Se disponi di un'app mobile per il tuo sito Web WordPress, potresti voler promuoverla ai tuoi visitatori e incoraggiarli a scaricarla. Uno dei modi migliori per farlo è utilizzare i banner delle app intelligenti.

I banner intelligenti delle app sono banner che appaiono nella parte superiore dello schermo quando un utente visita il tuo sito web utilizzando un browser mobile. Mostrano il nome, l'icona, la valutazione e il prezzo della tua app e forniscono un pulsante per scaricarla dall'app store. Se l'utente ha già installato la tua app, il banner gli chiederà invece di aprirla.
È importante notare che gli Smart App Banner sono compatibili solo con i dispositivi iOS e il browser Safari di Apple.
I banner intelligenti delle app non sono solo efficaci ma anche facili da usare. Non occupano molto spazio, non interrompono l'esperienza di navigazione dell'utente e possono essere facilmente eliminati. Si adattano inoltre al dispositivo e alla posizione dell'utente, quindi vengono visualizzati solo quando la tua app è compatibile e disponibile.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraPerché aggiungere banner per app intelligenti in WordPress?
I banner intelligenti delle app possono aiutarti a ottenere numerosi vantaggi, tra cui:
- Aumentare l'esposizione e la portata della tua app: mostrando il banner della tua app sul tuo sito web, puoi attirare più utenti interessati ai tuoi contenuti e alla tua nicchia. Puoi anche sfruttare il traffico e l'autorità del tuo sito web per promuovere la tua app.
- Migliorare l'esperienza e il coinvolgimento dell'utente: fornendo una transizione fluida dal tuo sito web alla tua app, puoi offrire un'esperienza migliore e più coerente ai tuoi utenti. Puoi anche aumentare l'utilizzo e la fidelizzazione della tua app ricordando agli utenti di aprirla quando visitano il tuo sito web.
- Migliorare la credibilità e la fiducia della tua app: visualizzando la valutazione e il prezzo della tua app, puoi mostrare la qualità e il valore della tua app. Puoi anche creare fiducia nei tuoi utenti dimostrando che la tua app è verificata e approvata dall'app store.
Come puoi vedere, l'aggiunta di banner intelligenti per app in WordPress può aiutarti a far crescere il pubblico e le prestazioni della tua app.
In questo articolo, ti mostreremo come aggiungere facilmente banner di app intelligenti in WordPress utilizzando due metodi diversi. Puoi scegliere quello più adatto alle tue esigenze e preferenze.
Metodo 1: utilizzo di WPCode
Il primo approccio che adotteremo è WPCode , un plugin gratuito che ti consente di aggiungere frammenti di codice personalizzati a WordPress senza dover modificare alcun file. Questo metodo è ottimo se desideri visualizzare lo stesso banner dell'app intelligente su tutte le pagine e i post del tuo sito web.
Tenendo presente questo, WPCode è un'ottima soluzione per promuovere una singola applicazione iOS. Tuttavia, se desideri visualizzare più banner su pagine diverse, ti proponiamo il metodo 2.
Alcune linee guida ti spiegheranno come modificare il file Functions.php del tuo sito quando aggiungi codice personalizzato a WordPress. Non lo incoraggiamo perché anche un piccolo errore di battitura o errore potrebbe causare frequenti errori di WordPress o addirittura rendere il tuo sito inaccessibile.
Puoi aggiungere in sicurezza codice personalizzato a WordPress utilizzando WPCode. Con la semplice pressione di un pulsante, puoi anche abilitare e disabilitare gli snippet di codice.
Innanzitutto, devi installare e attivare il plugin WPCode gratuito.
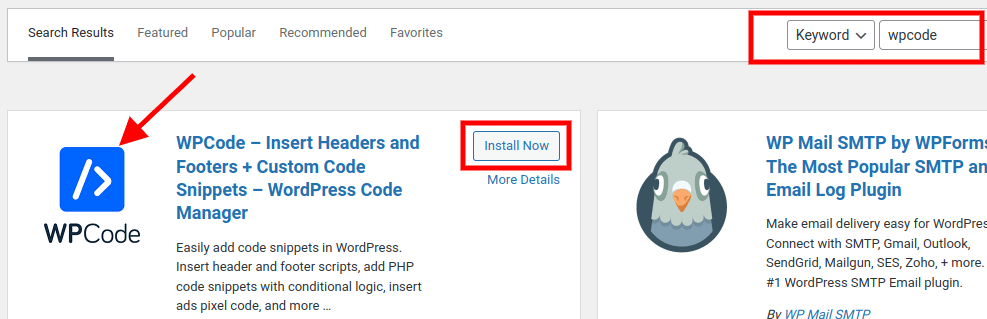
Vai su Plugin > Aggiungi nuovo e cerca "WPCode".

Installa e attiva il plugin.
Dopo l'attivazione, vai a Snippet di codice » Aggiungi snippet . Quindi, sotto l'opzione "Aggiungi il tuo codice personalizzato (nuovo snippet)", fai clic sul pulsante "Utilizza snippet".

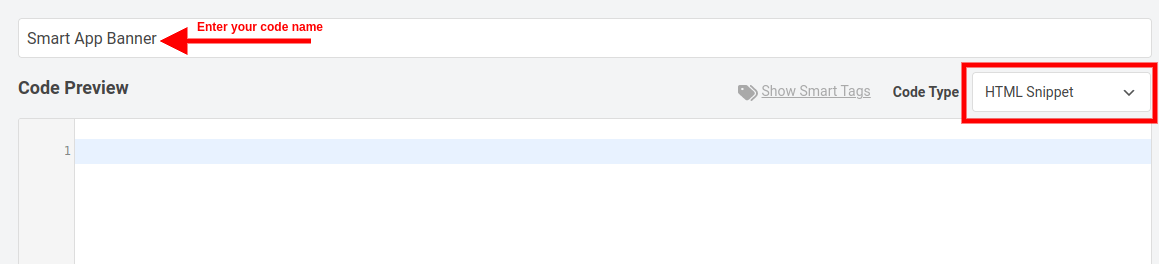
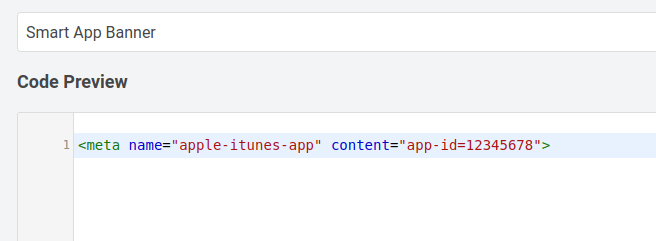
Verrai indirizzato alla pagina "Crea snippet personalizzato", dove potrai digitare un nome per lo snippet di codice. Possiamo nominare il nostro "Smart App Banner".
Assicurati di scegliere il menu a discesa Tipo di codice su "Snippet HTML"

Dovrai conoscere l'ID della tua applicazione per la fase successiva.
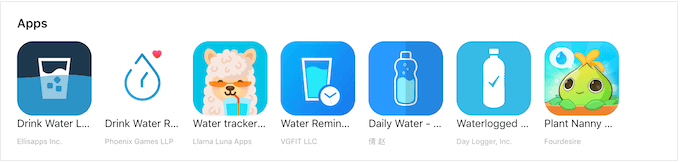
Apri una nuova scheda del browser e vai alla pagina Strumenti di marketing dei servizi Apple per ottenere queste informazioni. Inserisci qui il nome del programma che desideri promuovere e premi il pulsante "Cerca".

Scorri verso il basso la sezione delle app per vedere tutte le app che corrispondono al tuo termine di ricerca.

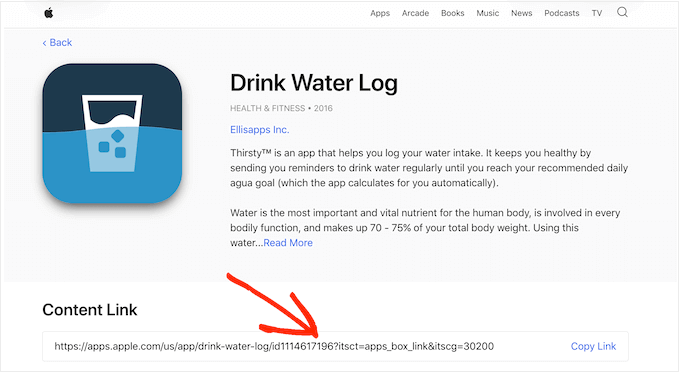
Dopo aver fatto clic sull'app che scegli di pubblicizzare, nella parte inferiore dello schermo vedrai un collegamento.
L'ID app è il valore compreso tra id e ?. Avrai bisogno di queste informazioni nel passaggio successivo, quindi lascia aperta questa scheda o prendi nota dell'ID dell'app.

Torna alla dashboard di WordPress ora che hai l'ID dell'app. Ora puoi incollare il seguente codice nell'editor di codice, sostituendo l'ID dell'app con i dati ottenuti nel passaggio precedente:

Di seguito è riportata la copia effettiva del codice:
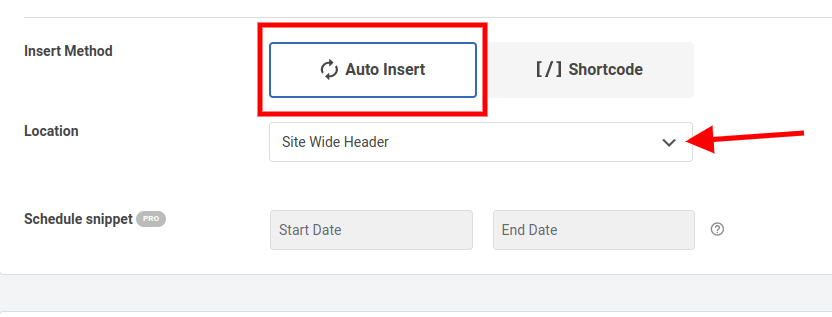
<meta name="apple-itunes-app" content="app-id=12345678">Scorri verso il basso, vedrai una sezione chiamata; "Metodo di inserimento". Se non è impostato per l'inserimento automatico, assicurati di scegliere Inserimento automatico , quindi seleziona Intestazione a livello di sito dal menu a discesa.

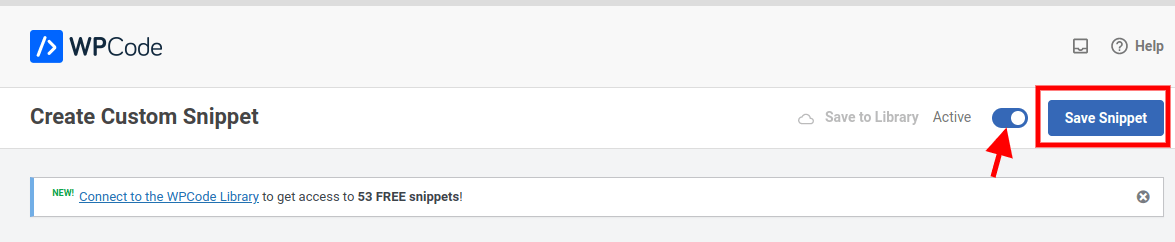
Una volta terminato, vai nella parte superiore della pagina e modifica l'interruttore da "Inattivo" ad "Attivo".
Infine, premi semplicemente il pulsante "Salva snippet" per salvare le modifiche.

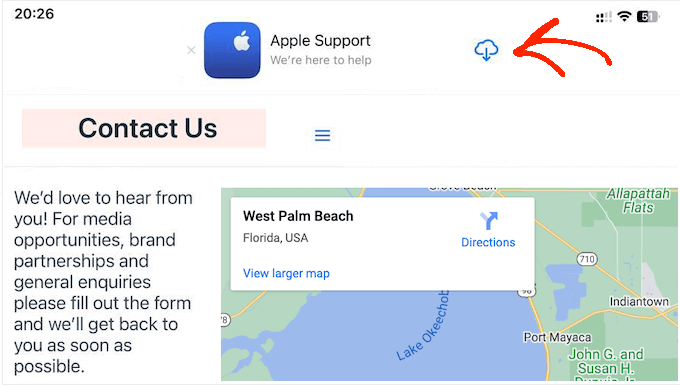
Una volta eseguito correttamente, lo Smart App Banner apparirà sul tuo sito web.
Nota: l'approccio migliore per testare il banner dell'app intelligente è utilizzare l'app mobile Safari su un dispositivo iOS per visitare il tuo sito web. In realtà, se provi a visitare la versione mobile del tuo sito WordPress da desktop, il banner smart dell'app non apparirà.
Metodo 2: utilizzare Smart App Banner (aggiungere banner a pagine e post specifici)
La seconda tecnica che esamineremo è Smart App Banner , un altro plugin gratuito che ti consente di aggiungere banner di app intelligenti a WordPress con maggiore libertà e controllo. Questo metodo è ottimo se desideri visualizzare diversi banner di app intelligenti sulle diverse pagine e post del tuo sito web.
È necessario installare e attivare il plug-in Smart App Banner prima di poter utilizzare questo metodo.
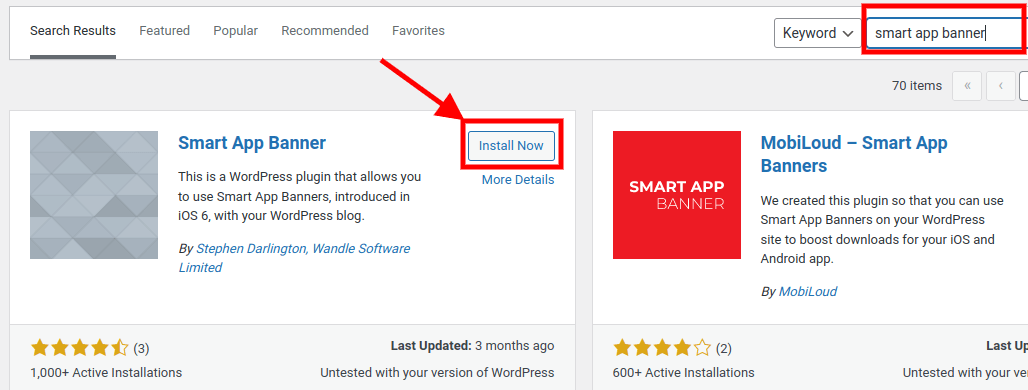
Nella dashboard di WordPress, vai su Plugin > Aggiungi nuovo e cerca Smart App Banner. Successivamente, premi sui pulsanti Installa ora e Attiva.

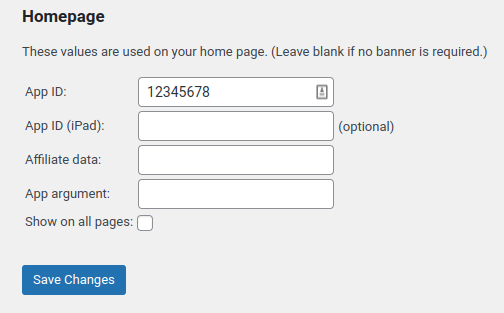
Per iniziare, vai su Impostazioni »Smart App Banner e digita il valore dell'applicazione nel campo "ID app".

È possibile ottenere queste informazioni seguendo gli stessi passaggi del Metodo 1.
Se utilizzi il marketing di affiliazione per guadagnare denaro bloggando online, inserisci il tuo token di affiliazione nell'area "Dati affiliati". Poiché le informazioni saranno diverse, potrebbe essere necessario accedere al portale di affiliazione o chattare con i tuoi partner per ottenere il token corretto.
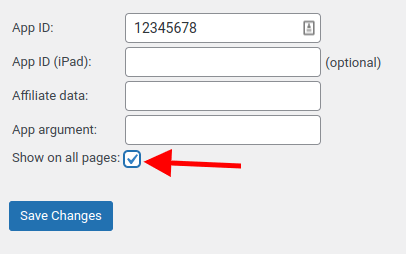
Successivamente, puoi selezionare o deselezionare la casella "Mostra su tutte le pagine". Se deselezioni la casella, il banner dell'app apparirà solo sulla tua home page.

Fai clic sul pulsante Salva modifiche una volta che sei soddisfatto delle modifiche.
Se desideri aggiungere il banner intelligente dell'app su una pagina specifica, crea una nuova pagina o modificane una esistente.
Una volta sulla pagina o sul post in cui desideri aggiungere il banner, troverai la nuova sezione "Smart App Banner" nell'editor di contenuti di WordPress.

Inserisci semplicemente l'ID dell'app e le informazioni di affiliazione facoltative nello stesso modo indicato sopra.
Fai clic su Aggiorna o Pubblica una volta terminato.
Questo è tutto! Hai aggiunto con successo lo Smart App Banner al tuo sito web utilizzando uno dei 2 metodi proposti.
Conclusione
Hai appena imparato come aggiungere facilmente banner di app intelligenti in WordPress utilizzando due metodi diversi. Hai anche scoperto come i banner intelligenti delle app possono aiutarti a promuovere la tua app, migliorare la tua esperienza utente e aumentare la credibilità della tua app.
Ma so che potresti avere ancora qualche dubbio. Potresti pensare: “Ne vale davvero la pena? Questo farà davvero la differenza per la mia app? Cosa succede se incontro alcuni problemi o sfide? Capisco come ti senti. L'aggiunta di banner per app intelligenti in WordPress può essere scoraggiante e intimidatoria. Ma credimi, puoi farcela. Hai le competenze, le conoscenze e gli strumenti per aggiungere banner di app intelligenti al tuo sito web.
Quindi non lasciare che la paura ti fermi. Non lasciare che i dubbi ti trattengano. Non lasciare che la procrastinazione ti ritardi. Vai avanti e provalo. Aggiungi oggi stesso banner intelligenti per app al tuo sito web e osserva tu stesso i risultati. Rimarrai stupito di quanto sia facile ed efficace aggiungere banner di app intelligenti in WordPress.
Ecco cosa devi fare dopo:
- Scegli il metodo più adatto alle tue esigenze e preferenze: WPCode o Smart App Banner .
- Installa e attiva il plugin che preferisci.
- Aggiungi lo snippet di codice o le impostazioni per il banner dell'app al tuo sito web.
- Testa il banner della tua app su diversi dispositivi e browser.
- Monitora e misura le prestazioni e l'impatto del banner della tua app.
Questo è tutto! Hai aggiunto con successo banner di app intelligenti in WordPress. Ora, ogni volta che un utente iOS visita il tuo sito web utilizzando Safari, vedrà un banner come questo:

Non è fantastico?
Hai appena fatto un enorme passo avanti verso l'aumento del pubblico e delle prestazioni della tua app.
Grazie per aver letto questo articolo Spero che ti sia piaciuto e che tu abbia imparato qualcosa di prezioso da esso.
Buon WordPress!




