I caratteri sono una parte essenziale del linguaggio del marchio di qualsiasi sito web. Inoltre, consente anche un maggiore controllo sul design del sito Web, per non parlare di essere creativo e unico al riguardo.

Elementor è già dotato di una vasta libreria di caratteri, ma per i creatori e i designer di avere quella personalizzazione e creatività extra di un carattere personalizzato, introduce un nuovo modo per caricare i tuoi caratteri personalizzati senza dover gestire plug-in di terze parti. In questo tutorial, scopriremo come aggiungere caratteri personalizzati in WordPress.
Come aggiungere manualmente caratteri personalizzati a WordPress
C'è anche un modo per aggiungere manualmente caratteri personalizzati a WordPress. Tuttavia, non consigliamo di utilizzare il metodo in quanto è difficile e può essere frustrante per i principianti.
Tuttavia, ecco come puoi aggiungere manualmente caratteri personalizzati a WordPress.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora- Tramite un client FTP, aggiungi la nuova cartella dei caratteri alla cartella dei temi del tuo sito web.
- Aggiungi tutti i file dei font nella cartella che hai aggiunto in precedenza.
- Usa il codice indicato di seguito e incollalo nel foglio di stile del tema, ad esempio style.css
@font-face {
font-family: ‘nameofnewfont’;
src: url(‘fonts/nameofnewfont.ttf/eot);
font-weight: normal;
font-style: normal; }- Successivamente, utilizzerai questi caratteri per configurare tutti gli elementi aggiungendoli al foglio di stile simile.
Questo processo può essere fatto, ma è difficile e richiede una grande conoscenza della codifica. Questo è il motivo per cui ti consigliamo di utilizzare Elementor per essere liberamente creativo con i tuoi caratteri.
Come aggiungere caratteri personalizzati a WordPress con Elementor
Con Elementor, è abbastanza facile gestire i caratteri. C'è un semplice processo per caricarli e usarli.
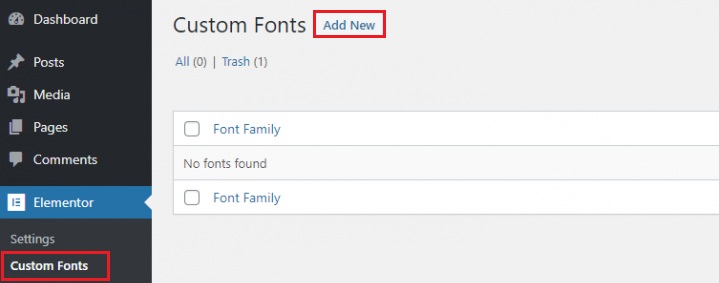
Per aggiungere un nuovo carattere, tutto ciò che devi fare è andare sulla dashboard di WordPress , quindi su Caratteri personalizzati in Elementor e premere Aggiungi nuovo .

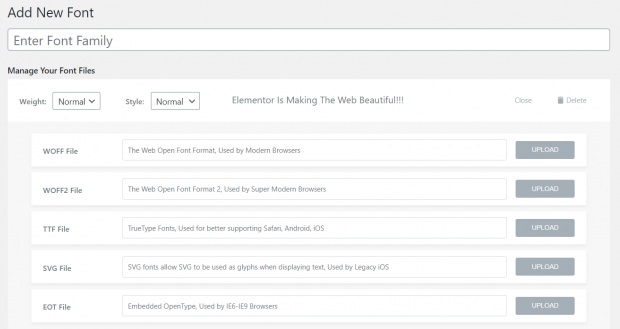
Successivamente, ti verrà chiesto di scegliere il carattere che desideri caricare. I formati dei caratteri specificano l'aspetto del tuo carattere su browser diversi. Questo è il motivo per cui è bene aggiungere il carattere in tutti i formati possibili.

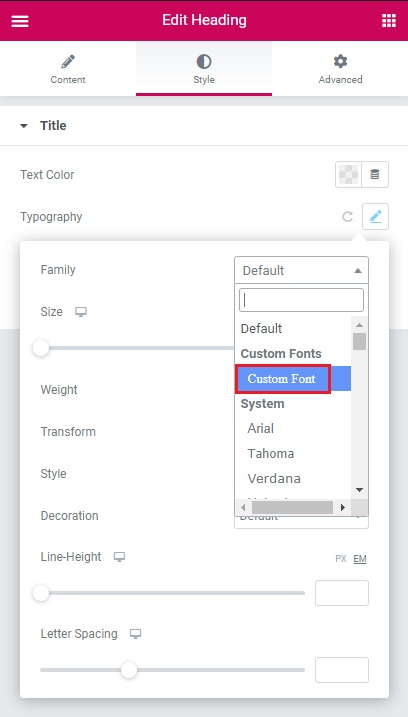
Dopo aver caricato i tuoi caratteri, il nuovo carattere personalizzato sarà disponibile per l'uso nei controlli tipografici del widget. Vai alla scheda Stile e quindi scegli il carattere personalizzato.

Ecco come puoi aggiungere testi personalizzati al tuo WordPress usando Elementor.
Come creare caratteri personalizzati
Per i font gratuiti, ci sono numerosi siti Web come DaFont, Font Squirrel, Fontsly e altri. Ma per creare i tuoi font c'è Adobe Typekit.
Adobe Typekit
Adobe fornisce gratuitamente due font Typekit, che ti consentono di testarlo prima e vedere come ti piace. È un servizio di abbonamento ai font che ti consente di sincronizzare i font sul tuo computer o di utilizzarli su un sito web. Puoi utilizzare Typekit per scaricare e utilizzare uno qualsiasi delle migliaia di font Adobe disponibili.

Elementor e Typekit sono una combinazione perfetta. Inserisci semplicemente la tua chiave Typekit nella dashboard delle impostazioni nella scheda Integrazioni per vedere rapidamente tutti i tuoi caratteri Typekit nelle impostazioni tipografiche di Elementor. Tutto quello che devi fare è premere Sync Kit e attendere un po'.
Non è necessario scaricare, installare o codificare nulla per utilizzare i caratteri Typekit con questa integrazione e questo è un aspetto molto vantaggioso per i principianti.
Diversi stili e pesi dei caratteri
Una famiglia di caratteri presenta pesi che vanno da 100 a 900, oltre a pesi Normale, Grassetto, Grassetto e Chiaro. Possono essere utilizzati anche caratteri normali, obliqui e corsivi. Qualsiasi variazione di peso e stile può essere aggiunta indipendentemente al gruppo della famiglia di caratteri.
Manualmente, dovresti usare il codice CSS per aggiungere stile e pesi ai tuoi caratteri. Tuttavia, una volta caricate le variazioni in Elementor, è abbastanza facile selezionare il peso e lo stile del tuo carattere.
Inoltre, non potrai utilizzare i pesi o le variazioni che non hai caricato. A seconda del browser selezionerà la variazione più vicina possibile supportata.
Questo è tutto da questo tutorial sui caratteri personalizzati e su come possono aiutarti a migliorare il tuo sito web. Assicurati di unirti a noi su Facebook e Twitter per rimanere aggiornato sui nostri contenuti.




