Dal Elementor 2.5, siamo in grado di creare animazioni su Elementor. Se hai mai desiderato sapere come creare un'animazione su Elementor, sei nel posto giusto.

L'aggiornamento di Elementor ha aggiunto 4 diversi effetti di movimento che puoi utilizzare sul tuo blog. Avremo una panoramica di queste animazioni. Iniziamo.
Come animare le immagini su Elementor
Con Elementor è ora possibile aggiungere animazioni su:
- Ruotare
- Scorrimento orizzontale
- Scorrimento verticale
- Scala
Esploriamo concretamente cosa succede quando esegui uno di questi eventi.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraCome creare un'animazione rotante di immagini su Elementor
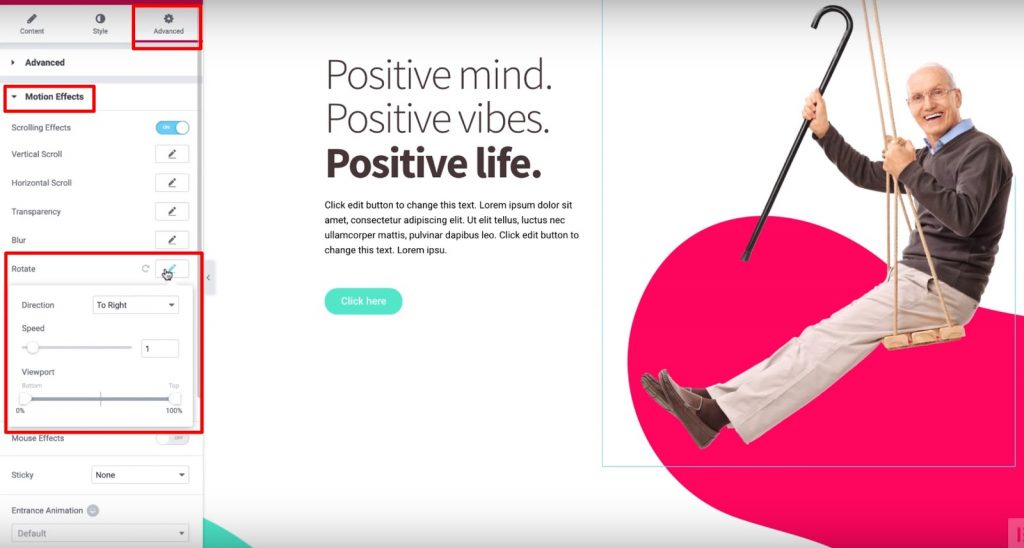
Quindi, se vuoi creare un'animazione rotante per le tue immagini, devi andare alla scheda Avanzate, aprire la sezione Effetti di movimento e attivare Effetti di scorrimento. Quindi, è necessario fare clic sull'opzione Ruota e scegliere in quale direzione deve ruotare l'immagine.
Se vuoi creare un'animazione fluida, definiremo la velocità dello slider a 1. Non è necessario cambiare il viewport qui.,

Infine, possiamo impostare il punto di ancoraggio Y in alto per far girare le immagini da quel punto.
Come creare l'animazione della diapositiva su Scorri su Elementor
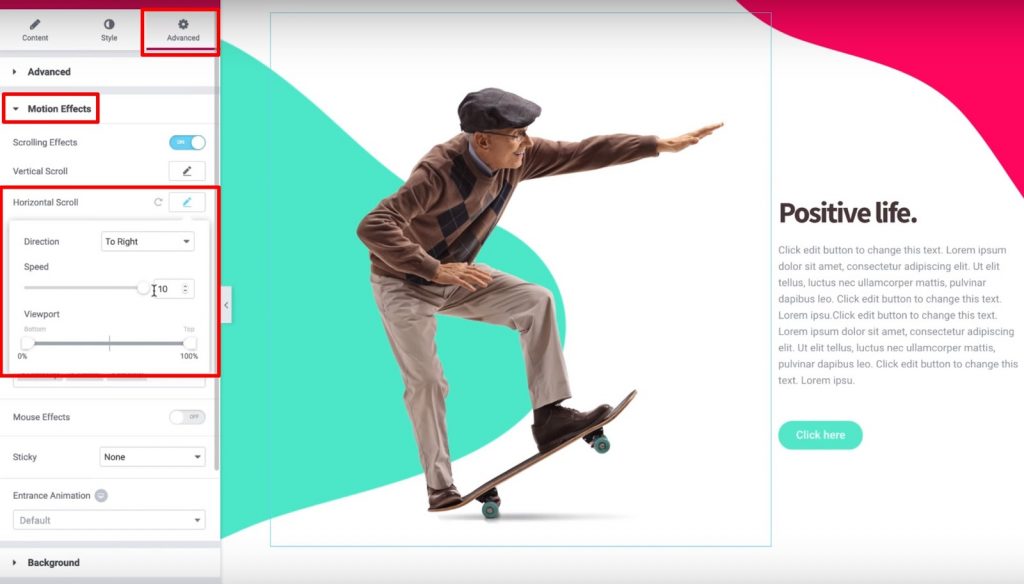
Per creare un'animazione della diapositiva, dobbiamo attivare "Effetti di scorrimento" come abbiamo fatto nella sezione precedente. Ora attiveremo "Scorrimento orizzontale" e definiremo la seguente configurazione:
- Direzione di scorrimento
- Imposta la velocità su 10

Ecco una demo di come può apparire lo scorrimento durante lo scorrimento.
Come creare un'animazione di scorrimento verticale su Elementor
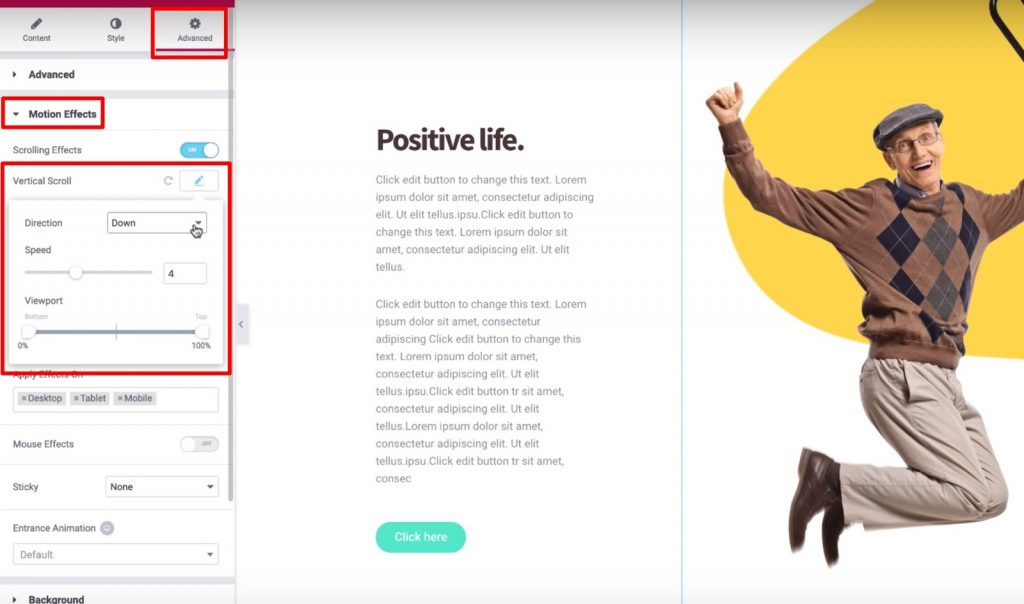
Come nelle sezioni precedenti, dobbiamo attivare gli effetti di scorrimento. La differenza ora è che attiveremo lo scorrimento verticale e definiremo alcune configurazioni:
- Definisci la velocità a 4
- Imposta la direzione su "Giù"

E questo è tutto! È possibile lasciare le altre impostazioni come predefinite.
Come creare un'animazione zoom su Elementor
Con questa animazione, avremo la sensazione che l'immagine si stia muovendo verso di noi. Può essere molto utile per attirare l'attenzione di un elemento specifico del tuo sito web.
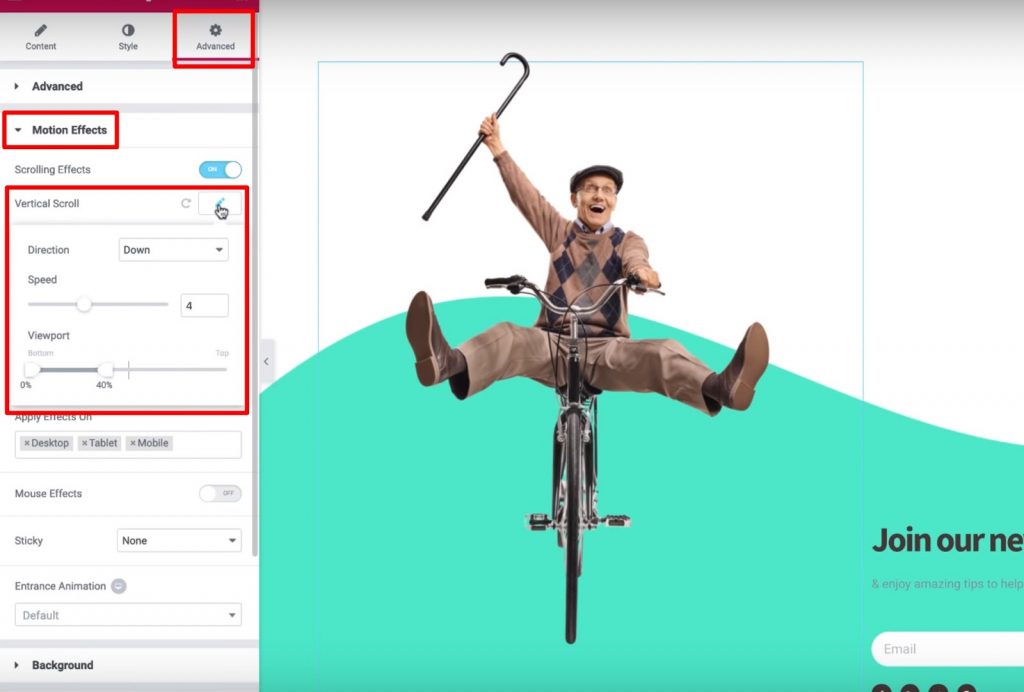
Quindi, attiviamo gli effetti di scorrimento. Quindi, abilita lo scorrimento verticale e:
- Imposta la direzione verso il basso
- Imposta il Viewport tra 0% e 40%

Quindi, fare clic sull'opzione Scala e impostare la velocità uguale a 6. Inoltre, utilizzare l'impostazione Viewport per rendere il 20% inferiore e l'80% superiore.
Questo è più o meno quello che devi sapere riguardo allo scorrimento dell'animazione su Elementor.
Come controllare la trasparenza su Scorri su Elementor
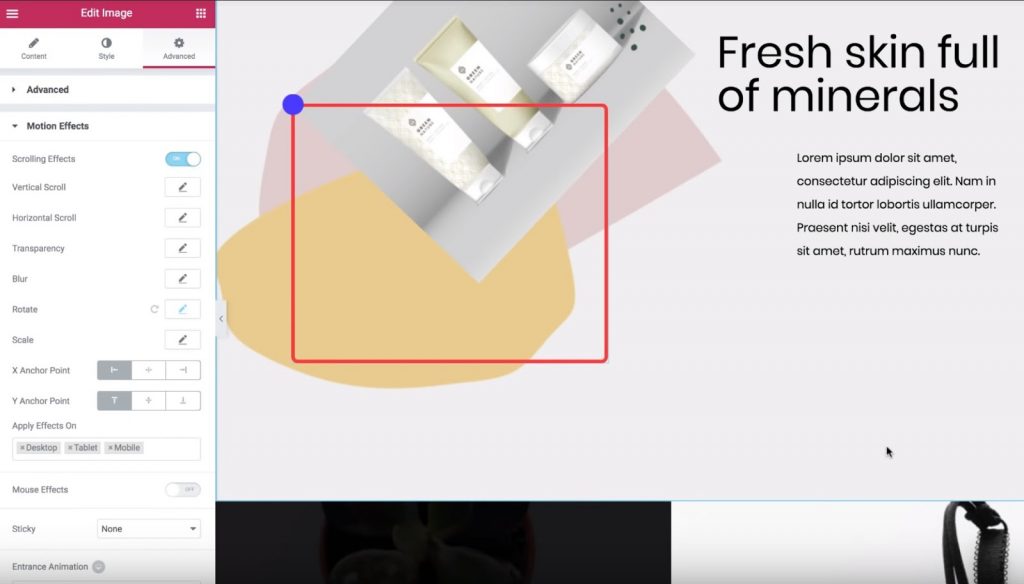
Qui imparerai come utilizzare le impostazioni del punto di vista per creare effetti motion cool mentre i visitatori navigano sul tuo sito. Applicheremo effetti di movimento agli sfondi e alle sezioni, nonché ai widget, che forniscono una flessibilità sufficiente per gli effetti che vogliamo creare. In poche parole, ecco cosa dovrai eseguire:
- Seleziona un'immagine
- Apri la scheda Avanzate
- Trova la sezione Effetti di movimento
- Attiva gli effetti di scorrimento
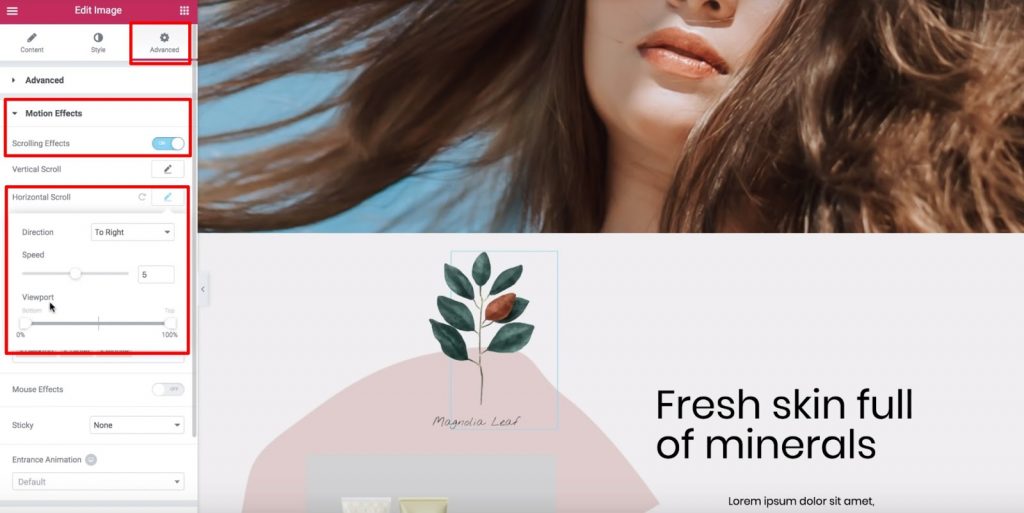
Ora abiliteremo lo scorrimento orizzontale per assicurarci che l'immagine si sposti da sinistra a destra mentre gli utenti scorrono la pagina verso il basso. Possiamo anche regolare l'impostazione della velocità per creare un'animazione fluida o veloce:

Ora, entriamo nell'opzione ViewPort e vediamo quali modifiche possiamo applicare ad essa.
Innanzitutto, è importante definire cos'è un ViewPort: il viewport di un visitatore è la dimensione visibile dello schermo del dispositivo di un utente.
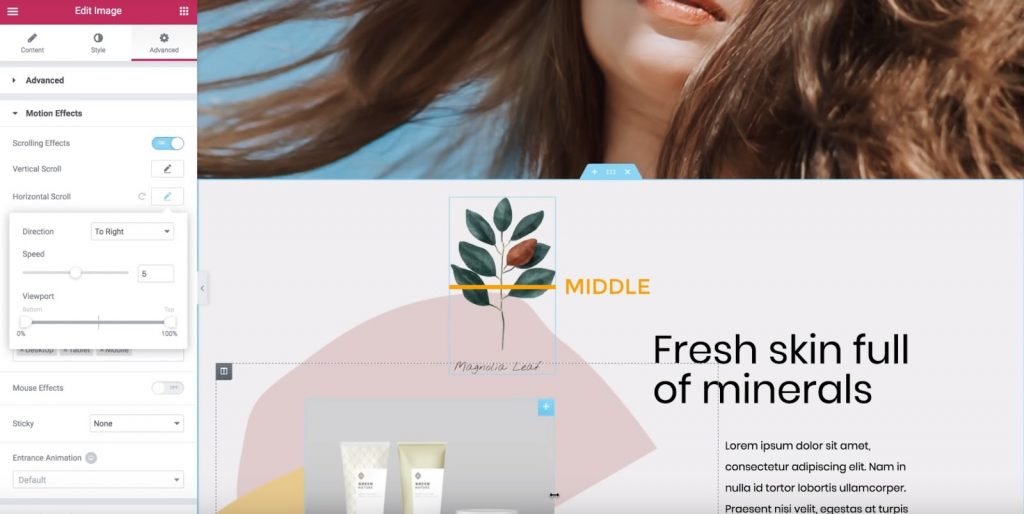
Le opzioni di visualizzazione ci consentono di scegliere quando iniziare e interrompere l'effetto di scorrimento scelto in base alla visualizzazione di un visitatore. Ad esempio, se impostiamo la parte inferiore della visualizzazione su 0% e la parte superiore su 100%, l'immagine inizierà a muoversi non appena diventa visibile nella parte inferiore della visualizzazione di un visitatore. Quindi, l'immagine raggiungerà la sua posizione "originale" quando si trova al centro del Viewport del visitatore (o, 50%) e continuerà a muoversi fino a raggiungere la parte superiore (100%).
In concreto ecco cosa accade durante un'animazione a scorrimento di un'immagine:
- L'immagine inizierà a sinistra della posizione originale quando viene visualizzata per la prima volta nella visualizzazione di un visitatore (visualizzazione del visitatore allo 0%)
- Raggiungerà la sua posizione originale al centro del viewport di un visitatore (viewport del visitatore al 50%)
- Continuerà a scorrere a destra della sua posizione originale mentre il visitatore continua a scorrere (fino a raggiungere il 100%)

Quindi questo significa che se impostiamo la parte inferiore della visualizzazione al 50% e la parte superiore al 100%:
- L'immagine inizierà nella sua posizione originale.
- Una volta che l'immagine si trova al centro della visualizzazione del visitatore (50%), inizierà a spostarsi a destra finché l'immagine non raggiunge la parte superiore della visualizzazione del visitatore (100%).
Come creare un'animazione con effetto trasparenza su Elementor
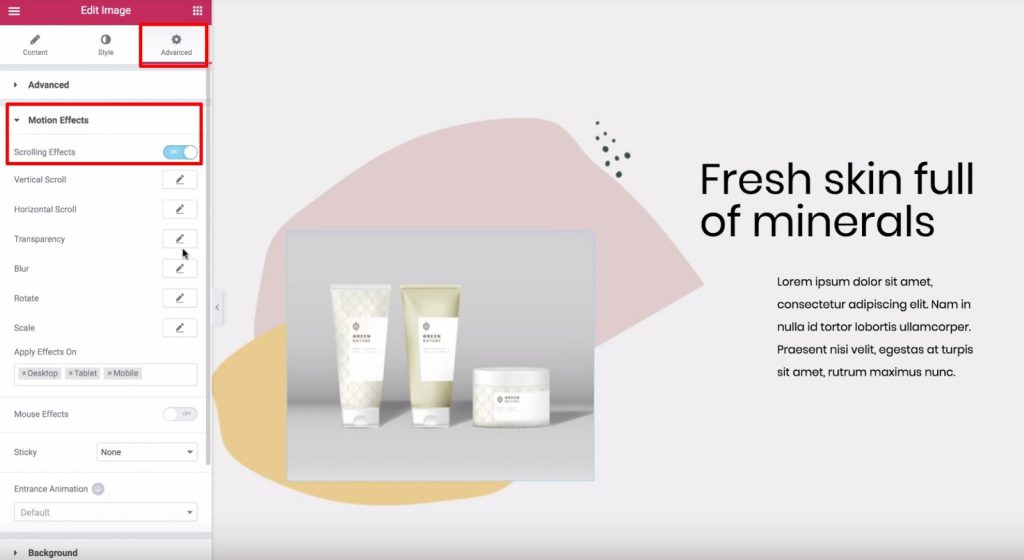
Per questo esempio, attiveremo l'opzione Trasparenza e:
- Imposta la direzione su Fade In
- Imposta il livello su 10 (questo rende l'immagine molto trasparente all'inizio)
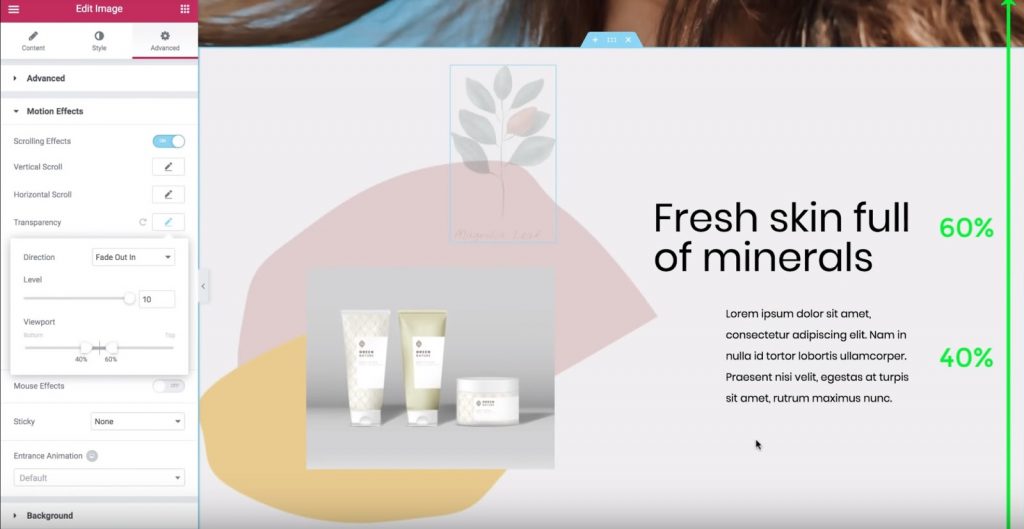
Se impostiamo la visualizzazione In basso su 0% e in Alto su 100%, l'immagine sarà trasparente quando appare per la prima volta nella parte inferiore della visualizzazione di un visitatore (0%). Man mano che l'immagine si sposta verso l'alto, diventerà più visibile, raggiungendo infine il suo aspetto originale quando raggiunge la parte superiore del riquadro di visualizzazione di un visitatore (100%). Se vogliamo invertirlo, possiamo definire Fade Out. Quindi, l'immagine apparirà inizialmente normale e diminuirà la sua trasparenza mentre un visitatore scorre verso il basso. Un'altra opzione è Fade Out In. Con questo, l'immagine inizierà con uno stato di dissolvenza in chiusura e quindi di nuovo in entrata mentre il visitatore continua a scorrere. Se impostiamo il viewport Inferiore al 40% e quello Superiore al 60% con Fade Out In, allora:
- L'immagine svanirà dallo 0% al 40%
- Rimarrà sbiadito tra il 40% e il 60%
- Una volta raggiunto il 60%, inizierà a dissolversi di nuovo tra il 60% e il 100%

Ora giochiamo con diverse impostazioni per trovare l'effetto che ti piace.
Come utilizzare i punti di ancoraggio X e Y per gli effetti di animazione di rotazione e ridimensionamento
Impariamo ora di più sui punti di ancoraggio X e Y per gli effetti Ruota e Scala negli Effetti di movimento di Elementor.
Alla fine di questo, saprai come applicare queste impostazioni per creare alcuni fantastici effetti di movimento sul tuo sito.
In breve, ecco il passaggio che effettueremo:
- Vai alla scheda Avanzate
- Trova le impostazioni degli effetti di movimento
- Attiva gli effetti di scorrimento

Come i punti di ancoraggio funzionano nell'animazione ROTATE
Consideriamo l'effetto rotazione. Fare clic sull'icona della matita accanto all'effetto Ruota per attivarlo. È possibile lasciare le impostazioni come predefinite. Quindi, cerca le impostazioni Punto di ancoraggio X e Punto di ancoraggio Y che appaiono di seguito. I punti di ancoraggio X e Y determinano l'asse attorno al quale ruota un'immagine. Per impostazione predefinita, entrambi sono impostati su Centro, il che significa che l'immagine ruoterà come se ci fosse una "puntina" al centro dell'immagine. Tuttavia, la modifica del punto di ancoraggio X e / o Y causerà diversi effetti di rotazione. Ad esempio, se imposti il punto di ancoraggio X a sinistra e il punto di ancoraggio Y in alto, l'immagine ruoterà attorno all'angolo in alto a sinistra:

Oppure, se si imposta il punto di ancoraggio X sul centro, e l'ancoraggio y punta verso l'alto, l'immagine ruoterà come se fosse un dipinto che hai appeso in alto. Lo capisci finora? Diamo un'occhiata ad un altro. Se si sposta il punto di ancoraggio X a destra, ora l'immagine inizierà a girare come se fosse bloccato nell'angolo in alto a destra. Smettiamo questo. Il punto di ancoraggio X Determina la posizione sull'asse X attorno al quale ruota l'immagine:

E il punto di ancoraggio Y fa la stessa cosa per l'orientamento verticale:

Come utilizzare i punti di ancoraggio nell'effetto di animazione in scala
Supponendo che tu abbia compreso le basi dell'animazione con Elementor, diamo un'occhiata a come funziona questa stessa idea con l'effetto Scala.
Per iniziare, disabilita l'effetto Ruota, attiva l'effetto Scala e:
- Imposta la direzione su Scala su
- Imposta la velocità su -5
Per impostazione predefinita, il punto di ancoraggio X e il punto di ancoraggio Y sono sempre impostati al centro, il che significa che l'immagine viene ridimensionata verso il centro del widget dell'immagine.
D'altra parte, se imposti i punti di ancoraggio in alto e a sinistra, l'immagine verrebbe ridimensionata verso l'angolo in alto a sinistra.
È la stessa identica idea dell'effetto rotato.
Ora che sai come funzionano i punti di ancoraggio X e Y, puoi andare avanti e fare pratica per padroneggiare bene queste animazioni.
Come animare il testo con effetto di sovrapposizione su Elementor
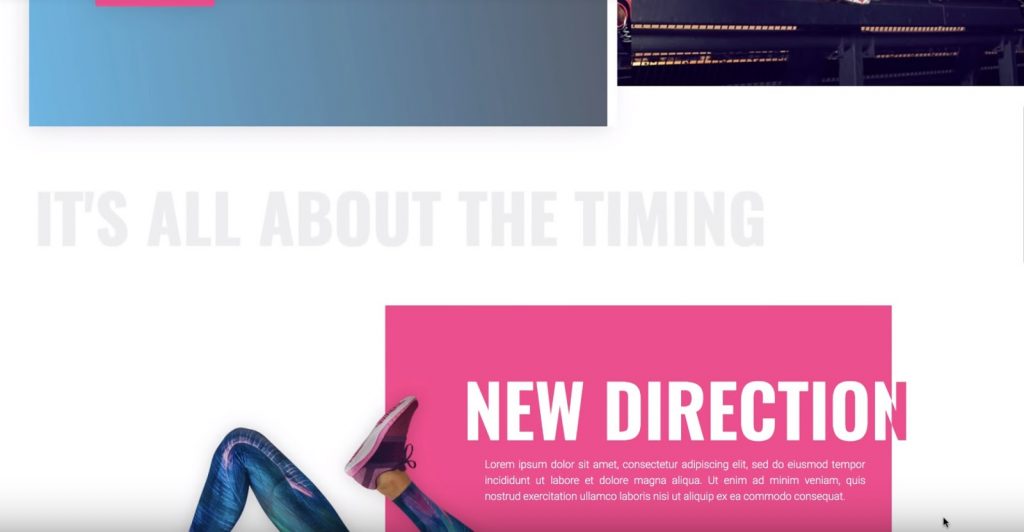
Qui imparerai come utilizzare la funzione di scorrimento orizzontale negli effetti di movimento di Elementor per creare un accurato effetto di testo animato sul tuo sito. Potrai spostare il testo nella pagina mentre i visitatori scorrono. E con alcune modifiche, puoi persino far cambiare colore al testo mentre si muove. Per questo esempio, esamineremo questi passaggi:
- Una semplice intestazione grigia che si sposta a destra e rimane dello stesso colore
- Un'intestazione bianca e rosa che si sposta a sinistra e cambia da bianca a rosa una volta che attraversa lo sfondo rosa

Creazione della prima intestazione
Cominciamo con l'intestazione grigia a tinta unita. Selezioneremo l'intestazione, quindi:
- Vai alla scheda Avanzate
- Trova la sezione Effetti di movimento
- Attiva gli effetti di scorrimento
Quindi, facciamo clic sulla matita accanto all'effetto Scorrimento orizzontale per inserire le sue impostazioni:
- Cambia la direzione nella direzione in cui desideri che il testo scorra ("A destra" per il nostro esempio)
- Lascia le impostazioni di velocità e visualizzazione come predefinite
Ora la rubrica farà scorrere a destra come un visitatore scorre lungo la pagina.
Creazione della seconda intestazione
Ora, andiamo un po 'più avanti e facciamo in modo che l'intestazione cambi colore mentre si sposta. Questo processo prevede:
- Creazione di sezioni interne duplicate
- Utilizzo dell'opzione Overflow: nascosto per nascondere l'intestazione da una delle sezioni una volta che passa all'esterno della sezione interna
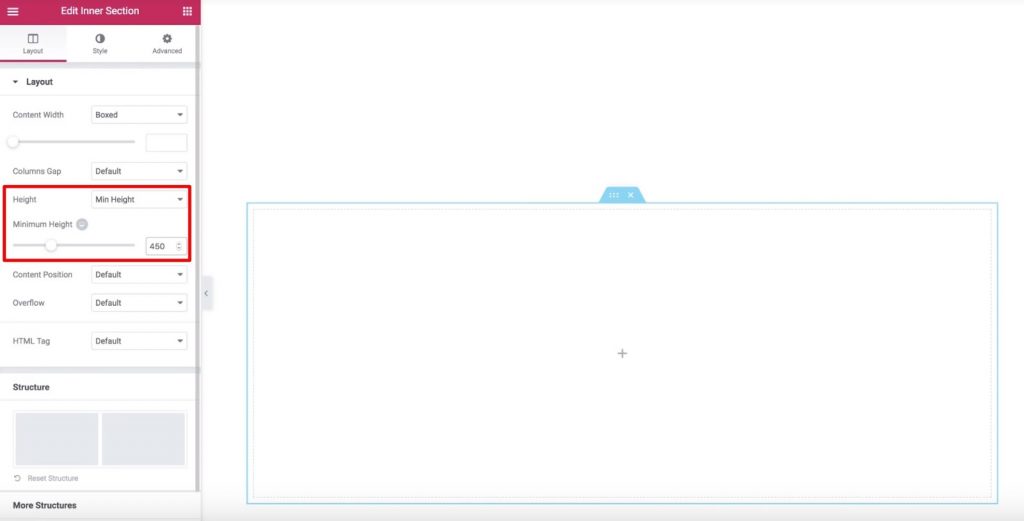
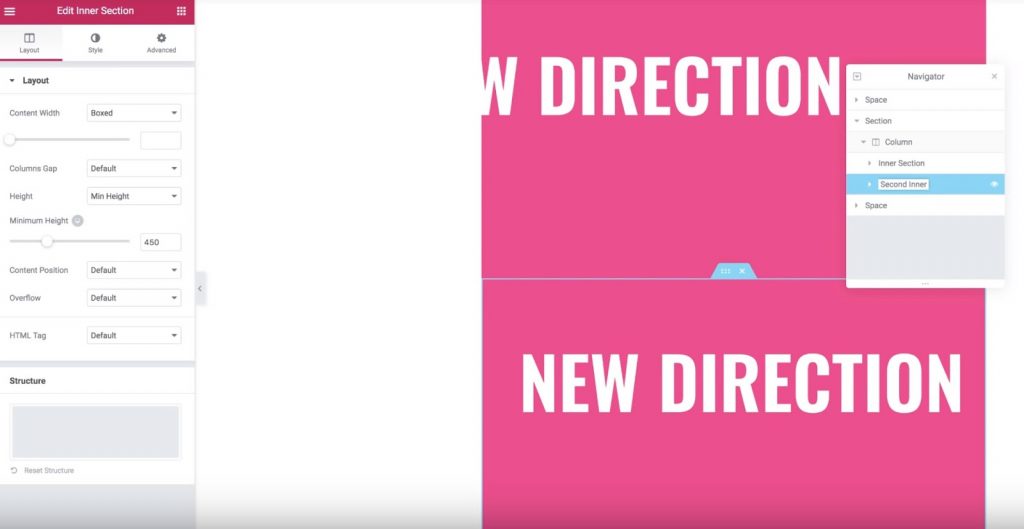
Per iniziare, aggiungi un nuovo widget Sezione interna alla sezione in cui desideri posizionare l'intestazione, quindi elimina la colonna di sinistra. Quindi, imposta l'altezza minima uguale a 450 px:

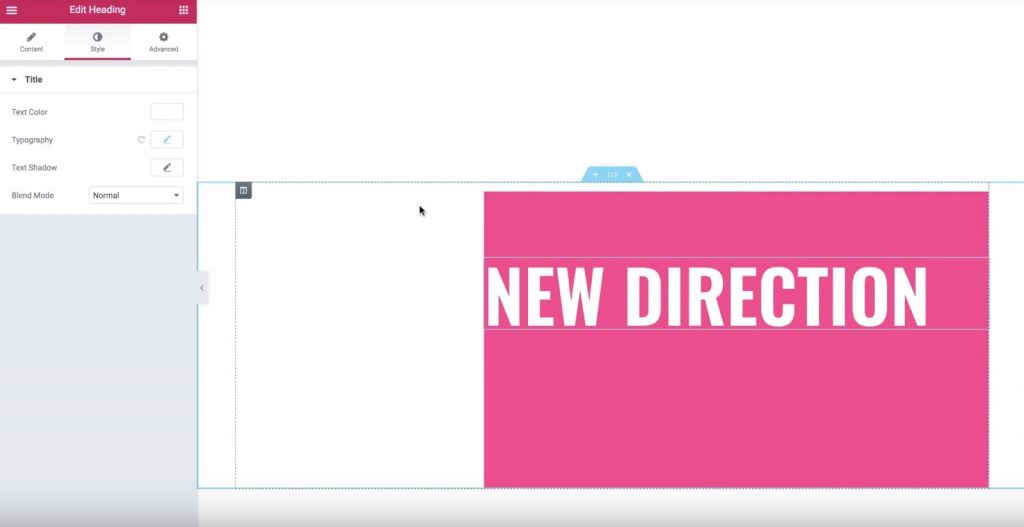
Ora andiamo alla scheda Stile e impostiamo il colore di sfondo su rosa. Infine, andiamo alla scheda Avanzate e impostiamo il riempimento sinistro al 33%. Ora aggiungi il widget Titolo e dagli uno stile. Dovresti avere l'intestazione all'interno della sezione interna in questo modo:

Ora, modifichiamo il widget Intestazione e attiviamo Effetti di scorrimento nella scheda Avanzate. Quindi, abilitiamo l'impostazione Scorrimento orizzontale e lasciamo le opzioni come predefinite.
Ora, la tua intestazione si sposterà a sinistra, ma non cambierà ancora i colori. Puoi vedere che è ancora bianco anche su sfondo bianco.
Per risolvere questo problema, duplicheremo la sezione interna. Ora avremo due sezioni interne e intestazioni identiche. Puoi usare il Navigatore per rinominare le sezioni per aiutarti a ricordare quale è quale:

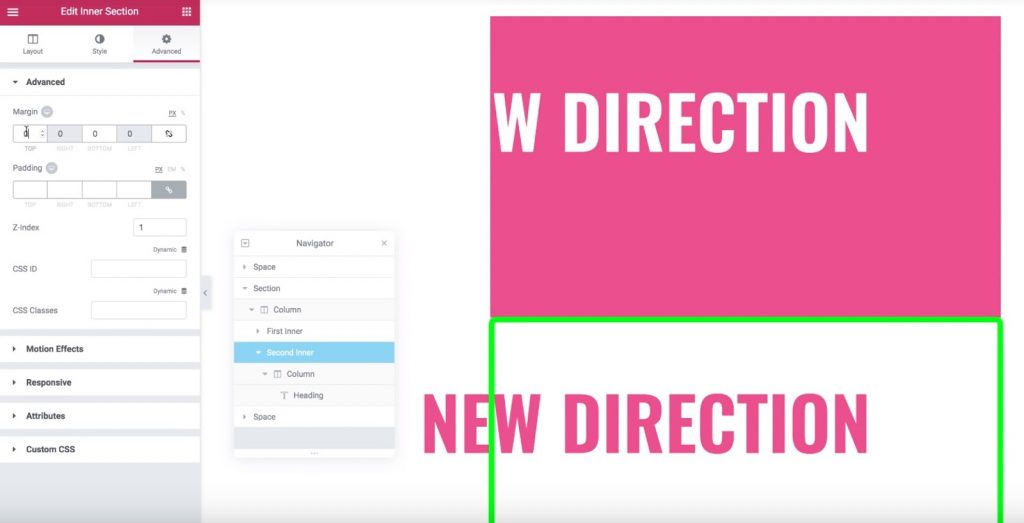
Ora, passiamo alla sezione interna inferiore (quella duplicata) e cambiamo il suo colore di sfondo in bianco. Dovrai anche cambiare il colore dell'intestazione con lo stesso colore dello sfondo nella sezione interna originale. Quindi, aggiungi un margine superiore negativo di -450 px alla sezione interna inferiore. Ora, la sezione interna inferiore (duplicata) dovrebbe apparire "sopra" la sezione interna originale. Per risolvere questo problema, dobbiamo impostare lo Z-Index per la sezione duplicata su 1 e impostare lo Z-Index per la sezione originale su 2. Dovremmo anche assicurarci che solo l'intestazione rosa sia mostrata quando si sposta al di fuori della larghezza della sezione interna . Ecco come dovrebbe apparire:

Per ottenere questo effetto, vai alle impostazioni per la sezione interna originale. Nella scheda Layout, trova l'opzione Overflow e impostala su Nascosto.
È tutto! Ora, solo la voce dalla sezione duplicata apparirà una volta che scorre oltre la sezione interna, che crea l'effetto del testo che cambia colore pulito. Abbastanza impressionante giusto?
Riassumendo
Speriamo che questo tutorial darà un suggerimento serio su come creare animazione con Elementor. Ricorda che dovresti praticare molto per padroneggiare queste animazioni. Non esitate a condividere questa guida con il tuo amico.





