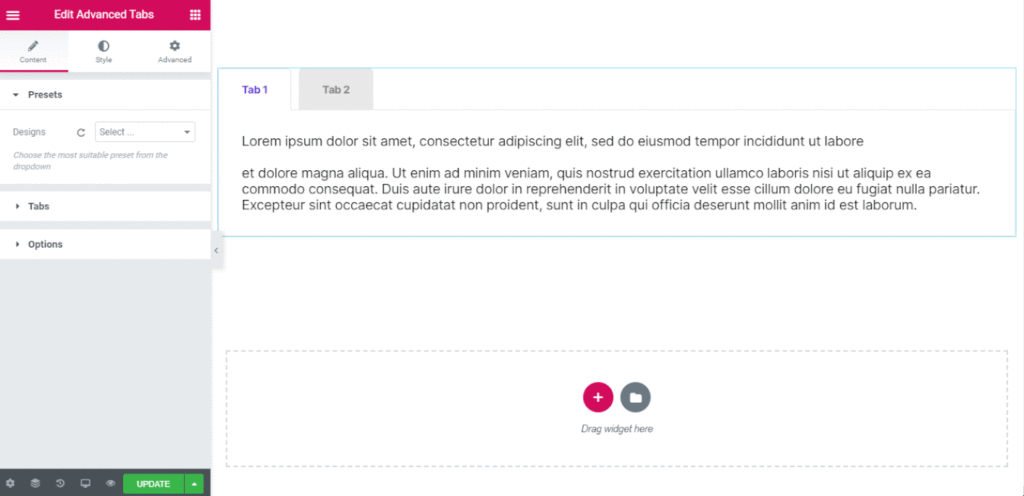
Nella scheda Contenuto, apparirà un popup contenente le opzioni di impostazione predefinite. Ti presenterà due opzioni per personalizzare gli attributi della tua scheda, oltre a una sezione della scheda predefinita nell'area di disegno di destra e una posizione sul lato sinistro.

È possibile fare clic su ciascuna scheda personalizzata per modificare le caratteristiche del widget. Ora fai clic sul pulsante Schede per aggiungere o rimuovere le schede.

Selezionando una scheda particolare, puoi anche modificare il titolo della scheda, il contenuto della casella, l'icona, i file multimediali, ecc.

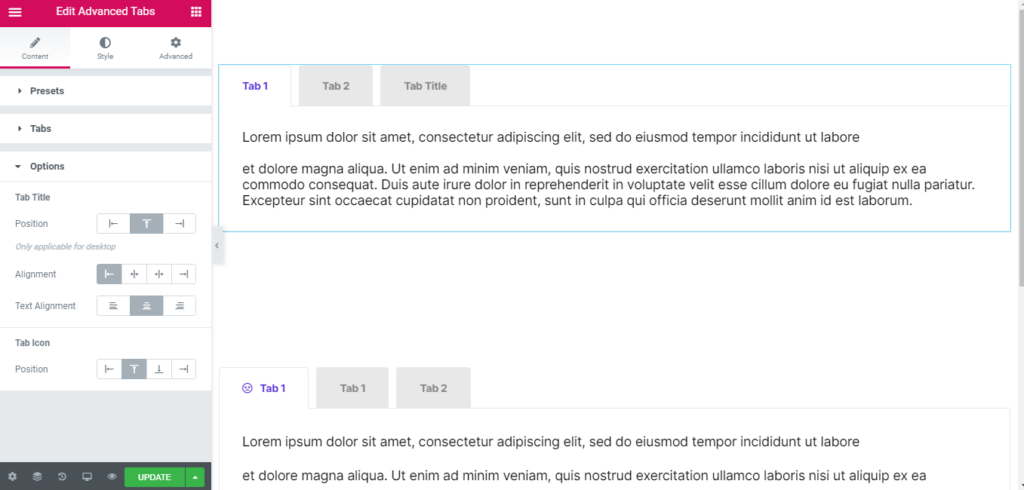
È possibile modificare la posizione e l'allineamento del titolo della scheda, dell'icona della scheda e del contenuto della scheda.
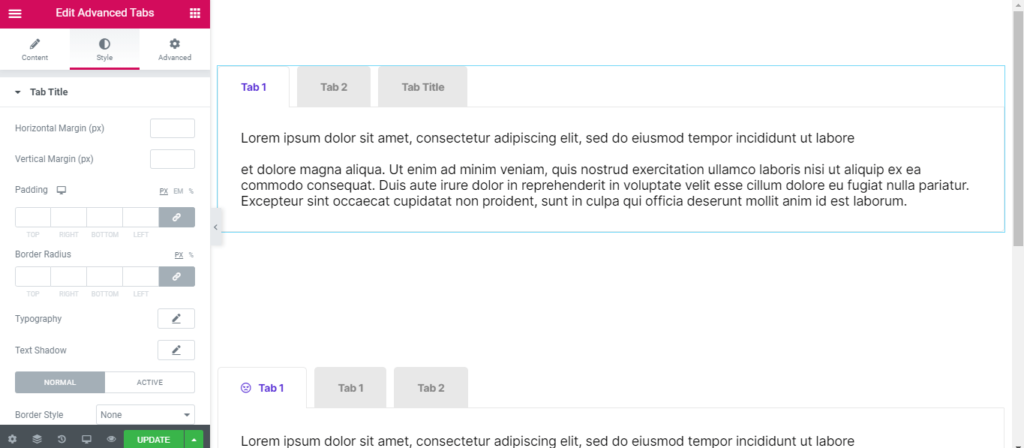
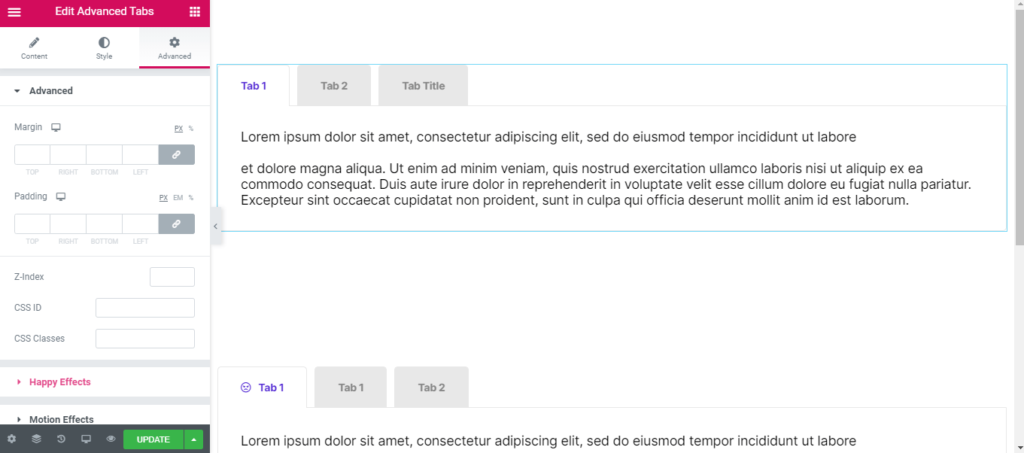
Ora puoi modificare il colore del testo e l'ombreggiatura, il carattere, il margine, il riempimento, il bordo, la spaziatura, la dimensione e molto altro per il titolo della scheda, l'icona della scheda e il contenuto della scheda selezionando la scheda Stile.

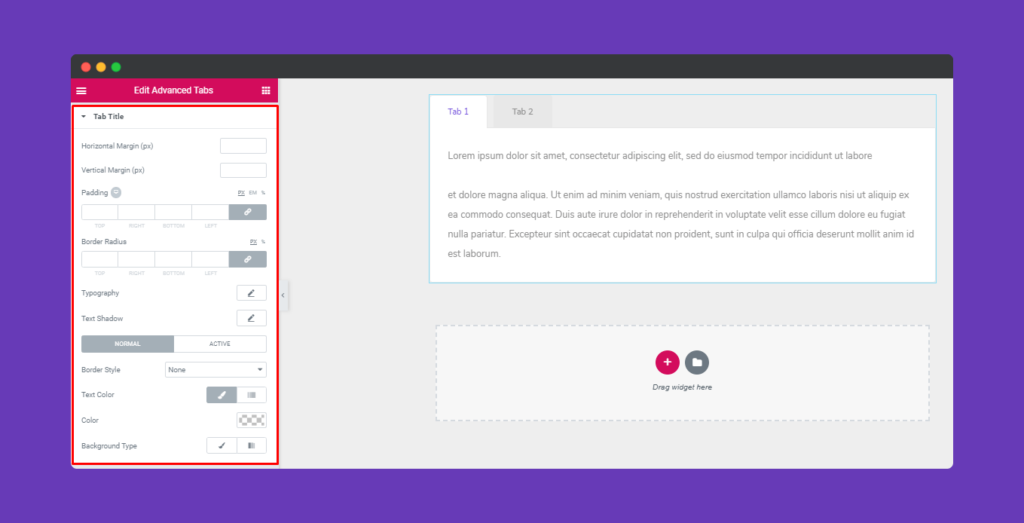
Per regolare la spaziatura interna, lo stile del bordo, i margini orizzontali e verticali, la decorazione di prova e il tipo di sfondo, fare clic sulla scheda Titolo.

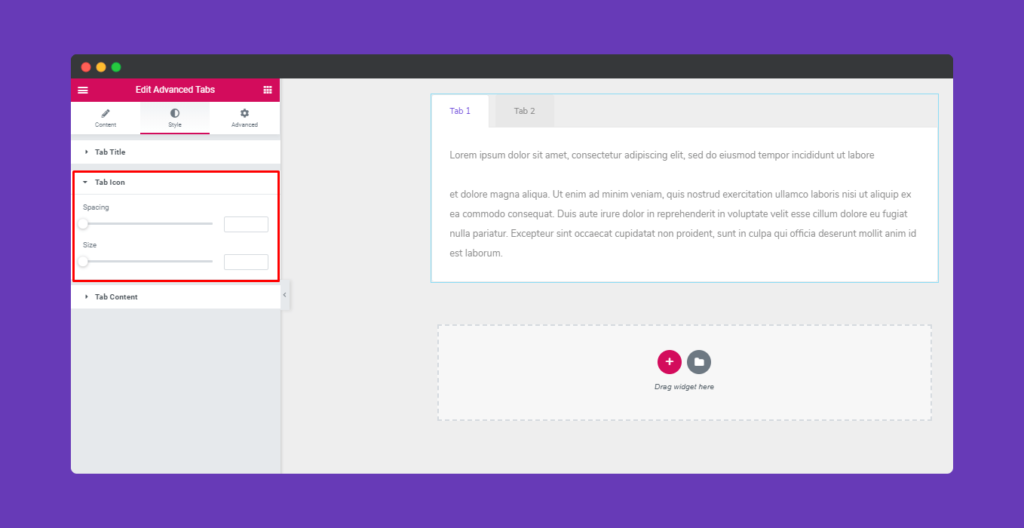
Per modificare le dimensioni dell'icona, fare clic sull'icona della scheda.

Per personalizzare lo stile del bordo, la tipografia, il colore e il tipo di sfondo a tuo piacimento, fai clic sul pulsante Contenuto della scheda.
Fai clic su "Avanzate" per visualizzare le scelte se desideri aggiungere effetti di movimento, effetti felici, uno sfondo o rendere la pagina reattiva. Elementor viene fornito con questa scheda "Avanzate" come funzionalità standard. Leggi questo documento per saperne di più sulle funzionalità avanzate e le relative applicazioni.

Per visualizzare il tuo lavoro in tempo reale dopo aver completato tutte le modifiche, fai clic su "Pubblica".

Avvolgendo
Congratulazioni se hai creato con successo contenuti a schede con Elementor ! In caso contrario, iniziare a verificare ancora una volta le istruzioni. Sentiti libero di lasciare un commento qui sotto se incontri difficoltà durante l'utilizzo dei passaggi sopra indicati.





